SWELLのオリジナルブロック「フルワイドブロック」の使い方を詳しく紹介します。
フルワイドブロックは、ページの横幅いっぱいのレイアウトを作成できるレイアウト系のブロックです。
ワンカラムのページのレイアウトにとても重宝します。
特にサイト型トップページの作成は、フルワイドブロックを並べて効率的にコンテンツを配置していくことができます。
当サイトのトップページや、私が作成したこちらのデモサイトでもフルワイドブロックを多用しています。
SWELLのフルワイドブロックとは
フルワイドブロックは、レイアウト系のブロックです。
ページの横幅いっぱいのレイアウトを作成でき、1カラムのページで使います。
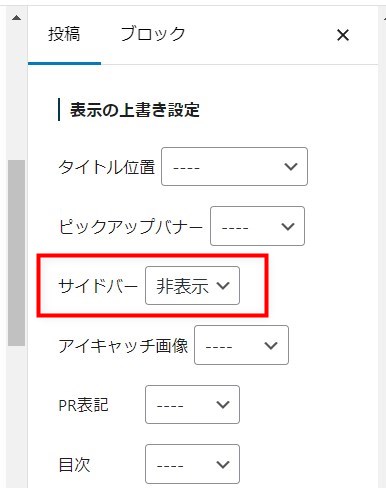
SWELLでは、右サイドバーの「表示の上書き設定」でサイドバーを非表示にした状態で使います。

- 画面横幅いっぱいを使ったコンテンツを作ることができる
- 背景色や背景画像を設定することができる
- 背景画像は固定表示や効果を設定できる
- 上下の境界線の形状を設定できる
- 背景に画像を設定した場合に、上下の形状を変えられない
- 背景に動画を設定できない
SWELLのフルワイドブロックをよく使う場面
トップページのコンテンツ作成
私が作成したデモサイトの例です。
トップページのヘッダー・メインビジュアルとフッター以外は全てフルワイドブロックで構成しています。
フルワイドブロックの中に、段落ブロックと画像ブロックを始め、様々なブロックを挿入してコンテンツを作成しています。
また、フルワイドブロックとフルワイドブロック間の境界線の形状を変えています。

LP(ランディングページ)のコンテンツ作成
SWELLには、LP(ランディングページ)作成機能があります。
LPは1カラムで作成するため、コンテンツは、フルワイドブロックを使うと、レイアウトしやすいです。
フルワイドブロックの挿入方法
ブロックの挿入ボタン「+」をクリックし、「フルワイド」を選択

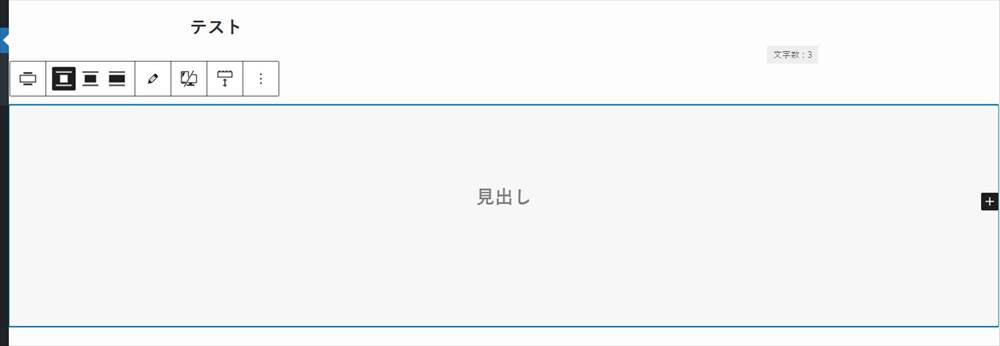
フルワイドブロックが挿入されました。初期状態では、背景色は薄いグレーです。
フルワイドブロック上の挿入ボタン「+」で、ブロックを挿入してコンテンツを作成していきます。

初期状態の見出し
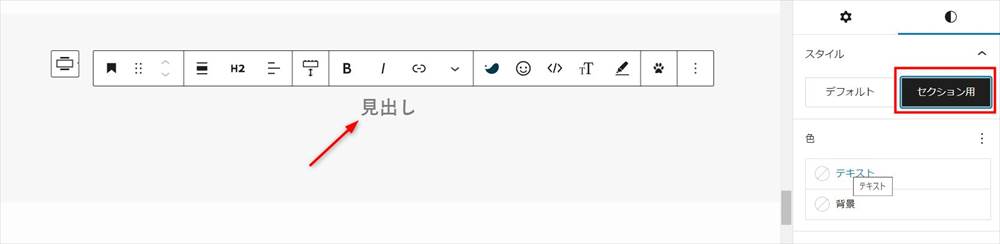
初期状態の見出しは、「セクション用見出し」のH2が設置され、すぐに入力できるようになっています。

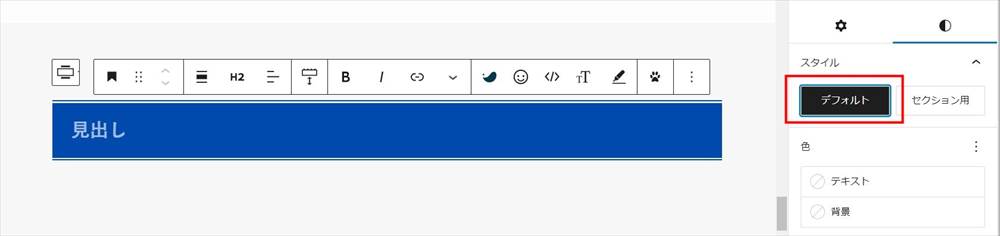
ちなみに、見出しのスタイルを「デフォルト」にすると、以下のように、通常の見出しが表示されます。

フルワイドブロックのカスタム設定
横幅や余白など、フルワイドブロックのカスタム設定は、右サイドバーで行います。
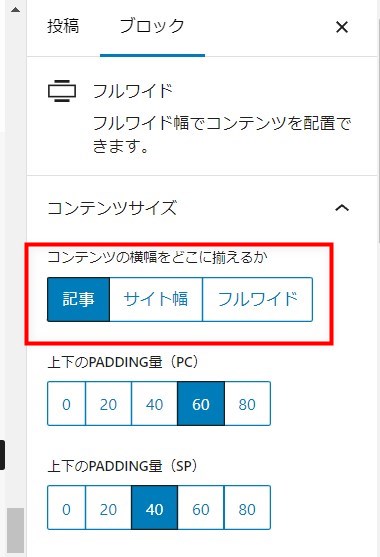
コンテンツの横幅のサイズの選択
横幅は、「記事」「サイト幅」「フルワイド」の3種類から選択できます。

フルワイドブロックにリッチカラムを配置した例です。
「記事幅」の場合



「サイト幅」の場合



「フルワイド」の場合



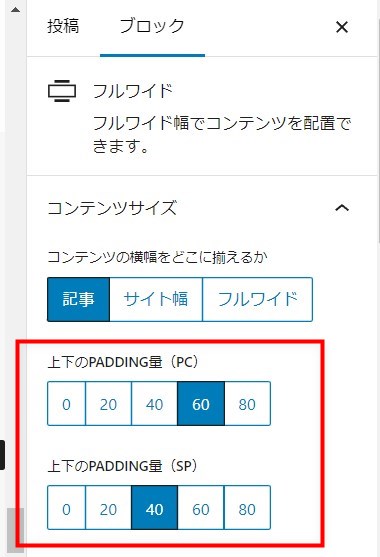
上下内側の余白量の設定
フルワイドブロック内で、上下の内側の余白(padding)の量を調整できます。
PCサイズ時・スマホサイズ時でそれぞれ5段階から選択できます。
余白量の設定は、右サイドバーの「上下のPADDING量」で行います。

余白量0(最小値)の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
余白量40の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
余白量80(最大値)の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
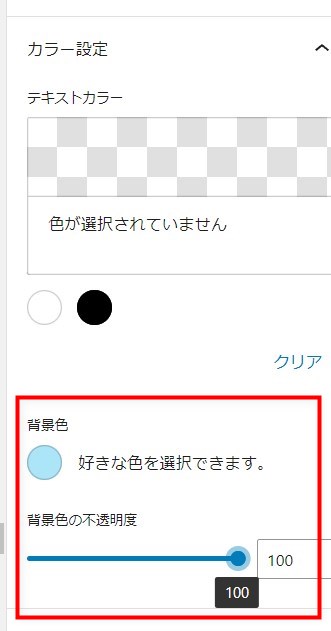
背景色の設定
フルワイドブロックの背景色は、右サイドバーの「カラー設定」で行います。

背景に水色を設定した例です。
不透明度100(初期設定)の場合
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
不透明度50の場合
この文章はダミーです。文字の大きさ、量、字間、行間等を確認するために入れています。
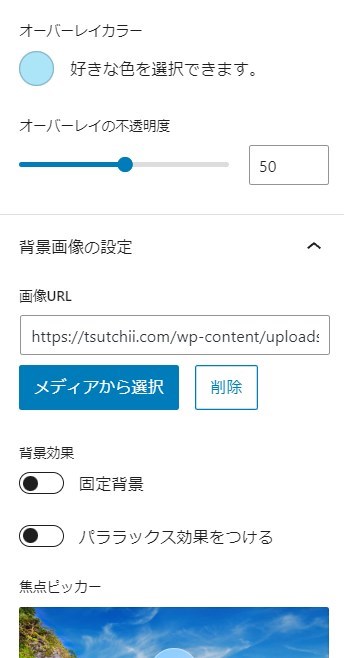
背景に画像を設定する
フルワイドブロックの背景画像の設定は、右サイドバーの「背景画像の設定」で行います。
ここでは、オーバーレイカラーの色の選択や、不透明度なども調整できます。

以下は、フルワイドブロックの背景に画像を設定した例です。
コンテンツが少ない場合は、上下の長さが短くて、画像の表示される部分が少なくなることに注意。
オーバーレイ50(初期設定)の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
の文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
初期設定で「オーバーレイの不透明度」が50になっています。
写真を元の状態に近い内容で表示したい場合は、「オーバーレイの不透明度」をゼロにします。
オーバーレイ0(初期設定)の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
の文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
固定背景・パララックス効果
フルワイドブロックの背景画像は、固定背景やパララックス効果を付けることができます。
固定背景: スクロールした時に、画像は固定されて表示される。
パララックス効果: スクロールに合わせて画像が動く
固定背景の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
の文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
パララックス効果の場合
この文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
の文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
上下の境界線の設定
フルワイドブロックでは、上下の境界線の形状を変えることができます。
コンテンツのデザインにアクセントをつけ、おしゃれなイメージを醸し出すことができます。
私が作成したデモサイトのトップページでもこの機能を使っています。
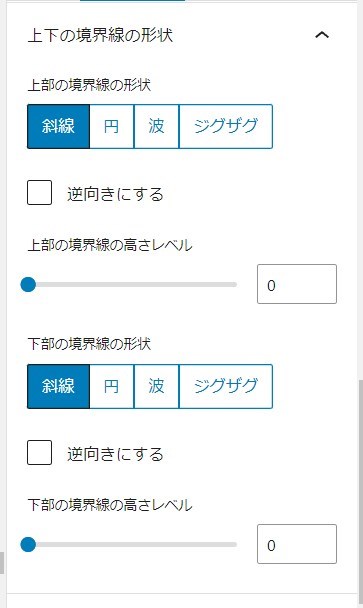
設定は、右サイドバーの「上下の境界線の形状」で行います。
斜線、円、波、ジグザグの4つの形状があり、境界線の高さレベルを設定できます。

以下、上下と下部の形状を変えています。
形状→円、高さレベル→4
形状→斜線、高さレベル→4
形状→波、高さレベル→4
形状→ジグザグ、高さレベル→4
色が違う2つのフルワイドブロックの境界線の扱い方
2つのフルワイドブロックが上下に並んだ場合は、どちらか一方の境界線を変えると以下のようなります。
フルワイドブロック①
フルワイドブロック②
方法は、以下のいずれかです。
①のフルワイドブロックの下部の形状を変える
②のフルワイドブロックの上部の形状を変える
上下両方の形状を変えると、上手く表示されません。
背景画像使用時に境界の形状を変える方法
背景に画像を設定した場合は、フルワイドブロックの上下境界部分の形状は変えられません。
しかし、画像を背景にしたフルワイドブロックの上下を別のフルワイドブロックで挟み、上と下のフルワイドブロックの境界の形状を変えると、以下のように、画像の上下の形状が変わります。
以下のように3つのフルワイドブロックを上下に並べることで、背景画像の上下の形状が変わったように見えます。
の文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
の文章はダミーです。
文字の大きさ、量、字間、行間等を確認するために入れています。
上の例の設定内容
- 上のフルワイドブロック:下部の境界線の形状を変える
・上下のPADDING量→20
・背景色を設定(背景色の不透明度100)
・下部の高さレベル4 - 真ん中のフルワイドブロック:背景画像を設定のみ
- 下のフルワイドブロック:上部の境界線の形状を変える
・上下のPADDING量→20
・背景色を設定(背景色の不透明度100)
・上部の高さレベル4
背景に動画を設定する
フルワイドブロックは背景に動画を設定できません。
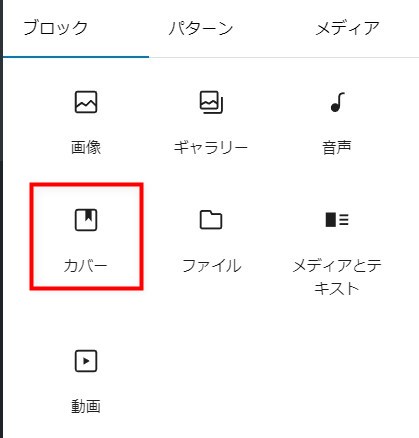
しかし、WordPress標準の「カバーブロック」を使うと設定可能です。

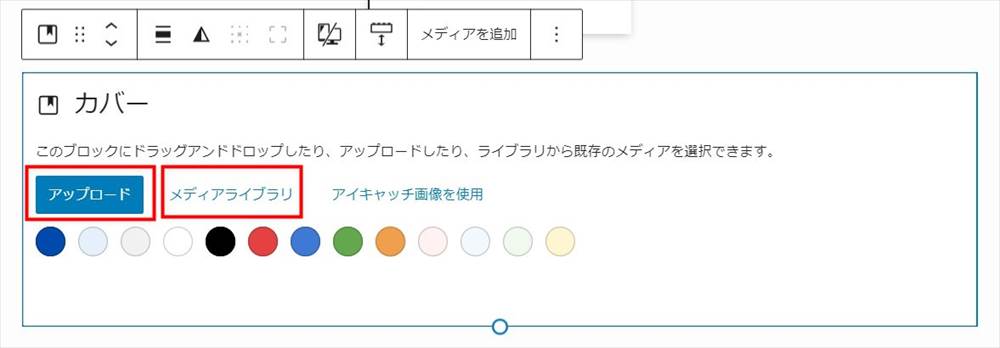
カバーブロックの設定画面。
動画をアップロードするか、メディアライブラリーにアップしたものを使います。

以下は、実際に背景に動画を設定したカバーブロックです。
フルワイドブロック背景に動画を設定
カバーブロックは、Youtube動画の設定はできません。
Youtube動画を背景に使いたい場合は、プラグインAdvanced WordPress Backgroundsを導入すると可能になります。
フルワイドブロックを活用しておしゃれなトップページを作ろう
以上、フルワイドブロックの使い方を詳しくご紹介しました。
トップページを作成する場合のレイアウトのベースになるブロックなので、使い方をマスターしておしゃれなトップページを作成しましょう。


