WordPressテーマ「SWELL」を使って、サイト型トップページを作る手順を、実際に作成したデモサイトを元に、図解付きで分かりやすく解説します。
サイト型トップページでは、固定ページをトップページに設定して、コンテンツを自由に表示させることができます。
サイトのイメージや目的に合わせて、見せたい記事やお知らせを効果的にアピールできます。
SWELLは、初心者にも使いやすいシンプルで高速なテーマで、サイト型トップページの作成に便利な機能が豊富にあります。
この記事は以下のような方向けです。
- SWELLを使ってサイト型でブログをスタートしたい
- SWELLでブログ型のブログを既に作成、公開しているが、サイト型にしたい
- サイト型トップページはどのようなものか
- SWELLを使ったサイト型トップページの作成手順
- サイト型トップページに重宝するSWELLの機能と使い方
- サイト型トップページ作成に役立つカスタマイズ方法
SWELLの購入がまだの方
詳しくはこちらをご覧ください

ブロックエディターの基本については、以下の記事もご覧ください。
サイト型トップページとは
サイト型トップページとは
サイト型は、トップページで、記事、コンテンツを整理し、見やすく配置したスタイルのことです。
トップページに固定ページを割り当て、自分の好きな構成にカスタマイズします。
これに対してブログ型は、WordPressテーマの初期状態で、トップページに新着記事の一覧が表示されるようになっています。
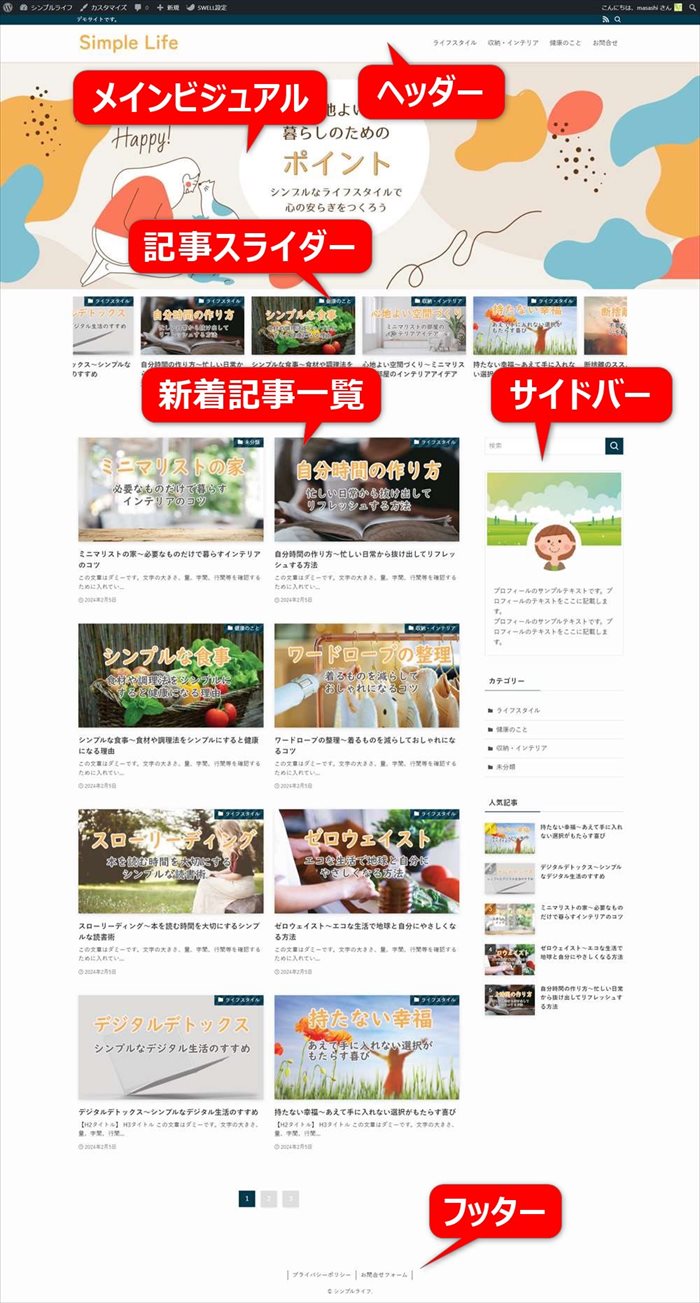
以下は、ブログ型とサイト型の構成の比較例(デモサイト)です。
他に店舗やコーポレイトサイトのデモサイトもいくつか作成してみました。
これらもサイト型です。
それぞれデザインや雰囲気が違いますが、SWELLは基本がシンプルなデザインなので、様々なジャンル、雰囲気に対応できます。
ブログ型トップページの作り方は以下で詳しく紹介しています。
サイト型トップページのメリット
サイト型トップページのメリットは数多くあります。
- サイトのデザインやレイアウトを自由にカスタマイズできる
- オリジナリティのあるトップページを作ることができる
- サイトの目的やコンセプトを最初に伝えることができる
- トップページから読んでもらいたい記事への導線を自由に作ることができる
サイト型トップページのタイミングは?
サイト型トップページは、サイトをスタートする時に作成することも可能です。
記事数が少ない場合でも、サイトの目的やコンセプトなどを前面に出して、サイト型の形にできると思います。
ただ、ある程度記事数(15~20記事程度)あった方が、記事への導線を考慮しながらレイアウトを組んでいきやすいので、ブログ型でスタートして、記事数が増えてきた段階で、サイト型にする方も多いようです。
SWELL サイト型トップページの作成手順
SWELL サイト型トップページの基本構成
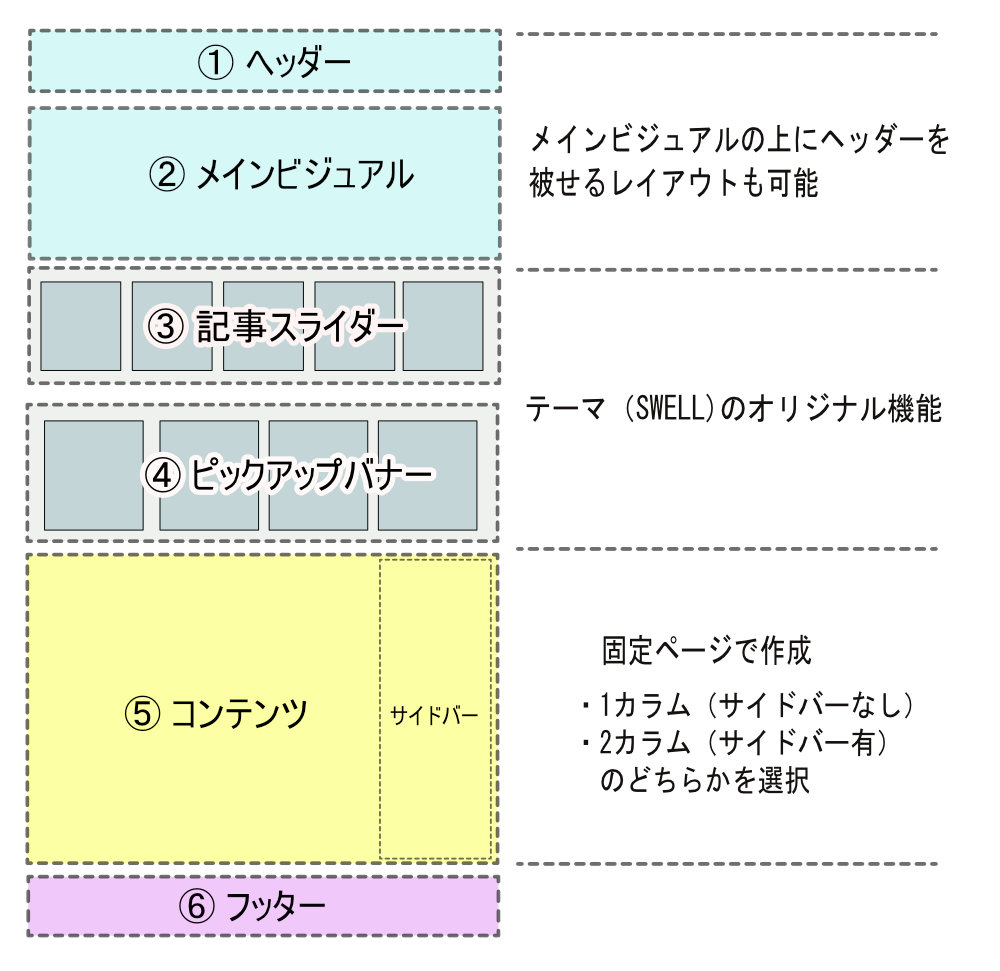
SWELLのサイト型トップページは、基本的に以下のような構成になります。
必要な要素を取捨選択して、トップページのレイアウトを決めましょう。

SWELL サイト型トップページを作成する前に決めること
トップページ全体の構成
トップページ全体のイメージを考え、それに合わせてメインビジュアルをはじめ、盛り込んでいく内容を具体的にあげていきましょう。
内容を盛り込んでいくのは、⑤のコンテンツが中心となります。
コンテンツは、例えば、サイトのテーマのコンセプトや話題、新着記事一覧、カテゴリーやキーワードによる記事一覧、運営者の紹介などがあります。
トップページ全体の構成が決まったら、以下の各パートの設定をどうするか決めましょう。
各パートの設定について
- ヘッダーとメインビジュアル
ヘッダーとメインビジュアルが別々のレイアウトか、メインビジュアルの画像の上にヘッダーをかぶせるレイアウトか - トップページのカラム数
1カラム(サイドバーなし)、2カラム(サイドバーあり)のどちらにするか - 記事スライダーを設置するかどうか
記事スライダー➡SWELLの初期状態で設置 - ピックアップバナーを設置するかどうか
ピックアップバナー➡SWELLの初期状態で設置されていない
SWELL サイト型トップページの作成手順
トップページの基本構成①~⑤の順に作成手順を紹介します。
- ヘッダー
- メインビジュアル
- 記事スライダー
- ピックアップバナー
- コンテンツ
- フッター
メインビジュアルやコンテンツは、以下のデモサイトの例を中心に紹介しています。
デモサイトの構成は
- メインビジュアル
- コンテンツ
- コンセプト
- カテゴリー
- 記事を整理
- 運営者の説明
- フッター

① ヘッダーの作成
以下のようなヘッダーやグローバルメニューの作成方法等は、ブログ型トップページについての以下の記事で詳しく紹介しています。


② メインビジュアルの設定
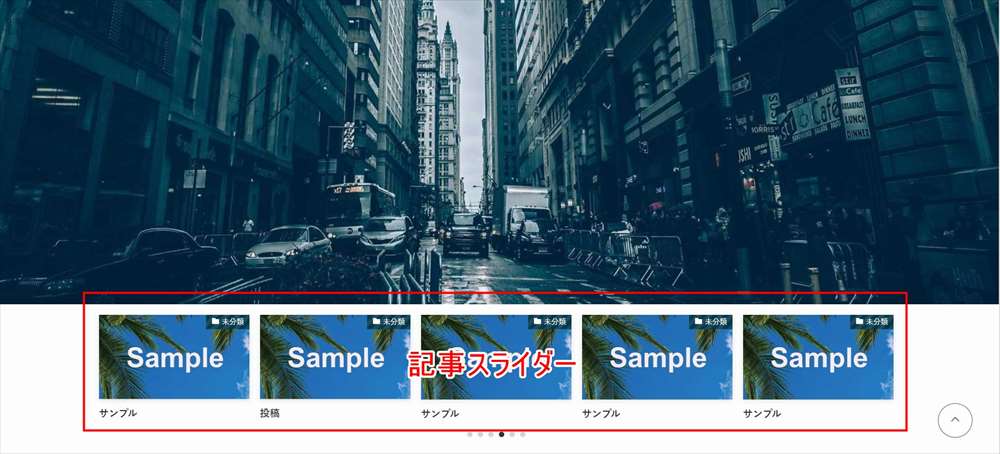
ここでは、デモサイトのメインビジュアルを例に、設定方法をご紹介します。
以下の画像のように、メインビジュアル画像の上にヘッダー(ヘッダーロゴやグローバルメニュー)が被さっています。

メインビジュアル スライドの設定
メインビジュアルを設定していきます。
「スライド画像」を設定します。
管理画面「外観」→「カスタマイズ」
→「トップページ」→「メインビジュアル」メインビジュアルの表示内容
「メインビジュアルの表示内容」→動画
デモサイトでは、Canvaで作成したアニメーション付きの動画(MP4)を使用しています。

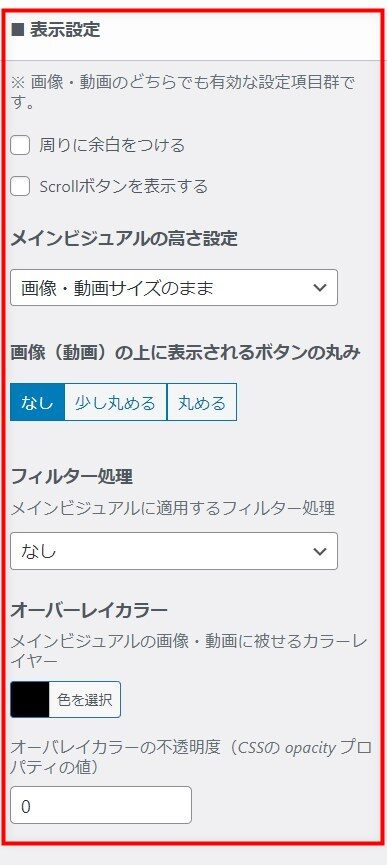
メインビジュアルの表示設定
管理画面「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」■表示設定
■表示設定
- メインビジュアルの高さ設定→ 画像・動画サイズのまま
- フィルター処理→なし
- オーバーレイカラー オーバーレイカラーの不透明度→0
後はデフォルトのまま

- フィルター処理について
-
小さいので違いが分かりにくいですが、選択できるフィルター処理(4種類)は以下のような感じになります。

- オーバーレイカラーについて
-
オーバーレイカラーは、以下のように使い分けできます。
- 落ち着いた雰囲気にする場合:オーバーレイカラー→黒にして不透明度を調整
- 明るい感じにする場合:オーバーレイカラー→白にして不透明度を調整
メインビジュアルの動画の設定
管理画面「カスタマイズ」→「トップページ」→「メインビジュアル」■動画の設定
■動画の設定でアニメーション付きの動画(MP4)を選択します。

ヘッダーロゴの設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■ヘッダーロゴの設定
■ヘッダーロゴの設定→ヘッダーロゴの画像を選択します。

レイアウト・デザイン設定
管理画面「外観」→「カスタマイズ」→「ヘッダー」■レイアウト・デザイン設定/■トップページでの特別設定
■レイアウト・デザイン設定
- ヘッダーのレイアウト(PC)→ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーのレイアウト(SP)→ロゴ:左 / メニュー:右
ヘッダーのレイアウトはPCの場合、4つのパターンから選択できます。(スマホは3パターン)
■トップページでの特別設定
- 「ヘッダーの背景を透明にするかどうか」→する(文字色:黒)
※文字色は背景の色によって、見やすい色にします。

メインビジュアルの設定は以上です。
③記事スライダーの設定
SWELLの初期状態で、メインビジュアル直下に「記事スライダー」が配置されています。

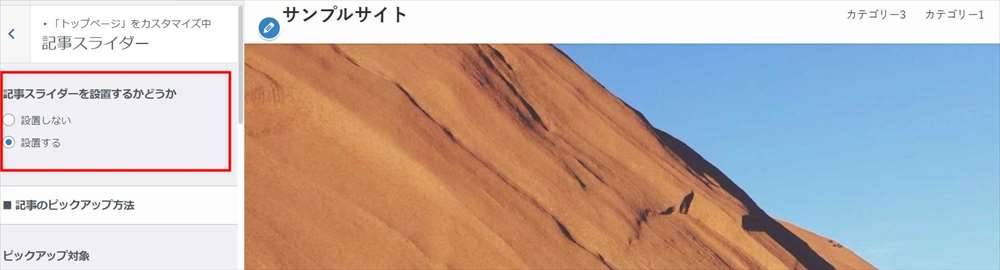
管理画面「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」
「記事スライダーを設置するかどうか」→デフォルトで「設置する」になっています。
サンプルサイトでは、設定を変えていませんが、記事スライダーを設置しない場合は、ここで「設置しない」にチェックを入れます。

表示する記事の範囲や動作等を設定
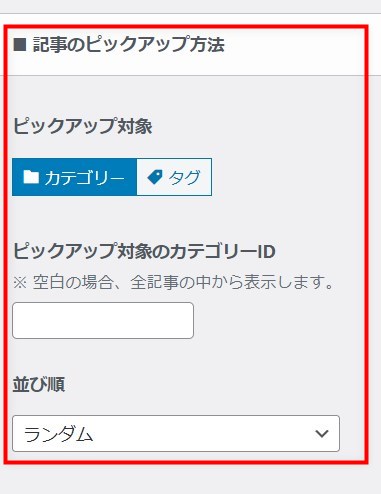
管理画面「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」■記事のピックアップ方法
- ピックアップ対象→カテゴリーとタグを選択可能
カテゴリーの場合はカテゴリーID、タグの場合はタグ名を入力する。 - 並び順→ランダム、投稿日、更新日、人気順を選択可能

管理画面「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」■記事の表示設定
以下の設定項目があります。
- タイトルや日付などの表示位置
- カテゴリー表示位置
- 日付の表示設定
- 著者の表示設定
管理画面「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」■スライド設定
以下の設定項目があります。
- スライダーの枚数設定(PC)
- スライダーの枚数設定(SP)
- スライドのアニメーション速度
- スライドが切り替わる間隔
- その他の設定
とでは、記事スライダーの速度や順番、切り替えタイミング等を変更することができます。
④ピックアップバナーの設定
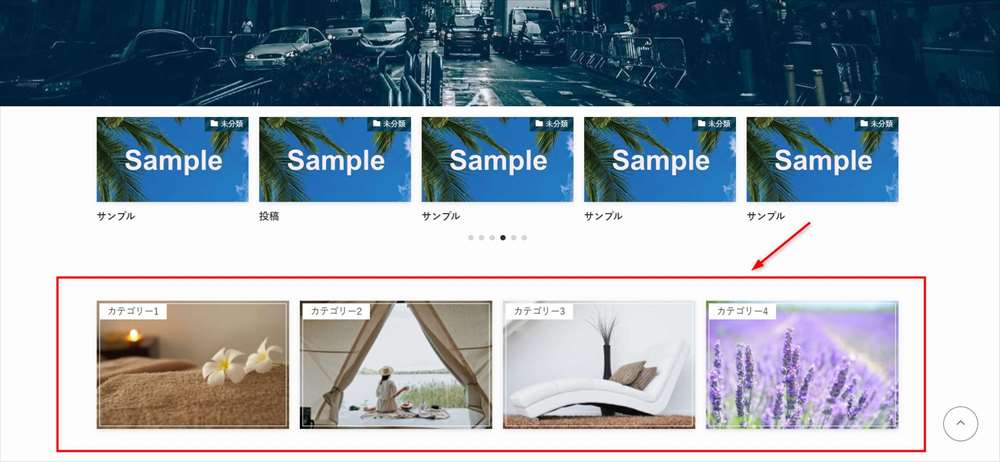
「ピックアップバナー」は、トップページに横並びで表示できる画像バナー形式のリンクのことです。
リンク先は、カテゴリーページや特定の記事などです。

ピックアップバナーの設定手順
- WordPressのメニューで、ピックアップバナー用のメニューを作成
- カスタマイザー(外観→カスタマイズ)で、各種設定を行う
バナーには、バナーのリンク先(投稿ページ、固定ページ、カテゴリーページ等)のアイキャッチ画像が表示されます。
(アイキャッチ画像の縦横比率を同じにすると、画像サイズが揃って、きれいに並びます)
1. ピックアップバナー用のメニューを作成
管理画面「外観」→「メニュー」
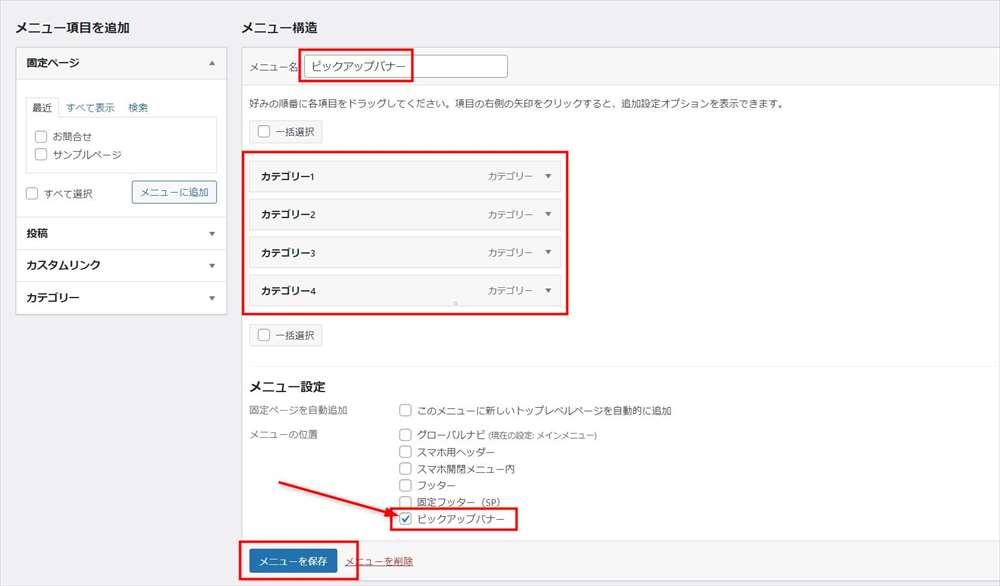
「メニューを作成し、バナーリンクにしたい項目を追加します。
- 「メニュー名」→「ピックアップバナー」など分かりやすい名前を入力します。
- 「メニュー設定」→「ピックアップバナー」にチェック
- 「メニューを保存」をクリック
以下の画像は、メニュー項目にカテゴリーページを追加した例です。

バナーに画像を指定する場合
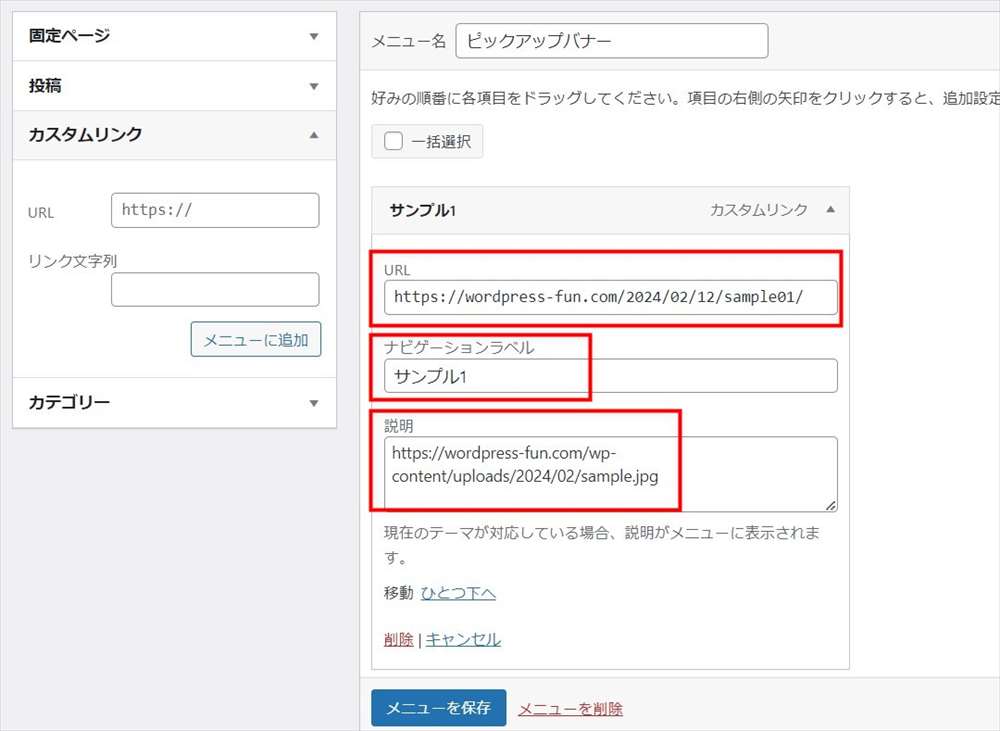
投稿ページや固定ページ等でアイキャッチ画像とは別の画像を指定したい場合や、アイキャッチ画像の設定がないページの場合は、「カスタムリンク」をメニューに追加して設定します。
- URL→バナーのリンク先のURL
- 説明→画像のURLを入力すると、その画像がバナーとして表示されます。

「説明」がない場合
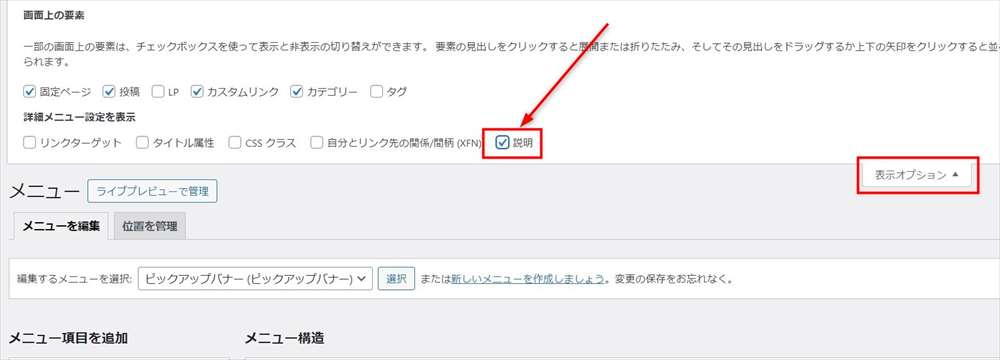
「説明」はデフォルトでは、表示されないようになっています。
メニューの右上の「表示オプション」をクリック→ 「説明」にチェックをすると表示されます。

2. カスタマイザーで、各種設定を行う
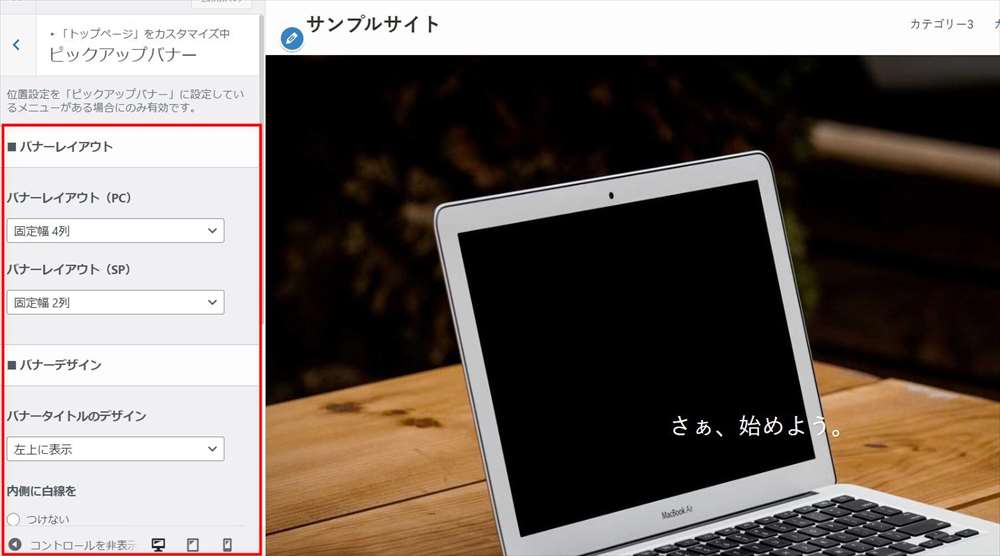
管理画面「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」
バナーのレイアウト、デザイン等の設定を行います。

⑤ コンテンツの作成
サイト型トップページのコンテンツ作成手順
これまでの説明(「ヘッダー」~「ピックアップバナー」)は、ブログ型、サイト型どちらのスタイルも共通の設定ですが、ここからは、サイト型のみの作成手順となります。
サイト型トップページのコンテンツ部分は、固定ページを使って自由に内容を入れ込んでいきます。
- トップページ用の固定ページを作成
- 記事一覧ページを作成
- サイドバーの設定を行う
- 固定ページをトップページに割り当てる
- 固定ページでコンテンツを作成する
1. トップページ用の固定ページを作成
トップ用の固定ページを作成し、公開します。
この固定ページを使ってトップページのコンテンツを作成してきます。
タイトルは「トップページ」など分かりやすい名前に、URLも「home」など英語で分かりやすいものにします。

2. 記事一覧ページを作成
記事一覧ページ用の固定ページを作成し、公開します。
このページは、トップページに投稿リストブロックなどを使って投稿記事一覧を設置した際に、「もっと見る」ボタン等のリンク先のページに使います。
この固定ページ自体は中身がないですが、設定で記事一覧ページ(投稿ページ)に割り当てることで、新着記事一覧が表示されます。
タイトルは「新着記事一覧」など分かりやすい名前に、URLも「new-post」など英語で分かりやすいものにします。

3. 固定ページをトップページと記事一覧ページに割り当てる
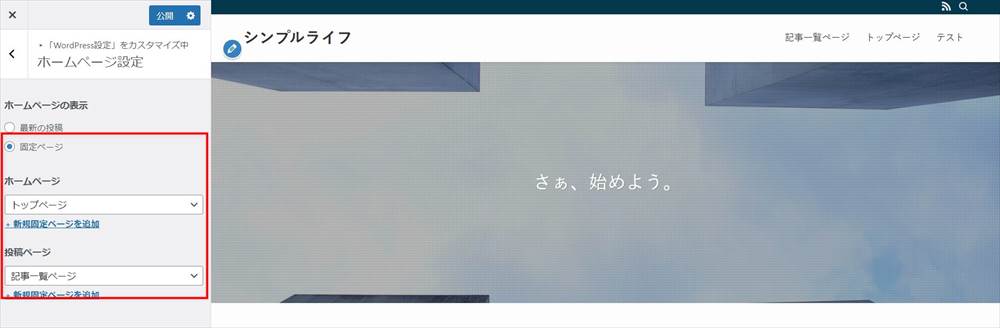
管理画面「「外観」→「カスタマイズ」→「トップページ」→「WordPress設定」→「ホームページ設定」
- ホームページの表示→固定ページ
- ホームページ→「1.」で作成した固定ページを選択
- 投稿ページ→「2.」で作成した固定ページを選択
設定が終わったら「公開」ボタンをクリックします。

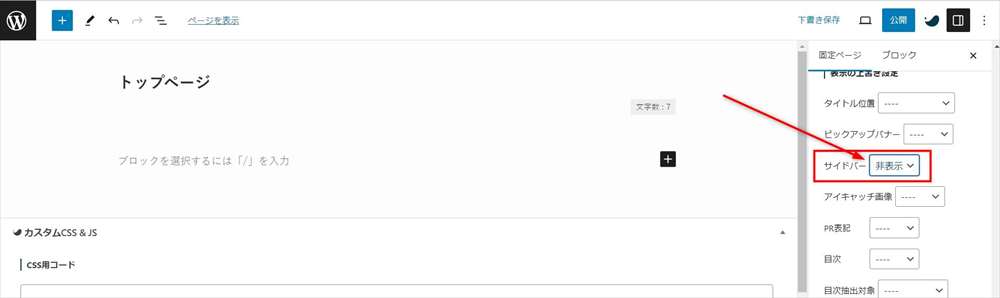
2. サイドバーの設定を行う
「1.」のトップ用の固定ページで、右サイドバーの設定「表示の上書き設定」にて、サイドバーの設定を行います。
- トップページが1カラムの場合→非表示
- トップページが2カラム(サイドバー有)→表示

4. 固定ページでコンテンツを作成する
固定ページで、ブロックを組み合わせて自由にコンテンツを作成します。
後で、デモサイトの例でコンテンツの作成方法を具体的に解説します。
トップページ用コンテンツでよく使うブロック
SWELLには、トップページのコンテンツ作成に便利なオリジナルブロックが多数あります。
主なものをご紹介します。
- フルワイドブロック
- 「リッチカラム」「カラム」ブロック
- 「投稿リスト」ブロック
- 「タブ」ブロック
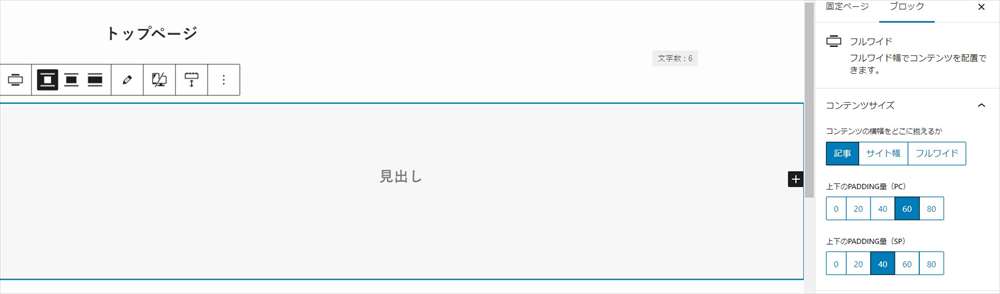
フルワイドブロック(1カラムの場合)

画面横幅いっぱいに広がるエリアが簡単に作成できるブロックで、1カラムでトップページを作成する場合に重宝します。
フルワイドブロックの中に、カラムブロックや投稿リストブロックなどを入れて、コンテンツを充実させていきます。
- コンテンツの横幅を3段階から選択できる
- 背景色や不透明度、背景画像を設定できる
- 背景画像は、パララックス効果、固定、オーバーレイカラー等の設定ができる
- フルワイドブロック領域の上下の余白量を調整できる
- 上下の境界線は4つの形状から選択できる
デモサイトでもフルワイドブロックを多用しています。
境界線の形状
一例として、以下のように、境界線に波の形状を使っています。
(下の部分に、背景色と波の形状を設定)

固定背景
背景画像を固定にした例です。
右サイドバー設定の「背景効果」で「固定背景」をONにします。

実際にこのように背景画像が固定されます。
「リッチカラム」「カラム」ブロック
「リッチカラム」「カラム」ブロックは、複数列で横並びにコンテンツを配置できるブロックです。
トップページでは、画像やテキストなどコンテンツを並べて表示することが多いので重宝します。
「リッチカラム」「カラム」どちらでもよいのですが、私は、多機能でカラム間の余白や、各カラムの幅の割合を調整できる「リッチカラム」を使うことが多いです。
デモサイトでのリッチカラムに画像やテキスト等を配置した例
「フルワイドブロック」の中に「リッチカラムブロック」を入れています。
2カラムの例

3カラムの例
右サイドバーの設定で、列数やカラム間の余白などを変更しています。

「投稿リスト」ブロック
投稿リストブロックは、カテゴリーやタグなどを指定して、必要な数だけの投稿リストを簡単に呼び出すことができます。
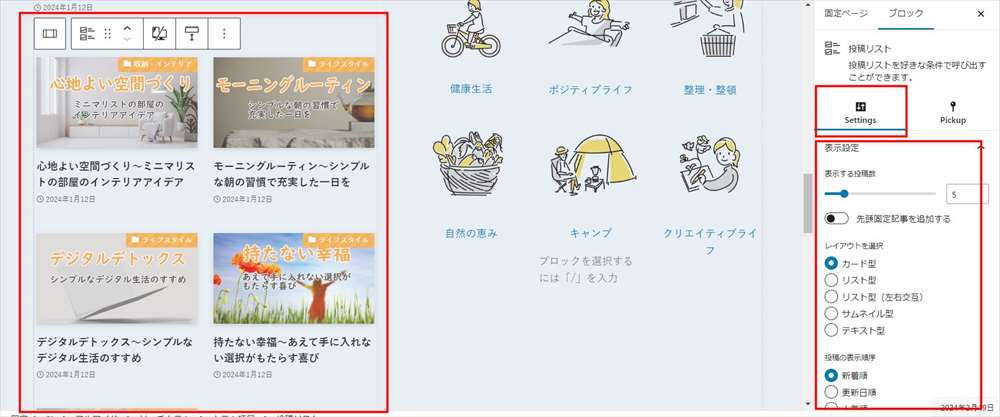
以下はデモサイトの例です。
右サイドバーの投稿リストの設定→「Settings」表示設定
カード型、新着順で、投稿記事一覧を表示しています。

右サイドバーの投稿リストの設定→「Pickup」
「投稿タイプで絞り込む」→「投稿」を選択し、投稿記事全般を表示しています。

固定ページや、カテゴリやタグ、タクソノミー等の条件で絞って表示、または、投稿IDを指定して表示することもできます。
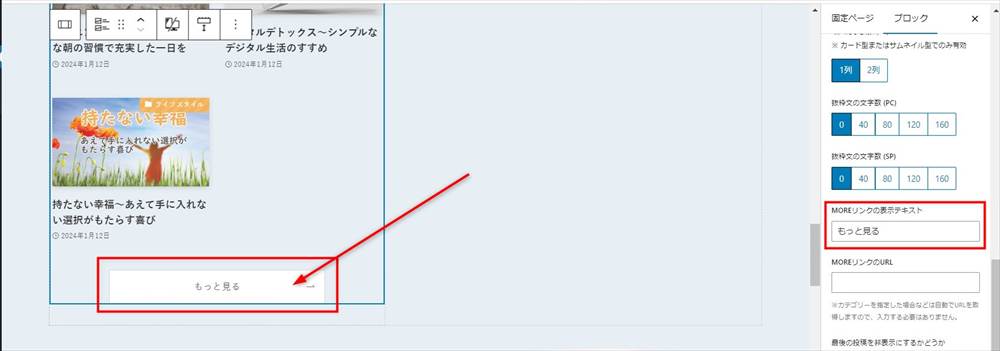
右サイドバーの投稿リストの設定→「Settings」MOREリンクの表示テキスト
「もっとみる」などのテキストを入力すると、記事一覧の下部にボタンが表示されます。
URLは空欄でも、新着記事一覧が表示されます。カテゴリーを指定している場合は、カテゴリーの新着記事一覧が表示されます。
ただし、⑤ コンテンツの作成「サイト型トップページのコンテンツ作成手順」で解説したように、新着記事一覧用に固定ページに割り当ててある必要があります。


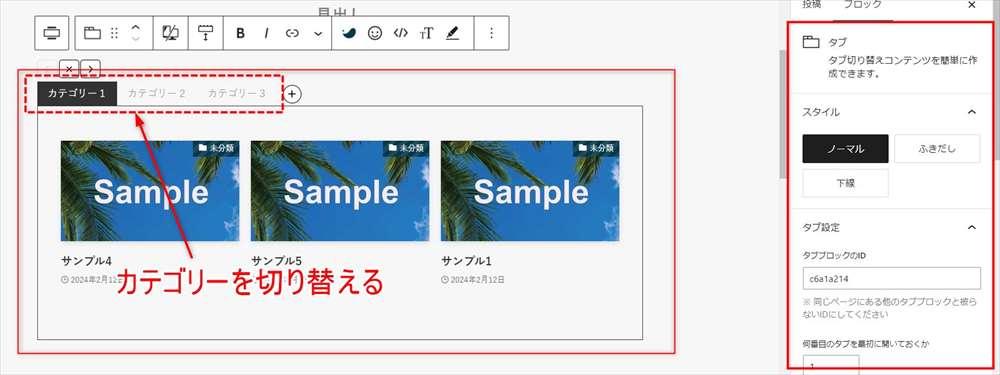
「タブ」ブロック
「タブ」ブロックでは、ボックスに挿入した様々なコンテンツをタブで切り替えることができます。
以下の画像は、タブブロックに「投稿リスト」ブロックを挿入した例です。
カテゴリーごとの投稿リストブロックを別々のタブに挿入すると、カテゴリーごとの記事一覧をタブで切り替えられるようにできます。

見出しにインライン画像を使用
デモサイトのカスタマイズ例です。
見出しにインライン画像を使うカスタマイズ方法です。
以下は、デモサイトの例です。
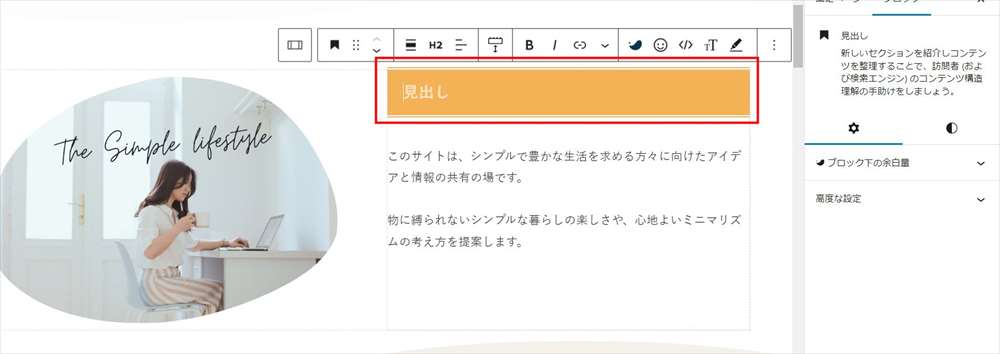
まず、2カラム右側に見出しを挿入します。

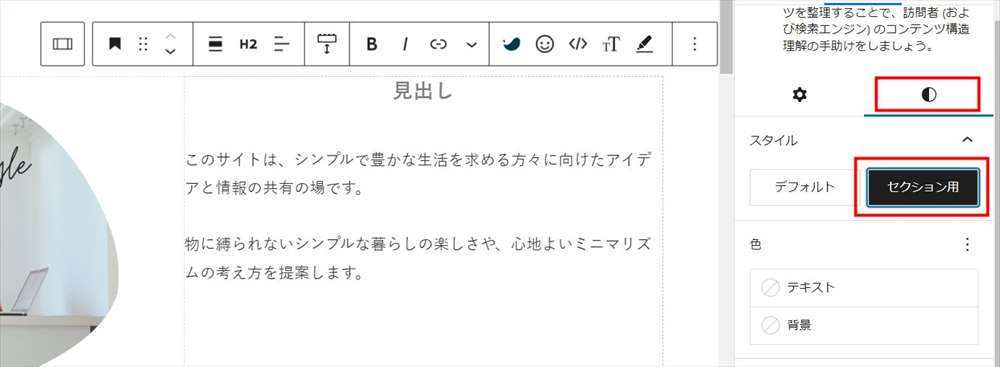
右側サイドバーの設定で、スタイルタブ(白と黒の円)を選択し、スタイル→セクション用に変更します。
すると、見出しのスタイル(この場合は帯)がなくなります。

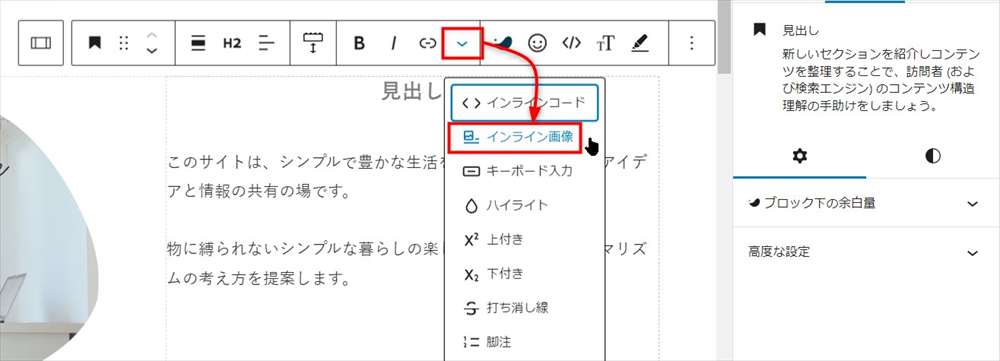
見出しを選択した状態で、 マークをクリック→インライン画像をクリック

タイトルに使う画像を選択して挿入します。
この時点では、タイトルのサイズが小さいです。

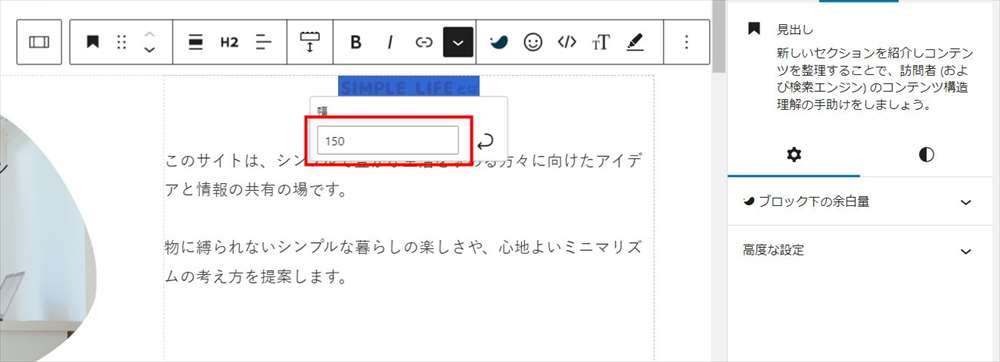
タイトルの画像を選択すると、幅の入力欄が表示されるので、適当な値を入力します。
デモサイトでは、340にしています。

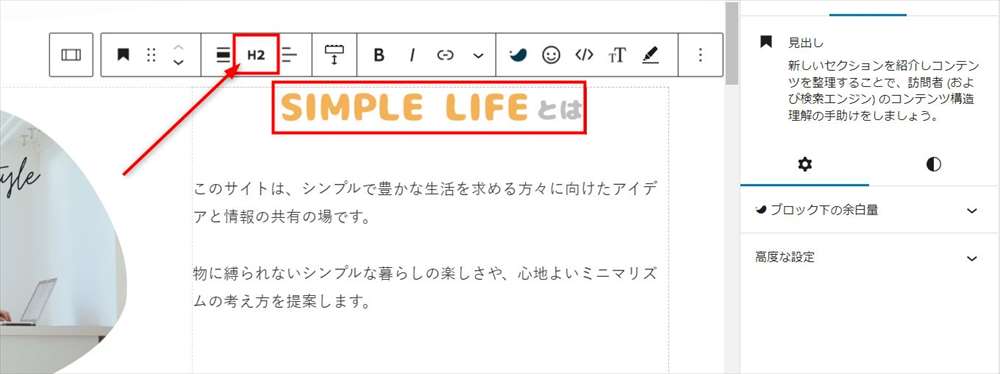
画像の見出しが完成しました。
この例では、H2タグになっていますが、任意のhタグに変更できます。

先頭記事を大きく表示する「新着記事一覧」
デモサイトのカスタマイズ例です。
以下の画像のように、新着記事一覧で、先頭の記事(最新記事)だけを大きく表示する方法です。
新着記事一覧は、「フルワイドブロック」内に「リッチカラムブロック」を入れ、2カラムの左側のカラムに作成しています。

以下のように、投稿リストブロックを2つ使って、新着記事一覧を表示しています。
上の「投稿リスト」ブロックは、最新記事1記事だけを表示。
下の「投稿リスト」ブロックは、上の「投稿リスト」と重複しないよう、CSSを使って、最新2記事目からを表示するようにしています。

1つ目の「投稿リストブロック」の設定
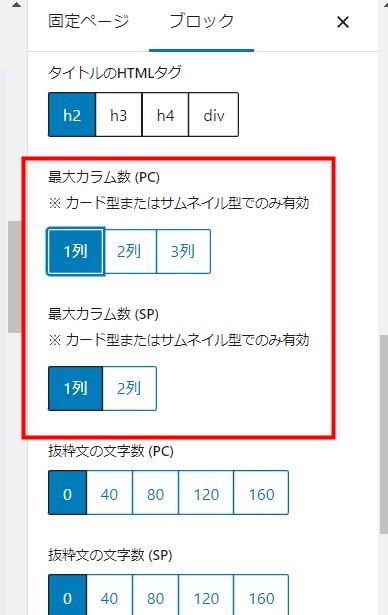
・右サイドバーの表示設定「表示する投稿数」→1

表示設定の下の方で、「最大カラム数」をPC、SP(スマホ)とも、1列に設定しています。

2つ目の「投稿リストブロック」の設定
2つ目の「投稿リストブロック」は、1つ目の投稿リストに表示した最新記事を除く、2番目に新しい記事以降を表示するようにします。
最も新しい記事は、CSSで非表示にします。
右サイドバーの表示設定
- 「表示する投稿数」→5
- 「最大カラム数」→PC:2列、SP(スマホ):1列(デフォルトのまま)

2つ目の「投稿リストブロック」を選択した状態で、
・高度な設定→追加CSSクラスにクラス名を記載する。この例では、「first-post-none」

次にCSSに以下のコードを記載します。
.first-post-none ul li:first-child {
display:none;}CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
先頭記事を大きく表示する「新着記事一覧」作成の手順は以上です。
イラストを使ったリンク一覧
デモサイトのカスタマイズ例です。
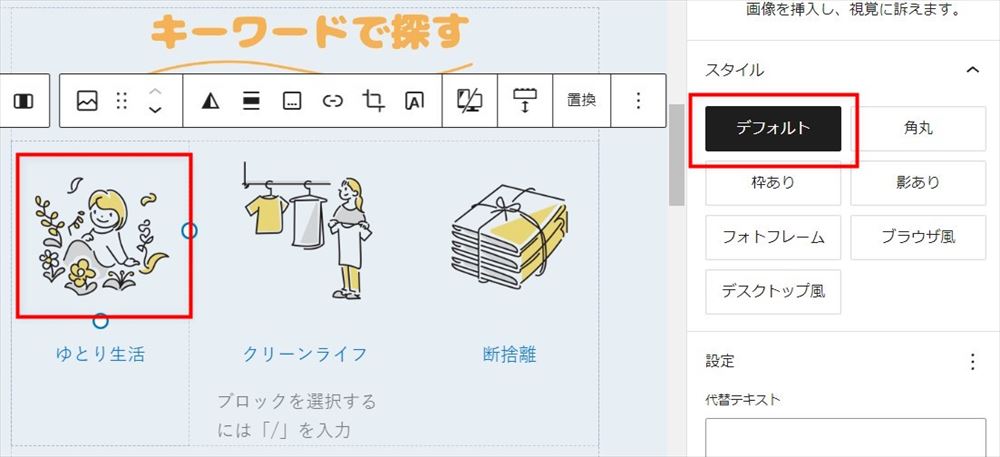
キーワードとイラストを並べて、タグ一覧ページ等にリンクさせた、リンク一覧の作成方法を紹介します。
イラストを使ったリンク一覧は、「フルワイドブロック」内に「リッチカラムブロック」を入れ、2カラムの左側のカラムに作成しています。

リンク一覧は、カラムブロック(3カラム)にしています。
各項目の円形(白背景)はCSSで作成しています。
カラムは、以下の画像のように2種構造になっています。

3カラムの各カラムに、画像とテキストを上下に並べて挿入し、画像とテキストにリンクを貼ります。
リンク先はタグページなど(例:https://example.com/tag/clean-life)
画像のスタイルはデフォルトのままです。

見やすくするために、CSSで円形の白背景にします。
カラムブロックを選択した状態で、
・高度な設定→追加CSSクラスにクラス名を記載。この例では、「img-radius」
カラムブロックが3つあるので、すべてで同様にします。(クラス名は共通)

CSSに以下のコードを記載します。
.img-radius .wp-block-image img {
border-radius:50%;
background-color: #ffffff;
}これで、画像の背景が円形(白)になります。
リッチカラムの応用レイアウト
デモサイトのカスタマイズ例です。
イラストとテキストで、運営者情報を作成しています。
「フルワイドブロック」内に「リッチカラムブロック」(2カラム)を入れて作成しています。

リッチカラムの要素を中央に寄せる
「フルワイドブロック」内に「リッチカラムブロック」(2カラム)を入れると、以下のようにイラストとテキストの間が空きすぎてしまいます。
このままでも使えないことはありませんが、間を詰めて、中央に寄せる方法をご紹介します。

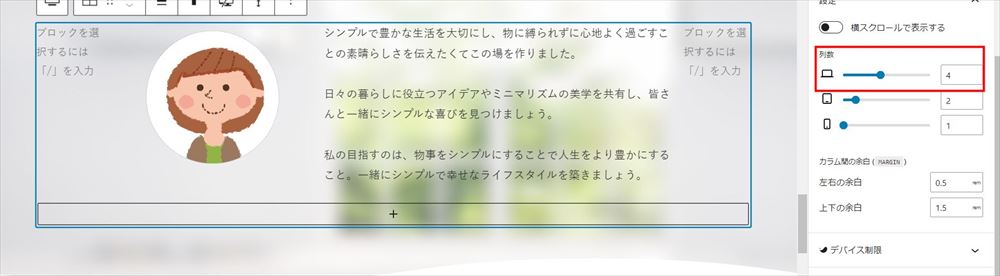
まず、「リッチカラムブロック」を挿入。
右サイドバーの設定で、カラム数を4にします。

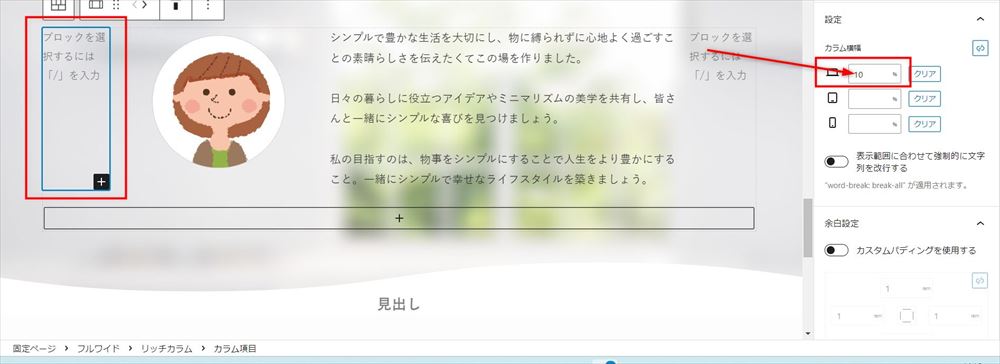
左側のカラムを選択して、「カラム横幅」→10%にします。
また、何も入れず、空のブロックのままにしておきます。

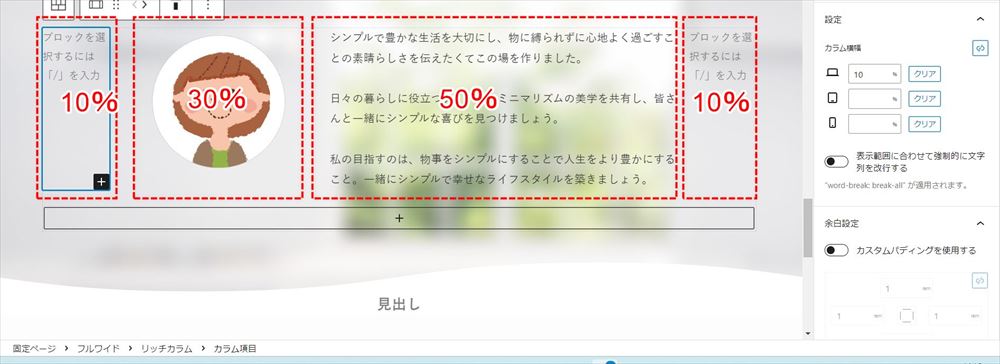
他のカラムにも横幅の割合を入力します。

これで、イラストとテキストの間が少なくなり、全体的にもバランスが良くなりました。
⑥フッターの作成
フッターは、管理画面「外観」→「メニュー」にて、フッターメニューを作成すると、表示されるようになります。
詳しくは以下のページをご覧ください。

フッター周りで使用できるウィジェット
SWELLには、フッター周りで使用できるウィジェットがあります。
デモサイトでは使っていませんが、使い方をお伝えします。
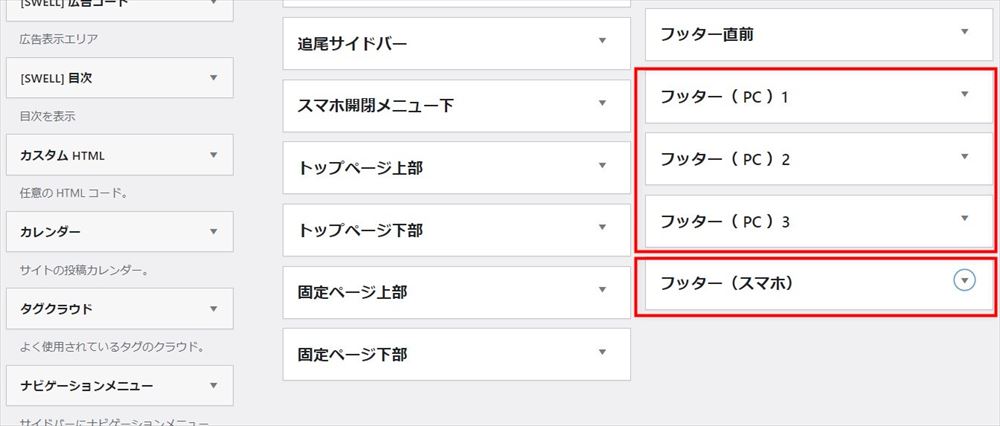
PC用ウィジェット
管理画面「外観」→「ウィジェット」
PCのフッター用ウィジェットは3つあります。
3つともコンテンツを入れると3カラム表示、1つだけコンテンツを入れると1カラムと、コンテンツの有無でカラム数が変わります。

以下のような要素を入れ、3カラム表示した例です。
- フッター(PC)1→カテゴリーとタグクラウド
- フッター(PC)2→新着記事
- フッター(PC)3→人気記事

スマホ用ウィジェット
スマホのフッター用ウィジェットの使い方は、公式サイトをご覧ください。
SWELL サイト型トップページの作り方 まとめ
SWELLでサイト型トップページを作る方法をご紹介しました。
フルワイドブロックをはじめとする、SWELLの便利なオリジナルブロックの使い方を覚えたら、パズルを組み立てるように、コンテンツを配置し、おしゃれで、オリジナリティに富んだトップページを作りましょう。
SWELL関連のおすすめ記事