WordPressテーマ「Cocoon」で、リストブロックやボックス(囲み枠)を使って、目を引き、分かりやすい箇条書きを作る方法をご紹介します。
ブロックエディターを使って初心者でも簡単にできます。
文章だけだと単調になる記事をリストを使うことで、アクセントをつけ、要点を一目で分かるようにできます。
ここでは、リストブロック(ブロックエディター)の基本的な使い方と、ボックスとリストブロックの組み合わせを中心にご紹介します。
リストブロック(箇条書き)の基本的な使い方(WordPress標準)
リストブロック(箇条書き)の挿入方法
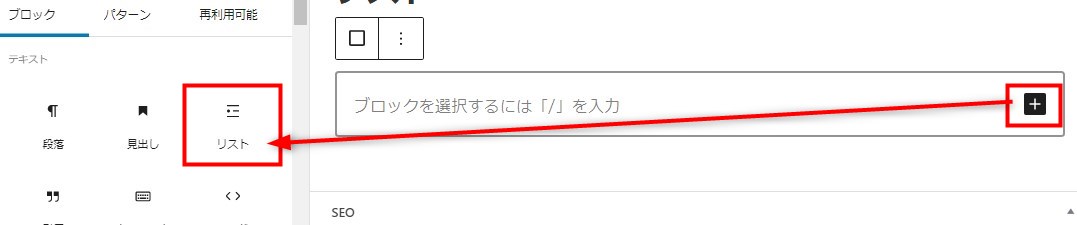
ブロックエディターのブロック追加ボタン「+」をクリックし、開いたウィンドウ下の「すべて表示」をクリック。

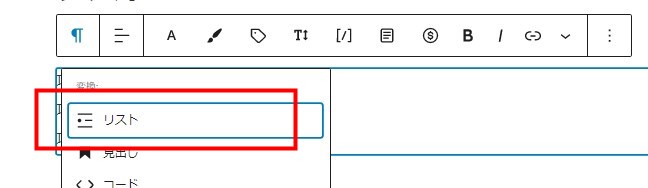
ブロックのリストから「リスト」を選択してクリック

以下のように点が表示されます。
点の後にテキストを書き、Enterキーを押すと、2つ目の点が表示されます。
Enterキーを押して、項目を増やしていきます。

以下のようなリストができます。

リストブロック(箇条書き)の基本操作
先頭が数字のリストにする
デフォルトでは先頭が点のリストになっていますが、ワンタッチで先頭が数字のリストにもできます。
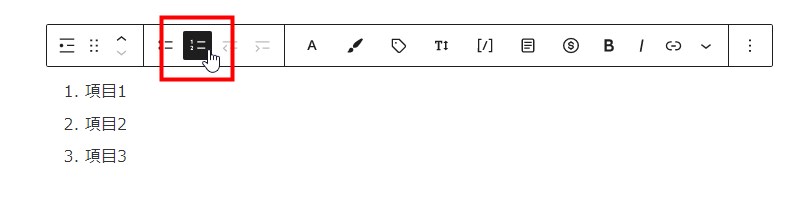
リストの項目を選択した状態で、上に表示されるツールバーの数字リストのアイコンをクリックすると、数字のリストになります。

各項目の下に説明文などを入れる
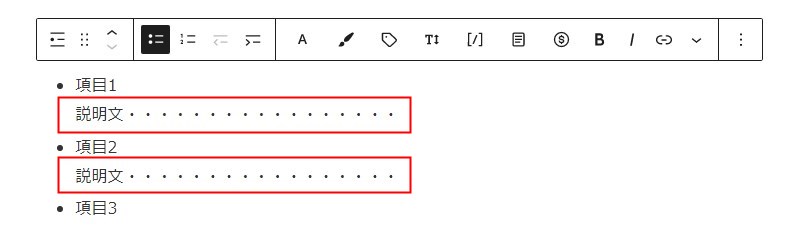
リストでEnterキーを押すと、リストの項目が増えていきますが、項目の下に説明文を入れたい場合は、Shiftキーを押しながらEnterキーを押すと、項目(先頭の点)が増えずに、改行できます。そこに説明文などを入れることができます。

背景色を付ける
リストブロックに背景色を付けることができます。
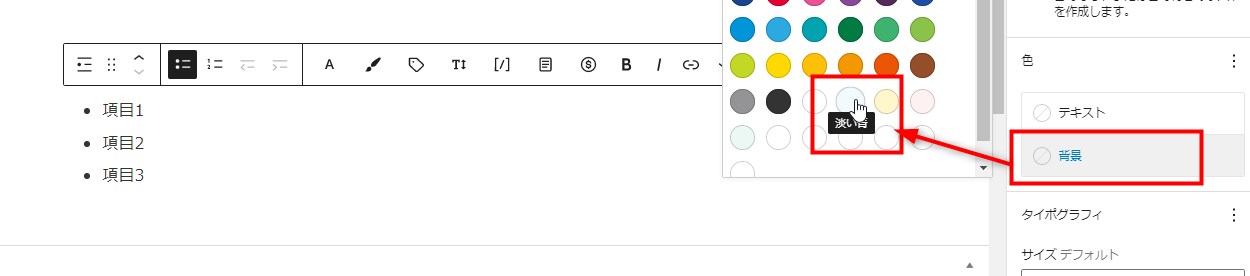
リストブロックを選択した状態で、右側の「色」>「背景」をクリックすると、色のパレットが表示されるので、色を選択します。

以下のように背景色が付きます。

テキストをコピペしてから箇条書きにする方法
テキストをコピペしてから箇条書きにする場合、まず、段落ブロックにテキストを入れて、その後にリストにすることもできます。
例えば、以下のようなテキストが段落ブロックに入っている場合

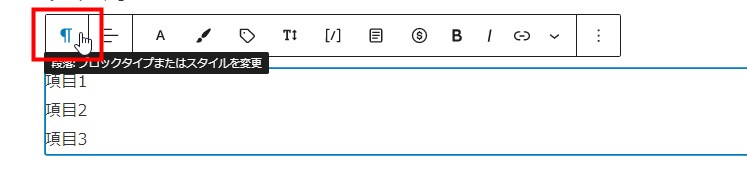
段落ブロックを選択した状態で、上部ツールバーの左端にあるアイコン「段落ブロックタイプまたはスタイルを変更」をクリックします。

「リスト」を選択してクリック。

以下のようにリストに変更されます。

ボックスにリストブロック(箇条書き)を入れる方法(Cocoon)
リストブロックに背景色を付けるだけで、目を引く箇条書きになりますが、ボックスの中に入れることで、さらに見やすい箇条書きを作ることができます。
白抜きボックスにリストを入れる
「白抜きボックス」と「リスト」の組み合わせは、シンプルで使いやすい箇条書きです。
まず、白抜きボックスを挿入します。
ブロックエディターのブロック追加ボタン「+」から「白抜きボックス」を追加します。

白抜きボックス内のブロック追加ボタン「+」をクリックし、「リスト」ブロックを追加します。

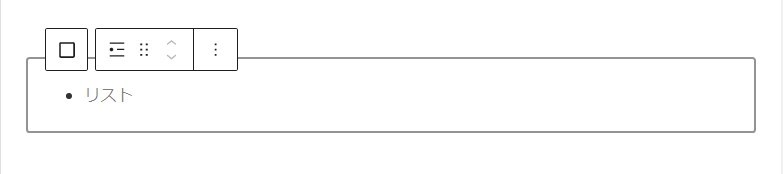
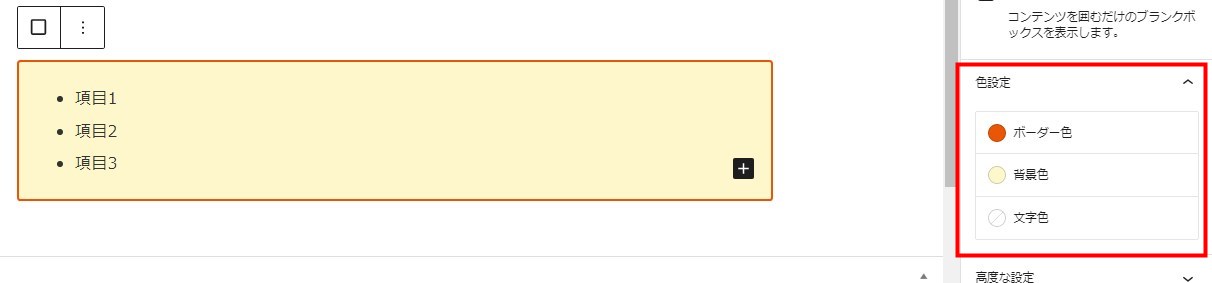
白抜きボックスの中にリストブロックが追加されました。

リストブロックのボーダー色、背景色、文字色は、リストブロックを選択した状態で、右の「色設定」で設定できます。

ボックスやリストの選択がうまくいかない時
ボックスの中にリストブロックが入った状態で、それぞれをうまく選択できない場合、ナビを使うと、簡単に選択できます。
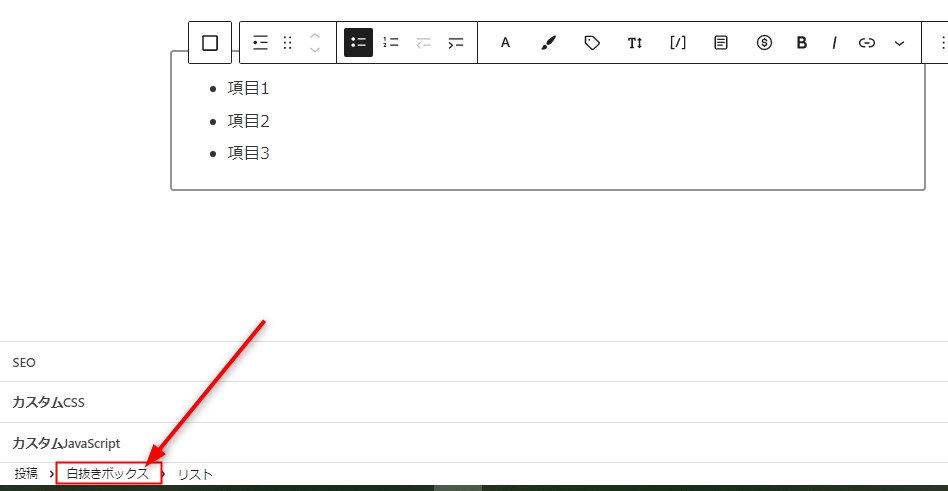
編集画面の下の方にある、ブロックの階層を表示するナビで、目的のブロックをクリックすると、選択できます。
以下の画像はリストブロックを選択した状態ですが、ナビの「白抜きボックス」をクリックすると、「白抜きボックス」を選択した状態に変わります。

見出し・タブ見出し・ラベルボックスにリストを入れる
「見出しボックス」「タブ見出し」「ラベルボックス」をリストブロックに入れて、キレイな箇条書きを作ることができます。
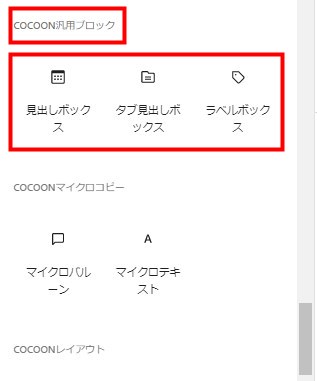
ブロック一覧の中の「Cocoon汎用ブロック」から選択、挿入します。

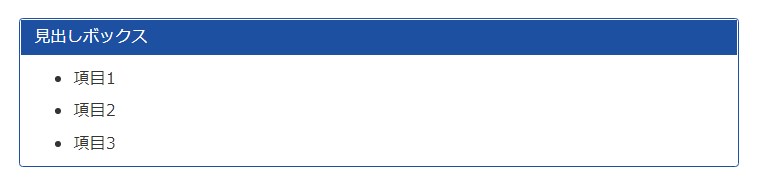
▼「見出しボックス」の中に「リストブロック」

▼「タブ見出しボックス」の中に「リストブロック」

▼「ラベルボックス」の中に「リストブロック」

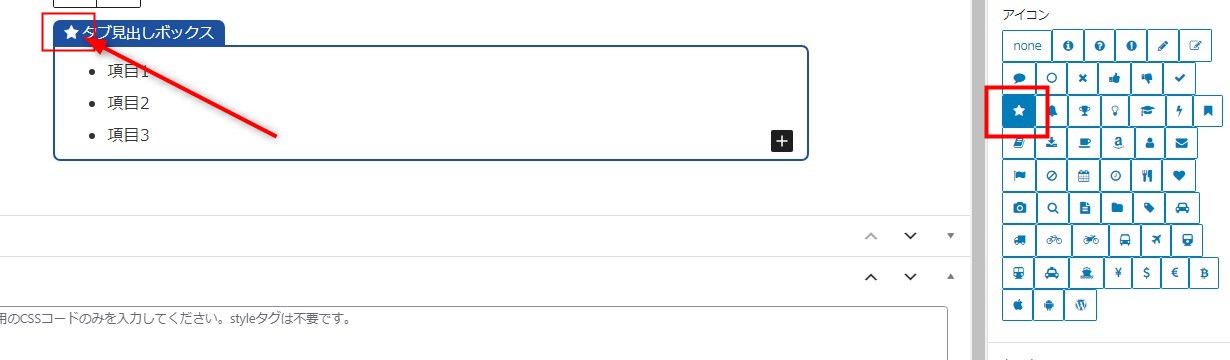
「タブ見出しボックス」「ラベルボックス」にアイコンを表示する方法
「タブ見出しボックス」と「ラベルボックス」は、見出し前にアイコンを表示できます。
右の「アイコン」で選択します。

アイコンリストを使う
Cocoonの「アイコンリスト」を使うと、先頭がアイコンのリストを作ることができます。
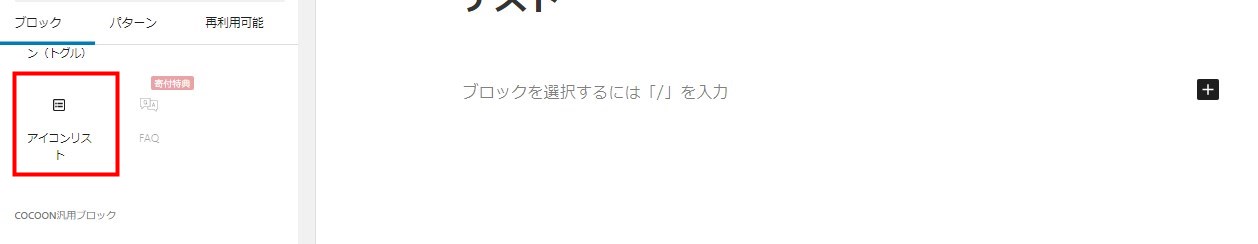
アイコンリストの挿入方法です。
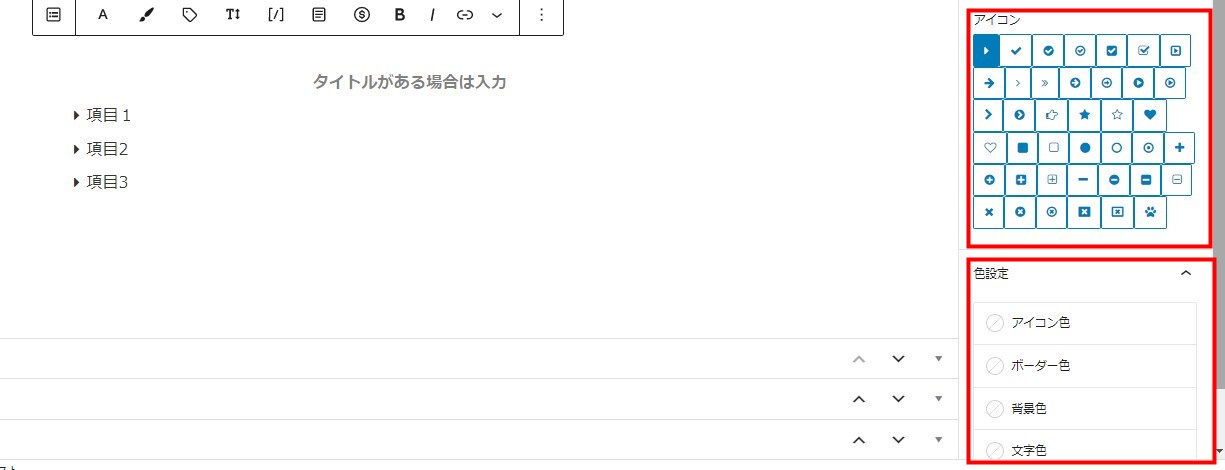
「アイコンリスト」ブロックを追加します。

アイコンの種類、アイコン色、ボーダー色、文字色の選択は、右側の設定を使います。

▼「アイコンリスト」による箇条書きの一例です。

ボックスの中に「アイコンリスト」を入れる
また、ボックスと組みあわせて、様々な箇条書きができます。
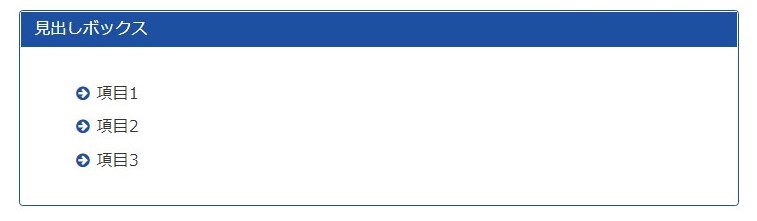
▼「見出しボックス」の中に「アイコンリスト」を入れた例です。

リストの点を消す方法
「リスト(箇条書き)は使いたいが、先頭の点や数字が必要ない」という場合の対応方法です。
リストブロックは、ツールバーで、先頭の表示を「点」と「数字」に切り替えられますが、「表示なし」はないので、CSSを使います。
例えば、以下のような場合に先頭の点を消します。

まず、子テーマのCSS(または「追加CSS」)に以下のコードを記載します。
/* リスト スタイルなし */
.list-style-none {
list-style: none;
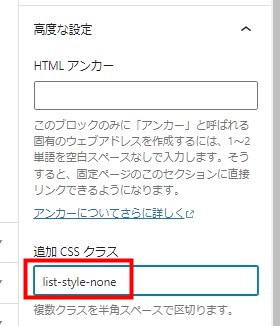
}次に、該当のリストブロックを選択し、右側の設定内「高度な設定」>「追加CSSクラス」にlist-style-none を記載します。

以下のように、先頭の点が消えました。

まとめ
以上、リスト(箇条書き)の作成方法をご紹介しました。
CSSを使わずに、キレイで見やすい箇条書きが簡単にできます。
また、Cocoonは、数種類のボックスと組みあわせることで、バリエーションに富んだ箇条書きを作成できます。
リストブロックを使いこなして、読みやすい記事を作成しましょう。


