ここでは、子テーマの仕組みや導入方法について、初心者向けに分かりやすくご紹介します。

あの部分のテキストを装飾したい



特定のページのデザインを変えたい
以上のような場合などサイトをカスタマイズする場合、子テーマを使います。
子テーマはテーマのアップデートの際にカスタマイズ内容が上書きされて消えてしまうのを防ぐことができます。
また、子テーマを使って何かトラブルがあった際に対応するために、その仕組みも理解しておくとよいでしょう。
子テーマは、国産の有名テーマの多くに用意されていて、手軽に導入しやすくなっていますが、用意されていない場合の自作の方法もご紹介します。
テーマの設定のみでカスタマイズする場合は、子テーマは必要ありません。
子テーマとは


「子テーマ」とは、「親テーマ」に関連づけられたテーマのことです。
「親テーマ」とは、サイトを構成するテンプレートや様々な機能を備えた「テーマ」のことです。
親テーマがあれば、サイトは表示できますが、サイトをカスタマイズするために「子テーマ」を用意します。
「子テーマ」は「親テーマ」とは別にインストールする必要があります。
子テーマを作成するメリット


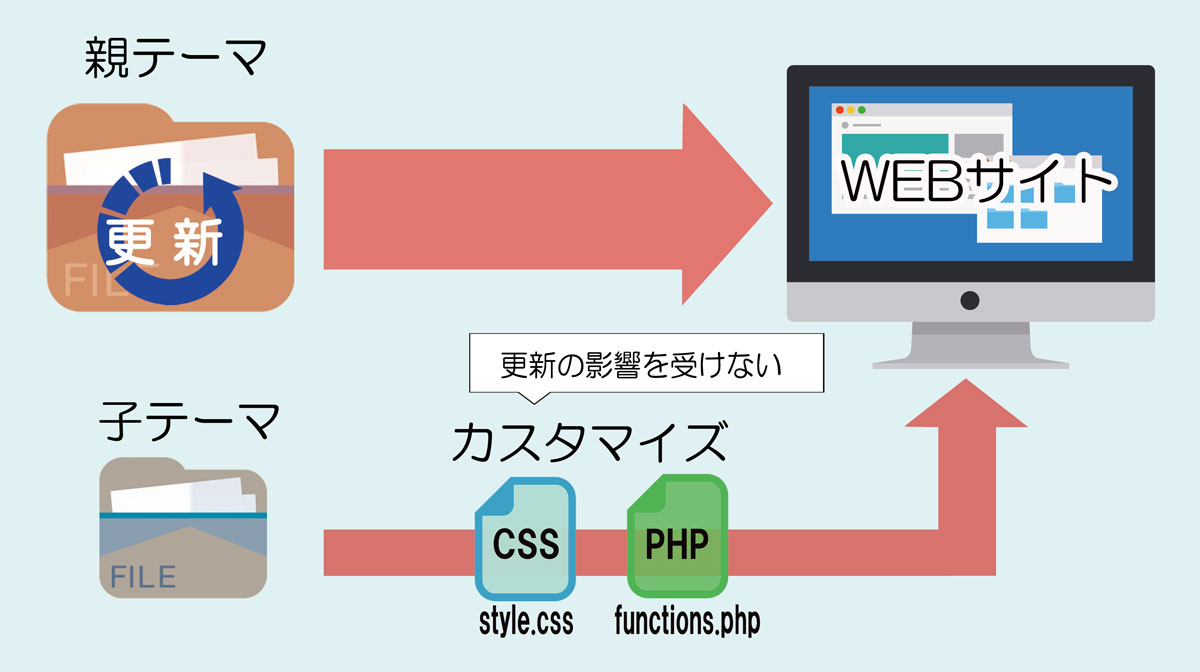
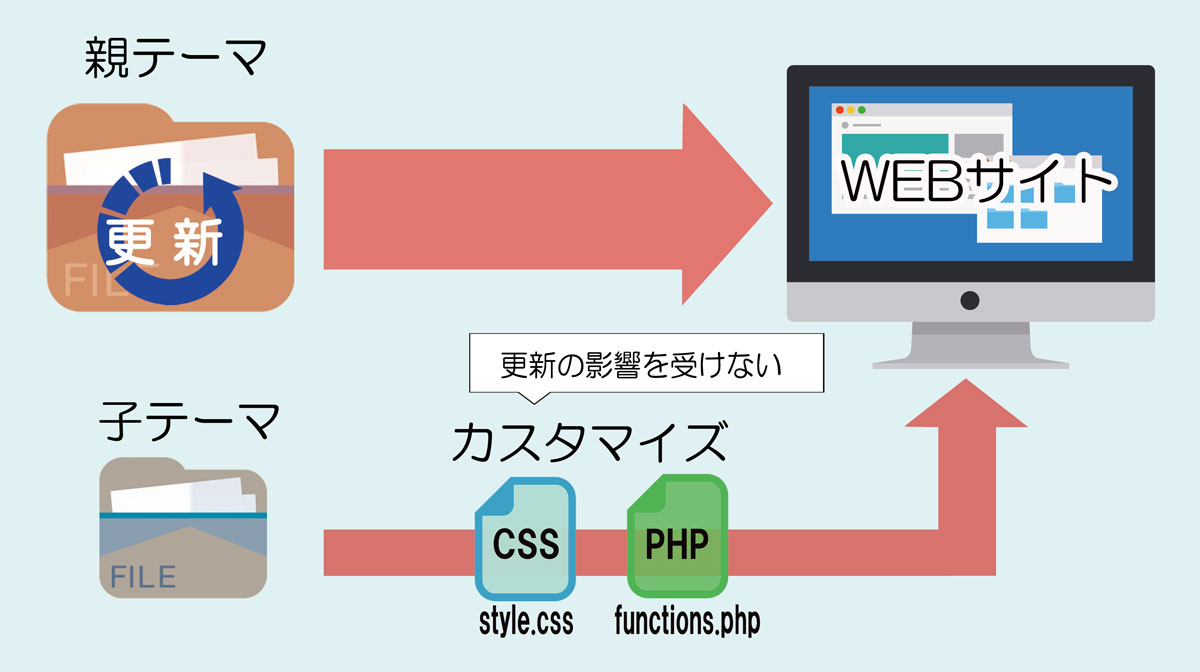
親テーマのファイルを変更して、サイトをカスタマイズすることもできますが、テーマが更新された場合に、カスタマイズ内容が上書きされ、消えてしまいます。
それに対して、子テーマのファイル(style.css、functions.phpなど)は更新の影響を受けないので、カスタマイズ内容が消えません。
また、元々あった記述(コード)を書き換えるのではなく、カスタマイズ内容だけを1つのファイルに追加していくので、後で変更内容を確認しやすいです。
それから、カスタマイズの際の記載ミスなどによって、トラブルが発生した場合、子テーマを停止することで一時的にトラブルを解消することができます。
- カスタマイズ内容がテーマの更新によって消えない
- カスタマイズ内容を管理しやすい
- カスタマイズの際のトラブルを、子テーマの停止で一時的に回避できる。
子テーマの仕組み


子テーマのファイル構造
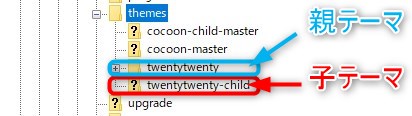
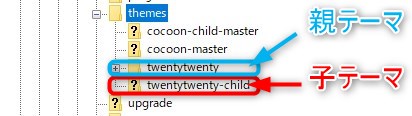
親テーマ、子テーマの入っているフォルダの例です。
※テーマが「twentytwenty」、エックスサーバーでWordPressのインストール先フォルダが「public_html」の場合です。
親テーマのフォルダ配置先
public_html/wp-content/themes/twentytwenty
子テーマのフォルダ配置先
public_html/wp-content/themes/twentytwenty-child
どちらも「themes」フォルダの直下にあります。
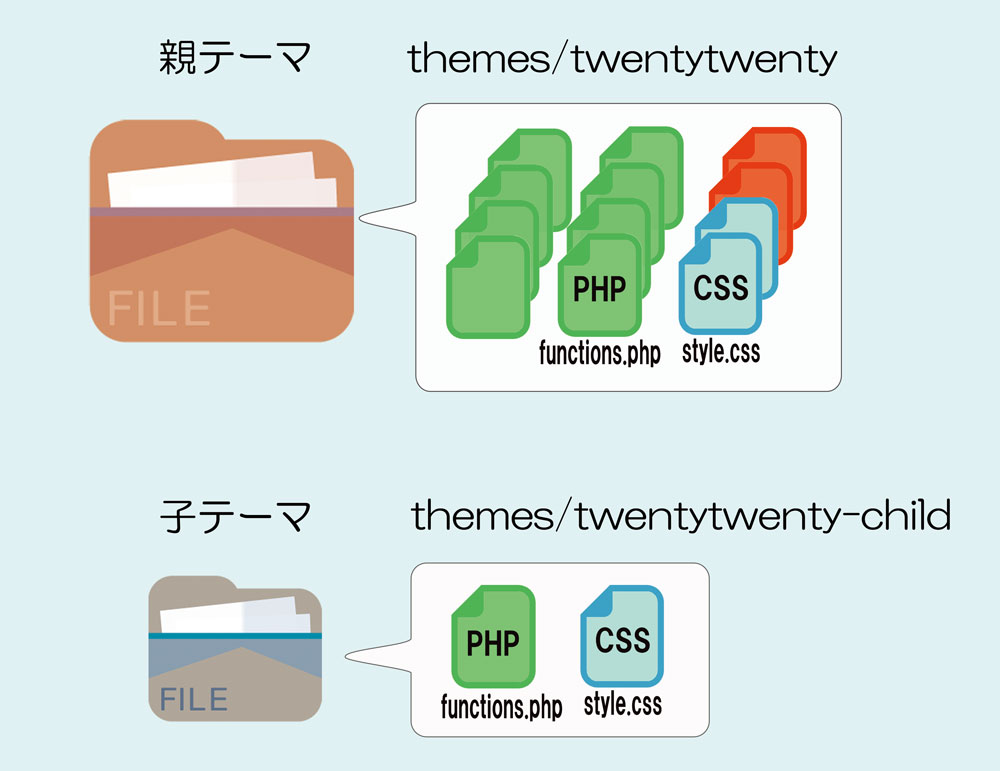
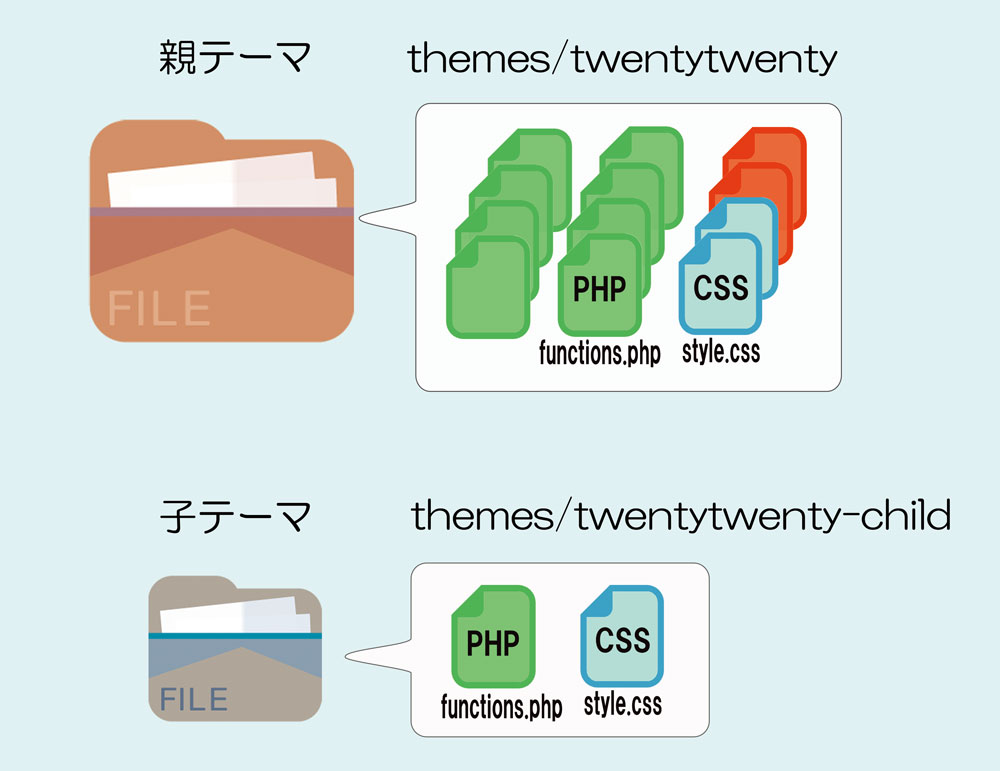
以下の図は親テーマ、子テーマフォルダのイメージです。
子テーマには、親テーマと同名のファイルがあります。
例えば、親テーマのstyle.cssをカスタマイズするのに、子テーマのstyle.cssを使います。


子テーマの2種類のファイルは情報を追加していく
子テーマは最低限、親テーマにあるファイルと同名の「style.css」と「functions.php」の2種類のファイルが必要です。
- style.css(カスケーディング・スタイルシート)
サイトのデザイン、装飾など見栄えを細かく指定する - functions.php
機能の追加などを行う
2種類のファイルの最初の状態は、カスタマイズ情報は空で、そこから追加していくことになります。
読み込み順は以下です。
- style.css 先に「親テーマ」 ⇒ その後に「子テーマ」
- functions.php 先に「子テーマ] ⇒ その後に「親テーマ」
両ファイルとも、上書きではなく、コードを追加するかたちなので、親テーマと子テーマの両方のコードが存在します。
functions.phpは機能の追加なので、重複しないかたちで記載します。


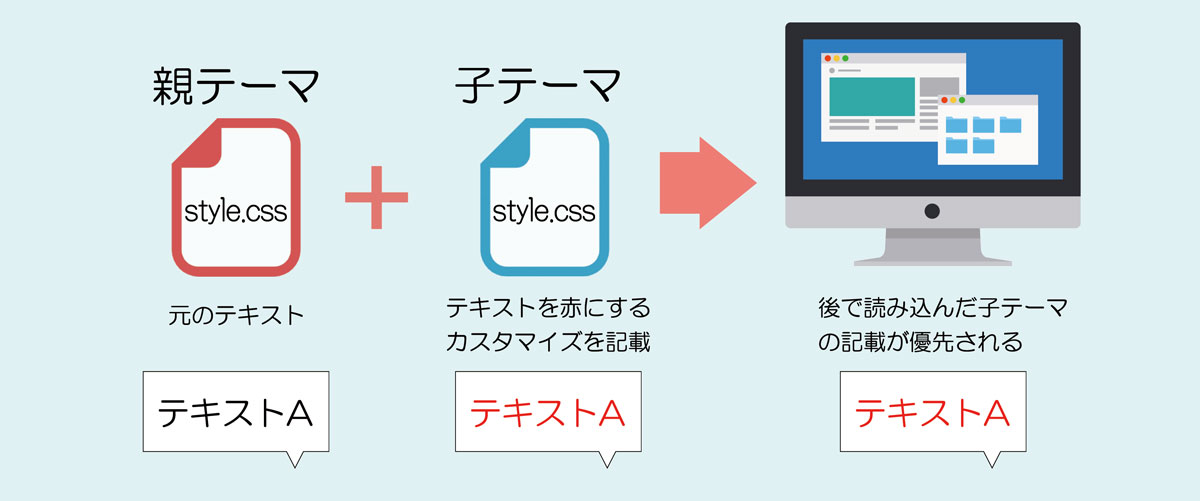
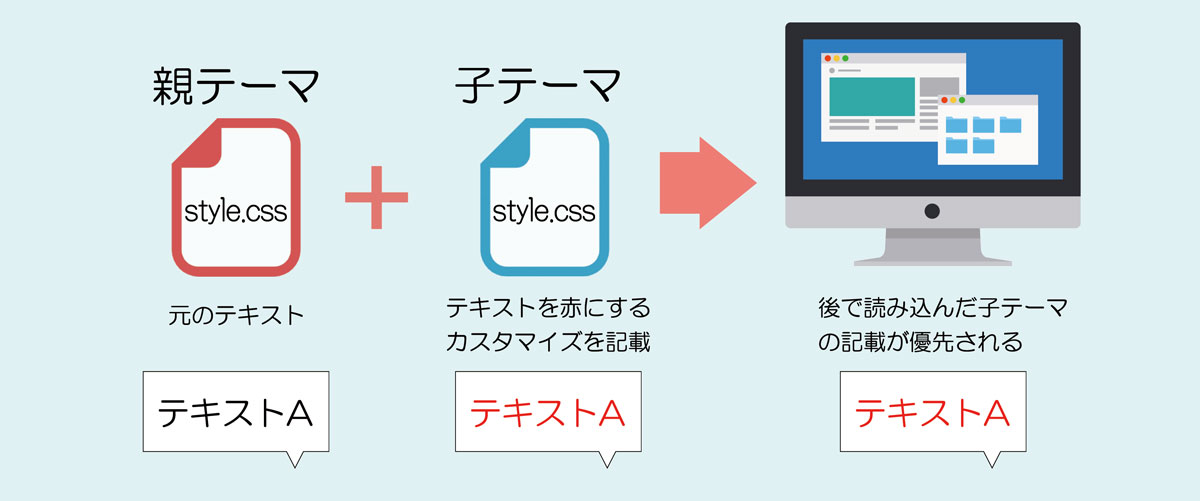
一方、style.cssは、例えば、親テーマの「テキストの色は黒」と子テーマの「テキストを赤にする」コードがあるとすると、後で読み込まれた「子テーマ」のコードが優先されます。
結果的にテキストが赤色になり、コードが上書きされたような結果になります。
(ケースによっては、子テーマが優先されない場合もあります。)
子テーマの他のファイルは上書きされる
先の2種類のファイルは追加というかたちですが、それ以外のファイルを子テーマで使っている場合は、親テーマのファイルを子テーマのファイルが上書きするかたちになります。
それ以外のファイルとは、テーマによっても違いますが、テーマフォルダ(theme)内のstyle.css、functions.phpと同階層(テーマフォルダ直下)にあるheader.php、footer.php等のファイルです。
これらのファイルは、親テーマのファイルを丸ごとコピーして、子テーマのstyle.css、functions.phpと同階層に置きます。
また、子テーマは、テーマフォルダ直下だけでなく、下層のフォルダを作成して下層のファイルを使うことも可能です。


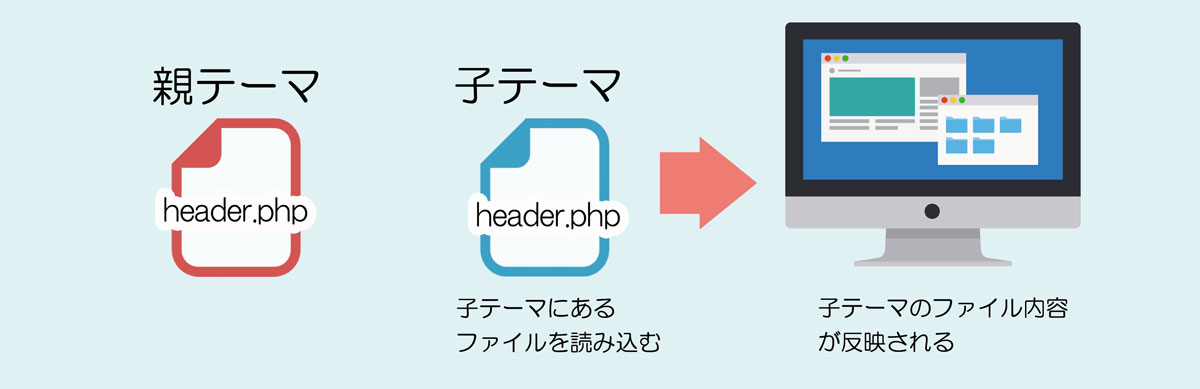
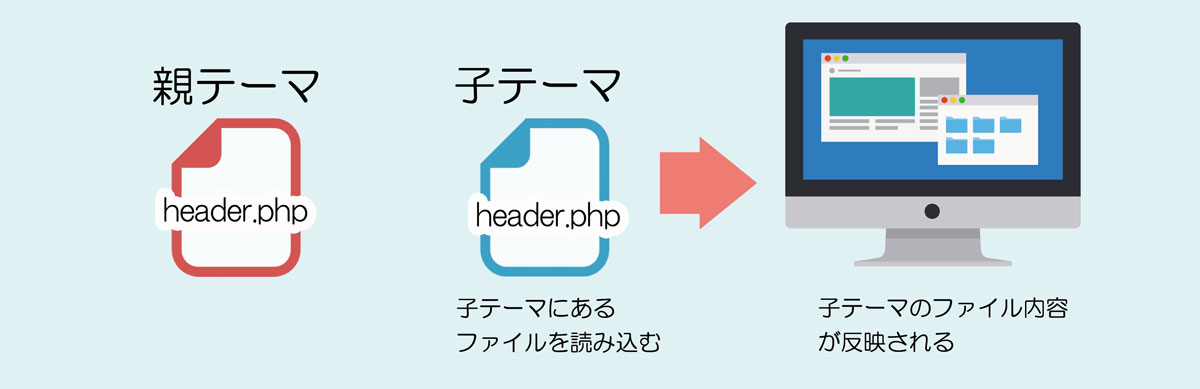
上の画像はheader.phpファイルを子テーマに置いた場合のイメージです。
子テーマに header.phpファイルが存在すると、子テーマのファイルが読み込まれ、サイトに反映されます。
style.cssとfunctions.phpファイルは、親と子の両方を読み込むので問題ありませんが、それ以外のファイルは上書きするかたちのため、親テーマの更新の内容が反映されなくなります。
そのため、更新箇所を反映したファイルを作成し直す必要が出てきます。
子テーマのメリットが逆に同時にデメリットにもなってしまいます。
子テーマの設置方法


テーマに「子テーマ」が用意されている場合
無料テーマ「cocoon」を例に解説します。
国産の有名なテーマの多くは有料・無料に関わらず「子テーマ」が用意されており、簡単にインストールできます。
①子テーマをダウンロードする
cocoonは公式テーマではないので、オフィシャルサイトより子テーマをダウンロードします。
cocoonを初めてインストールする際に、テーマ(親テーマ)と子テーマを一緒にダウンロードするとよいでしょう。


ダウンロードした子テーマのZIPファイル
解凍せずにそのまま使います。


②子テーマをアップロードする
ワードプレスの管理画面にて、子テーマをアップロードします。
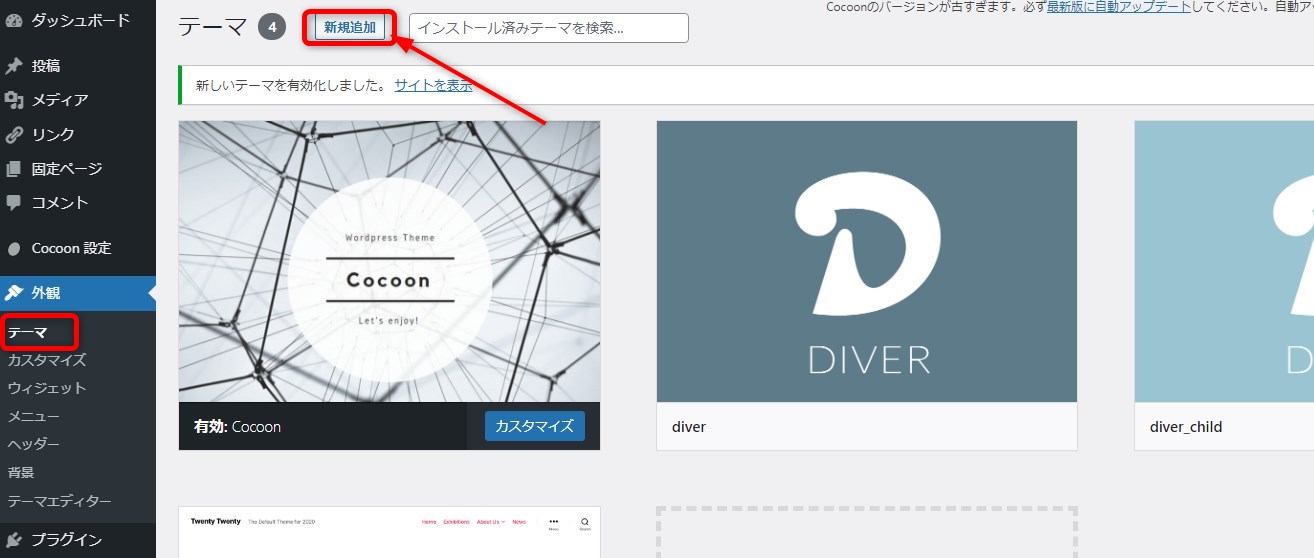
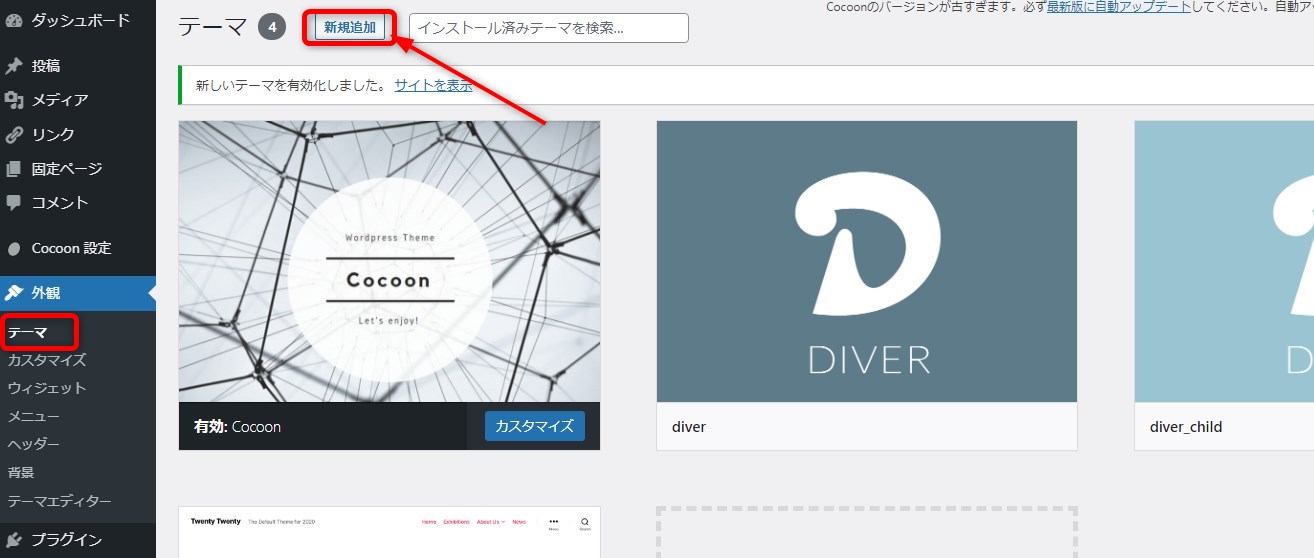
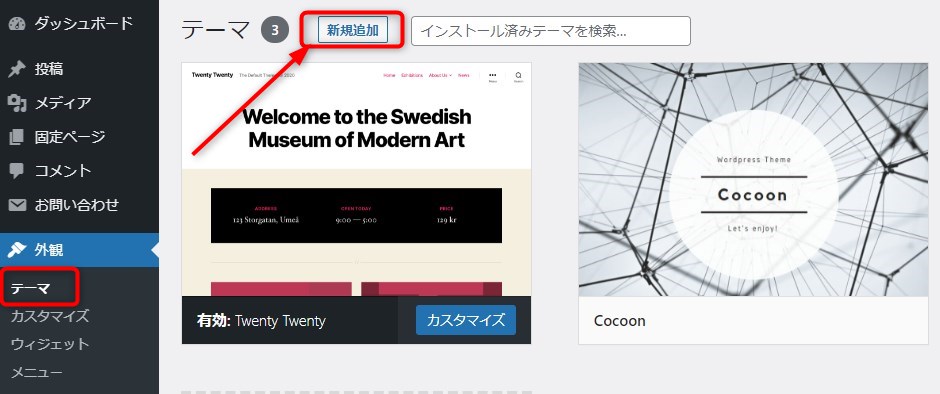
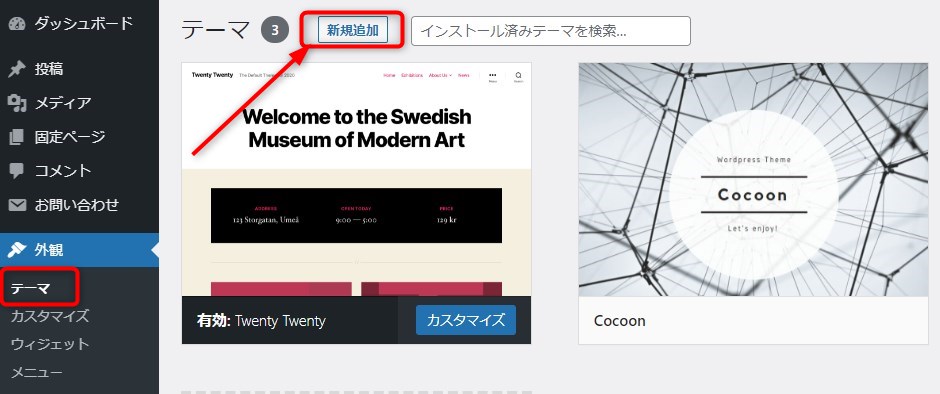
管理画面>外観>テーマで「新規追加」


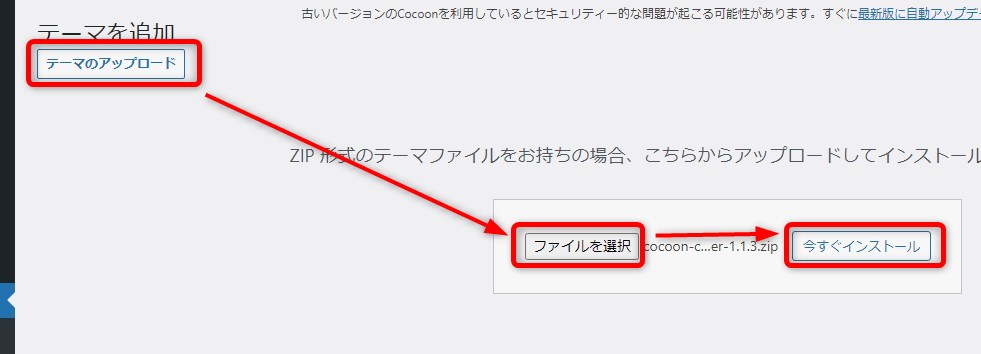
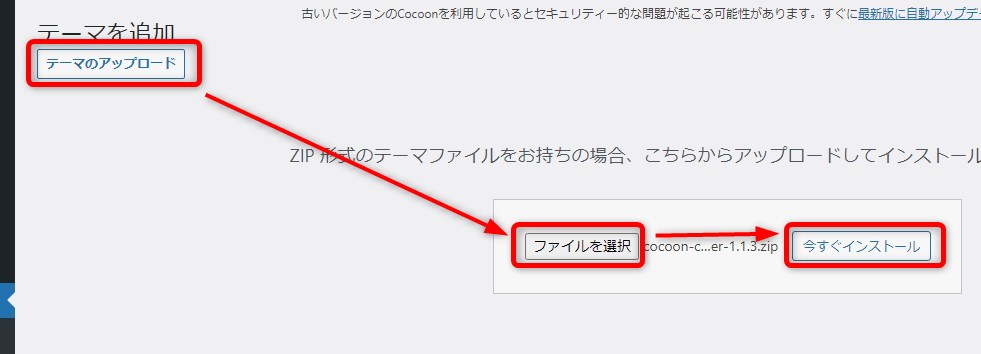
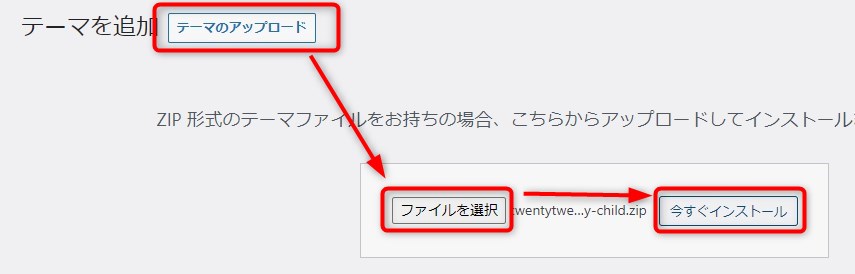
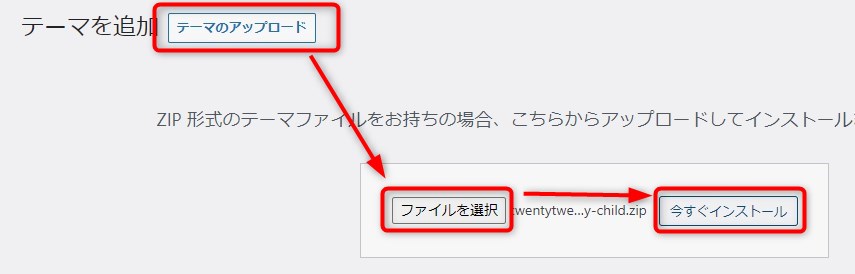
「テーマのアップロード」⇒「ファイルを選択」⇒「今すぐインストール」と進みます。
「ファイルの選択」でダウンロードしたZIPファイルを選択します。


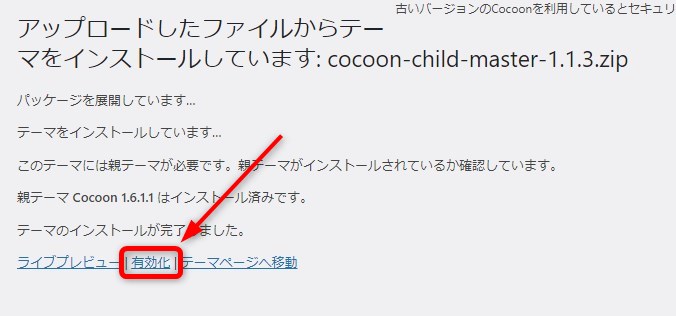
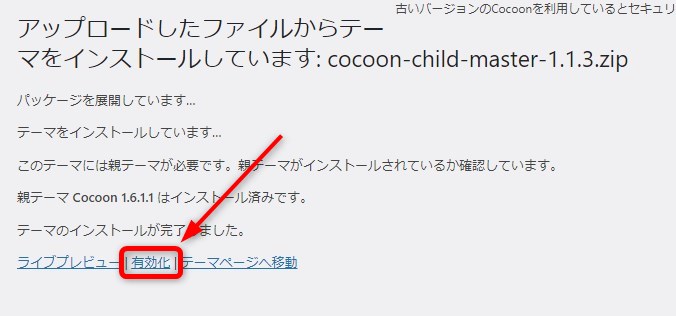
③子テーマを有効化する
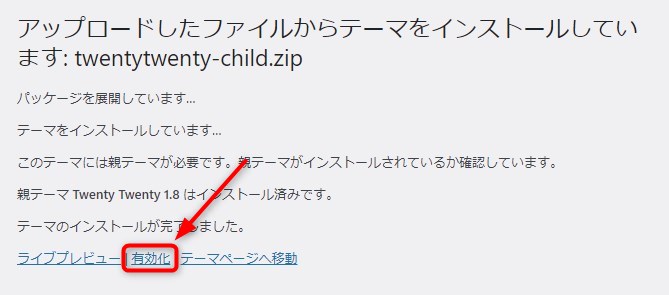
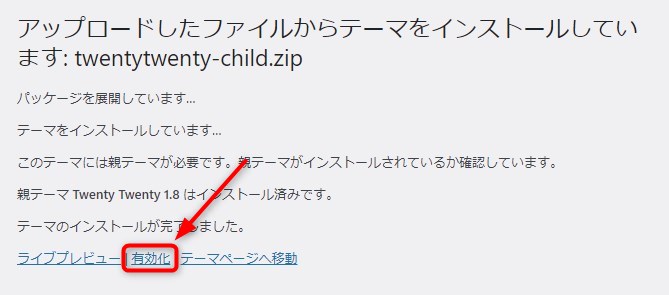
インストール完了後、子テーマを有効化します。


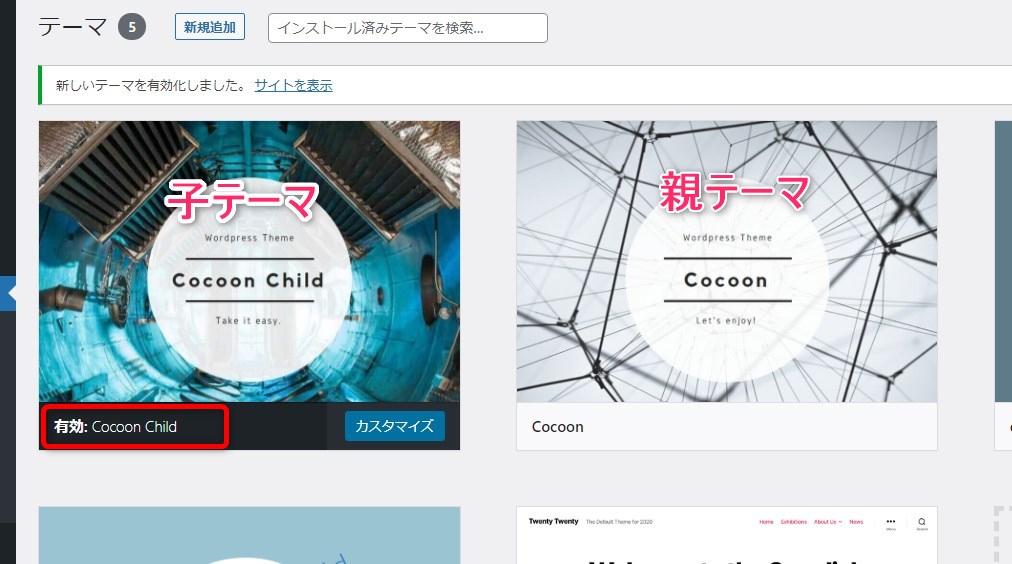
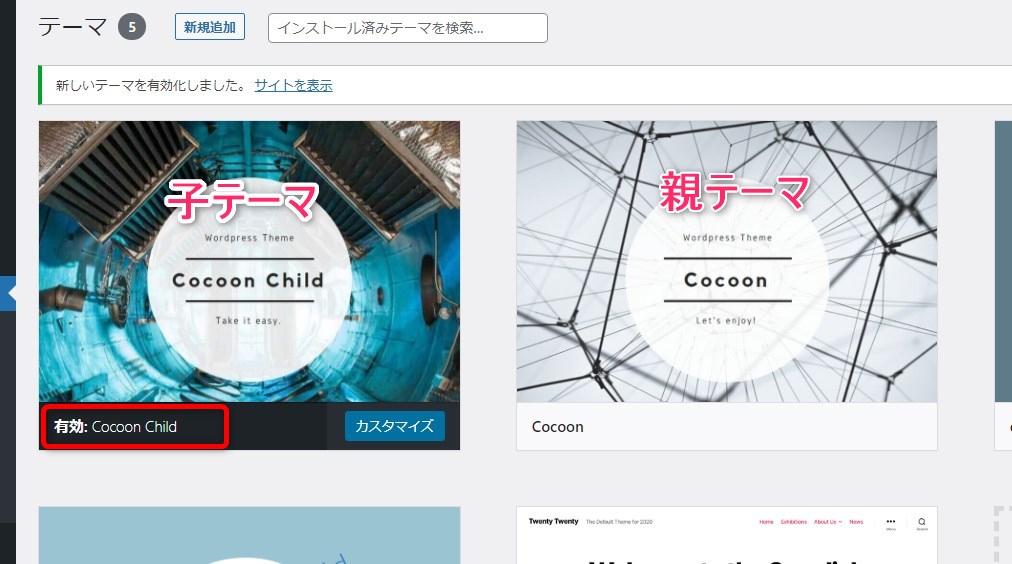
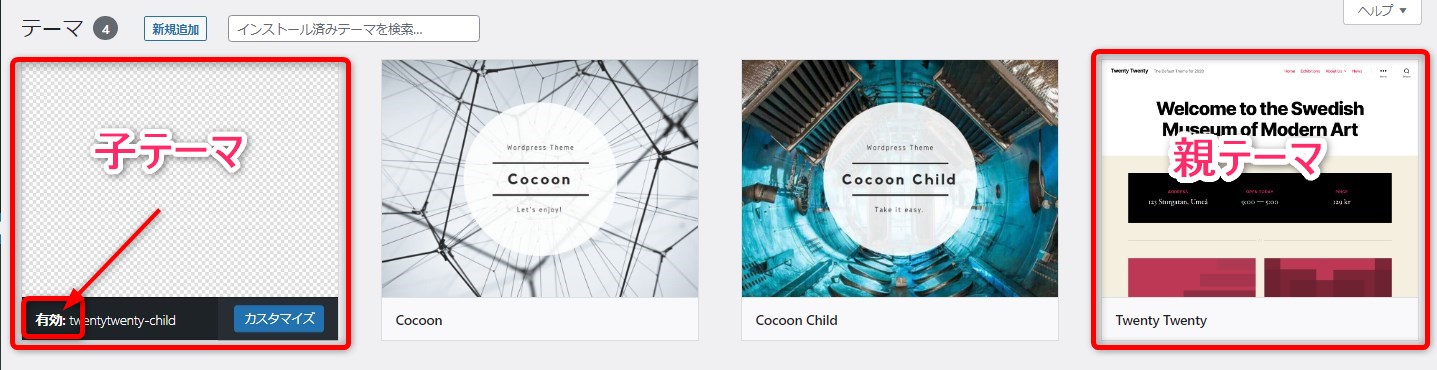
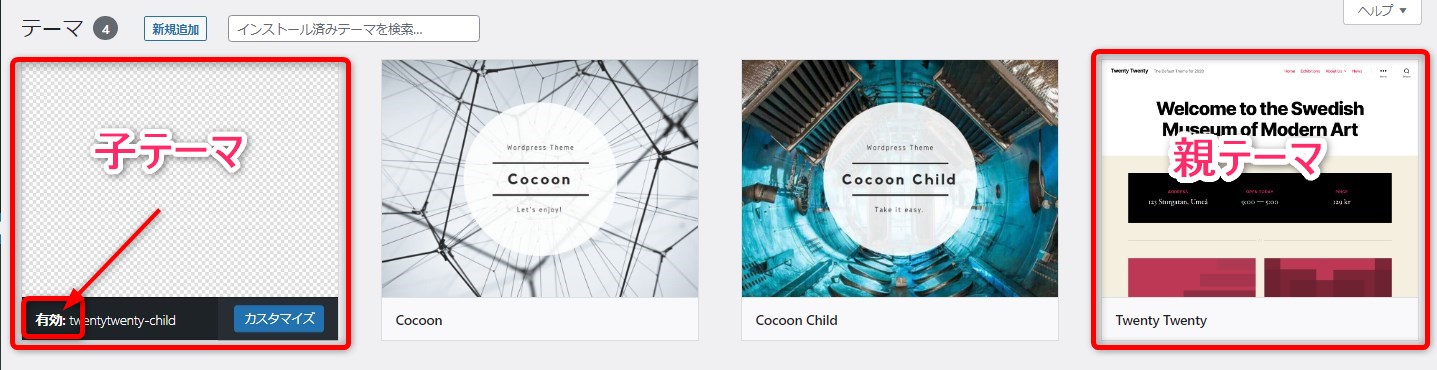
子テーマが有効になりました。
子テーマを有効にすると、親テーマも動作します。
逆に親テーマを有効にしても子テーマは動作しません。


④CSSが反映するか確認
子テーマを有効化したら、動作を確認します。
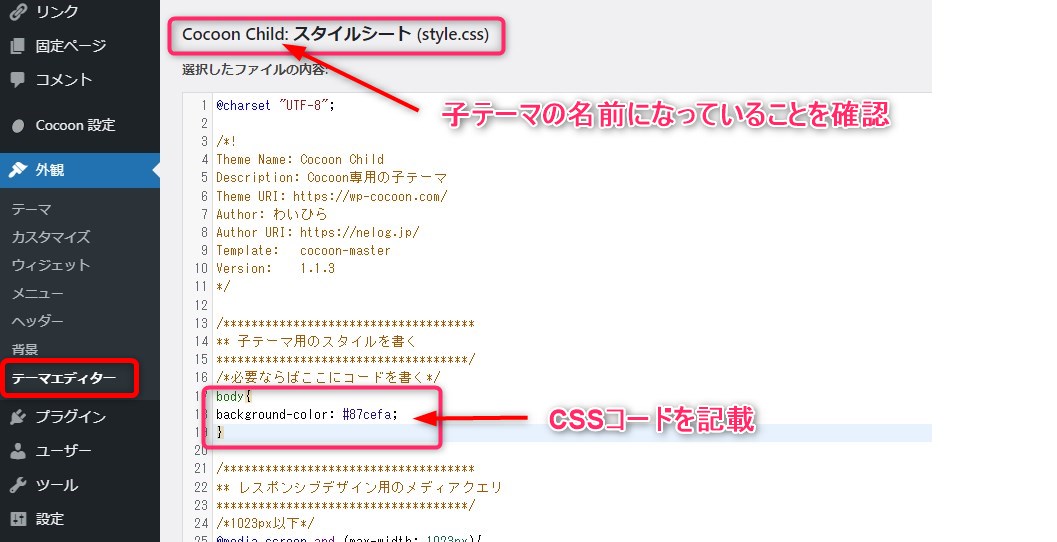
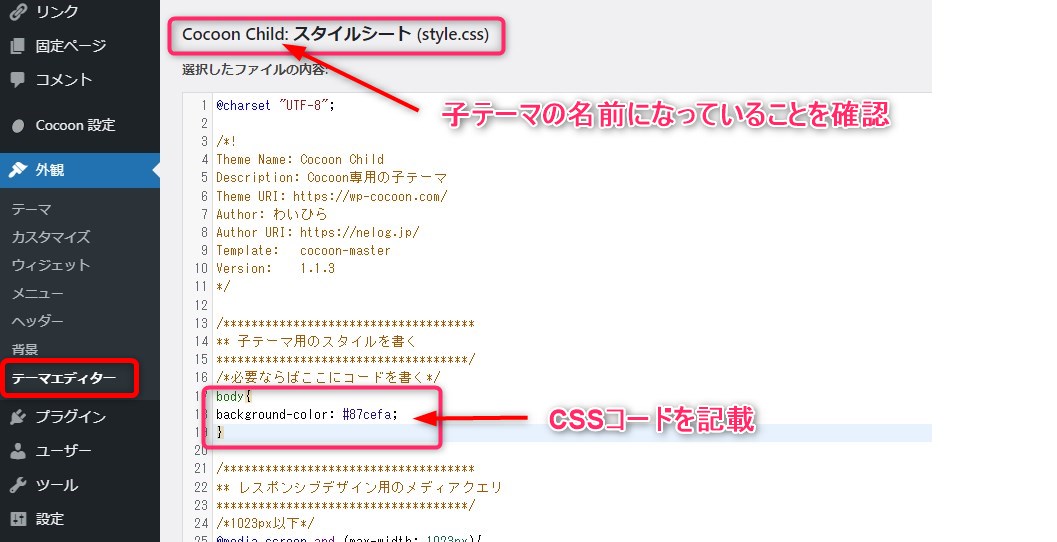
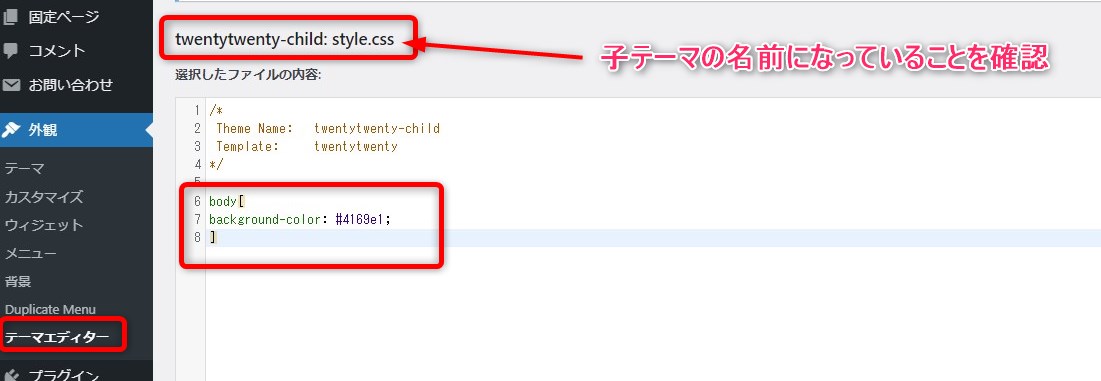
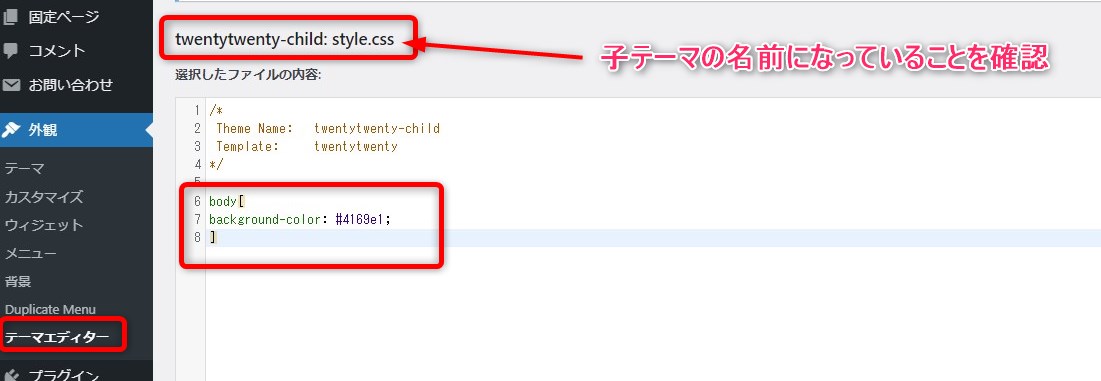
管理画面 > 外観 > テーマエディターを開き、子テーマのstyle.cssにテスト用のコードを記載します。
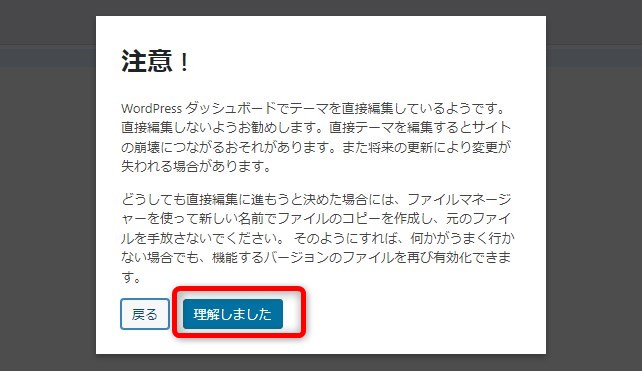
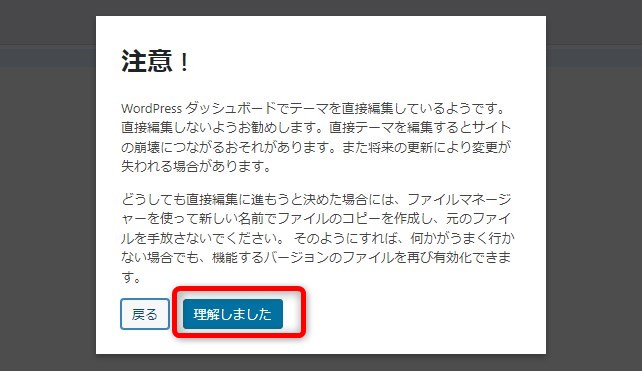
テーマエディターを初めて開くと、以下のようなメッセージが表示されますが、「理解しました」をクリックして先に進みます。


子テーマのstyle.cssにテスト用のコードを記載します。


記載したCSSコード
body{
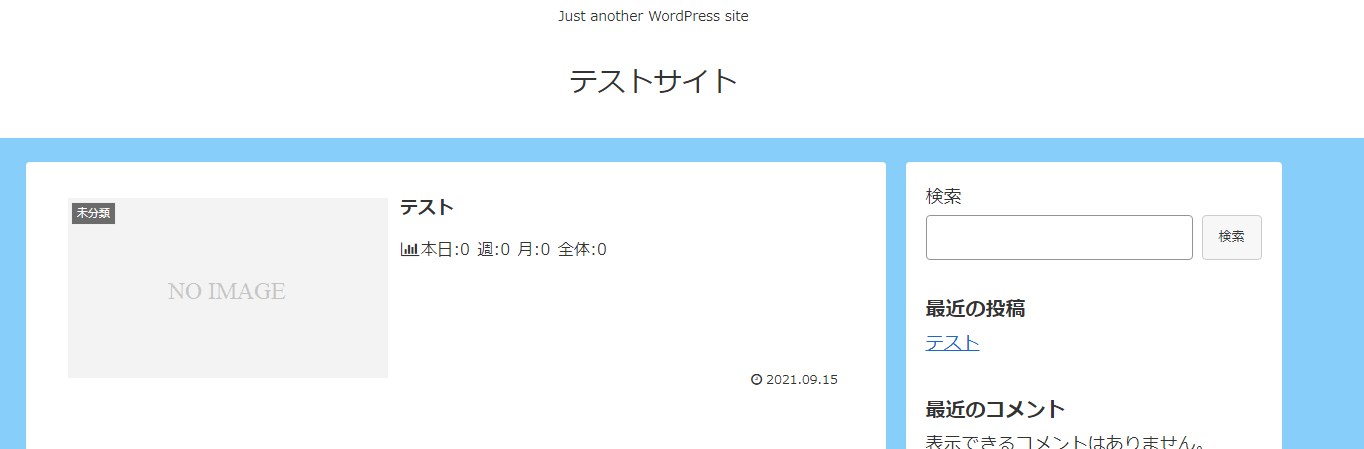
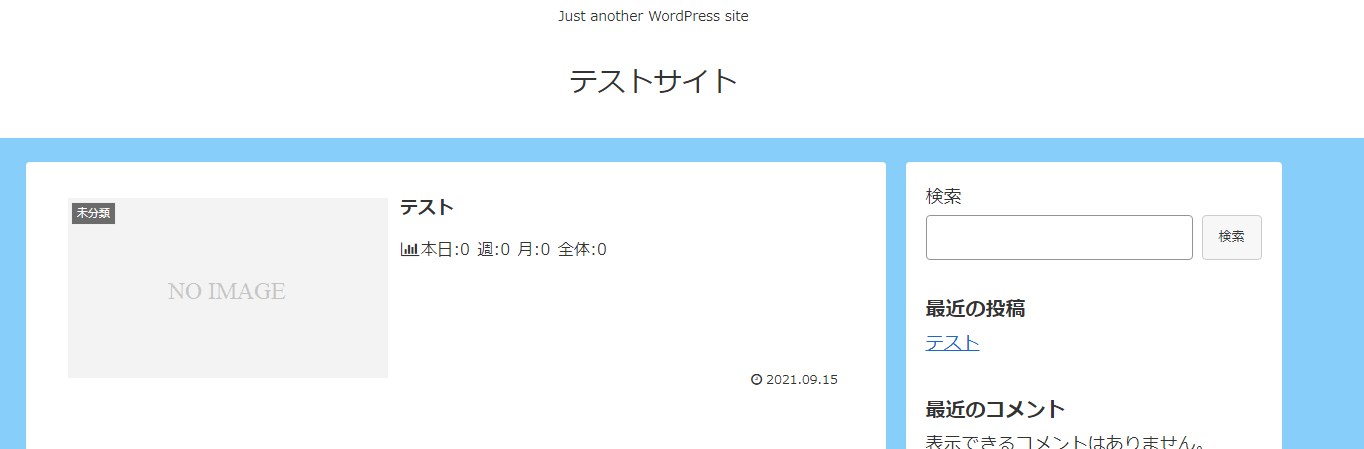
background-color: #87cefa;
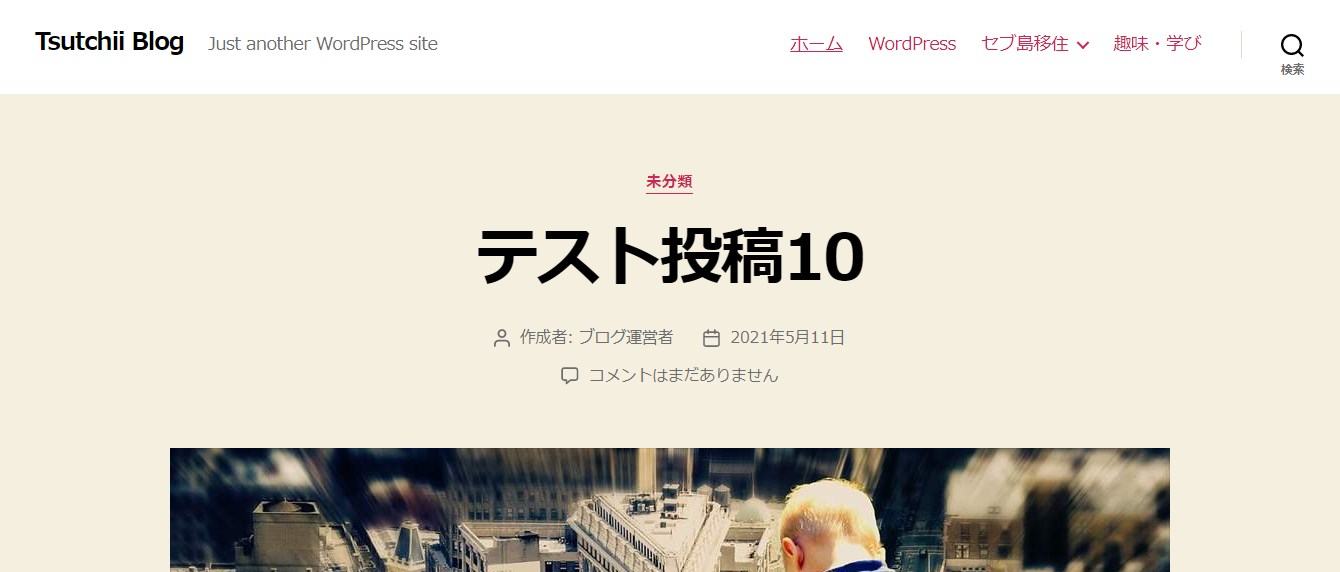
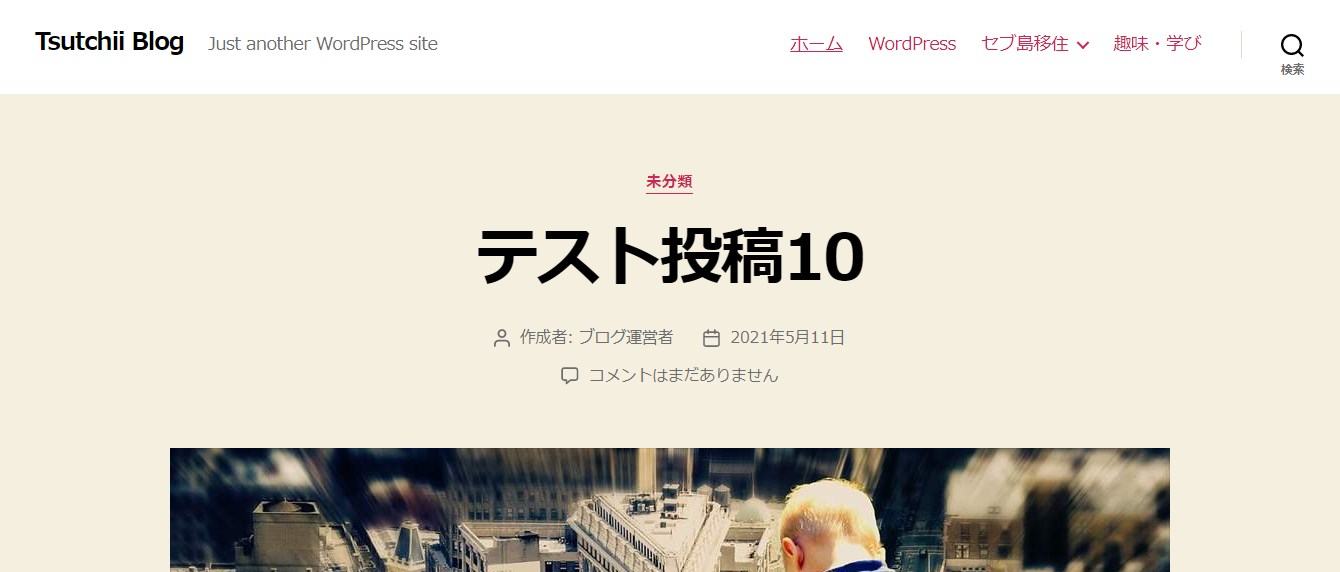
}コードを記載する前


コード記載後、反映させるとページの背景色が変わりました。


テーマに「子テーマ」が用意されていない場合
最低限必要な「style.css」と「functions.php」の2種類のファイルが入った子テーマを自作して設置する手順です。
①子テーマ用のフォルダを作成
子テーマ用のフォルダを作成します。
フォルダ名は分かりやすい名前にしましょう。
「child」 を付けるのが一般的です。
例えば、
親テーマのフォルダ名が「twentytwentyone」の場合⇒「 twentytwentyone-child 」
②style.cssを作成する
テキストエディタでstyle.cssというファイル名のファイルを作り、子テーマ用のフォルダに入れます。
style.cssの一番上に、以下のように記載します。
style.cssの記載内容
/*
Theme Name : 子テーマの名前
Template : 親テーマの名前(フォルダ名)
*/記載例です。
「twentytwentyone」というテーマの子テーマをつくる場合です。
/*
Theme Name: twentytwentyone-child
Template: twentytwentyone
*/親テーマ・子テーマの名前は、実際に使うファイル名を記載します。
この記述は、親テーマと関連させ、「これは子テーマ」と認識するために重要です。
特に親テーマの名前は、フォルダ名を正確に書く必要があります。
フォルダ名がテーマ名と違っている場合が多いので、注意が必要です。
例えば、Cocoonの場合、テーマ名は「cocoon」ですが、親テーマが「cocoon-master」、子テーマが「cocoon-child-master」となっています。
親テーマのフォルダ名を確認する方法
フォルダ名を確認する3つの方法です。やりやすい方法で確認してください。
〇FTPソフトで フォルダ名 を確認
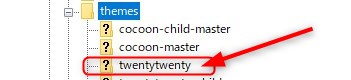
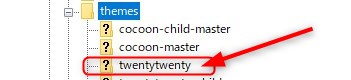
テーマインストールフォルダ内の「themes」フォルダの下にテーマフォルダがあります。
場所⇒ /wp-content/themes/twentytwenty


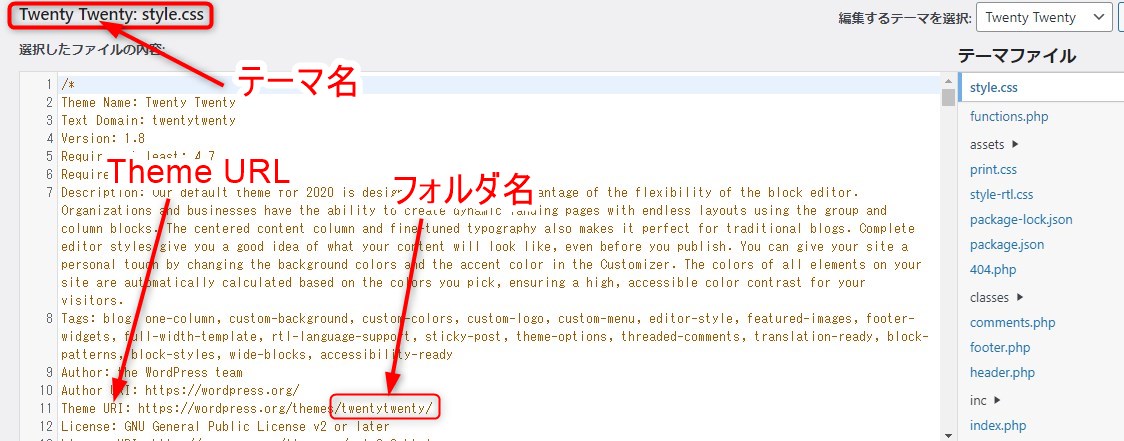
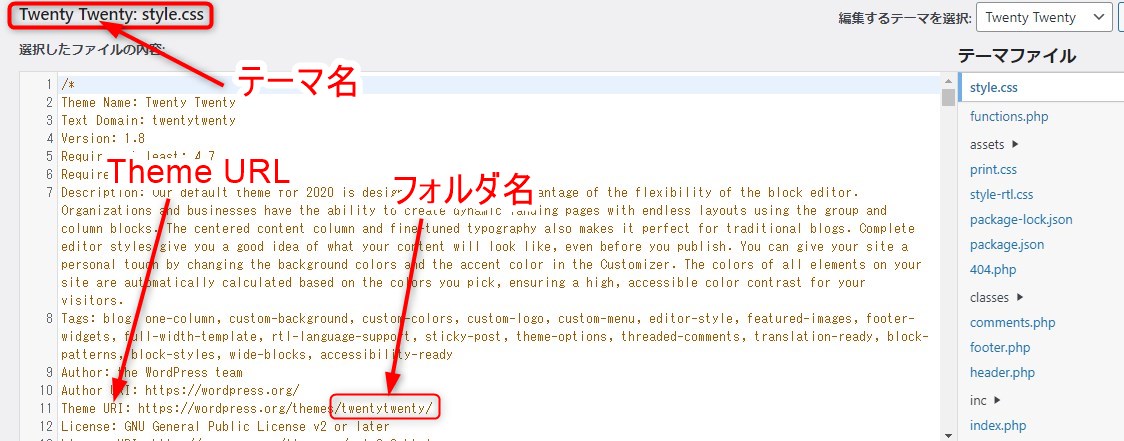
〇テーマエディターで フォルダ名を確認
管理画面>外観>テーマエディターを開くと、子テーマインストールする前は、親テーマのstyle.cssが開きます。
そこにTheme URLがあれば、「themeフォルダ」の下層にフォルダ名が記載されています。
この方法はテーマによって違います。


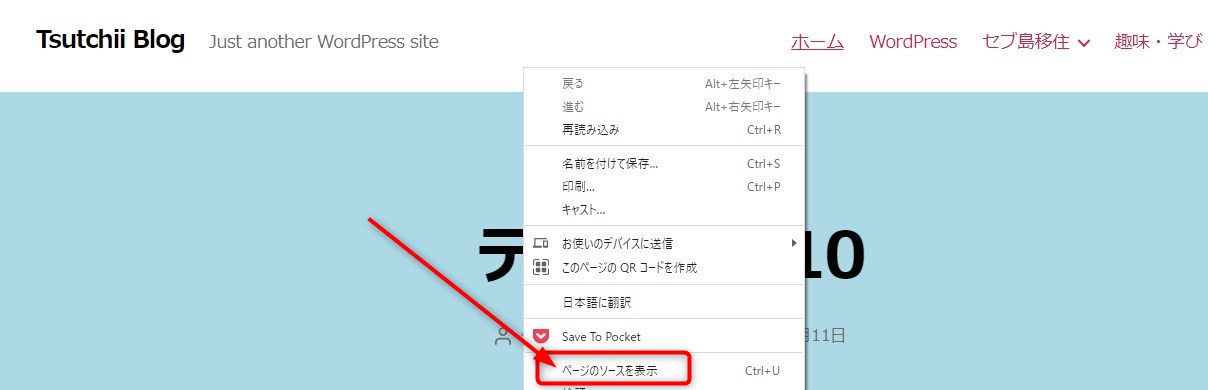
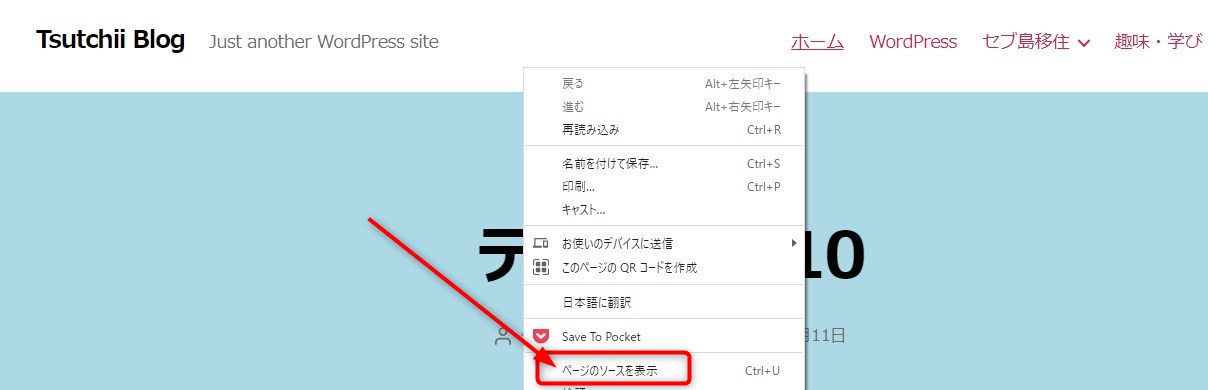
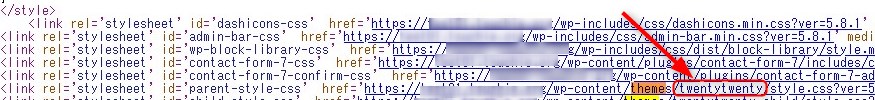
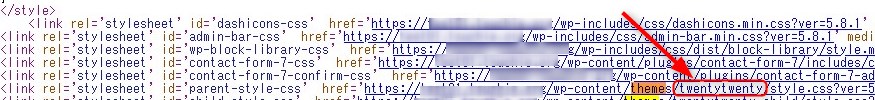
〇ページのソースでフォルダ名を確認
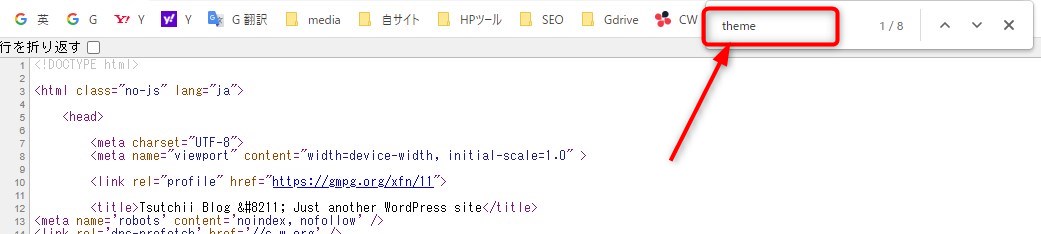
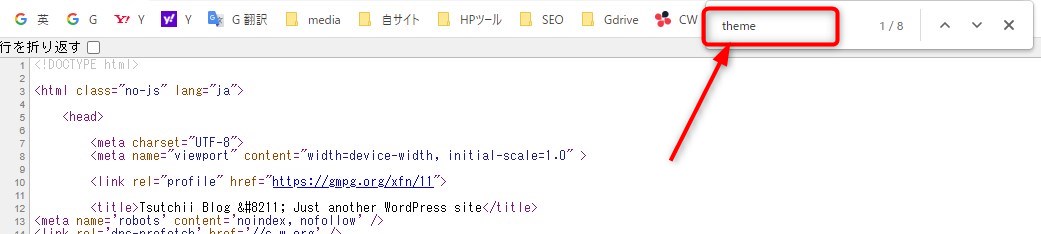
サイトを表示した状態で、右クリック > ページのソースを表示


Ctrl+Fキーを押して検索窓を表示し、そこに「theme」と入力


以下のように、「theme」フォルダの下層にフォルダがあります。


③functions.phpを作成する
次にテキストエディタでfunctions.phpというファイル名のファイルを作り、子テーマのフォルダに入れます。
functions.phpの一番上に、以下のように記載します。
functions.phpの記載内容
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>④子テーマをアップロードする
まず、子テーマフォルダ①に、②で作成したstyle.cssと、③で作成したfunctions.phpを入れます。
この子テーマフォルダをアップロードします。
子テーマをアップロードする方法は2種類あります。
1.子テーマフォルダをFTPソフトで、アップロード
アップロード先は、 テーマインストールフォルダ内の「themes」フォルダ直下です。
「twentytwenty」の場合:場所⇒ /wp-content/themes/twentytwenty と同じ階層です。
以下の画像のように親テーマと同列で並びます。


2.子テーマのZIPファイルを作成し、Wordpress管理画面でアップロード
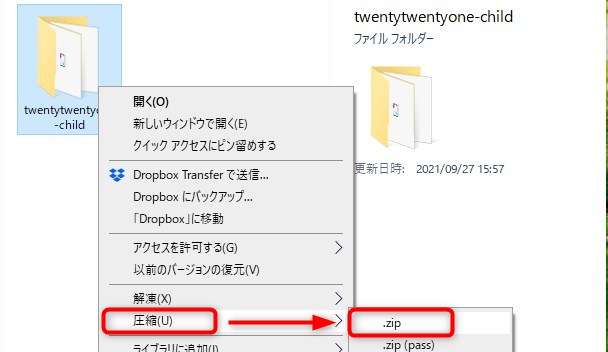
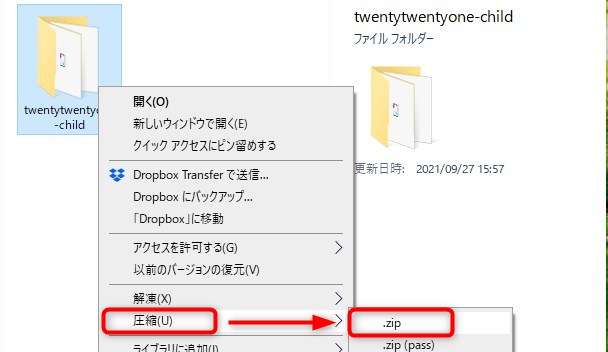
①子テーマのZIPファイルを作成
「 twentytwentyone-child 」という子テーマのフォルダのZIPフォルダを作成します。
フォルダを右クリックして圧縮します。


②子テーマをアップロード
管理画面>外観>テーマで「新規作成」


「テーマのアップロード」をクリック ⇒ [ファイルを選択」
⇒ 作成したZIPファイルを選択 ⇒ 「いますぐインストール」


②子テーマを有効化
テーマのインストールが完了したら「有効化」します。


子テーマが有効化されています。
「子テーマ」を有効化すると、親テーマも動作しています。
逆に「親テーマ」を有効化すると、「子テーマ」は動作しないのでご注意を。


⑤CSSが反映するか確認
子テーマを有効化したら、動作を確認します。
管理画面 > 外観 > テーマエディターを開き、子テーマのstyle.cssにテスト用のコードを記載します。


記載したCSSコード
body{
background-color: #87cefa;
}コードを記載する前


コード記載後、反映させるとページの背景色が変わりました。
※スーパーリロード(強制再読み込み)しないと反映しない場合があります。


まとめ
テーマの設定だけでは対応できないカスタマイズをする場合、子テーマは必須です。
また、子テーマを使えるとカスタマイズの幅が広がります。
子テーマを使いながら自分のお気に入りのサイトを作っていきましょう。
おすすめの関連サイト(外部リンク)



