WordPressを始めたばかりの初心者の方向けに、SWELLの初期デザインを生かして、最短でブログを作成するための手順をお伝えします。
SWELLは、シンプルなおしゃれなデザインで、記事を書きやすく、初心者がブログをはじめるのに最適なテーマです。
まず、サイトを作り、スタートしましょう。
そしてサイトをちょこちょこいじりながら、覚えていき、慣れてきたらカスタマイズに挑戦しましょう。
- SWELLでブログを最短で完成させる方法
- トップページのスタイル(2種類)の違い
- 初期状態を生かして最短でトップページを作る方法
- サイト全体の設定
- カテゴリーとメニューの作り方
- 投稿ページ・固定ページの設定
SWELLの購入がまだの方
詳しくはこちらをご覧ください

サイト型トップページの作り方はこちらの記事をご覧ください
トップページのスタイル(2種類)について
ブログの作成をスタートする前に、トップページの2種類のスタイルについて理解しておきましょう。
トップページの形(ブログ型とサイト型)
サイトのトップページのスタイルは「ブログ型」と「サイト型」があります。
SWELLも含め、一般的にWordPressテーマは、初期状態はブログ型です。
トップページに新着記事の一覧が表示されるようになっています。
これに対してサイト型は、トップページに固定ページを割り当て、自分の好きな構成にカスタマイズします。
他にコーポレイトサイトのデモサイトもいくつか作成してみました。
これらもサイト型です。
それぞれデザインや雰囲気が違いますが、SWELLは基本がシンプルなデザインなので、様々なジャンル、雰囲気に対応できます。
SWELLのトップページカスタマイズ おすすめのステップ
SWELLは初期状態でも、おしゃれなサイトになっています。
他のテーマはここまで整っているものは少ないです。
初期状態を元に、基本的な設定を行いブログを完成させます。
前述の①ブログ型(デモサイト)がサンプルサイトです。
記事の数が多くなってきたら、サイト型にして、カテゴリーや分類、おすすめ記事などで記事を整理して見やすくし、よりデザイン性の高いトップページにします。
トップページのデザインにこだわりがある方は、サイト型にしましょう。
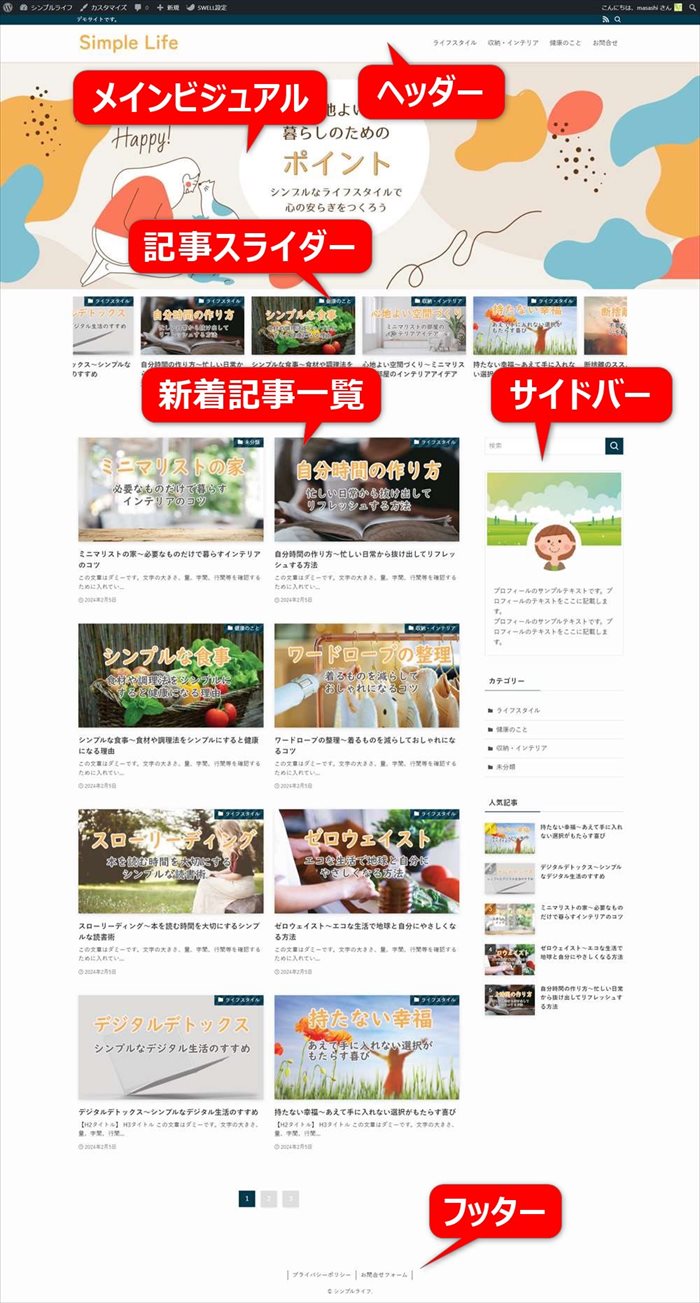
全体像を確認(この記事で作成するトップページ)
SWELLの初期状態を利用し、①ブログ型(デモサイト)をサンプルサイトとして、最短でブログを作成する手順を紹介します。
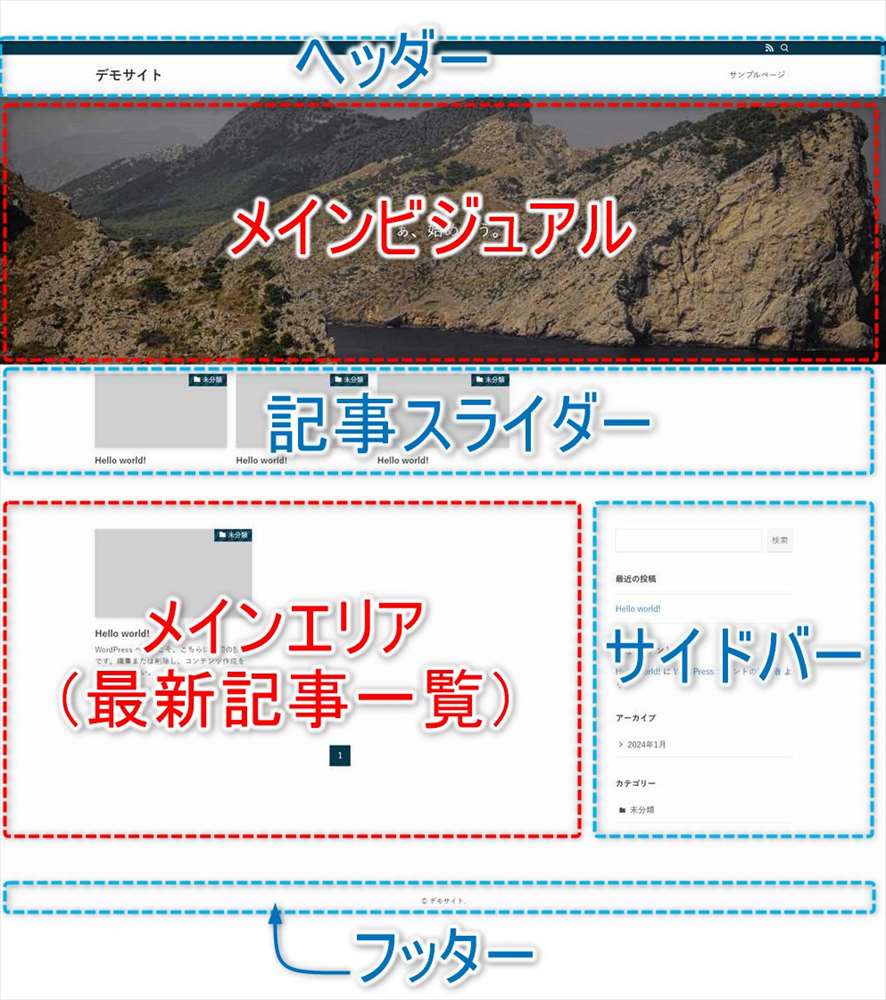
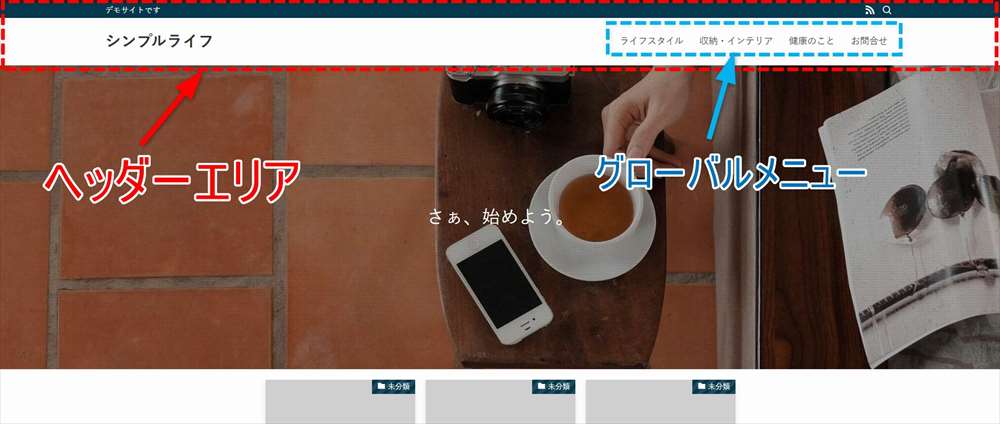
以下の画像(左)は、SWELLをインストールした直後の初期状態です。
この状態でもある程度の形が出来上がっていますが、まだ、グローバルメニューもありません。
各パーツそれぞれを設定していきます。
SWLLの初期状態

完成形

サイト全体(SWELL)の設定
まず、サイト全体の設定を行います。
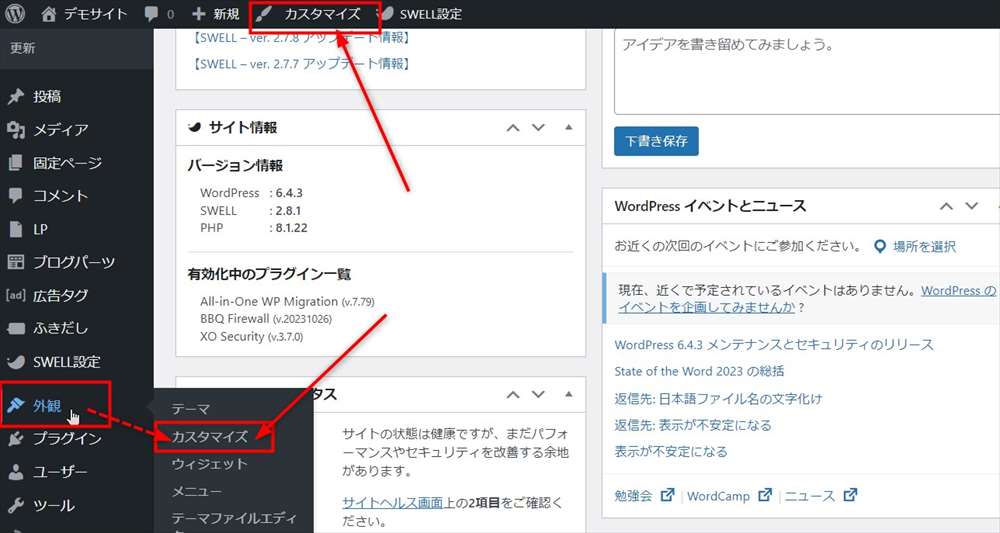
管理画面の「カスタマイズ」から各項目に入ります。
場所は、上部の「カスタマイズ」、または、外観→「カスタマイズ」どちらでも。

WordPress 設定(サイト基本情報)
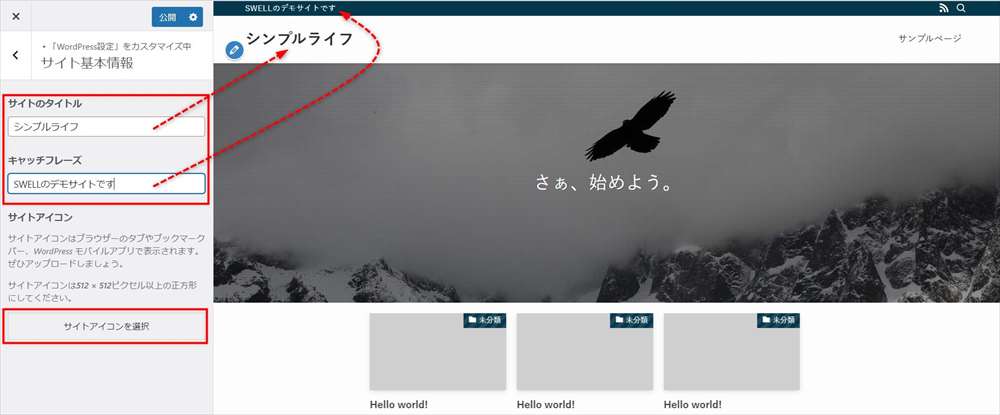
管理画面「外観」→「カスタマイズ」→「WordPress設定」→「サイト基本情報」
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。

- サイトタイトル
-
サイト全体のタイトルです。
WordPressインストール時に入力したタイトルが入っていますが、必要があれば変更します。
この内容がヘッダーの左側に表示されます。
(サンプルサイトのように、ここにロゴ画像を入れる場合は、後で設定します) - キャッチフレーズ
-
サイトのキャッフレーズです。
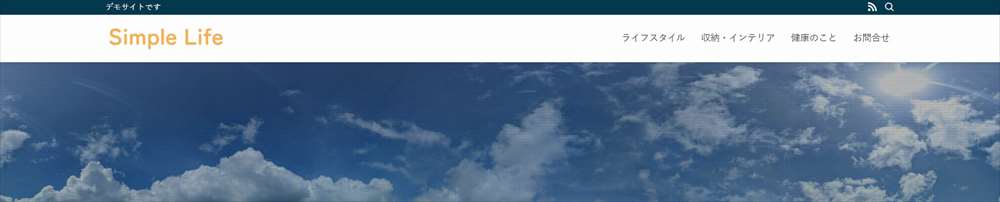
この内容は、デフォルトで最上部の「ヘッダーバー」に表示されます。
これは、非表示やヘッダーロゴ近くに表示することも可能です。(この設定はヘッダーのところで解説します) - サイトアイコン
-
サイトアイコンは、以下の画像のようにブラウザ上のタブや、お気に入り等に表示されます。

基本カラーの設定
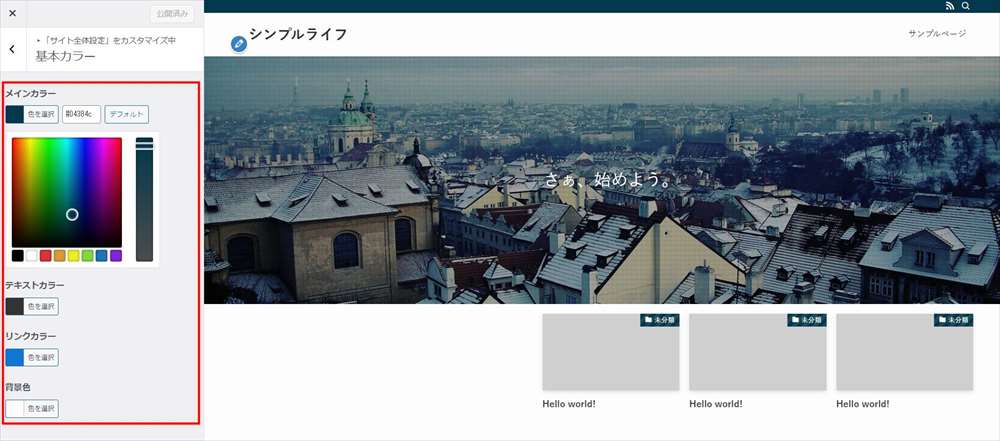
管理画面「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」
サイト全体の基本カラーを設定します。
特にメインカラーは、様々な項目に反映され、雰囲気が大きく変わるので、イメージに合うかどうかよく考えて選びましょう。

- メインカラー
-
見出しや各種ボタンなど、サイト内の様々な項目に反映されます。
- テキストカラー
-
本文中の文字など、サイト全体に適用されるテキストの色
- リンクカラー
-
テキストリンクの文字色
- 背景色
-
サイト全体に適用されるページ背景色です。
サンプルサイトでは、メインカラーを明るい茶色系(#dd9933)にして、それ以外はデフォルトのままです。
フォントの設定
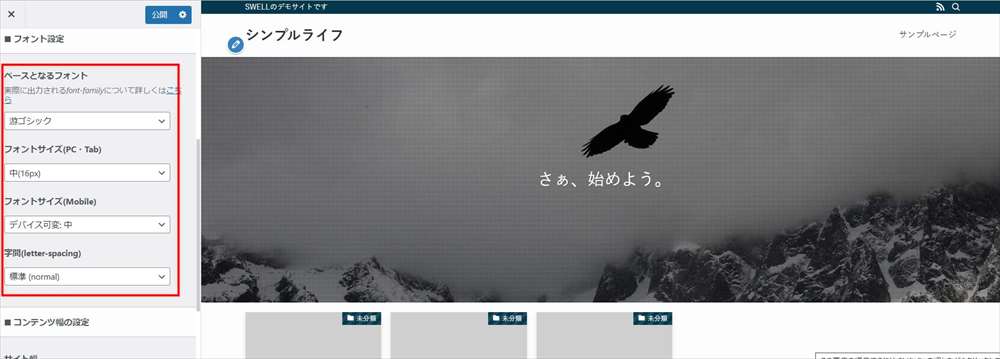
管理画面「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」■フォント設定
サイト全体のフォントを設定します。
フォントは4種類から選択でき、サイズや字間を設定できます。
実際に変更してみて、好みのフォントを選びましょう。
面倒であれば、デフォルトのまま使っても問題ないと思います。

カテゴリーとメニューを作る
WordPressの基本機能で、カテゴリーとメニューを作成します。
カテゴリーを作成
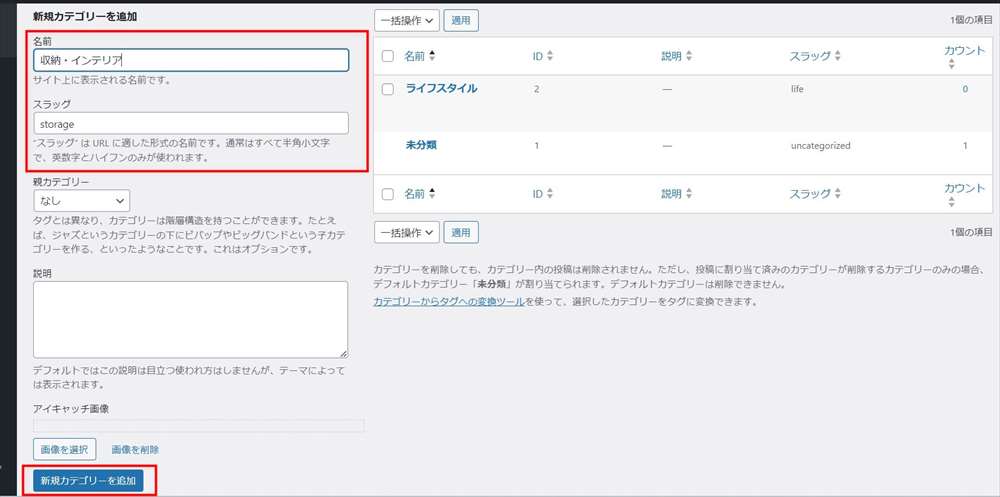
管理画面「投稿」→「カテゴリー」
「新規カテゴリーを追加」で、名前とスラッグを入れ、「新規カテゴリーを追加」をクリックして、追加していきます。
スラッグは、すべて半角小文字で、英数字とハイフンのみで入力します。

グローバルメニューを作成
ヘッダーの右上に表示される「グローバルメニュー」を作成します。

管理画面「外観」→「メニュー」
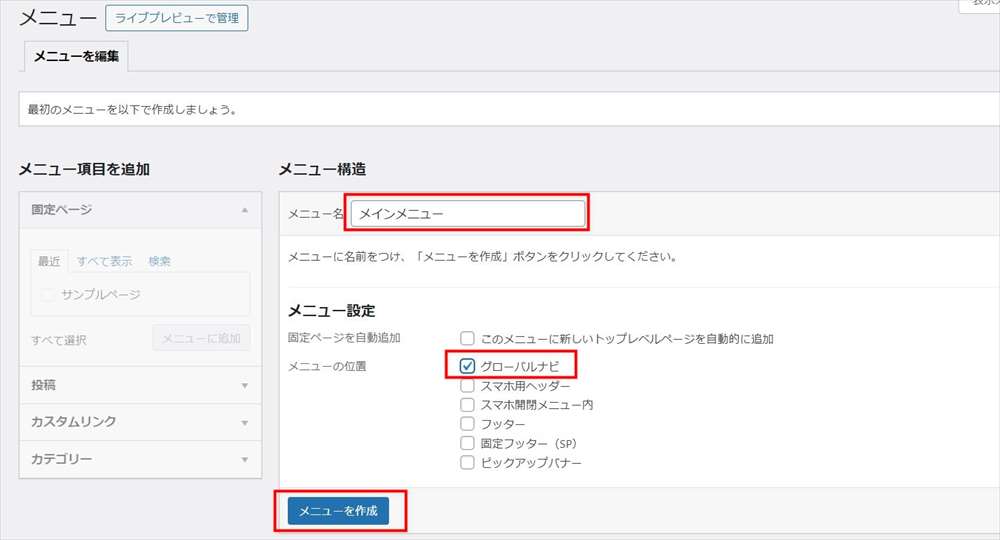
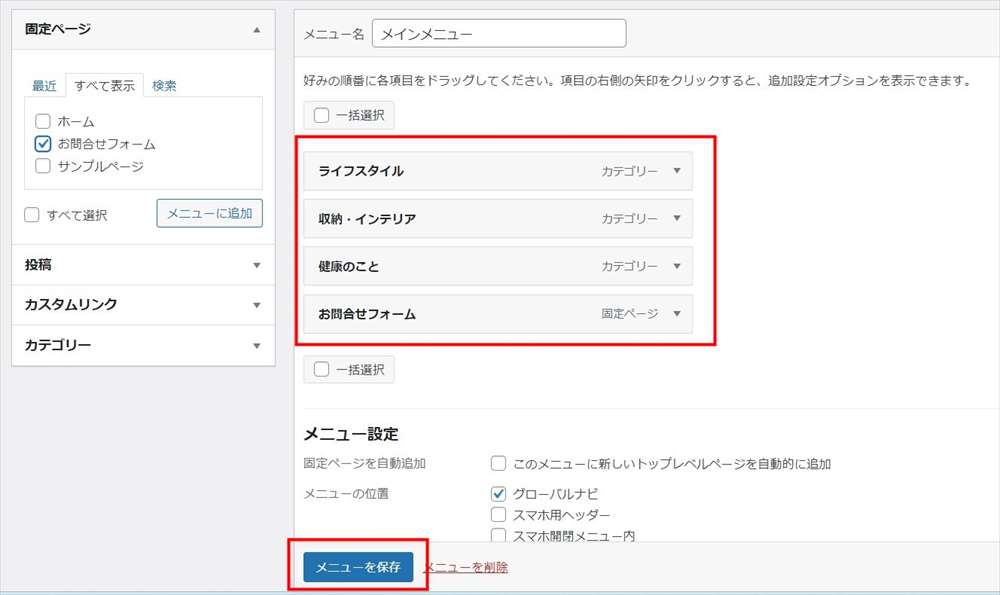
①まず、メニューを作成
- 「メニュー名」→分かりやすい名前をを入力します。
- 「メニュー設定」→「グローバルナビ」にチェック
- 「メニューを作成」をクリック

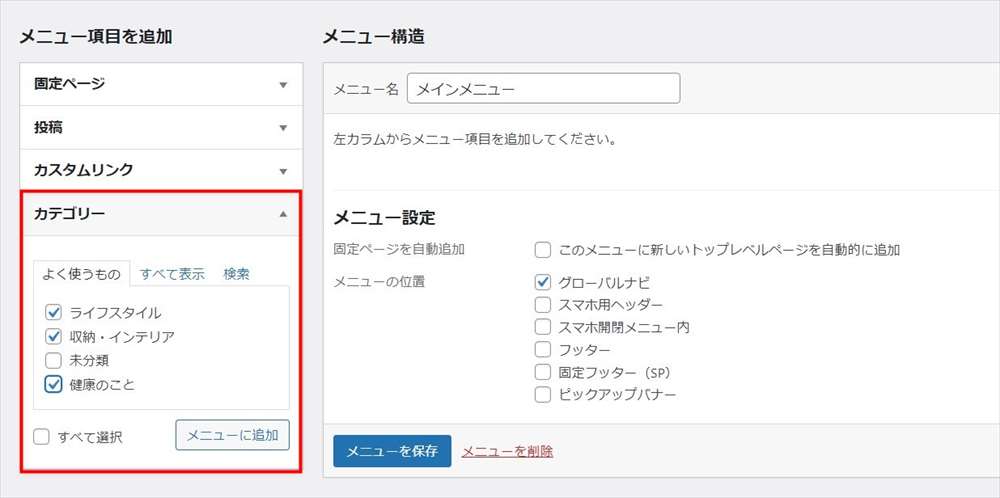
②メニューの項目を追加します
左側で、カテゴリーを開き、メニューの項目にチェックを入れます。
そして、「メニューに追加」をクリック

以下のように、項目が追加されたら、「メニューを保存」をクリックします。
項目の順序は、ドラッグして上や下に移動して変更できます。

これでメニューが作成でき、ヘッダーの右側に表示されます。
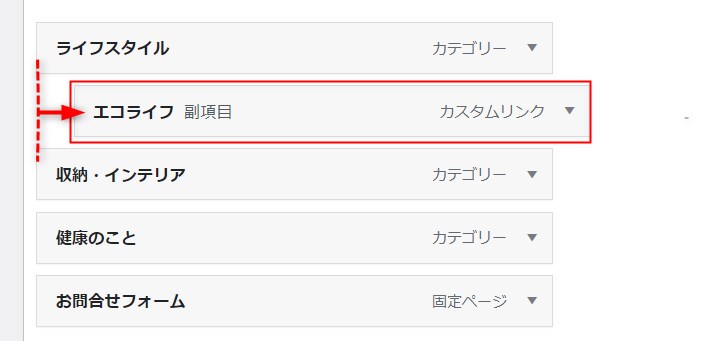
サブメニューの作成方法
また、以下のようにドラックして他の項目より右側に移動するとサブメニューになります。
この例では、「エコライフ」は「ライフスタイル」の下層メニューになります。

SWELLでトップページを作る
次にトップページ各パーツを作成していきます。
ヘッダーの設定
サイトのヘッダー部分の設定を行います。
既に作成したグローバルメニューは右側に表示されています。

カラー設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■カラー設定
サンプルサイトでは、背景色はデフォルトの白のままですが、ヘッダー背景色、ヘッダー文字色を変更できます。
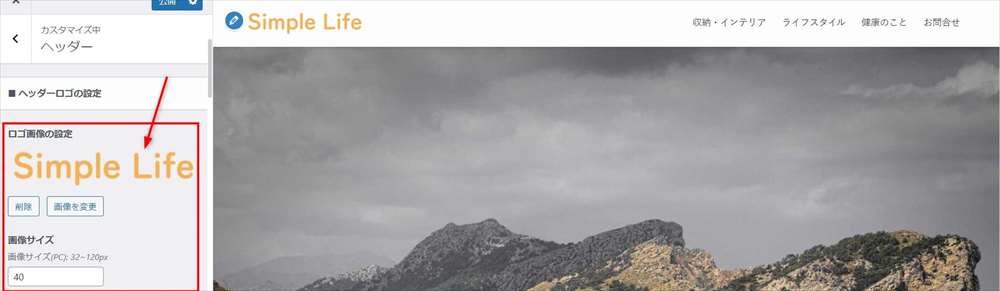
ヘッダーロゴを設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■ヘッダーロゴ
ヘッダーロゴを設定します。
初期状態では、サイトタイトル(テキスト)が表示されていますが、ロゴ画像を設定します。

画像の表示サイズ
ロゴ画像の表示サイズは、「ヘッダーロゴの設定」の「画像サイズ」で設定できます。
PCとスマホ、PC追従ヘッダー(PCで下にスクロールした際に表示される上部固定型のヘッダー)それぞれでサイズを変更できます。
プレビューで実際の表示を確認しながら大きさを調整しましょう。
レイアウト・デザイン設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■レイアウト・デザイン設定

ヘッダーのレイアウトを4つのパターンから選択できます。
サンプルサイトは、デフォルトの「ヘッダーナビをロゴの横(右寄せ)」にしています。

ヘッダーのレイアウトは、PCとスマホでそれぞれ設定できます。
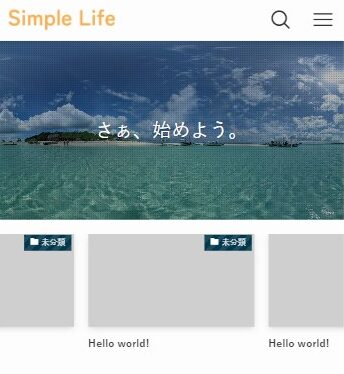
スマホの場合は3パターンです。
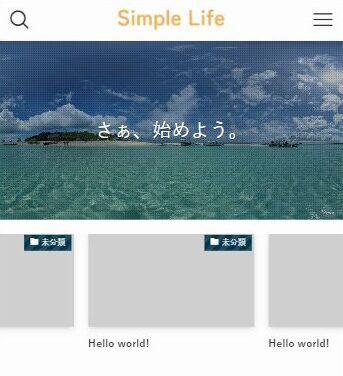
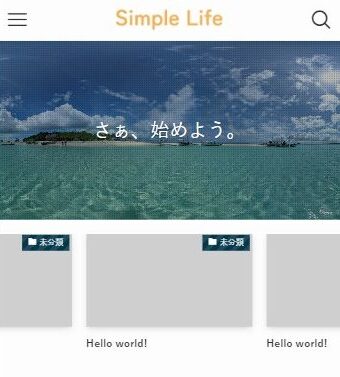
スマホのレイアウト ※クリックで開く

ヘッダーバー設定 / キャッチフレーズ設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■ヘッダーバー設定/■キャッチフレーズ設定
デフォルトでは、ヘッダーバーにキャッチフレーズが入っており、サンプルサイトではこのまま使っています。(右側にはSNSのアイコンも入っています)

設定はデフォルトで、「ヘッダーバー設定」と「キャッチフレーズ設定」が以下のようになっています。

ヘッダーバーを表示しない場合
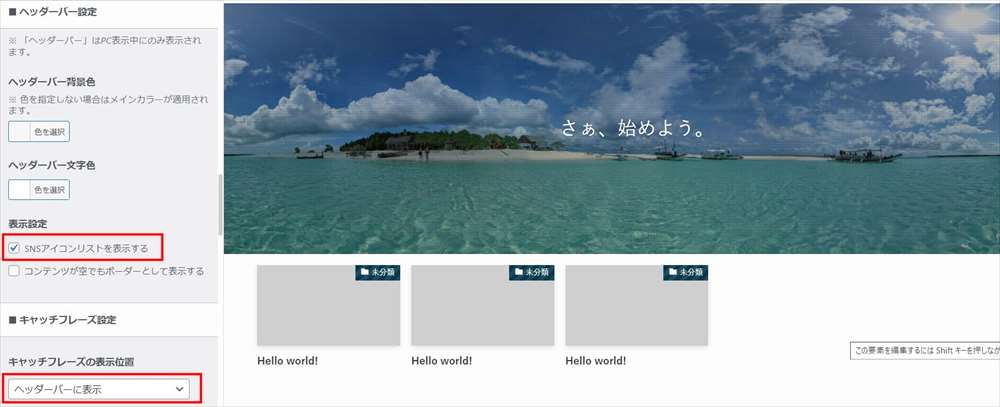
ヘッダーバーを表示したくない場合は、「ヘッダーバー設定」と「キャッチフレーズ設定」を以下のようにします。
■ヘッダーバー設定
・表示設定「SNSアイコンリストを表示する」→チェックを外す
■キャッチフレーズ設定
・「キャッチフレーズの表示位置」→表示しない
以下のようにヘッダーバーが表示されなくなります。

ロゴの横にキャッチフレーズを表示する場合
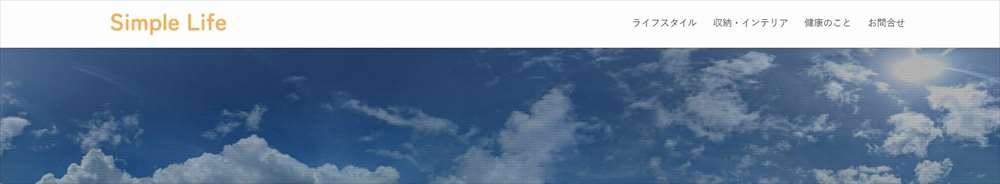
ロゴの横にキャッチフレーズを表示するには、「ヘッダーバー設定」と「キャッチフレーズ設定」を以下のようにします。
■ヘッダーバー設定
- SNSアイコンリストを表示する→チェックを外す
- キャッチフレーズの表示位置→ヘッダーロゴの近くに表示
以下のようにロゴの横に表示されます。

メインビジュアルの設定
メインビジュアルは、ヘッダー下のエリアで、大きな画像や動画を使うことで、インパクトのあるトップページにすることができます。
サンプルサイトでは、以下のような画像を1枚使っています。

メインビジュアルを設定していきます。
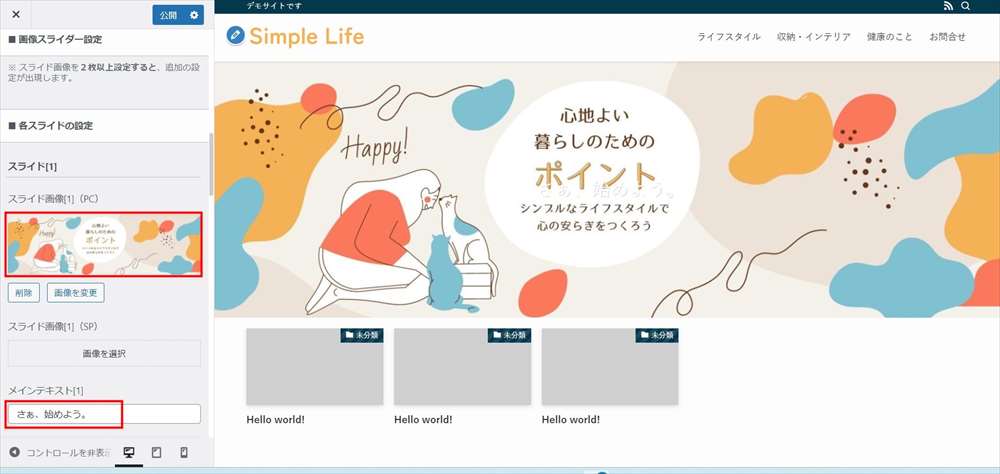
管理画面「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」■各スライドの設定
「スライド画像」に画像を設定します。
■各スライドの設定
- スライド[1] スライド画像→ 画像を設定
- メインテキスト[1] → デフォルトで入っている「さぁ、はじめよう」を削除
サンプルサイトでは、1枚だけ画像を使っていますが、2枚以上設定すると、画像が切り替わるスライドになります。

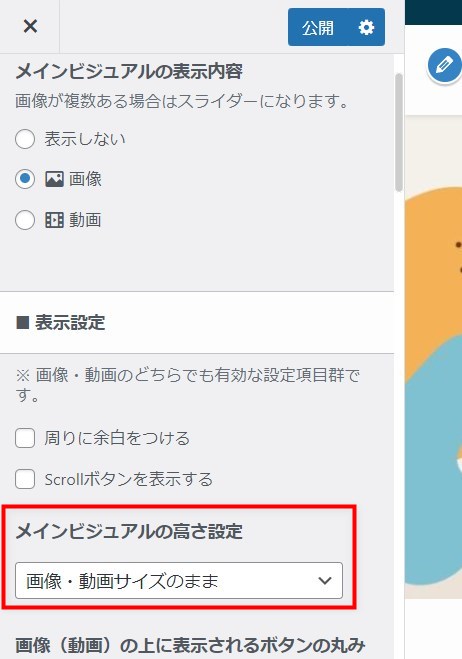
■表示設定
- メインビジュアルの高さ設定→ 画像・動画サイズのまま
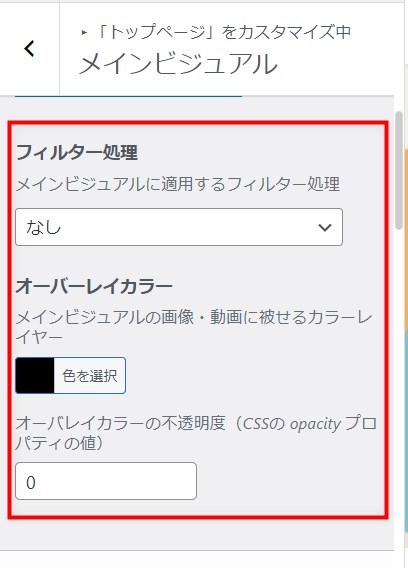
- フィルター処理→なし
- オーバーレイカラー オーバーレイカラーの不透明度→0
後はデフォルトのまま


サンプルサイトは、大きな画像を明るく見せるためにフィルター処理等がない設定にしています。「表示設定」は、お好みに合わせて変更しましょう。
記事スライダーの設定
SWELLの初期状態で、メインビジュアル直下に「記事スライダー」が配置されています。

管理画面「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」
「記事スライダーを設置するかどうか」→デフォルトで「設置する」になっています。
サンプルサイトでは、設定を変えていませんが、記事スライダーを設置しない場合は、ここで「設置しない」にチェックを入れます。

表示する記事の範囲や動作等を設定
■記事のピックアップ方法で、カテゴリーやタグなど、表示する記事を絞ることができます。
■記事の表示設定と■スライド設定では、記事スライダーの速度や順番、切り替えタイミング等を変更することができます。
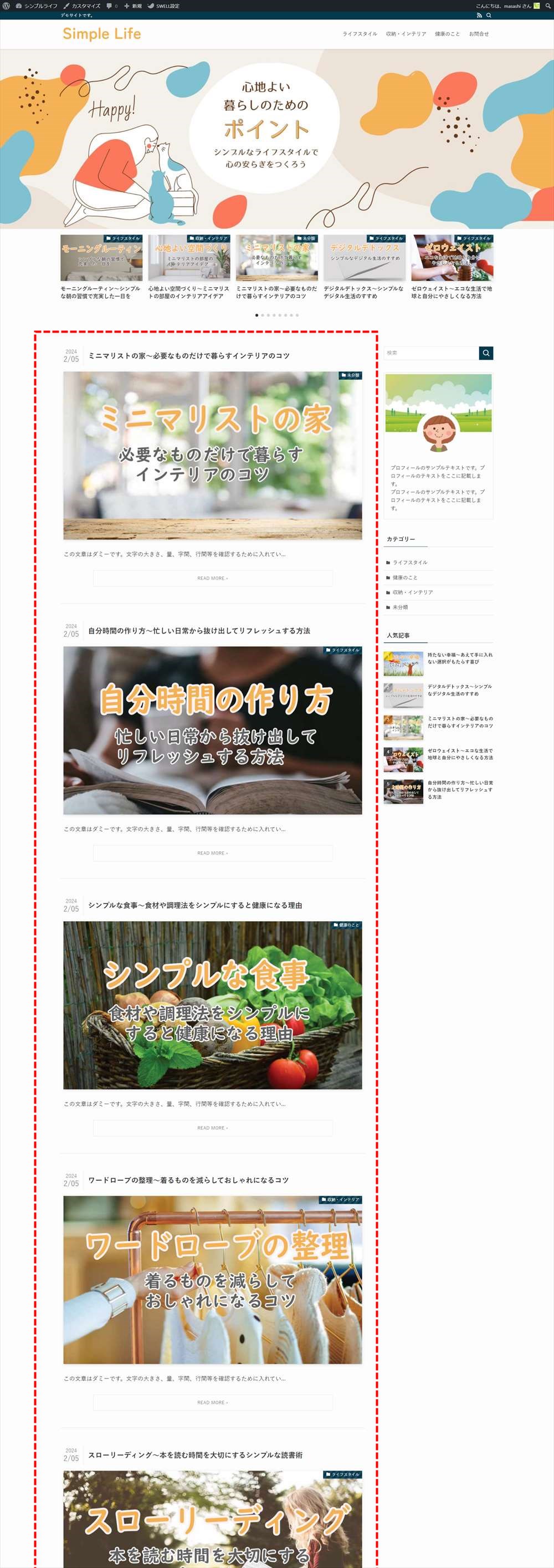
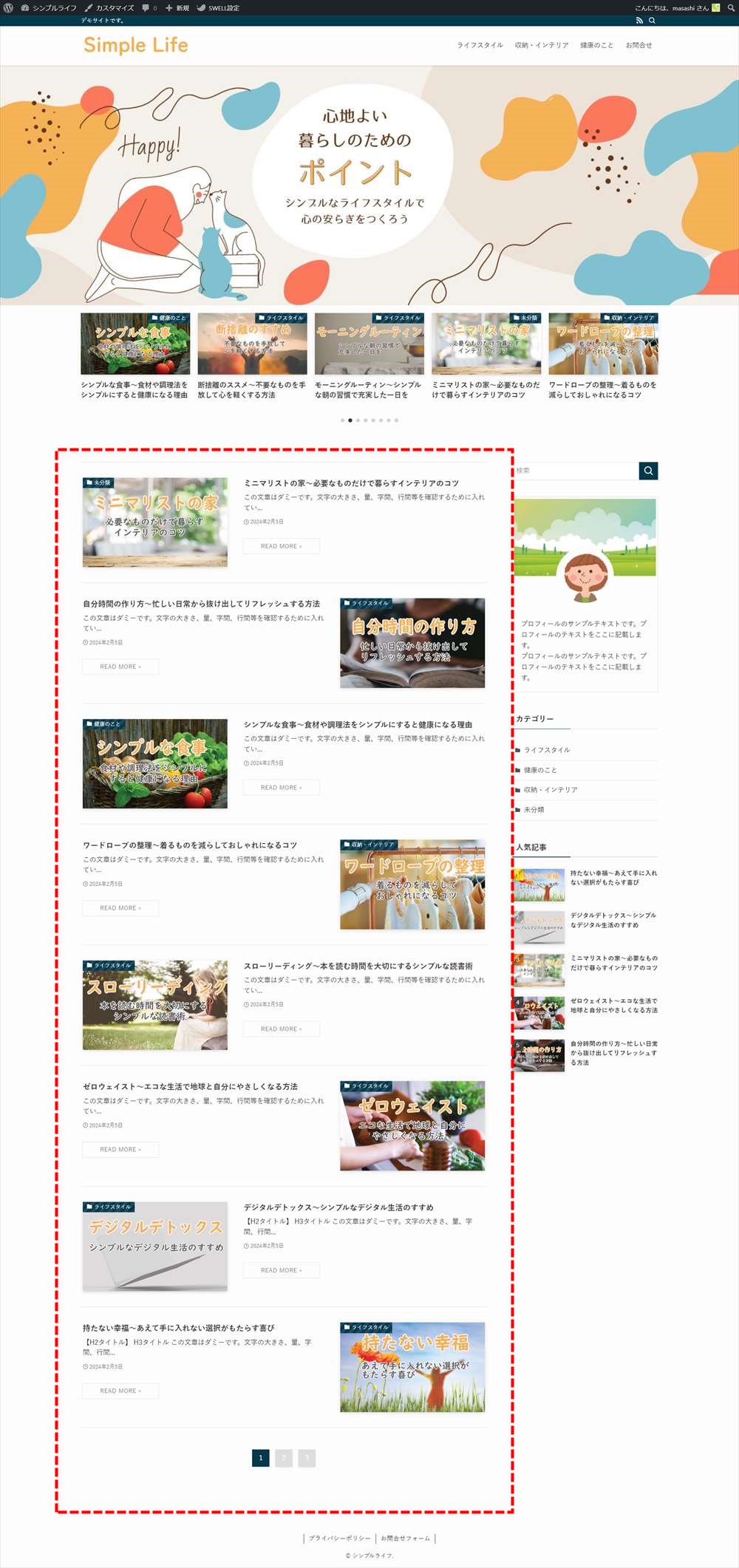
メインエリア(最新記事一覧)
メインエリアは、デフォルトで最新記事一覧が表示されるようになっています。
この部分の設定を行います。

リストのレイアウト設定
管理画面「外観」→「カスタマイズ」→「記事一覧リスト」■リストのレイアウト設定
ここで、最新記事一覧のレイアウトを設定します。
サンプルサイトでは、「最大カラム数」→2カラムにしています。

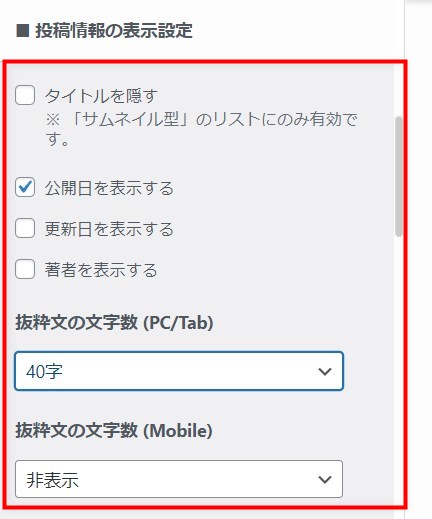
管理画面「外観」→「カスタマイズ」→「記事一覧リスト」■投稿情報の表示設定
ここで、記事一覧内の各記事の表示内容を設定します。
サンプルサイトでは、「抜粋文の文字数」を40文字に変更しています。
デフォルトでは120文字と長いためですが、お好みに合わせて設定してください。

リストレイアウトについて
サンプルサイトはデフォルトの「カード型」ですが、リストレイアウトは6種類のスタイルを選択できます。
以下に一部を紹介します。

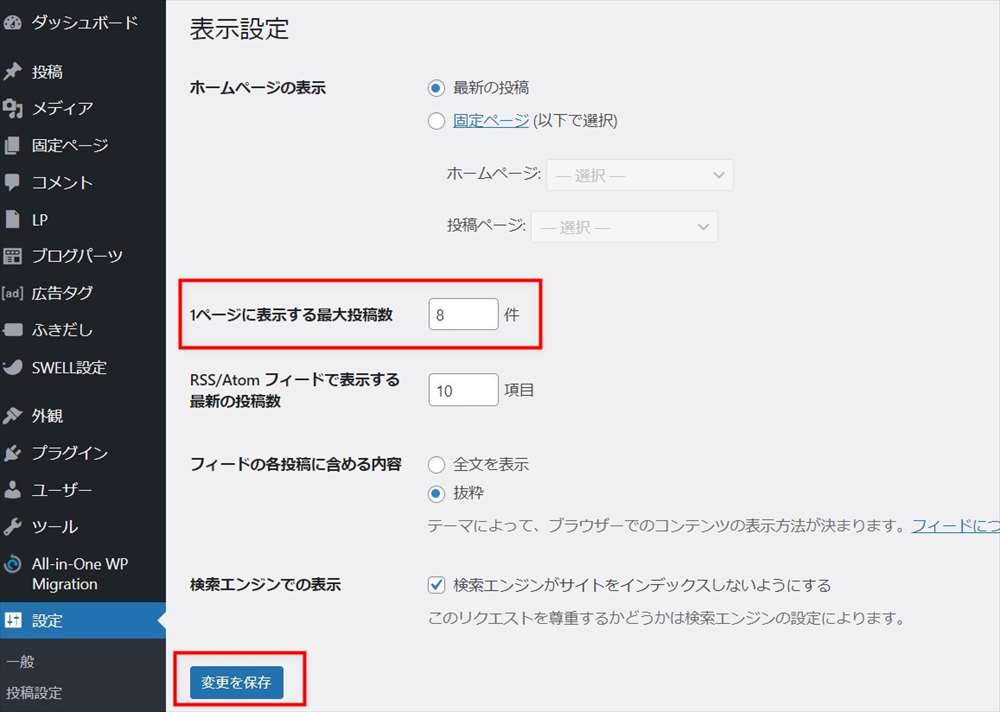
表示する記事数の設定
デフォルトで表示される記事数は10記事ですが、変更する場合は、WordPress標準の設定で行います。
管理画面「設定」→「表示設定」1ページに表示する最大投稿数

サイドバー
サイドバーのウィジェットを初期化する
管理画面「外観」→「ウィジェット」
初期状態では、デフォルトでサイドバーのウィジェットにいくつか項目(ブロック)が入っています。
ウィジェットに項目を追加する前に、入っている項目を全て削除します。

サイドバーにおすすめの項目
サイドバーウィジェットに必要な項目を追加していきますが、おすすめの項目は以下です。
- プロフィール
- 検索
- カテゴリー
- 人気記事
管理画面「外観」→「ウィジェット」
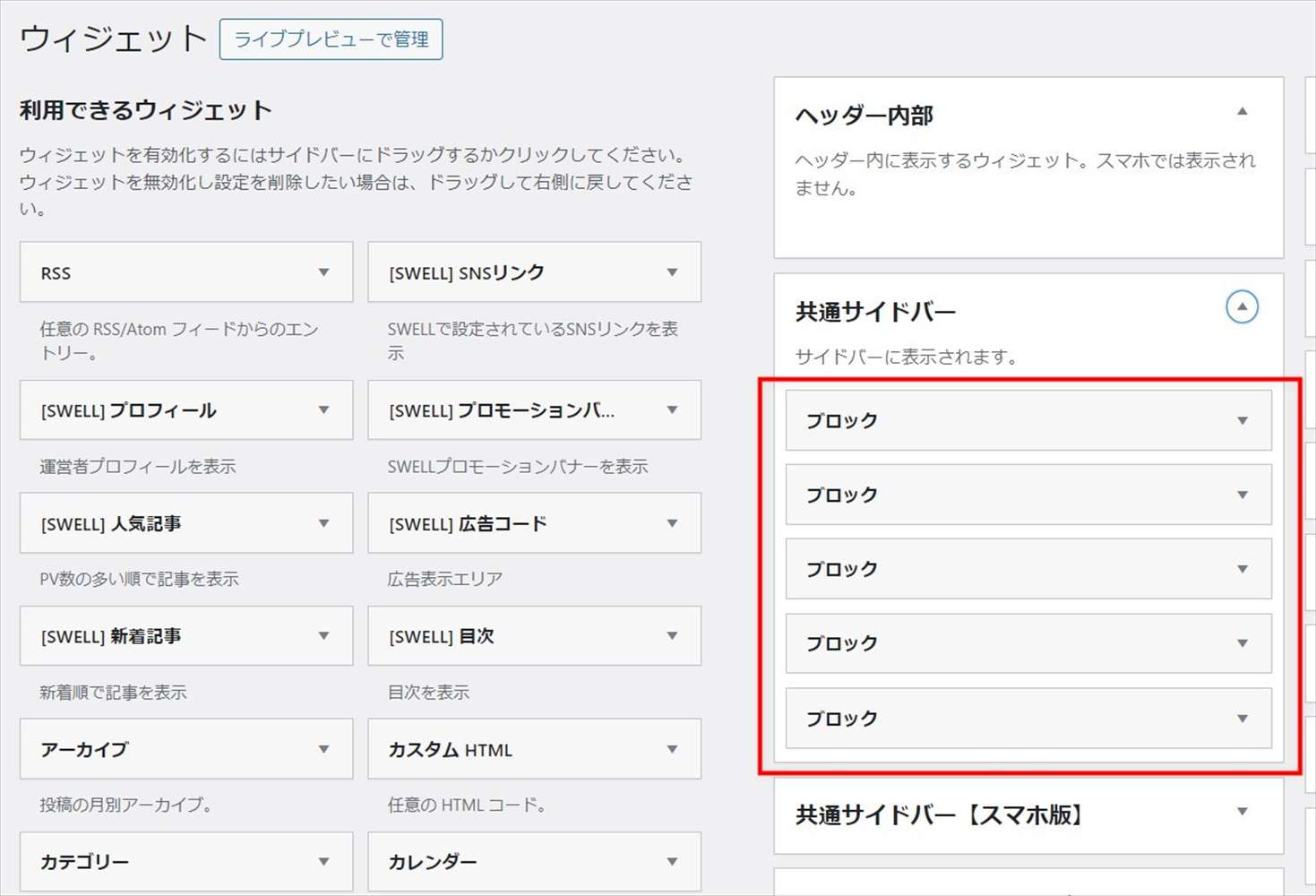
ウィジェットに項目を追加する方法
ウィジェットは、配置する項目を1つ選択→以下のように配置先(「共通サイドバー」)を選択
→「ウィジェットを追加」をクリック

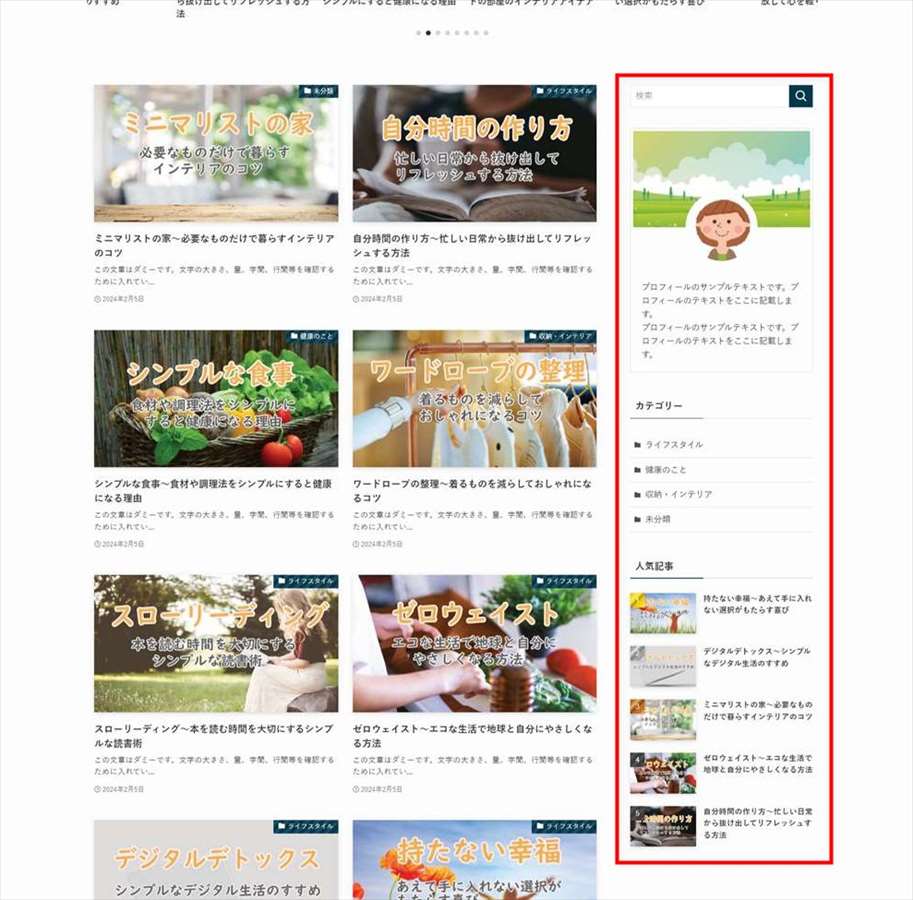
おすすめ項目を追加すると、以下のようになります。

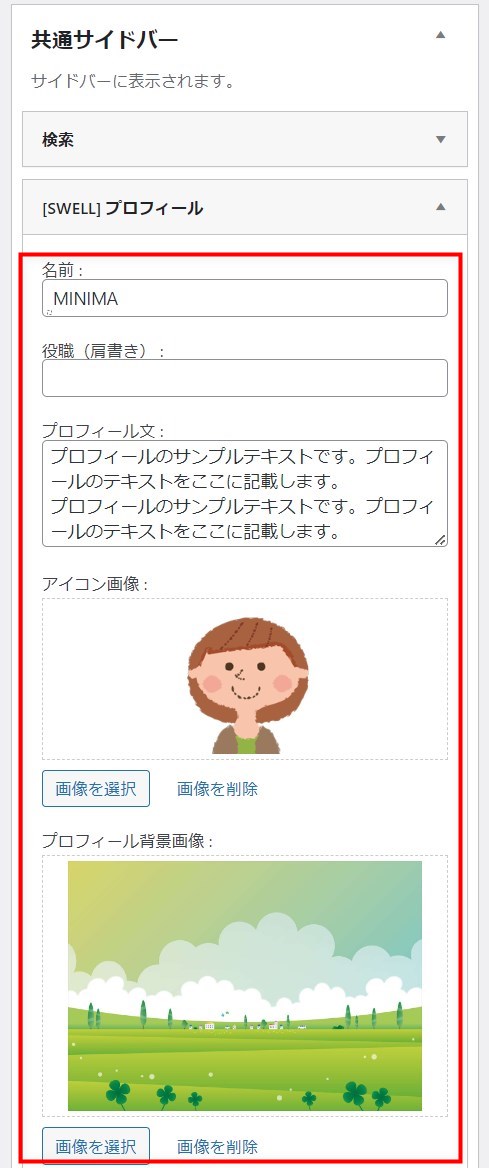
プロフィールの設定
以下のように、プロフィール文と、アイコンと背景画像を設定します。

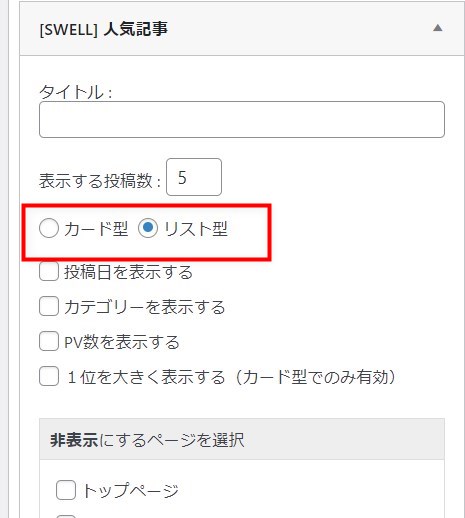
人気記事の設定
人気記事は、PV数の多い順に記事をリスト表示することができます。
デフォルトでは、カード型ですが、サンプルサイトはリスト型にしています。

検索、カテゴリーの設定
検索、カテゴリーはデフォルトのままで使っています。
以上の設定を完了すると、サイドバーは以下のようになります。

フッター
フッターメニューを作成
サイト下部の「フッター」に設置するメニューを作成します。
サンプルサイトでは、固定ページの「サイトマップ」「プライバシーポリシー」「お問合せフォーム」をフッターメニューに入れています。
管理画面「外観」→「メニュー」
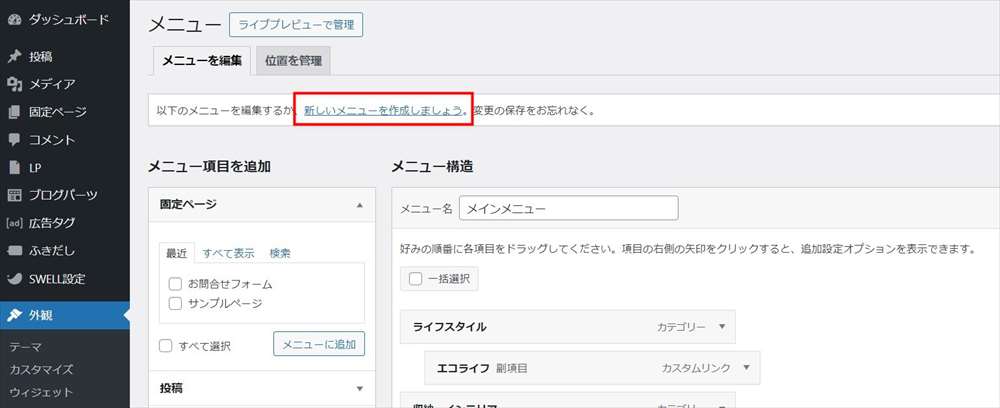
①まず、メニューを作成
既に他のメニューを作成している場合は、「新しいメニューを作成しましょう」をクリックします。

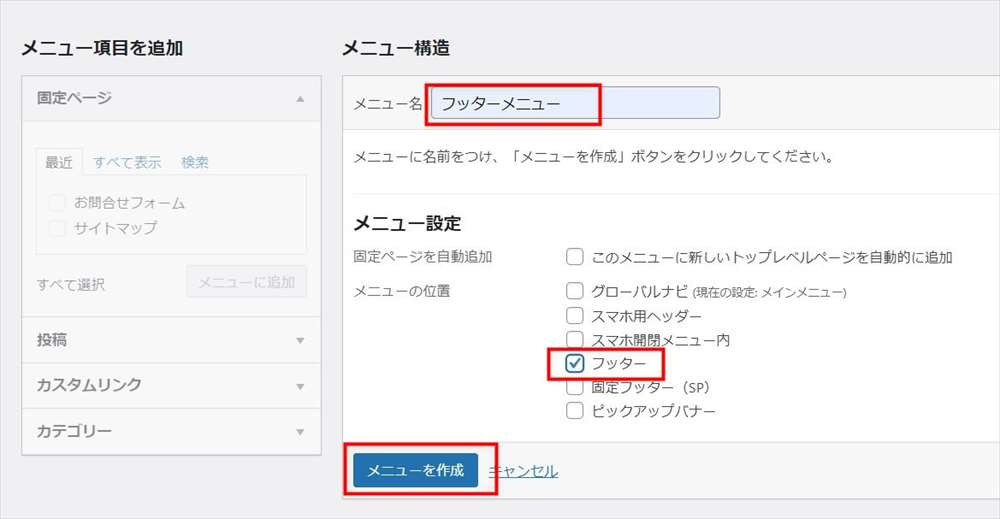
- 「メニュー名」→分かりやすい名前を入力します。
- 「メニュー設定」→「フッター」にチェック
- 「メニューを保存」をクリック

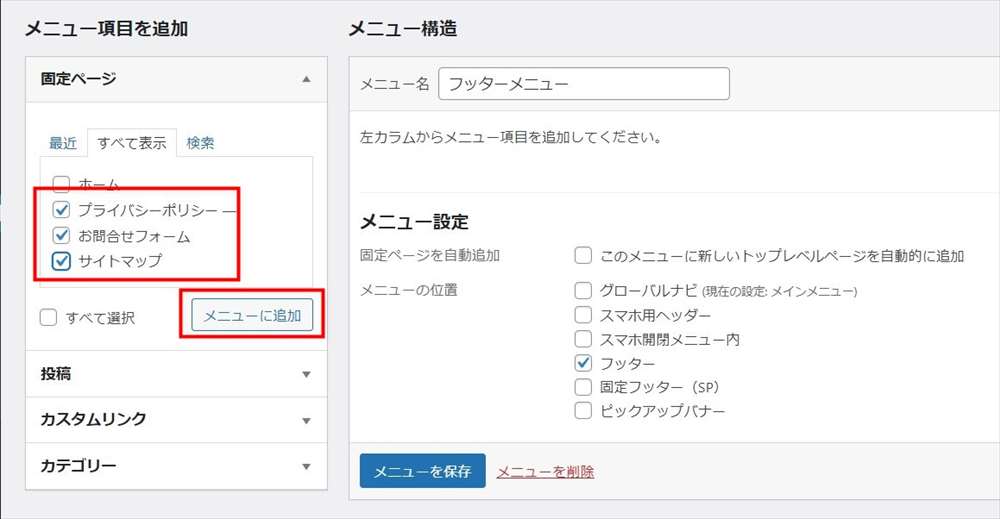
②メニューの項目を追加します
左側で、固定ページ(すべて表示)を開き、メニューの項目にチェックを入れます。
そして、「メニューに追加」をクリック

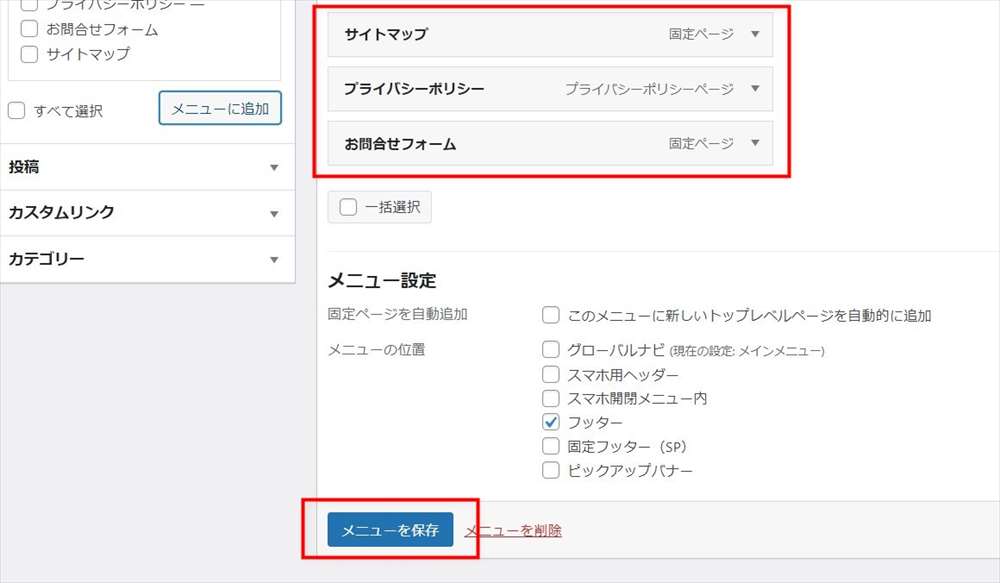
以下のように、項目が追加されたら、「メニューを保存」をクリックします。
項目の順序は、ドラッグして上や下に移動して変更できます。

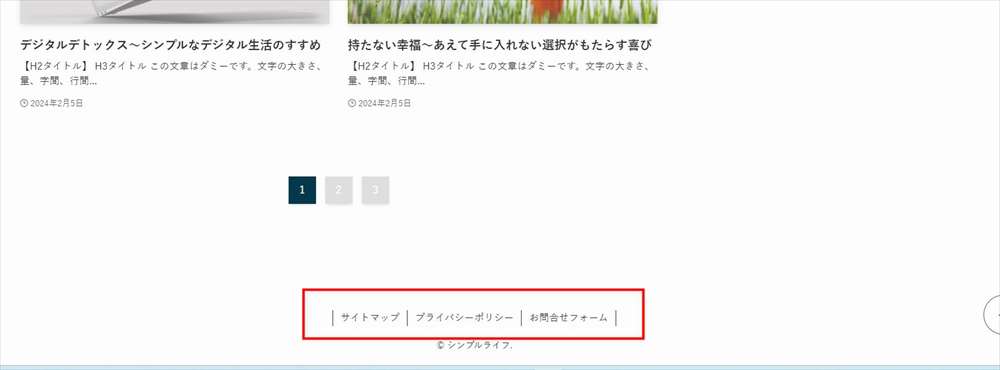
その結果、以下のようになります。

以上でフッターメニュー作成は完了です。
コピーライトを変更
コピーライトを変更します。
管理画面「外観」→「カスタマイズ」→「フッター」■コピーライト設定
「コピーライトのテキスト」にサイトタイトルなど任意のテキストを入力します。

コピーライトは、フッターメニューの下に表示されます。

SWELLの投稿ページ・固定ページの設定
投稿ページ・固定ページの設定について、最低限、やっておくべき設定についてご紹介します。
記事タイトルの表示設定
記事タイトルの設定は、投稿ページと固定ページが別々にあります。
投稿ページの場合です。
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「タイトル」■投稿ページ

タイトルの表示位置
デフォルトの「コンテンツ内」は以下のようになります。

「コンテンツ上」は以下のようになります。

タイトル横に表示する日付
タイトルの左側の日付の表示と非表示、公開日にするか、更新日にするかの設定ができます。
私は非表示にしています。

他に、タイトル下に表示する項目(公開日、更新日、カテゴリー、タグ、著者など)の設定ができます。
PR表記の設定
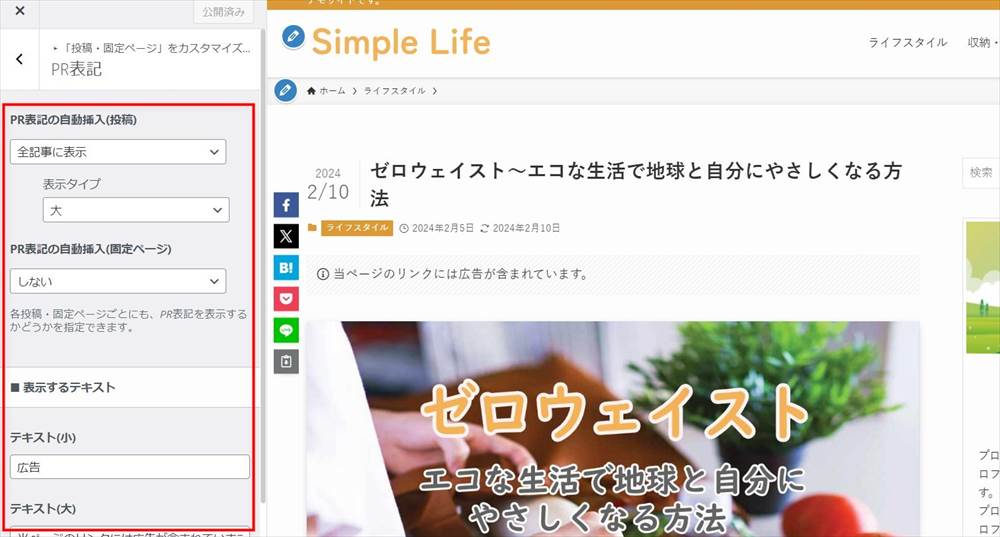
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「PR表記」
2023年10月1日に施行されたステルスマーケティング規制(ステマ規制)への対応である、PR表記の自動挿入の設定です。

テキストはデフォルトのままの場合
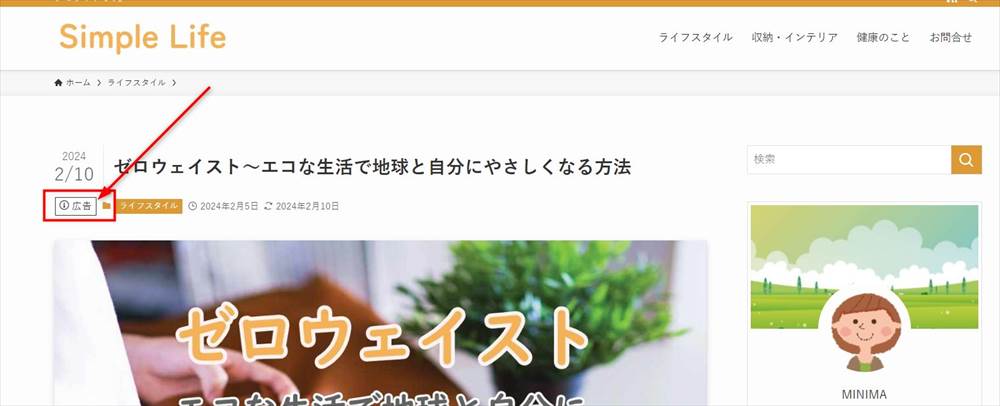
表示タイプ→小の場合は以下のように表示されます。

表示タイプ→大の場合は以下のように表示されます。

アイキャッチ画像の設定
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」■投稿ページ
「本文の始めにアイキャッチ画像を表示」→チェック(デフォルトのままでOK)

コンテンツデザイン(見出し/太字/テキストリンク)の設定
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」
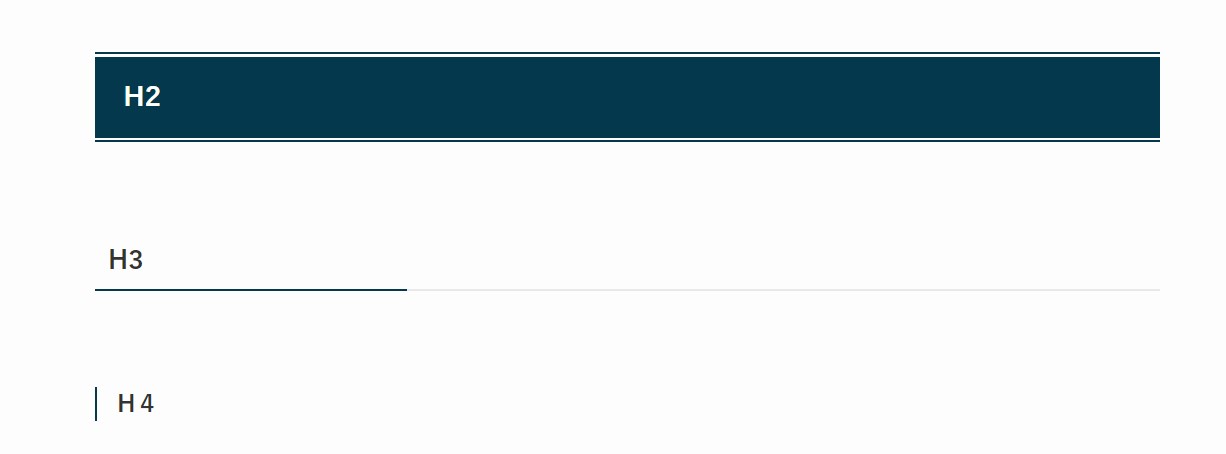
■見出しのデザイン設定
H2~H4の見出しのデザインを変更できます。
実際に変更してみて、お好みのデザインを選択しましょう。

デフォルトでは、以下のようなデザインになっています。
基本カラーを変更すると、見出しの色も基本カラーに変わります。

■太字
「太字」→チェックなし(デフォルトのままでOK)

■テキストリンク
「テキストリンクにアンダーラインを付ける」→チェック(デフォルトのままでOK)

目次の設定
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成するようになっています。
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」
目次の表示・非表示、デザイン
設定では、自動生成の目次を表示するかしないかを選択できます。
また、各ページのサイドバーにも設定があり、ページごとに表示・非表示を選択することもできます。

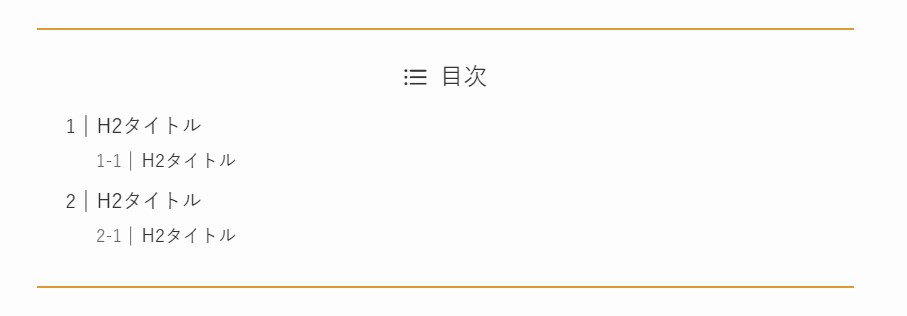
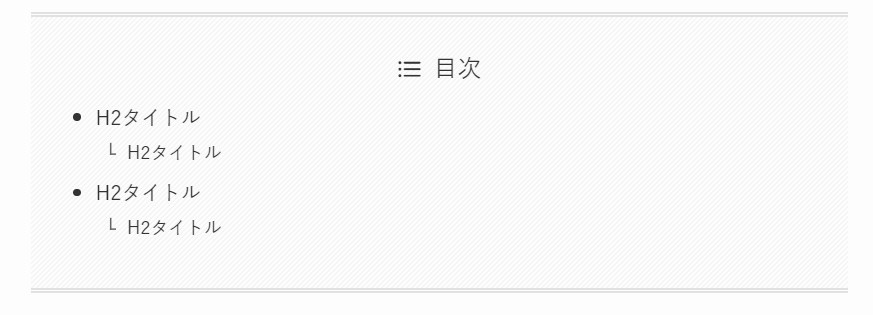
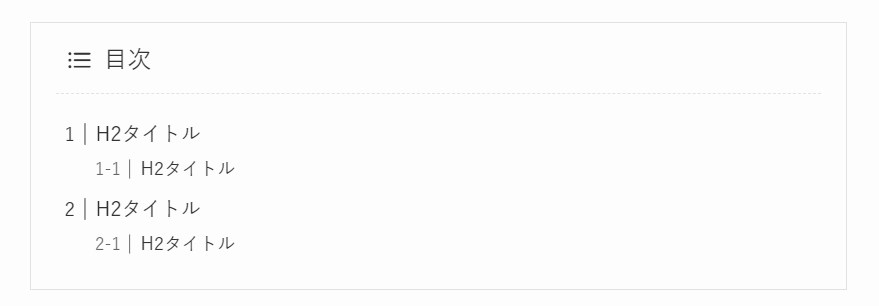
「目次のデザイン」(4種類)と「目次のリストタグ」(ol&ul)の組み合わせて、好きなデザインを選ぶことができます。(以下は組み合わせの例です)

ほかに、ドットや数字部分のカラーの設定もできます。
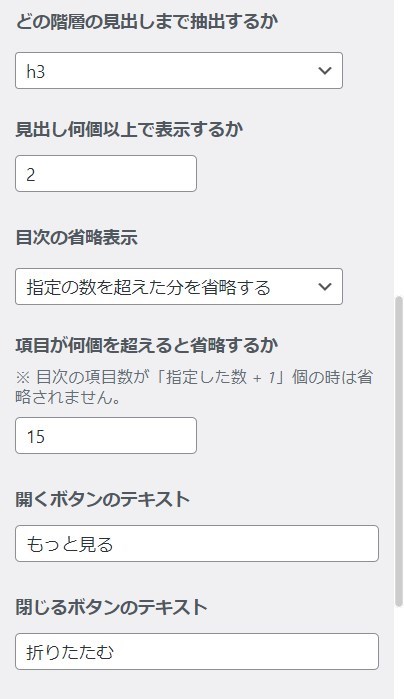
どの階層の見出しまで抽出するかの選択
「どの階層の見出しまで抽出するか」
目次として抽出する見出しの対象を「h2だけにするか」、「h3まで含めるか」を選択できます。
「見出しが何個以上あれば表示するか」
抽出対象の見出しがいくつ以上あれば目次を設置するかを設定できます。

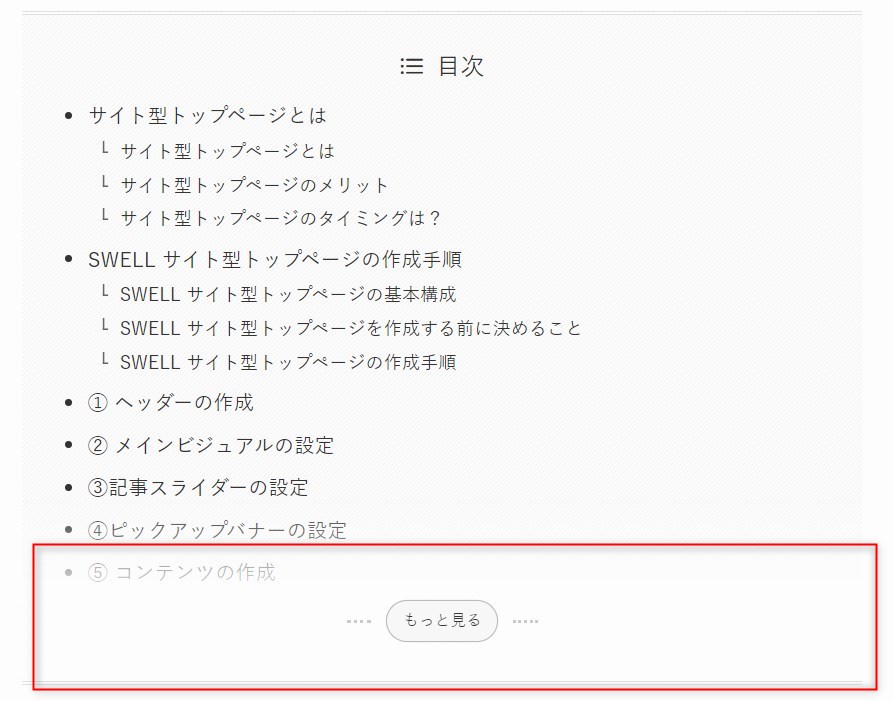
目次の省略表示
「目次の省略表示」で、「指定の数を超えた分を省略する」にすると、以下のように下部に「もっと見る」ボタンが表示されます。
指定の数は自由に変更できます。

開くボタンのテキスト
開くボタン、閉じるボタンのテキストも自由に変更できます。
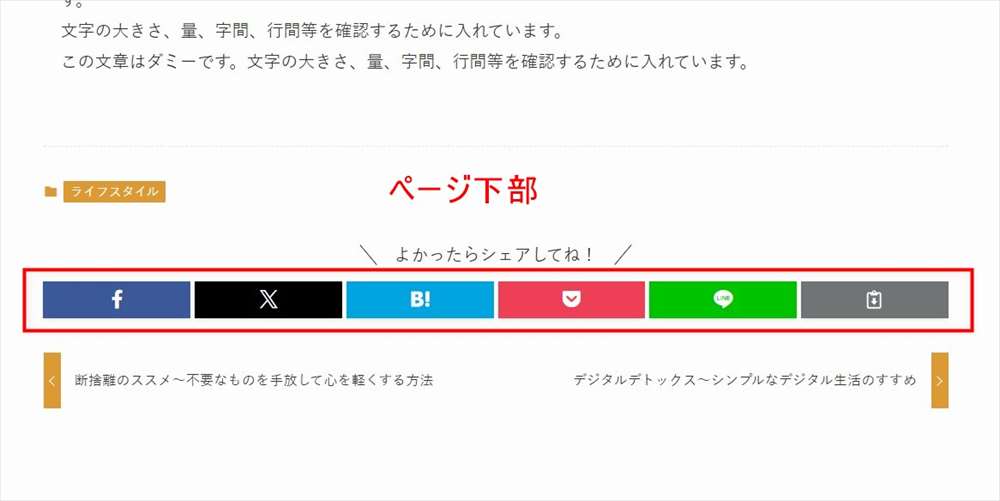
SNSシェアボタンの設定
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」
SNSシェアボタンの設置位置やボタンの種類などを設定できます。

デフォルトで、以下のようなシェアボタンが記事の下部に表示されます。
主要なボタンが網羅されていますが、必要のないボタンはチェックをはずしましょう。

記事下エリアの設定
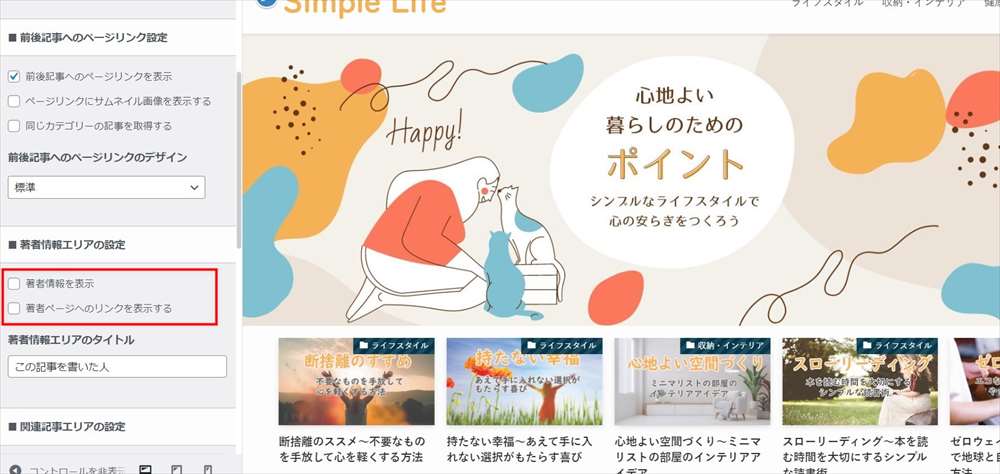
管理画面「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」エリアの設定
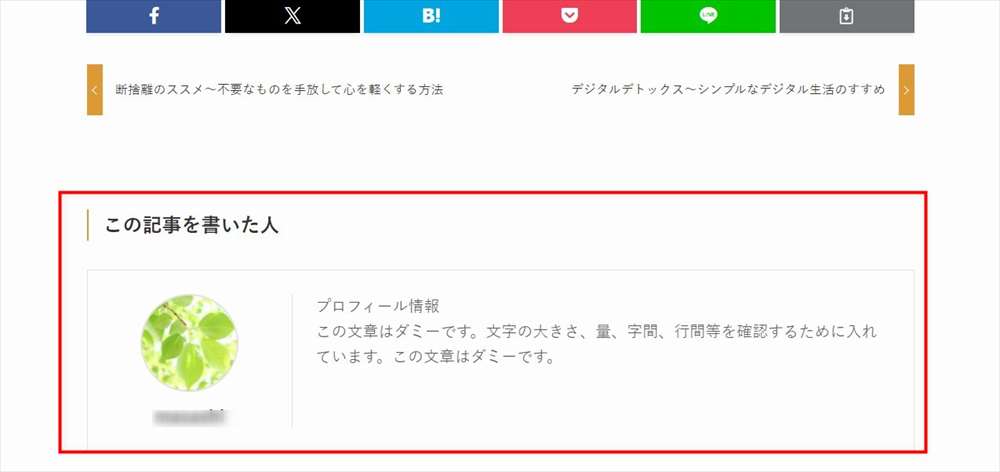
■著者情報
デフォルトでは、「著者情報を表示」にチェックが入っており、記事の下部に著者情報が表示されます。
著者情報は、管理画面の「ユーザー」→「プロフィール」の「プロフィール情報」に記載された内容が表示されます。


他に以下の設定項目があります。
前後記事へのページリンクや関連記事エリアの表示スタイルのカスタマイズ等ができます。
私はデフォルトのまま使っていますが、お好みに合わせてカスタマイズしてください。
- SNSアクションエリア設定
- 前後記事へのページリンク設定
- 関連記事エリアの設定
- コメントエリアの設定
SNSアクションエリアは、設定すると、記事の下部に以下のように表示されます。

SWELLでブログをスタートする方法 まとめ
WordPress のテーマ「SWELL」を使うと、初心者でも洗練された、おしゃれなブログを作成できます。
このページでは、ブログを作成するための以下の各項目の設定を解説しました。
最低限必要な項目で、設定できる箇所は他にも多数ありますので、今後、必要に応じて活用していきましょう。
- サイト全体(SWELL)の設定
- WordPress 設定(サイト基本情報)
- ヘッダーの設定
- メインビジュアルの設定
- 記事スライダーの設定
- メインエリア(最新記事一覧)の設定
- サイドバーの設定
- フッターの設定
- 投稿ページ・固定ページの設定
SWELL関連のおすすめ記事