ワードプレスでページ内リンクの作成方法をお伝えします。
ページ内リンクは、HTMLで作成しますが、ブロックエディタ―では、ページ内リンクの入力欄が設けられており、とても簡単に設定できます。
ブロックエディターの使い方総まとめについてはこちらをご覧ください。

ページ内リンク(アンカーリンク)とは
ページ内リンク(内部リンク)とは、同一ページ内の指定の場所へ移動するリンクのことです。
「アンカーリンク」とも呼ばれています。
アンカーは日本語では錨(いかり)です。錨を降ろした場所に移動するというイメージなのかもしれません。
このサイトもそうですが、目次にページ内リンクが使われていることが多いです。
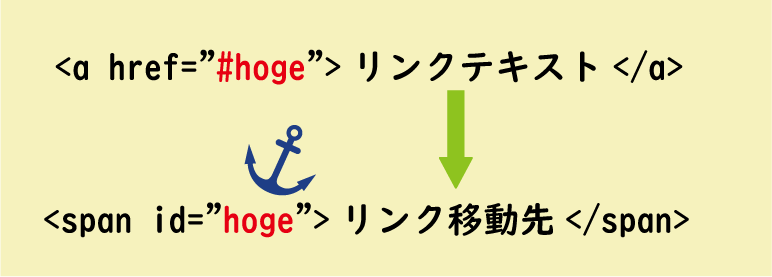
HTMLではこのようになります。
リンクテキストをクリックすると、タグに id=”hoge”とアンカー名を設定した場所(リンク先=着地点)に移動します。

リンク先(着地点)の設定例です。
id=任意の文字(アンカー名)を入れます。タイトル(Hタグ)にも設定できます。
<div id="hoge">リンク先</div><span id="hoge">リンク先</span> <h2 id="hoge">リンク先</h2>リンクテキスト(出発地点)の例です。
ページ内リンクの場合は #アンカー名 という形で記載します。
<a href="#hoge">リンクテキスト</a>リンク先とリンクテキストのページが違う場合(外部ページにジャンプする場合)は、ページのURL#アンカー名 となります。
<a href="ページのURL#hoge">リンクテキスト</a>画像リンクでもできます。
<a href="#hoge"> <img src="画像のURL" alt="" /></a>- アンカー名は好きな名前をつけることができます。
- 同ページ内では、同じアンカー名は使えません。
- アンカー名は半角英数字でつけます。
ワードプレス(ブロックエディター)のページ内リンク作成方法
リンク先(着地点)の設定
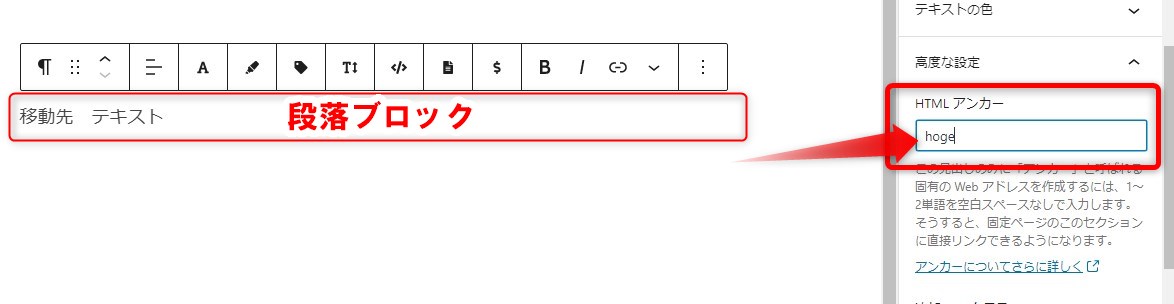
移動先(着地点)の設定です。
移動先となるブロック(この例では段落ブロック)を選択し、
右側の設定メニュー ⇒ 高度な設定 ⇒ HTMアンカー に任意のアンカー名を入力します。

リンクテキスト(出発地点)の設定
テキストの場合
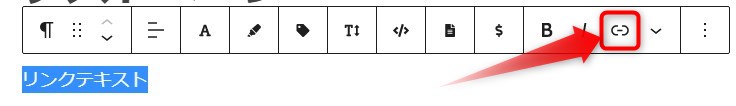
次に出発地点となるリンクテキストの設定です。
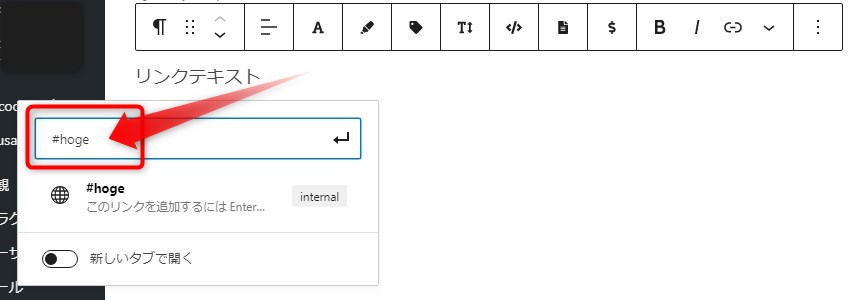
リンクテキストを選択した状態で、ツールバーのリンクマークをクリックします。

そこで#アンカー名を入力します。
(外部ページにジャンプする場合は ページのURL#アンカー名)

画像の場合
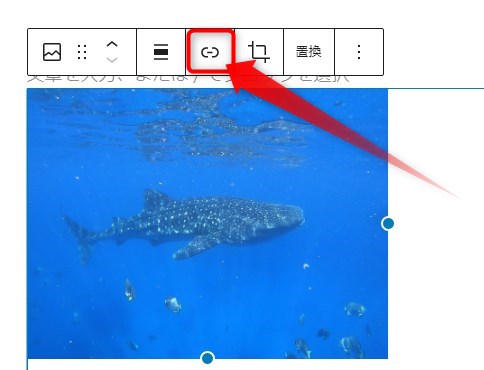
出発点が画像の場合もテキストと同様です。
画像ブロックを選択して、リンクマークをクリック。後はテキストと同じように#アンカー名を入力します。

スムーススクロールの実装
スムーススクロールとは
ページ内リンクをクリックすると、瞬時に目的の場所へ移動します。
早すぎてページ内なのか、他のページに移動したのか分からない感じとなります。
スムーススクロールという機能を使うと、クリックすると、自動でスクロールしてページ内の目的の所に移動します。動きが目に見えて良い感じになります。
スムーススクロールを実装する
jQueryの以下のコードでスムーススクロールを実装できます。
//ページ内リンクスムーススクロール
$('a[href^="#"]').on('click', function () {
var href = $(this).attr("href");
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
$("html, body").animate({scrollTop: position}, 550, "swing");
return false;
});スクロールのスピードは「550」と記載されているところで調整できます。
「ゆうやの雑記ブログ」さんを参考にさせていただきました。
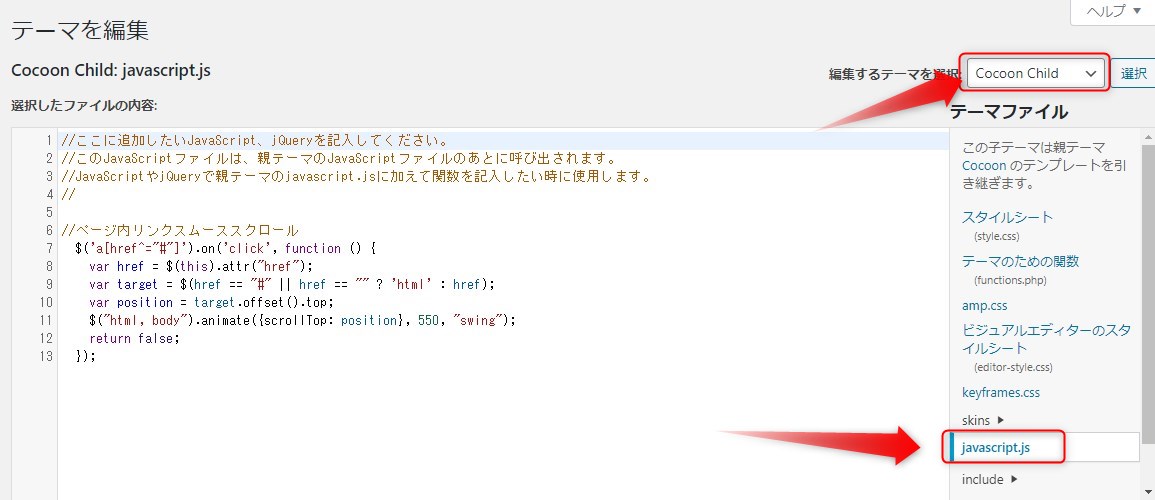
「cocoon」テーマの場合のコードの記載場所
子テーマを使っていることが前提です。
「cocoon」テーマの場合、外観⇒テーマエディターと進み
子テーマのテーマファイル javascript.jsに記載します。