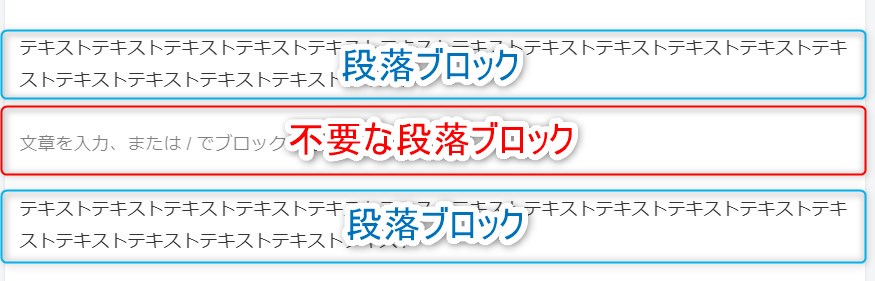
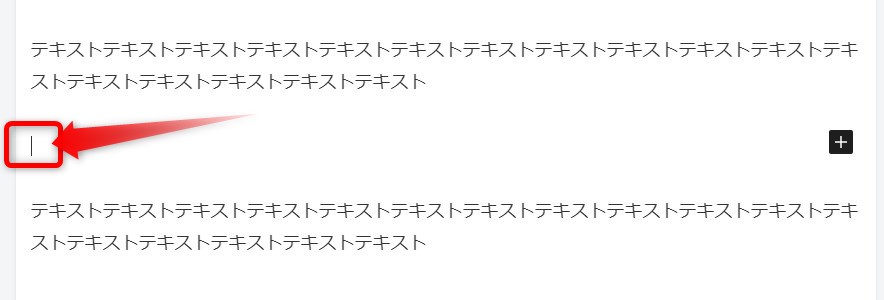
ブロックエディターで記事を作成していると、以下の画像のように、その途中で不要なブロック(空白の段落ブロック)ができてしまうことがあります。

これを消さないと、不要なタグが入ってしまいます。
不要なブロックはその都度、削除する必要がありますが、空のブロックはが意外と分かりにくいです。
ここでは、空白の段落ブロックを削除する方法をお伝えします。
ブロックエディターの使い方総まとめについてはこちらをご覧ください。
あわせて読みたい


【WordPress】ブロックエディター(Gutenberg)の使い方総まとめ
WordPress(ワードプレス)のブロックエディター(Gutenberg)の使い方についての記事の総まとめです。 ブロックエディターは、WordPress 5.0以降から実装されたエディ…
★12万以上の対象作品を聴き放題 ★無料体験後は月額1500円。いつでも退会可能 ★プロのナレーターが朗読 ★オフライン再生可能
目次
ブロックを削除する方法(基本)
まず、基本のおさらいです。
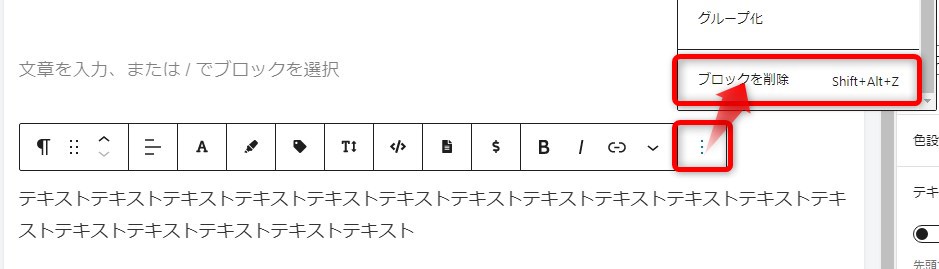
テキストや画像などが入ったブロックを削除するには、ブロックを選択すると、ツールバーが表示されます。
ツールバー右側の3点マーク(詳細設定)をクリックすると、メニューが表示され、「ブロックを削除する」をクリックすると、ブロックが削除されます。

しかし、空白の段落ブロックはこのツールバーが表示されません。
空白の段落ブロックを削除する方法
ツールバーが表示されない空白の段落ブロックを削除する方法です。
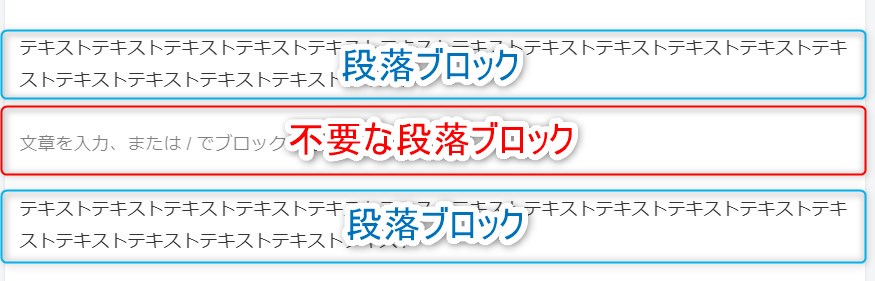
最初でも紹介した例で、真ん中の不要な段落ブロックを削除します。

①Deleteキーを使う方法
空白ブロックの「文章を入力、または / でブロックを選択」と表示されている部分にカーソルを置きます。

この状態でDeleteキーを押すだけです。簡単ですね。
削除すると以下のようになりました。

適当に文字を入れる方法
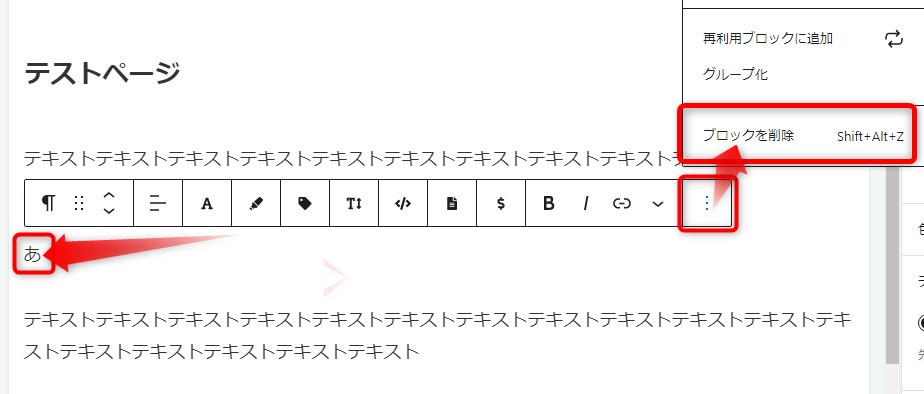
空白ブロックに適当に文字を入れます。
すると、ツールーバーが表示されるので、一般のブロックと同様に削除できます。

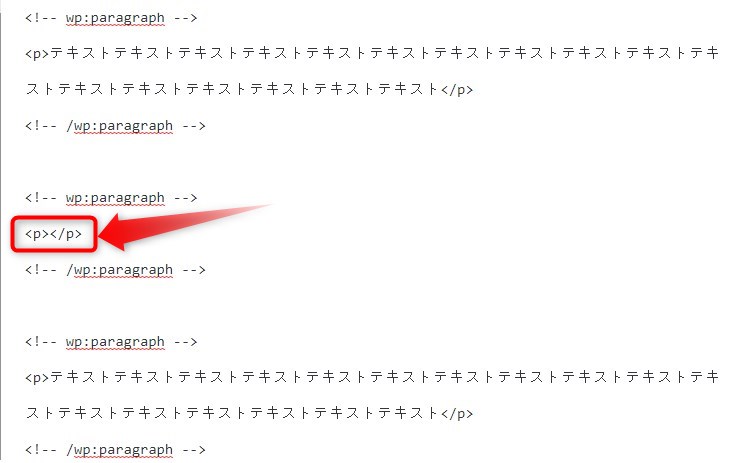
HTMLで空白の段落ブロックを見てみると
コードエディターで見てみると、空白の段落ブロックは、<p></p>となっています。
あってもなくても表示上は変わりませんが、放っておくと不要なタグが増えていくので、その都度削除しておきましょう。