WordPressが2022年5月24日、Version6.0にアップグレードされました。
その時にQTags.addButtonを使って追加していたオリジナルのクイックタグが突然、表示されなくなってしまいました。
オリジナルのクイックタグは、functions.phpで追加設定していました。
調べてみると、簡単なコードの追加で復活することが分かりました。
WordPress Ver6.0での対応方法についてご紹介します。
オリジナルのクイックタグについて
オリジナルのクイックタグは、クラシックエディター用のカスタマイズです。
クラシックエディターのテキストエディターのタグ挿入ボタンは種類が少ないため、クイックタグAPIを使ってよく使うタグボタンを追加しています。

クイックタグAPIでは、QTags.addButtonを使います。
QTags.addButtonの各パラメータの使い方はこちら(クイックタグAPI)に記載されています。
当サイトはブロックエディタ―を使っていますが、もっと古い別のサイトはブロックエディタ―を導入する前から運営していたため、クラシックとブロックを併用しています。
Version6.0用の修正方法
Labrid山田さんのツイッターにVersion6.0で使うための解決策が紹介されていました。
感謝いたします。
アクションフックの最後にパラメータのpriority(値=100)を加えるだけでボタンが復活しました。
修正した部分は以下の通りです。(赤字が加えた部分)
修正前 add_action('admin_print_footer_scripts', 'add_my_quicktag');
↓
修正後 add_action( 'admin_print_footer_scripts', 'add_my_quicktag', 100 );
修正後のコード
修正後のコードが以下です。(私が使っているタグの例です。)
functions.phpに追加します。
// HTMLエディタにオリジナルボタンを追加
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('center', 'center', '<div align="center">', '</div>');
QTags.addButton('br', 'br', '</br>', '');
QTags.addButton('h2', 'h2', '<h2>', '</h2>');
QTags.addButton('h3', 'h3', '<h3>', '</h3>');
QTags.addButton('h4', 'h4', '<h4>', '</h4>');
QTags.addButton('class', 'class', 'class=""', '');
QTags.addButton('style', 'style', 'style=""', '');
QTags.addButton('div_class', 'div_class', '<div class="">', '</div>');
QTags.addButton('div_style', 'div_style', '<div style="">', '</div>');
QTags.addButton('span_style', 'span_style', '<span style="">', '</span>');
QTags.addButton('span_class', 'span_class', '<span class="">', '</span>');
</script>
<?php
}
add_action( 'admin_print_footer_scripts', 'add_my_quicktag', 100 );WordPressのfunctions.phpを編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。
QTags.addButton(“ID”, “ボタンに表示する文字”, “開始タグ”, “終了タグ”);
といったようにして、自分の希望のタグを追加します。
※IDは被らないようにして下さい。
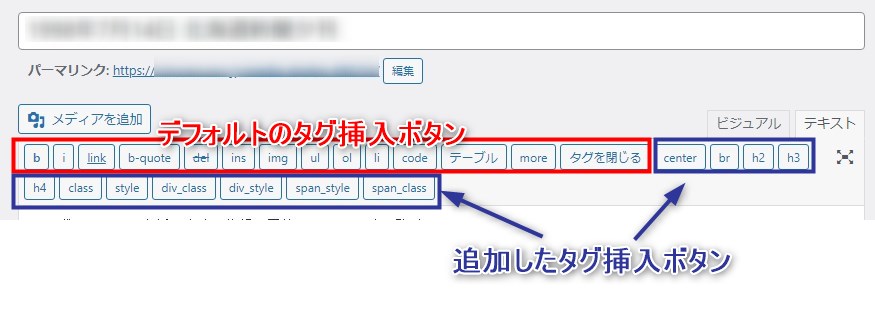
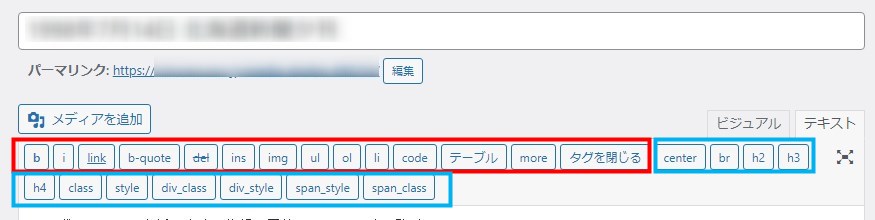
コードを追加すると、テキストエディターが以下のように表示されます。

赤枠内のデフォルトのボタンに青枠内のボタンが追加されました。