WordPress(ワードプレス)で、記事の中にhtmlソースコードをそのまま表示する方法をご紹介します。
文章の中の一部分で、テキストとテキストの間にコードを表示する方法です。
ブロックエディターではWordPress標準のテキストエディタでできます。
クラシックエディターでは、プラグイン「Advanced Editor Tools」を使うとできます。
簡単にできますが、少し分かりにくかったので、まとめてみました。
テーマやエディター機能追加プラグインなどによって異なる場合があります。
ブロックエディタ―でhtmlソースコードをそのまま表示
ブロックエディターでは、「コードブロック」を使えば、htmlソースコードをそのまま表示できます。

しかし、ブロック単位での記述となるので、文章中の一部分だけをhtmlソースコード表示することはできません。
ここでは、文章中のコードをそのまま表示する方法を紹介します。
段落ブロックを使う
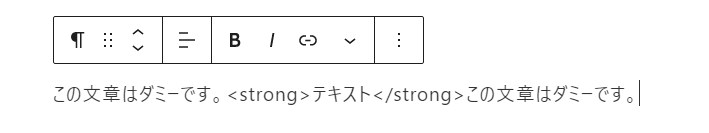
テキストの中にある<strong>テキスト</strong>というHTMLコードをそのまま表示させます。
以下のように段落ブロックに入力します。

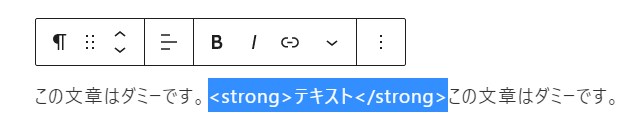
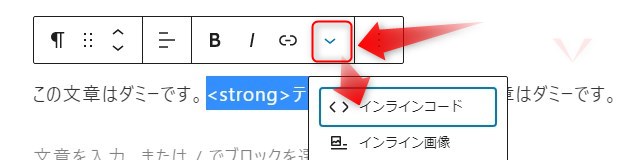
以下のようにHTMLコードを選択します。

そして、ツールバー右側(下向きの三角)をクリックして「インラインコード」を選択します。

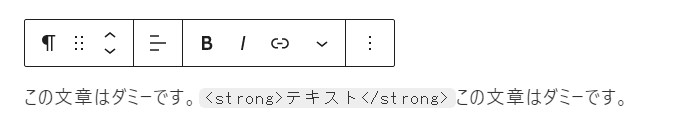
すると、以下のようになります。

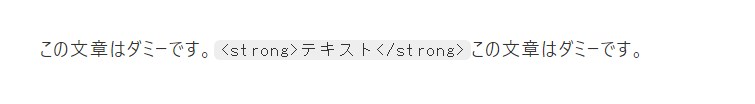
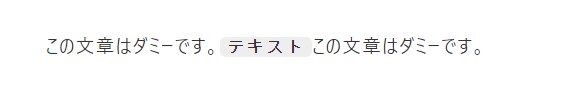
プレビューで確認すると、このようになります。
コードを見ると、<code>と</code>で囲まれています。
※テーマによって背景がグレーにならない場合もあるようです。
私が試したテーマでは、以下のようにSnowmonkeyはグレーになり、CocoonとTwenty Nineteenではグレーになりませんでした。
※当サイトはCocoonを使用していますが、段落ブロックツールバーの「マーク」で背景を付けています。

クラシックブロックを使う(Advanced Editor Tools使用)
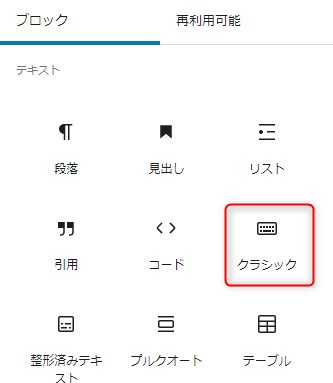
クラシックブロックを挿入します。

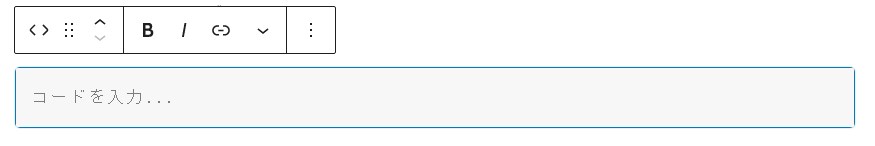
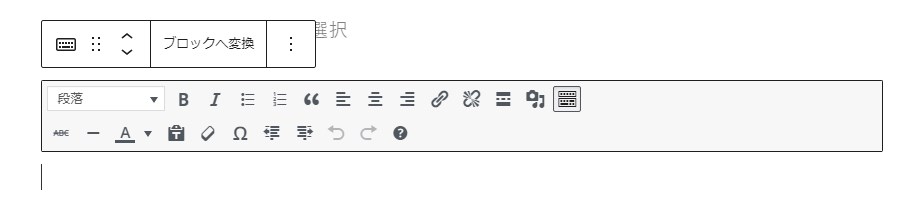
クラシックブロックは標準で以下のようになっています。
コード挿入用の項目はありません。

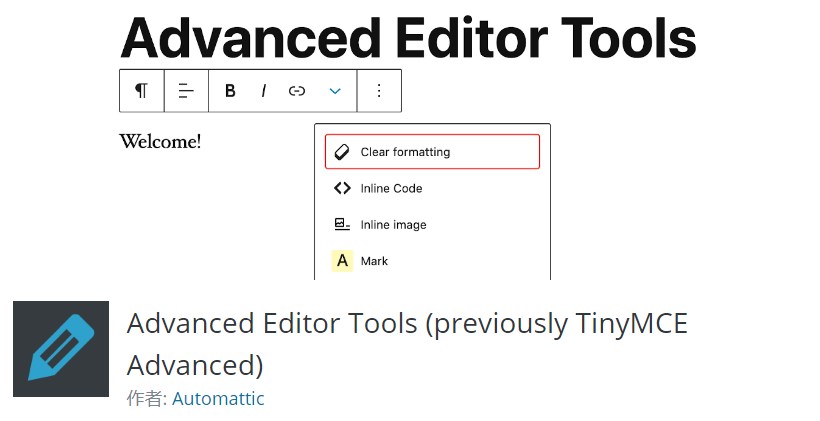
エディター機能拡張プラグイン「Advanced Editor Tools」をインストールします。(挿入方法は省略)

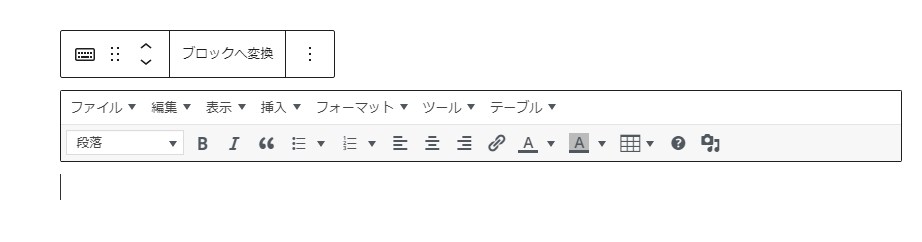
ツールバーが以下のようになり、項目が増えました。

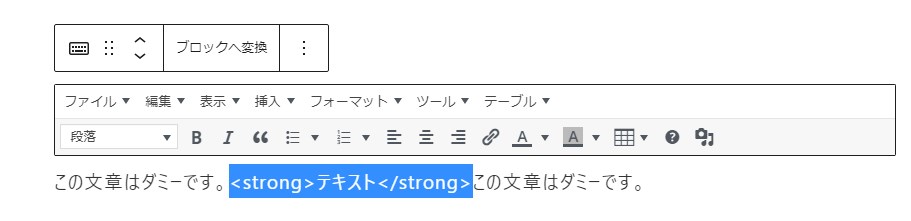
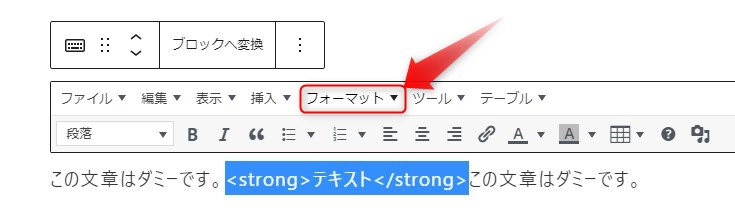
HTMLコードの部分を選択します。

ツールバーの「フォーマット」 をクリック

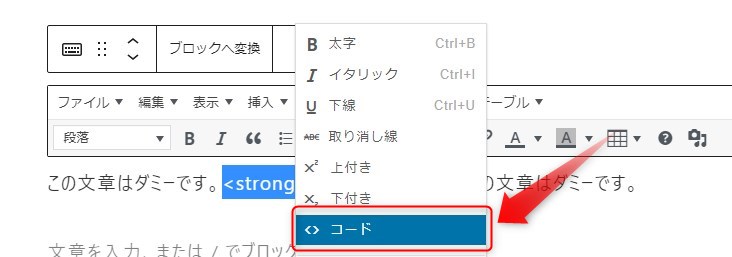
開いたメニューから「コード」を選択

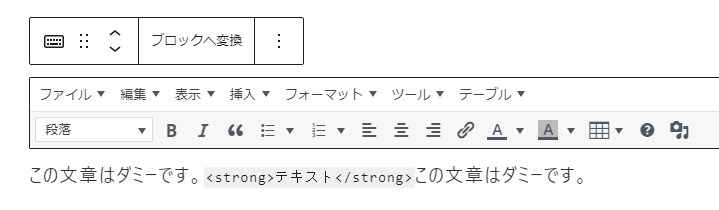
以下のようになります。

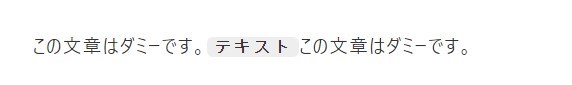
プレビューで確認するとこのように表示されます。

Advanced Editor Toolsを入れて「code」の項目が表示されない場合
プラグインを入れても「code」の項目が表示されない場合は、設定を確認しましょう。
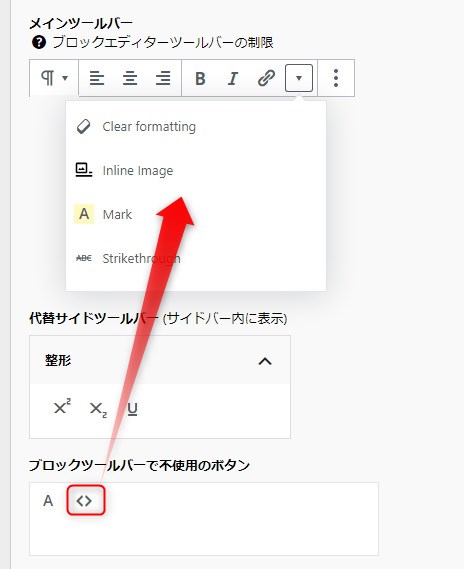
Advanced Editor Toolsの「設定」を開きます。
「ブロックエディターツールバー」
段落ブロックなどのツールバーに反映されます。
「ブロックツールバーで不使用のボタン」にコード「< >」が入っていた場合は、以下のようにドラックしてツールバーに追加します。

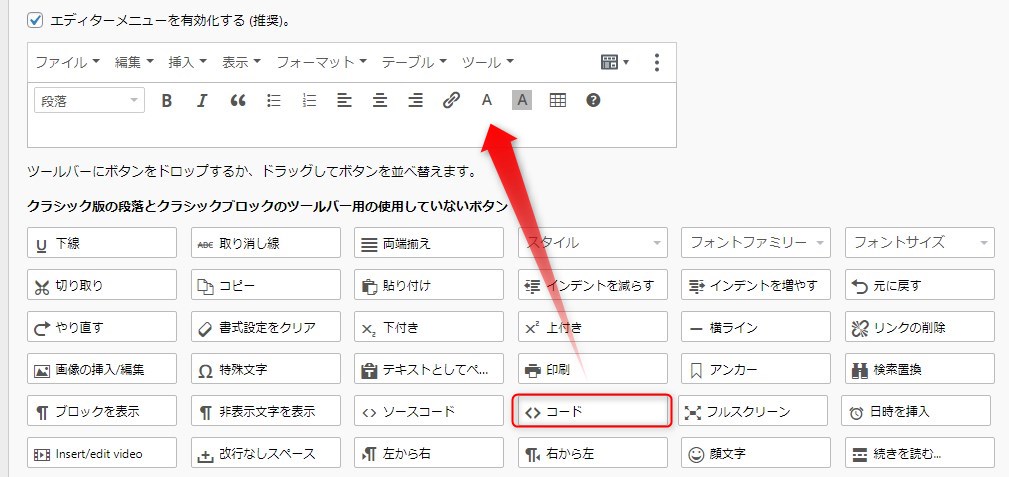
「クラシックブロックのツールバー」
クラシックブロックのツールバーに反映されます。
クラシックブロックには、「フォーマット」にコード用の項目が入っているので必要ありませんが、以下のようにドラックすると「<>コード」のアイコンを加えることができます。
「< >ソースコード」の方を使うと上手く機能しませんでした。

クラシックエディターでhtmlソースコードをそのまま表示
クラシックエディターの場合です。(クラシックブロックではありません)
エディター標準の「code」だけではできない
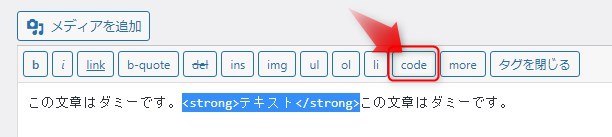
テキストモードの場合、以下のようにツールバーに「code」ボタンがあります。
(※「ビジュアルモード」では「code」ボタンはありません)
HTMLコードを選択して「code」ボタンを押します。

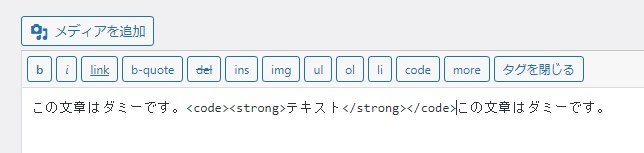
すると、このようになります。

プレビューで確認すると、HTMLコードは表示されず、太字になり、背景色がついています。

<strong>テキスト</strong>の部分は、<strong>テキスト</strong>と記載すると、HTMLコードがそのまま表示されますが、ちょっと面倒です。
そこで、Advanced Editor Toolsをインストールして、「ビジュアルモード」を使うとブロックエディターの時と同じようにできます。
※「テキストモード」でもやってみましたができませんでした。