
もしもアフィリエイトで商品を紹介するため「かんたんリンク」の使い方を知りたい。
もしもアフィリエイト
もしもアフィリエイト限定の機能です。
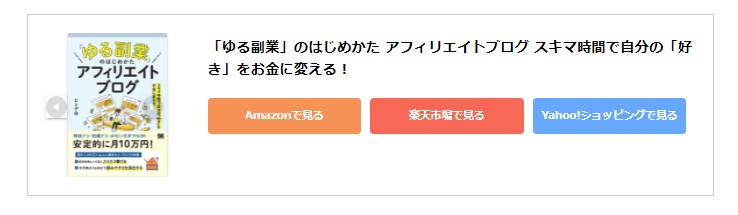
もしもアフィリエイトを使うとこのような広告が簡単に作成できます。


ここでは、「かんたんリンク」の使い方・カスタマイズ方法を分かりやすくご紹介します。
「かんたんリンク」を使うために必要なこと
- もしもアフィリエイトへの登録
- Amazon、楽天、Yahoo!と提携する
1.もしもアフィリエイトへの登録
もしもアフィリエイト
登録は無料で5分程度で完了します。
2.Amazon、楽天、Yahoo!と提携する
Amazonとの提携方法
もしもアフィリエイトトップページ上の検索窓に「Amazon.co.jp」と入力して検索。
「Amazon.co.jp」 の一括提携申請ボタンを押します。


同じく Amazonの商品広告を作成する「Amazonアソシエイト」の登録は初心者にはハードルが高いですが、もしもアフィリエイト経由での登録は審査が通りやすいです。
同様に楽天、Yahoo!とも提携しましょう!
どちらも「もしもアフィリエイト」で登録できます。
もしもアフィリエイト「かんたんリンク」の使い方
かんたんリンクは3ステップで簡単にできます。
- 商品を検索
- コードをコピー
- ページにコードを貼る
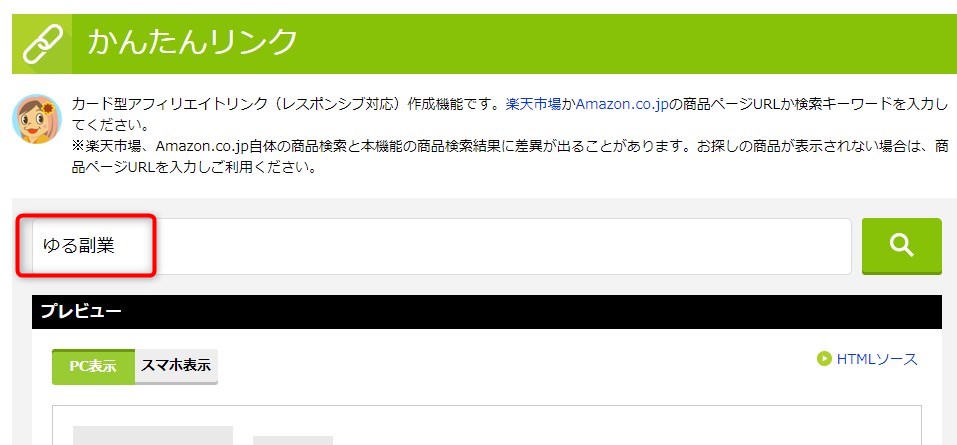
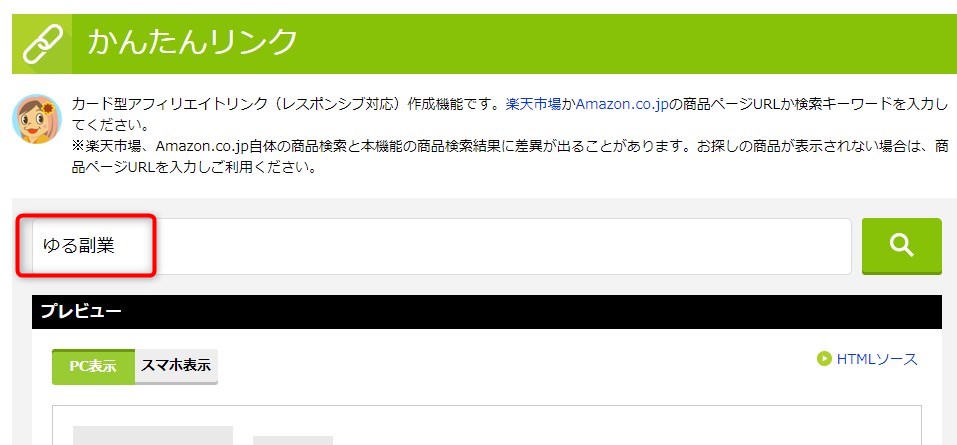
1.商品を検索
まず、もしもアフィリエイト、トップページ > 「サイトの運営」 >「かんたんリンク」をクリック


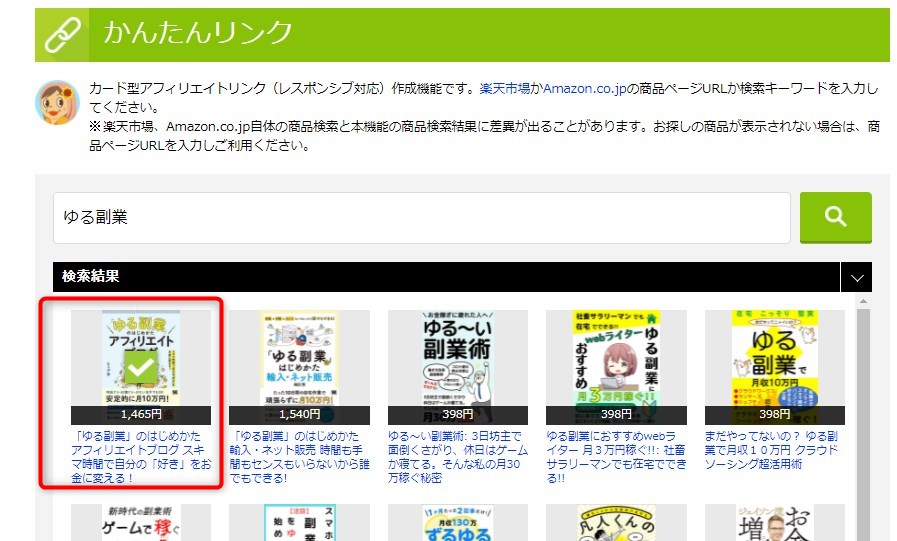
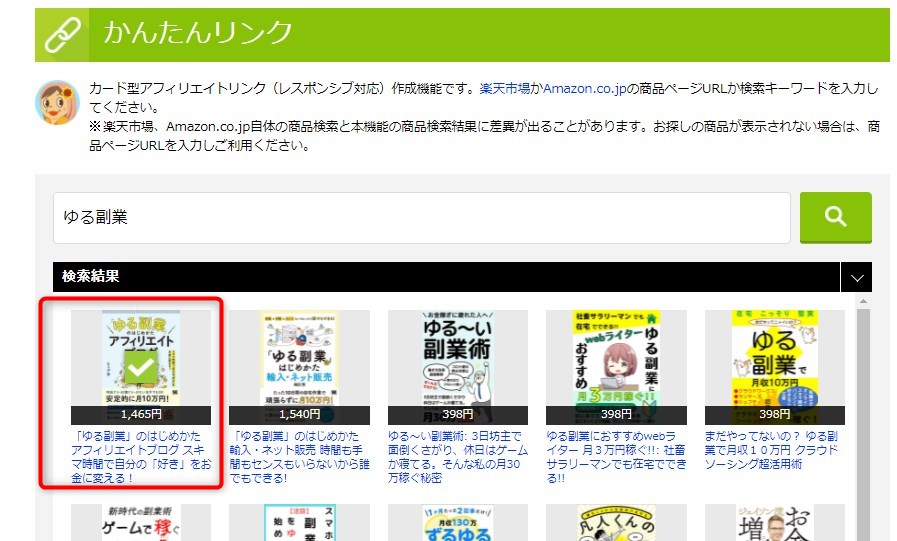
この例では、「ゆる副業」という本を探します。
検索窓にキーワードを入力します。


商品がいくつか表示されるので、広告を作成したいものを選択します。


目的の商品がうまく見つからない場合は、商品のURL(AmazonであればAmazonのサイト)を直接検索窓に入れると、確実にヒットします。
コードをコピー
商品を選択するとプレビュー画面とHTMLソースが表示されます。
広告サイズは小・中・大があります。(デフォルトは中)
HTMLソースをコピーします。(この場合は中サイズ)


ページにコードを貼る
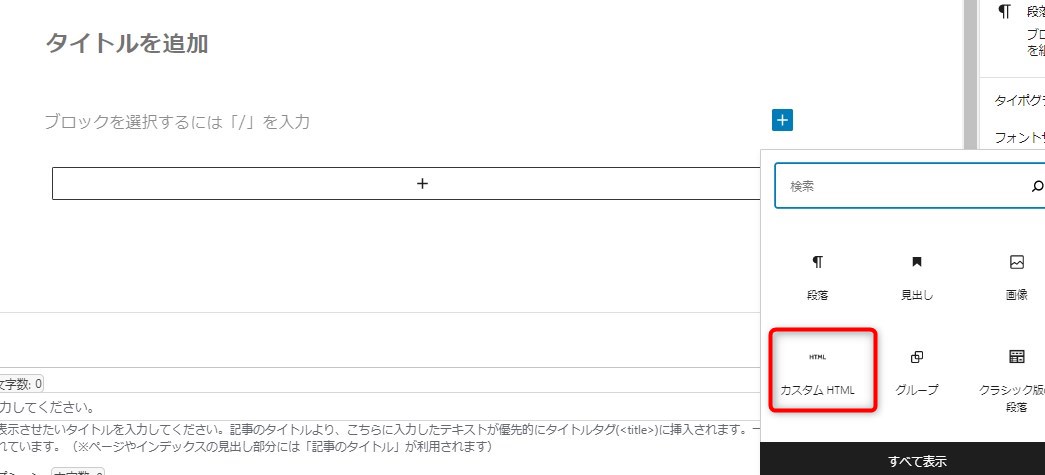
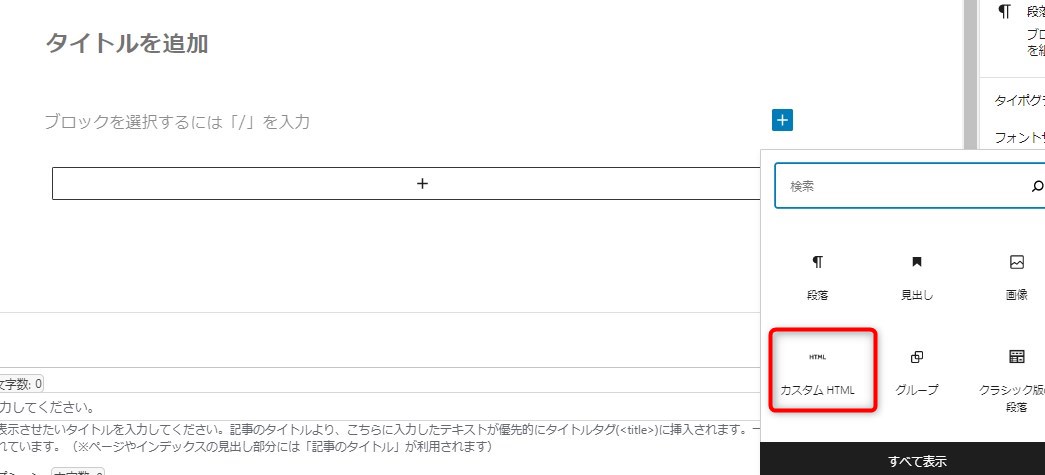
ブロックエディタ―の場合
カスタムHHTMLブロックを選択します。


先にコピーしたコードを貼り付けます。


クラシックエディターの場合(ここをクリック)
テキストエディターで、コードを貼り付けます。


これで広告作成は終了です。
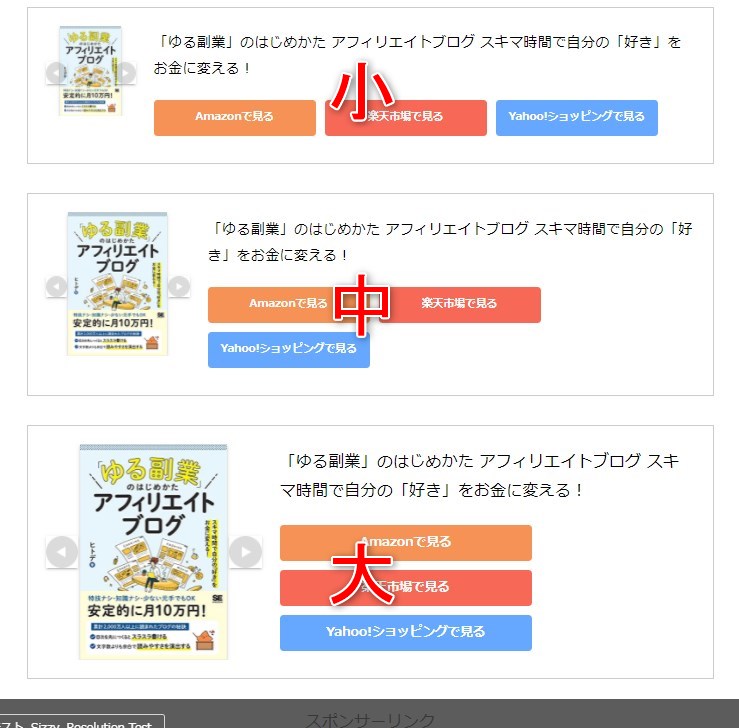
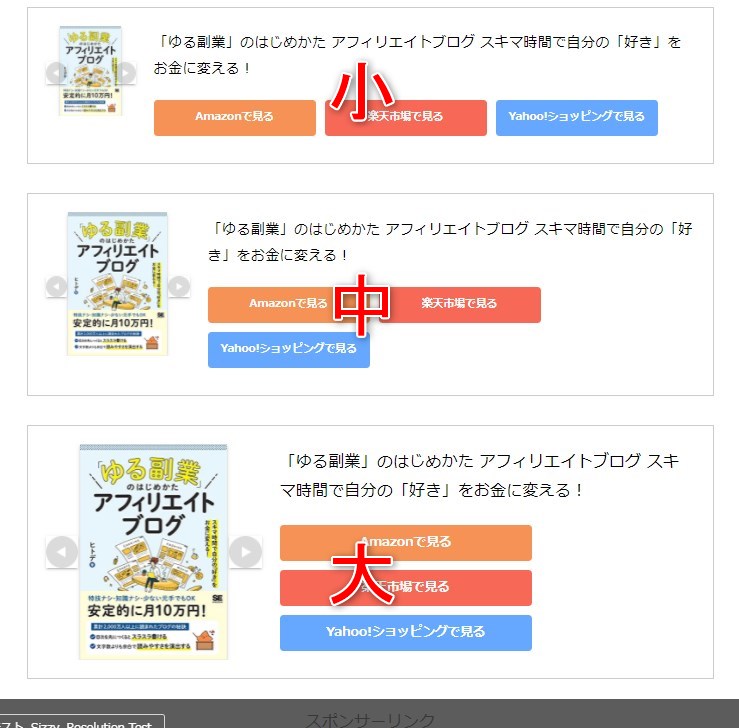
広告はこのように表示される
小、中、大の広告はこのように表示されます。
中サイズがおすすめです。


おすすめサイズは中ですが、私の場合、「あれ、ボタンが2列になっている。一列だったらいいのに」と思いました。
テーマによって表示が違うかもしれませんが、私のように中サイズが2列になっている場合、横一列になるよう修正するコードを次にお伝えします。
この例は、Cocoonテーマを使った場合です。
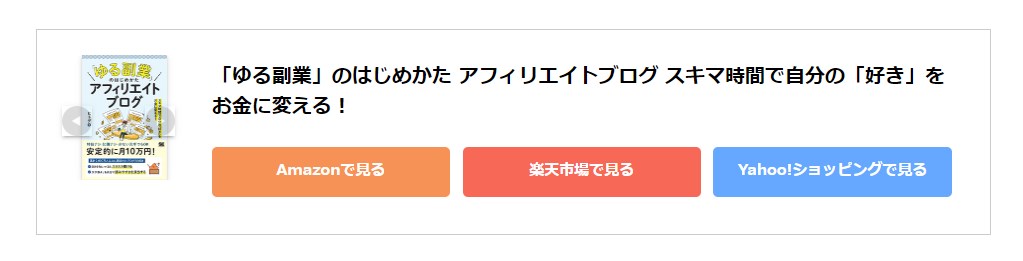
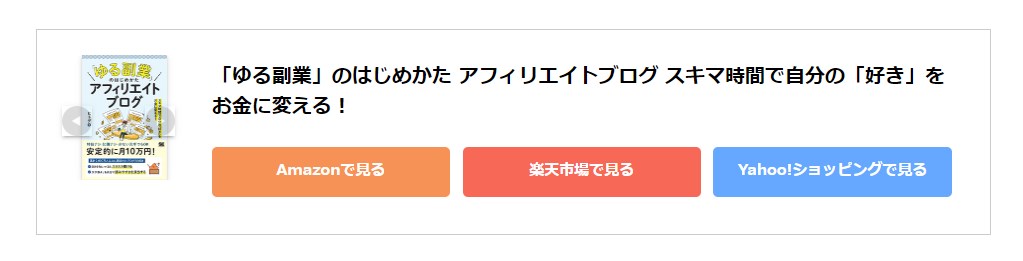
ボタンが横一列に並ばない時の修正CSSコード(中サイズの場合)
- サイズが中でPC表示のボタンが横一列に並ぶようにする
- タイトルを太字にして目立つようにする
/*かんたんリンク レイアウト調整*/
@media screen and (min-width: 481px) {
.easyLink-size-s .easyLink-info-btn,.easyLink-size-xs .easyLink-info-btn{
flex-wrap:nowrap !important;
}
.easyLink-size-s a,.easyLink-size-xs a{
width:calc(100% / 3) !important;
}
}
.easyLink-info-name {
font-weight: bold !important;
line-height: 1.5 !important;
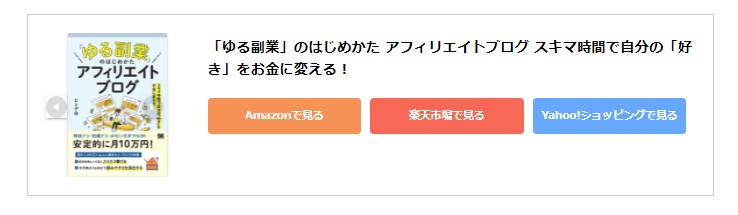
}コードを張ると、以下のようにボタンが横一列に並びました。


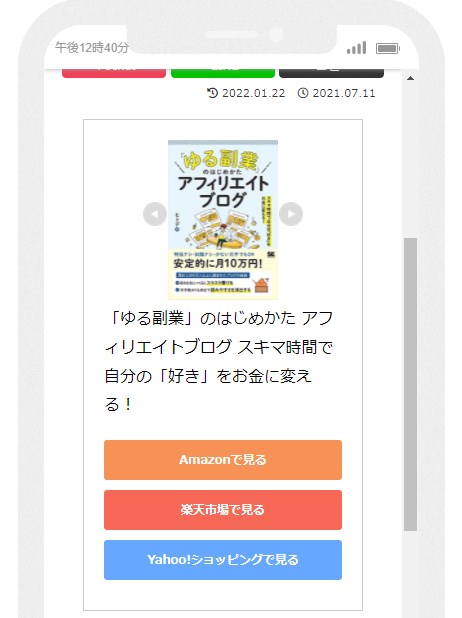
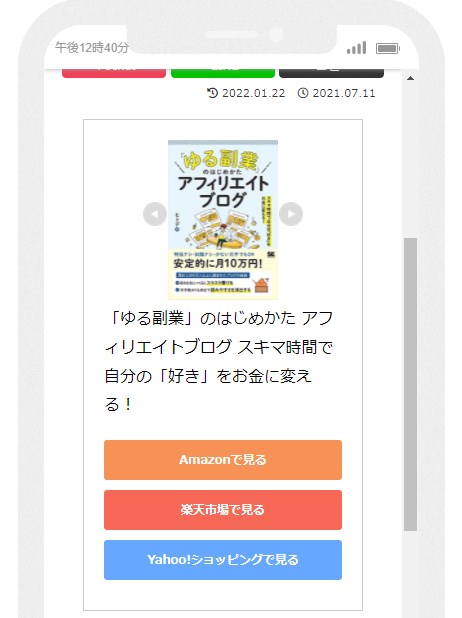
スマホでの表示
かんたんリンクはレスポンシブ対応です。
スマホでは以下のように表示されます。


ボタンそれぞれをクリックして見て、商品がちゃんと表示されるか確認しましょう。
商品が表示されない場合は、こちらの記事を参考にしてください。
もしもアフィリエイト「かんたんリンク」 商品が表示されない時の解決策
ボタンカラー等のカスタマイズ
ボタンカラー等のカスタマイズはもしもアフィリエイトの管理画面上でできます。
ボタンの順番を入れ替える
広告のプレビュー画面で各ボタンをドラック&ドロップでできます。
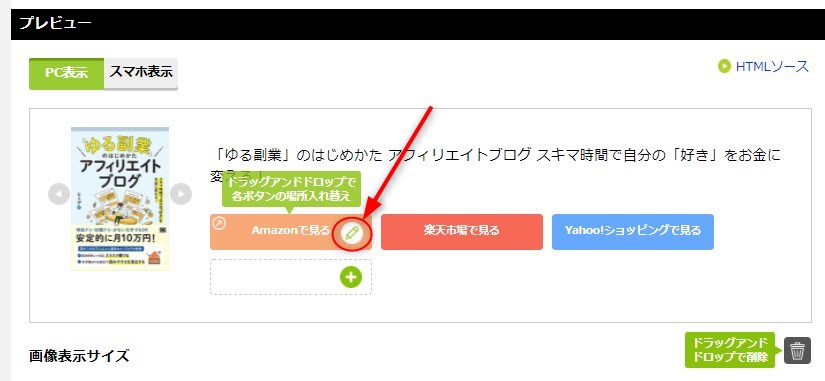
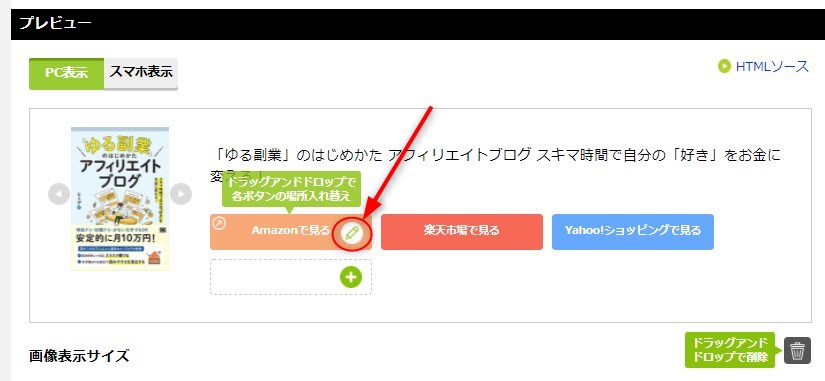
ボタンの色やテキストを変える
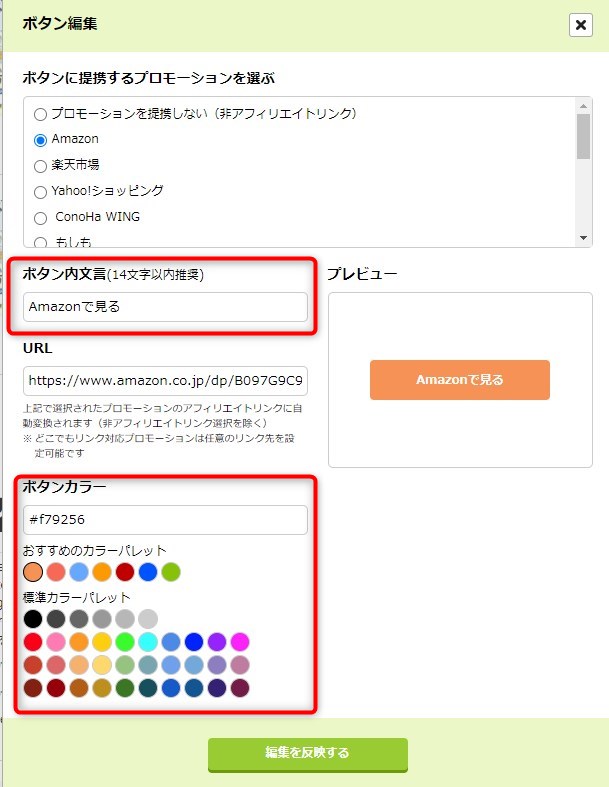
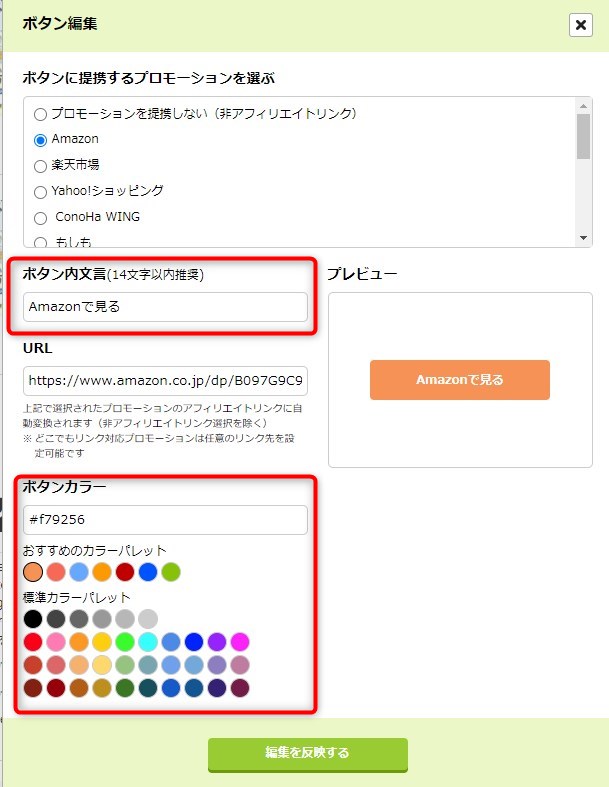
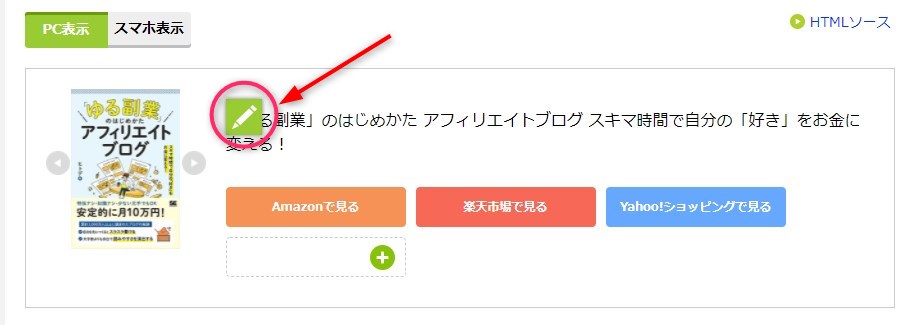
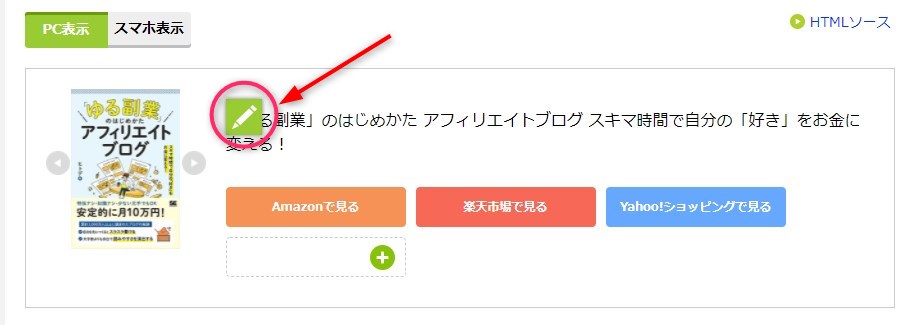
広告のプレビュー画面で、ボタン上にマウスを載せると表示される鉛筆マークをクリックします。


編集画面が開きます。
ここでボタン内のテキストやボタンの色を変更できます。


タイトルを変更する
広告のプレビュー画面で、タイトル上にマウスを載せると表示される鉛筆マークをクリックすると、編集できます。
長すぎるタイトルなどを短くすることができます。


まとめ
もしもアフィリエイトのかんたんリンクで作成できる、 Amazon、楽天、Yahoo! の広告は初心者でも比較的稼ぎやすいです。
それは、これら3社の信頼性が高い上、アカウントを持っている人の割合が高いからです。
もしもアフィリエイトに登録していない方は、簡単ですのでぜひ登録しましょう。
以下は初心者に登録をおすすめするASPです。
- A8.net


- もしもアフィリエイト
- afb(アフィビー)
- バリューコマース 大手の案件が多い
- アクセストレード 通信・金融・ゲーム系のジャンルに強い
- infotop(インフォトップ) 情報教材系、FX系ジャンルに強い


