Search Console(Googleサーチコンソール)でいつの間にか表示されるようになった「ウェブに関する主な指標」で、不良URLがなんと112件に上っていました。
「不良」の理由は、「CLS に関する問題: 0.25 超(モバイル)」でした。
まだ問題は解決できていませんが、原因らしきものがアドセンス広告で、対処したので、その方法についてお伝えします。
今回はWordpressテーマSnowmonkeyでの対応ですが、他のテーマでも共通する内容だと思います。
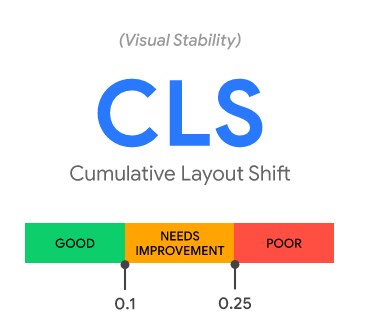
CLS(Cumulative Layout Shift )とは
CLSは、簡単に言うと、ページを読み込んだ時にレイアウトが移動した量について数値化したものです。
ページを読み込んだ時に、画像や広告などが表示されていくうちに、最初に表示された場所から動いてしまうことがあります。
その移動量が多いと、ユーザーにとってマイナスになると、Googleが注意しているのです。
CLS は、ページのライフスパン全体で発生した予期せぬレイアウト シフトを対象として、個々のレイアウト シフトの合計スコアを測定します。
スコアは 0 から正数の間で変動します。0 の場合はレイアウト シフトがなかったことを示し、数値が大きいほど、ページ上のレイアウト シフトが大きかったことを示します。
この指標が重要なのは、ユーザーが操作しようとしたときにページ要素が移動すると、ユーザー エクスペリエンスが低下するためです。
あまりピンとこないかもしれませんが、後でPageSpeed Insightsの図を使って、実例をご紹介します。
Search Consoleのレポート内容
今回の問題が起きたのは、当サイトとは別のサイト(テーマSnowmonkey)でした。
当サイト(テーマはCocoon)では、「改善が必要」はあったものの、不良URLはなかったので今回は触れません。
ウェブに関する主な指標
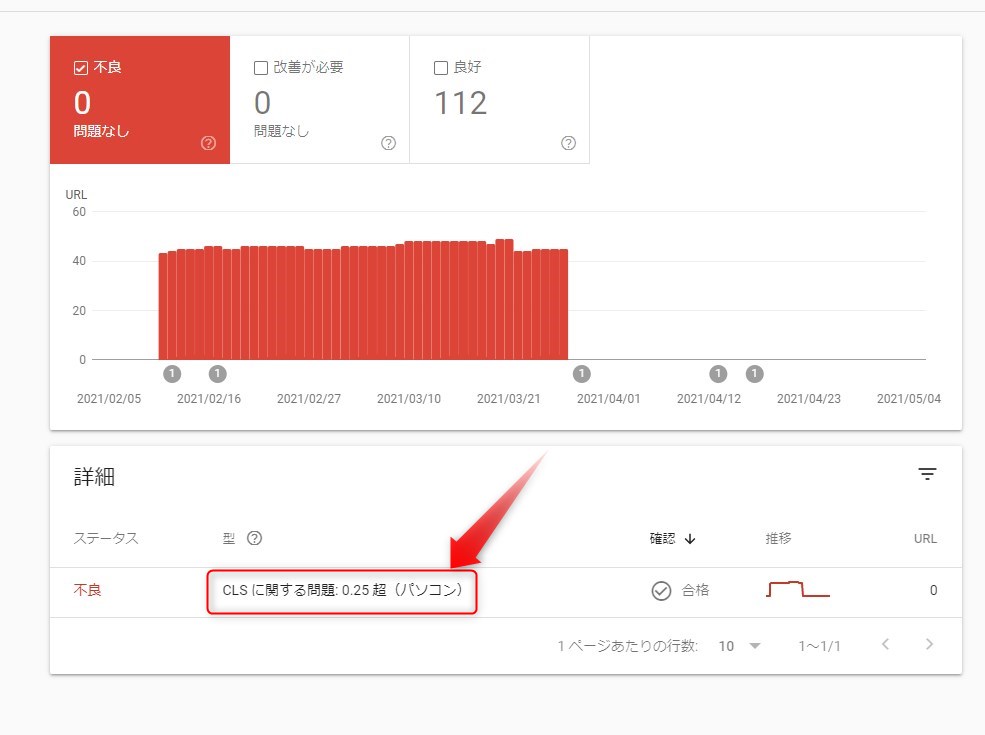
サーチコンソールの「ウェブに関する主な指標」を開くと、モバイルで不良URLが112件となっていました。
PCでは逆に「良好URL」が112件でした。
なぜ、PCとモバイルで違うのか分かりませんでしたが、とりあえずモバイルの対応をしようと思いました。
右上の「レポートを開く」をクリック

すると、下の詳細に「CLS に関する問題: 0.25 超(モバイル)」とありました。
「CLS に関する問題: 0.25 超(モバイル)」をクリックします。

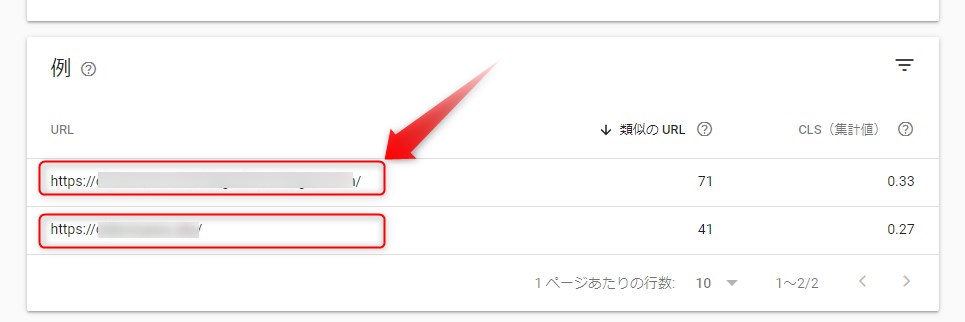
すると該当URLの一部が表示されます。
その一つをクリックします。

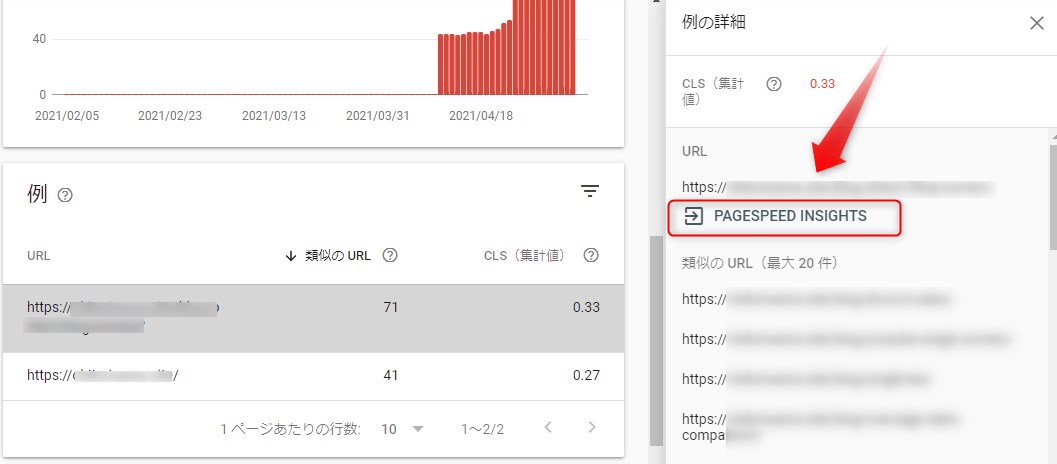
右側に類似のURLが表示されます。
そのうちの一つを選び「PAGESPEED INSIGHT」をクリックします。
すると、「PAGESPEED INSIGHT」へ飛び、分析が始まります。

「PAGESPEED INSIGHT」による分析
「PAGESPEED INSIGHT」による分析では、「フィールドデータ」と「ラボデータ」の2つのデータがあります。
この2つの違いはややこしいのですが、簡単に言うと「フィールドデータ」はこれまでのデータを元に作成したデータで、「ラボデータ」はページ読み込みシミュレーションをした際のデータとのことのようです。
サイトを変更した時に反映されたかどうかは、「ラボデータ」を判断材料にするが、「フィールドデータ」に反映されるのは時間がかかるのだと理解しました。
フィールド データは特定の URL の今までのパフォーマンスについてのレポートであり、実際のさまざまな端末やネットワークの条件におけるユーザーから匿名で送られたパフォーマンス データです。ラボデータは、一連の固定されたネットワーク条件で 1 台の端末でページ読み込みをシミュレートしたデータです。
引用:PageSpeed Insights API について
フィールドデータ
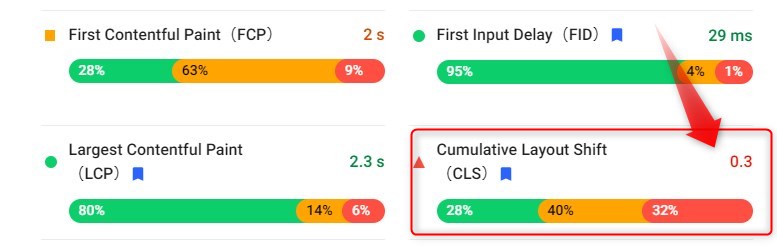
問題の「Cumulative Layout Shift」は0.3で赤字になっています。

PAGESPEED INSIGHTにリンクが貼ってあった解説サイトでは、以下のように記載されています。
Goodは0.1を下回らなければなりません。

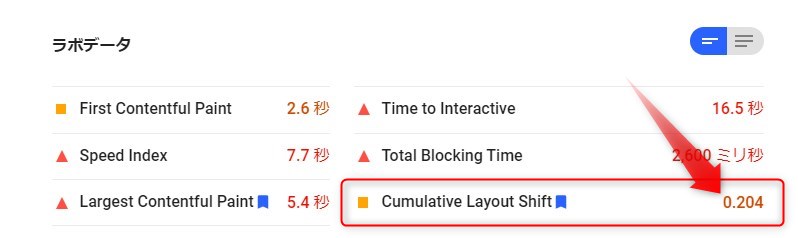
ラボデータ
「Cumulative Layout Shift」は0.204で赤字になっています。

ラボデータの下の方にページを読み込んだ際のコマ送りの画像が表示されています。
小さいので分かりにくいですが、2コマ目に記事タイトルが現れますが、次のコマで下の方へと移動しています。その後、タイトルが見えなくなり、最後のコマで広告が現れていました。
レイアウトが移動しているのが一目瞭然です。
これで、広告(アドセンス)が影響していることが分かりました。

改善できる項目
「フィールドデータ」と「ラボデータ」と同じページに「改善できる項目」があります。
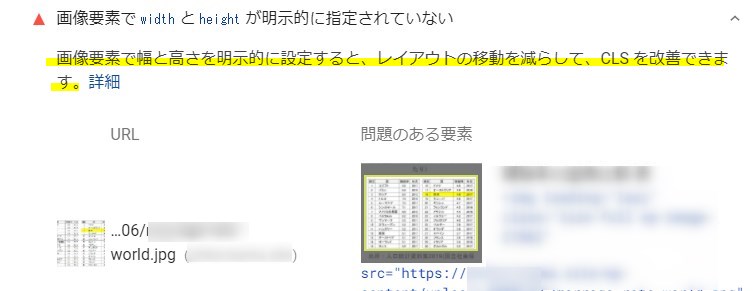
そこに、「画像要素でwidhtとheightが明示的に指定されていない」という項目があり、クリックすると該当する画像が表示され、「設定するとCLSを改善できます」と書かれています。
私の場合も数点の画像で、高さを指定していませんでした。

対処した内容
「PAGESPEED INSIGHT」による分析結果を踏まえて、対処したのは以下の2点です。
- 指定していなかった画像の高さを指定した。
- アドセンス広告の高さを指定した。
②については、公式のドキュメントに対処方法が書かれていました。
Minimize layout shift(Google Publisher Tag)
予め、広告用のサイズを指定してスペースを確保しておくと、レイアウトシフトを最小化できると説明されています。
通常、幅は指定されているので、以下のコードで高さだけを指定しました。
(テーマはSnowmonkey)
対象は、モバイルの「ページタイトルの上」と「記事本文下」の広告です。
/* アドセンス広告(モバイル)の高さを指定*/
@media screen and (max-width: 768px){
.wpaw-google-adsense{
min-height:320px;
}
}対処した結果は
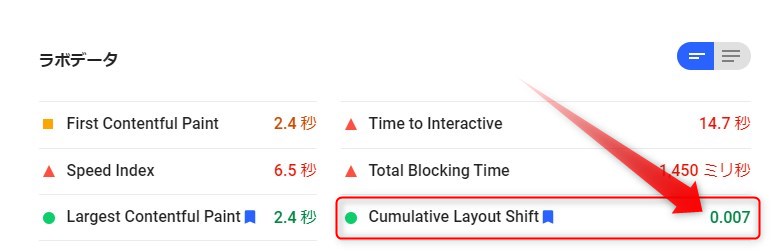
ラボデータの結果
前述の①(画像の高さを指定)は効果がありませんでしたが、②(アドセンス広告の高さ指定)は効果がありました。
対処前の画像と比較すると分かりやすいですが、3コマ目を見ると広告用のスペースが確保されており、その後のレイアウトの移動がなくなりました。

「ラボデータ」で「Cumulative Layout Shift」は0.007と大幅に小さくなり、グリーンの文字に代わりました。

「フィールドデータ」、「ウェブに関する主な指標」は変化がないので、様子を見てみようと思います。
3週間後の変化~「不良」がゼロになった
※2021年5月27日追記
約3週間経過後の「ウェブに関する主な指標」(モバイル)についてです。(以下の画像)
※PCの方は、以前と変わらず全て「良好」です。
「不良」が0になりました。
同時に「改善が必要」が増え、まだ50記事ほど残っています。
そして、「良好」が増えています。
「改善が必要」は増減して不安定な感じがします。
今回行った対策の結果かどうかの確実な検証はできませんが、良い方向に向かっているようなので、さらに様子を見ていきたいと思います。



