WordPressテーマ「Cocoon」のサイトタイトルのフォントやサイズの変更方法をご紹介します。

デフォルトのサイトタイトルのフォントやサイズを変えたい



画像ではなくてもかっこいいサイトタイトルにしたい
このような要望にお応えします。
Googleフォントを使う方法も解説します。
サイトタイトルのフォントとサイズの変更方法
サンプル例をご紹介しますので、フォントやサイズなどお好みに合わせて変更してください。
WordPressテーマ「Cocoon」で、ぽんひろさん作のスキン「Season (Summer)」を使
デフォルトでは以下のように表示されました。
キーカラーが水色。ヘッダーの背景が水色で、文字は白になっています。


拡大するとこのような感じです。


フォントと文字サイズを変更(白い文字、黒の縁取り)
CSSにコードを追加してフォントと文字サイズを変更します。
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
フォントファミリーは太めの字体である「Avenir」(予備のフォントに「Helvetica Neue」を指定)
フォントサイズを36pxにし、更に太字にします。
フォントファミリーは、こちらのサイトを参考にしました。
総称ファミリ名分類のフォント名一覧
追加CSSは以下です。
/*サイトロゴのフォント変更-文字白*/
.logo-header a span{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:36px;
}

文字が力強くなり、ロゴっぽくなりました。さらに縁取りをします。
縁取りを加えたCSSは以下です。
テキストに影を付けるtext-shadow で縁取りをします。
/*サイトロゴのフォント変更-文字白*/
.logo-header a span{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:36px;
text-shadow:2px 2px 0 #333333, -2px -2px 0 #333333,
-2px 2px 0 #333333, 2px -2px 0 #333333,
0px 2px 0 #333333, 0 -2px 0 #333333,
-2px 0 0 #333333, 2px 0 0 #333333;
}このように表示されました。
テキストがはっきりとして見やすくなりました。


フォントと文字サイズを変更(黒系の文字、白い縁取り)
次に同じ字体で、黒系の文字に白い縁取りにします。
まず、 Cocoonの設定で文字を黒系に変更します。
場所は、Cocoon設定 > ヘッダー > ヘッダー色 > ロゴ文字色


以下のCSSを子テーマに追加します。
黒系の文字に白い縁取りを加えています。
/*サイトロゴのフォント変更-文字黒*/
.logo-header a span{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
font-size:36px;
text-shadow:2px 2px 0 #FFF, -2px -2px 0 #FFF,
-2px 2px 0 #FFF, 2px -2px 0 #FFF,
0px 2px 0 #FFF, 0 -2px 0 #FFF,
-2px 0 0 #FFF, 1px 0 0 #FFF;
}このように表示されます。


キャッチフレーズ(サブタイトル)のフォント等を変更
キャッチフレーズ(サブタイトル)のフォント等を変更するには、以下のCSSを子テーマに追加します。
タイトル同様、黒系の文字に白い縁取りを加えています。(文字サイズは変更していません)
文字が小さいので縁取りの幅は少なくしています。
/*キャッチフレーズのフォント変更-文字黒*/
.tagline{
font-family: 'Avenir','Helvetica Neue';
font-weight: bold;
text-shadow:1px 1px 0 #FFF, -1px -1px 0 #FFF,
-1px 1px 0 #FFF, 1px -1px 0 #FFF,
0px 1px 0 #FFF, 0 -1px 0 #FFF,
-1px 0 0 #FFF, 1px 0 0 #FFF;
}このように表示されました。
この例では、文字が小さいので、縁取りはない方がいいかもしれません。


Googleフォントに変更する方法
Googleフォントとは、Googleが提供するWebフォントのサービスです。
無料で利用でき、さまざまな言語のフォントにも対応しています 。
Webフォントはネットワーク上からフォントデータを読み込み、Webサイトに表示する仕組みを利用しています。
そのため、異なったOSやデバイスでも同じようにWebフォントを表示できます。
Googleフォントを使用すると、サイト表示のスピードに影響が出る場合もありますのでご注意ください。
CocoonでGoogleフォントを利用する手順
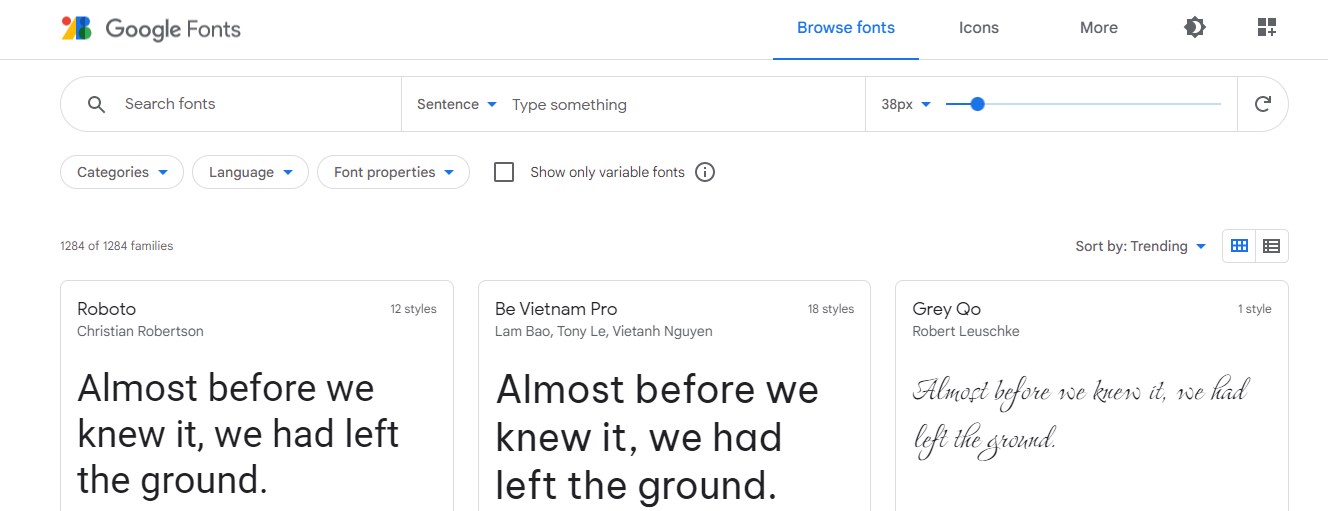
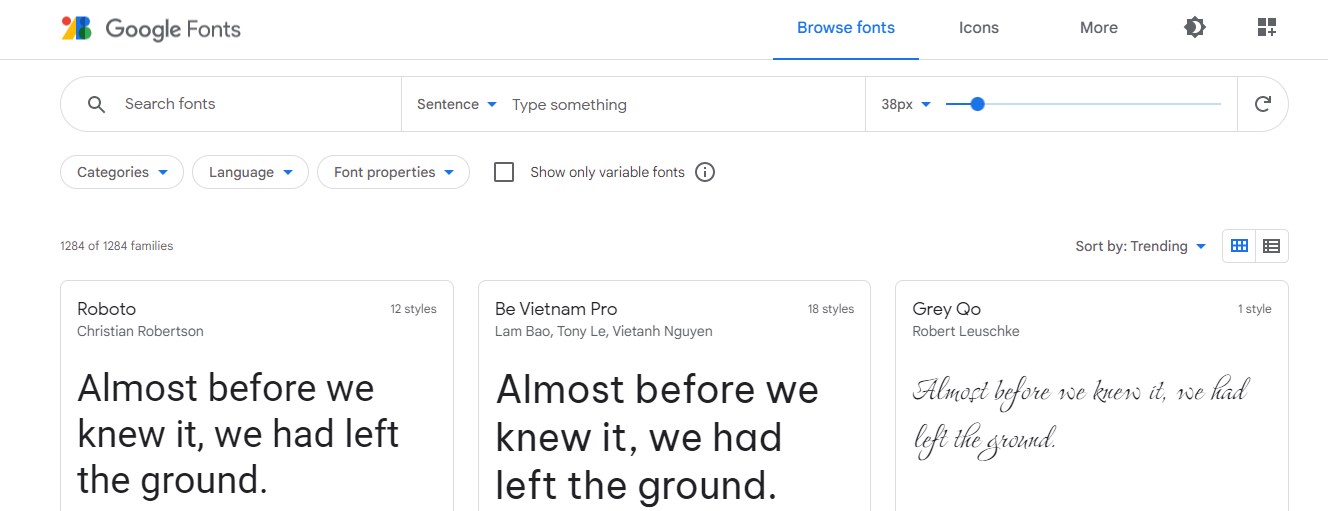
Googleフォントのページにアクセス
まず、Google Fonts のサイトにアクセスします。
お好きなフォントを探します。
フォントカテゴリー、言語(日本語も選択できる)で絞り込むことができます。
また、「Font properties」では、太さや斜体、平体など文字の特徴で絞り込むこともできます。


私はOswaldというフォントの太字(bold 700)を選びました。
フォントを決めたら、右側の「Select this style」をクリック。


Googleフォント読み込み用コードをコピペ
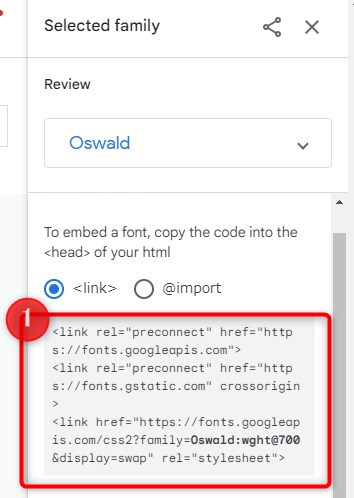
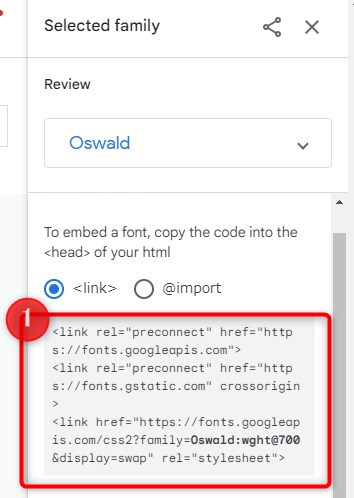
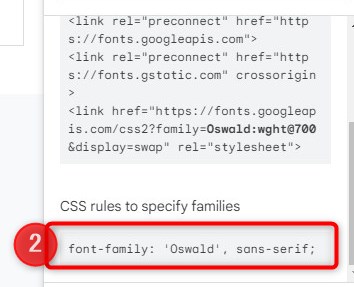
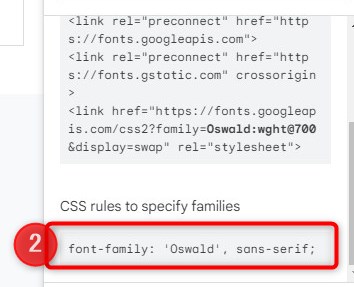
開いたところに表示される2種類のコードを使います。
2種類のコードは①Googleフォント読み込み用と②CSSコードです。
① Googleフォント読み込み用コードは <link>と書かれたところの下にあります。
これをコピーして、サイトの<head></head>内にコピペします。


②CSSコードは①の下の方にあります。
これをコピーして、サイトのスタイルシートに使います。


Cocoonの子テーマ(ヘッダー)にコードをコピペ
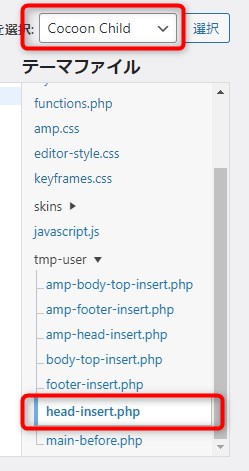
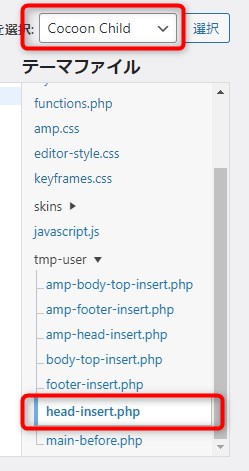
Cocoonのヘッダーの子テーマは、
外観 > テーマエディターを開き、
右側の「テーマファイル」で
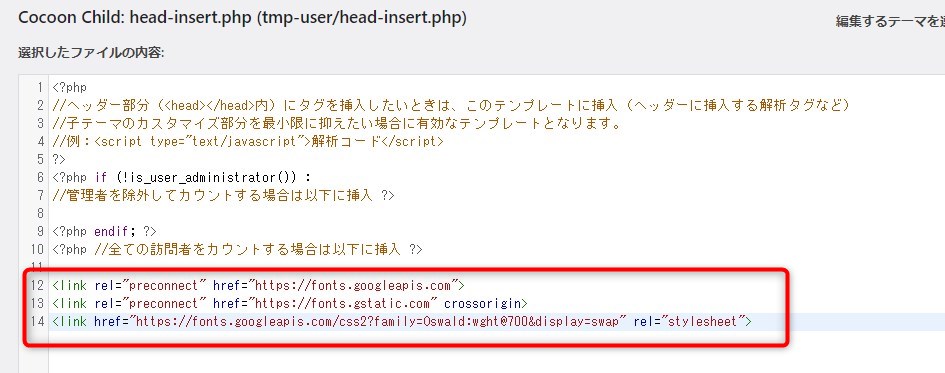
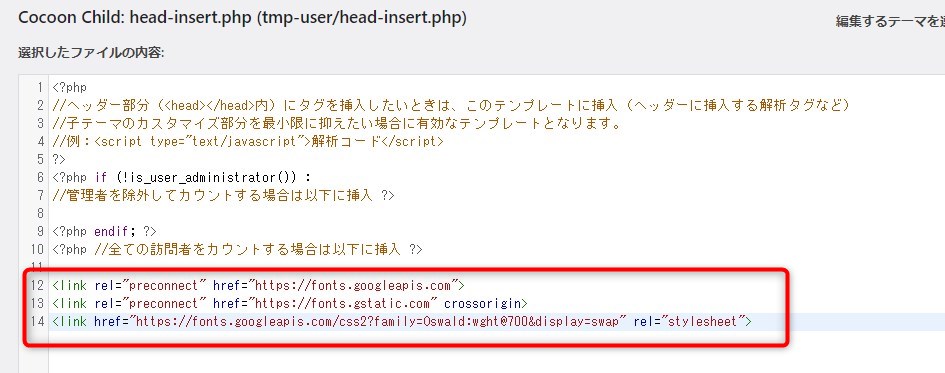
tmp-user > head-insert.php を選択択します。
上部の表示で「Coccon Child」となっていることを確認しましょう。
Cocoonはヘッダーの子テーマも用意されていて便利です。


以下のように コピーした① Googleフォント読み込み用コードを貼り付けます。


CSSコードをサイトのスタイルシートにコピペ
対象となるクラス名に②CSSコードを記載してスタイルシートに貼り付けます。
以下のCSSコードを貼り付けます。
フォントサイズは36pxに指定しています。
.logo-header a span{
font-family: 'Oswald', sans-serif;
font-size:36px;
}このように表示されました。


縁取りを加えた以下のCSSを適用します。
.logo-header a span{
font-family: 'Oswald', sans-serif;
font-size:36px;
text-shadow:2px 2px 0 #FFF, -2px -2px 0 #FFF,
-2px 2px 0 #FFF, 2px -2px 0 #FFF,
0px 2px 0 #FFF, 0 -2px 0 #FFF,
-2px 0 0 #FFF, 1px 0 0 #FFF;
}こんな感じになりました。


背景画像上でもこのような感じで使えます。


サイトタイトルのカスタマイズは以上です。
Googleフォントは種類が多いので、いろいろ試してみてください。
また、サイトタイトルは色々なパターンがあるので、色やサイズ等を変えてみてサイトに合うかたちを見付けていただけたらと思います。


