WordPress(ワードプレス)のテーマ「Snow Monkey」での目次に開閉ボタンを付ける方法をご紹介します。
「Snow Monkey」には、目次表示機能がありますが、開閉ボタンが付いてません。
記事に合わせて目次が長くなった時に邪魔になることがあります。そんな時、開閉ボタンがあると便利です。
プラグインなし。jQuery、CSSなどで実現する方法をご紹介します。
目次に開閉ボタンのないWordPressテーマで、開閉ボタンを設置
「Snow Monkey」テーマには、目次機能がついているのですが、開閉ボタンはありませんでした。
そこで、開閉ボタン設置のカスタマイズを行いました。
jQueryファイルの読み込み方ができれば、どのテーマでも応用できます。
コピペで簡単! 開閉ボタン設置のサンプルコード
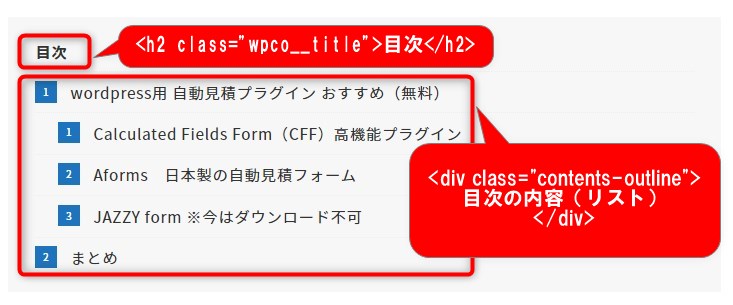
まず、目次のタイトルと目次の内容(リスト)を囲んでいる、見出しタグやdiveタグ、ulタグなどに付与されているクラスやidを調べます。

jQuery
以下のサンプルコードで、赤字部分をテーマに合わせて変更すれば応用できます。
- 3行目の .wpco__title は、目次タイトル(「目次」)を囲む<div>タグに付与されたクラス
- 5行目の .contents-outline は、目次の内容(リスト)を囲む<div>タグに付与されたクラス
jQuery(function($){
var flg = 'closed'; //デフォルトの設定:表示='opened'、非表示='closed'
$('.wpco__title').append('<span class="toc-toggle-label">[<a class="toc-toggle-link">表示</a>]<span>'); //デフォルトの開閉リンク文字列
$('.toc-toggle-link').on('click', function() {
$('.contents-outline').slideToggle('fast');
if(flg == 'closed'){
$(this).text('非表示'); //表示状態のリンク文字列
flg = 'opened';
}else{
$(this).text('表示'); //非表示の状態のリンク文字列
flg = 'closed';
}
});
});5行目の「.slideToggle(‘fast’)」の「fast」を「slow」にすれば速度を変更することができます。
このコードを記載したファイルを、toc.jsなどの名前で保存して、子テーマのフォルダなどにアップロードします。
この例では、SnowMonkeyで、themes/snow-monkey-child-master/assets/jsにアップロードした場合です。
js ファイルを読み込むためのコード
以下のコードをmy-snow-monkeyプラグイン(またはfunction.php)に記載します。
子テーマ名やアップロード先が違う場合は、読み込み先get_theme_file_uri( '/assets/js/toc.js' ),の/assets/js/toc.js 部分を実際のアップロード先に変更してください。
add_action( 'wp_enqueue_scripts', function() {
// jQueryを実行させるコードを記述するための js ファイル
wp_enqueue_script(
get_stylesheet(),
get_theme_file_uri( '/assets/js/toc.js' ),
[ get_template() ],
false,
true
);
} );CSSでデザインを調整
「表示」「非表示」の文字部分のデザインを調整します。
お好みで変更してください。
.toc-toggle-label{
font-size: 90%;
margin: 0 5px;
cursor: pointer;
}デフォルトで目次を非表示にする場合
先の例では、デフォルトで目次は開いた状態となっています。
邪魔になるので、ページを開いた時、非表示にしたいという場合のサンプルコードです。
2行目の「opened」を「closed」に、3行目の「非表示」を「表示」に変えます。
jQuery(function($){
var flg = 'closed'; //デフォルトの設定:表示='opened'、非表示='closed'
$('.wpco__title').append('<span class="toc-toggle-label">[<a class="toc-toggle-link">表示</a>]<span>'); //デフォルトの開閉リンク文字列
$('.toc-toggle-link').on('click', function() {
$('.contents-outline').slideToggle('fast');
if(flg == 'closed'){
$(this).text('非表示'); //表示状態のリンク文字列
flg = 'opened';
}else{
$(this).text('表示'); //非表示の状態のリンク文字列
flg = 'closed';
}
});
});それから、CSSは以下のようにします。
.contents-outline{
display: none;
}まとめ
目次は記事の全体像が把握でき、リンクにもなっているので、ユーザビリティを高めてくれます。
しかし、ページの上部にあって、長い記事では広いスペースを占めるので、開閉にできると、邪魔にならず助かります。