WordPressテーマ「SWELL」でメガメニューを実装するカスタマイズ方法を紹介します。
SWELLには、メガメニューの機能はなく、導入にはカスタマイズが必要ですが、ブログパーツとCSSコードの追加だけで簡単に導入可能です。
実際に行ってみて、ブログパーツの応用範囲の広さに改めて驚かされました。
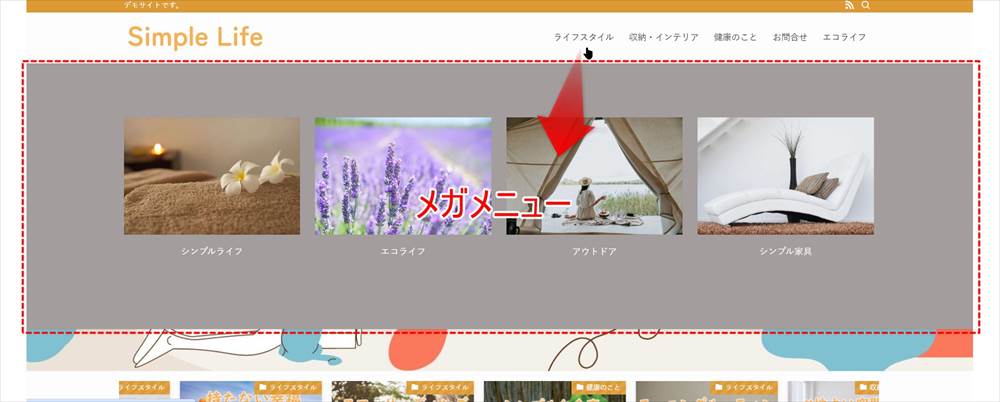
ここで紹介するのは、グローバルメニュー上でマウスをホバーした際、画像を使ったメガメニューが表示されるようにする方法です。
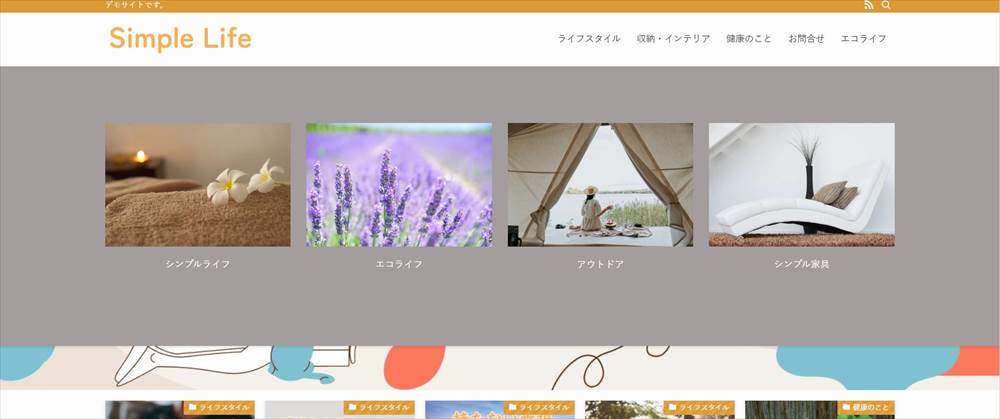
以下のようなメガメニューをサンプルにご紹介します。

ここで紹介するメガメニューはブログパーツを使うので、様々な形式が可能です。
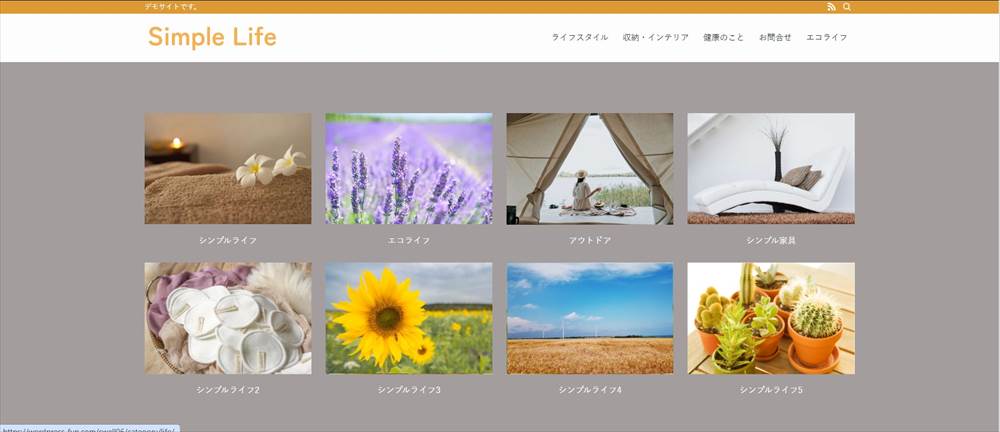
以下のような項目数が多いメガメニューも可能です。

メガメニューとは
メガメニューとは
メガメニュー(メガドロップダウンメニュー)とは、Webページのナビゲーションメニューの一種で、画面の半分から大半を覆うほどの大きなスペースを持つドロップダウンメニューのこと。
引用元:IT用語辞典 e-Words
メガメニューは、グローバルメニューのサブメニュ―(通常はテキストの項目が並ぶ)の表示範囲を拡大したものです。
設置するメリットは、メニュー(ナビゲーション)内に、画像を含めた多くの情報を掲載できることです。
この記事では、プラグインを使わない方法をご紹介しますが、WordPressのプラグインでは、Max Mega Menuがよく使われているようです。

SWELLにメガメニューを導入する手順

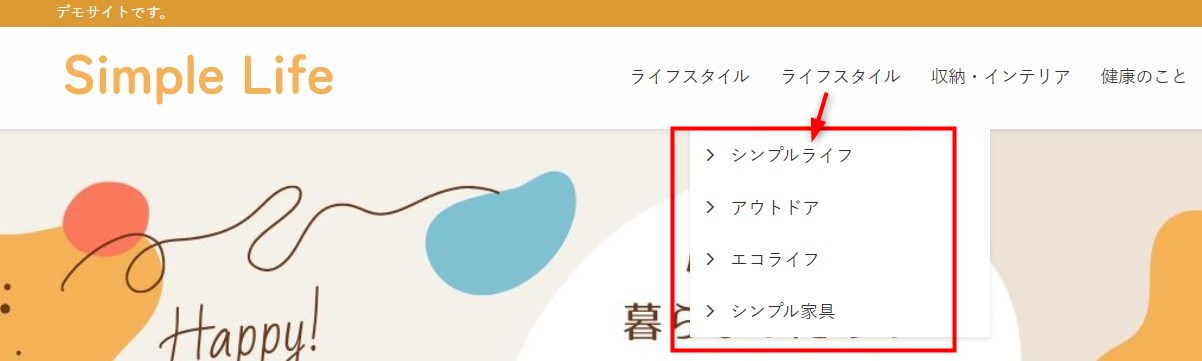
ここでは、このような画像付きメガメニューを導入する方法をご紹介します。
この例では、メインメニューの「ライフスタイル」という項目にマウスを載せると、画像が横に並んだメニュー項目がポップアップ表示されるようになっています。
SWELLにメガメニューを導入する手順は以下の5ステップです。
- ブログパーツでメガメニューの内容(ポップアップ部分)を作成
- PC用のメニューとスマホ用のメニューを作成
- PC用のメニューにブログパーツのショートコードとクラス名を設定
- スマホ用のメニューにクラス名を設定
- CSSコードを追加
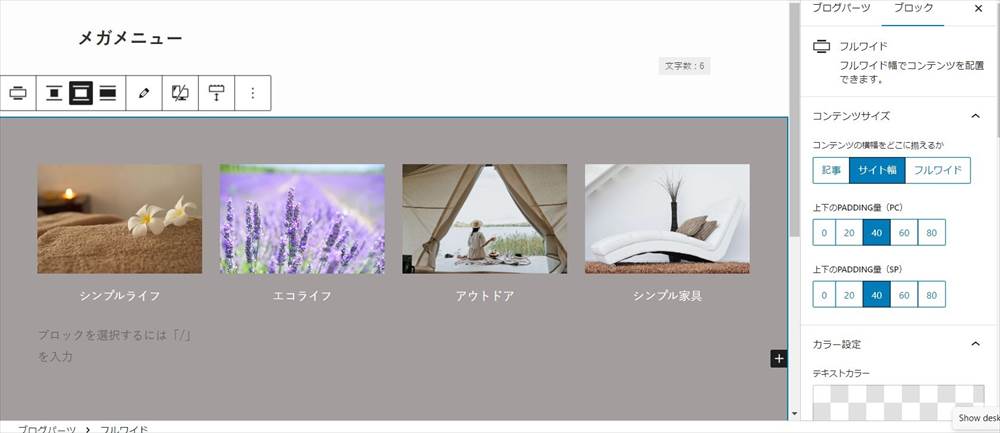
ブログパーツでメガメニューの内容(ポップアップ部分)を作成
この例では、フルワイドブロックの中にリッチカラムブロックを入れて作成しています。

参考までに、設定内容は以下です。
フルワイドブロック
- コンテンツサイズ→サイト幅
- 上下のパディング→40
- 背景色→濃いめの色に設定
リッチカラムブロック
- 列数→PC4列
- 画像とテキストにリンクを設定する
PC用のメニューとスマホ用のメニューを作成
グローバルメニューで、PC用のメニューとスマホ用のメニューを作成します。
設定の場所:管理画面で、外観→メニュー

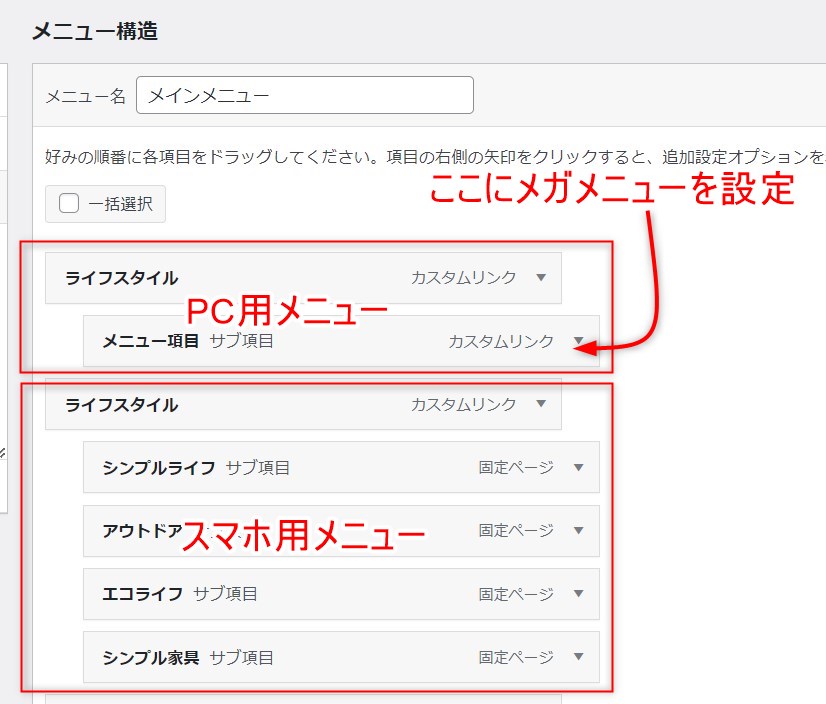
PC用のメニュー
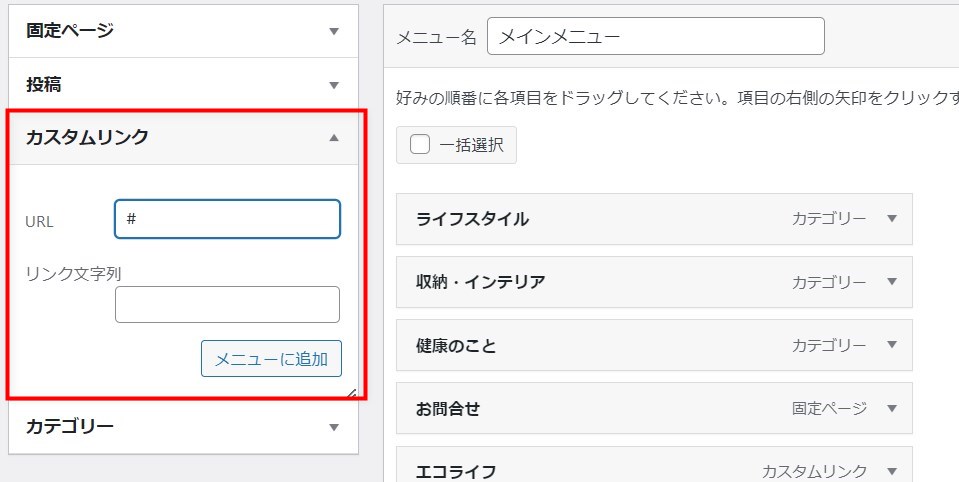
PC用のメニューは、親メニュー、サブメニューともに、カスタムリンクで作成します。
カスタムリンクのURLには、ダミーの#をいれます。
後でPC用のサブメニューにメガメニューを設定します。

スマホ用のメニュー
スマホ用のメニューは、通常と同じように作成します。
以下は、PCとスマホ用のメニューを作成した段階のグローバルメニューです。
同じ「ライフスタイル」が2つ並んでいます。
スマホ用のメニューは、マウスを載せると、サブメニュー項目が以下のように表示されました。
これを、後でPCでは表示しないようにします。

PC用のメニューにブログパーツのショートコードとクラス名を設定
PC用の親メニュー
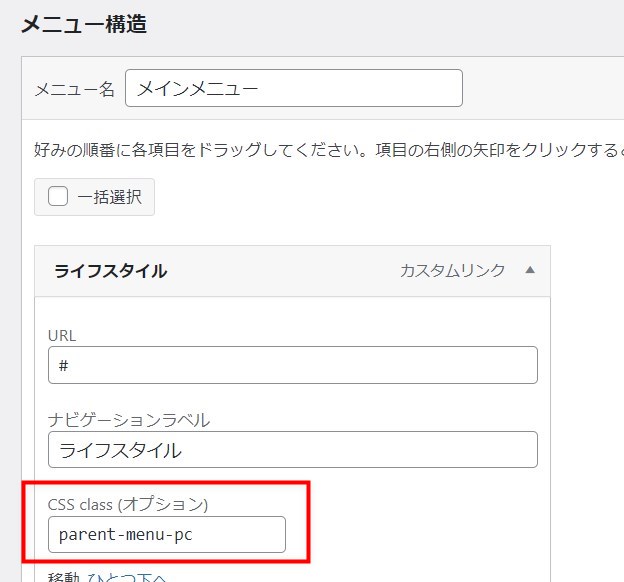
PC用の親メニュー(この例では「ライフスタイル」)の「CSS class」にクラス名を記載します。
(この例では、parent-menu-pc)

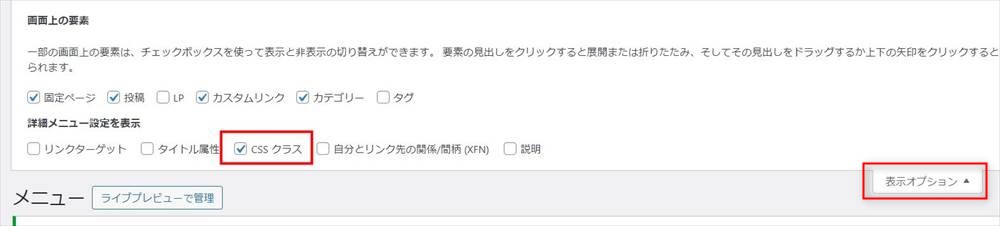
「CSS class」が表示されていない場合は
メニューの設定画面右上の「表示オプション」→「CSSクラス」にチェック

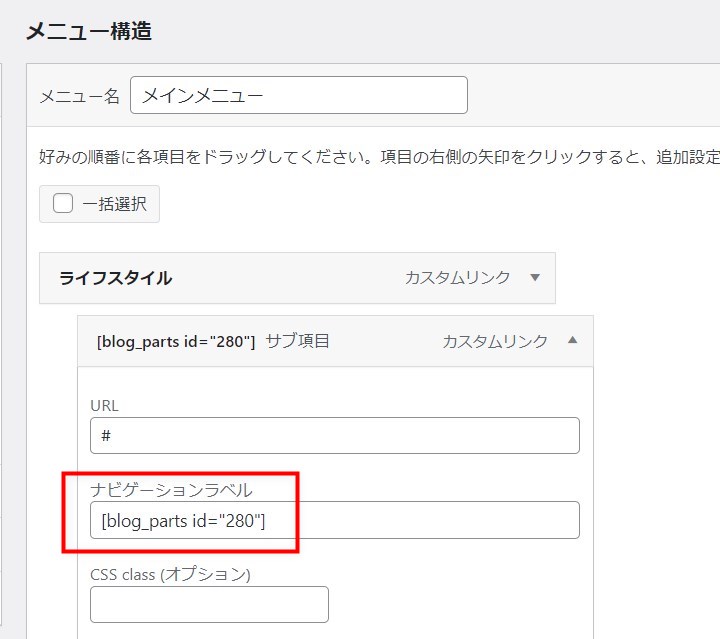
PC用のサブメニュー
「ナビゲーションラベル」に、作成したブログパーツのショートコードを貼り付けます。

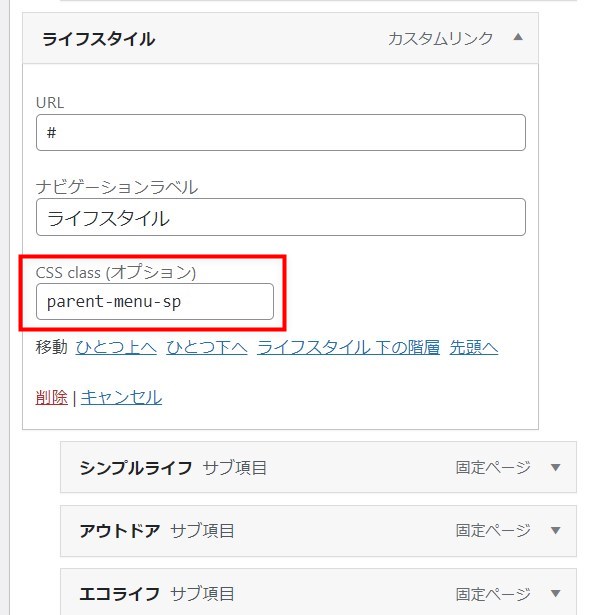
スマホ用のメニューにクラス名を設定
PC用の親メニュー(この例では「ライフスタイル」)の「CSS class」にクラス名を記載します。
(この例では、parent-menu-sp)

CSSコードを追加
以下のCSSコードを追加します。
/* スマホメニューPCで非表示 */
@media screen and (min-width: 768px) {
.parent-menu-sp {
display: none; /* スマホメニュー非表示 */
}
}
/*PCメニュー(メガメニュー)調整*/
.parent-menu-pc {
position : unset !important;
}
.parent-menu-pc .sub-menu {
position: absolute;
left: 0;
width: 100vw; /* ビューポート全幅に設定 */
padding: 0;
margin: 0;
}
.parent-menu-pc .sub-menu a {
padding: 0em;
}
.parent-menu-pc .sub-menu a:before {
display : none;
}
.c-gnav .parent-menu-pc a::after {
width: 0%;
}メガメニューの導入は以上で完了です。
CSSコードの解説
PC用、スマホ用メニューの切り替え
以下のコードで、端末によって、PC用のメニュー(メガメニュー)とスマホ用のメニューを切り替えています。
/*メガメニュースマホで非表示 */
@media screen and (max-width: 768px) {
.mega-menu {
display: none;
}
}
/* スマホメニューPCで非表示 */
@media screen and (min-width: 768px) {
.parent-menu-sp {
display: none; /* スマホメニュー非表示 */
}
}PC用メニュー(メガメニュー)の調整
.parent-menu-pc {
position : unset !important;
}親メニューのクラス に対し、位置の指定を初期化しています。
.parent-menu-pc .sub-menu {
position: absolute;
left: 0;
width: 100vw; /* ビューポート全幅に設定 */
padding: 0;
margin: 0;
}width: 100vw; で画面いっぱいに広がるようにしています。
.parent-menu-pc .sub-menu a:before {
display : none;
}SWELLでは、サブメニューの左側に「>」のような記号が付くので、これを消します。
.c-gnav .parent-menu-pc a::after {
width: 0%;
}グローバルメニューの親メニューの上にマウスを載せると、テキストの下部の横線が表示されます。
これを消しています。
これは、好みによって、消さずに残しておいてもいいかもしれません。

まとめ
イメガメニューは、インパクトがある、情報量が多いなどのメリットがあります。
ブログパーツで作成した内容をメニューに利用できるので、様々なスタイルのメガメニューを作ることができると思います。


