WordPressテーマの「Cocoon」でYoutube動画のサイズを変更する方法をご紹介します。
通常、Youtube動画のiframeコードの幅と高さを変更するのですが、Cocoonの場合、その方法ではサイズは変わりません。
ここでは、基本的な動画の埋め込み方法とサイズ変更できない場合の対処方法を解説しています。
Youtube動画を埋め込む方法
まず、基本的なYouTube動画の埋め込み方法をご紹介します。
埋め込み方法を飛ばして、Cocoonでの動画のサイズ変更に進む方はこちら
Youtube動画を埋め込む方法(ブロックエディター)
A. 埋め込みブロックを使用する場合
Youtube側の作業~URLをコピー
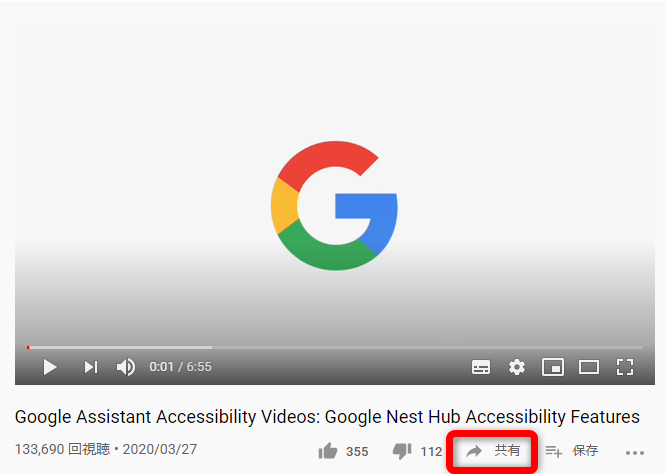
①まず、ブラウザで埋め込みたいyoutube動画の再生画面を表示します。
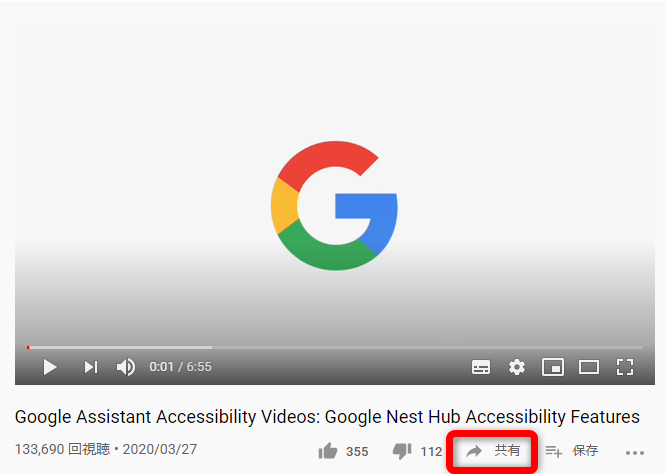
②動画の右下に表示されている「共有」をクリックします。

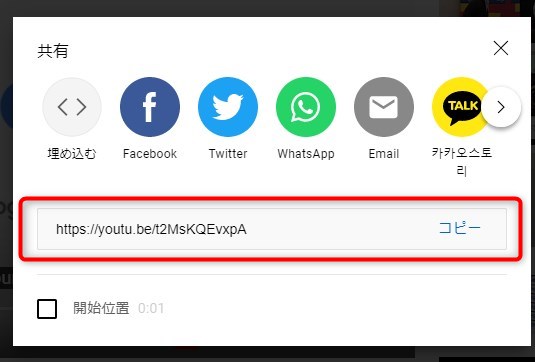
③開いたウィンドウの「コピー」をクリックします。

※共有ボタンは使わずに、ブラウザの窓に表示されているURLをコピーでもOKです。

WordPress側の作業~埋め込みブロックに貼り付け
WordPressの管理画面に戻ります。
④編集画面(投稿または固定ページ)を開き、「+」を押してブロックを追加。
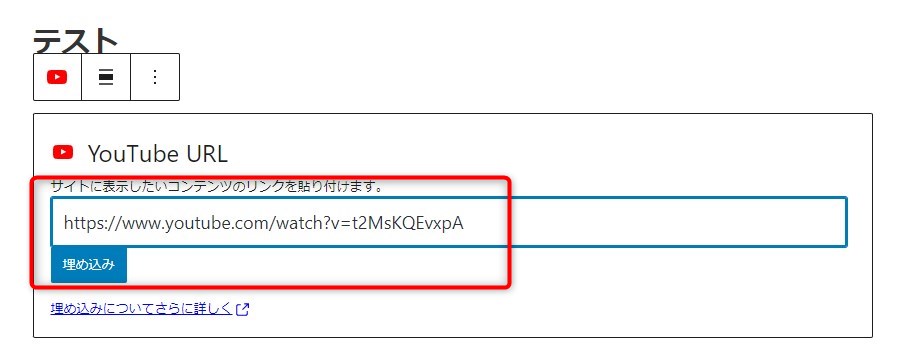
「埋め込み」の「YouTube」を選択します。

⑤YoutubeのURLを貼り付けて「埋め込み」ボタンを押します。

⑥プレビューでYoutube動画が表示されていることを確認して完了です。

B. カスタムHTMLを使用する場合
サイズの変更、オプション設定等をする場合は、カスタムHTMLを利用してYoutubeを埋め込みます。
Youtube動画のサイズを変更したい、途中から再生させたいなどのオプション設定したい場合は、カスタムHTMLブロックでiframeを埋め込むことでオプション設定ができます
Youtube側の作業~埋め込みコード(iframe)の取得
①まず、ブラウザで埋め込みたいyoutube動画の再生画面を表示します。
②動画の右下に表示されている「共有」をクリックします。

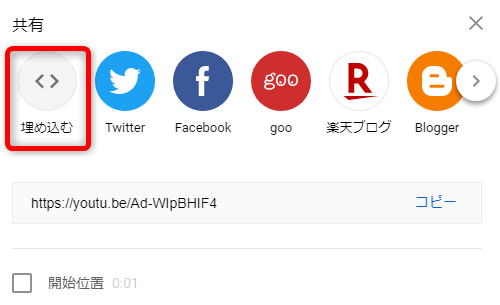
③「共有」画面が表示されたら、「埋め込む」をクリックします。

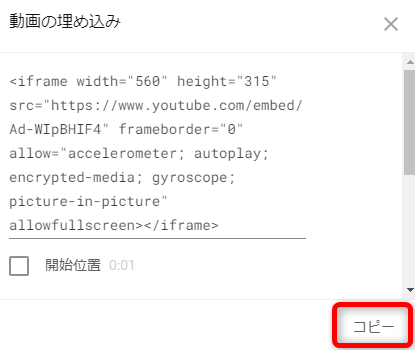
④動画の右横に「動画の埋め込み」と表示されます。動画の埋め込みコードをコピーします。

WordPress側の作業~コードを貼り付け
WordPressの管理画面に戻ります。
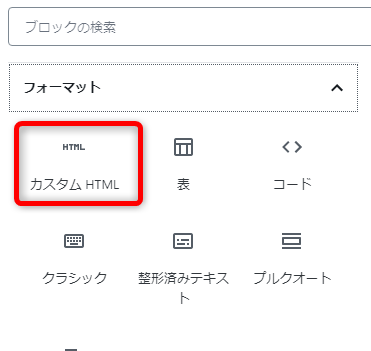
⑤次にブロックエディターでカスタムHTMLを選択


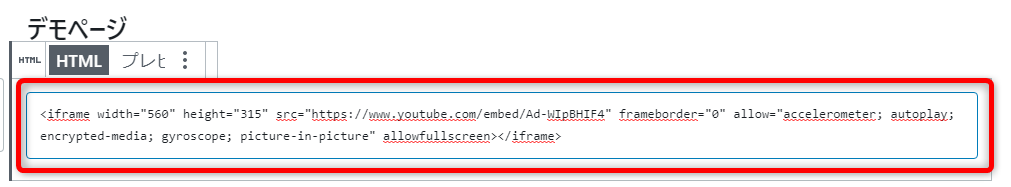
⑥カスタムHTMLでiframeを貼り付けて完了です。
※クラシックエディターの場合は、テキストモードで、埋め込みコード(iframe)を貼り付けます。
Youtube動画のサイズを変更する方法(Cocoonの場合)
通常のサイズ変更方法ではサイズが変わらない
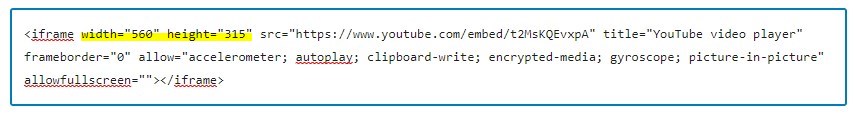
通常、サイズ変更はiframeのコードでwidht(幅)とheight(高さ)の数値を変更します。(以下の黄色の部分)
しかし、Cocoonなどテーマによっては、その方法では変更できない場合があります。

以下でCocoonの場合のサイズ変更の方法をご紹介します。
Cocoonでのサイズ変更の方法(全ての動画サイズを変更)
CSSコードを追加
CocoonでYoutube動画のサイズを変更するには、以下のCSSコードを子テーマに追加します。
/*youtubeのサイズ変更*/
.video-container {
max-width: 60%;
margin: 0px auto;
}max-width: 60%;をお好みの数値にしてください。margin: 0px auto;で動画をセンタリングしています。
ただ、このコードですと、埋め込んだ動画全てのサイズが変更されてしまいます。
以下で特定の動画のサイズを変更する方法をご紹介します。
特定の動画サイズのみを変更する場合
一部の動画サイズだけ変更したい場合は、動画にクラス指定をします。
クラス指定の方法(埋め込みブロックの場合)
埋め込みブロックの動画を選択した状態で、右側の「高度な選択」>「追加CSSクラス」にクラスを追加します。
この例では、video-01 というクラスを追加します。
既にクラスが入った状態だと思います。先頭にvideo-01を入れ、以下のように後ろのクラスとの間に半角を空けます。video-01 wp-embed-aspect-16-9 wp-has-aspect-ratio

クラス指定の方法(カスタムHTMLブロックの場合)
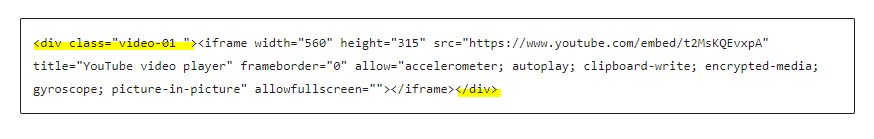
カスタムHTMLブロックの場合は、既に入っているコードを<div class="video-01 ">と</div>で以下のように挟みます。

CSSコードを追加
そして、以下のCSSコードを追加します。
/*youtubeのサイズ変更*/
.video-01 .video-container {
max-width: 60%;
margin-left:auto; margin-right:auto;
}以下のようにこの動画だけのサイズが小さくなり、センタリングされました。



