生活上の物や動物、SNS、ブランド、記号など、多種多様なアイコンを簡単に表示できる「Font Awesome」の使い方をご紹介します。
Font Awesomeの様々な使い方をはじめ、新旧のバージョンについてもお伝えします。
Font Awesome とは

ウェブサイトでWebアイコンフォントを表示できるサービスで、世界中で大勢の人が利用しています。
クラス名を指定するだけでサイト上にアイコンフォントを表示でき、たいへん便利です。
サイトの読み込み速度が遅くなるというデメリットが挙げられていますが、アイコンフォントの定番となっています。
バージョンアップを重ねており、最新版は2021年リリースのFont Awesome6です。
アイコンフォントの使用例
それぞれのアイコンで、いろいろなサイズ、色にできます。
Font Awesome Ver5とVer6の違い
Font Awesome6は、Awesome5からアイコン数が大幅に増えました。
有料版がありますが、無料でも主要なアイコンを利用できるので十分だと思います。
| Font Awesome6 | 無料 | アイコン数 2,016 |
| 有料(年間99ドル) | アイコン数 19,287 | |
| Font Awesome5 | 無料 | アイコン数 1,609 |
| 有料(年間99ドル) | アイコン数 7,865 |
Font Awesome6 アイコンリスト

Font Awesome5 アイコンリスト

Ver5からVer6へ切り替える時の注意点
Ver5からVer6に切り替えると、各iconのclass属性が変わるため、表示されなくなるものが出る可能性があります。
ただ、Ver5との下位互換性がかなりあるようで、修正しなくても使えるものは多いようです。
私も実際に切り替えた時、そのまま表示されました。一般的なアイコンが多かったこともあるかもしれません。
「ただ屋ぁのブログ」さんでその点について解説しています。
Font Awesome 6 への移行と変更点。下位互換でそのまま使える。
font-weightの指定
CSSでアイコンを表示する場合、スタイルとfont-weightの関係は以下の通りです。
FREE版で指定できるのは、400か900だけです。
うち、400はBrandsとRegularがあります。
FREE版では、Brandsは利用できますが、Regularは一部の利用に限られます。
| スタイル | font-weight | 利用できるプラン |
| Solid | 900 | Free |
| Brands | 400 | Free |
| Regular | 400 | Free/Pro |
| Light | 300 | Pro |
| Thin | 100 | Pro |
テーマによって対応状況が違う
多くのテーマでは、デフォルトでFont Awesomeを読み込み、アイコンリスト等の装飾に使われています。
当サイトのSWELLは、テーマの設定で、Font Awesome6と5を切り替えられるようになっています。
CocoonはFont Awesome6に対応していませんが、テーマの設定でVer5と4を切り替えられるようになっています。
テーマによってデフォルトで対応しているバージョンが違うので、Font Awesomeを利用する際には確認しましょう。
※Font Awesomeを読み込むためのコードを追加すれば、対応以外のバージョンも利用できます。
Font Awesomeを使うための準備
Font Awesomeを使うためには以下の2通りの方法があります。
※デフォルトでFont Awesome読み込むテーマの場合、この手順は必要ありません。
- CDN(Content Delivery Network)を使う
- テーマの設定(テーマにFont Awesomeの設定がある場合)
- サーバーにアイコンデータをアップロード
Webコンテンツをインターネット経由で配信するために最適化されたネットワークのことです。
自分のサーバー上にファイルを設置せずに、複数のサーバーに置かれているファイルの中から読み込んでデータ(この場合はアイコンフォント)を利用できます。
CDNを使う方法がおすすめです。
導入が簡単なことと、バージョンアップのたびにダウンロードする必要がないことです。
ここでは、CDNを使う方法をご紹介します。
CDNを使うための手順
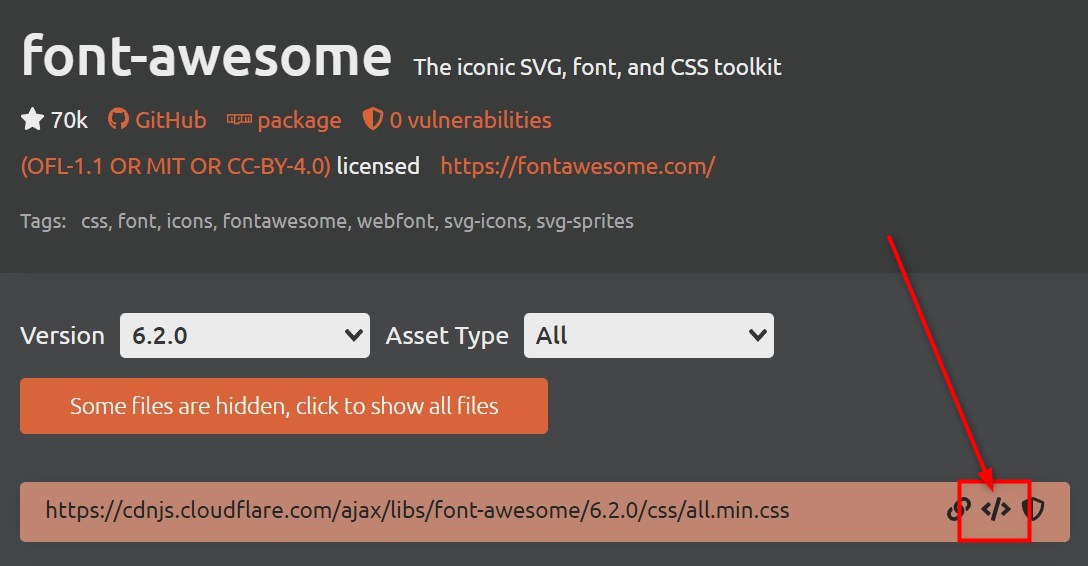
Font Awesomeのアイコンを使うことができる CDNを配信してるサイトcdnjsからコードを入手して、サイトに貼り付けます。

cdnjsのサイト内のFont Awesome にアクセスすると上
一番上の/all.min.cssの右側⇒ </>マークのCopy Link Tagをクリック
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />上記のようなコードをサイトの <head> </head>内に貼り付けて準備完了です。
※CDNを使うには、Font AwesomeのKit Codeを使う方法もありますが、ここでは省略します。
SWELLの場合
SWELLの場合、CDNコードを張り付ける必要はありません。
管理画面に設定があり、Ver.6かVer.5の選択もできます。
SWELL設定> Font Awesome(タブ)をクリック
「CSSで読み込む」にチェックを入れて保存で完了。

Font Awesomeの使い方
Font Awesome5を使う場合でご紹介します。
旧バージョンの場合もほぼ同様にできます。
①必要なアイコンを探す
Font Awesome6の場合の手順です。(旧バージョンも同様です。)
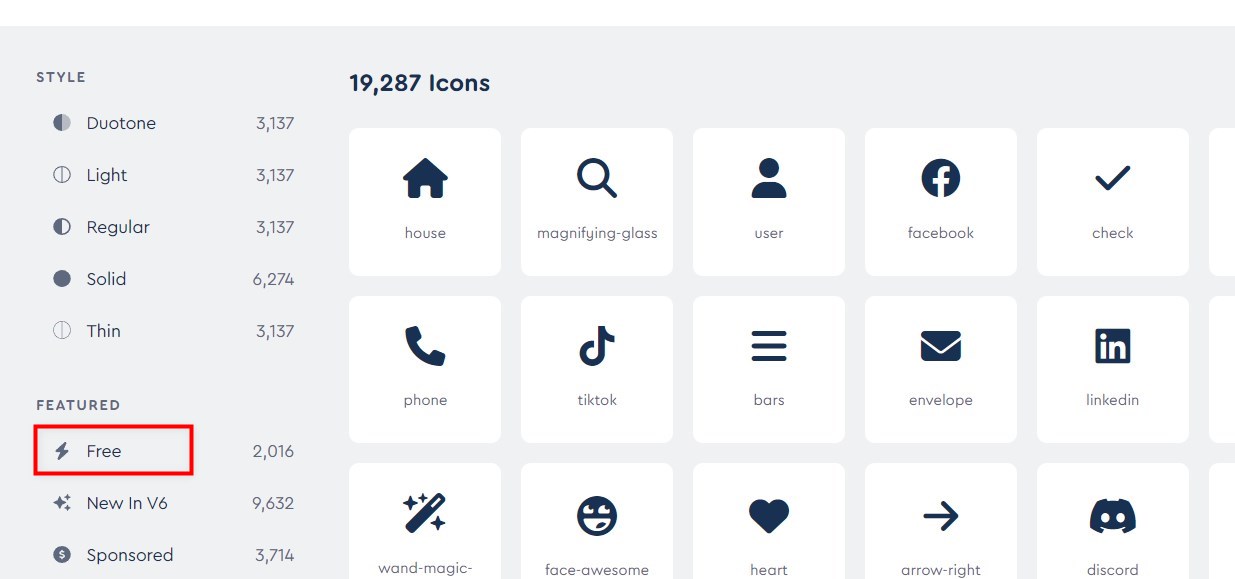
まず、Font Awesome6のアイコン一覧から目的に合ったアイコンを探します。
左側で種類を選べます。無料で探す場合は、Freeを選択します。

②アイコンフォントのコードをコピー
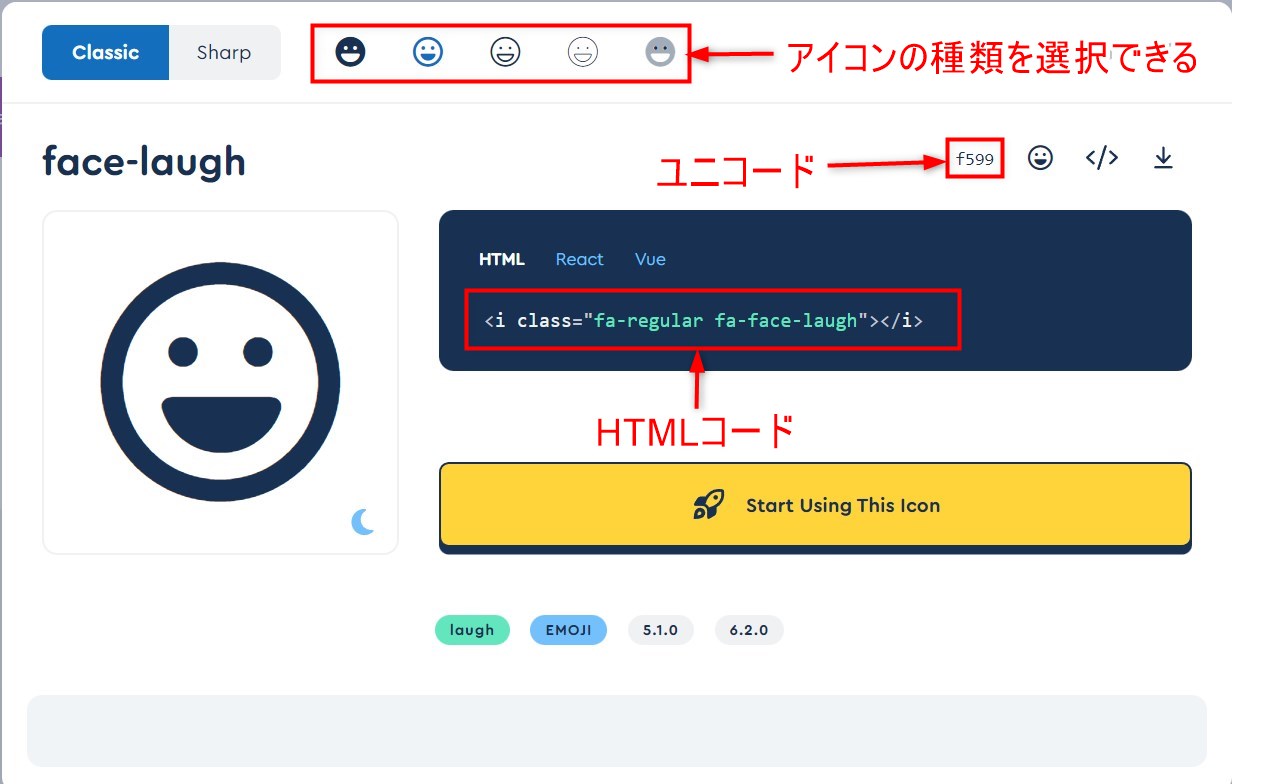
アイコン(face-laugh)の例
選んだアイコンをクリックすると以下のように表示されます。

HTMLコードは<i class="fa-regular fa-face-laugh"></i>
Unicode(ユニコード)は f599 ※後述のCSSの疑似要素で使います。
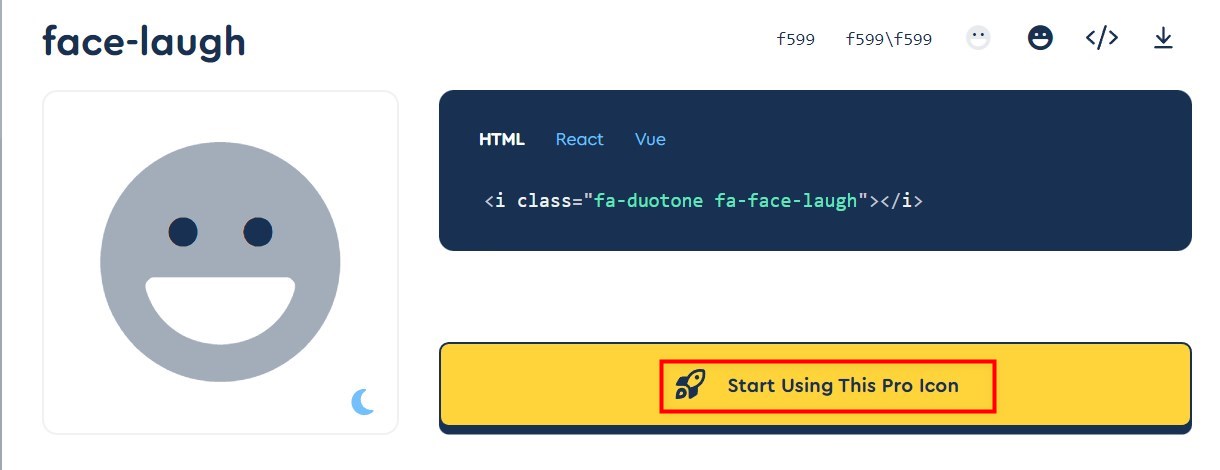
上部のアイコンリストで選択できますが、Pro(有料)のアイコンを選択した場合は、以下のように表示されます。

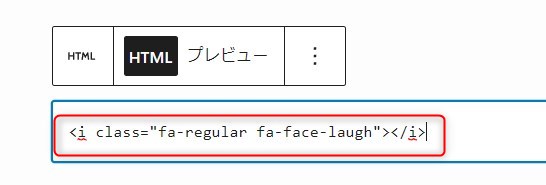
③表示させたい位置にHTMLコードを貼付ける
<i class="fa-regular fa-face-laugh"></i>ブロックエディタ―の場合は、カスタムHTMLブロックに貼ります。
クラシックエディターの場合は、テキストエディターに貼ります。

アイコンのサイズを変更
「fa-サイズ」クラスを追加すると、アイコンサイズを変更できます。
<i class="fa-regular fa-face-laugh fa-2x"></i> クラスには以下のような種類があります。
| クラス名 | HTMLコード |
| fa-xs(0.75倍) | <i class="fa-regular fa-face-laugh fa-xs"></i> |
| fa-sm(0.875倍) | <i class="fa-regular fa-face-laugh fa-sm"></i> |
| fa-lg (約1.33倍) | <i class="fa-regular fa-face-laugh fa-lg"></i> |
| fa-2x (2倍) | <i class="fa-regular fa-face-laugh fa-2x"></i> |
| fa-3x (3倍) | <i class="fa-regular fa-face-laugh fa-3x"></i> |
| fa-5x (5倍) | <i class="fa-regular fa-face-laugh fa-5x"></i> |
| ・・・・・・・・・・・ | ・・・・・・・・・・・ |
| fa-10x(10倍) | <i class="fa-regular fa-face-laugh fa-10x"></i> |
アイコンの色を変える
色の変更はstyle属性か、CSSで設定します。
以下のように「style」を使えば、記事内のHTMLだけで色指定ができます。
style="color: 色;" の色は、以下のように色名でもカラーコードでもOKです。
<i class="fa-regular fa-face-laugh" style="color: blue;"></i>
<i class="fa-regular fa-face-laugh" style="color: #000ff;"></i> | 色の例 | HTMLコード |
| 青 | <i class="fa-regular fa-face-laugh" style="color: blue;"></i> |
| オレンジ | <i class="fa-regular fa-face-laugh" style="color: orange;"></i> |
| 赤 | <i class="fa-regular fa-face-laugh" style="color: red;"></i> |
| オリーブ | <i class="fa-regular fa-face-laugh" style="color: #6b8e23;"></i> |
| ディープピンク | <i class="fa-regular fa-face-laugh" style="color: #ff1493;"></i> |
アイコンと文字の間にスペースを作る
以下のようにアイコンフォントのすぐ横がテキストだと、間がなくて窮屈な感じがします。
<i class="fa-regular fa-face-laugh"></i>アイコンフォント- 半角スペースを空ける。
- fa-fwというクラス名を追加
fa-fwクラスについて
アイコンはそれぞれの幅が違うため、アイコンによってはテキスト部分の表示開始位置がかわってしまいます。
fa-fwクラスによって、アイコンを表示している部分に統一の幅を持たせることができます。
異なるアイコンを並べる場合は、fa-fwクラスを使うとよいでしょう。
fa-fwクラスは以下のように記載します。
<i class="fa-regular fa-face-laugh fa-fw"></i>アイコンフォント少し分かりにくいですが、 fa-fwをつけることで icon 部分に横幅が付きます。
fa-fwなしの場合
スマイル
ホーム
本
猫
fa-fwを付けた場合
スマイル
ホーム
本
猫
線で囲む
「fa-border」クラスを追加すると、アイコンを線で囲むことができます。
<i class="fa-regular fa-face-laugh fa-border"></i>【HTML】<i class="fa-regular fa-face-laugh fa-border fa-2x"></i>
角度を変える
「fa-rotate-数値」クラスを追加すると、アイコンを線で囲むことができます。
<i class="fa-regular fa-regular fa-face-laugh fa-rotate-90"></i>| 傾ける角度 | HTMLコード |
| 90度 | <i class="fa-regular fa-face-laugh fa-rotate-90" ></i> |
| 180度 | <i class="fa-regular fa-face-laugh fa-rotate-180" ></i> |
| 270度 | <i class="fa-regular fa-face-laugh fa-rotate-270" ></i> |
反転させる
「fa-flip-horizontal」クラスを追加すると、反転させることができます。
<i class="fa-brands fa-twitter fa-flip-horizontal"></i>| HTMLコード | |
| 水平方向へ反転 | <i class="fa-brands fa-twitter fa-flip-horizontal"></i> |
| 垂直方向へ反転 | <i class="fa-brands fa-twitter fa-flip-vertical"></i> |
回転させる(アニメーション)
「fa-spin」クラスを追加すると、アイコンをくるくると回転させることができます。
<i class="fa-solid fa-sync fa-spin"></i>アイコンを重ねる
「fa-stack」クラスで、アイコンの上にアイコンを重ね合わせることができます。
<span class="fa-stack">
<i class="fa-solid fa-square fa-stack-2x"></i>
<i class="fa-solid fa-mug-hot fa-stack-1x" style="color: white;"></i>
</span>- spanタグ(class名:fa-stack)の中に2つのアイコンを入れる
- 最初に背面のアイコンを書き、class名にfa-stack-2xを追加
- 2番目に前面のアイコンを書き、class名にfa-stack-1xを追加
- 2番目のアイコンの色にスタイルstyle=”color: white;”(白)を設定
二重のアイコンのサイズを大きくするには、
以下のようにspanタグ(class名:fa-stack)に fa-2x、fa-3x…..のようにサイズ用のクラスを追加します。
<span class="fa-stack fa-2x">
<i class="fa-solid fa-square fa-stack-2x"></i>
<i class="fa-solid fa-mug-hot fa-stack-1x" style="color: white;"></i>
</span>Font AwesomeをCSS(疑似要素)で使う
CSSでアイコンフォントを表示させることができます。
疑似要素(:beforeや:after)を使います。
※CSSを使う場合、Font Awesome5と4で一部記載方法が違うので注意が必要です。
<p><span class="car-icon">車のアイコンです。</span></p>h3.title-icon :before {
font-family: "Font Awesome 6 Free";
content: "\f005";
font-weight: 900;
padding-right: 5px;/*アイコンと文字の間隔*/
color: #745c51;/*アイコンの色*/
}上記のHTML+CSSで以下のように表示されます。
です。
CSSの解説
font-family: "Font Awesome 6 Free";⇒ Font Awesome 6(無料)の場合content: '\f1b9';⇒ アイコンの種類=Unicode(ユニコード)font-weight: 900;⇒ font-weightの指定color: #f89174;⇒ 色を指定font-size:200%;⇒ サイズを指定
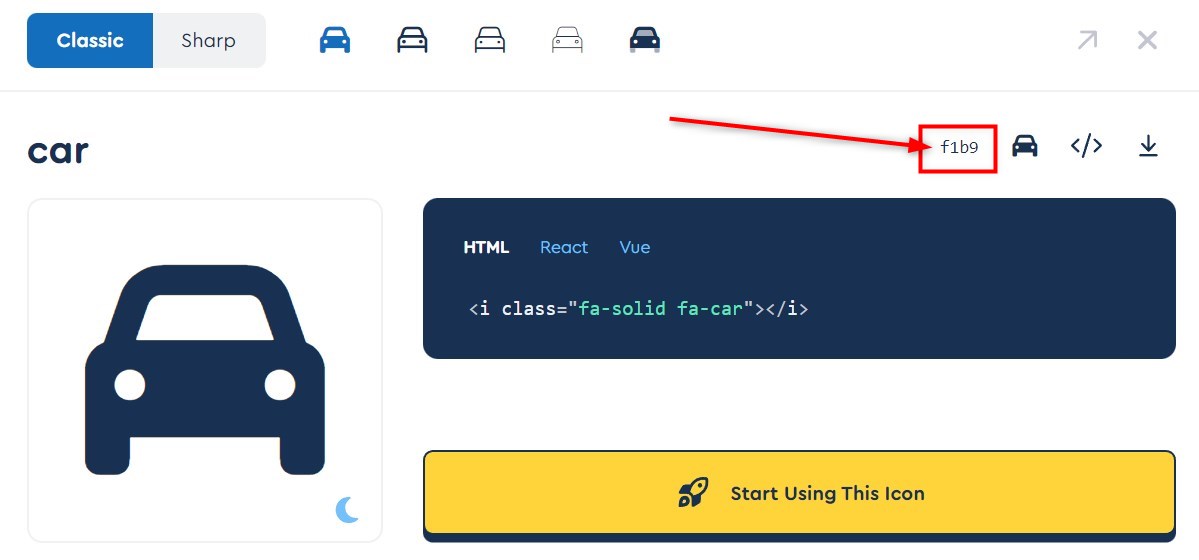
アイコンリストのUnicode(ユニコード)は、各アイコンのページ右上に表示されています。

font-familyの記載は、Ver6とVer5は違う
Font Awesome 5 と Font Awesome 4 は「font-family」が違います。
- Font Awesome 6 ⇒
font-family: "Font Awesome 6 Free"; - Font Awesome 5 ⇒
font-family: "Font Awesome 5 Free";
font-weightの指定
font-weightの指定も必要です。
スタイルSolidに該当する900で指定します。
無料版は400も指定できますが、表示されない場合があります。
色やサイズの指定
色やサイズなども、一般的なテキスト等と同じように自由に指定できます。
見出しでフォントアイコンを使う
見出しでアイコンフォントを使う場合です。
以下はSWELLテーマでH2の「装飾なし」で先頭にアイコンフォントを使った例です。
h2にtitle-iconというクラスを指定しています。
<h3 class="title-icon">フォントアイコンを使った見出し</h2>h2.title-icon:before {
font-family: "Font Awesome 6 Free";
content: "\f005";
font-weight: 900;
color: #004aad;
position: absolute;
left: -10px;
}上記のHTMLとCSSで以下のように表示されます。

色々なパターンのアニメーションを付けたい
Font Awesome Animationを使うと、さらに多くのアニメーションをつけられ、様々な動きのパターンを実現できます。
Font Awesome同様、CDNとダウンロード版がありますが、ここではCDNをご紹介します。
CDNを使うための準備
Font Awesome同様、headタグ内に以下のコードを貼付けます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome-animation/0.3.0/font-awesome-animation.min.css" type="text/css" media="all" /> アニメーションを付ける方法
アニメーション用のクラスを追加するだけで多彩なアニメーションが実現できます。
faa-wrench animated がアニメーションのクラス名です。
<i class="fas fa-car-side faa-wrench animated"></i>アニメーションの例
<i class="fa-solid fa-car-side fa-3x faa-bounce animated"></i> /*跳ねる*/
<i class="fa-solid fa-car-side fa-3x faa-wrench animated"></i> /*レンチ風*/
<i class="fa-solid fa-car-side fa-3x faa-flash animated"></i> /*点滅*/| プレビュー | アニメーション | クラス名 |
|---|---|---|
| レンチ風 | faa-wrench animated | |
| ブルブル | faa-ring animated | |
| 横揺れ | faa-horizontal animated | |
| 縦揺れ | faa-vertical animated | |
| 点滅 | faa-flash animated | |
| 跳ねる | faa-bounce animated | |
| スピン | faa-spin animated | |
| 浮かぶ | faa-float | |
| パルス | faa-pulse animated | |
| シェイク | faa-shake animated | |
| ジャジャーン! | faa-tada animated | |
| 通過 | faa-passing animated | |
| 爆発 | faa-burst animated |
アニメーションのスピードを変える
動くスピードを変えるクラスも用意されています。
faa-fast ⇒ 速い faa-slow ⇒ 遅い
<i class="fa-solid fa-person-biking faa-passing animated faa-fast"></i>
<i class="fa-solid fa-person-biking faa-passing animated faa-slow"></i>アイコンへのhover時に動かす
アイコンにカーソルをのせた時(hover時)のみ動かすこともできます。animatedをanimated-hoverに書き換えます。
<i class="fa-solid fa-bell faa-ring animated-hover"></i>まとめ
FontAwesomeの使い方の解説は以上です。
テーマであらかじめ用意されているフォントアイコンを使っている方も多いと思いますが、HTMLコードとクラスの使い方を覚えたら、目的や好みに合った、より幅広いアイコンが選択でき、表現の幅が広がります。