WordPressのプラグイン「ContactForm7」では、名前やEメールだけではなく、様々な入力項目を追加できます。
今回は、この項目の設定について詳しくご紹介します。
「ContactForm7」の基本的な設定方法については、以下のページをご覧ください。

入力項目の追加方法
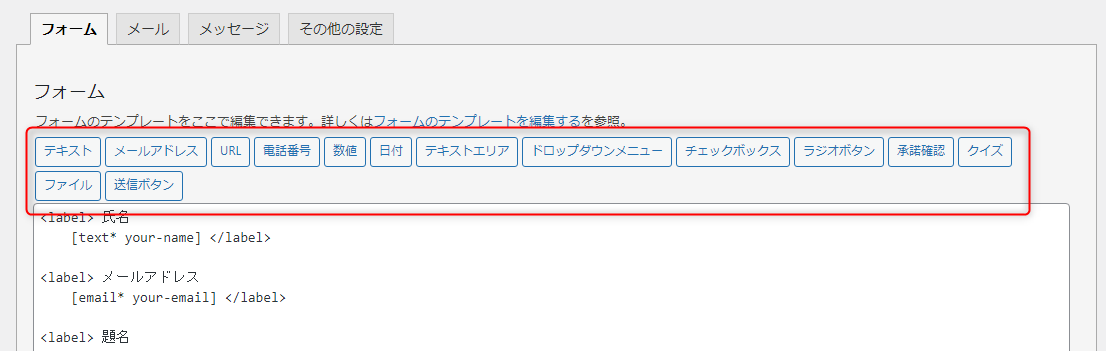
上部にある各項目のボタンで入力項目を追加できます。

「電話番号」を追加する例をご紹介します。
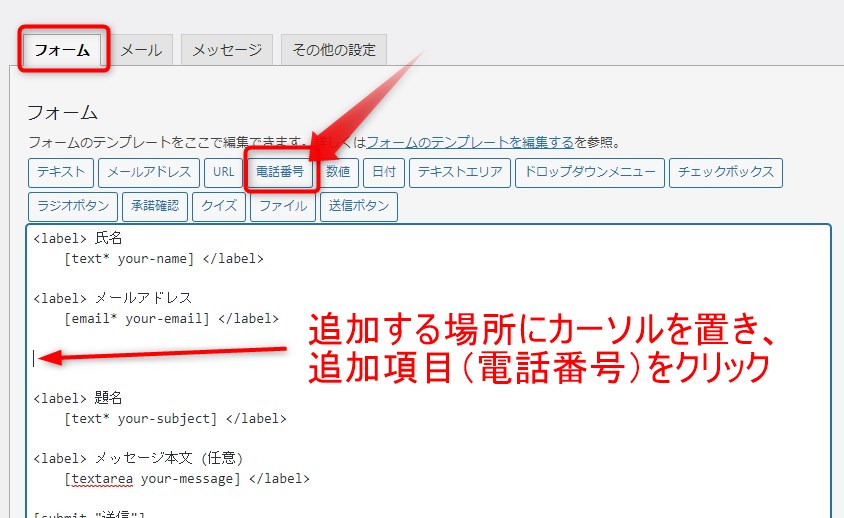
まず、追加する場所にカーソルを置き、追加項目(電話番号)のボタンを押します。

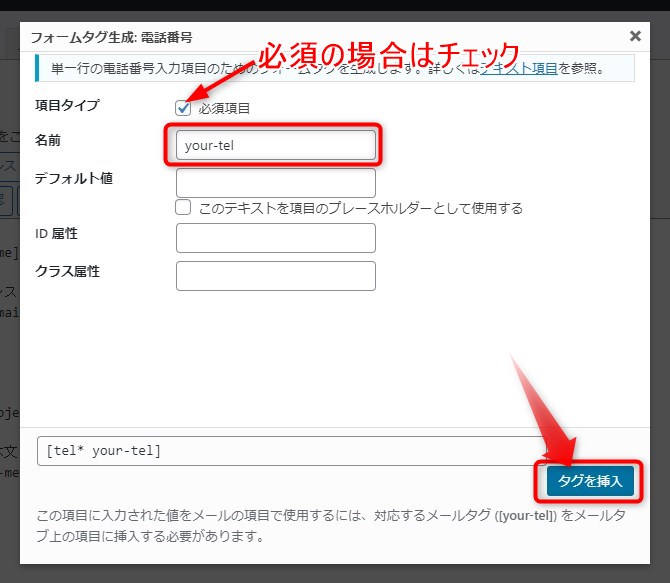
以下のようなウィンドウが開きます。
入力必須にする場合は、「必須項目」にチェックを入れます。
名前は、分かりやすい名前に変更しましょう。ここでは「your-tel」としました。
最後に「タグを挿入」をクリック

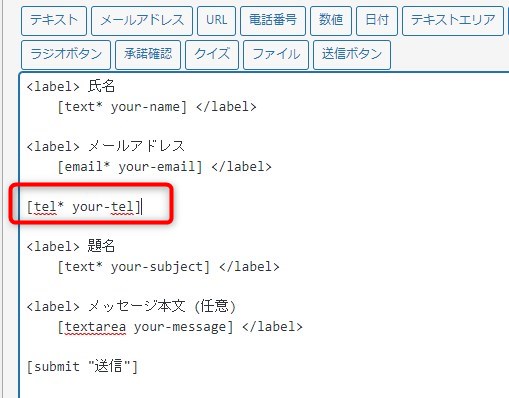
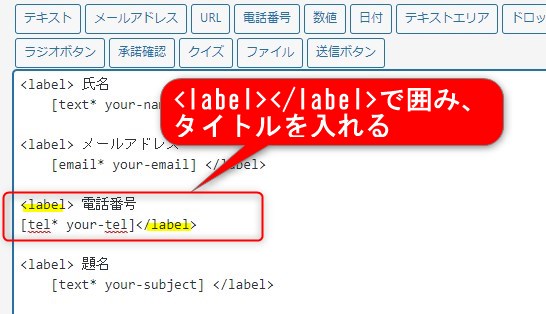
以下のように、ショートコードが挿入されました。

[tel* your-tel] のままだと、タイトルが表示されません。
タイトルを表示するには、<label></label> でタイトル(この場合は「電話番号」)を囲みます。

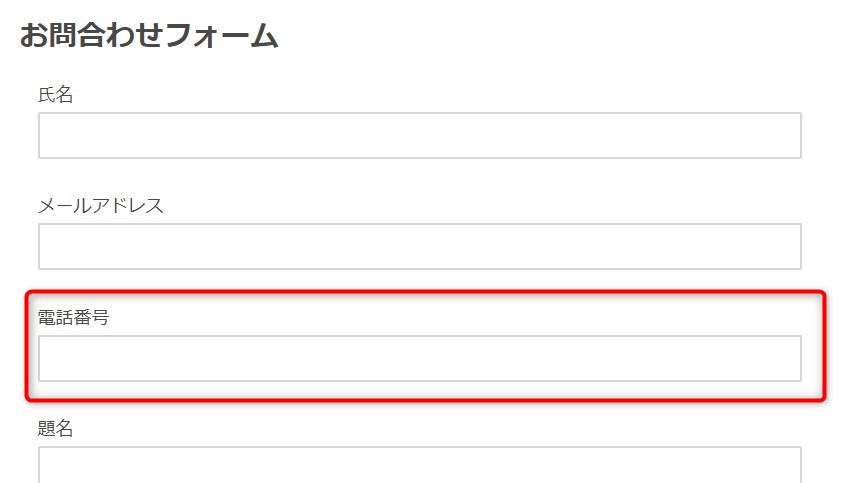
電話番号の入力項目が追加されました。

入力項目を必須にするかどうかの設定
先の電話番号の例のように、項目を追加する場合、「必須項目」の設定項目があり、チェックを入れると必須になります。
既に配置されている項目を必須にするにはどうするか。
各項目のショートコード、例えば、[text* your-name]のように、 * 印が付いていると、必須です。
任意にする場合は * を外します。
各項目の解説
基本的な入力項目の設定
テキスト、メールアドレス、URL、電話番号、テキストエリア
「テキストエリア」は複数行の入力、それ以外は単一行を入力するための項目です。
適正な文字列がどうかをチェック
「テキスト」「テキストエリア」は任意の形式のテキスト
「メールアドレス」「URL」「電話番号」は、チェック機能があり、それぞれの形式に適正な文字列のみを受け入れるようになっています。
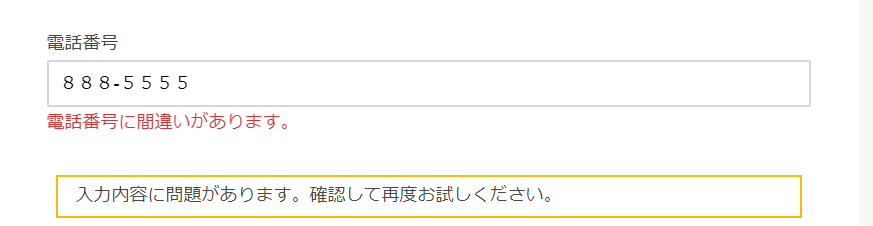
例えば、電話番号は半角数字のみ受け付けるようになっており、全角数字を入力すると、以下のようにエラーメッセージが表示されます。

オプション
基本的な入力項目のオプション、主なものをご紹介します。
minlength:(数値)
入力欄で入力可能な最小文字数を設定
タグの例:[text your-name minlength:20]
maxlength:(数値)
入力欄で入力可能な最大文字数を設定
タグの例:[textarea your-message maxlength:120]
size:(数値)
※テキストエリアは除く
タグの例 [text your-name size:50]
(行数)x(列数)
※テキストエリアのみ
テキストエリアの行数(幅)と列数(高さ)。
使用例: [textarea your-message 40x10]
size:(数値)と(行数)x(列数)のオプションは反映されない!?
size:(数値)と(行数)x(列数)のオプションはこのまま使用しても入力欄の幅は変わらない場合が多いと思います。
これは、WordPressテーマで入力欄の幅をwidth:100%としているからです。
当サイトのテーマCocoonの場合も入力欄の幅は変わりませんでした。
以下のCSSを子テーマに追加すると、オプションが反映されます。
/*入力フォームの幅リセット*/
input[type="text"],
input[type="email"],
textarea {
width: auto;
}入力フォームの幅を初期値にした場合、Cocoonの場合、送信ボタンが幅100%のままなので、以下のコードをさらに追加すると、送信ボタンの幅も初期値になります。
input[type=submit] {
width: auto;
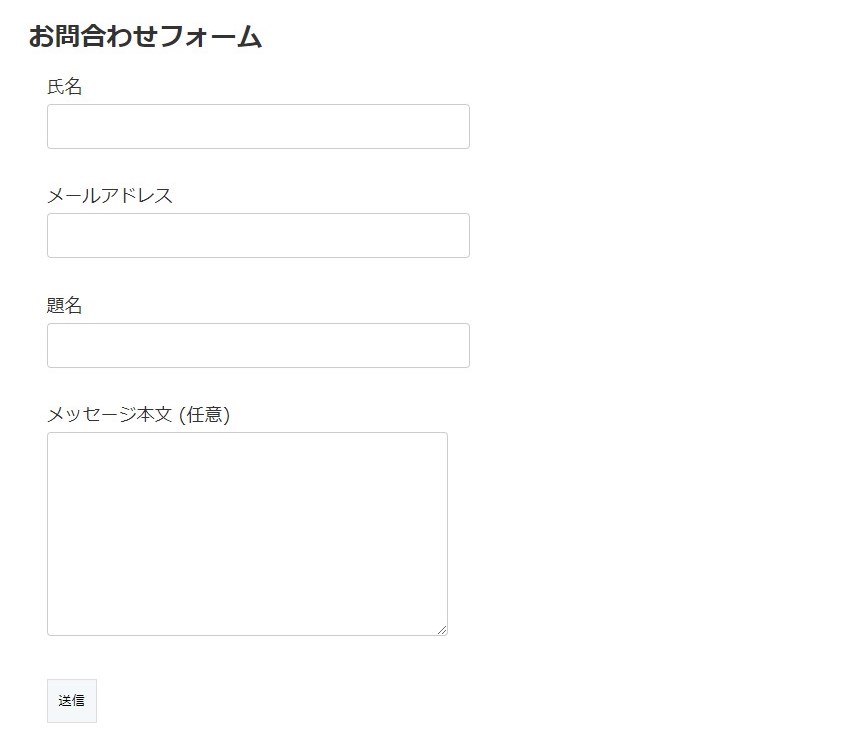
}ちなみに、入力幅と送信ボタンの幅を初期値にした場合、以下のようになります。
幅が半分くらいになりました。
この状態から、オプションで入力欄の幅を調整できます。

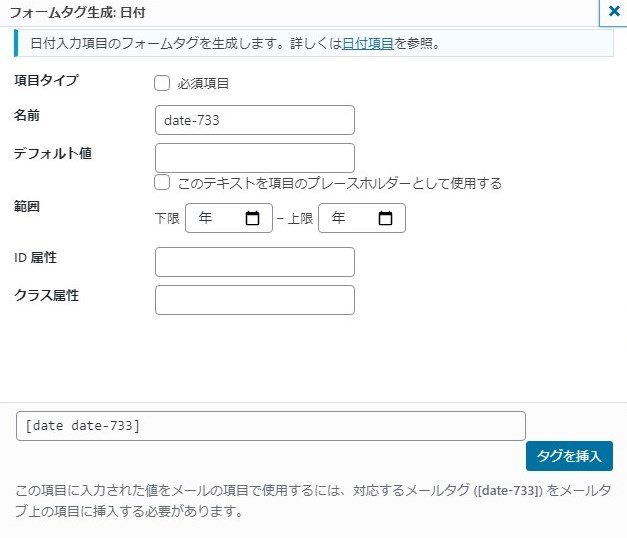
日付の設定
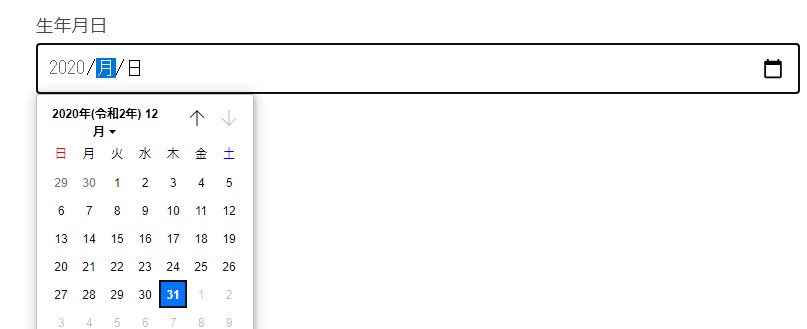
日付の設定は、生年月日などを入力してもらう時に使います。
カレンダーから選択できるようになっています。
設定で範囲の上限・下限も決められます。
使用例 [date date-86 min:2020-01-01 max:2020-12-31]


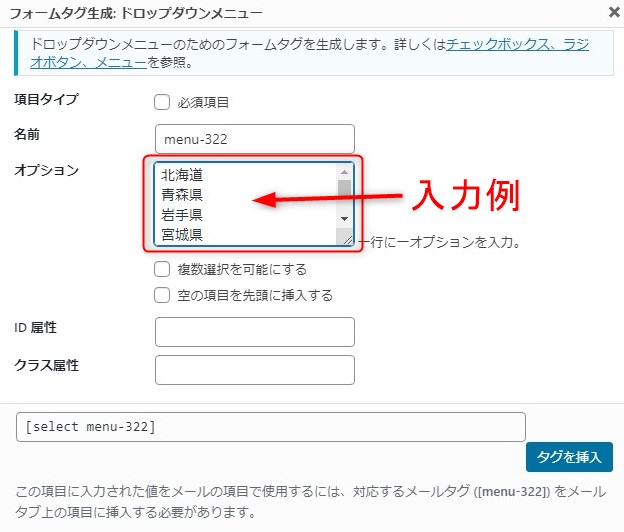
ドロップダウンメニューの設定
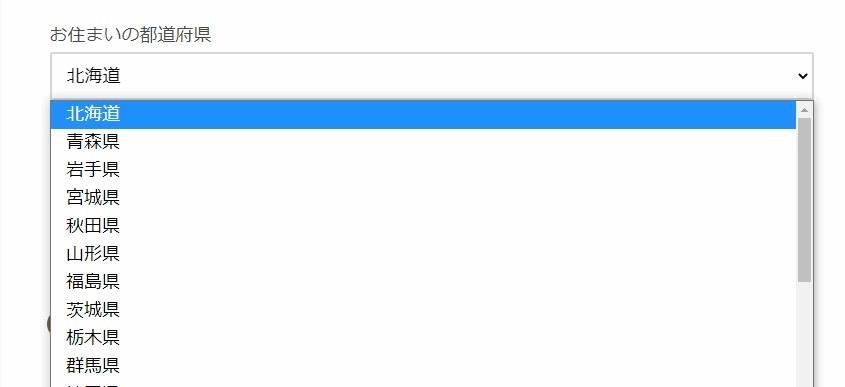
ドロップダウンメニューを使うと都道府県など選択肢が多い場合もコンパクトな形でメニューを作ることができます。

実際の表示例

オプション
ドロップダウンで表示したい選択項目を1行ごとに入力します。
複数選択を可能にする
ドロップダウンメニューで複数選択可能にする場合にチェック。
空の項目を先頭に挿入する
先頭行を空白にしたい時にチェックを入れます。
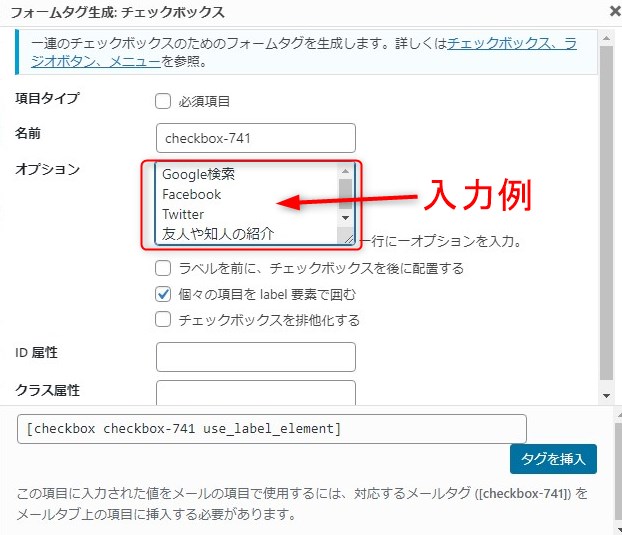
チェックボックスの設定
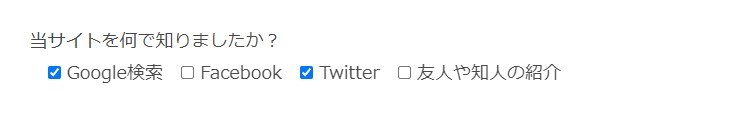
チェックボックスは「当サイトのことを何で知りましたか?」などの回答項目を選択形式で作成することができます。

実際の表示例

オプション
チェックボックスで表示したい選択項目を1行ごとに入力します。
ラベルを前に、チェックボックスを後に配置する
ここにチェックを入れるとチェックボックスが項目の後ろに配置される。使う機会はほとんどないでしょう。
個々の項目をlabel要素で囲む
一つひとつのチェック項目をタグで囲う。この機能を使うとテキストとチェックボックスを関連づけることができます。
チェックボックスを排他化する
チェックを入れると一つのボックスにしかチェックを入れられなくなります。
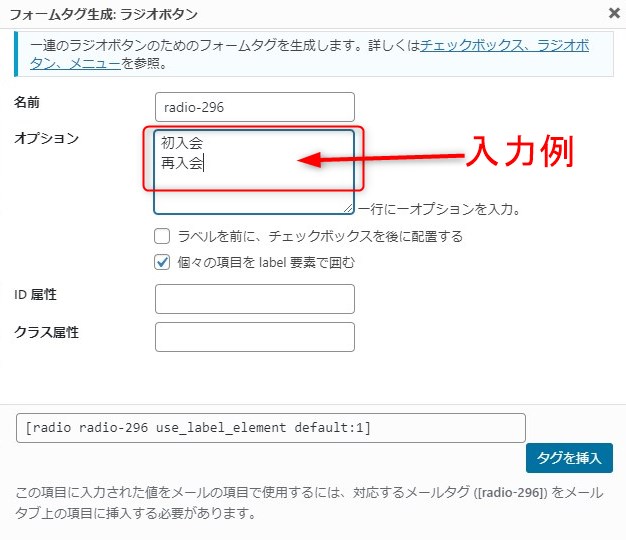
ラジオボタンの設定
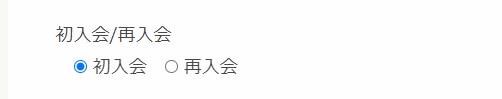
ラジオボタンは複数の回答から1つだけを選択してもらう回答形式に利用します。
「はい」「いいえ」だけで答えられるシンプルな設問に向いています。
ラベルを前に、チェックボックスを後に配置する
ここにチェックを入れるとラジオボタンが項目の後ろに配置される。使う機会はほとんどないでしょう。
個々の項目をlabel要素で囲む
一つひとつの項目をタグで囲う。この機能を使うとテキストとラジオボタンを関連づけることができます。

実際の表示例

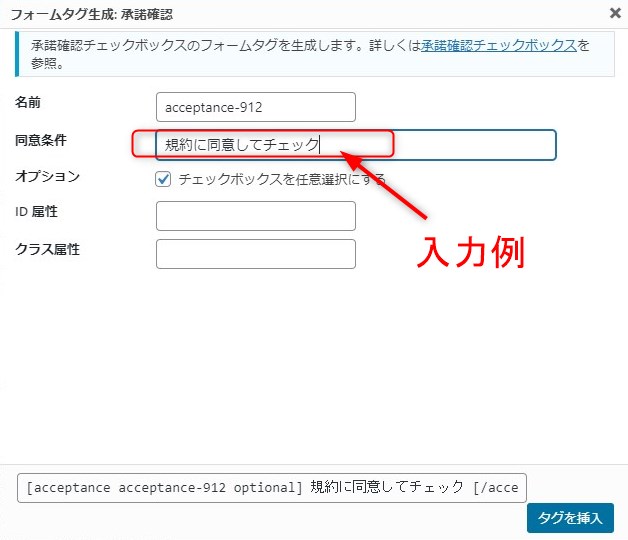
承諾の確認の設定
「規約に同意する」のチェックなどによく使われます。
「チェックボックスを任意選択にする」のチェックを外すと、チェックを入れないと送信ボタンが押せなくなります。

実際の表示例

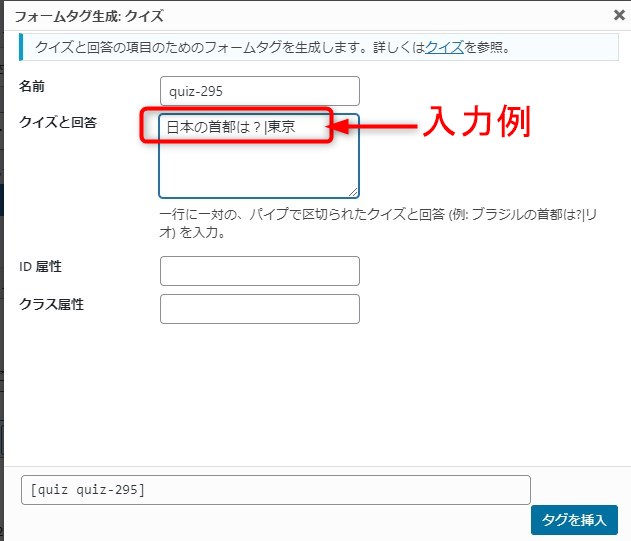
クイズの設定
質問|回答 のように、クイズの問題と答えを「|」で区切って入力します。
例:日本の首都は?|東京
フォームは、クイズに正解しなければ送信ができません。

実際の表示例

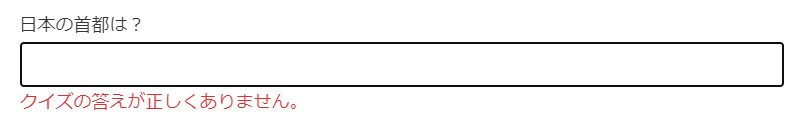
間違った回答を入力すると以下のようなメッセージが表示されます。

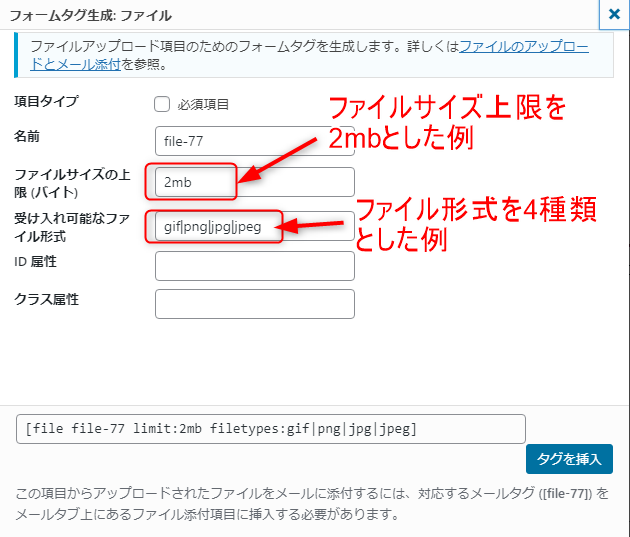
ファイルの添付の設定
ファイルを添付するためのボタンを設置できます。

実際の表示例

設定時にファイルのサイズ制限の単位を入力しなかった場合、デフォルトの受信サイズ1MBが適用されます。
デフォルトで受け入れ可能なファイル形式は、jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv
受け入れ可能なファイル形式は png|jpg|jpeg のように|で区切って入力します。
ファイルサイズの制限は、1024kb、2mb のように入力します。
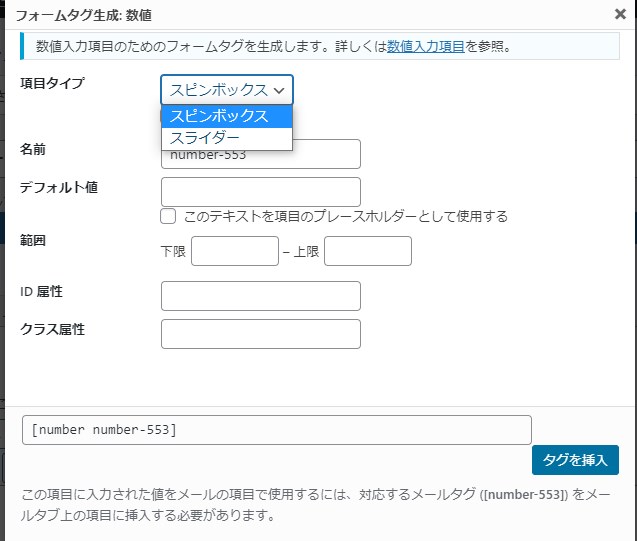
数値の設定
数値は、「項目タイプ」で「スピンボックス」「スライダ―」の2種類から選択できます。

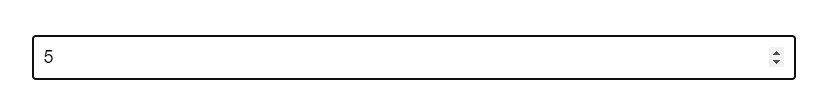
スピンボックス
右側の上下の印を押して、数字を1ずつ増減させて入力するタイプです。
範囲
上限、下限を設定しておくと、その範囲の数字のみを選択できるようになります。

スライダ―
スライダーを動かして数値を入力します。
数値はメール本文に表示されますが、入力したユーザーには見えないので、厳密な数値を求めていない時に使います。
範囲
スピンボックス同様、上限、下限を設定できます。

「ContactForm7」 の入力できる項目の解説は以上です。

