画像最適化プラグイン「EWWW Image Optimizer」の設定方法をWebp化の設定を中心にご紹介します。
次世代フォーマットであるWebPは、JPEGやPNGよりファイルが軽くページの表示速度の短縮につながります。Googleの「PageSpeed Insights」でも推奨されています。
つまり、Webpを使ったほうがSEO的にも有利になるといえます。
WordPressの画像最適化プラグイン EWWW Image Optimizerには、WebP化が簡単にできる機能があるので、使わない手はないと思います。
- 新たにアップロードした画像をWebp化
- インストール前にアップロードし、サイトで使用している画像もWebP化できます。
EWWW Image Optimizerとは

「EWWW Image Optimizer」とは、Wordpressの画像最適化の定番プラグインです。
WordPressサイトに画像をアップロードする時に、画像をあまり劣化させることなく圧縮し、ファイルサイズを自動的に小さくしてくれます。
それによってページ読み込み速度が早くなり、SEO的にプラスの効果が期待できます。
フォーマットは 次世代フォーマットWebpに対応しています。
また、新しい画像をアップロードするときにサイズを圧縮するだけでなく、すでにアップしている画像も一括で圧縮する機能も備えています。
次世代フォーマットWebPとは
EWWW Image Optimizer は設定しておくと、JPEGやPNGの画像からWebP画像を自動で生成してくれます。
Web(ウェッピー)とは、Googleが新たに開発している画像フォーマットのことです。
ファイルの拡張子は「.webp」
JPEGやPNGよりファイルが軽くページの表示速度の短縮に期待できます。
デメリットは、Internet Explorer、Safari(Ver 13まで)が非対応であることです。
ただ、EWWW Image Optimizerを使っていると、WebPが表示できないブラウザの場合、JPEGやPNGなどのオリジナルのファイルを表示してくれるので問題はありません。
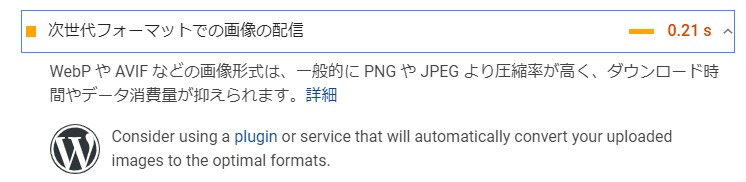
Googleの「PageSpeed Insights」では、ページの読み込み時間短縮のための項目の一つとして、以下のように記載しています。

WebPはPNGやJPEGより圧縮率が高く、ダウンロード時間やデーター消費量が抑えられる。
つまり、軽いと言っています。
EWWW Image Optimizerの設定方法
EWWW Image Optimizerのインストール
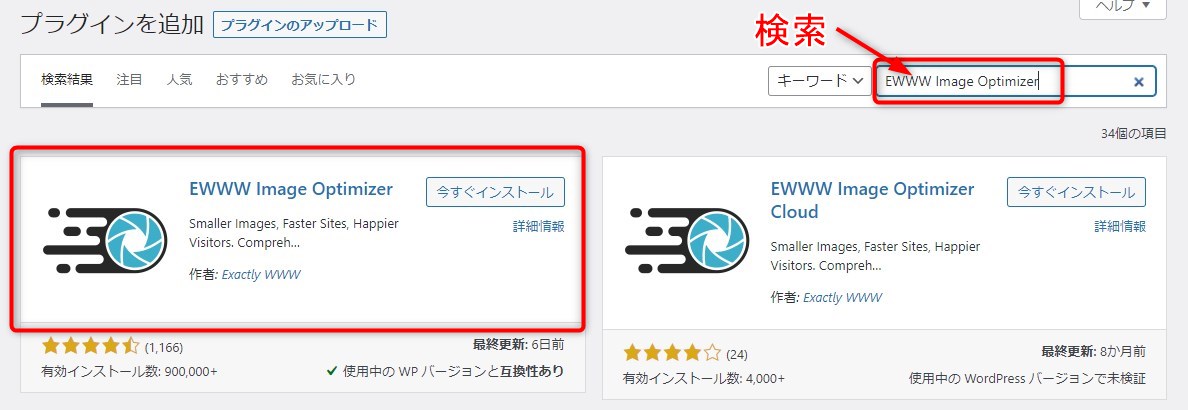
まず、管理画面>プラグイン>新規追加 にて「EWWW Image Optimizer」で検索します。
「EWWW Image Optimizer」 と似た「EWWW Image Optimizer Cloud」というプラグインもあるので間違いないように。

EWWW Image Optimizerの初期設定
フロー式の初期設定
インストールが完了したら、
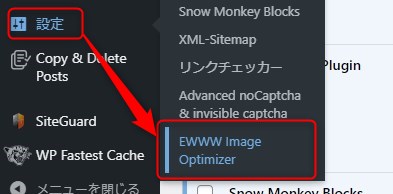
管理画面>設定> EWWW Image Optimizer をクリックします。

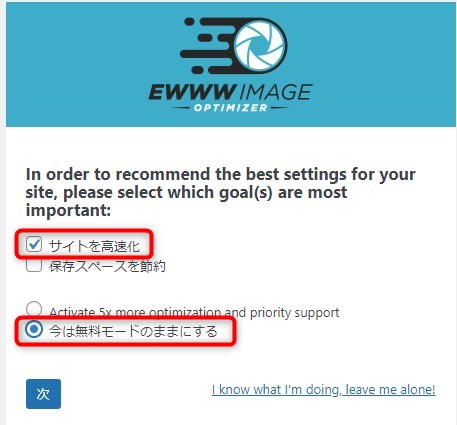
すると、このような画面が表示されます。
2箇所にチェックし、次へ
サイトを高速化
今は無料モードのままにする

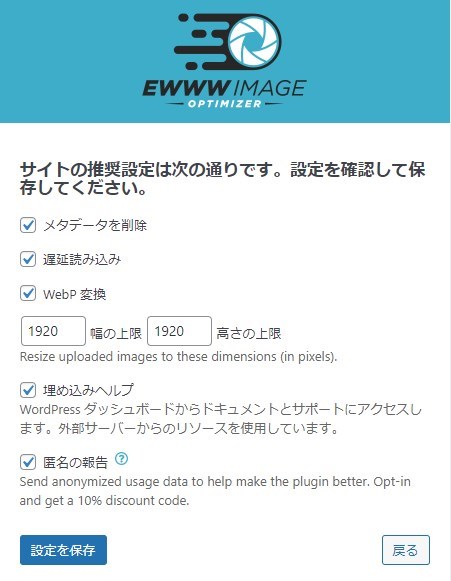
「サイトの推奨設定は次の通り」の画面
デフォルトのままでOK ⇒ 設定を保存
※「遅延読み込み」については、後ほど解説します。

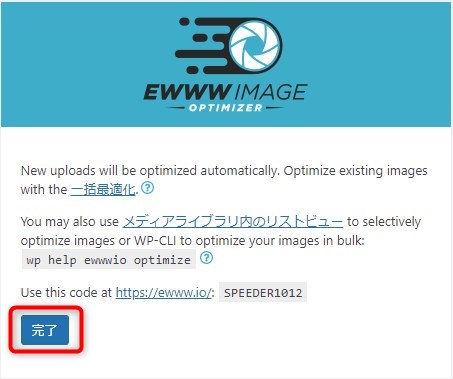
いろいろ英語で書いていますが、
ここで 完了 をクリック
フロー形式の初期設定はこれで完了。

初期設定(基本)
再度、管理画面>設定> EWWW Image Optimizer をクリックします。
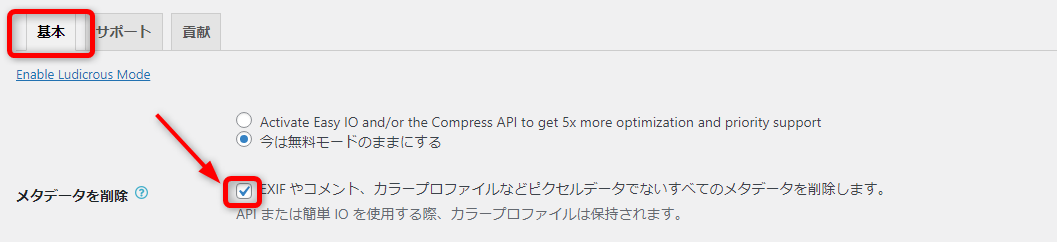
上部のタブ「基本」では、先のフロー形式の設定にて、デフォルトでチェックが入っていた3つの項目(メタデータ、遅延読み込み、WebP変換)にチェックが入っており、特に変更の必要はありません。



遅延読み込み機能について
WordPress5.5から遅延読み込み機能が標準になりました。
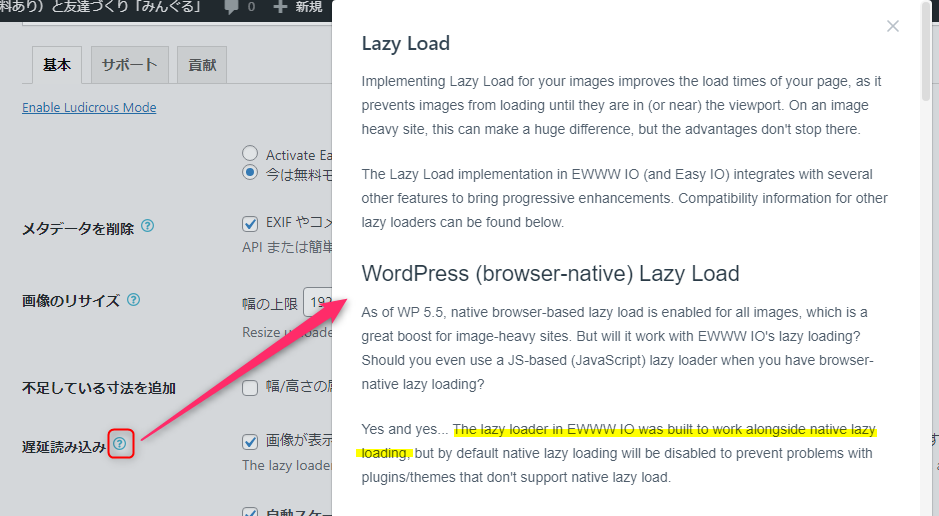
チェックを入れると機能が重複しそうに思えますが、「遅延読み込み」の「?」マークをクリックすると、 WordPressの遅延読み込み機能(ネイティブLazy Load)についての記載がありました。
専門的な内容で正確には読み取れませんでしたが、EWWW Image Optimizerの 遅延読み込み機能 は、WordPressのネイティブ遅延読み込みと一緒に機能するように構築されている旨の事が記載されており、チェックを入れても問題なく動作します。
テーマで遅延読み込みを設定している場合は、チェックの必要はありません。

その他の初期設定
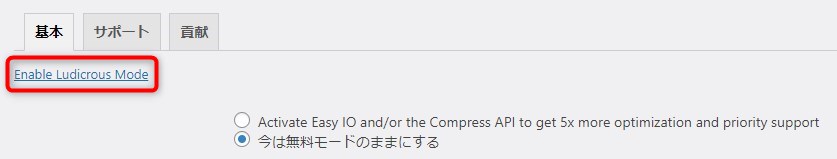
基本以外に1カ所設定が必要です。
管理画面左上の「Enable Ludicrous Mode」をクリック

すると、上部のタブが増えます。
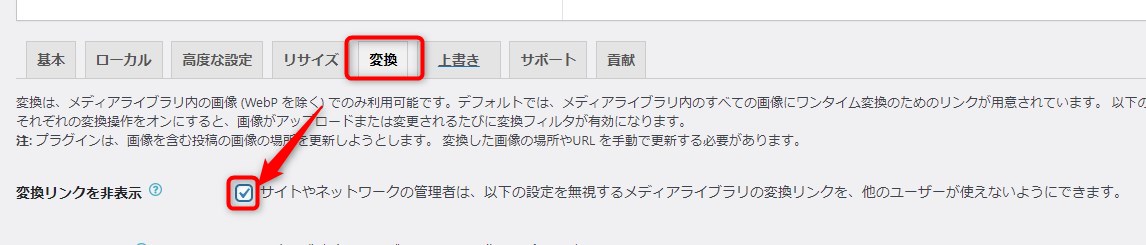
タブの「変換」をクリックし、「変換リンクを非表示」にチェックを入れます。
チェックを入れないと、画像の拡張子が勝手に変更されて、画像の質が勝手に下がる可能性がああります。
チェックを入れたら「変更を保存」をクリックして設定完了です。

画像のWebP化の設定方法
次に、 画像のWebP化の設定方法です。
WebP化のためのコードをコピー
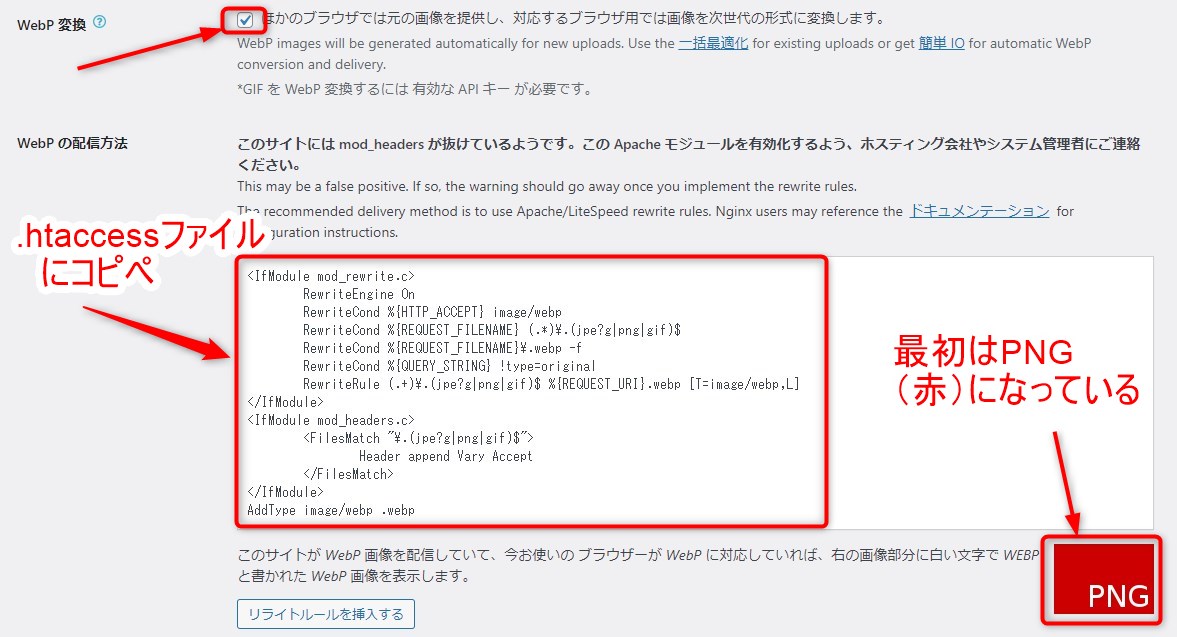
上部のタブで「基本」をクリック。
下のほうで「WebP変換」にチェックが入っていると、その下にコードが表示されます。
そのコードをコピーします。
この時点で左下に「PNG」(赤)の表示があります。
コードは、簡単にいうと、閲覧者のブラウザがWebPに対応していてWebPの画像があればWebPを配信、そうでなければpngやjpg等の従来の画像を配信するという内容です。

サーバーで .htaccessファイルにコードを貼り付け
次に、コピーしたコードを .htaccessファイル に貼り付けます。
サーバーの管理画面で操作するか、FTPソフトで .htaccessファイルを変更します。
ここでは、エックスサーバーの管理画面で操作する例をご紹介します。
サーバー側のの設定
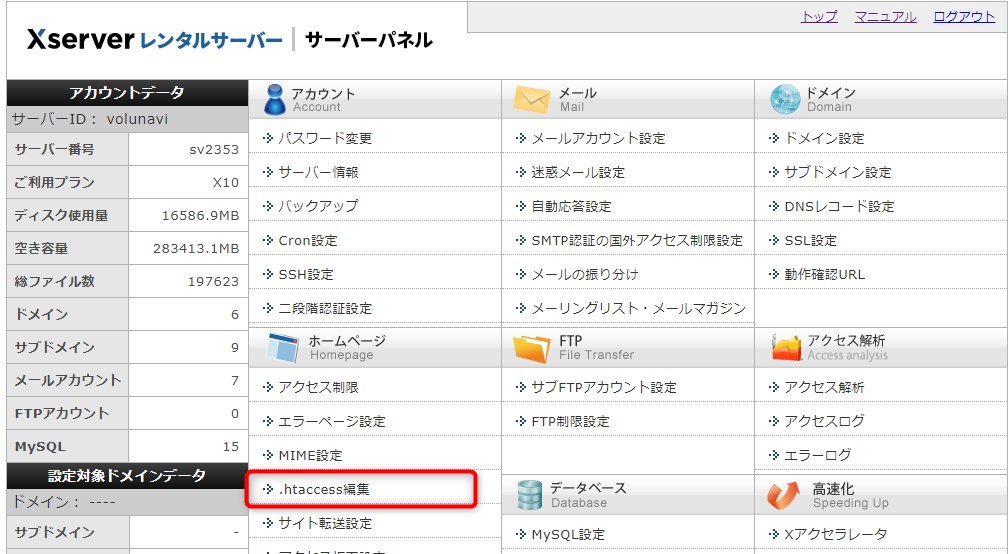
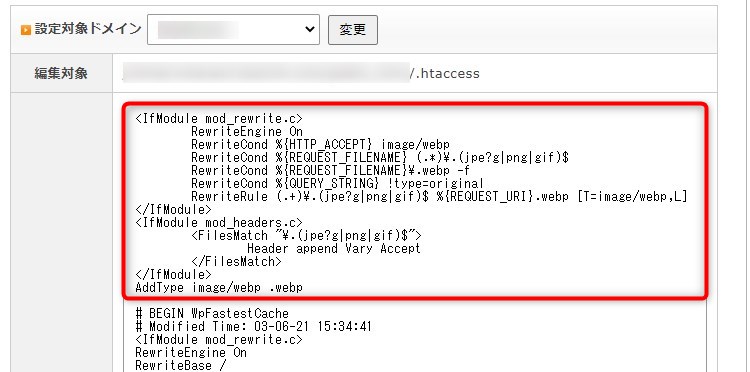
まず、管理画面の「 .htaccess 編集」をクリック

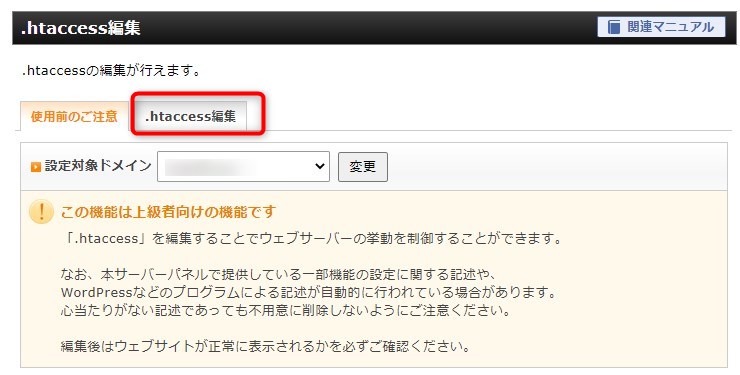
上部タブの「 .htaccess 編集」をクリックし、対象ドメインを選択します。

編集画面で、コピーしたコード貼り付けます。
私は一番上に貼り付けました。

注意点として、コードの真ん中の当たりに以下のような記述があります。

この記述より下に書くと、上書きされてしまうことがあるという内容ですので、このコメントよりは上に貼り付けるようにしましょう。
コードを貼り付けたら確認画面に進み、「実行する」をクリック。
WordPress側の設定
WordPressの管理画面に戻ります。
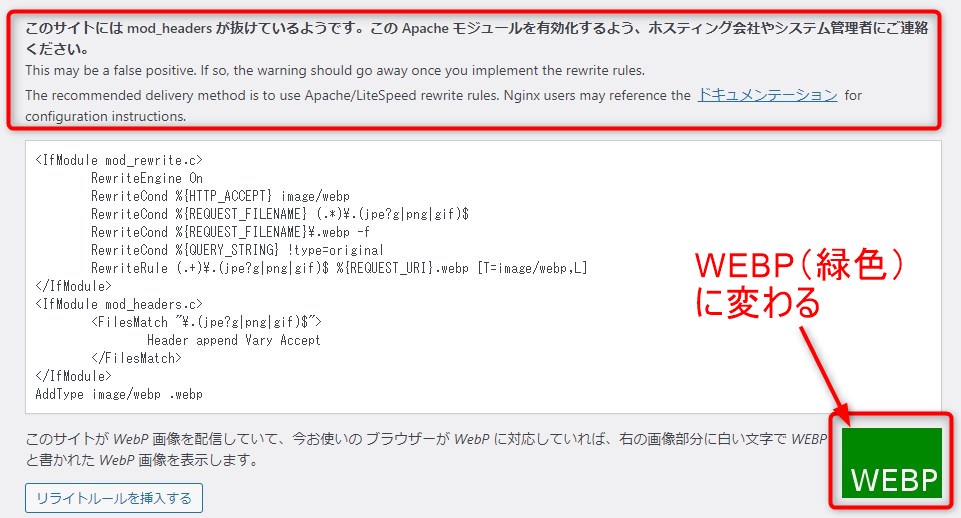
ページを更新すると、右下が「WEBP」(緑色〉に変わります。

このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。
上記のメッセージが表示されますが、そのままで問題ないようです。
エックスサーバーの場合に表示されるようで、「Xアクセラレータ」をoffにすると消えますが、私は 「Xアクセラレータ」 をONにしているので、そのまにしています。
アップロードした画像を確認
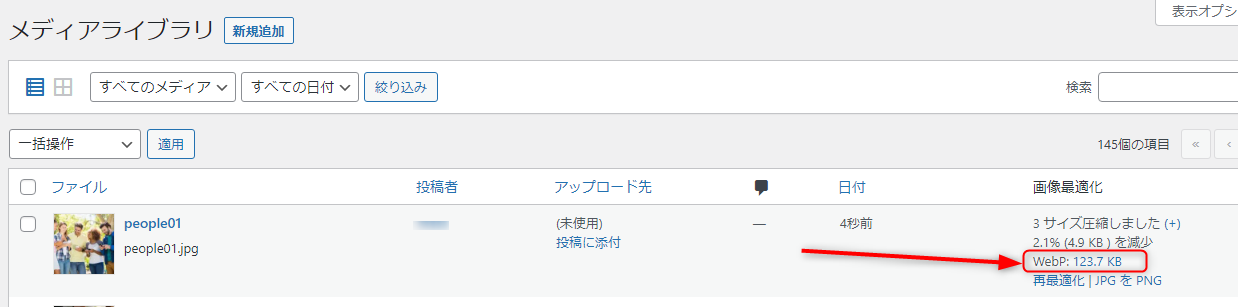
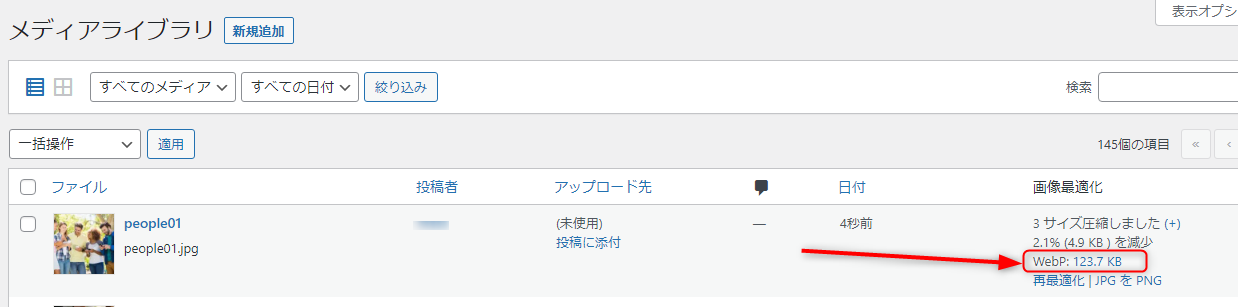
メディアライブラリを開いてアップロードした画像を確認すると、「画像最適化」の項目のところに、WebPの表示があります。

過去の画像を一括最適化でWebPにする
EWWW Image Optimizerをインストールする前、または、インストールはしていたがWebP化の設定をしていなかった場合にアップロードしていた画像はWebP化されていません。
アップロード済の画像を一括してWebP化する方法です。
管理画面>メディア>一括最適化 をクリック

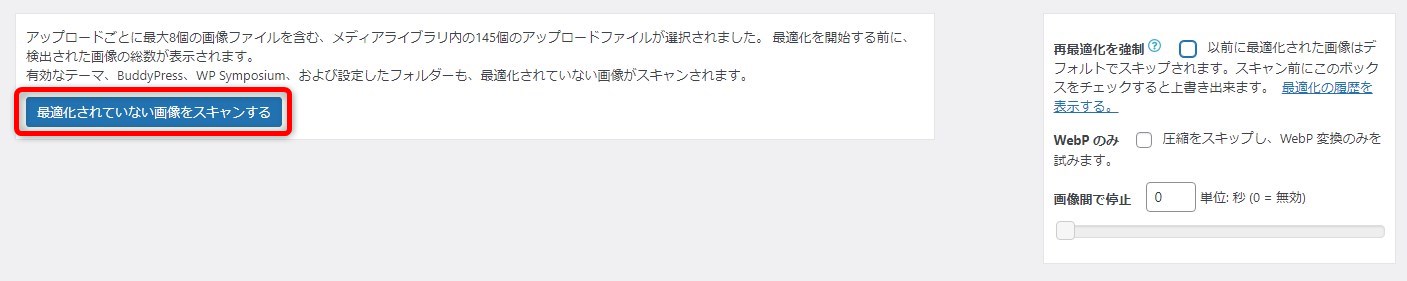
画像圧縮系のプラグインを入れるのが初めてで、画像最適化をしたことがない場合は、そのまま「最適化されていない画像をスキャンする」をクリック。

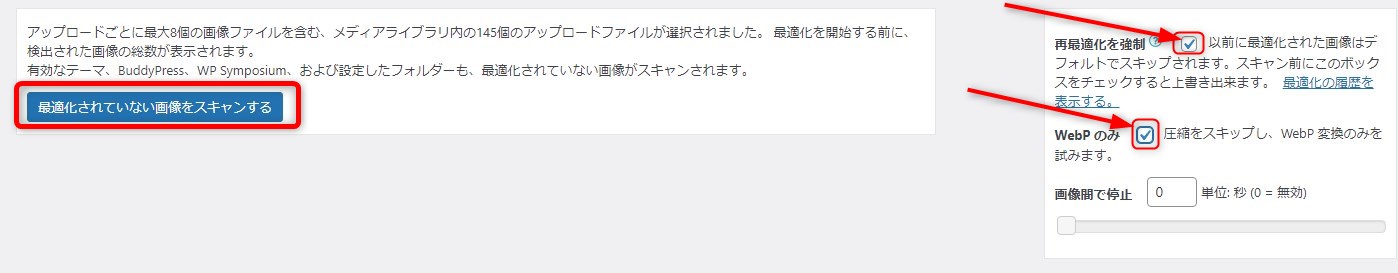
WebP化設定以前に、EWWW Image Optimizerで画像を圧縮していた場合は、「再最適化を強制」と「WebPのみ」に チェックを入れて「最適化されていない画像をスキャンする」をクリック。

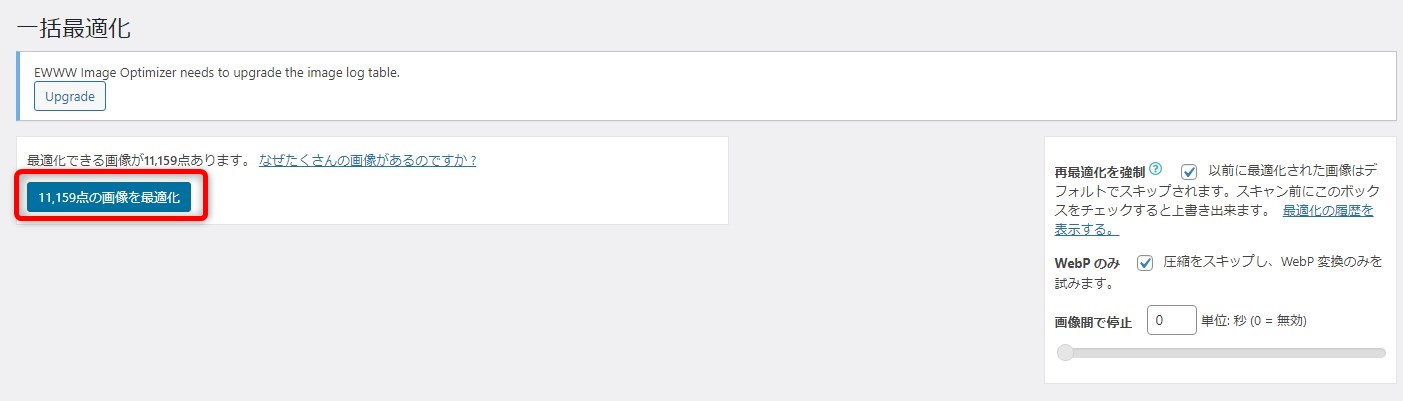
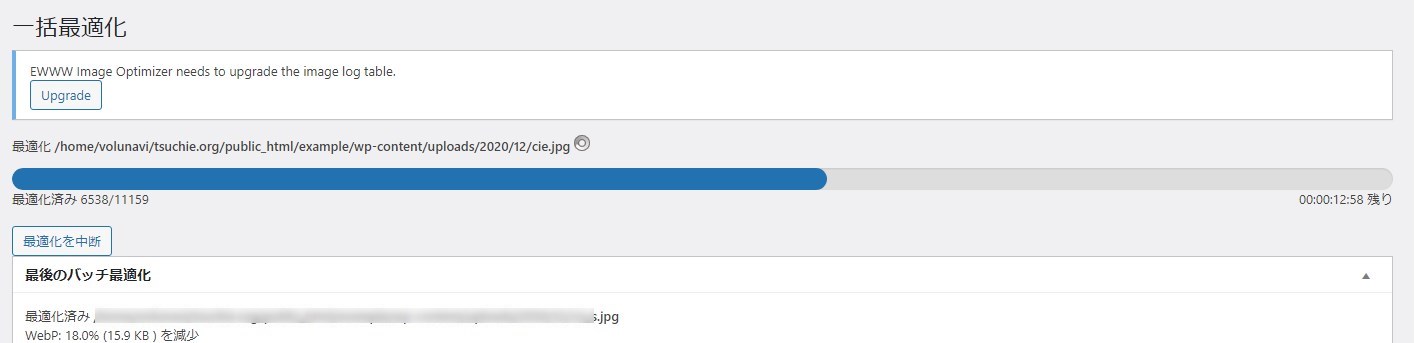
スキャンが終わったら、「**点の画像を最適化」をクリックします。

最適化がはじまります。

最適化(WebP化)した画像を確認
新しくアップロードした画像同様、メディアライブラリで画像を確認すると、「画像最適化」の項目のところに、WebPの表示があります。

WWW Image Optimizerで 画像をWebP化 まとめ
WWW Image Optimizer をかなり前から使っていたのですが、実は少し前までWebP化できることに気づいていませんでした。
実際に WebP化すると、 PageSpeed Insightsの特点がアップしました。
特に画像をたくさん使っているブログでは、サイト速度の改善に効果が期待できるので、 WWW Image Optimizer の導入を検討しましょう。
WordPressプラグインについてのこちらの記事もご覧ください。