WordPressテーマ「Cocoon」のヘッダー下(アピールエリア)に画像を配置する方法を解説します。
ヘッダー下に大きめの画像を配置するとインパクトのあるトップページができます。
画像を配置する方法
①アピールエリアを利用する
②ウィジェットを利用する
この2つの方法について解説します。
「Cocoon」のヘッダー下にスライドショーを設置する方法はこちらの記事をご覧ください。

完成のイメージ
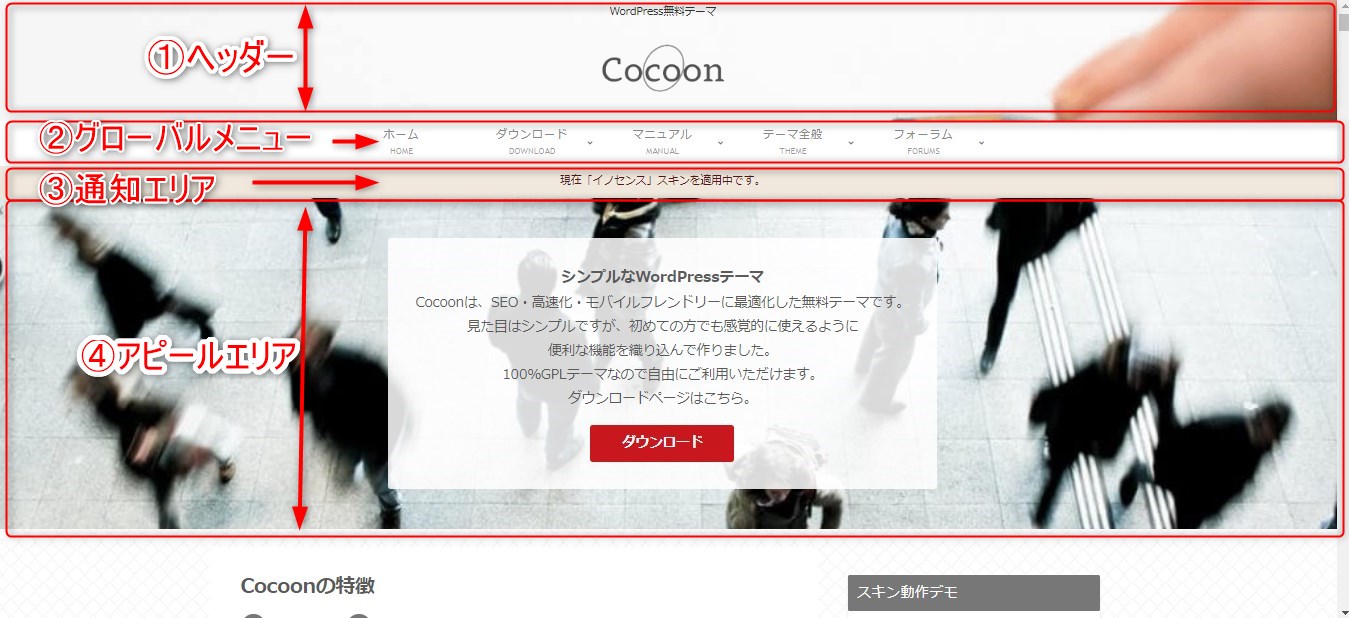
Ccoonのオフィシャルサイトです。
ヘッダー周りはこのような配置になっています。

Cocoonインストール直後はこのような感じ(グローバルメニューは分かりやすくするため青色にしています。)

メニュー下に画像を配置するとこのような感じになります。
(メニューは「センターロゴ(デフォルト)」です。)
※メニューの設定は「Cocoon設定」>「ヘッダー」>「ヘッダーレイアウト」

メニューを「センターロゴ(トップメニュー)」にしました。
グローバルメニューが一番上に配置されています。

ヘッダー下に画像を配置する方法
ヘッダー下に画像を配置する方法は以下の2通りです。
①②どちらの方法も「トップページのみ」など、配置場所を選ぶことができます。
- アピールエリアを利用する
通常は画像やテキスト、ボタン、リンクなどを配置して使います。
今回は画像のみで使います。 - ウィジェットを利用する
ウィジェット(コンテンツ上部)を使います。
アピールエリア
アピールエリアに画像を配置する手順です。
画像の用意
トップページの全幅をカバーできる画像を用意します。
PCで「Page Ruler Redux」(Chromの拡張機能)を使って、画面の端から端を測ってみると、1349pxありました。
それ以上の大きさの画像(1400×522px)を用意しました。
小さな画像だと全幅に拡大され、粗くなってしまうので大きめの画像を用意しましょう。
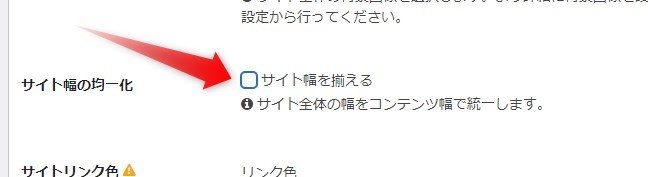
サイト幅の設定
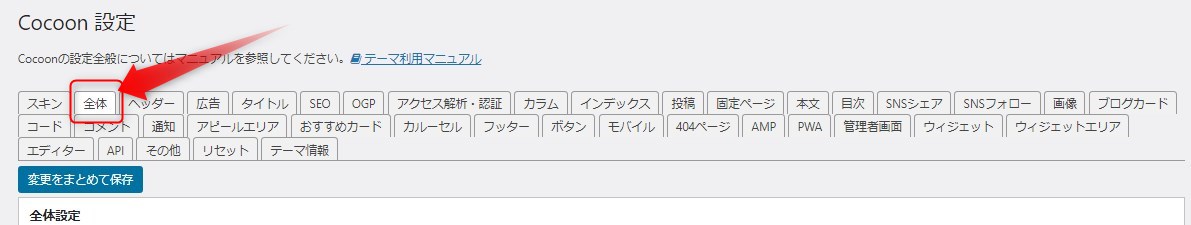
まず、「Cocoon設定」>「全体」を開きます。

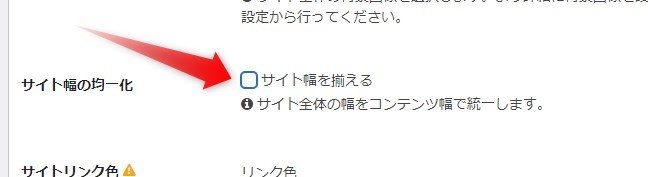
真ん中当たりにある「サイトの均一化」の「サイト幅を揃える」のチェックを外します。
これは、ヘッダー下の画像は全幅で表示するので、コンテンツ幅(メインカラムとサイドバー)外側の領域も使うためです。

参考までに「サイト幅を揃える」にチェックを入れ、サイト全体の幅をコンテンツ幅に揃えた例です。

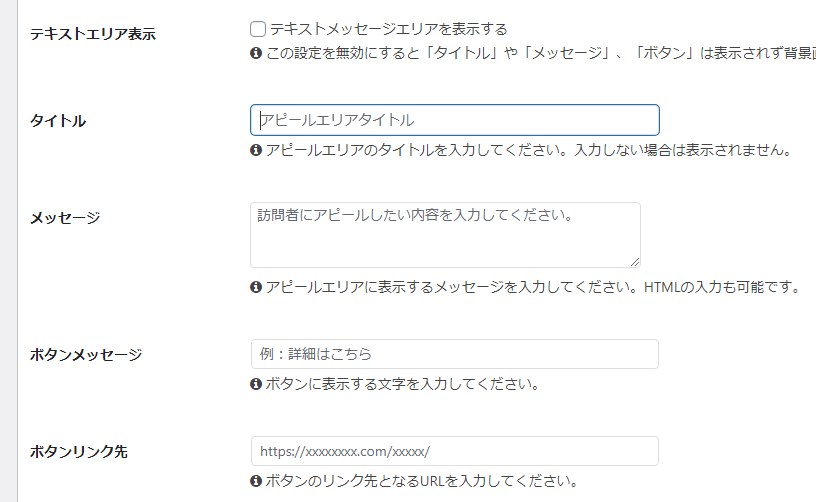
アピールエリアの設定
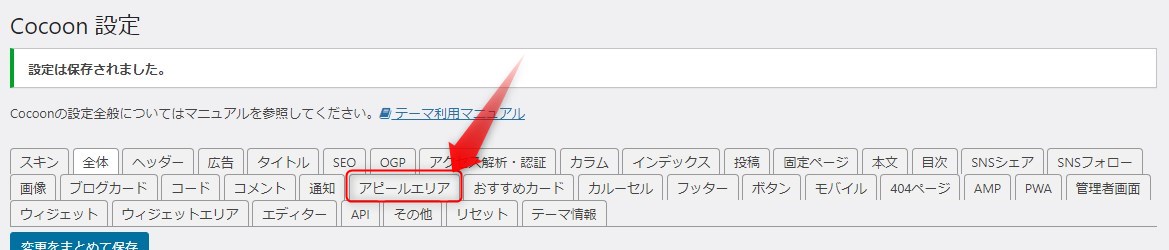
「Cocoon設定」> 「アピールエリア」を開きます。

「アピールエリアの表示」⇒「フロントページのみで表示」
「高さ」⇒ 200~800pxで、適当な高さを入力(後でCSSで調整します)
「エリア画像」⇒ 画像を設定します。

その他の項目は空欄にします。

CSSで余白を調整
トップページヘッダー下に画像が表示されました。
左右は全幅で表示されましたが、画像の下が切れて高さが小さくなっています。

このままでもいい感じですが、以下のCSSを子テーマに追加して調整します。
画像の幅と高さの比率を保つようにしています。
#appeal {
height: calc(100vw * calc(522 / 1400));
}スマホではこのように表示されました。
画像サイズの比率もPCと同じく保たれています。

ウィジェットを使う
ウィジェットを使って画像を配置する手順です。
ここでは、アピールエリアの解説と同じサイズの画像を使います。
サイト幅の設定
アピールエリアの場合と同様、「Cocoon設定」>「全体」>「サイト幅の均一化」
で「サイト幅を揃える」のチェックを外します。

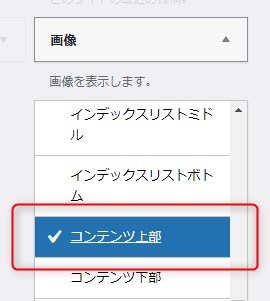
ウィジェットに画像を追加
ウィジェットの「画像」を「コンテンツ上部」に挿入します。

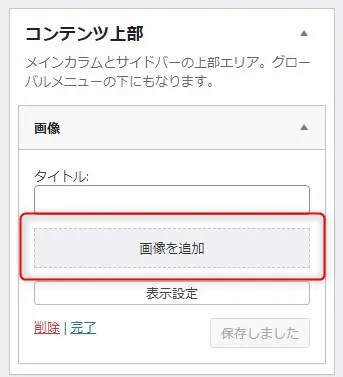
画像を追加します。

「ウィジェットの表示」で画像の表示場所を選びます。
今回はトップページのみで表示させます。
「チェック・入力したページで表示」で、「トップページのみ」にチェック。

CSSで余白を調整
トップページヘッダー下に画像が配置されました。
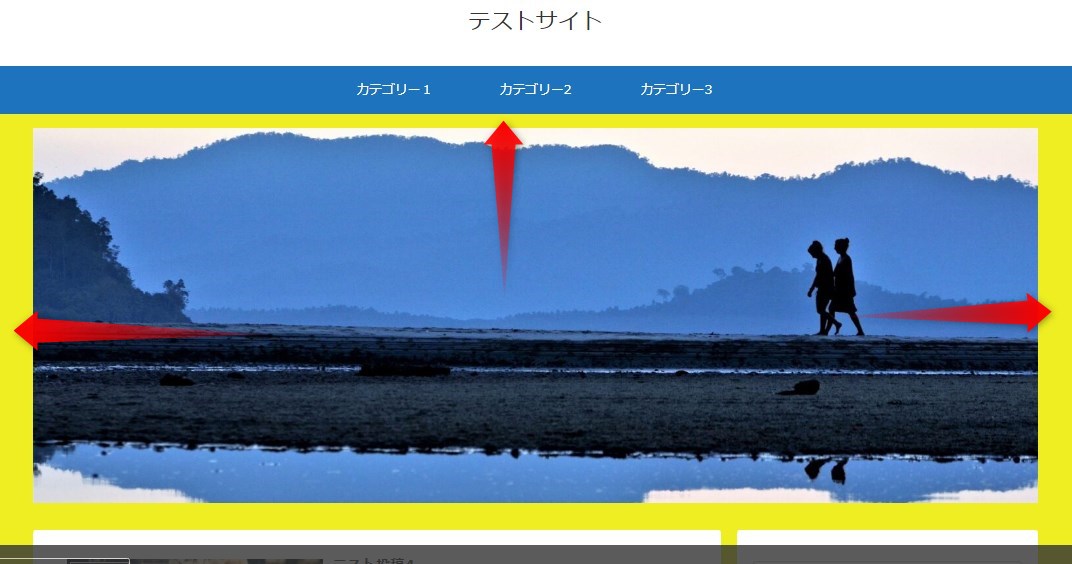
しかし、画像の周りに余白があります。(見やすくするために背景を黄色にしてあります。)

余白を消すために以下のコードを子テーマのCSSに追加します。
/*コンテンツ上部の画像 全幅にする*/
#content-top-in {
width: 100%;
}
/*メニューとコンテンツ上部の画像の余白調整*/
#content-top{
margin-top:0px;
}余白がなくなり、左右いっぱいに表示されました。

スマホではこのように表示されました。

まとめ
Cocoonのオリジナル機能のアピールエリアは、今回のようにヘッダー画像として活用できるほか、特定のページへの誘導や、商品等の訴求など様々な目的に利用できます。
また、ウィジェットの活用方法も多様なので、上手く活用すると、ブログ運営がより楽しくなると思います。


