プラグインContact Form7で、チェックボックスとラジオボタンを縦に並べる方法をご紹介します。
目次
選択肢は縦並びの方が見やすい
Contact Form7のチェックボックスとラジオボタンは横に並ぶようになっており、縦並びの設定はありません。

各選択肢のテキストの量にもよりますが、各選択肢ごとに改行されて1行に1つの選択肢の方がスッキリして、見やすいのではないでしょうか。
ちなみに、Snow Monkey Forms、MW WP Formといったお問い合わせフォーム用プラグインには、縦並び用の設定があります。
チェックボックスとラジオボタンを縦並びにする方法
簡単なCSSコードを追加するだけで縦並びになります。
ブロックレベル要素を縦並びにするdisplay:blockを追加します。
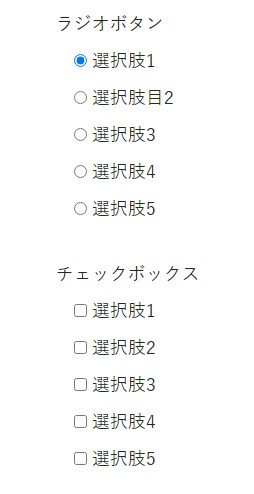
すると、このように並びます。

以下、縦並びにする追加CSSコード(3パターン)です。
子テーマのstyle.cssにコピペします。
①チェックボックスとラジオボタンを縦並びにするCSSコード
/* CF7チェックボックスとラジオボタンを縦並びに */
span.wpcf7-list-item {
margin-top:5px;
display: block;
}②チェックボックスのみ縦並びにするCSSコード
/* CF7チェックボックスを縦並びに */
span..wpcf7-checkbox .wpcf7-list-item {
margin-top:5px;
display: block;
}③ラジオボタンのみ縦並びにするCSSコード
/* CF7ラジオボタンを縦並びに */
.wpcf7-radio .wpcf7-list-item {
margin-top:5px;
display: block;
}改行の幅はmargin-top:5px;の値で調整してください。


