SWELLのオリジナルブロック「ボックスメニューブロック」の使い方とカスタマイズ方法をご紹介します。
ボックスメニューブロックは、おしゃれなデザインで視覚的に分かりやすいメニューを簡単に作成できます。
ここでは、ボックスメニューブロックの基本的な使い方から、Font Awesomeを使う方法なども解説。
マウスオーバーでアイコンや画像がズームされるカスタマイズについても紹介しています。
SWELLのボックスメニューブロックとは
SWELLの「ボックスメニューブロック」とは、「アイコンとテキスト」または、「画像とテキスト」のセットをリンク化したボックスを並べたものです。
おしゃれなデザインで、目を引き、以下のような視覚的に分かりやすいメニューを簡単に作成することができます。
公式サイトでは、こちらにボックスメニューの説明があります。
ボックスメニューの例
実際のボックスメニュー例です。
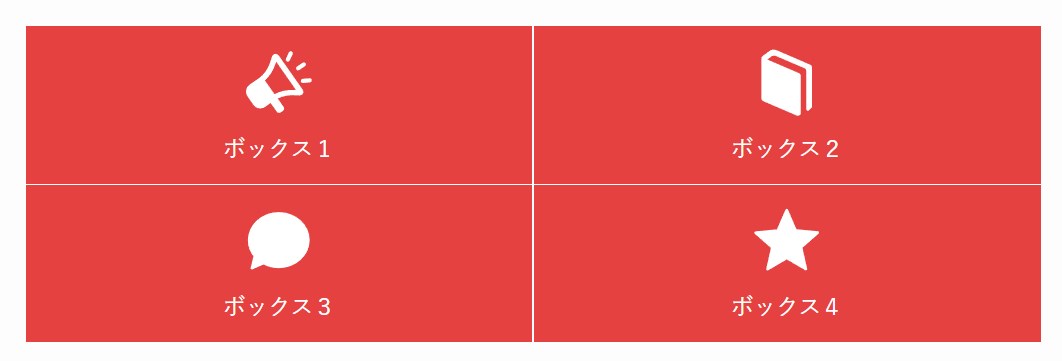
例 (標準デザインーアイコン使用)
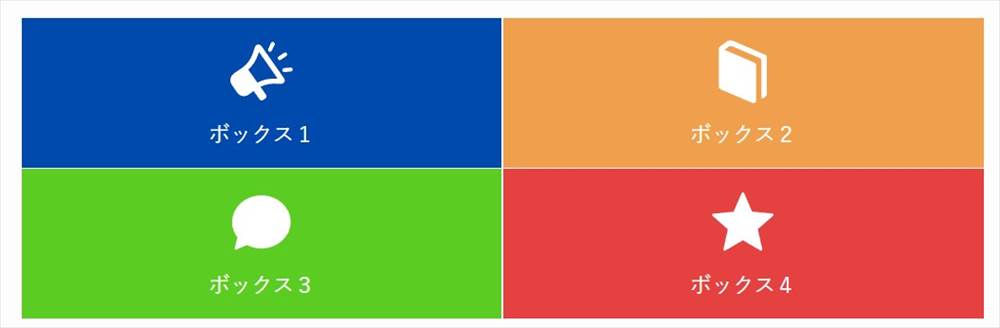
例 (塗りデザインーアイコン使用ー背景色をボックスごとに変更)
例 (標準デザインーイラストを使用)
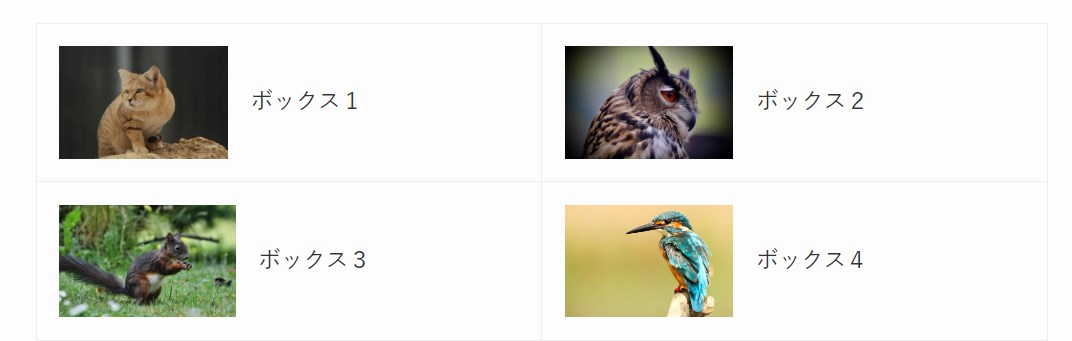
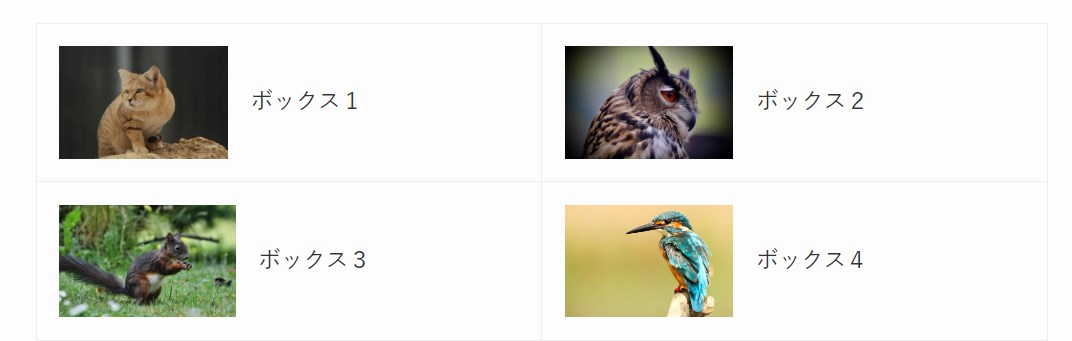
例 (標準デザインー画像を使用)
ボックスメニューブロックのメリット
- 目立つのでクリックされやすい
- 自分の推したいカテゴリーを強調できる
- デザイン性があり、サイトにアクセントがつく
ボックスメニューブロックの機能
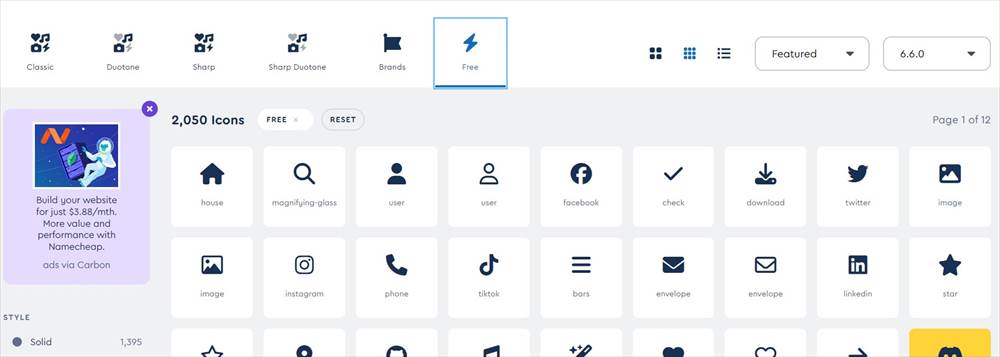
- 豊富なアイコンが用意されている
- アイコンの代わりに画像も使える
- アイコンやテキストの色を変更できる
- アイコンのサイズを調整できる
- ボックス間の余白を調整できる
- ブログパーツ化してウィジェットに設置できる
- Font Awesomeのアイコンも使える
ボックスメニューブロックの使い方
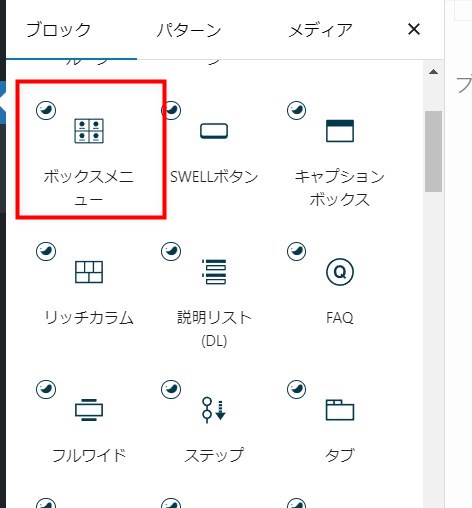
ボックスメニューブロックの挿入方法
ブロックの挿入ボタン(+ボタン)をクリックし、「ボックスメニュー」を選択して挿入します。

ボックスメニューブロックの全体の設定
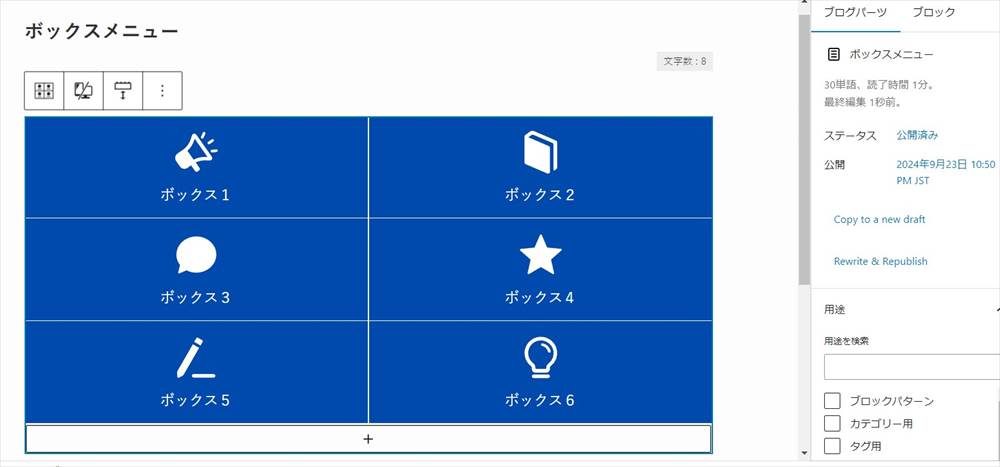
ボックスメニューブロックの全体の設定を行います。
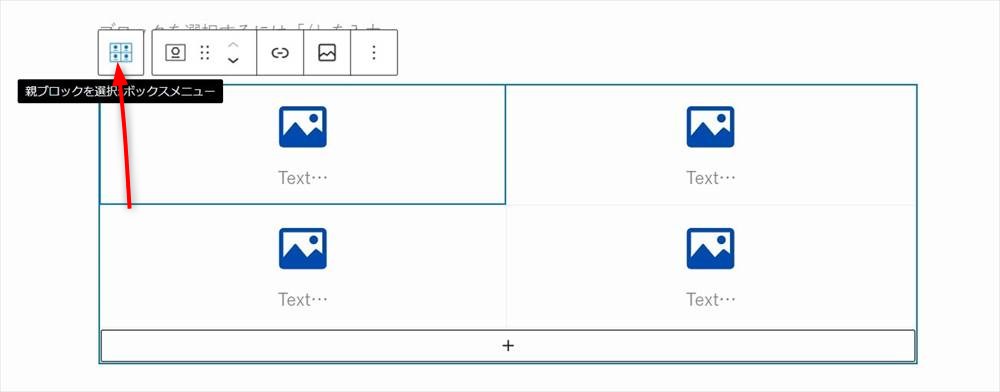
ボックスメニューブロックの全体(親ブロック)を選択を上行います。
親ブロックは、左上のボックスメニューのアイコンをクリックすると選択できます。

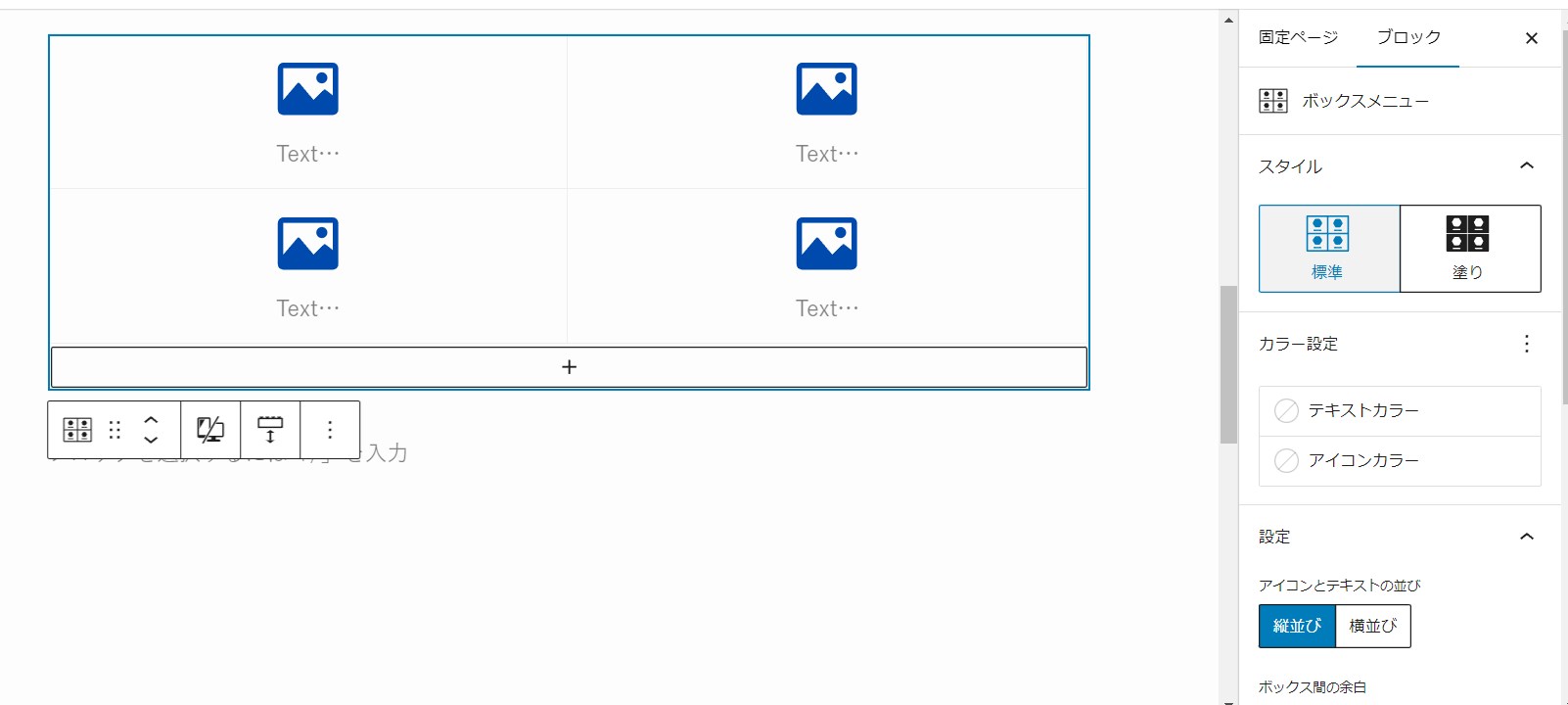
全体の設定は親ブロック選択の上、右のサイドバーで設定を行います。
直観的に設定を行うことができると思います。

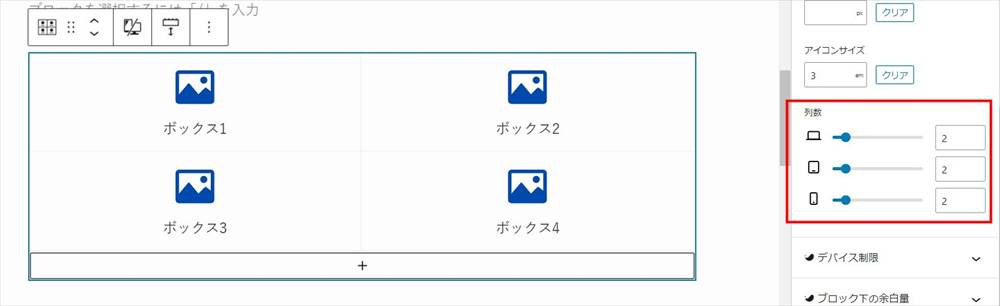
列数を決める
デフォルトでは2列、4つのボックスとなっています。
右サイドバーで列数を指定します。列数は1列~8列まで設定できます。
PC、パッド、スマホ別に指定できます。

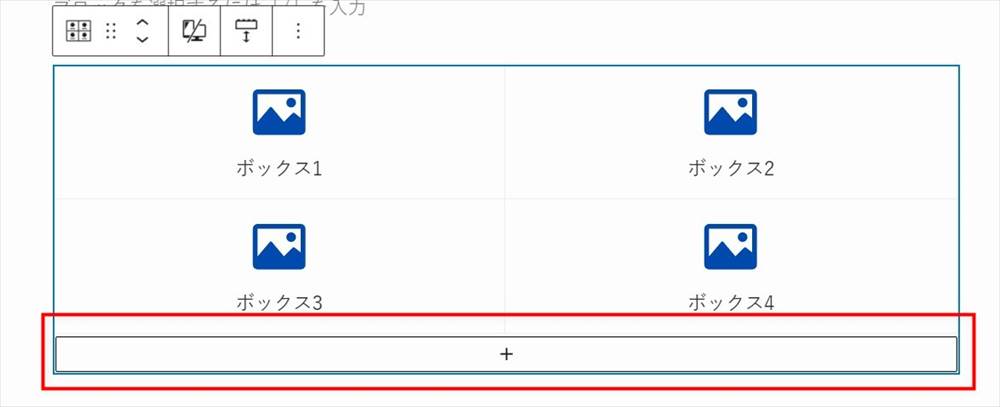
ボックスの追加
ボックスの追加は、ボックスの下の方に表示される+ボタンで行います。

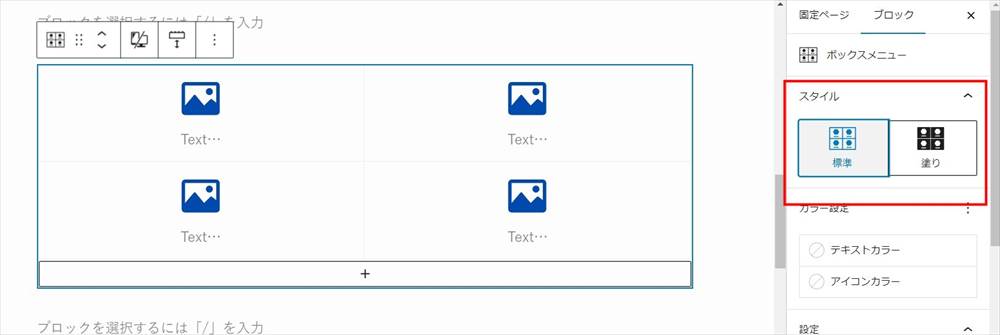
スタイルの選択
ボックスメニュー全体を選択した状態で、右サイドバーの設定でスタイルを選択します。

▼「標準」スタイル

▼「塗り」スタイル

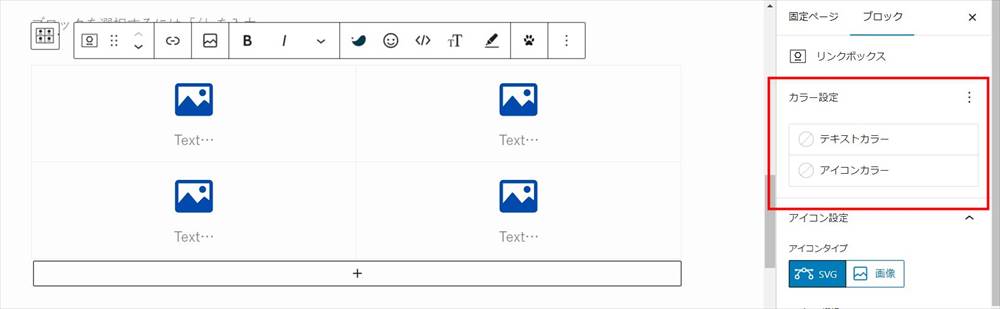
カラー設定
「カラー設定」は、スタイルによって異なります。
- 「標準」スタイル→テキストとアイコンを変更できる
- 「塗り」スタイル→標準テキストと背景色を変更できる
標準スタイルのカラー設定

アイコンボックス全体を選択して、全体のテキストやアイコンのカラーを変更できます。

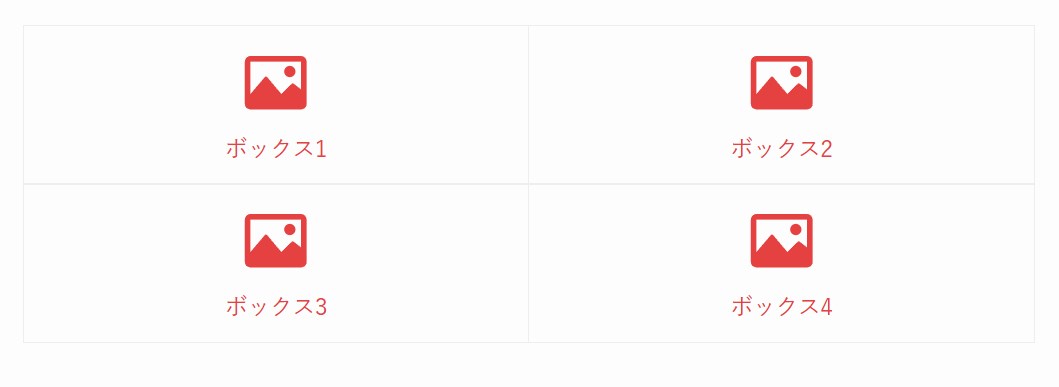
アイコンとテキストを赤色に変更すると以下のようになります。

塗りスタイルのカラー設定

アイコンボックス全体を選択して、全体のテキストや背景カラーを変更できます。

アイコンと背景カラーを赤色に変更すると以下のようになります。

個別ボックスのカラーを変更
個別のボックスのカラーも変更できます。
1つのボックスを選択した状態で、カラー設定で変更します。
以下は塗りスタイルで、背景カラーをそれぞれ変えた例です。

アイコンとテキストの並び
アイコンとテキストの並びを変更できます。
「横並び」「縦並び」から選択できます。

▼横並び

▼縦並び

ボックス間の余白、アイコンサイズの変更
ボックス間の余白、アイコンサイズは右サイドバーの設定で変更できます。

ボックス間余白→5、アイコンサイズ→5em、横並びに変更した例です。

アイコンや画像の挿入(設定)方法
アイコンの挿入
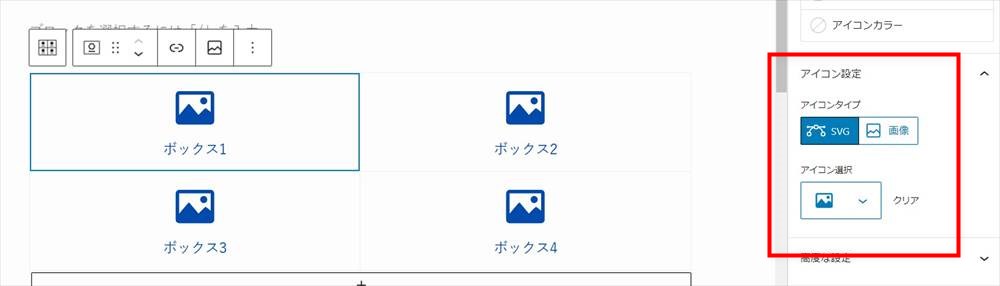
アイコンの挿入は「アイコン設定」で行います。
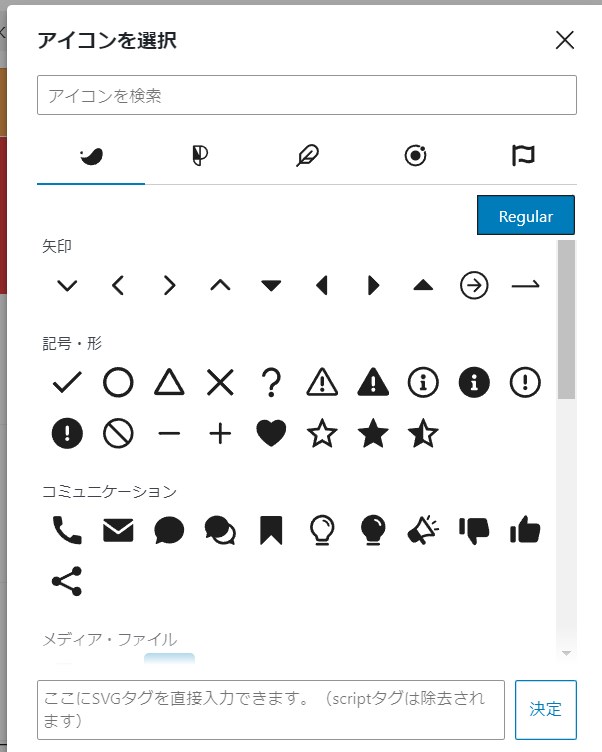
1つのボックスを選択した状態で、「アイコン設定」でアイコンを選択します。

用意されている豊富なアイコンから選択できます。

画像の挿入
「アイコン設定」のアイコンタイプで画像を選択すると、アイコンの代わりに画像を使うことができます。
画像は写真やイラストなど好みに合わせて選ぶことができます。

画像を使った例です。

リンクの設定
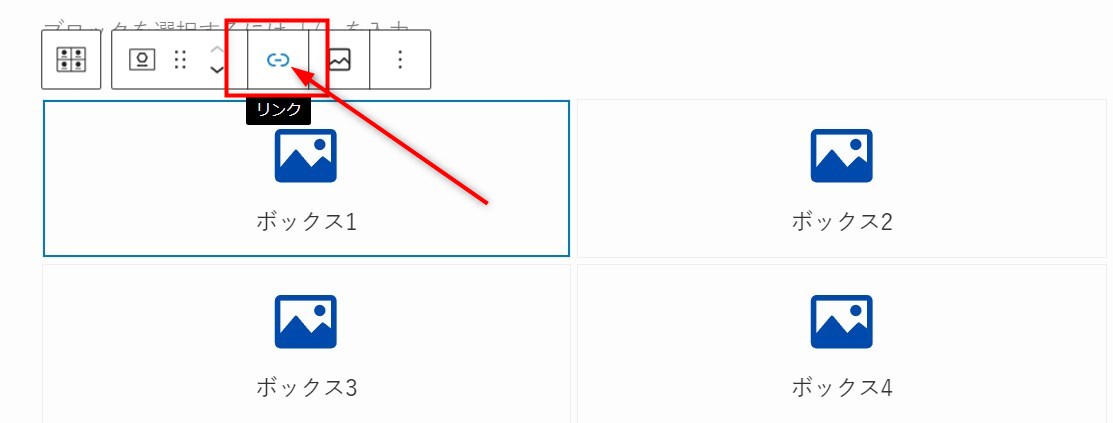
各ボックスごとにリンクを設定します。
1つのボックスを選択し、リンクのアイコンをクリックします。

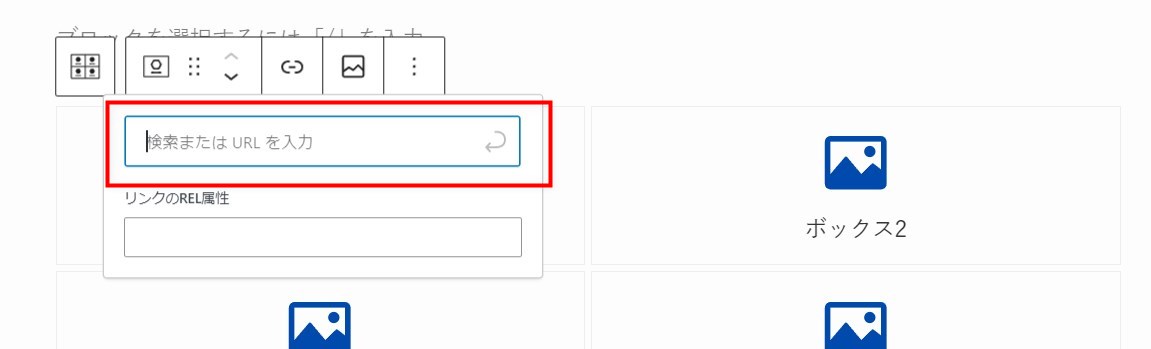
URLを入力します。

用意されてないアイコン(Font Awesome)を使う方法
以下は、実際にFont Asomeのアイコンを使った例です。
Font Asomeを使う手順をご紹介します。
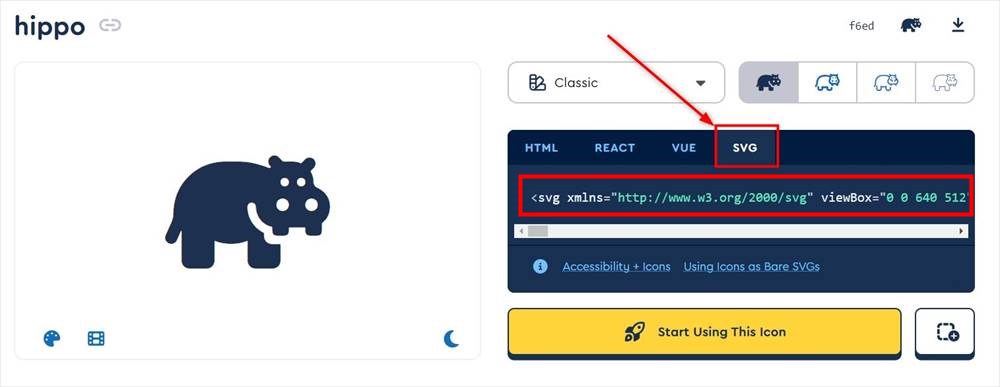
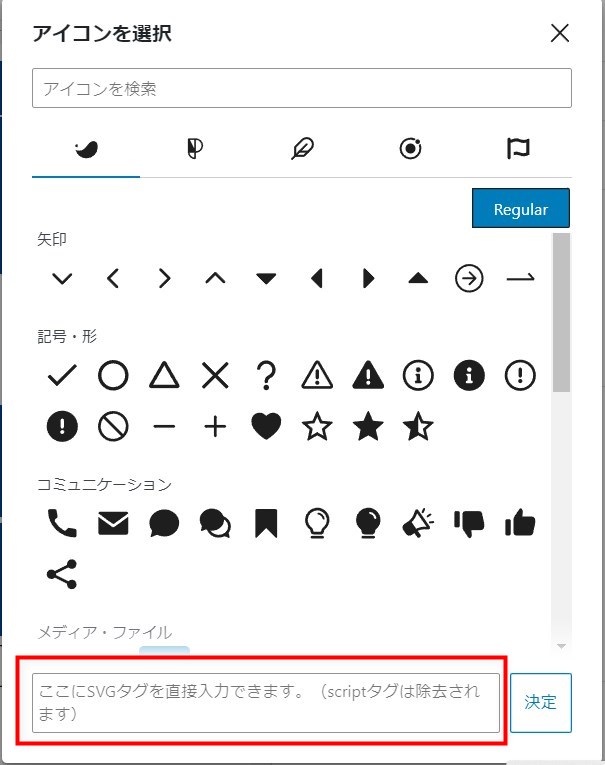
アイコンを選択したら、上部のタブで「SVG」をクリック
表示されたコードをコピーします。


開いたアイコンのウィンドウ下部にある、SVGタグ入力欄にコピーしたコードを貼ります。

ボックスメニューをウィジェットに表示する方法
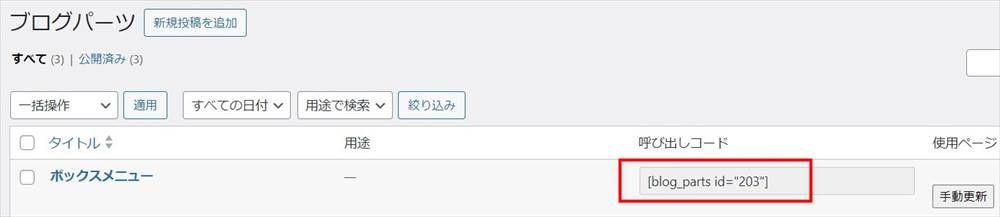
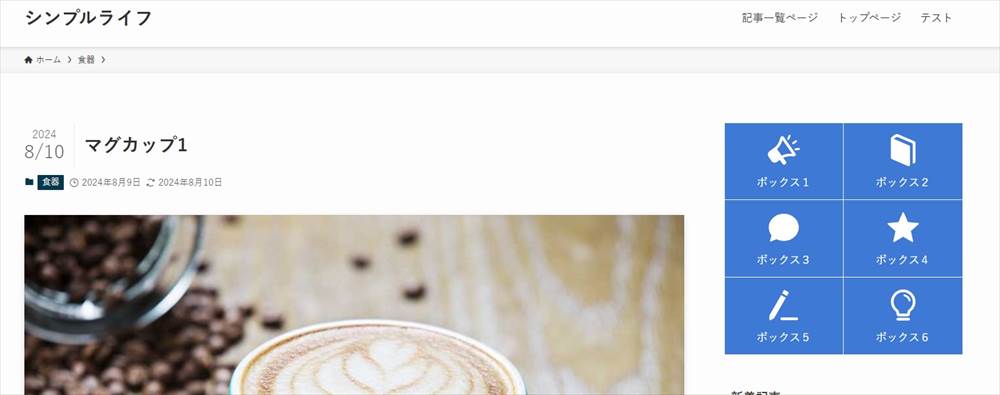
ボックスメニューをサイドバーなどのウィジェットに表示する手順をご紹介します。
ブログパーツを使います。



この例では、サイドバーに配置しました。

ボックスメニューのカスタマイズ
ボックスメニューのちょっとしたカスタマイズをご紹介します。
CSSコードを追加します。
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
画像の周囲をぼかす
以下のような画像を使った例でカスタマイズします。

ボックスメニュー全体を選択した状態で、
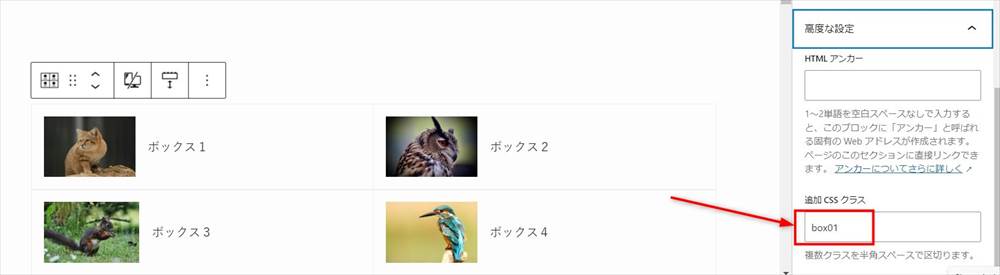
サイドバーの「高度な設定」→「追加CSSクラス」に任意のクラス名を入力します。
この例では、クラス名「box01」を入力しています。

次にCSSに以下のコードを記載します。
.box01 .swell-block-box-menu__figure>img {
box-shadow: 0 0 8px #808080;
}個別のボックスメニューだけではなく、全ての画像を使ったボックスメニューに適用させる場合は、高度な設定でCSSクラスを指定せず、以下のコードでOKです。
.swell-block-box-menu__figure>img {
box-shadow: 0 0 8px #808080;
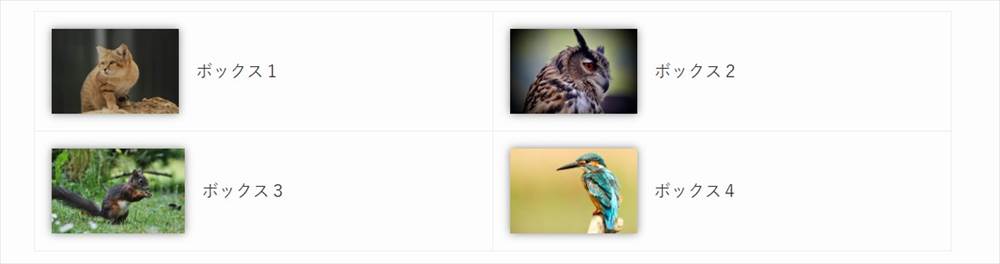
}以下のように画像の周囲にぼかしが入りました。

マウスオーバーで画像やアイコンがズームされる効果を付ける
画像やアイコンにマウスをのせると、ズームされる効果を付けるカスタマイズです。
まず、画像の周囲をぼかすカスタマイズ同様、ボックスメニュー全体を選択した状態で、
サイドバーの「高度な設定」→「追加CSSクラス」に任意のクラス名を入力します。
この例では、クラス名「box01」を入力しています。
.box01 .swell-block-box-menu__figure svg,
.box01 .swell-block-box-menu__figure img {
transition: transform 0.3s ease;
}
.box01 .swell-block-box-menu__item:hover .swell-block-box-menu__figure svg,
.box01 .swell-block-box-menu__item:hover .swell-block-box-menu__figure img {
transform: scale(1.2); /* ホバー時に画像を拡大 */
}
個別のボックスメニューだけではなく、全てのボックスメニューに適用させる場合は、高度な設定でCSSクラスを指定せず、以下のコードでOKです。
.swell-block-box-menu__figure svg,
.swell-block-box-menu__figure img {
transition: transform 0.3s ease;
}
.swell-block-box-menu__item:hover .swell-block-box-menu__figure svg,
.swell-block-box-menu__item:hover .swell-block-box-menu__figure img {
transform: scale(1.2); /* ホバー時に画像を拡大 */
}
imgが入っているコードが画像、svgが入っているコードがアイコンに効果を付けます。transition: transform 0.3s ease;: 画像の拡大がスムーズに0.3秒かけて行われるようにします。transform: scale(1.2);ホバー時に画像のサイズを1.2倍に拡大します。
以下の例で、実際にズーム効果が確認できます。
各ボックスにマウスを載せてみてください。
各ボックスにマウスを載せてみてください。
ボックスメニューブロック まとめ
SWELLのボックスメニューブロックについて紹介しました。
デザイン的にも洗練されているので、トップページに配置してうまく回遊につなげることができます。
サイドバーに配置しておくと、分かりやすいナビゲーションになると思います。
それぞれのサイトに合った使い方を考え、効果的に活用しましょう。