WordPressのブロックエディターで、効率的にブロックを選択する方法をご紹介します。
カラムブロックなど、ブロックの中に別のブロックが入っていて、入れ子構造になっている場合は、ブロックがうまく選択できない場合があります。
そのような場合も、この記事で紹介する方法で、簡単、正確に選択することができます。
ブロックの選択方法
カラムブロック(2カラム)で、右のカラムに段落ブロック、左のカラムに画像が入っている状態を例に解説します。
ブロックの選択方法は2つあります。
私は②の方が分かりやすいので、使うことが多いです。
- ツールバーを使う方法
- 階層構造の表示部分を使う方法
ツールバーを使う方法
カラムブロックの例
カラム(子要素)を選択
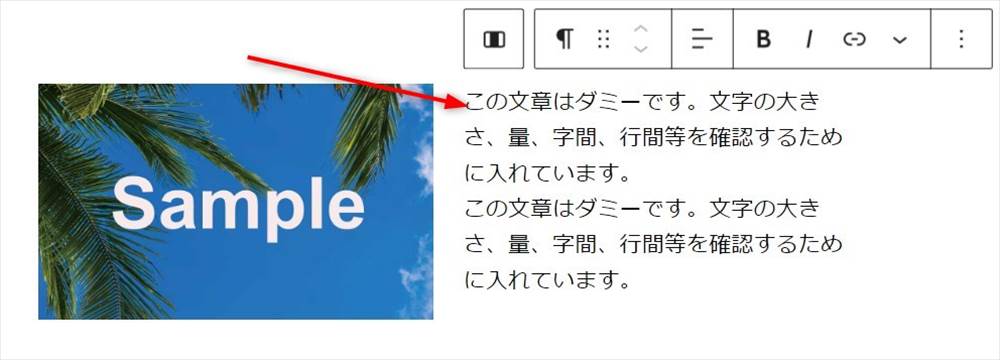
まず、右の段落ブロック(テキスト)にカーソルがある状態から、右カラムを選択する方法です。

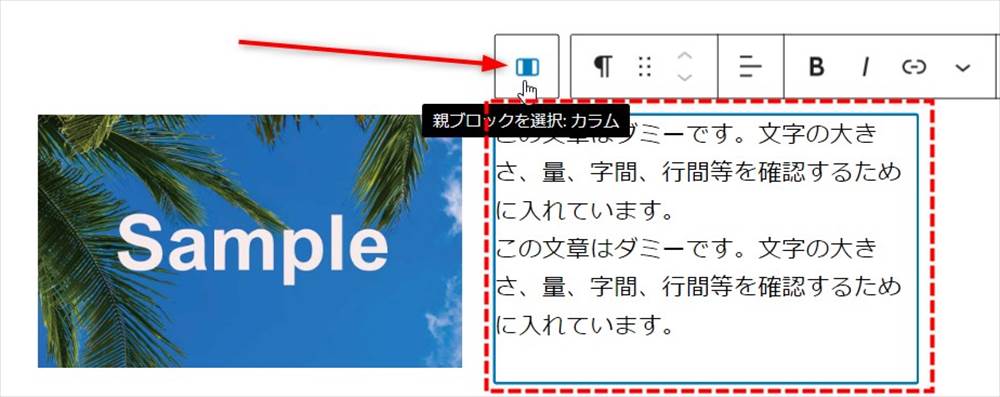
ツールバー左側のアイコンの上にカーソルを置くと、「親ブロックを選択:カラム」と表示されます。
アイコンを1回クリックすると、右カラムが選択できます。
「親ブロックを選択:カラム」の意味は、テキストが入っている「段落ブロック」が子要素で、右カラムが親要素ということを指しています。

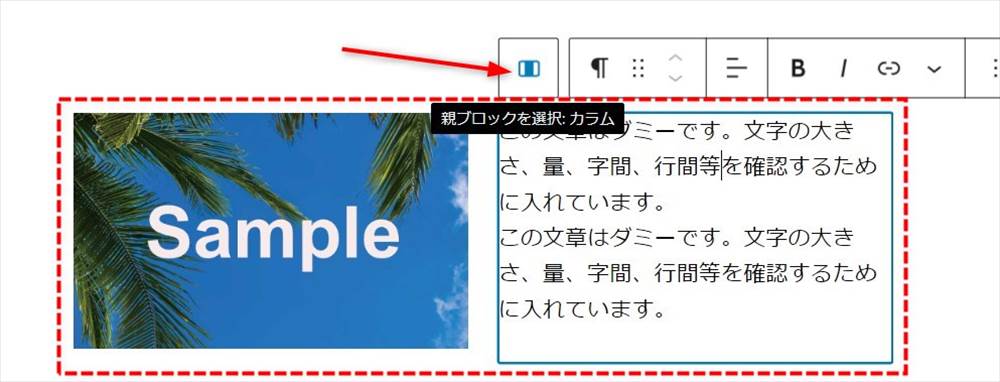
カラム(全体)を選択
クリックして右カラムを選択した状態から、もう一度アイコンをクリックすると、カラム全体が選択できます。

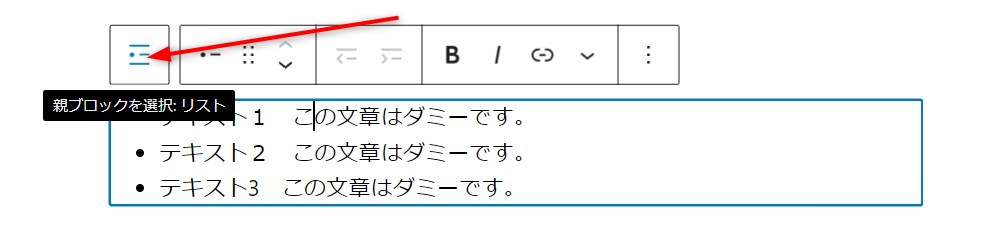
リストブロックの例
リストブロックの場合も同様にできます。
リストブロックの要素(テキスト)にカーソルがある状態で、ツールバー左のアイコンをクリックすると、リストブロック全体が選択できます。

下部の階層構造を使う方法
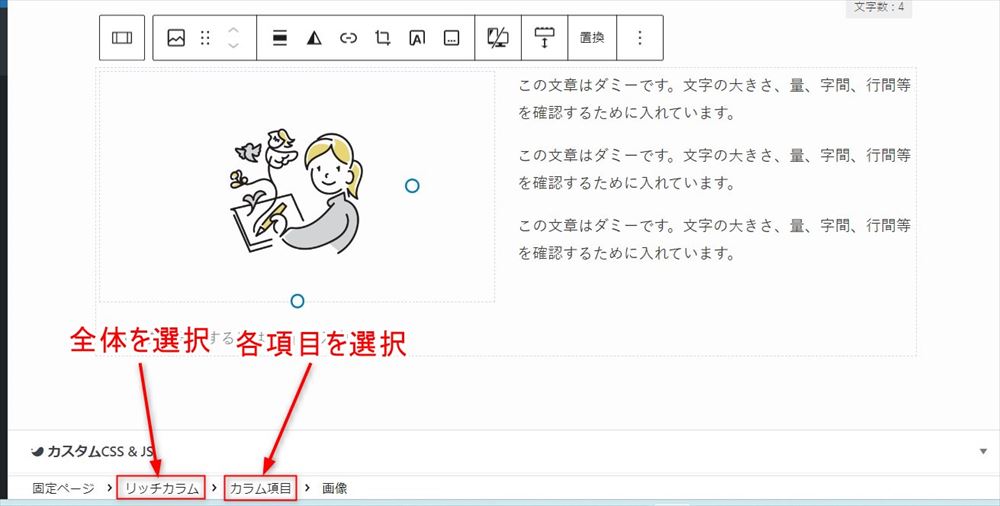
カラム要素の画像を選択したり、テキストにカーソルがある状態では、下部に以下のような階層構造が表示されます。(カラム全体が選択されている状態だと、階層構造は表示されません)

各カラム項目(子要素)の選択方法
各カラム項目(子要素)を選択するには、カーソルを載せただけでは、なかなか思うようにできません。
以下2種類の方法だと簡単、確実に選択できます。
- ツールバーを使う
-
カラム項目(要素)に画像が入っている場合の例です。(テキスト等でも同様です)
①まず、カラム項目に入っている画像をクリック
②ツールバー左側のアイコンをクリックすると選択できます。
- 1回クリック ➡ カラム項目(子要素)が選択できる
- 2回クリック ➡ 親要素(リッチカラム全体)が選択できる
アイコンの上にマウスを載せると「親ブロックを選択:カラム項目」と表示されます。
1度クリックした後にマウスを載せると「親ブロックを選択:リッチカラム」と表示されます。
- 下部の階層構造を使う
-
子要素(画像やテキスト等)を選択した状態で、下部に階層構造が表示されるので、選択したい部分のテキストをクリックすると選択できます。
- リッチカラムをクリック→ リッチカラム全体(親要素)を選択できる
- カラム項目をクリック→ 各カラム項目(子要素)を選択できる

ブロックエディターで効率的にブロックを選択する方法は以上です。