WordPressテーマ「Cocoon」のトップページにスライドショーを設置する方法を解説します。
「MetaSlider」というプラグインを使用します。
「Cocoon」のヘッダー下に画像のみを配置する方法はこちらの記事をご覧ください。

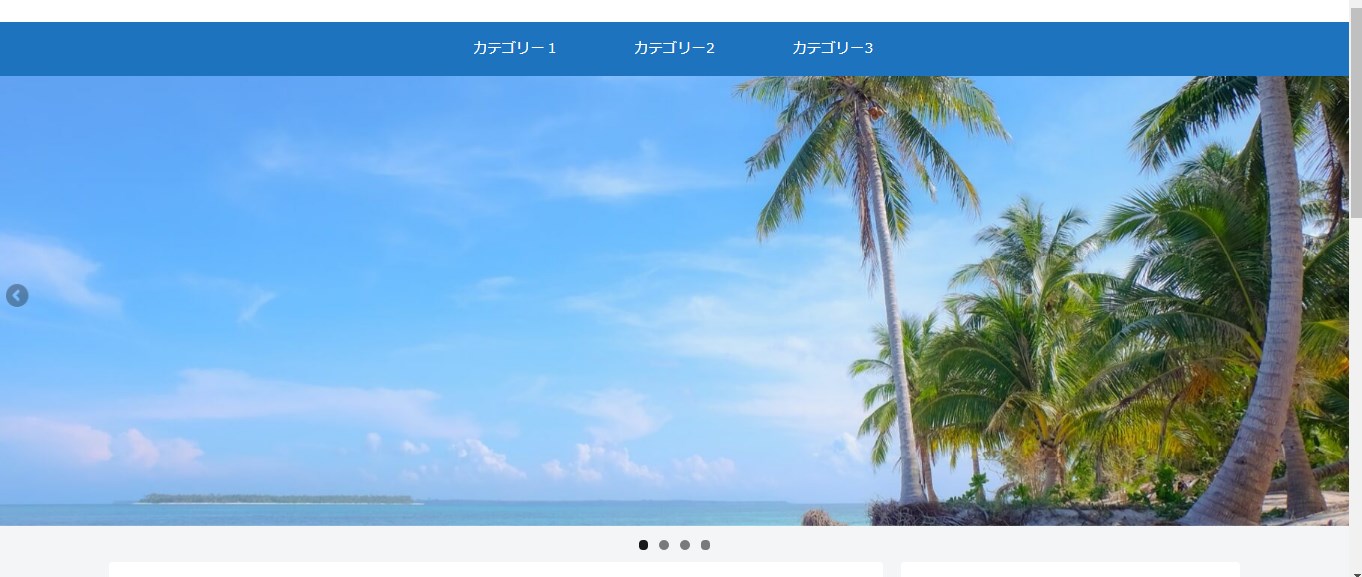
トップページにスライドショーを設置したイメージ
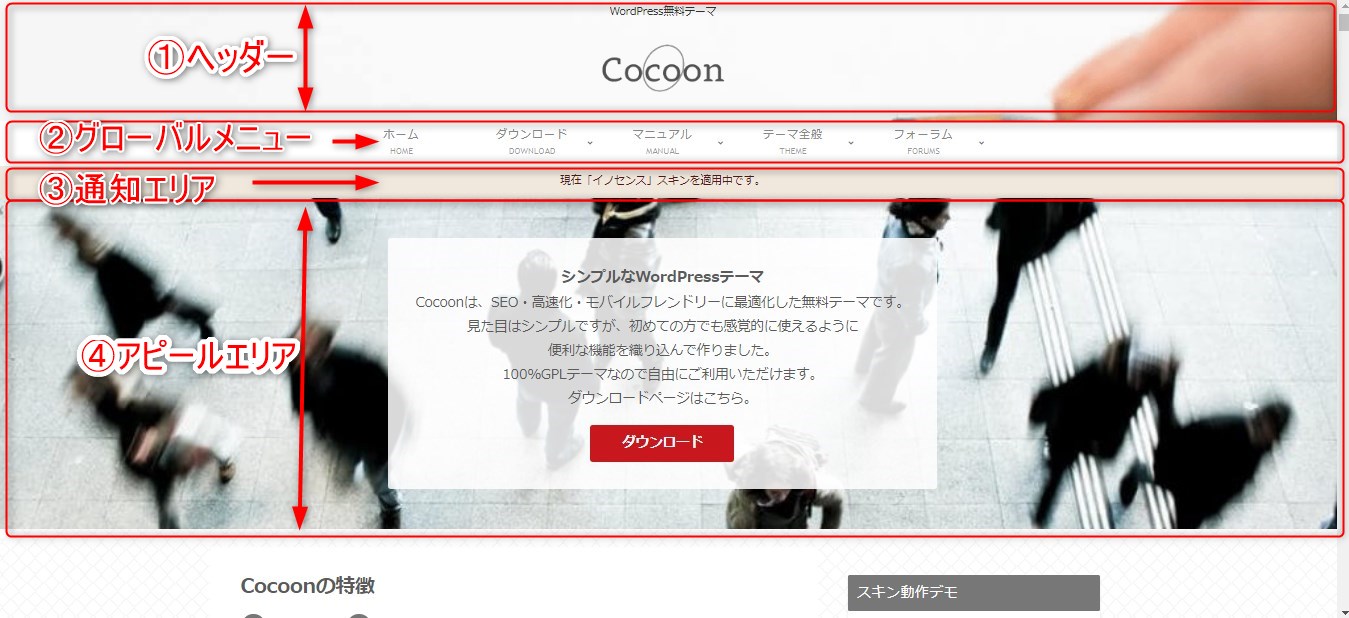
標準的なヘッダー周り
Coonの標準的なヘッダー周りです。(オフィシャルサイトトップページ)
今回は③④は使いませんが、④の位置にスライダーを入れます。
- ヘッダー
- グローバルメニュー
- 通知エリア
- アピールエリア⇒ここにスライダーを入れる

スライドショーを設置前・設置後のイメージ
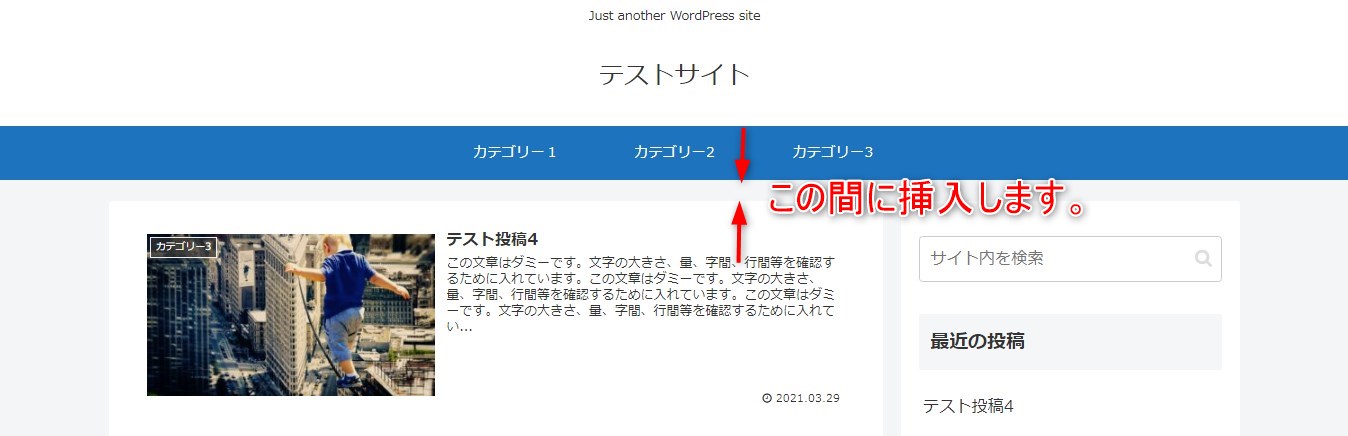
Cocoonテーマをインストールした直後はこのような感じ。
(グローバルメニューは分かりやすいように青色にしています。)
上から、ヘッダー、グローバルメニューと続き、その下に新着記事一覧があります。
グローバルメニューと新着記事一覧の間にスライドショーを設置します。
この位置はCocoonの「アピールエリア」の位置ですが、ここでは使いません。

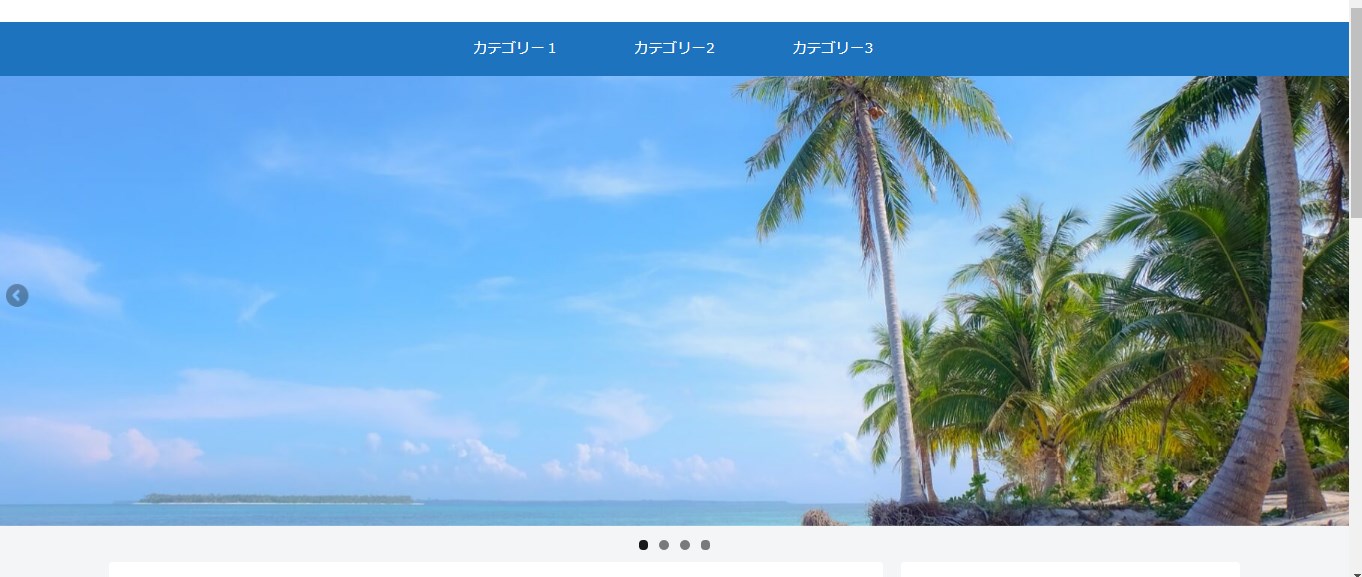
スライドショー設置後はこのような感じです。

プラグイン「MetaSlider」について
簡単な設定でスライドショーを設置できる無料のプラグインです。
有名なプラグインなので利用者も多く、安心して利用できます。
- 4パターンのスライドと様々なアニメーションパターンを選択できる
- スライドにアニメーションやキャプションなどを設定できる
- スライドにリンクを付けることができる
- ショートコードを使ってどこにでも表示できる
メタスライダーのインストール
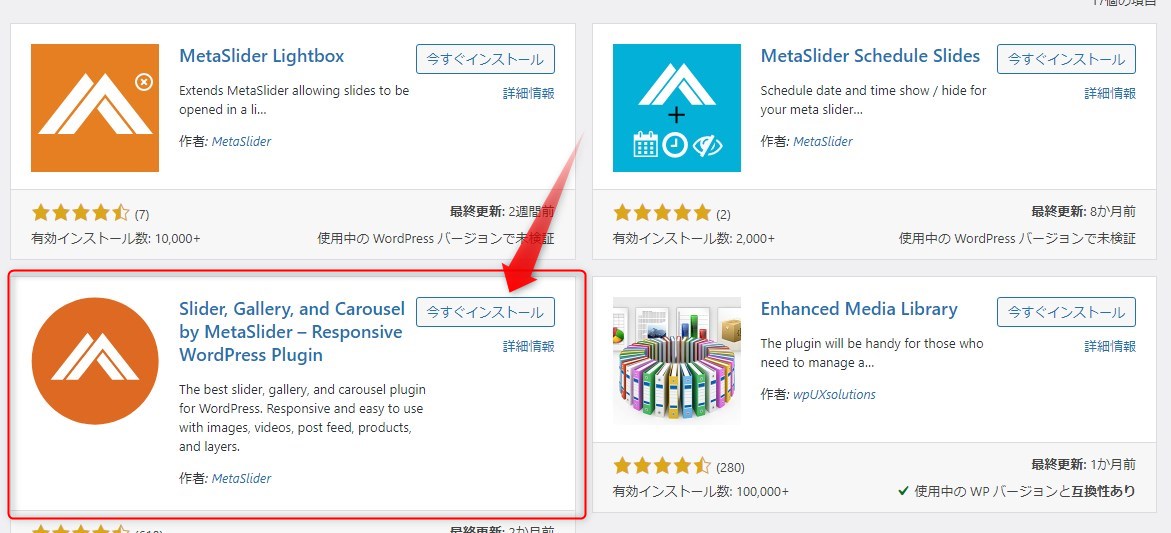
インストール方法は省きますが、プラグインを追加で「MetaSlider」と検索すると、似たようなプラグインがいくつか出てくるので、少しわかりにくいかもしれません。
以下の画像のように「Slider, Gallery, and Carousel by MetaSlider – Responsive WordPress Plugin」と書かれたプラグインをインストールします。

スライドショーの設置方法
- Cocoon設定「アピールエリアの表示」を「表示しない」にする
- プラグインMetaSliderでスライドショーの設定を行う。
- ショートコードを所定のファイルに貼り付ける。
1.Cocoon設定「アピールエリアの表示」を「表示しない」にする
Cocoon設定で「アピールエリアの表示」を「表示しない」にします。
初期設定のままの方は、特に設定は必要ありませんが、「アピールエリアの表示」が表示する設定になっていると、アピールエリアが空白で表示され、スライドショーがその下に表示されてしまいます。

2.「MetaSlider」でスライドショーを作成
「MetaSlider」でスライドショーを作成する手順を解説します。
WordPressのダッシュボード > MetaSlider をクリックして、MetaSliderの管理画面に入ります。
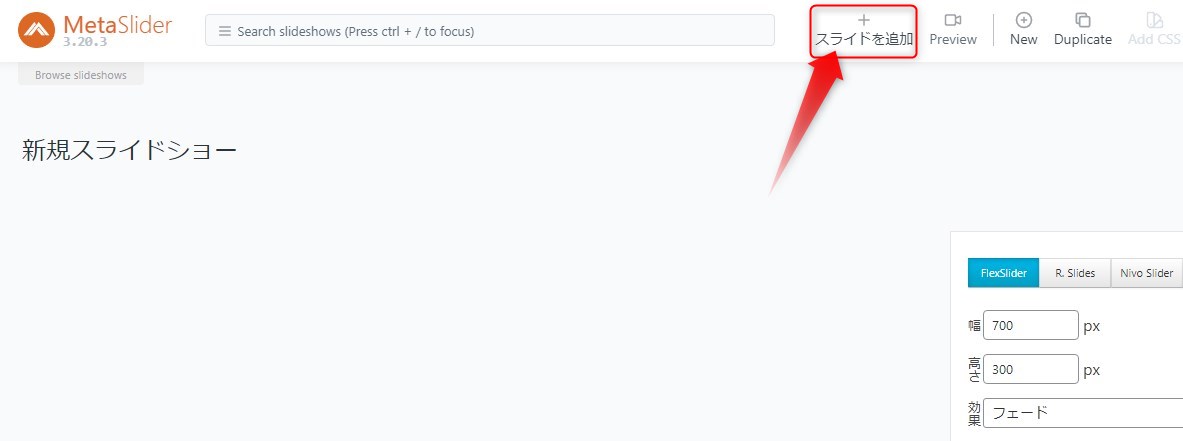
「新規スライドショー」で、「スライドを追加」をクリック
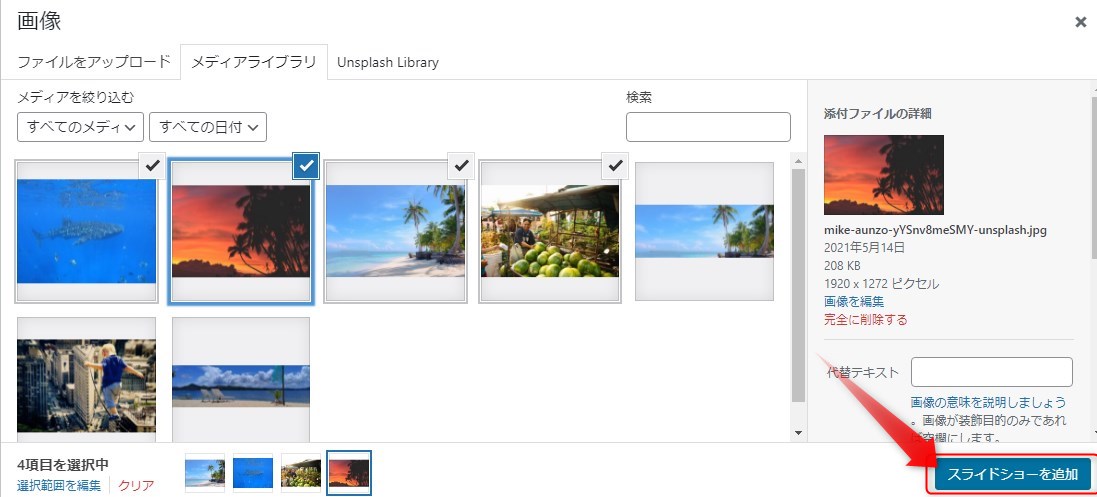
スライドショーに使用する画像を選択します。(複数画像を選択できます。)
選択した後に、「スライドショーを追加」をクリック


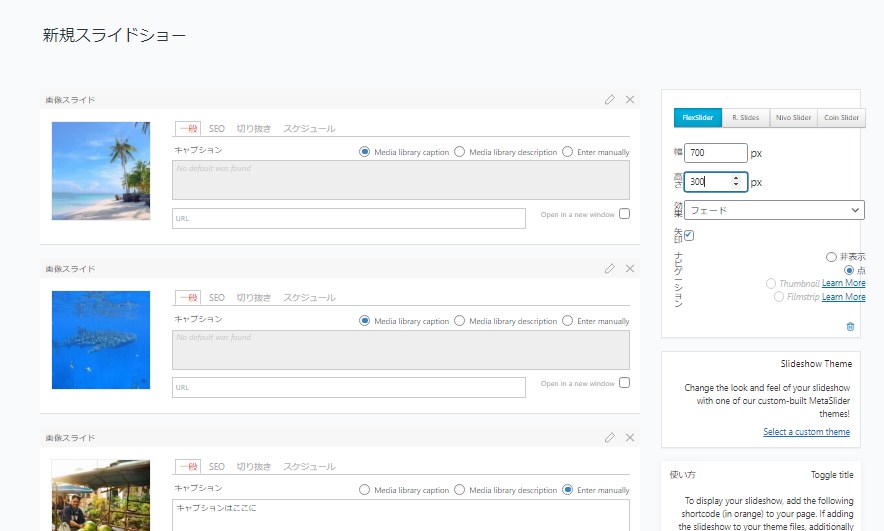
選択した写真が一覧になります。

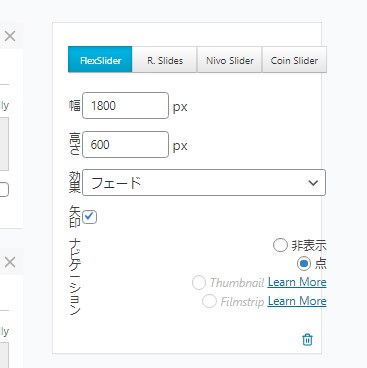
右側の設定で、サイズを決め、スライドのタイプ(上部タブ)、効果、ナビゲーションを選択します。
ここでは、FlexSlider、サイズ(1800×600x)、効果(フェード)、ナビゲーション(点)としました。
※サイズ以外はデフォルトのままです。

- レスポンシブ対応 FlexSlider、R. Slider、Nivo Slider
- 非レスポンシブ対応 Coin Slider
また、タイプによって利用できる効果の数が変わります。
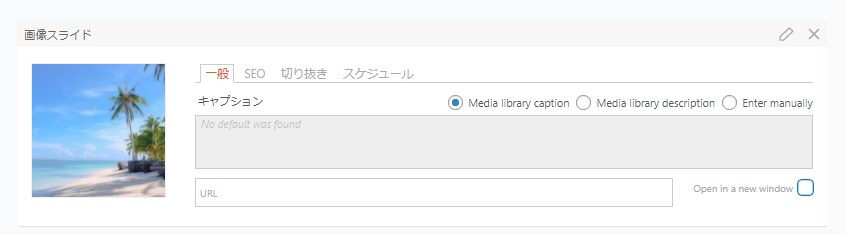
各画像の設定です。上部のタブで項目を切り替えます。
一般
キャプションと画像リンクを設定できます。
キャプションは「Enter Manually』にチェックを入れると入力できるようになります。

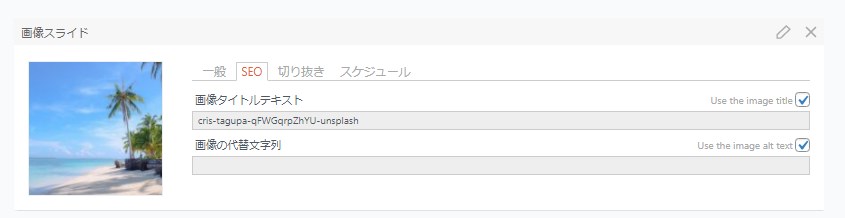
SEO
画像タイトルと、代替文字列を入力できます。
右側のチェックを外すと入力できるようになります。
チェックを入れると、既に画像に設定されている内容を使います。

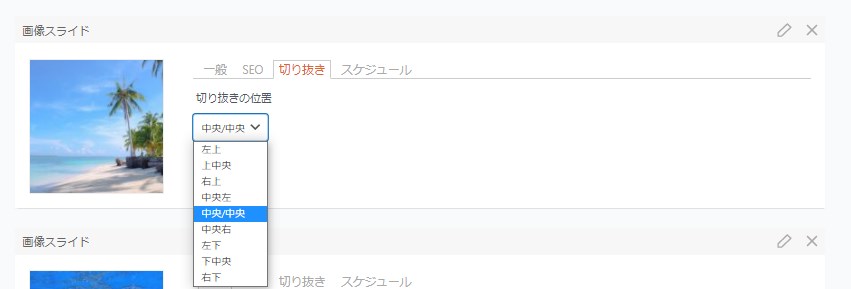
切り抜き
画像を表示する際に自動的に切り抜く位置を設定できます。
真ん中を中心に切り抜く場合は、デフォルトの中央/中央でよいでしょう。

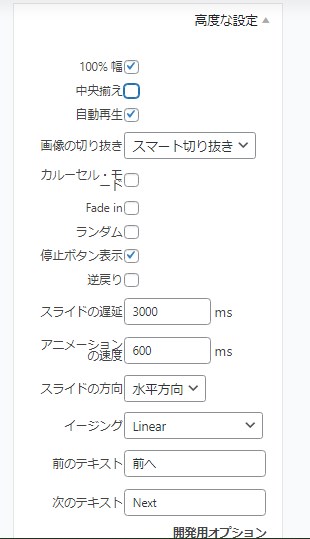
右側の設定画面下部の「高度な設定」
でスライドの遅延、アニメーションの速度などより細かな設定を行うことができます。

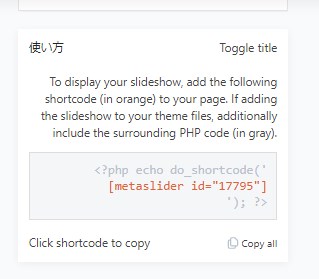
設定が終わったら、右の設定画面の真ん中当たりにあるショートコードをコピーします。

3.ショートコードを表示させるファイルに貼る
ショートコードを子テーマのphpファイルに貼ります。
phpファイルといっても、子テーマを導入していれば、とても簡単にできます。
子テーマはカスタマイズには必須なので、まだの人は導入しましょう。
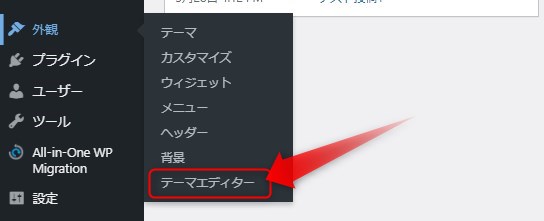
cocoonの「テーマエディター」をクリック

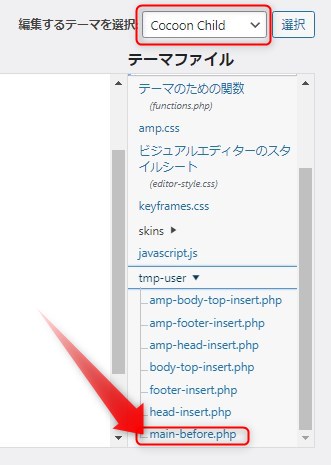
子テーマを導入している場合、右側の「テーマファイル」で「編集するテーマを選択」で「Cocoon Child」になっていると思います。
「tmp-user」>「main-before.php」を選択します。

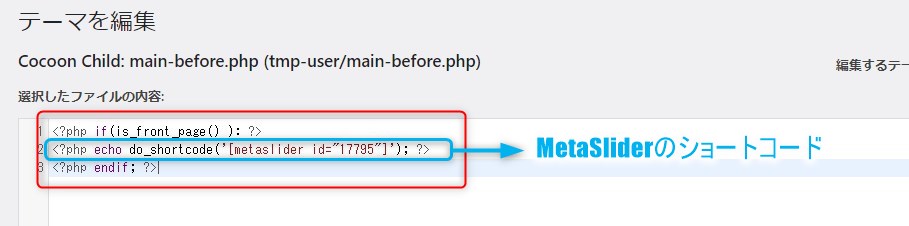
「main-before.php」を開いたら、コピーしたショートコードを貼り付けます。

コードは以下です。
トップページだけに表示するためのコード <?php if(is_front_page() ): ?> と <?php endif; ?> の間に、メタスライダーの管理画面でコピーしたショートコードを入れ、貼り付けます。
<?php if(is_front_page() ): ?>
<?php echo do_shortcode('[metaslider id="17795"]'); ?>
<?php endif; ?>ショートコードを貼ってトップページを確認すると、スライドショーが表示されています。
画像が左右全幅で表示され、インパクトがあるトップページができました。

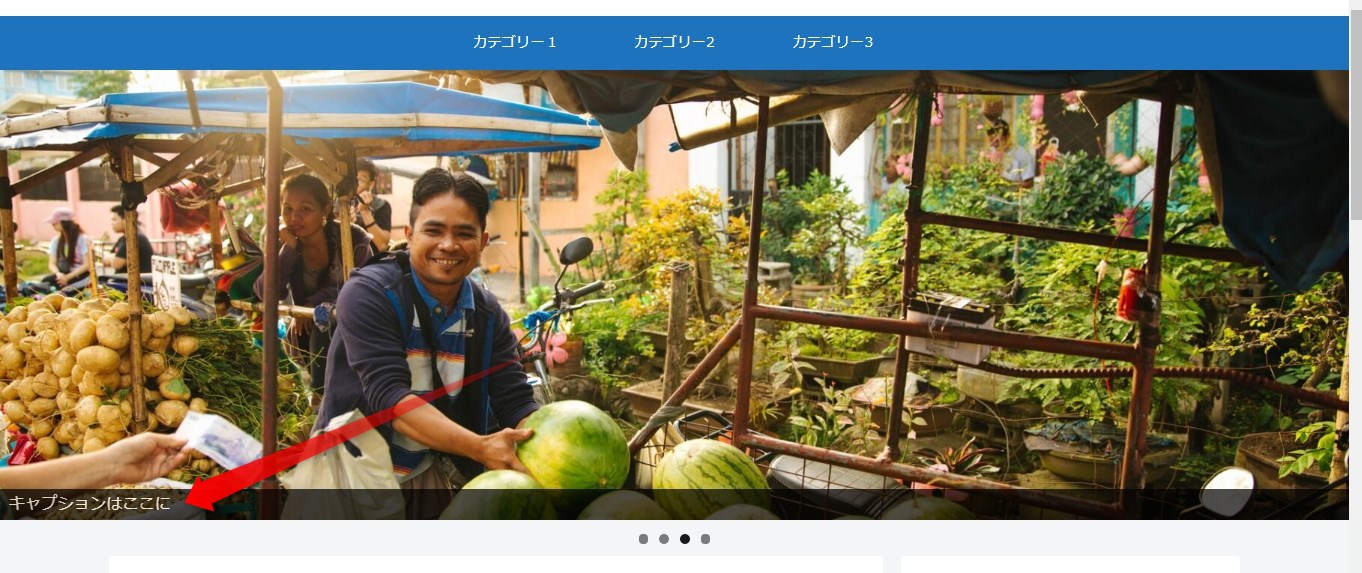
キャプションを入れた場合はこのようになります。
半透明の黒い背景にキャプションが表示されます。

画像の周りに余白を出したい場合
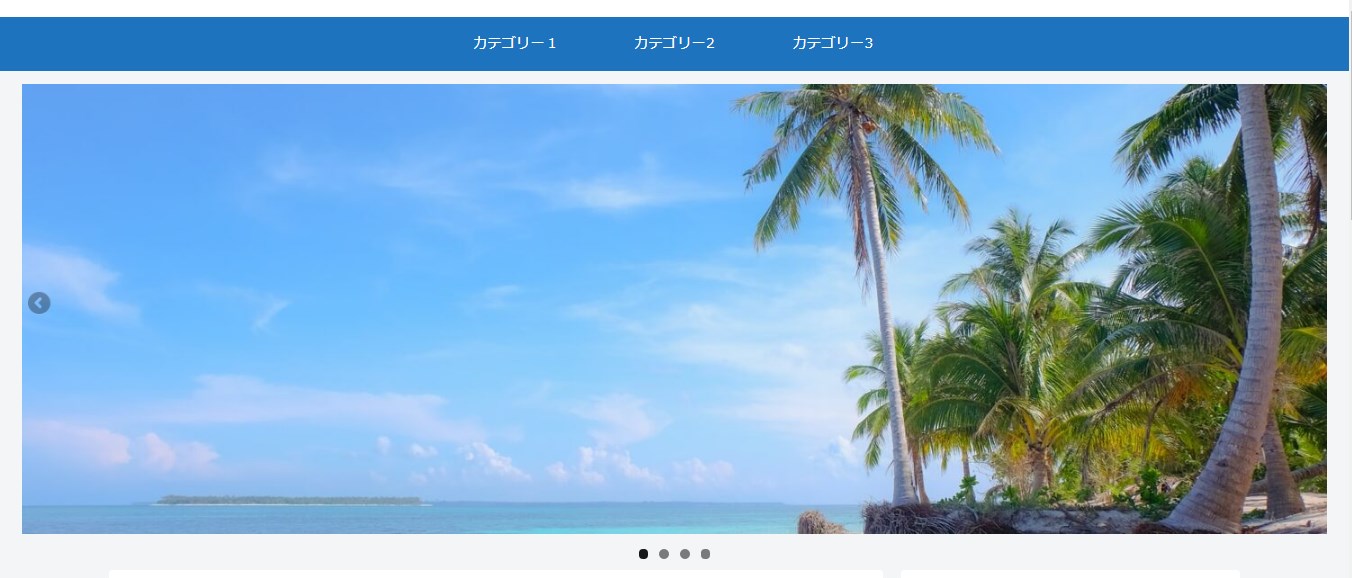
以下のように、画像の周りに余白を設ける方法を解説します。
(この例では、余白はPCでのみ。スマホでは余白は設けていません。)

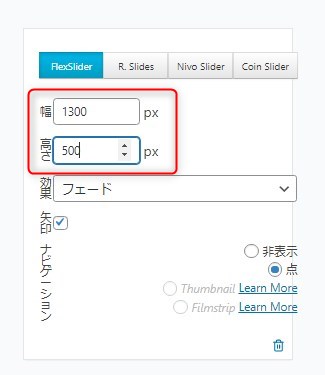
まず、右側の設定画面で画像のサイズを少し小さくします。
先の設定は1800×600pxでした。
これを1300×500にします。
※サイズは色々と変えてみて調整してください。

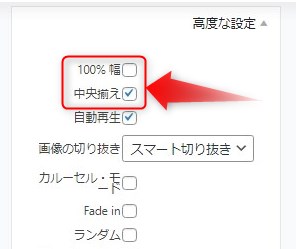
右側の設定画面下部「高度な設定」で、
100%幅のチェックを外し、中央揃えにチェックを入れます。

グローバルメニューの余白用のCSSを追加します。
#metaslider_17795 の数字の部分をご自身のスライダ―の数字に変えてください。
@media screen and (min-width: 768px) {
#metaslider_17795{
margin-top:15px
}
}まとめ
簡単にスライドショーが設定できたと思います。
子テーマのmain-before.phpにショートコードを貼るのも初心者でも比較的分かりやすいと思います。
Cocoonでは、カスタマイズしやすいように、子テーマにstyle.cssやfunctions.phpの他、いくつかのphpファイルが用意されています。
本当に使いやすいテーマだと感心します。
また、今回はあまり解説していませんが、MetaSliderはいろいろなパターンのスライドショーができるので、いじくりまわしてみると面白いと思います。
Cocoonには最初から搭載されているので必要ないと思いますが、カールセル機能もあります。


