スマホでのカラム表示の順番を逆にするカスタマイズ方法をご紹介します。
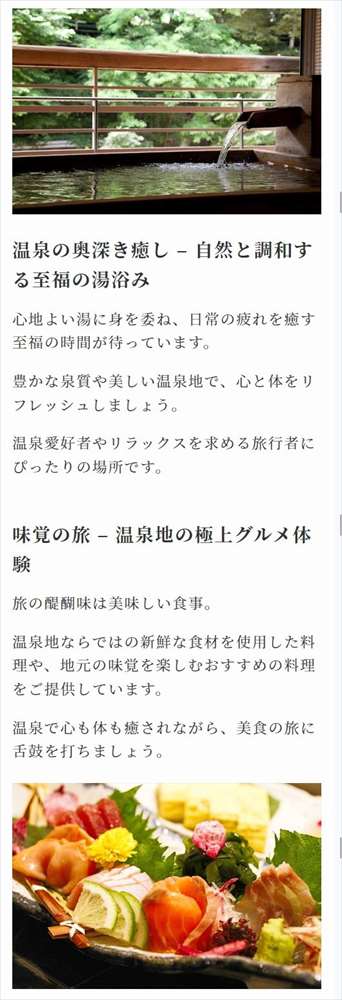
カラムブロックで、写真を右、テキストを左に配置した場合、スマホで見ると、テキストの下に写真が配置されてしまいます。
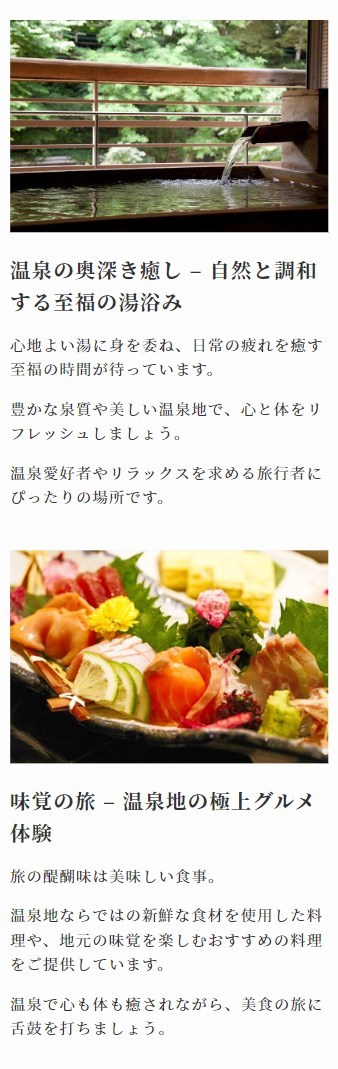
ここで紹介するのは、スマホでも写真が上に配置されるようにするカスタマイズ方法です。
また、ブロックエディターでは「メディアとテキスト」を使うと、カスタマイズの必要なく、スマホでも写真がテキストの上に配置されます。この方法についても紹介します。
この記事は、WordPress標準の「カラムブロック」「メディアとテキスト」を使う場合です。
SWELLテーマの「リッチカラム」の場合は以下をご覧ください。

写真、テキストの順でスマホでも表示する方法

ブロックエディターでは、このような配置は、①「メディアとテキスト」または、②カラムブロックを使うと思います。
「メディアとテキスト」はスマホでも画像とテキストが交互に表示される
①「メディアとテキスト」の場合は、スマホで見た場合、画像とテキストが交互に表示されます。
デフォルトで画像がテキストの上にくるように配置される仕様となっているので、特にカスタマイズの必要はありません。

ただ、「メディアとテキスト」ブロックは、画像部分が画像のみで、背景に色を付けたり、コンテンツを加えるなどできず、自由度が低く、自由度の高い「カラムブロック」を使うケースも多いと思います。
「メディアとテキスト」ブロック

「カラムブロック」はカスタマイズが必要
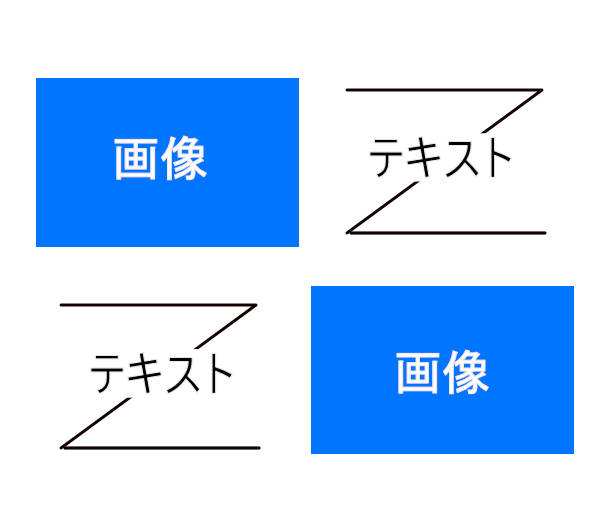
①「カラムブロック」の場合は、スマホで見ると、写真→テキスト→テキスト→写真となってしまいます。
そこで、赤枠で囲んだ部分で、画像がテキストが上にくるようなカスタマイズが必要です。

カラムブロックのカスタマイズ
カラムブロックのレイアウト例
レイアウトの例です。
以下のように、写真とテキストを横に並べ、最初と2番目で、写真とテキストの位置を逆にしています。

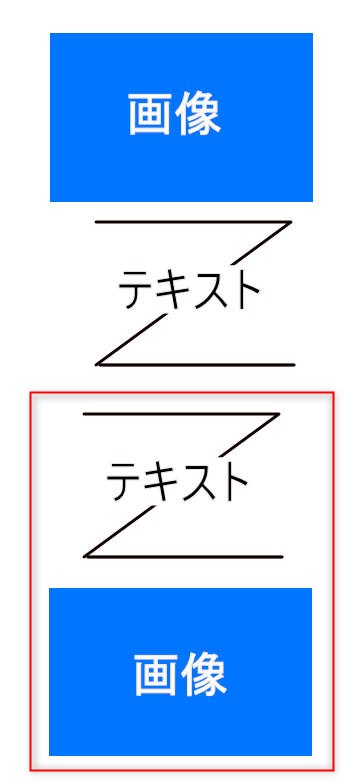
スマホで見ると、以下の左側のように、写真→テキスト→テキスト→写真となってしまいます。
これをカスタマイズし、以下の右のような(写真→テキスト→写真→テキスト)配置にします。
カスタマイズ前

変更
➡
カスタマイズ後

カスタマイズ方法
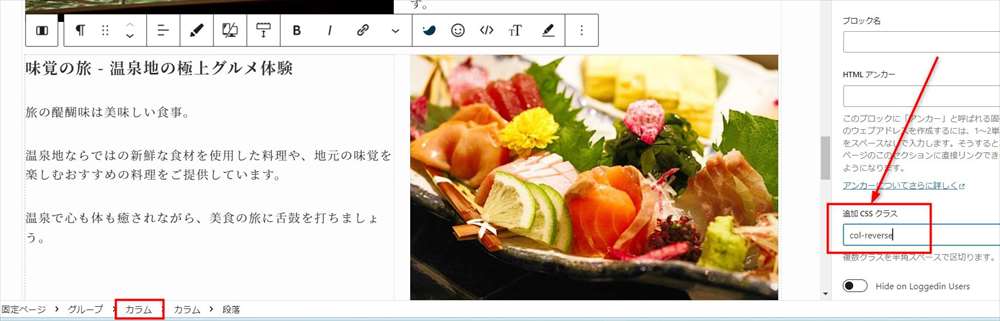
クラス名を記載
画像が右側にあるカラムの全体を選択した状態で右サイドバー下の方の「高度な設定」→「追加CSSクラス」に任意のクラス名を記載します。(既にクラス名が記載されている場合は、半角を空けて追加します)
この例では、「col-reverse」と記載しています。

CSSコードを追加
CSS (スタイルシート)記載先
- 管理画面>外観> テーマエディター(子テーマのstyle.css)
または、 - 管理画面>外観>カスタマイズ> 追加CSS
@media (max-width: 768px) {
.col-reverse{
flex-direction: column-reverse;
}
}カスタマイズはこれだけで完了です。
スマホで、写真→テキスト→写真→テキストと表示されるか確認しましょう。
カラムブロックの数が多い場合のカスタマイズ方法
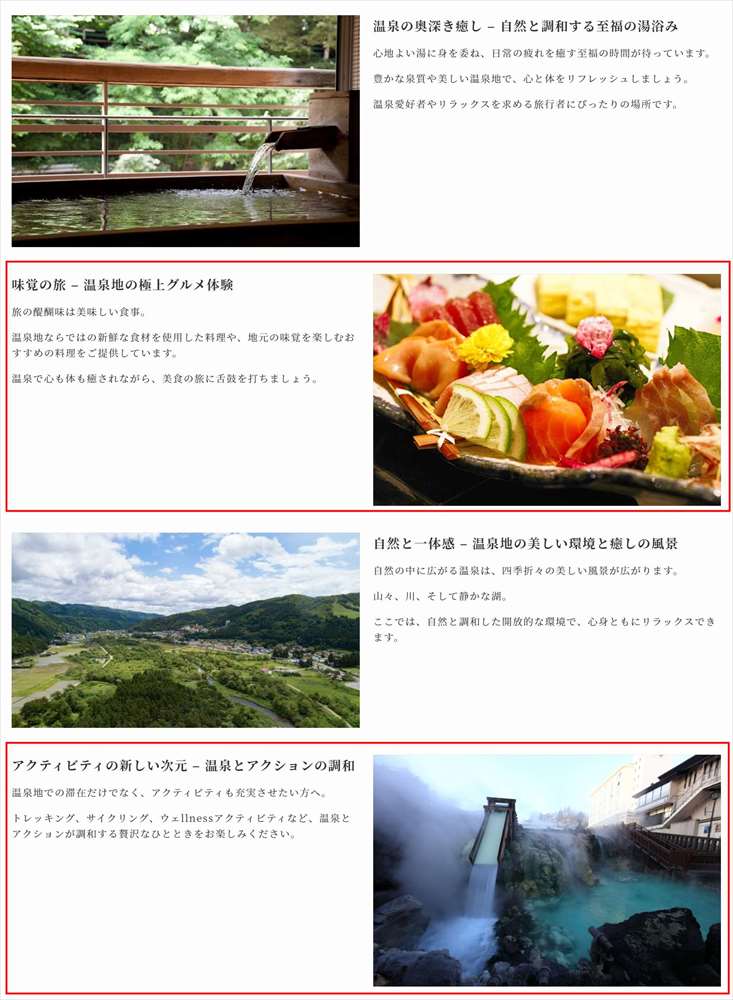
以下のようにカラムブロックの数が多い場合のカスタマイズ方法です。
以下の例では、2番目と4番目のカラムで、スマホで見た場合の表示順を逆にします。

全てのカラムブロックにカスタマイズを適用する場合
以下のCSSコードを追加します。
@media (max-width: 768px) {
.wp-block-columns:nth-child(even){
flex-direction: column-reverse;
}
} 疑似クラス:nth-child(even) で、順番が偶数のカラムの表示順が逆になります。
カラムの数がもっと多い場合も6番目、8番目、・・・・と順番が偶数のカラムに適用されます。
この場合、全てのカラムブロックに適用されます。
一部のカラムブロックだけにカスタマイズを適用する場合
必要なカラムブロックにだけ適用したい場合のカスタマイズ方法です。
複数のカラムブロックをグループ化
まず、一連のカラムブロックを全て選択し、グループ化します。

グループにクラスを追加
グループを選択した状態で、右サイドバーの「高度な設定」→「追加CSSクラス」に、任意のクラスを記載します。
この例では「col-reverse-all」
CSSコードを追加
@media (max-width: 768px) {
.col-reverse-all .wp-block-columns:nth-child(even){
flex-direction: column-reverse;
}
}カスタマイズは以上です。


