WorPress無料テーマCocoonのボックスメニューのカスタマイズ方法をご紹介します。
ボックスメニューは、アイコンフォントや好きな画像を使用してボックス型のメニューを作成でき、視覚的に目を引くメニューを作成することができます。
ここでは、ヘッダー下に設置し、グローバルメニューの代わりにインパクトのあるメニューを作成する方法や、お気に入りの画像を使う方法などをご紹介します。
ここでは、以下のようなメニューの作成方法をお伝えします。
▼アイコンフォントを使った例
スキンは、ぽんひろさんの「Season (Summer)」を使っています。

▼アイコン数が少ない。メニューの角が丸い例

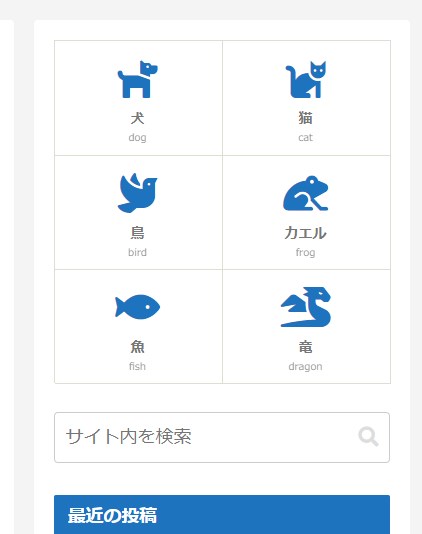
▼お気に入りの画像を使った例

ヘッダー下にボックスメニューを表示する手順
1. ボックスメニュー専用のメニューを作成
アイコンフォントを使う場合の例です。
グローバルメニューなど既に作成したメニューを利用することもできますが、ここでは専用のメニューを新たに作成します。
「ボックスメニュー」など分かりやすい名前がいいでしょう。
外観」>「メニュー」で作成します。
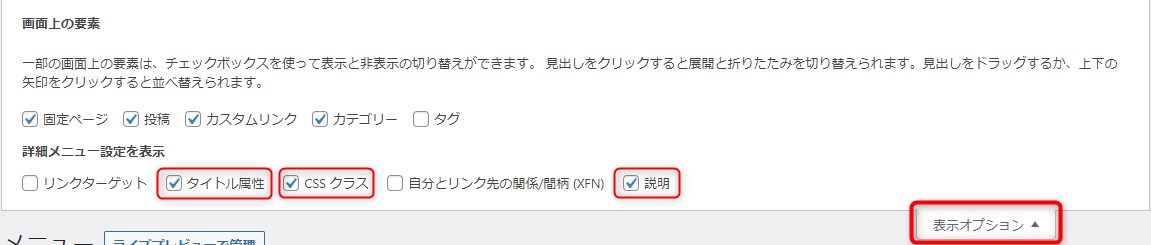
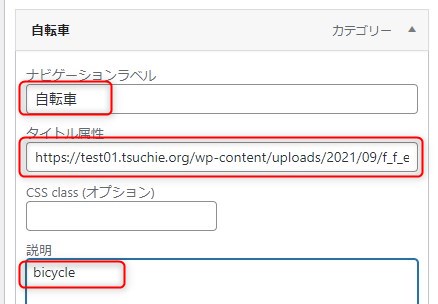
右上の「表示オプション」をクリックして、「タイトル属性」「CSSクラス」「説明」にチェックを入れておきます。(「タイトル属性」は画像を使ったメニューで使うので、必要ない方は入れなくてOKです。)

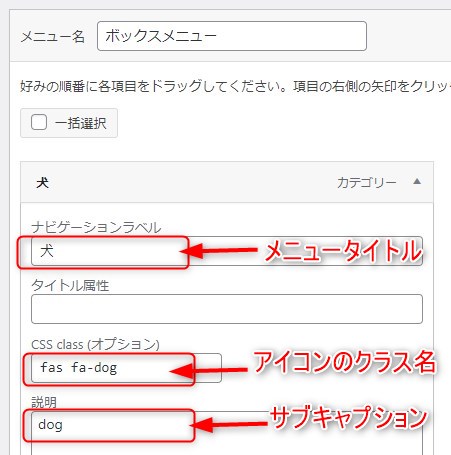
- ナビゲーションラベル
カテゴリー名などメニュータイトルを入力します。 - CSS class(オプション)
CSS classには、Font Awesomeで選んだアイコンのクラス名を入力します。 - 説明
カテゴリー名等の下に説明を入れる場合に入力します。
例:カテゴリー名(日本語)の英語など。

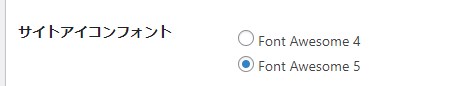
アイコンに使うFont Awesomeは「Cocoon設定」>「サイトアイコンフォント」で設定したバージョンを使います。

Font Awesome5の場合
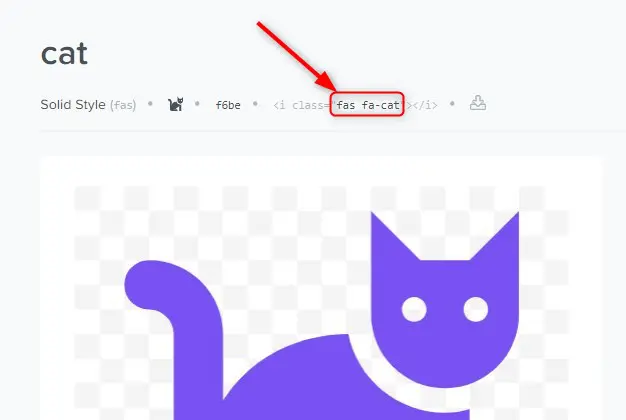
Font Awesome5 のサイトでアイコンを選びます。
この例では、コードの中の fas fa-catをメニューに記載してアイコンを表示します。

メニューができたら保存します。
ここでは6つのメニュー項目を設定しました。

ヘッダー下に設置する方法
「外観」>「ウィジェット」 で
「コンテンツ上部」に「[C]ボックスメニュー」を入れます。

「[C]ボックスメニュー」を開き、メニュー名を選択し、保存します。

ボックスメニューが横一列に表示されました。
Cocoonのボックスメニューは、ヘッダー下(コンテンツ上部)に表示した場合、基本6列になります。
(グローバルメニューは表示しない設定にしています。)

スマホでは横2列に並びます。

サイドバーに設置する場合
サイドバーに設定した場合はこのように2列に並びます。
「外観」>「ウィジェット」 で
「サイドバー」に「[C]ボックスメニュー」を入れ、表示するメニューを選びます。

ボックスメニューのカスタマイズ
アイコンとタイトル等の色やサイズを変える
アイコン、タイトルとサブキャプションの色やサイズを変更する方法です。
アイコンフォントは font-size で指定します。
デフォルトのサイズは以下です。これより大きな値で拡大されます。
・アイコンフォント 40px
・タイトル 14px
・サブキャプション 10px
以下のCSSで、色やサイズを指定して子テーマのスタイルシートに貼ってください。
/*アイコンフォント色・サイズ変更*/
.box-menu-icon {
color: #ff0000;
font-size: 50px;
}
/*タイトルのサイズ・色変更*/
.box-menu-label{
color: #ff0000;
font-size: 18px;
}
/*サブキャプションのサイズ・色変更*/
.box-menu-description {
color: #ff0000;
font-size: 12px;
}上記CSSでこのように表示されました。

ボックスの背景色を変える
ボックスの背景色を変えるには以下のCSSを子テーマのスタイルシートに貼ります。
/*ボックスの背景色を変更*/
.box-menu{
background: #fffacd;
}上記CSSでボックスの背景色が水色になりました。

ボックスの背景色と罫線を消す
ボックスの背景色と罫線を消すには以下のCSSを子テーマのスタイルシートに貼ります。
背景色は透明にします。
/*ボックスメニュー 背景色・罫線を消す*/
.box-menu {
box-shadow: none;
background: transparent;
}上記CSSでボックスの背景色と罫線が消えました。

ボックス数が少ない場合のカスタマイズ
ボックス全体に均等に並べる
ボックス数が少ない場合は以下のように左側に寄ってしまいます。

そこで、ボックスメニュー全体の長さをボックスの数で割って均等に配置します。
以下のCSSを子テーマのスタイルシートに貼ってください。
@media screen and (min-width: 480px){
.wwa .box-menu{
width: calc(100%/4);
}
}4つのアイコンが均等に並びました。

ボックスを任意の幅で
ボックスを任意の幅にする場合は以下のCSSを使います。
4つのボックスなので全体を均等に割る場合は25%。
それより小さい幅の場合は、その分、左右の余白が大きくなります。
/*ボックス任意の幅*/
@media screen and (min-width: 480px){
.wwa .box-menu {
width: 22%; /*任意の幅*/
}
.box-menu:first-child {
margin-left: auto;
}
}上記CSS追加で以下のように表示されました。

ボックスのサイズは変えずにセンタリングする
前の例だとボックスの横幅が長すぎる、ボックスが6つの場合と同じ横幅のままでセンタリングしたいという場合は、以下のCSSを使います。
/*ボックスメニュー センタリング*/
.box-menu:first-child{
margin-left: auto;
}
}このようにセンタリングされます。

ボックス間に余白を作る
ボックス間に余白をつくる場合は以下のCSSを使います。
ボックスと余白の幅を指定します。
ボックスの幅と余白の幅の合計が100%を超えると、1行に収まらないためレイアウトが崩れます。
合計(%)=ボックスの幅 (%) ×ボックス数+余白の幅 (%) ×(ボックス数ー1)
/*ボックスメニュー 余白つくる*/
@media screen and (min-width: 480px){
.wwa .box-menu{
width: 15%; /*ボックスの幅*/
margin-right: 6%; /*余白の幅*/
}
.box-menu:last-child{
margin-right: 0px;
}
}上記CSS追加で以下のように表示されました。

左右を角丸(4つのボックス)
ボックスが4つで左右が角丸のカスタマイズです。(PCののみの表示)
ボックスの罫線を、縦の区切り線のみにしています。
区切り線は上下を少し空けています。
以下のCSSを子テーマのスタイルシートに追加します。
/*****ボックスメニュー4列 左右角丸******/
/*ボックス間の縦罫線*/
@media screen and (min-width: 480px){
.box-menu {
box-shadow: none;
}
.box-menu:not(:first-child){
border-left: 1px solid #dcdcdc;
}
}
/*ボックス4列 左右角丸*/
@media screen and (min-width: 480px){
.box-menus {
padding-top:13px;
padding-bottom:13px;
background: #fff;
border-radius : 70px 70px; /*角丸*/
margin: 0 70px; /*左右余白・大きいほど少なくなる*/
}
.wwa .box-menu{
width: 20%; /*ボックスの幅*/
}
} 上記CSS追加で以下のように表示されました。

お気に入りの画像を使用する場合
手順はアイコンフォントの場合と同様ですが、「タイトル属性」に画像のURLを記載します。
- ナビゲーションラベル
カテゴリー名など - タイトル属性
CSS classには、Font Awesomeで選んだアイコンのコードを入力します - 説明
カテゴリー名等の下に説明を入れる場合に入力します。

画像は、FLAT ICON DESIGNさんの透過PNG画像(背景なし)を使用しています。
この例では画像は幅250px位にしています。
6つの画像を使ったメニューは以下のようになります。

横長の画像は高さに合わせて縮小され、全体が小さくなっています。
そこで、画像を拡大する以下のCSSを子テーマに追加します。
横幅の最大値を100pxにしています。
元々横幅がある画像はあまり変わりません。
/*アイコン画像サイズ拡大*/
.box-menu-icon img {
margin: 10px 0;
max-width: 100px;
}両端の画像も大きくなり、全体のバランスが整いました。

投稿・固定ページの本文中にボックスメニューを表示
ボックスメニューはショートコードを使って、様々な場所に表示できます。
投稿ページ、固定ページ の本文中にも表示でき、サイドバー有りのページでは、基本4列になります。
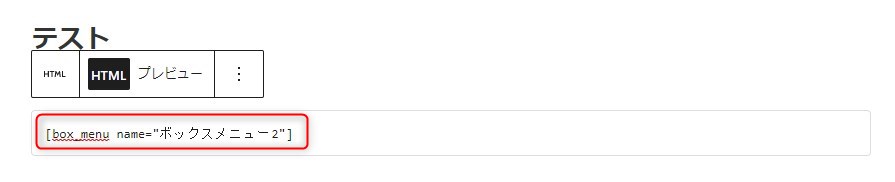
ショートコードの基本的な記載方法
[box_menu name="メニュー名"]
「カスタムHTMLブロック」にこのショートコードを記載します。

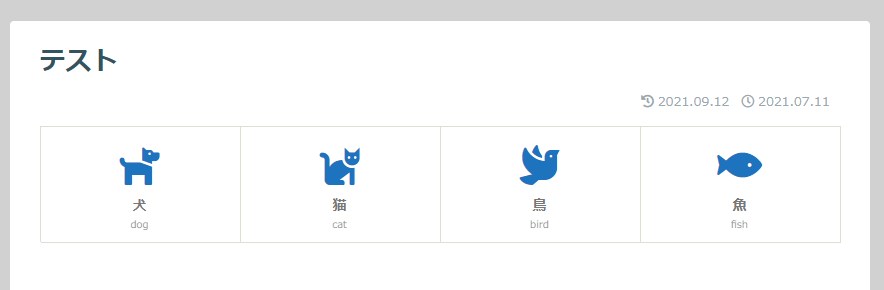
このように4列で表示されます。

ボックスメニューのカスタマイズ まとめ
ボックスメニューは基本的なスタイルであれば、簡単に設置できる便利な機能です。
今回は様々なパターンをご紹介したので、カスタマイズ例を組みあわせて、目を引くボックスメニューを作成してみてください。


