お問合わせフォーム作成用のプラグインでは最も人気の高い「Contact Form 7」
簡単にフォームが作成できますが、「Contact Form 7」のデフォルトのデザインは少々さびしいので、HTMLとCSSを使ったデザインが欠かせません。
ここでは、簡単にキレイなフォームを作成するカスタマイズ方法(コピペ可)をご紹介します。
Contact Form 7でお問い合わせフォームを作成する基本的な方法は以下の記事をご覧ください。

Contact Form 7のデザインをカスタマイズするメリット
Contact Form 7のデザインをカスタマイズするメリットをまとめました。
- ブランドのイメージに合わせられる
CF7のデフォルトデザインは地味なので、カスタマイズにより、フォームのデザインをウェブサイト全体のデザインに合わせることができます。 - フォームの送信率の向上
フォームの見た目を改善することで、ユーザーの満足度を高め、フォームの送信率を上げることができます。 - 差別化を図ることができる
独自のデザインは、他のウェブサイトとの差別化を図ることができ、訪問者によい印象を与えます。 - レスポンシブ対応
モバイルフレンドリーなフォームを作成することで、スマートフォンやタブレットからのアクセスにも対応できます。
Contact Form 7 カスタマイズ後の完成イメージ
Contact Form 7 デフォルトのデザイン
インストールしただけのデザイン。
テーマによっても変わってきますが、少々さびしいです。

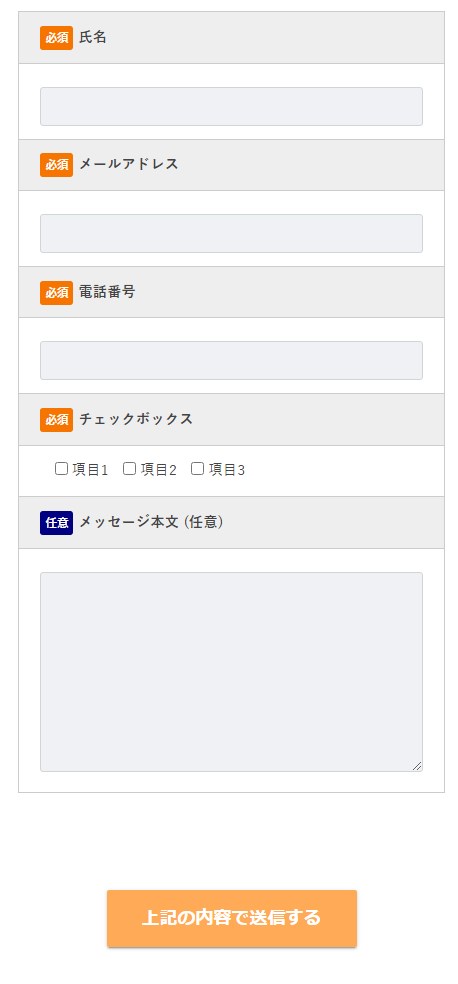
Contact Form 7 完成イメージ(カスタマイズ後)
罫線で囲み色を付けるなどして、見やすくしています。
後で紹介するHTMLとCSSをコピペするだけで、このようにカスタマイズできます。


レスポンシブ対応です。
スマホでは、各項目名と入力欄が縦に並びます。
カスタマイズによって見やすくした点
全体のデザインの他、以下のようにして見やすくしています。
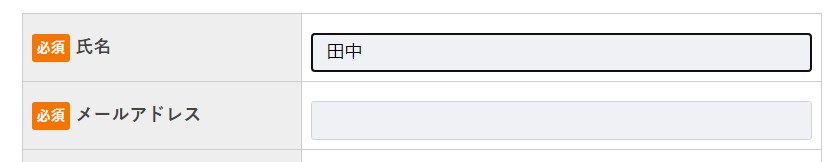
入力中の項目
入力中の項目の罫線が太くなります。

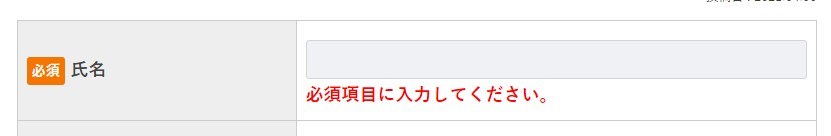
エラーメッセージ
エラーメッセージの文字を太くして見やすくしています。

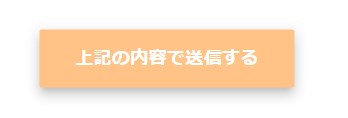
送信ボタン
送信ボタンのデザインをカスタマイズ。マウスをのせると色が白っぽくなり、ふわっと浮き上がります。


Contact Form 7によるフォーム作成とカスタマイズ方法
まず、プラグインContact Form 7をインストールします。
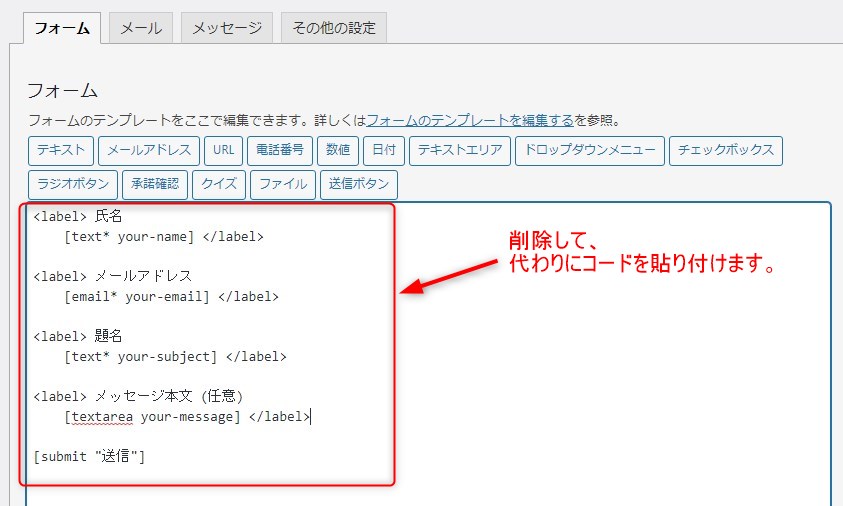
管理画面で「お問い合わせ」>「新規追加」をクリックします。
このような画面が表示されるので、最初から入っている赤枠の部分を削除し、代わりに以下のコードを貼り付けます。
※項目はとりあえずサンプルで入れているので、必要に応じて差し替えてください。

フォーム作成用 HTMLサンプルコード
<div id="cf-tbl">
<table>
<tbody>
<tr>
<th><span class="required">必須</span>氏名</th>
<td> [text* your-name] </td>
</tr>
<tr>
<th><span class="required">必須</span>メールアドレス</th>
<td>[email* email]</td>
</tr>
<tr>
<th><span class="required">必須</span>電話番号</th>
<td>[tel* tel] </td>
</tr>
<tr>
<th><span class="required">必須</span>チェックボックス</th>
<td>[checkbox* checkbox01 use_label_element "項目1" "項目2" "項目3"] </td>
</tr>
<tr>
<th><span class="optional">任意</span>メッセージ本文 (任意)</th>
<td> [textarea your-message] </td>
</tr>
</table>
</tbody>
</div>
[submit "上記の内容で送信する"]「必須」と「任意」の表示と設定
「必須」と「任意」表示の表示方法
上記HTMLコードの<span class="required">必須</span>により、「必須」が表示されます。
<span class="optional">任意</span>により、「任意」が表示されます。
必要ない場合は削除してください。
必須と任意の設定方法
表示方法ではなく、フォームが「必須」「任意」を判別するための設定です。
設定は簡単です。
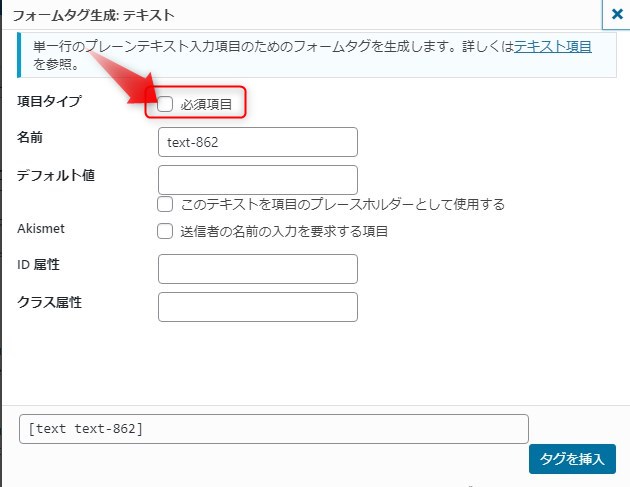
フォーム生成用のボタンを押して挿入する際に、項目タイプの「必須項目」にチェックを入れます。

挿入後は、例えば、text* の「*」があれば「必須」。それを削除すれば「任意」となります。

使用できる項目の種類
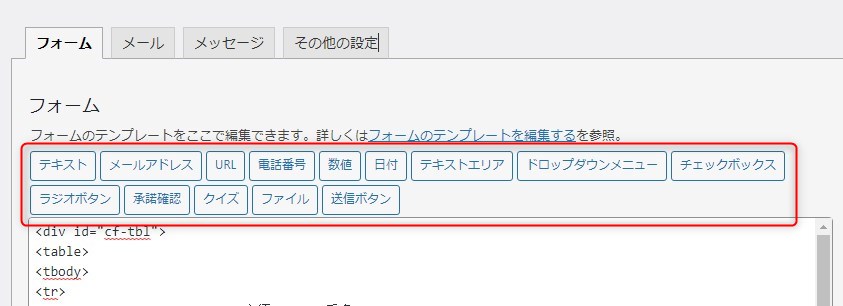
使用できる項目はボタンになっています。

用意されている項目は以下の通りです。
| テキスト | 1行の短いテキスト入力項目。 名前やふりがな等の入力に使えます。 |
|---|---|
| メールアドレス | 専用の入力項目。 誤った文字列が入力されるとエラーメッセージが表示されます。 |
| URL | |
| 電話番号 | |
| 日付 | 生年月日などを入力する。カレンダーから日付を選択できます。 |
| テキストエリア | テキスト項目は入力欄が1行なのに対して、テキストエリアは何行でも入力できます。お問い合わせ内容などの長文を入力するために使えます。 |
| ドロップダウンメニュー | 都道府県を選択する時など、一覧メニューから選択できます。 |
| チェックボックス |
「当会を何でしりましたか?」などのアンケート項目を選択形式で表示することができます。複数選択か単一選択かを設定できます。 |
| 承諾の確認 | 個人情報の取り扱い規約などの承諾の確認用チェックボックスを表示するための項目です。 |
| ファイルのアップロード | 履歴書や証明写真などファイルを送付することができます。 |
| 送信ボタン | フォーム入力後の送信ボタンを作成することができます。 |
コピペ用のCSSコード(デザインカスタマイズ用)
CSSコードを子テーマのstyle.cssにコピペし、フォームのデザインをカスタマイズします。
CSS (スタイルシート)記載先
- 管理画面>外観>テーマエディター
または、 - 管理画面>外観>カスタマイズ>追加CSS
CSS(スタイルシート)に記載する際の注意点
- スタイルシートのバックアップを取っておく
- 編集するテーマが「Cocoon Child: スタイルシート (style.css)」になっていることを確かめる
- 最初から記載されている部分(「@charset “UTF-8”;」から始まる部分)は消さないようにする
/************************************
** お問い合わせフォームの入力
************************************/
#cf-tbl{
width: 800px;
}
#cf-tbl table{
width: 100%;
border-collapse: collapse;
border: solid #CCC;
border-width: 1px;
color: #444;
}
#cf-tbl table tr th,
#cf-tbl table tr td{
padding: 0.5em;
text-align: left;
vertical-align: top;
border: solid #CCC;
border-width: 1px;
vertical-align: middle;
}
#cf-tbl table tr th{
width: 35%;
background: #eee;
}
@media screen and (max-width:768px){
#cf-tbl{
width: 100%;
}
#cf-tbl table,
#cf-tbl table tbody,
#cf-tbl table tr,
#cf-tbl table tr th,
#cf-tbl table tr td{
display: block;
}
#cf-tbl table{
width: 100%;
border-width: 0 0 1px 0;
}
#cf-tbl table tr th,
#cf-tbl table tr td{
width: 100%;
padding: 3% 5%;
}
#cf-tbl table tr td{
border-width: 0px 1px 0px 1px;
}
}
/*「必須」文字デザイン*/
.required{
font-size:.8em;
padding: 5px;
background: #F57500;
color: #fff;
border-radius: 3px;
margin-right: 5px;
}
/*「任意」文字デザイン*/
.optional{
font-size:.8em;
padding: 5px;
background: #000080;
color: #fff;
border-radius: 3px;
margin-right: 5px;
}
/* 入力項目を見やすく */
input.wpcf7-form-control.wpcf7-text,
textarea.wpcf7-form-control.wpcf7-textarea {
width: 100%;
padding: 8px 15px;
margin-right: 10px;
margin-top: 10px;
border: 1px solid #d0d5d8;
border-radius: 3px;
background-color: #eff1f5;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 200px;
}
/* 「送信する」ボタン */
input.wpcf7-submit {
display: block;
padding: 15px;
width: 400px;
background: #ffaa56;
color: #fff;
font-size: 18px;
font-weight: 700;
border-radius: 2px;
margin: 15px auto 0
}
@media screen and (max-width:768px){
input.wpcf7-submit {
width: 250px;
}
}
input.wpcf7-submit:hover {
box-shadow: 0 15px 30px -5px rgba(0,0,0,.15), 0 0 5px rgba(0,0,0,.1);
transform: translateY(-4px);
opacity:0.7;
}
/* エラーメッセージを見やすく */
span.wpcf7-not-valid-tip,
.wpcf7-response-output.wpcf7-validation-errors {
color: red;
font-weight: 600;
}以上で、サンプルのようなデザインになると思います。
Contact Form 7 デザインカスタマイズ まとめ
今回はContact Form7の送信ボタンをカスタマイズする方法を解説しました。
Contact Form 7のデフォルトデザインは地味ですが、カスタマイズしやすいプラグインです。
ブロックエディター用のお問合せフォームは、「Snow Monkey Forms」がおすすめです。
(当サイトでも使っています)
CSSを使うことなく、キレイなデザインで確認画面付きのフォームが設置できます。


