WordPress ブロックエディター(Gutenberg)で表(table)を作成するには、表のブロックが用意されています。
しかし、表の幅や高さを変更したり、一部に背景を入れるなど、細かな設定ができません。
そうした時には、「クラシックブロック]で表を作るのがおすすめです。
「クラシックブロック」を使った表の作り方を解説します。
TinyMCE Advancedを入れていることが前提の解説です。
また、テーマによって表(Table)の表示が違う場合があります。

プラグイン「TinyMCE Advanced」で、「クラシックブロック」に表を追加する
WordPressのブロックエディター(デフォルト)では、「クラシック」ブロックに表はありません。
※テーマによって異なります。(SWELLではクラシックブロックに表があります。)
エディターの拡張プラグインTinyMCE Advancedをインストールした後、設定で「クラシック」ブロックを追加します。
TinyMCE Advancedは、編集機能を拡張して使いやすくするプラグインなので入れておいて損はないと思います。

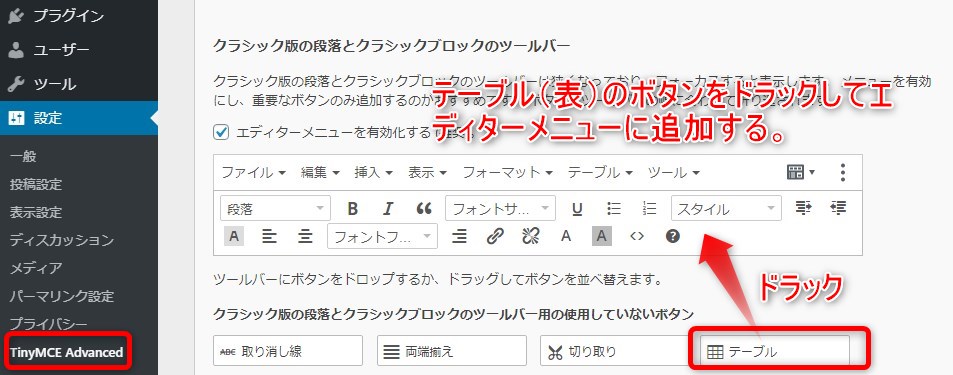
TinyMCE Advancedの設定画面 > ブロックエディター (TinyMCE) > クラシック版の段落とクラシックブロックのツールバで、
「クラシック版の段落とクラシックブロックのツールバー用の使用していないボタン」の中から「テーブル」をドラックして、ツールバーに追加します。

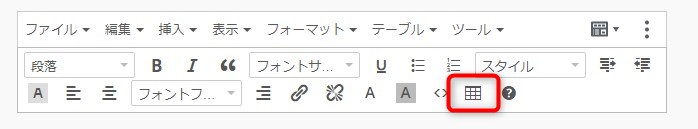
ツールバーに「テーブル」(表)が追加されました。
これで準備OKです。

「クラシックブロック」で表をつくる
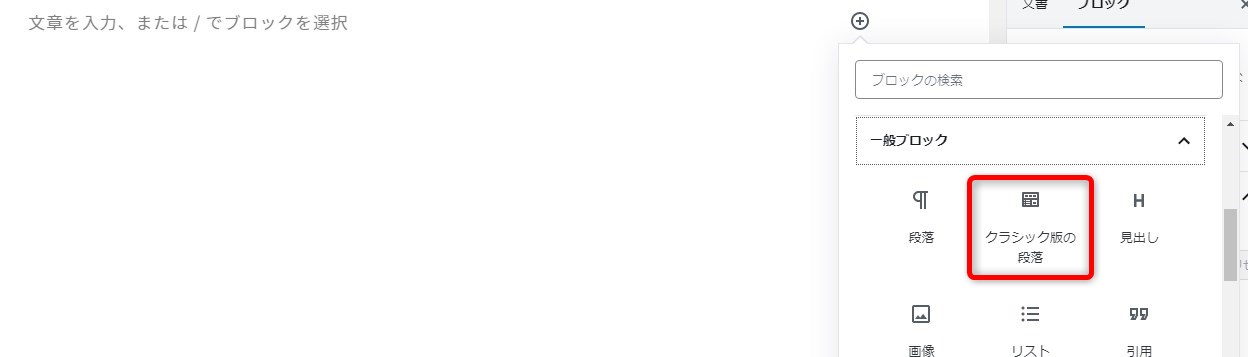
①ブロックの追加ボタン>「一般ブロック」>「クラシック版の段落」を選択します。
(※「Classic Paragraph」と表示されている場合は、同じものです。)
ブロックの追加ボタン>「フォーマット」>「クラシック」も同じものですので、どちらでもOKです。
整理すると、「クラシック版の段落」「Classic Paragraph」「クラシック」は同じものです。

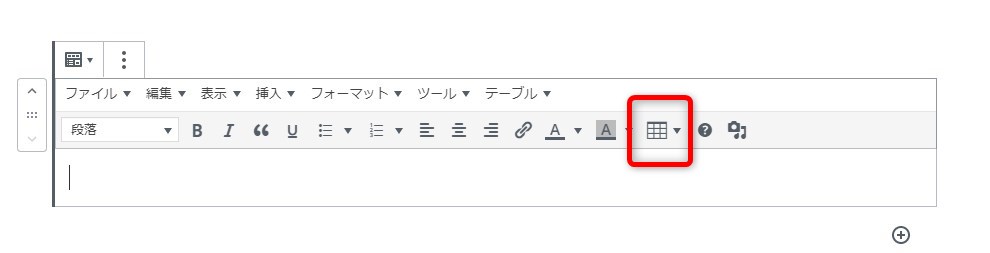
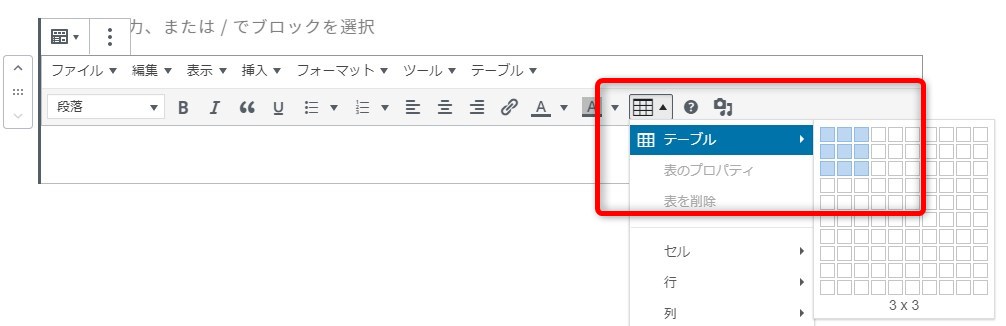
②ツールバーで表のマークをクリックします。

③「テーブル」で行と列数を指定します。

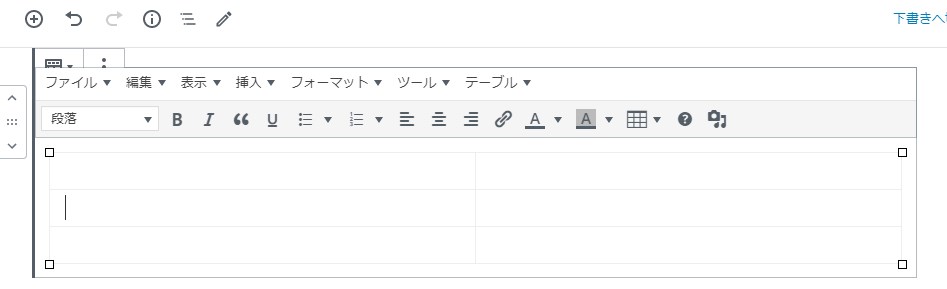
④表ができました。

⑤内容を入力すると、このように表示されました。

表の幅や高さを変更する。
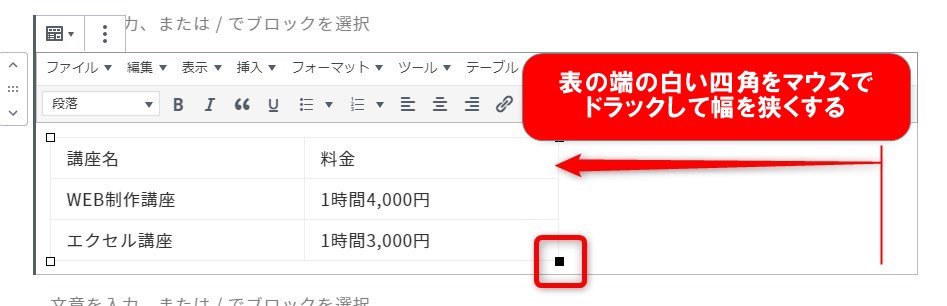
表の幅や高さを変更するには、表の端の白い四角をマウスでドラックして、左側に寄せ、幅を狭くします。
高さの場合は、上下にドラックして変更できます。

各セルのテキストをセンタリングする
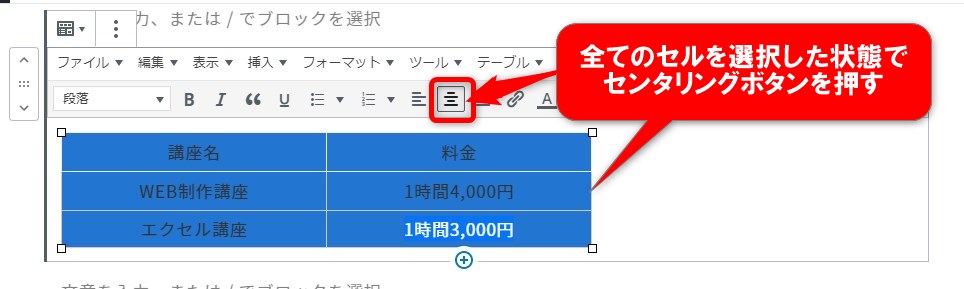
全てのセルを選択した状態で、センタリングのボタンを押すと、テキストがセンタリングされます。

表全体をセンタリングする
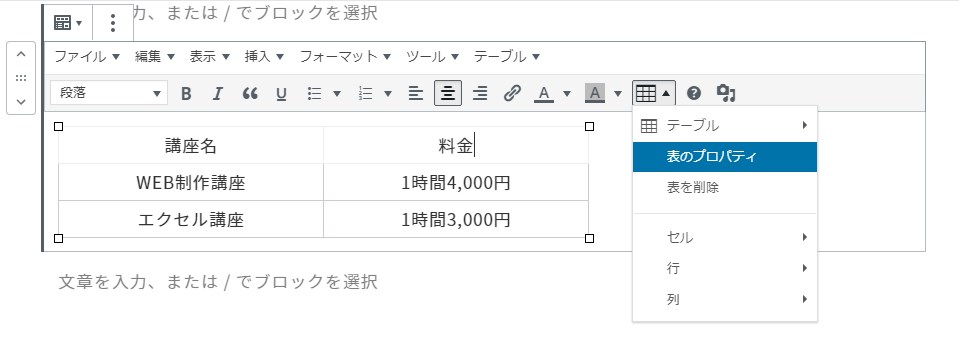
①表全体をセンタリングするには、表の中のどこかにカーソルを置いた状態で、
ツールバーの「テーブル」>「表のプロパティ」を選択します。

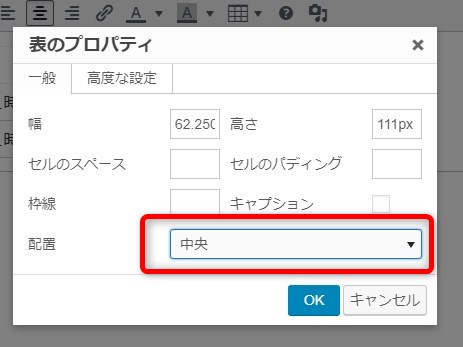
②「表のプロパティ」>「配置」で中央を選択します。

③このように表示されました。

表全体のスタイルを変更する
表全体のスタイルを変更sるうには、表の中のどこかにカーソルを置いた状態で、
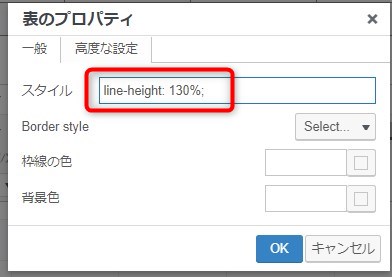
ツールバーの「テーブル」>「表のプロパティ」で、「高度な設定」タブを開き、「スタイル」に記載します。
以下は改行幅を130%に変更する場合です。

表の罫線の太さや色を変更する
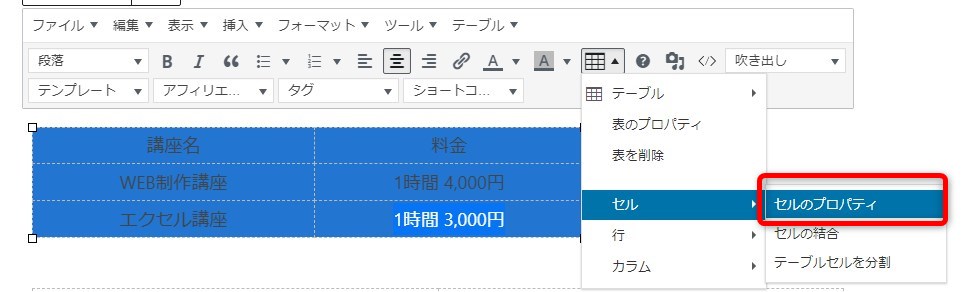
①まず、最初のセルから最後のセルまでドラックして表全体を選択。
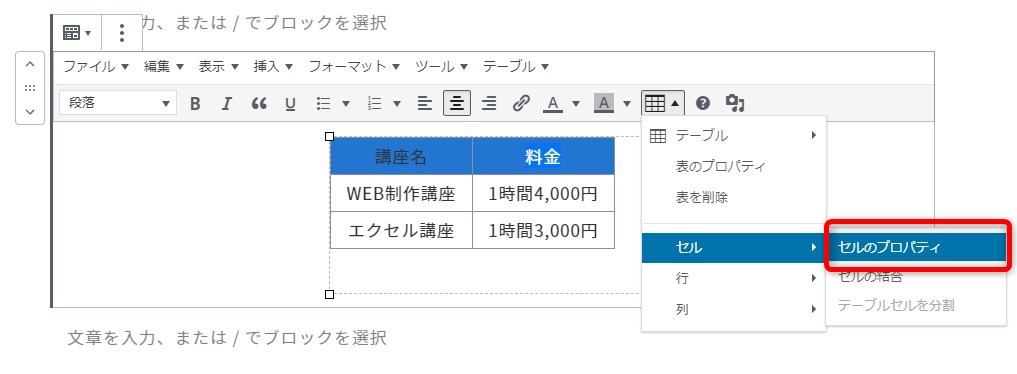
その状態で、ツールバーの「テーブル」>「セル」>「セルのプロパティ」を選択します。
表全体の罫線を設定する場合は、

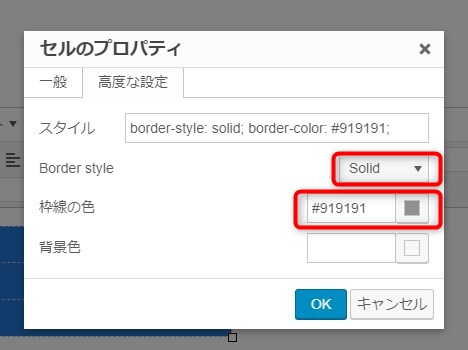
②セルのプロパティで、「高度な設定」タブを選択し、「Border style」で線の種類、「枠線の色」で罫線の色を指定します。

このように表示されます。

表の一部の背景色を指定する
表の一部の背景色を変える方法です。
1行目だけの背景色を変える場合の例です。
①1行目のセルを選択した状態で、ツールバーの「テーブル」>「セル」>「セルのプロパティ」を選択します。

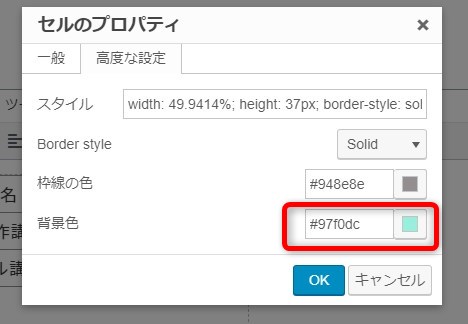
②セルのプロパティで、「高度な設定」タブを選択し、「背景色」で色を指定します。

③このように反映されます。
全体の背景色を変えるには、最初に全体を選択して同じようにします。

表に列を追加
列と行の追加は、クラシックブロックもテーブルブロックでも同様の方法になります。
列を右側に追加したい場合、1つのセルにカーソルを置いた状態で、
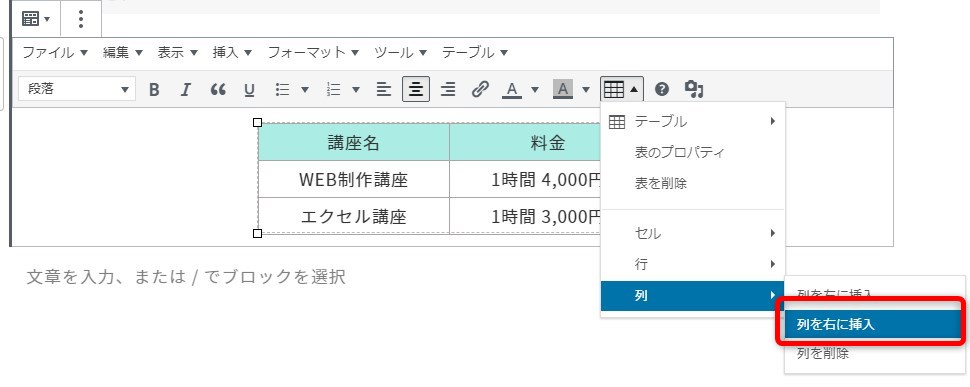
ツールバーの「テーブル」>「列」>「列を右に挿入」を選択します。
すると、カーソルを置いた列の右側に列が追加されます。

下の画像のように右側に列が追加されました。
列を削除する場合は、「列を削除」を選択します。

表に行を追加
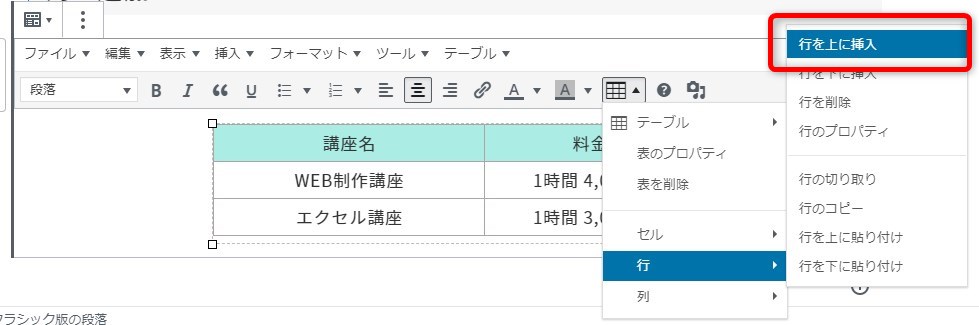
列を上に追加したい場合、1つの行にカーソルを置いた状態で、
ツールバーの「テーブル」>「列」>「行を上に挿入」を選択します。

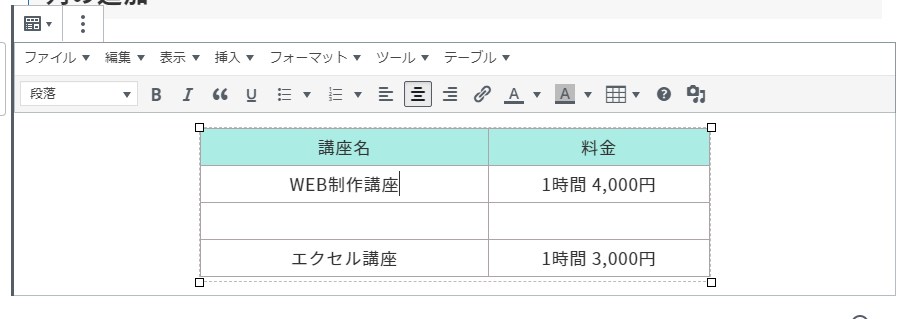
すると、カーソルを置いた行の上に行が追加されました。
行を削除する場合は、「行を削除」を選択します。

ブロックエディターで表を作成 まとめ
WordPress Gutenberg(ブロック)の「表のブロック」は、手軽に表を作ることができますが、ちょっとした変更ができません。
今後、改良されていくことと思いますが、現状では、「クラシックブロック」を使うと、後でちょっとした変更を加える場合などにも便利です。
ただ、表の複雑なカスタマイズは、「クラシックブロック」でも、思うようにいかないことが多く、HTMLで編集しなければなりません。
場面に応じて、使い分けていくとよいと思います。



