WordPressテーマ「Cocoon」(コクーン)を使ったWordPressサイトで、アドセンス広告を好きな位置に配置できる方法をご紹介します。
Cocoonでは、「広告設定」である程度、好きな位置に配置できます。
しかし、「トップページに表示させたくない」「カテゴリーページにはこの位置に配置したい」など、部分的に配置を変えたい場合もあると思います。
そのような場合には、「広告設定」+「ウィジェット」を利用すると効率的に配置できます。
コクーンでアドセンス広告を設置する流れ
- アドセンス管理画面でコードを取得する
- コクーンの広告設定でコードを貼る
- コクーンの広告設定で配置を設定する
- 必要な部分はウィジェットで広告を配置する
アドセンス広告をマニュアルで設定する方法
アドセンス広告をマニュアルで設定する方法を解説します。
ここでは例として、以下の配置を行っていきます。
- 投稿ページ・固定ページ⇒本文の上、本文の下、関連記事下
- サイドバー⇒トップページ以外に表示
- カテゴリーページ⇒記事一覧の上、記事一覧の下に表示
①アドセンス管理画面でコードを取得する
Googleアドセンス広告のコードを取得します。
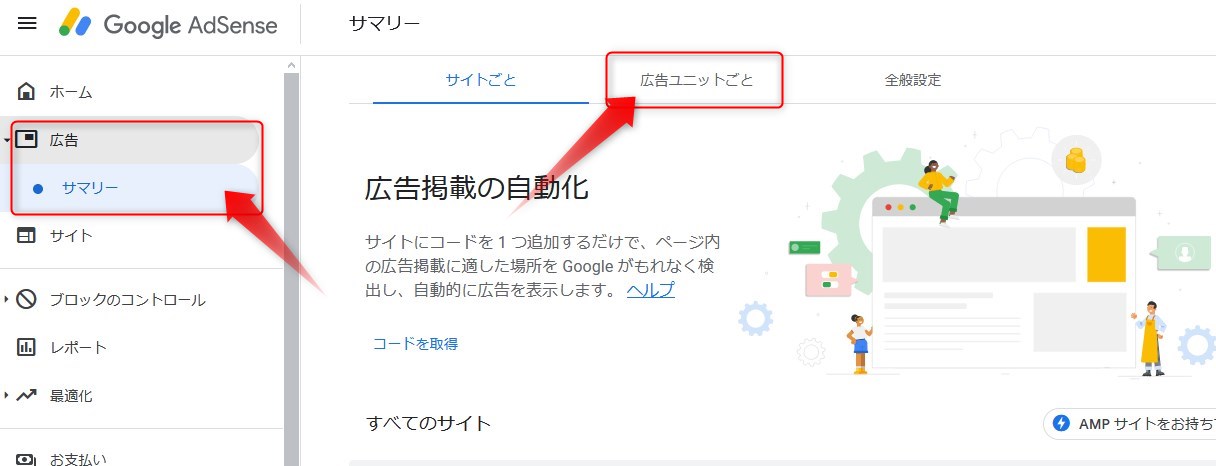
Googleアドセンスの管理画面で、左側メニューの「広告-サマリー」をクリック。
次にサマリーで、「広告ユニットごと」をクリックします。

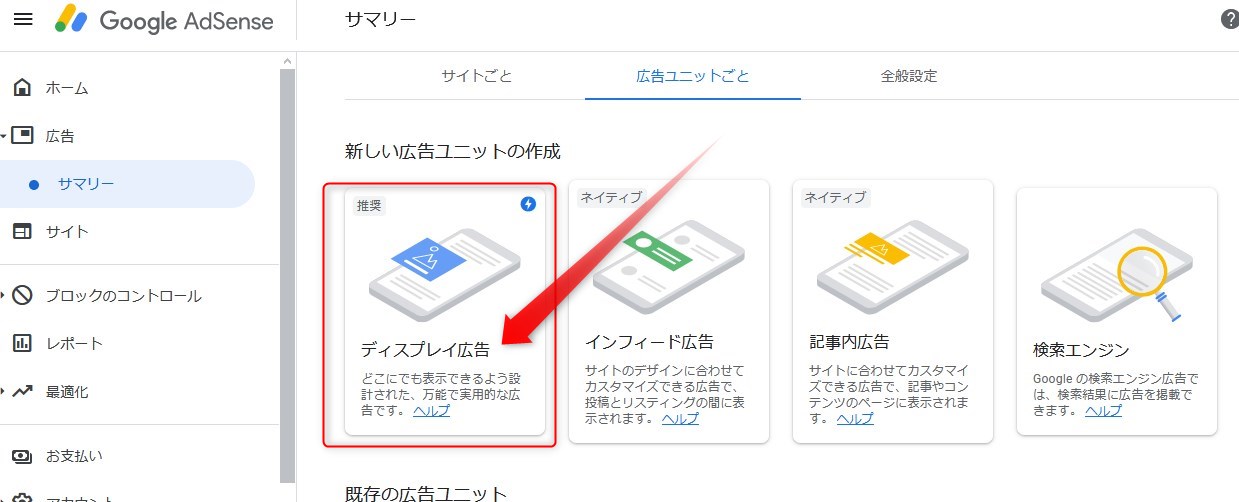
「ディスプレイ広告」を選択します。
ディスプレイ広告はどこにでも表示できる、万能で実用的な広告です。
レスポンシブ形式で、ページ レイアウトやユーザーのデバイスに合わせてサイズを自動的に調整してくれます。

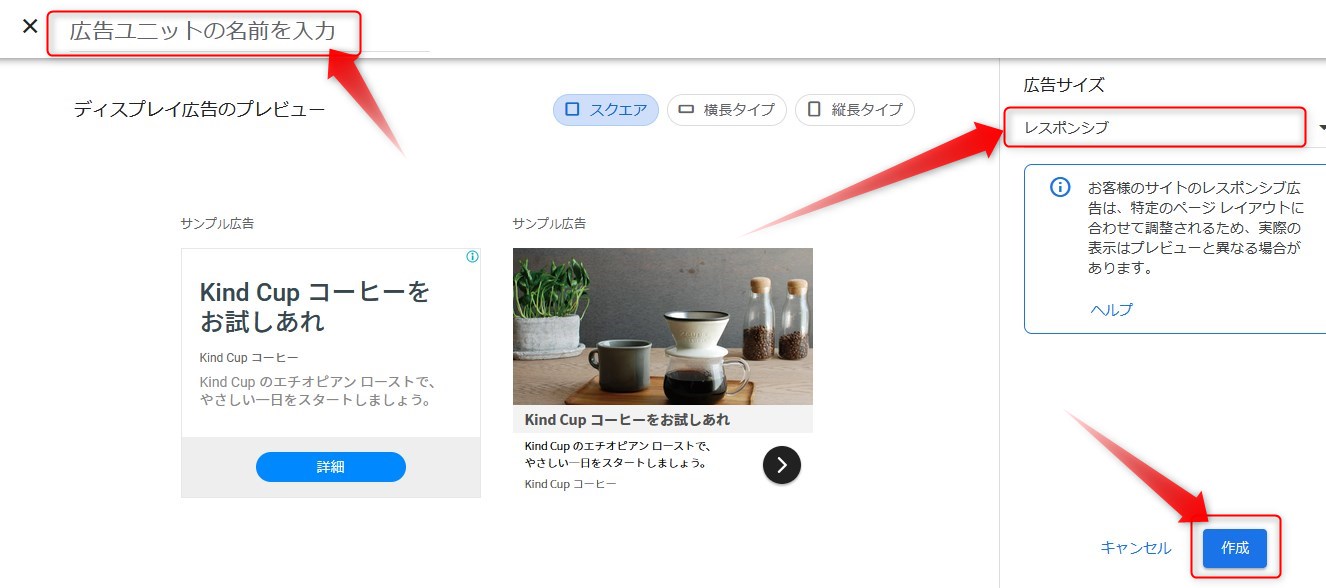
「広告ユニットの名前」に名前を入力します。
右側の設定で、固定サイズで広告を表示するようにできますが、デフォルトの「レスポンシブ」のままでよいでしょう。
真ん中の「スクエア」「横長タイプ」「縦長タイプ」で、ディスプレイ広告がどのように表示されるかがプレビュー確認できます。
名前を入力後、「作成」をクリック。

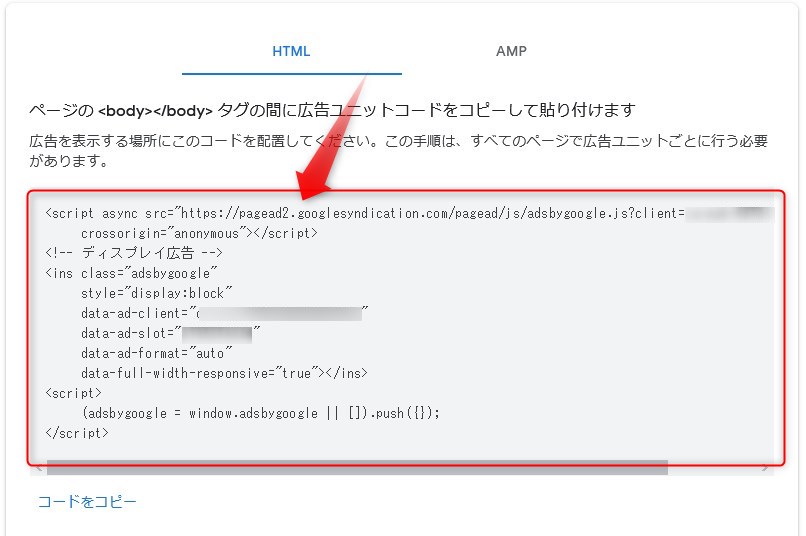
広告コードが表示されます。
これをコピーしてコクーン側で貼り付けます。

②コクーンの広告設定でコードをアドセンスコードを貼る
次にCocoonで、 管理画面 >Cocoon設定 >広告 に進みます。
広告の中の各項目の設定です。
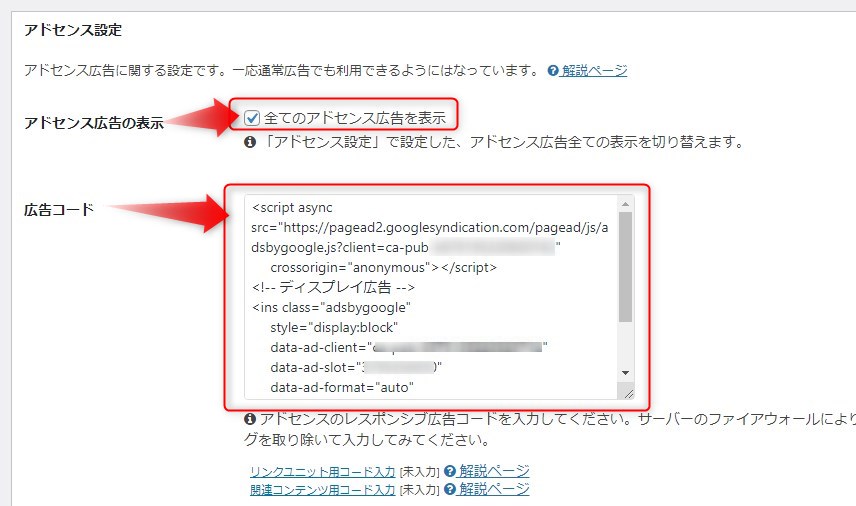
広告コード
ここに取得した広告コードを貼ります。
アドセンス広告の表示
「すべてのアドセンス広告を表示」にチェックを入れます。

③コクーンの広告設定で配置を設定する
引き続き広告の中の各項目の設定です。
広告設定
「すべての広告を表示」にチェック

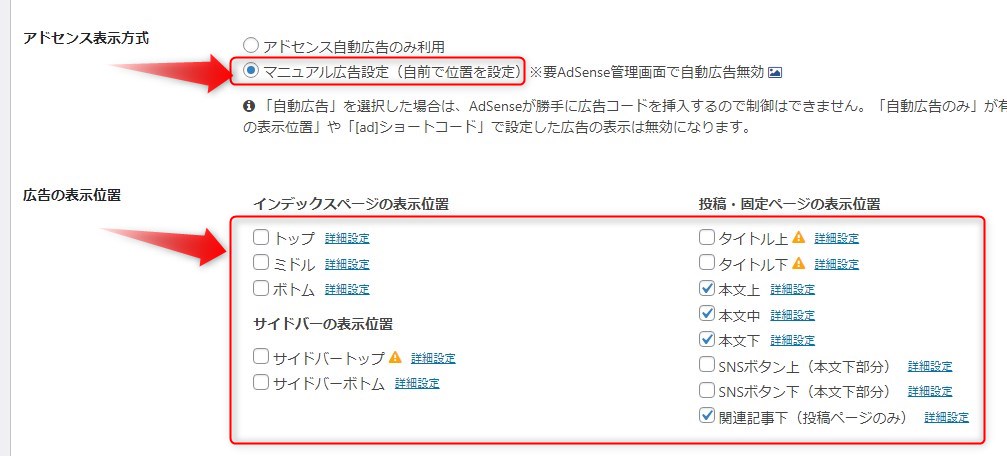
アドセンス表示方式
「マニュアル広告設定」にチェック
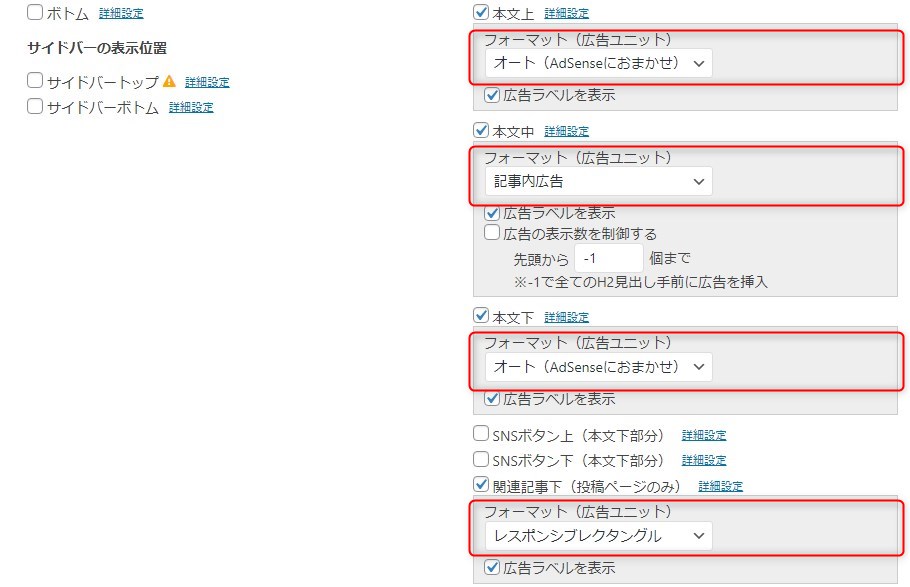
広告の表示位置
広告の表示位置を設定できます。お好みに合わせて表示位置を設定しましょう。
ウィジェットも併用する場合は、ウィジェットで設定する箇所はチェックを入れません。
ここでは、投稿ページ・固定ページ⇒本文の上、本文の下、関連記事下にチェックしています。
記事一覧ページのことです。
トップページの新着記事一覧やカテゴリー記事一覧、タグ記事一覧ページなどが含まれます。
今回の例では ウィジェットで設定する箇所はチェックを入れていません。
ウィジェットについては後で解説します。
- サイドバー
トップページに表示させないので、ここでチェックを入れません。 - インデックスページ
トップページ(新着一覧)には表示させず、カテゴリー記事一覧、タグ記事一覧ページだけに表示させるので、チェックを入れません。

チェックを入れた場所は、「詳細設定」をクリックすると、広告のフォーマットなどの設定ができます。
ここもお好みに合わせてフォーマットを選びましょう。

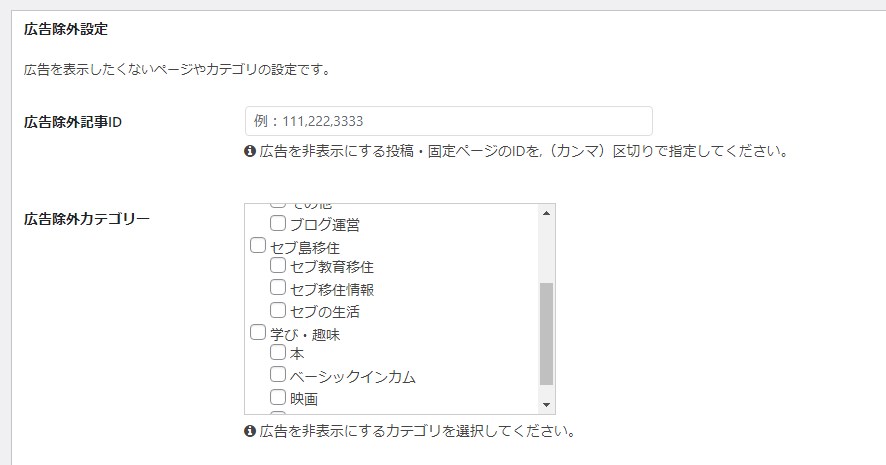
広告除外設定
広告を表示したくないページやカテゴリーをここで設定できます。

必要な部分はウィジェットで広告を配置する
表示位置を限定するといった条件を付けて広告を配置したい箇所は、ウィジェットを使うと自由に設定できます。
ウィジェットで広告を配置する箇所は、二重に配置されてしまうので、コクーンの広告設定(表示位置)でチェックしません。
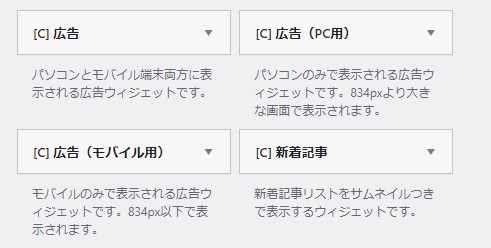
ウィジェットには①PC、モバイル共通 ②PC専用 ③モバイル専用の3種類が用意されています。

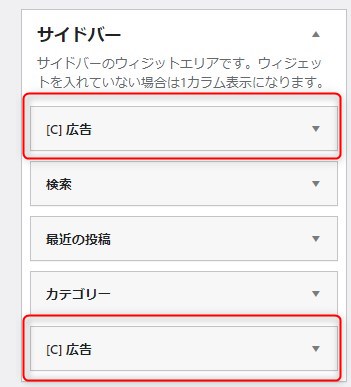
サイドバーにウィジェットで広告を配置した例
ここの例では、PC、モバイル共通ウィジェットをまずサイドバーに配置します。
サイドバーの上部と下部の2か所に配置しています。

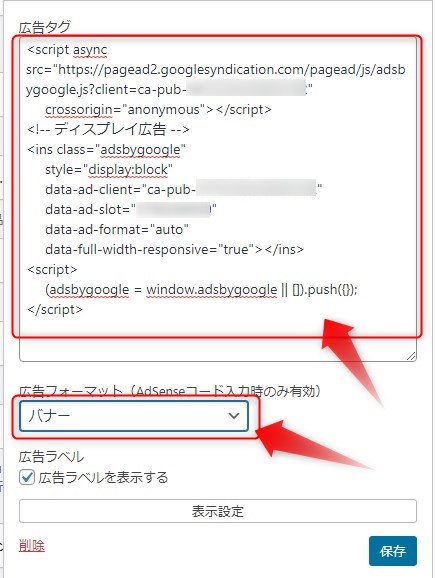
各ウィジェットでは、以下のようにコードを貼ります。
ここでは、先の「広告設定』に貼ったのと同じ「ディスプレイ広告」のコードを貼っています。
また、ウィジェットごとに広告フォーマットを選択できます。

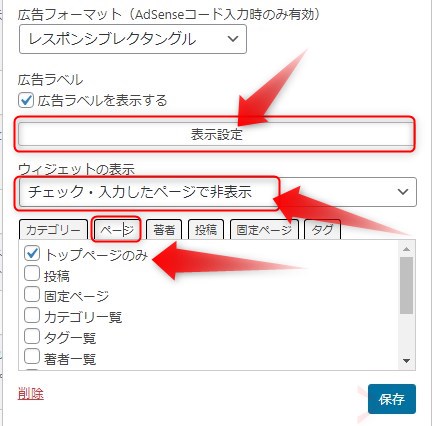
サイドバーはトップページ以外に表示しない設定にします。
「表示設定」をクリックすると「表示設定」が表示されます。
そこで、
「ウィジェットの表示」⇒ 「チェック・入力したページで非表示」
「ページ」タブ ⇒ 「トップページのみ」
これでトップページ以外で表示されるようになります。

「表示設定」では、「トップページのみ表示」「特定のページは表示しない」など様々な条件で設定可能です。
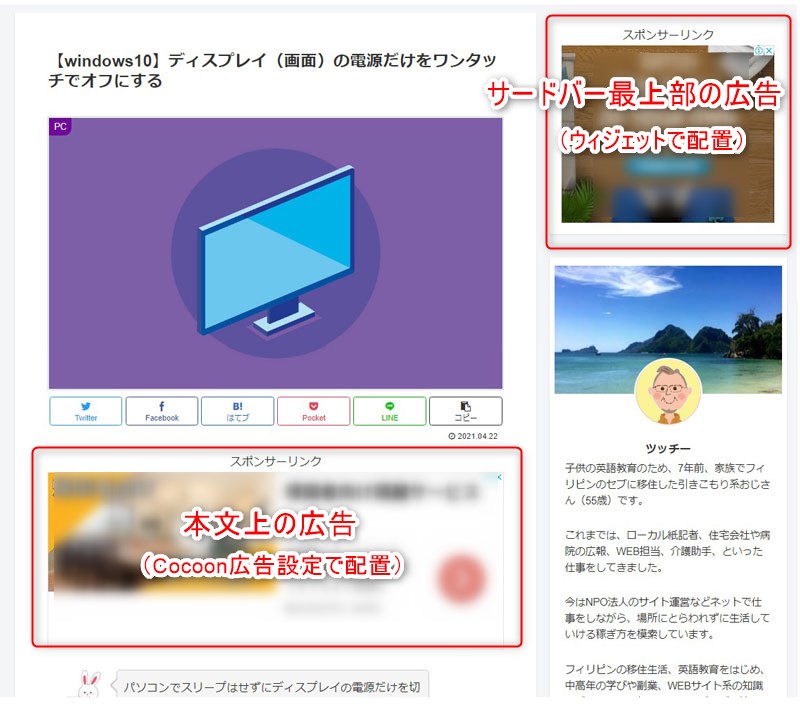
実際の表示例
今回配置した広告の表示例(一部)です。こんな感じで表示されます。
「本文上」と「サイドバー上部」に広告が配置されています。
実際には、この他に「本文中」「本文下」「関連記事一覧下」にも配置しています。

カテゴリーページにウィジェットで広告を配置した例
ウィジェットの「インデックスリスト」のウィジェットを使って、カテゴリー記事一覧、タグ記事一覧ページに広告を配置します。
先にも触れましたが、「インデックスリスト」は記事一覧が表示される場所のことです。
今回の例では、カテゴリー記事一覧ページの上部と下部に広告を配置するので、「インデックスリストトップ」と「インデックスリストボトム」の2つのウィジェットを使います。

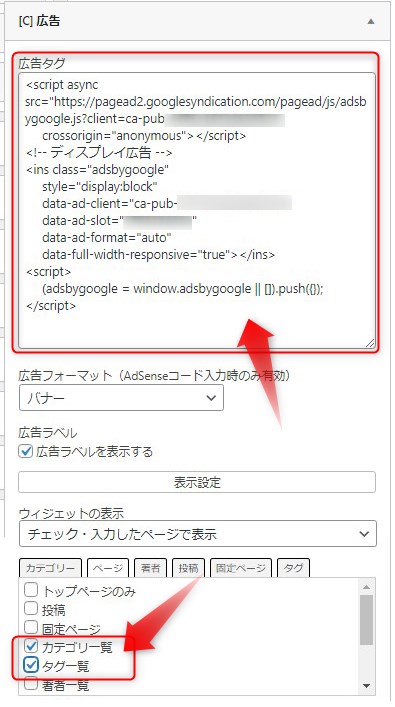
各ウィジェットを開くと、以下のように表示されます。
まず、上部に「Cocoon広告設定」で貼ったものと同じコードを貼ります。
そして、下部の「表示設定」で
「チェック・入力したページで表示」で「ページタブ」⇒「カテゴリー一覧」と「タグ一覧」にチェックを入れます。
「表示設定」では、「トップページのみ」「アーカイブページ一覧」、「ページ単位」、「カテゴリー単位」など細かく条件を指定できます。

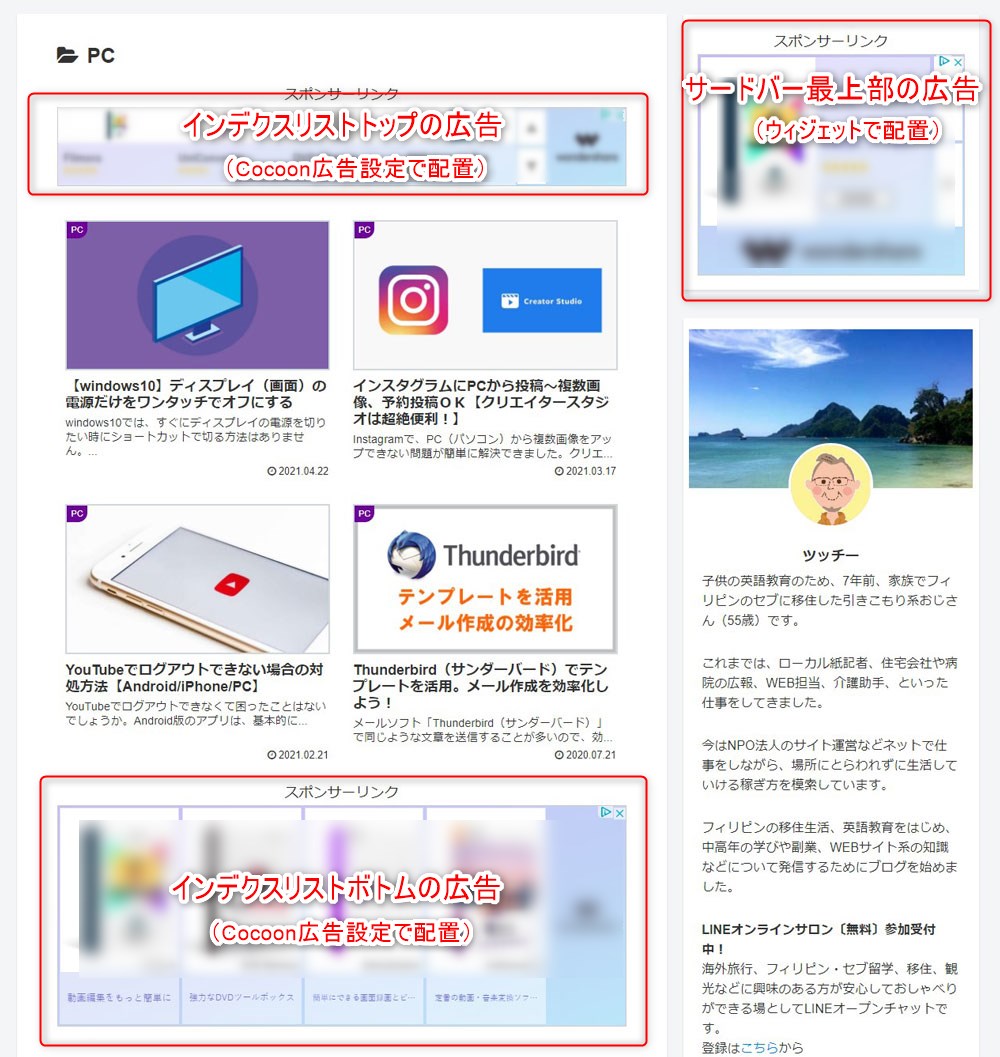
実際の表示例
この例では実際にこのように表示されます。
カテゴリー記事一覧を挟んで広告が表示されています。

まとめ
WordPressテーマ「Cocoon」は広告設定とウィジェットを使うと、思った位置に広告を配置できます。
特にウィジェットは、表示、非表示の位置をかなり細かく選択できます。
大部分を広告設定で配置して、配置場所を限定したい箇所はウィジェットを使うと、効率的にできると思います。