SWELLでのブロックエディターの基本的な使い方について、分かりやすく紹介します。
WordPress標準のエディター「ブロックエディター」は、ブロックを追加、組み合わせて記事を作成していきます。
直観的に操作でき、慣れてくると効率的に記事を作成することができます。
特に、SWELLは他のテーマと比べてブロックエディターの使いやすさが際立っており、この記事では独自の機能についても紹介します。
SWELLの購入がまだの方
詳しくはこちらをご覧ください

ブロックエディターの基本的な画面構成(WordPress標準)

ブロックエディタの画面は、大きく次の3つの領域があります。
- 上部ツールバー
ブロックの追加、作業の「元に戻す」「やり直し」、「ドキュメント外観」、更新、プレビュー、設定やオプションの表示など - 編集エリア
ここにブロックを追加しながらコンテンツを作成 - 右側の設定パネル
編集エリアで選択したブロックの設定、公開状態、アイキャッチ画像など各種設定
上部ツールバー
上部ツールバー左側
上部ツールバーは、左側にブロックの追加(+ボタン)、作業の「元に戻す」「やり直し」(矢印)などがあります。
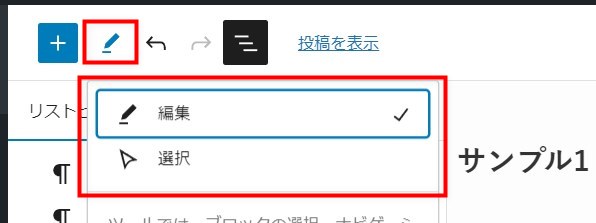
鉛筆マークでは、編集と選択のモードを切り替えることができますが、通常は編集モードのままで、使うことは少ないと思います。

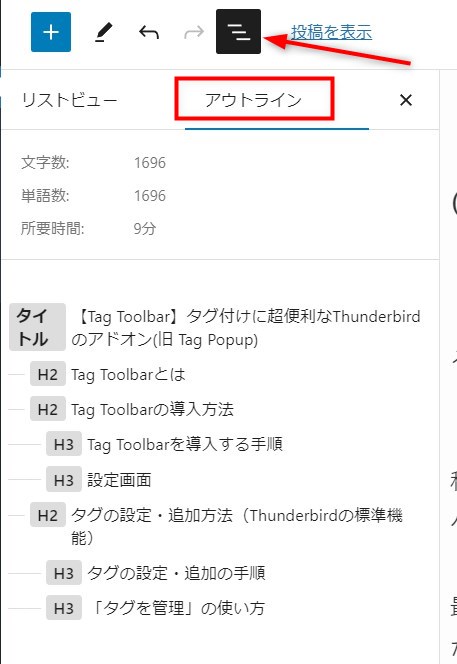
斜めの3本線は、「ドキュメント外観」で、コンテンツ構造(全体像)を見ることができます。
また、「アウトライン」タブでは、全体の文字数が表示されます。

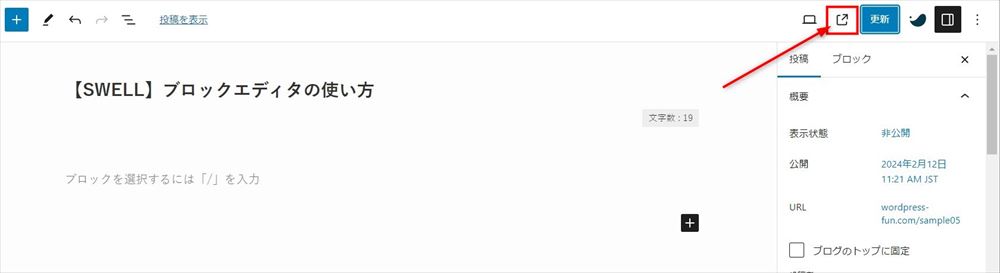
上部ツールバー右側
投稿の確認ボタンや、SWELL設定、右側の設定パネルの表示・非表示、オプションがあります。

投稿の確認ボタンは2種類あります。
- 「プレビュー」→記事を更新せずに実際の表示を確認できます。
- 「投稿を表示」→更新後に実際の投稿を見ることができます。
オプションは、編集のモードを選択できます。
編集エリア
編集エリアにブロックを追加しながら記事を作成していきます。
右側の設定パネル
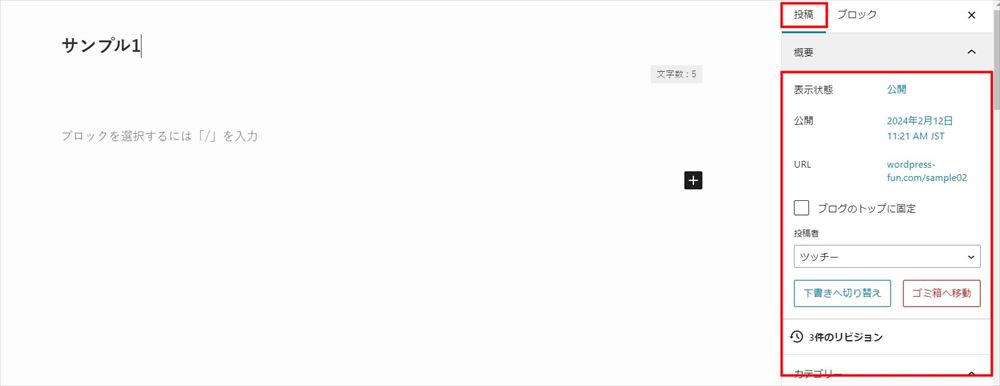
右側の設定パネルは、「投稿」と「ブロック」タブがあります。
「投稿」タブは、URL、カテゴリー、アイキャッチなどの設定を行います。

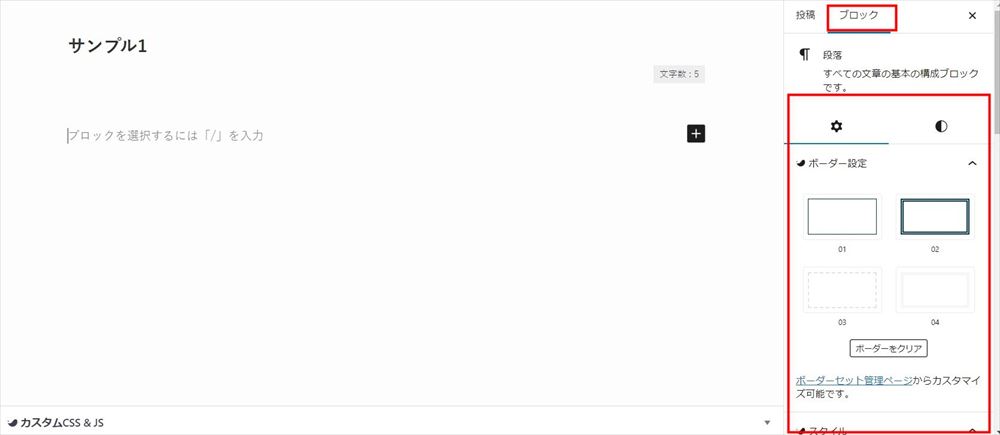
「ブロック」タブは、選択しているブロックの設定を行います。
ボーダーやスタイルの設定、テキストや背景の設定等を行います。

投稿に関する全体の設定(SWELL独自)
投稿に関する全体の設定を行います。
SWELL特有の設定で、カスタマイザーから行います。
管理画面「外観」→「カスタマイズ」
- サイト全体の基本カラー設定
「カスタマイズ」→「サイト全体設定」→「基本カラー」 - サイト全体のフォント設定
「カスタマイズ」→「サイト全体設定」→「基本デザイン」■フォント設定 - 投稿タイトルに関する設定
「カスタマイズ」→「投稿・固定ページ」→「タイトル」 - アイキャッチ画像の表示設定
「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」 - PR表記の設定
「カスタマイズ」→「投稿・固定ページ」→「PR表記」 - コンテンツデザイン(見出し/太字/テキストリンク)の設定
「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」 - 目次の設定
「カスタマイズ」→「投稿・固定ページ」→「目次」 - SNSシェアボタンの設定
「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」
以下の記事で各設定項目について、画像付きで説明しています。

エディターのカスタマイズ(SWELL独自)
エディターを使いやすいようにカスタマイズしましょう
- エディター設定(SWELL設定)でカスタマイズ
- 編集画面の表示をカスタマイズ
- ブロックツールバーのカスタマイズ
1. エディター設定(SWELL設定)でカスタマイズ
ブロックエディターで使うカラーパレットの設定
カラーパレットは、以下の2カ所で使用します。
- テキストの文字色・背景色の設定
- ブロックを選択した状態で、右サイドバー(ブロックタブ)でテキスト色・背景色を設定する時
カラーパレットの表示例
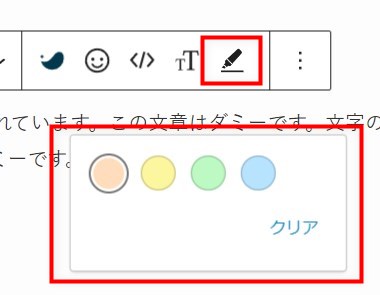
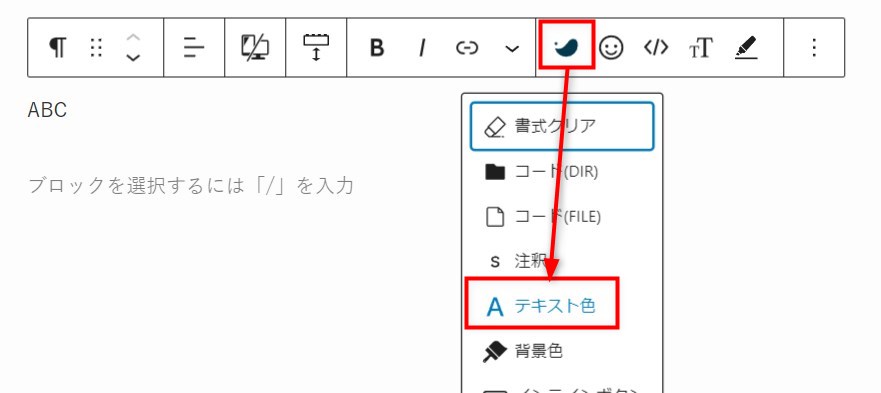
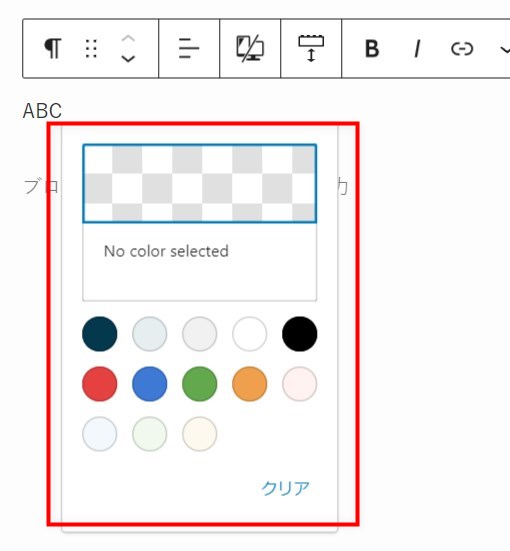
テキストの文字色・背景色(段落ブロックの場合)
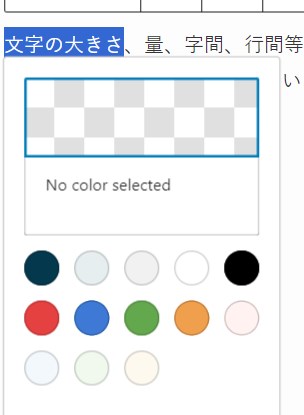
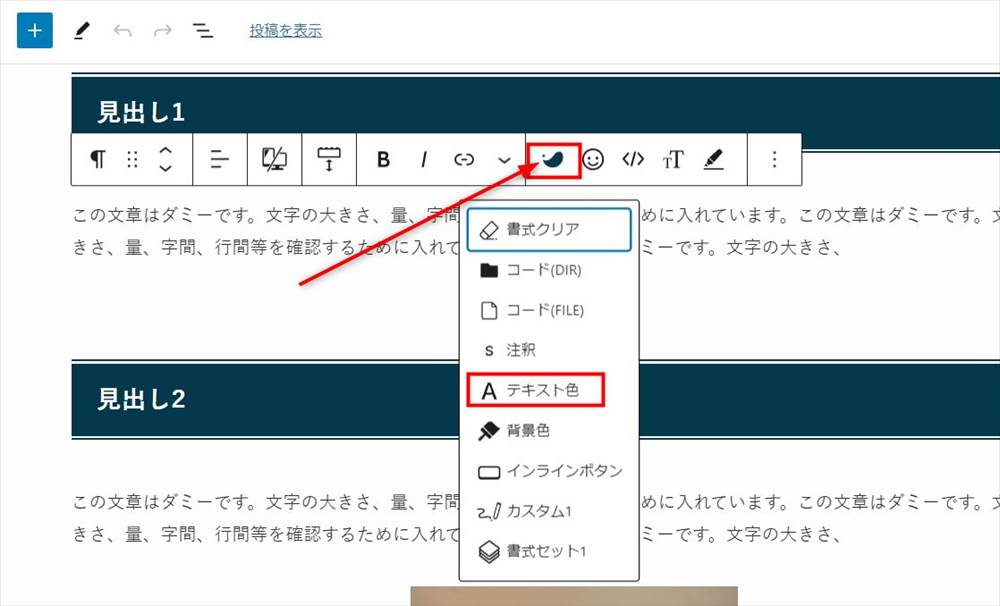
ツールバーの「テキスト色」を選択

以下のようにカラーパレットが表示されます。

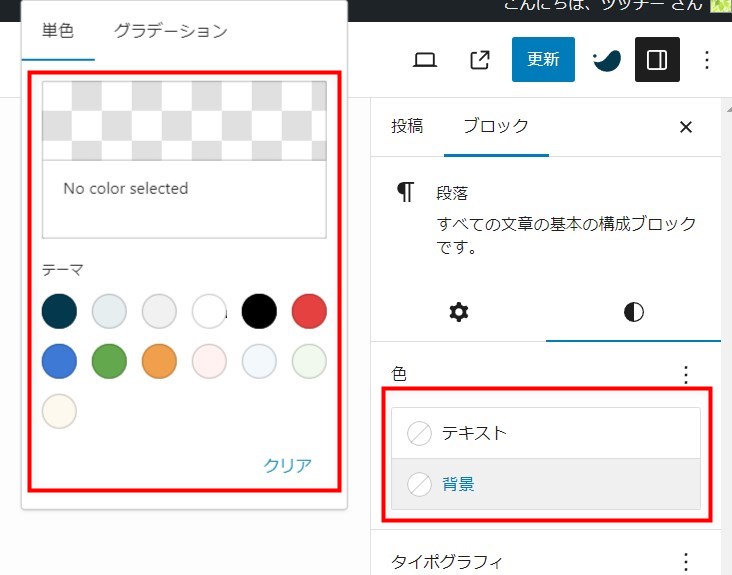
ブロックを選択した状態で、右サイドバー(ブロックタブ)
右サイドバーで「色」の「テキスト」または、「背景」を選択すると、カラーパレットが表示されます。

カラーパレットのカスタマイズ
カラーパレットは全部で13色あり、うち、以下の5色は固定となっています。
- メインカラー
- 薄いメインカラー
- グレー
- 白
- 黒
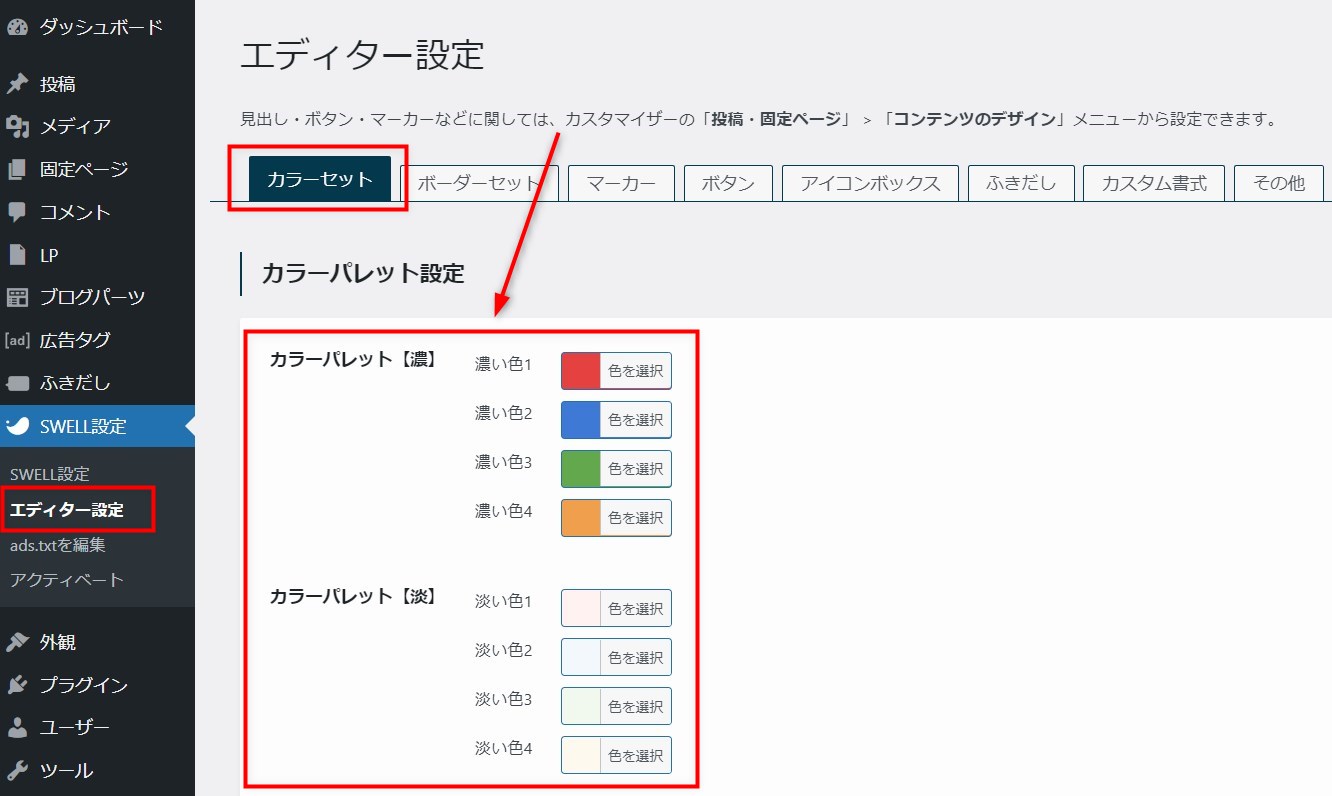
カラーパレットのカスタマイズ方法
残りの8色を、よく使う色にカスタマイズします。
管理画面「SWELL設定」→「エディター設定」→「カラーセット」

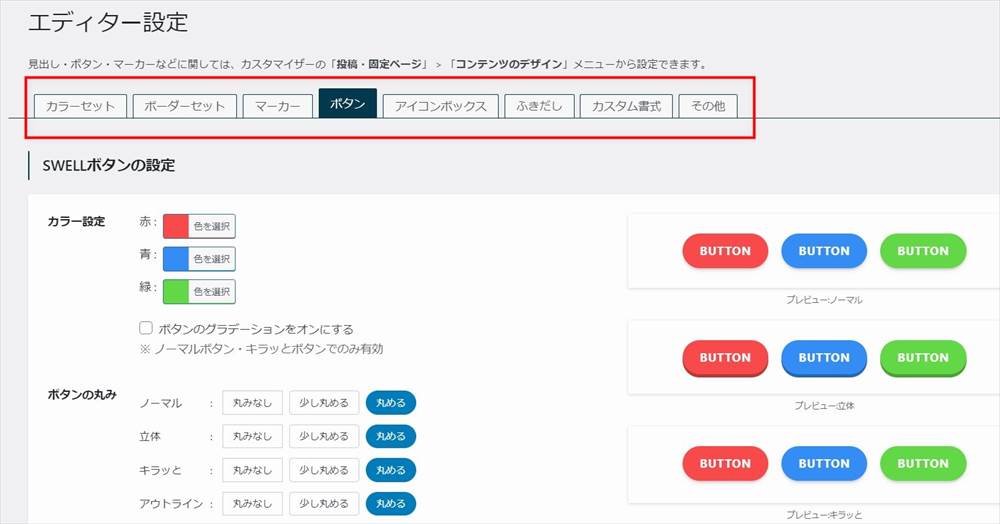
テキスト装飾やボックス、ボタン等の設定
エディター設定では、カラーパレットの設定のほか、以下の設定があります。
- リスト設定
- キャプションブロック設定
- Q&A設定
- テーブル設定
- ボーダーセットの登録
- マーカー設定
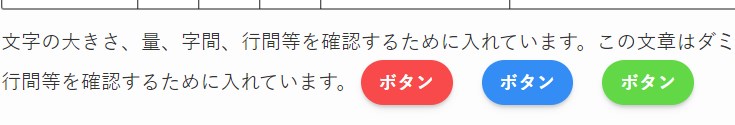
- SWELLボタンの設定
- アイコンボックス(大、小)の設定
- ふきだしカラーの設定

2. 編集画面の表示をカスタマイズ
エディターの表示を4種類から選択できます。
実際にモードを変えてみて、使いやすいものを選択しましょう。
- トップツールバー
- スポットライトモード
- フルスクリーンモード
- 集中執筆
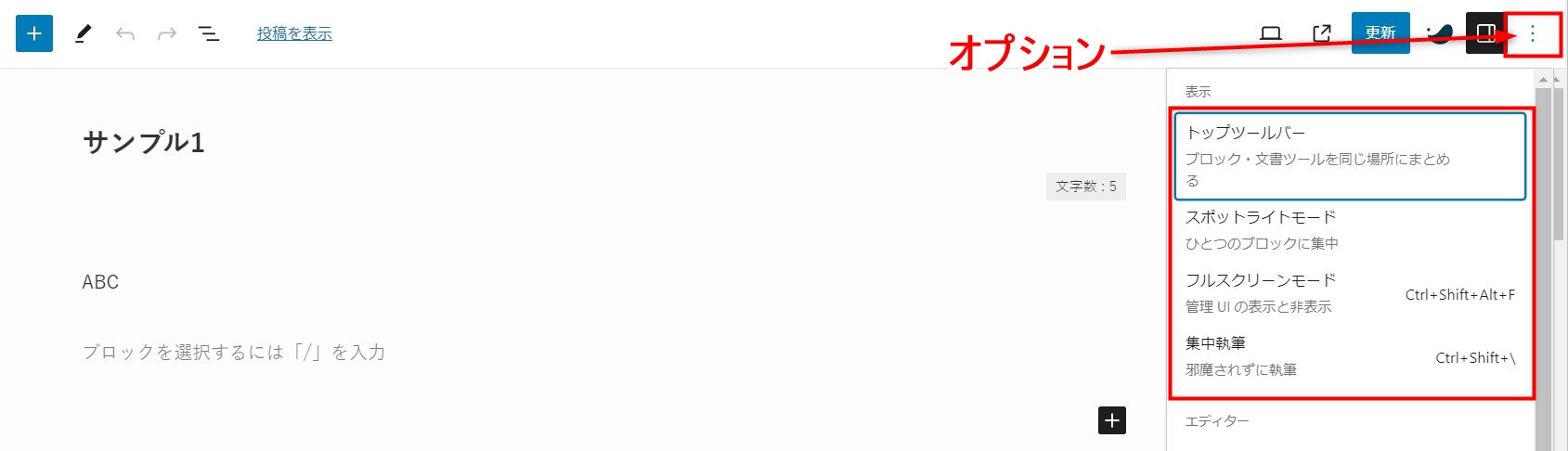
編集画面→オプション(3点リーダー)→表示
右上のオプション(3点リーダー)をクリックし、4種類のモードから選択します。

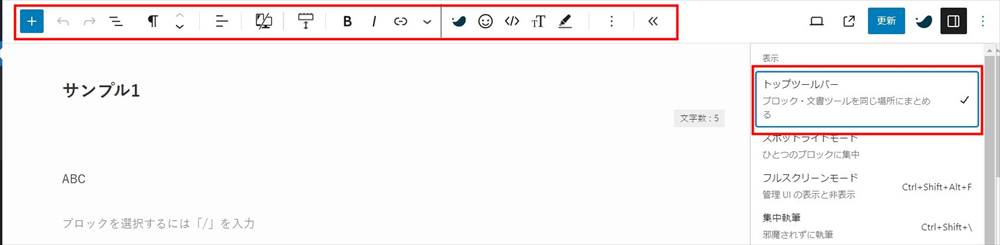
①トップツールバーモード
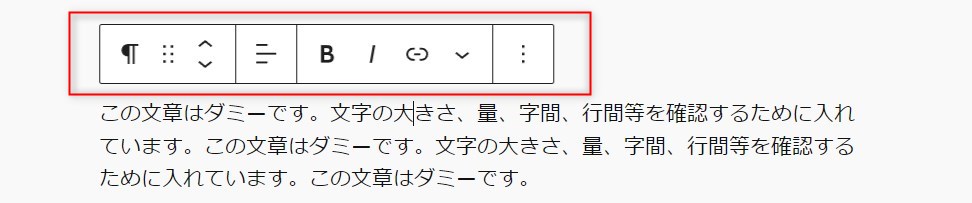
ブロックエディターで、テキストや選択したブロックの細かな設定を行う「ツールバー」が上部に固定されます。

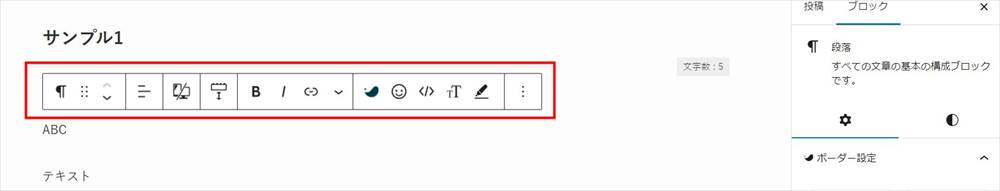
通常は以下のように、ブロックのすぐ上に表示されます。
これが邪魔という方は、「トップツールバーモード」を選択するといいでしょう。

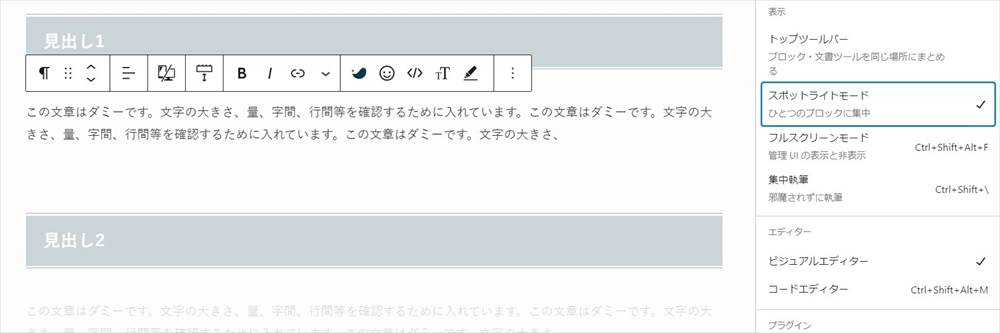
②スポットライトモード
選択している(編集中の)ブロックとツールバー以外が薄い色になります。
編集中のブロックがどれか、一目で分かります。

③フルスクリーンモード
左側の管理メニューと右側の設定パネルが非表示になり、画面の横幅いっぱいを編集エリアに使うことができます。
上部のツールバーは表示され、ブロックツールバーはブロックのすぐ上に表示されます。

④集中執筆モード

サイドバーやツールバーが閉じ、執筆に集中しやすくなります。
左側の管理メニューは表示されます。
3. ブロックツールバーのカスタマイズ
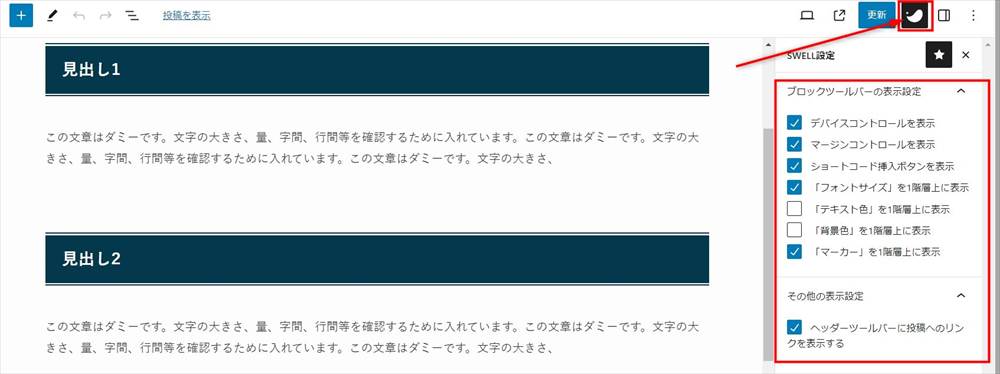
編集画面右上のSWELLマーク→「SWELL設定」ブロックツールバーの表示設定
デフォルトで以下のようにチェックが入っています。

チェックの入っていない項目について
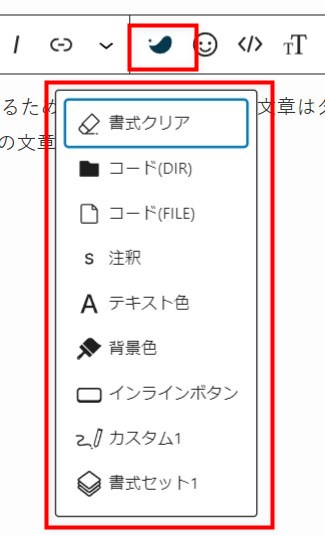
例えば「「テキスト色」を1階層上に表示」は、チェックされていないので、以下のようにツールバーの下の階層(SWELLマークをクリックして表示される部分)に格納されています。
チェックを入れるとツールバーの前面に表示されます。

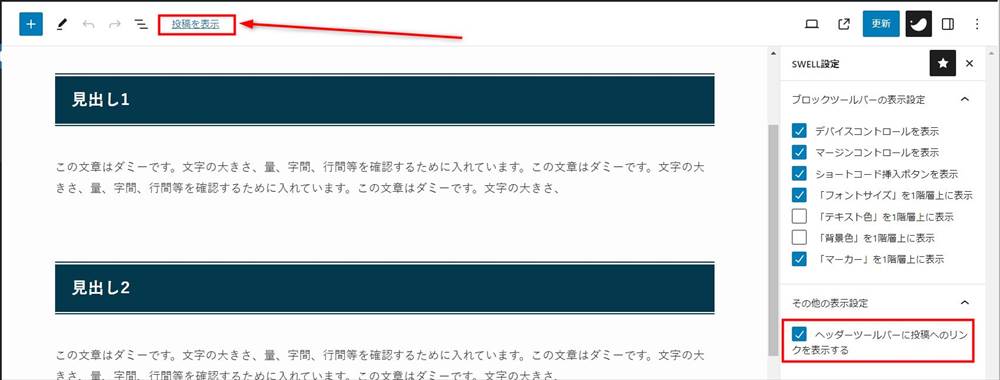
編集画面右上のSWELLマーク→「SWELL設定」その他の表示
「その他の表示」の「ヘッドツールバーに投稿へのリンクを表示する」の場所は、上部の「投稿を表示」リンクです。
これは、上部ツールバー右側にプレビューボタンがあるので、あまり使うことはないかもしれません。

記事作成の流れ(WordPress共通)
- ページのタイトルを入力
- 下書き、または、非公開で保存
- 編集エリアでコンテンツを作成(テキストや画像を入れる)
- 投稿の設定
- プレビューで確認
- 公開
6つの手順を分かりやすく解説します。
1. ページのタイトルを入力
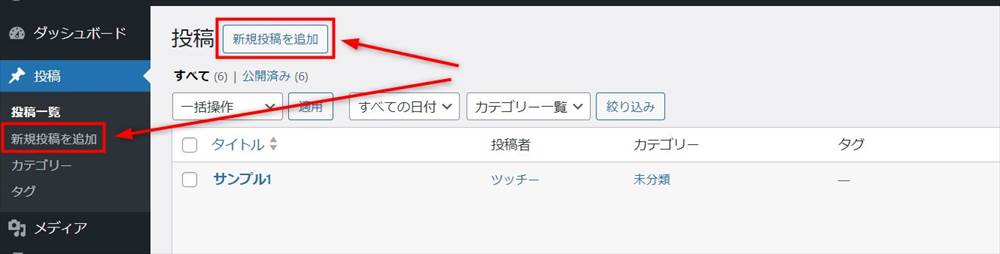
管理画面→投稿→「新規投稿を追加」
まず、「新規投稿を追加」をクリックします。(2カ所のうちどちらでもOK)

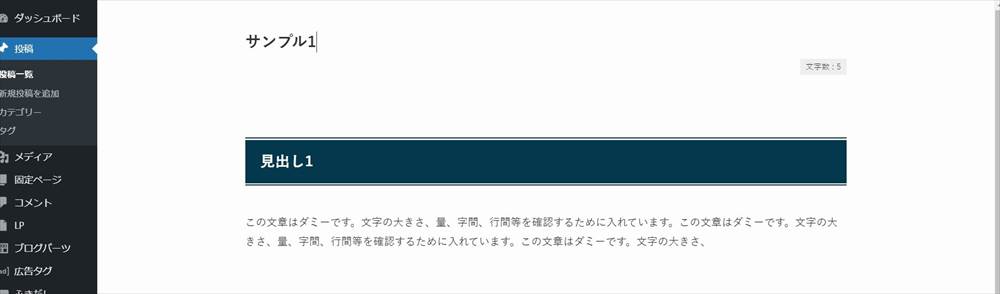
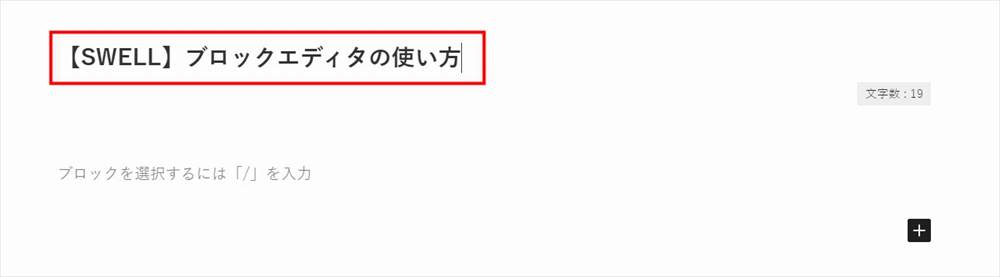
編集エリアが表示されたら、一番上の「タイトルを追加」と書かれている場所に、ページタイトルを入力します。

2. 下書き、または、非公開で保存
タイトルを入力後、保存します。
保存する方法は ①下書き ②非公開で更新 の2通りあり、どちらでもOKです。
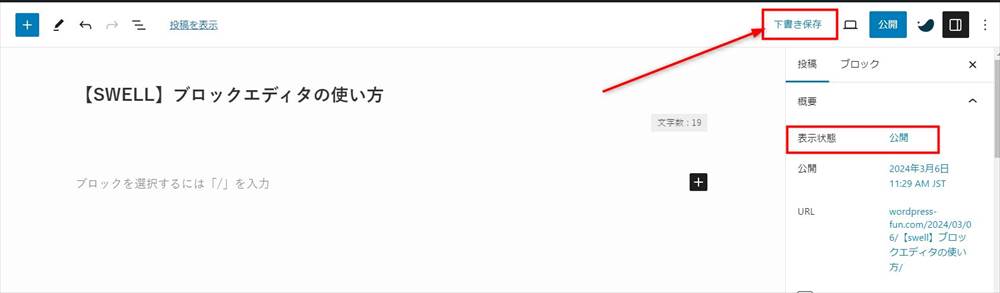
- ①下書き の場合
-
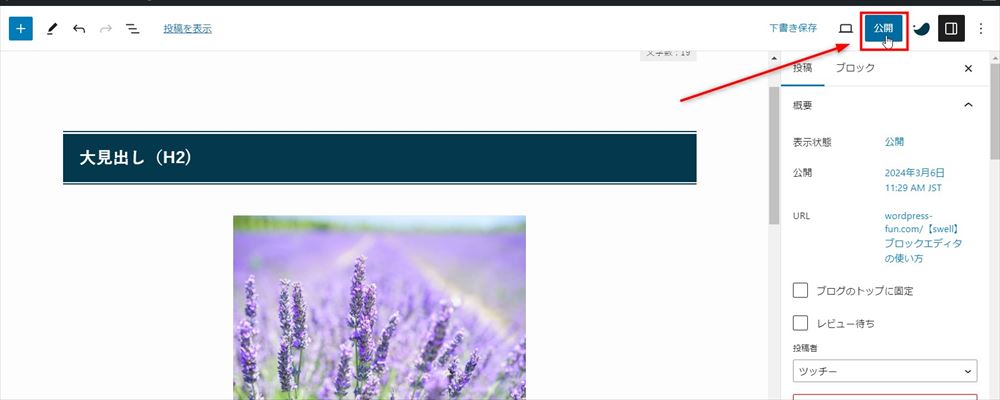
上部ツールバー右側の「下書き保存」をクリックして保存します。
※表示状態は「公開」ですが、記事公開まで公開ボタンは押しません。

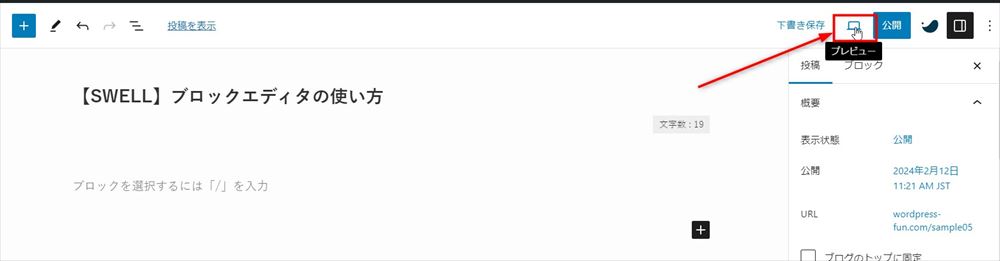
プレビューは、上部のプレビューのアイコンをクリックします。

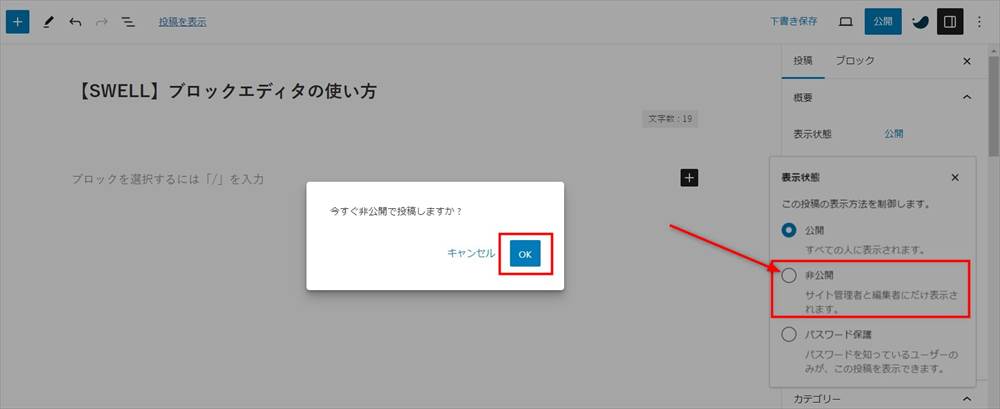
- ②非公開で更新 の場合
-
非公開の状態で保存します。
右側の設定パネル上、「表示状態」で「非公開」にチェックを入れると、以下のような画面が表示されるので「OK」をクリック。

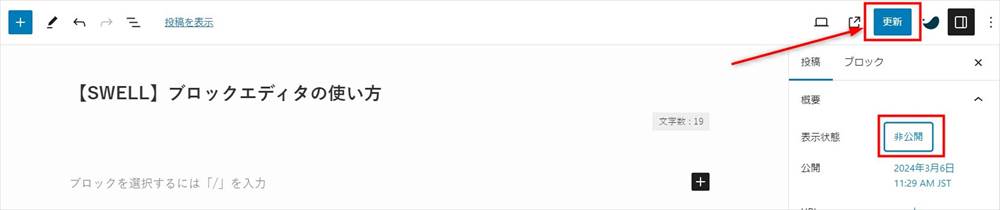
以降、更新ボタンを押しながら保存して、記事作成を進めていきます。

更新後は、「投稿を表示」のアイコンをクリックして、表示を確認できます。
その左のプレビューボタンでも確認できます。

3. 編集エリアでコンテンツを作成(テキストや画像を入れる)
ブロックを追加しながら、記事を作成します。
様々なブロックを挿入しながら作成しますが、ベースとなるのは以下の組み合わせです。
- 見出し(見出しブロック)
- 文章(段落ブロック)
- 画像(画像ブロック)

基本このような構成で、内容に合わせたブロックを使いながら記事を作成していきます。
見出しは、階層を意識して使おう
「見出し」は、ブログ記事の構造を整えるために重要な要素です。
正しく使うことで、読者や検索エンジンにとってもわかりやすい記事になります。
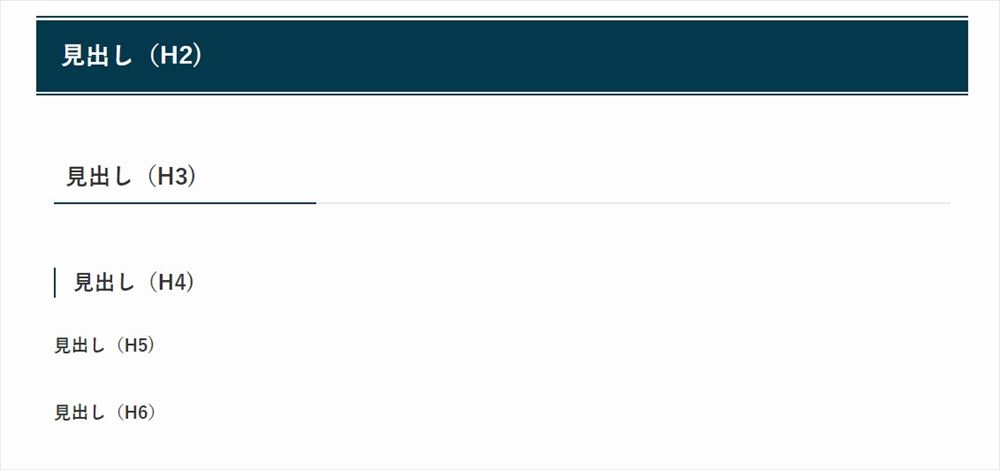
見出しブロックはH1~H6まであります。
H1はページタイトルに使い、記事本文で使うのはH2以下です。
- 見出しは階層を意識して設置します。
- 「H2」を細分化したのが「H3」、さらに「H4」…という構造です。
- 適切な階層構造によって、記事の構成がわかりやすくなります。
以下がSWELLのデフォルトの見出しです。

見出しデザインの設定
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」■見出しのデザイン設定
4. 投稿設定を行う
記事の投稿前に投稿設定をする必要があります。
記事作成の最初の段階でも、完成後でもOKです。
最低限、以下の3つは設定しましょう。
- URL
- アイキャッチ画像
- カテゴリー、タグ
URL
URLは英数字が推奨されています。
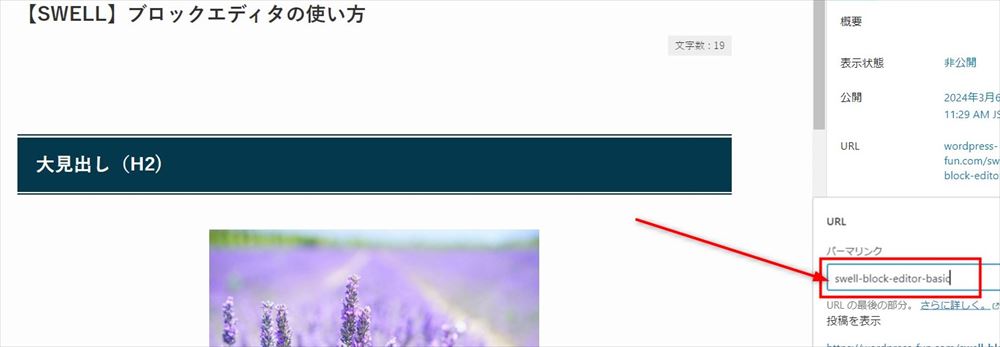
編集画面 右側の設定パネル→URLをクリック→開いたウィンドウのURL「パーマリンク」
URL「パーマリンク」にURLを記載する。

- 英単語パーマリンクがおすすめ
英単語を使用したパーマリンクはSNSでシェアしやすく、ユーザーにとっても分かりやすいです。 - 短くシンプルな構造
長すぎず、シンプルな構造が良いです。 - ハイフンを活用する
単語間にハイフンを使うことで読みやすさが向上します。
アイキャッチ画像
記事の一覧画面などで表示される画像です。
読者の興味を引き、ブログの出来栄えもよくなります。必ず設定しましょう。
本文の始めにアイキャッチ画像を表示するか、しないかは、カスタマイザーで設定します。
(「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」)
編集画面 右側の設定パネル→投稿タブ→「アイキャッチ画像」
「アイキャッチ画像を設定」で画像を選択します。

カテゴリー、タグ
編集画面 右側の設定パネル→投稿タブ→「カテゴリー」「タグ」
- カテゴリー:あらかじめ設定している場合は、ここで選択。新規で追加もできます。
- タグ:タグ付けする場合、タグ欄に入力します。
5. 公開
プレビューを確認して問題なければ、公開します。
下書きの場合
下書き保存の場合は、トップツールバー右側の「公開」ボタンをクリックで公開されます。

非公開の場合
非公開の場合は、右サイドの設定パネルで、
- 「非公開」をクリック
- 開いたウィンドウで、「公開」にチェックをいれて更新すると、公開されます。

ブロックエディターの基本的な操作方法(WordPress標準)
ブロックの追加
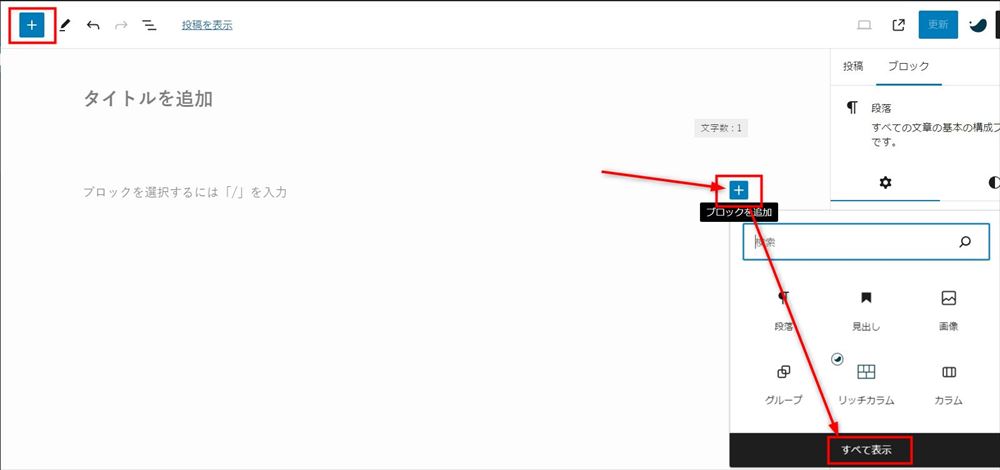
まず、空のブロック(段落ブロック)の右側の+ボタンをクリック(左上の+ボタンでもOK)
よく使うブロックが表示されますが、目的のブロックがなければ、下部の「すべて表示」をクリックします。

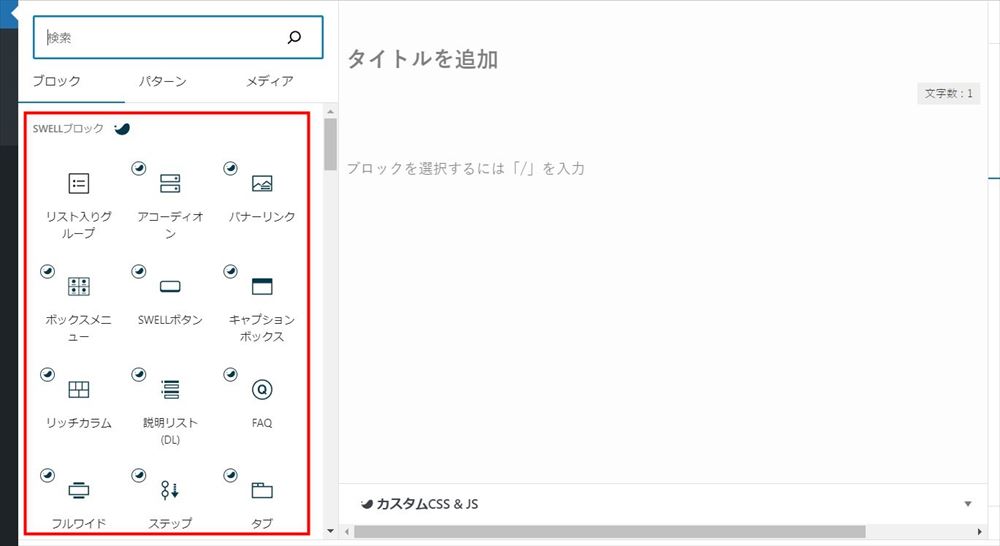
ブロック一覧の中から目的のブロックを選択して、挿入します。

既にあるブロックの前後に別のブロックを挿入する方法
2通りの方法を紹介します。
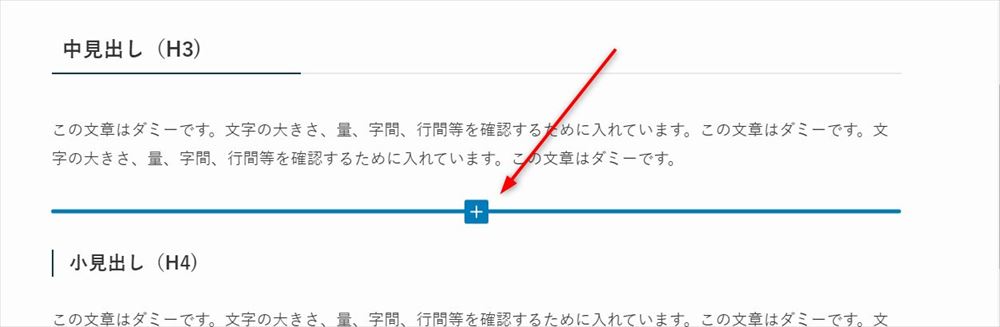
①挿入場所に+ボタンを表示させる
ブロックを挿入したい場所(余白)にカーソルを載せると表示される+ボタンで追加する。

②ブロックツールバーから追加する
①の方法で+ボタンがうまく表示されない場合は、この方法で追加できます。
ブロックを選択した状態で、
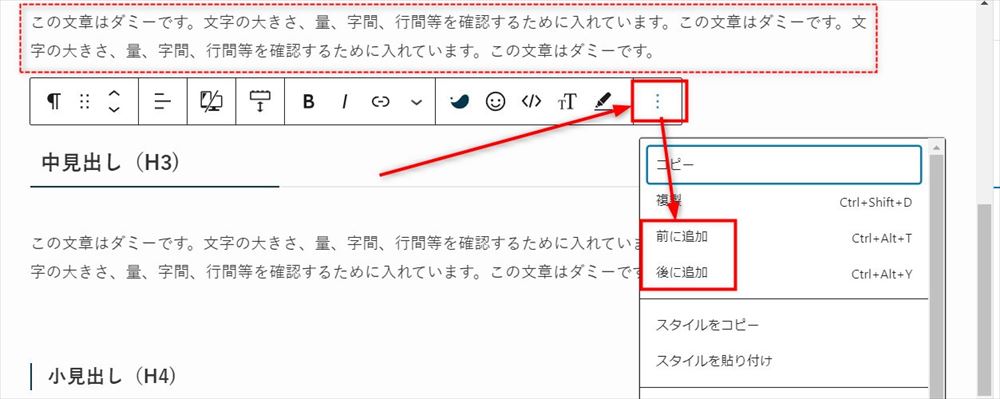
ブロックツールバー右端の3点リーダーをクリック→開いたウィンドウの「前に追加」か「後に追加」
→段落ブロックと+ボタンが表示されるので、+ボタンでブロックを追加します。

ブロックの移動
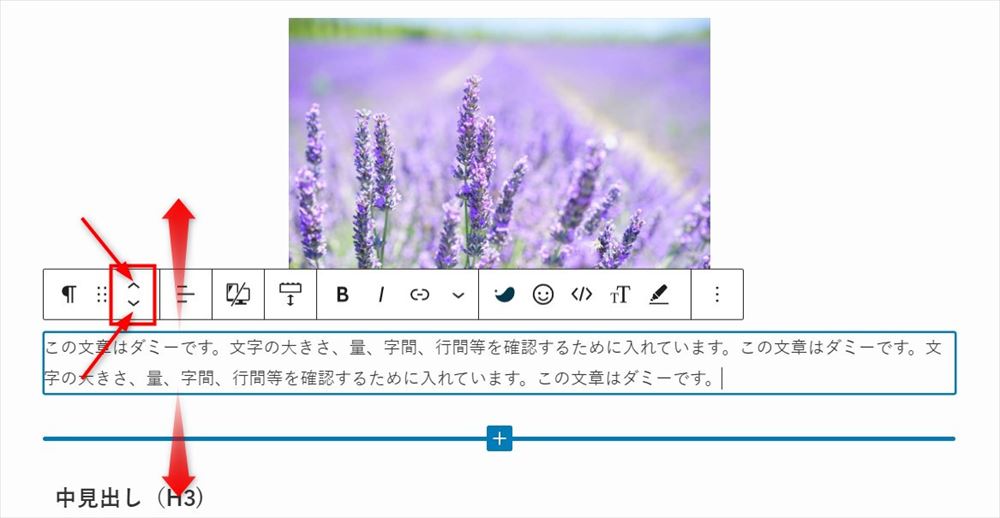
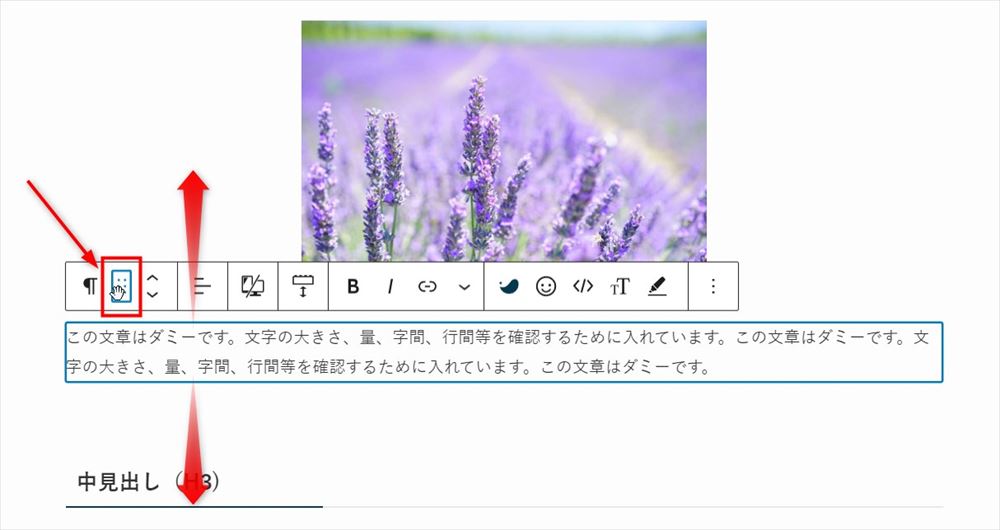
左側の します。

の左にある6つの点をドラックして移動することもできます。

ブロックのコピー/複製
2通りの方法を紹介します。
①キーボードショートカットを使う
ブロックを選択した状態で、通常の文書のコピー、貼り付け同様にキーボードショートカットでできます。
②ブロックツールバーを使う
コピー/複製手順
- ブロックを選択
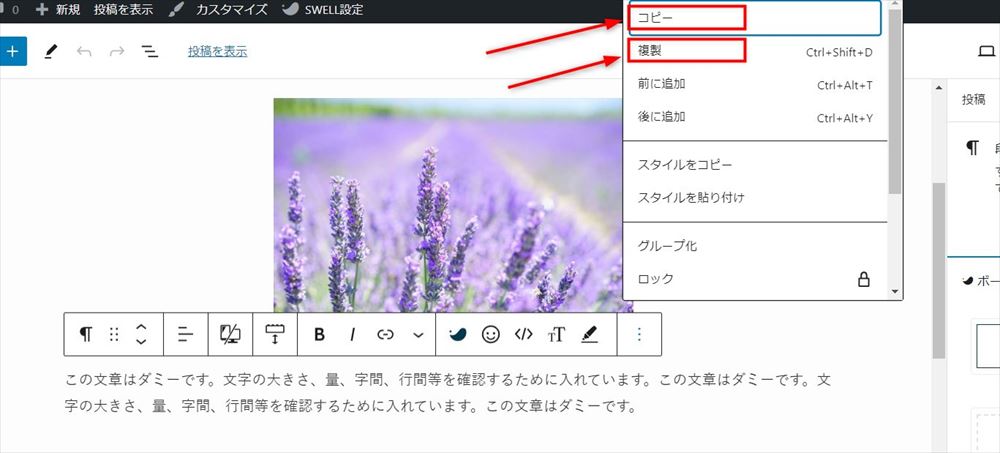
- ブロックツールバー右端の3点リーダーをクリック
- 開いたウィンドウの「コピー」、または「複製」

複製の場合は、選択したブロックの後に複製したブロックが挿入されます。
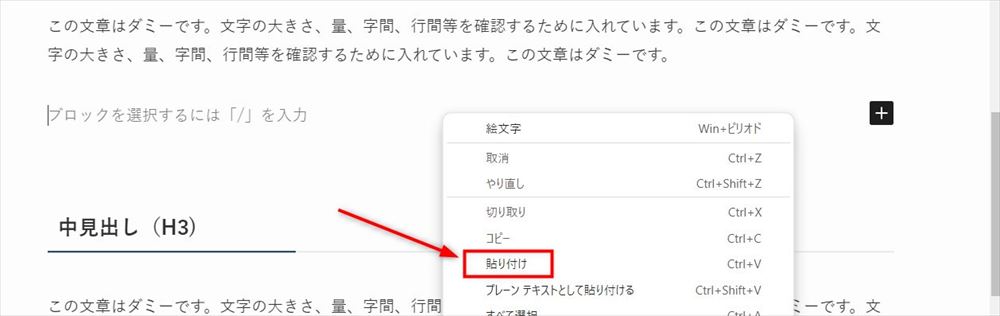
コピーの貼り付け手順
- ブロックを張り付ける場所(段落ブロック)を選択
- 右クリック→貼り付け

ブロックの削除
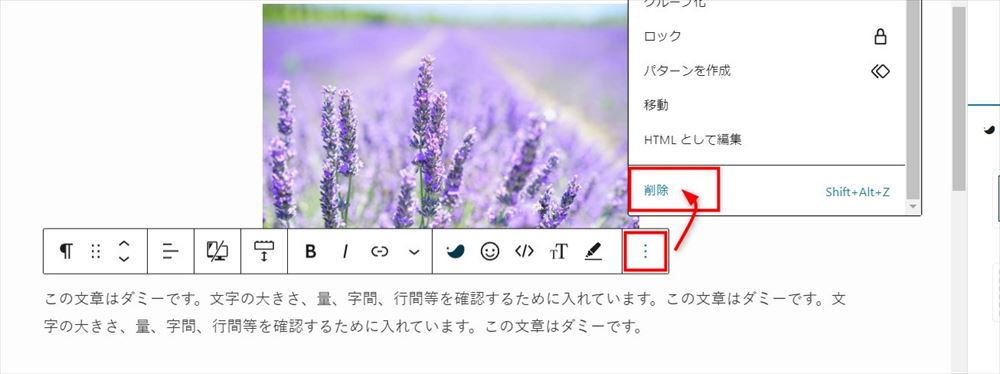
ブロック削除の手順
- 削除するブロックを選択
- ブロックツールバー右端の3点リーダーをクリック
- 開いたウィンドウの「削除」をクリック

ブロックのグループ化
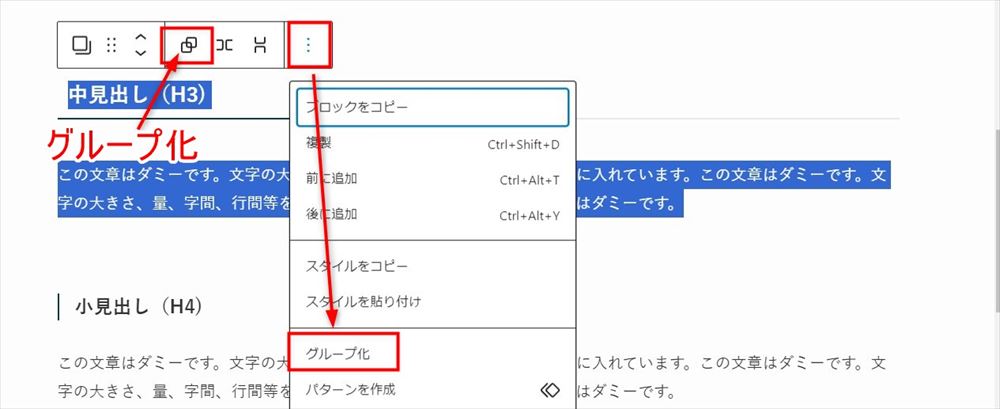
グループ化の手順
- グループ化するブロックを選択(画像は、2つのブロックを選択した例)
- 左上の3点(詳細設定)をクリック
- グループ化を選択
ツールバー真ん中当たりのグループ化のアイコンでもできます。

ブロックエディターのSWELLオリジナル機能について
ブロックエディターは、WordPressの標準エディターで、全てのテーマに共通の標準ブロック(コアブロック)が用意されています。
SWELLには、豊富なオリジナルブロックがあり、さらに、WordPressのブロックエディター標準のブロック(コアブロック)の機能を拡張し、使いやすくなっています。
SWELLでは、テーマオリジナルのブロックとコアブロックの中から必要に応じて選択して使っていきます。
SWELLオリジナルの機能は以下の3種類あります。
- SWELLオリジナルブロック
- WordPress標準ブロックの機能を拡張
- ツールバーのテキスト装飾機能を強化
SWELLが使いやすいと人気が高いのは、これらのオリジナルの機能がユーザーに使いやすいように設計されているのが一つの理由です。
SWELLオリジナルブロック
SWELLオリジナルブロックは22種類あります。(2024年3月現在)

以下の公式サイトにて、各オリジナルブロックについて紹介しています。
ブロックエディターで使えるSWELLの専用機能まとめ(公式サイト)
標準ブロックの機能を拡張
段落ブロック・グループブロックでのボックス装飾
SWELLでは、段落ブロックとグループブロック用に数多くのボックスデザインを用意しています。
右サイドバーの「スタイル」パネルから、ワンタッチで様々なデザイン装飾を施すことができます。
この機能は、使い勝手がよく、私も本当によく使っています。
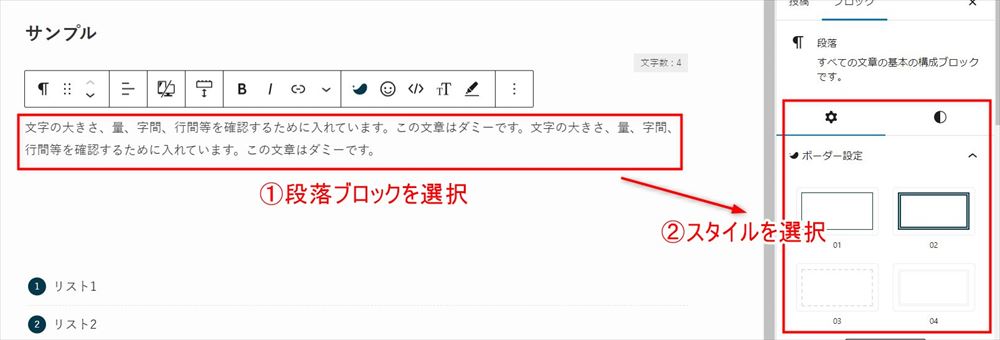
ボックス装飾を使う手順はとても簡単です。
- 段落ブロック、または、グループブロックを選択
- 右サイドバーからスタイルを選択

SWELL 段落ブロック・グループブロック用のボックス装飾
※段落ブロックとグループブロックで使える装飾が若干異なります
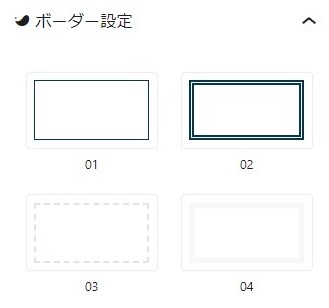
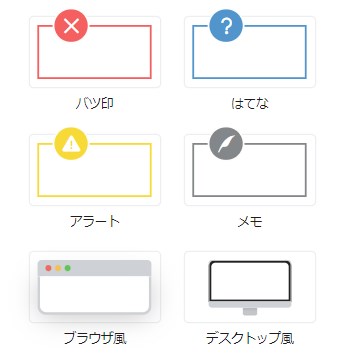
ボーダー装飾

スタイル



リストブロック
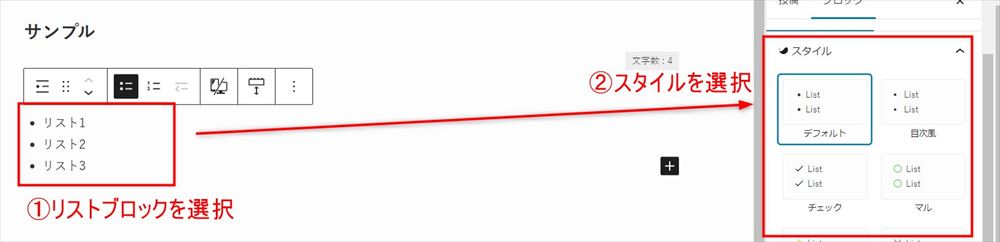
リストブロックについても、数種類のスタイルが用意されています。
リストブロックにスタイルを適用する手順
- リストブロックを選択
- 右サイドバーからスタイルを選択

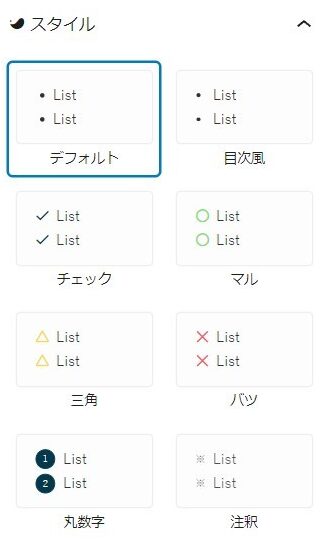
リストブロック用のスタイル


・スタイル→「丸数字」
・追加のスタイル→「下線を付ける」
を適用した例です。


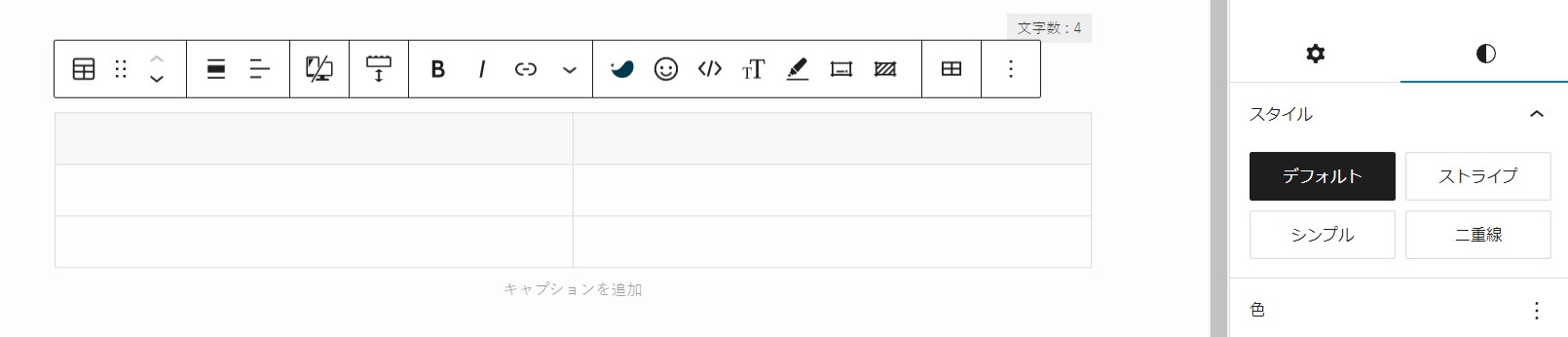
表ブロック

表(テーブル)ブロックには、SWELL独自の以下の機能を追加し、多機能になっています。
- 4種類のデザインパターン
- 最低限維持する横幅に関する設定
- スマホサイズで「縦並び」または「スクロール可能」にして表示する設定
- tdタグをthタグへ変換する機能
- テーブル全体の中央揃え設定
- セルの結合・変換
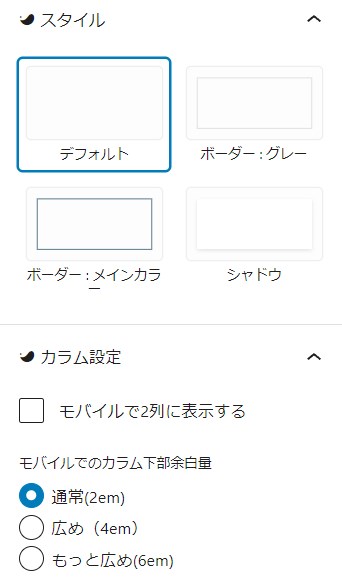
カラムブロック
カラムブロックには、以下のSWELL独自の以下の機能が追加されています。
- 3種類の追加スタイル
- スマホで2列にする設定
- スマホでのカラム下部余白量

ツールバーのテキスト装飾機能を強化
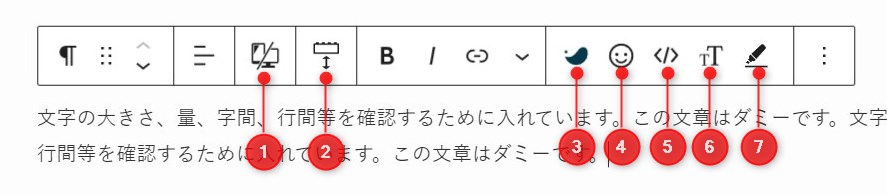
SWELLのツールバーです。
段落ブロックを選択した時に表示される、テキスト装飾やブロック関連機能を使うためのツールがまとめられています。

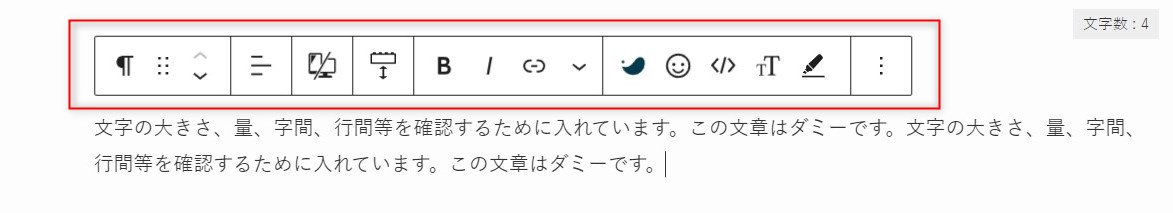
以下は、WordPressのデフォルトテーマ「Twenty Twenty-Four」のツールバーです。
最低限の機能となっていて、SWELLと比べてかなりすっきりしています。

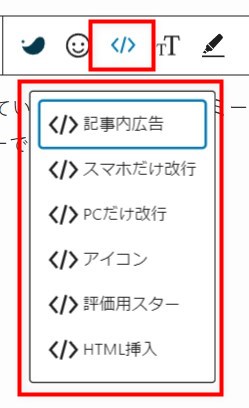
SWELLツールバーのオリジナル機能
オリジナル機能それぞれについて紹介します。

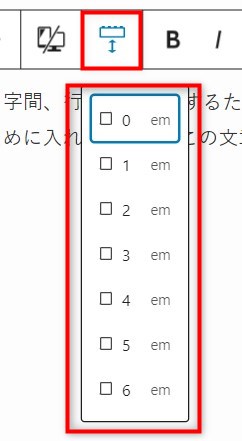
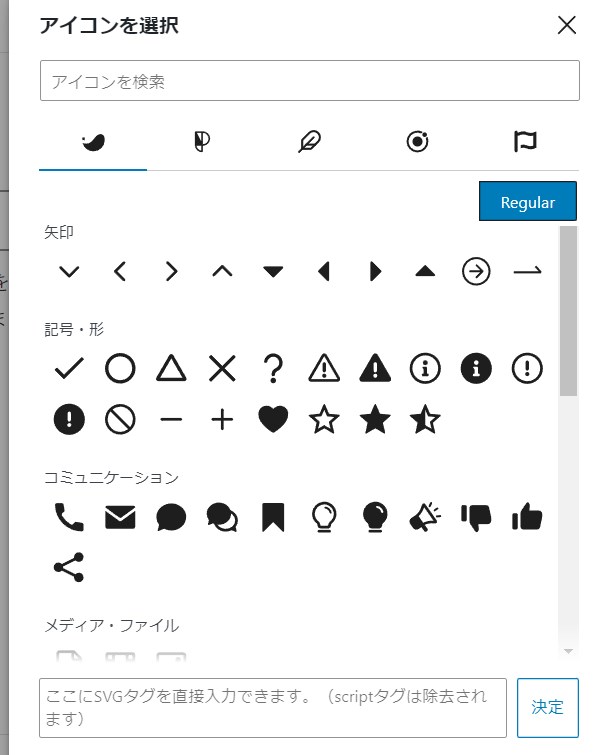
各機能(アイコン)の解説

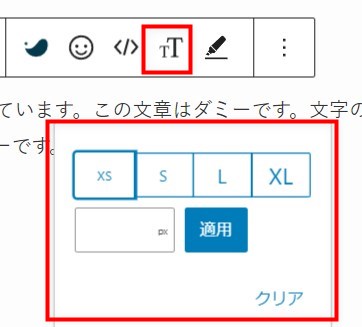
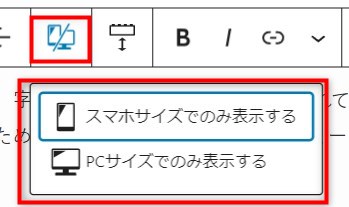
デバイスコントロール
デバイスサイズによってブロックの表示を切り替えることができます。
ブロックエディターの基本的な使い方 まとめ
SWELLのブロックエディターの基本的な使い方、基本的な記事の書き方をご紹介しました。
SWELLのブロックエディターは、ユーザーが使いやすいように設計された独自の機能が充実しており、初心者も安心して使えるテーマです。
ブロックエディターは直観的に使いやすいエディターなので、どんどん記事を作成しながら慣れていきましょう。
SWELL関連のおすすめ記事