ブロックエディターで、レスポンシブ対応の横並びレイアウトを簡単にできる便利な方法をご紹介します。
横並びレイアウトは、カラムブロックを使うのが便利です。
しかし、スマホで表示した際に1カラムで縦に表示されます。
たいていの場合は、これで問題ないと思いますが、コンテンツの内容によっては、1カラム以外で表示させたい場合があるかもしれません。
また、パッドの場合のカラム数も変えたいというケースもあると思います。
CSSによって表示を変えることができますが、初心者には調整がなかなか大変です。
しかし、プラグイン(Snow Monkey Blocks)の「項目ブロック」を使えば、レスポンシブ対応と端末に応じた配置数の設定が自由自在にできます。
その方法をご紹介します。
「項目ブロック」を使うと、PC、パッド、スマホの3つのウィンドウサイズごとに、カラム数を簡単に設定できます。

SnowMonkey Blocksについて

「Snowmonkey」という国産テーマ用のブロック集です。(モンキーレンチさん制作)
Snowmonkeyテーマを使っていない方でも利用できます。
Snowmonkeyテーマを使っていない場合は、一部使えないブロックもありますが、主要なブロックは利用できます。
様々な装飾ができる数多くのブロックを追加できるので、入れておいて損はないと思います。
カラムブロックを使った横並びレイアウト(上手くいかなかった例)
最初に私が実際に試した、うまくいかなかった例をご紹介します。
1カラムのページで、3カラムの吹き出しブロックを使ってレイアウトしました。
(吹き出しブロックはSnow Monkey Blocksから使いました。)

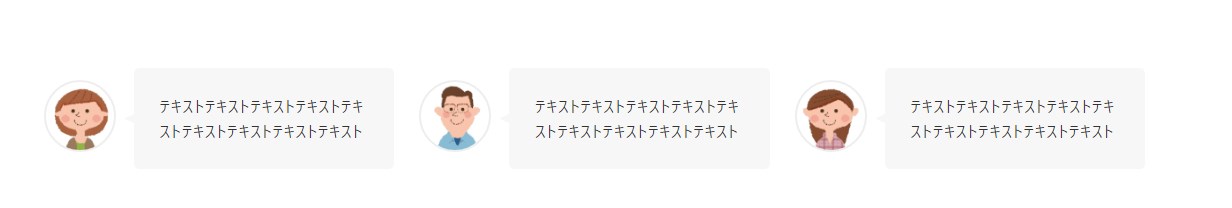
PCで見た場合。きれいに並んでいます。

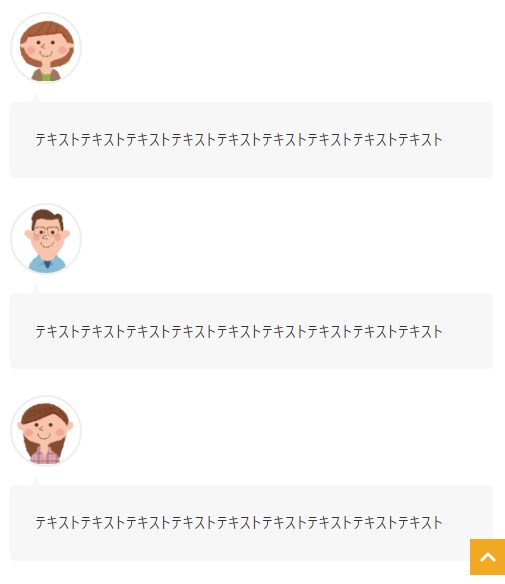
スマホで見た場合。1カラムでちょうどよい感じ。

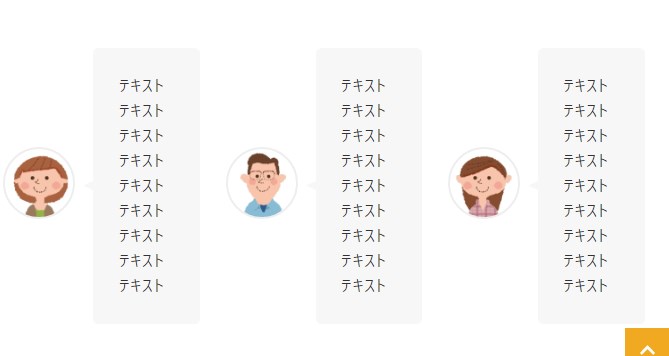
パッドで見た場合。
テキストが縦長になります。テキストがもっと多いとさらに細長くなってしまいます。
これを1カラムにしたいと思いました。

SnowMonkey Blocks(項目ブロック)でレスポンシブ対応を簡単に実現
同じレイアウトでSnow Monkey Blocksを使ってみました。
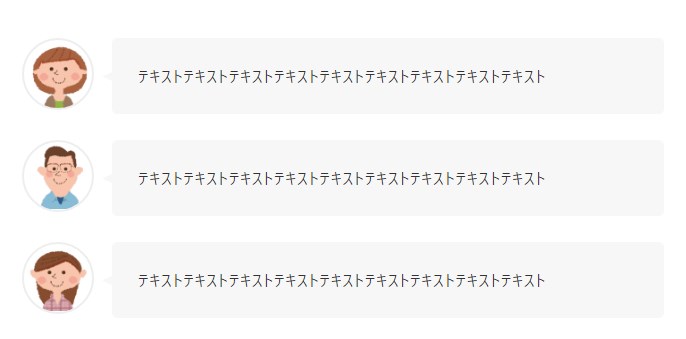
すると、パッドでもきれいな1カラムのレイアウトが実現できました。
項目ブロックは、4種類ありますが、ここでは項目(自由入力)を使います。
項目ブロック(自由入力)の使い方
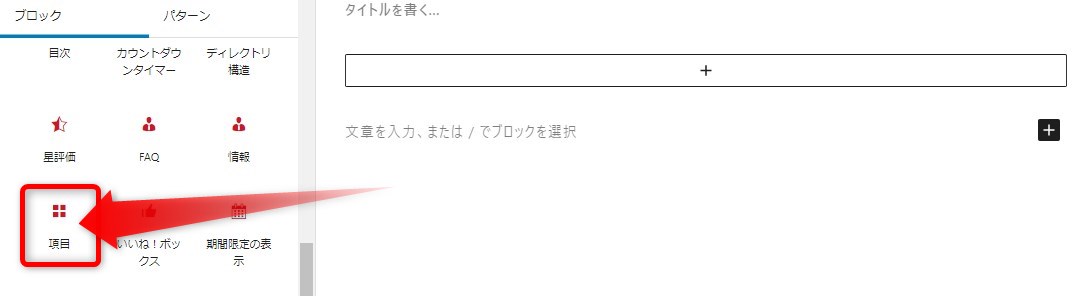
Snow Monkey Blocksをインストールすると、ブロック一覧にSnow Monkey Blocksが追加されます。
ブロック一覧からSnow Monkey Blocksの「項目」を選択します。

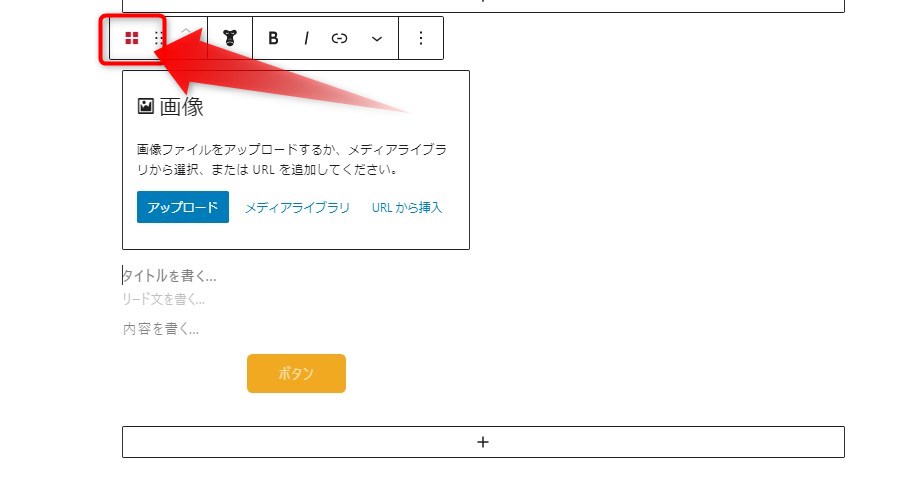
「項目」を選択すると、「項目(スタンダード)」が挿入されます。
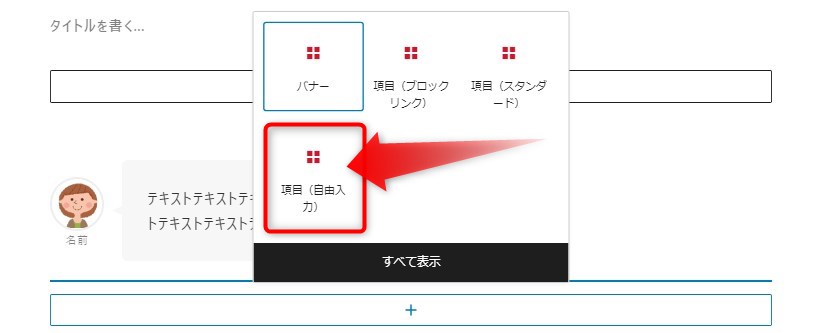
今回は「項目(自由入力)」を使うので、「項目」のアイコンをクリックします。

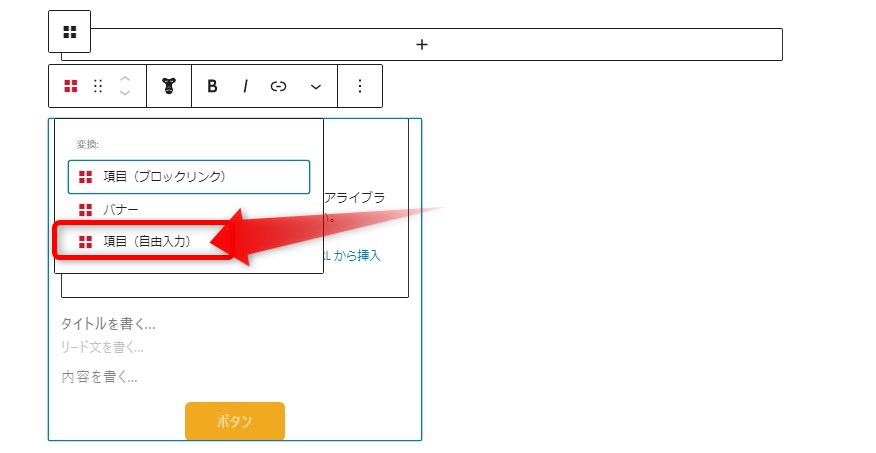
3つの選択肢が表示されるので、「項目(自由入力)」を選択します。
(※自由入力以外の項目については、後ほど解説します。)

「項目(自由入力)」ブロックが表示されます。
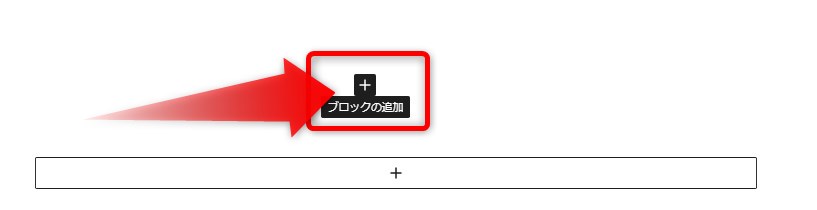
ここで「文章を入力、または/ でブロックを選択」をクリック

すると、+マーク(黒)が表示されるので、希望のブロックを選択します。
今回は、「吹き出しブロック」(Snow Monkey Blocks)を挿入。

「吹き出しブロック」が挿入されたら、画像やテキストを入れます。

次に2つ目の吹き出しを挿入します。
項目ブロック全体を選択すると、下部に+マーク(白)が表示されます。
これをクリックすると、2つ目の項目が追加できます。

各項目ブロックの選択肢から「項目(自由入力)」を選択します。

2022年3月追記(訂正)
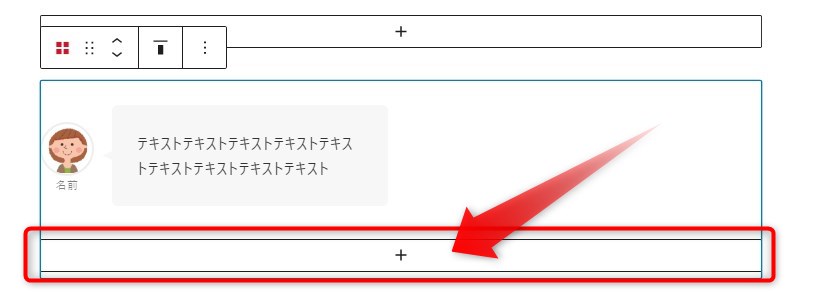
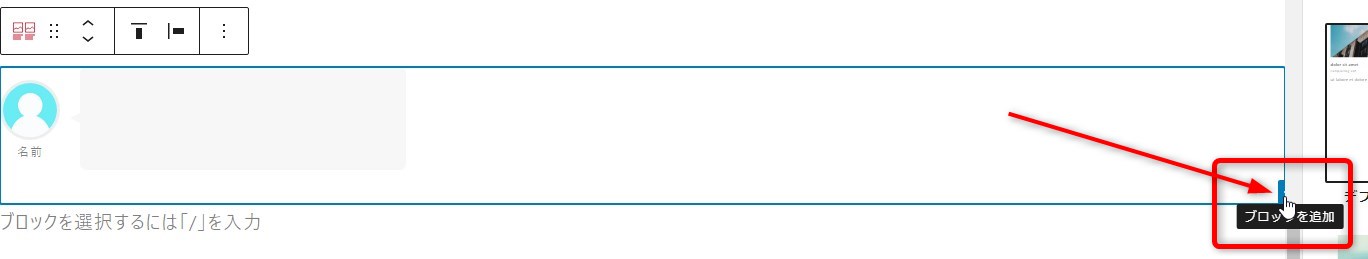
項目ブロック全体を選択した時、上記のように下部に+マーク(白)が表示されませんでした。
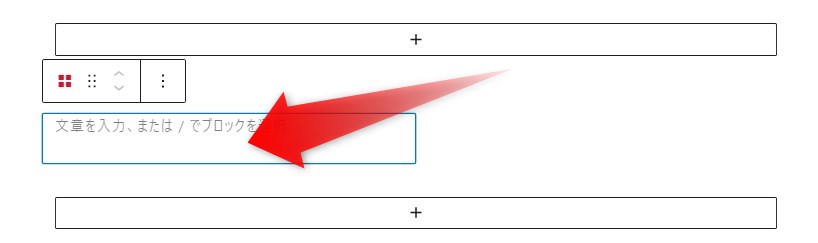
現在は、以下のように右側に半分隠れるように+マーク(黒)が表示され、それを押すと追加できました。ちょっと分かりにくいです。

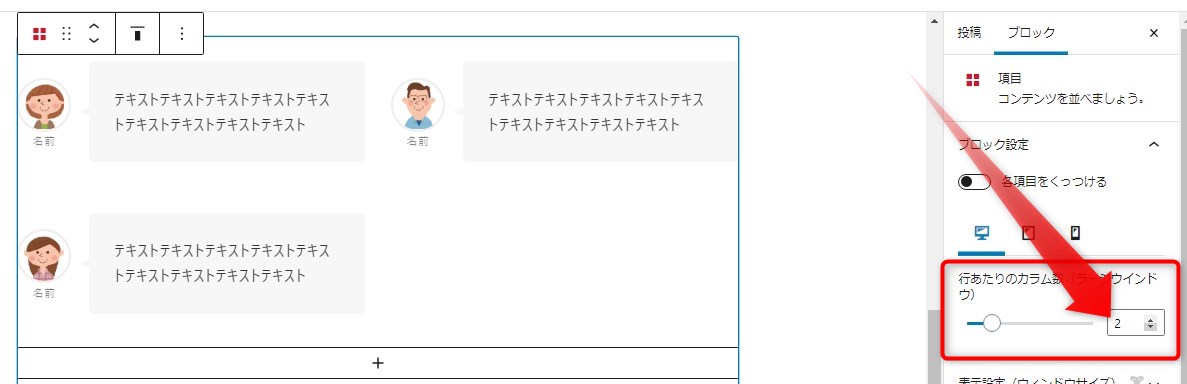
同様に3つ目のブロックも追加すると、図のように3つの吹き出しブロックが並びます。
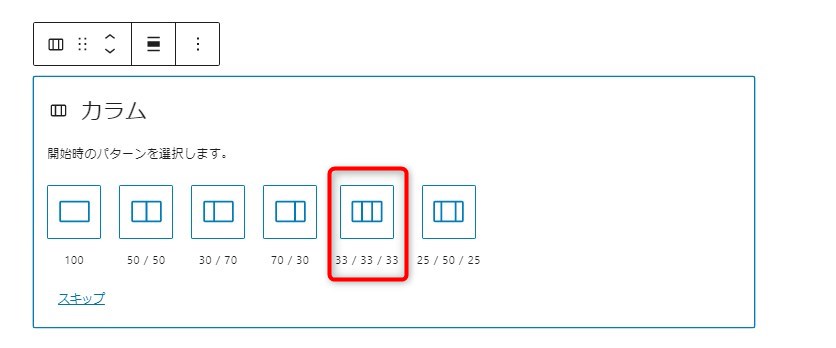
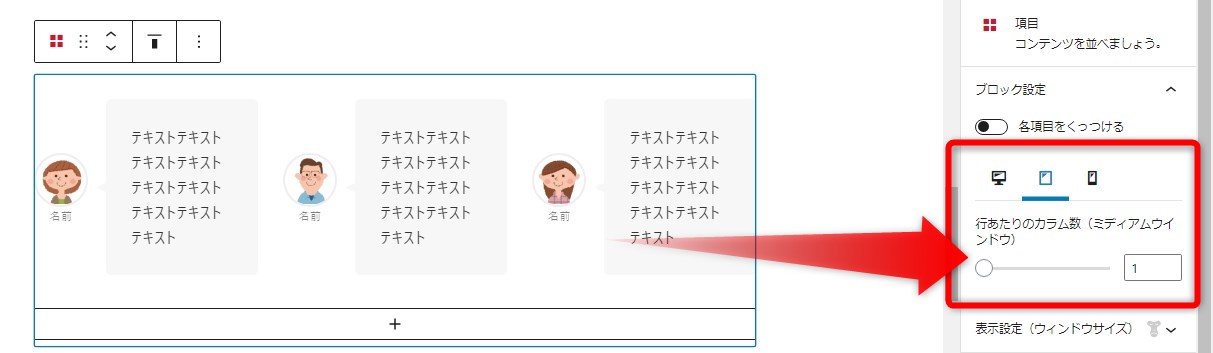
デフォルトで2カラムになっているので、右サイドバーのブロック設定で、3カラムに変更します。

3カラムになりました。
PCで見た場合。カラムブロックの時と同様、きれいに並んでいます。
スマホの場合は1カラムでカラムブロックと同様です。

パッドの場合も1カラムで良い感じで並んでいます。

右のブロック設定で、3つのウィンドサイズごとにカラム数を設定できます。
デフォルトでは、ラージウィンドウ2カラム、ミディアムウィンドウ1カラム、スモールウィンドウ1カラムになっています。

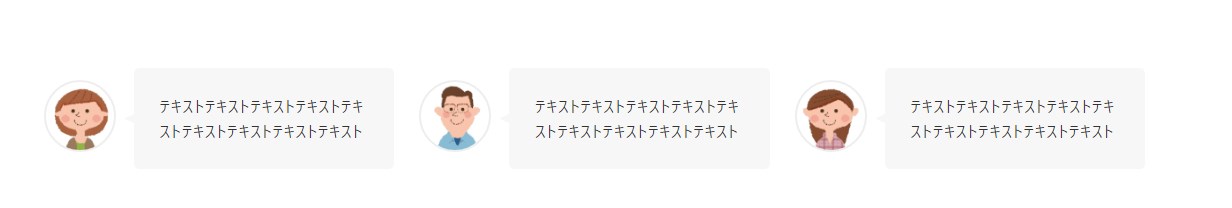
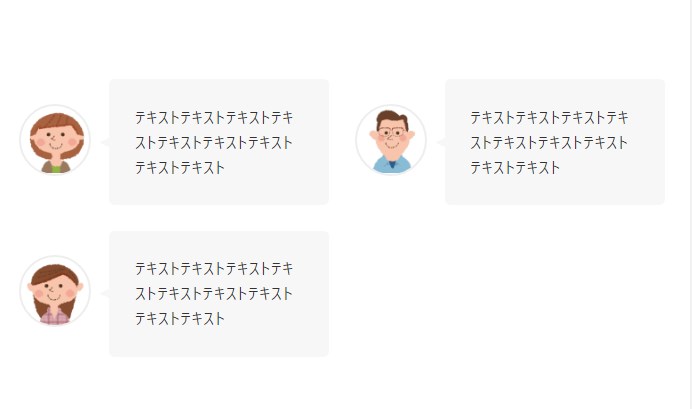
ミディアムウィンドウで2カラムに変更してみると、パッドではこのように表示されました。
自由自在ですね。
スマホでの2列表示なども簡単にできます。

その他の項目ブロックについて
項目ブロックは4種類あります。前述の「自由入力」以外の項目ブロックについて解説します。
- 項目(自由入力)
- 項目(ブロックリンク)
- 項目(スタンダード)
- バナー
項目(ブロックリンク)/ 項目(スタンダード)

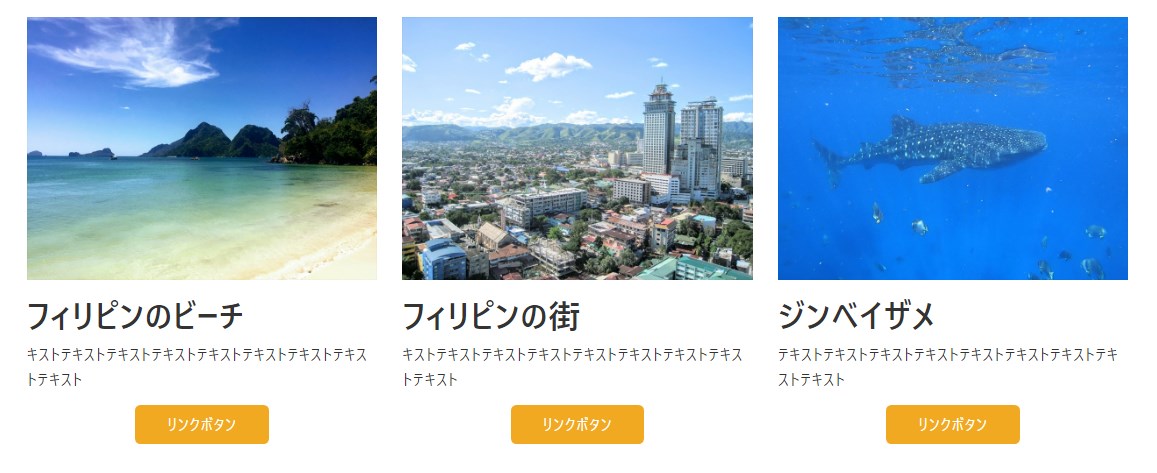
3カラムの例です。
「項目(ブロックリンク)」は、各パーツが画像とタイトル、テキスト、リンクボタンで構成され、ボタンだけではなく、1つのパーツ全体(画像やテキスト)がリンクになります。
「項目(スタンダード)」は、各パーツは「項目(ブロックリンク)」と同じですが、ボタンのみがリンクとなります。
バナー

3カラムの例です。
「バナー」は、画像リンクを並べるブロックです。
画像の上にテキストを挿入できます。
まとめ
ワードプレス標準のカラムブロックは便利ですが、たまたまIpadでサイトを見た時に、レイアウトがおかしくなっていたのに気づきました。
CSSでレイアウトを整えるのは、初心者にはたいへんなので、この項目ブロックはおすすめです。
今回は吹き出しブロックを挿入した例で解説しましたが、画像とテキストなど様々な組み合わせの場合のレスポンシブ対応にも便利だと思います。



