GOLD(ゴールドブログ)で、トップページのキービジュアル(メインビジュアル)に、横長の画像を設定した際、デフォルトのままだと、縦幅が100%表示となり、画像の一部しか表示されません。
その際の対処方法をお伝えします。
ゴールドブログの設定で簡単に対処できるのですが、最初は設定場所が分かりにくかったです。
目次
キービジュアルとは
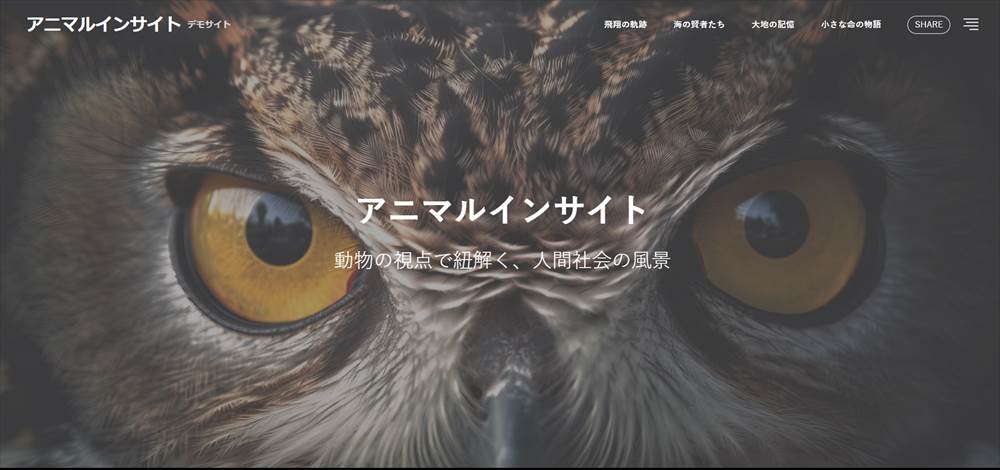
キービジュアルとは、以下の画像のようにトップページで画像や動画を大きく使うビジュアルのことです。
メインビジュアルやファーストビューとも言われます。
以下の画像は、デモサイトのものです。

スマホでうまく表示されないキービジュアル
デモサイトの例で解説します。
画像は横長です。
PCでは、先に掲載した画像の通り、横長で、横いっぱいに表示されています。
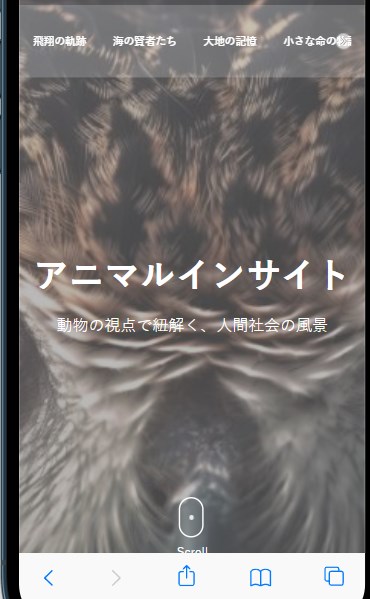
しかし、スマホで見ると、以下の画像のように一部だけが表示されました。

以下のような感じで、画像の縦が100%の状態で、切り取られていたのだと思います。

これは、ゴールドブログの「デザイン着せ替え」機能でデザイン設定し、キービジュアルに動画を大きく使った場合も同様でした。(こちらのデモサイト)
スマホでうまく表示されるように設定
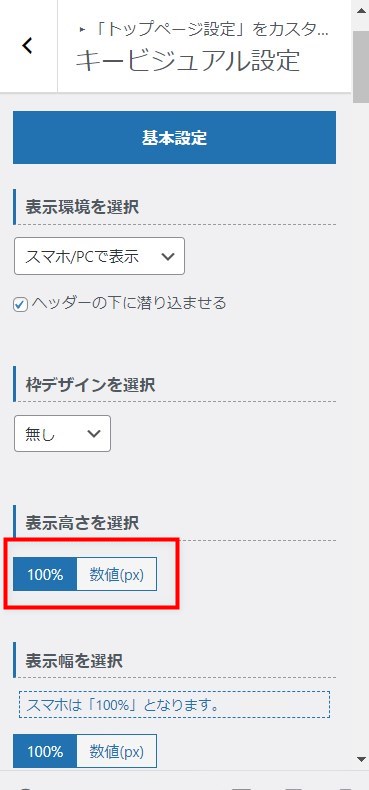
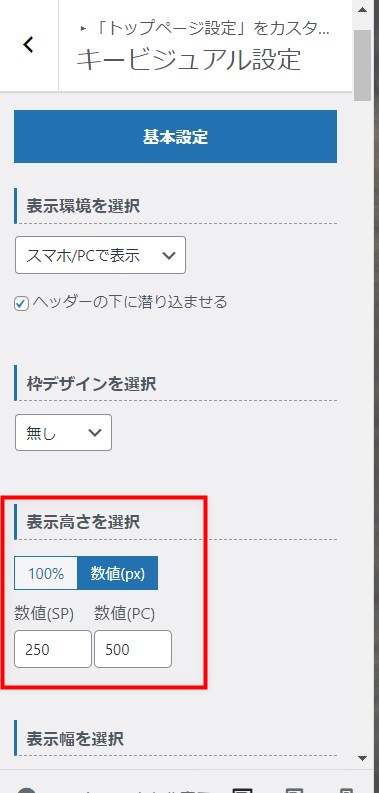
管理画面→「カスタマイズ」→「トップページ設定」→「キービジュアル設定」
デフォルトでは、キービジュアル設定の「基本設定」の「表示高さを選択」が以100%になっています。
この状態で、先の画像のようになっています。

そこで、「表示高さを選択」を「数値」にし、SP(スマホ)とPCの値を入力します。
デモサイトの場合は、スマホは縦幅250px、PCは500pxにしています。

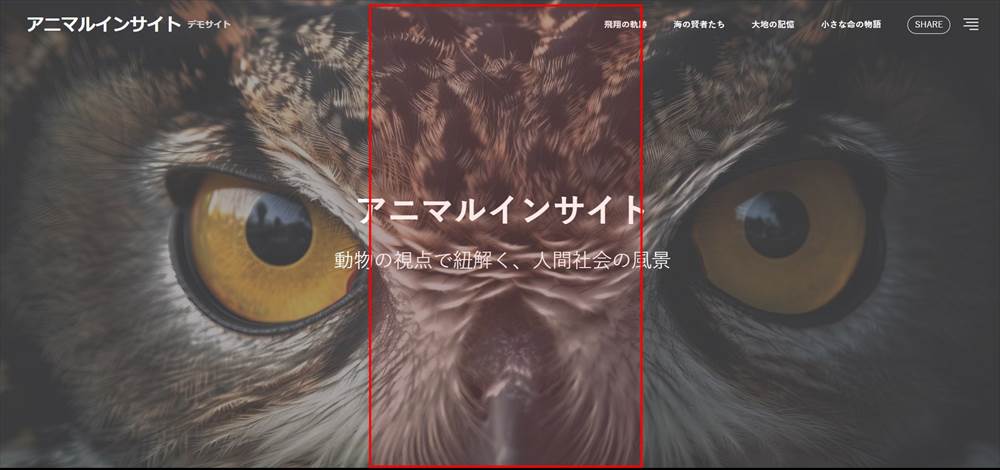
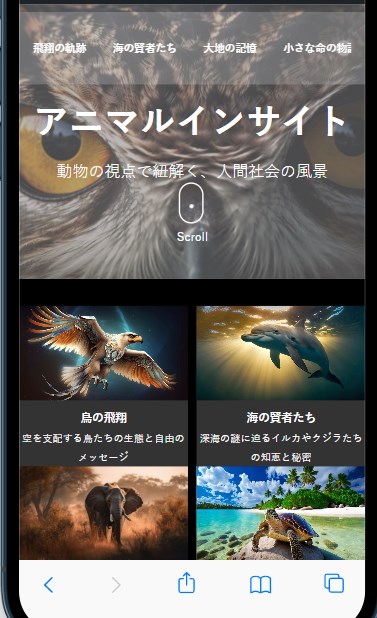
設定後は以下のように表示されました。

設定は以上です。

