WordPressのサイトやブログにYoutube動画を埋め込む基本的な方法をご紹介します。
クラシックエディター、ブロックエディターの両方について解説しています。
【ブロックエディター】Youtube動画を埋め込む方法
A. 埋め込みブロックを使用する場合
Youtube側の作業~URLをコピー
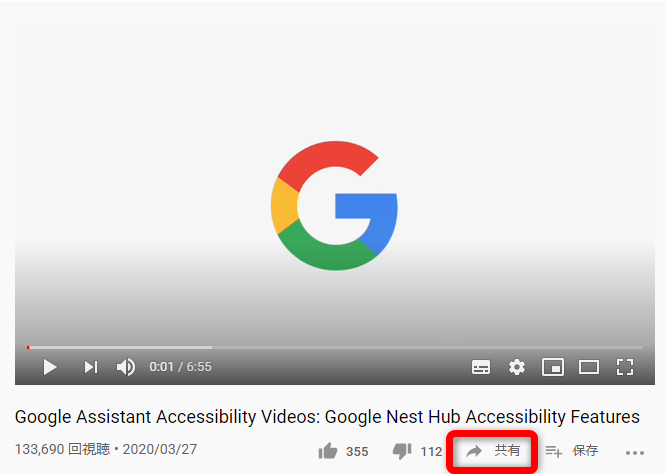
①まず、ブラウザで埋め込みたいyoutube動画の再生画面を表示します。
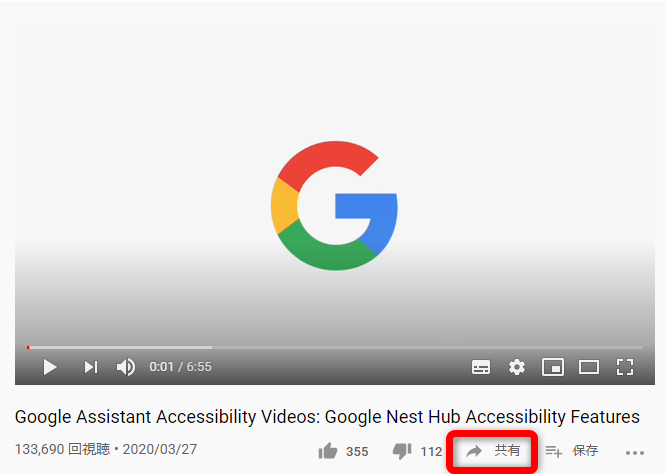
②動画の右下に表示されている「共有」をクリックします。

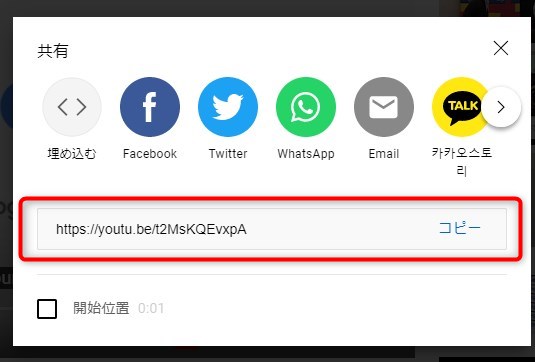
④開いたウィンドウの「コピー」をクリックします。

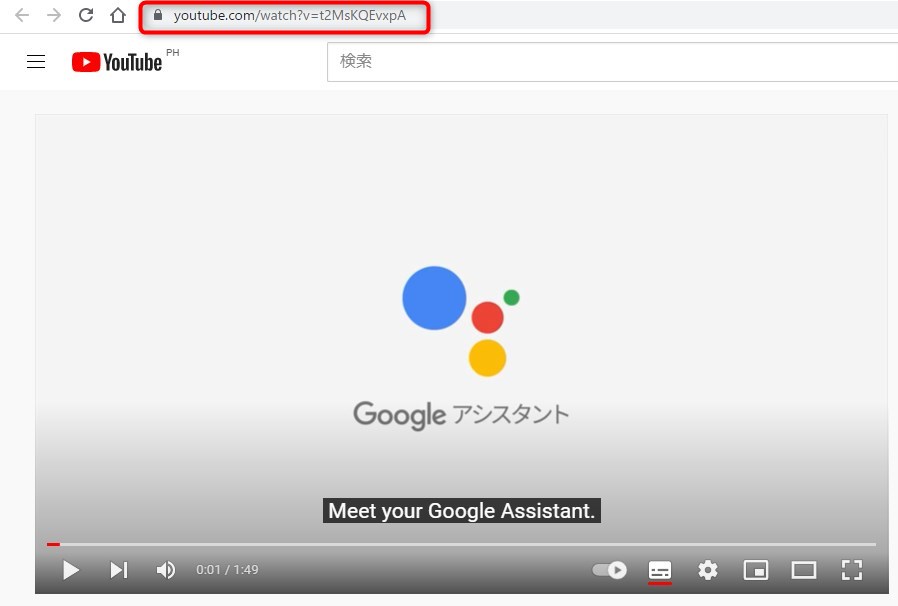
※共有ボタンは使わずに、ブラウザの窓に表示されているURLをコピーでもOKです。

WordPress側の作業~埋め込みブロックに貼り付け
WordPressの管理画面に戻ります。
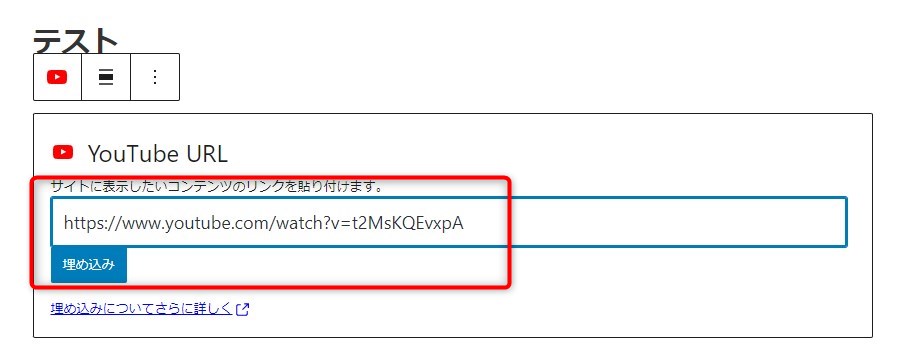
①編集画面(投稿または固定ページ)を開き、「+」を押してブロックを追加。
「埋め込み」の「YouTube」を選択します。

②YoutubeのURLを貼り付けて「埋め込み」ボタンを押します。

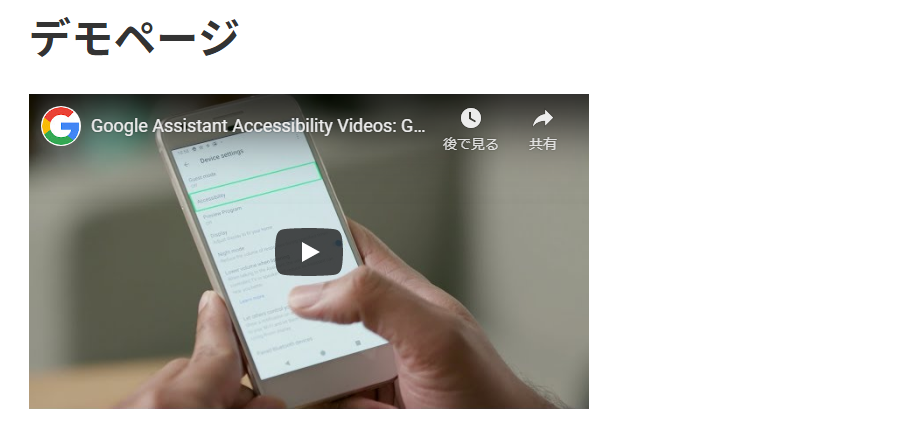
③プレビューでYoutube動画が表示されていることを確認して完了です。

B. カスタムHTMLを使用する場合
サイズの変更、オプション設定等をする場合は、カスタムHTMLを利用してYoutubeを埋め込みます。
Youtube動画のサイズを変更したい、途中から再生させたいなどのオプション設定したい場合は、カスタムHTMLブロックでiframeを埋め込むことでオプション設定ができます
Youtube側の作業~埋め込みコード(iframe)の取得
①まず、ブラウザで埋め込みたいyoutube動画の再生画面を表示します。
②動画の右下に表示されている「共有」をクリックします。

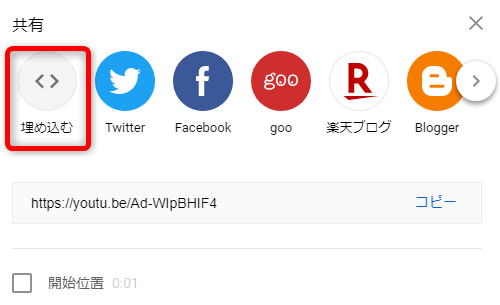
③「共有」画面が表示されたら、「埋め込む」をクリックします。

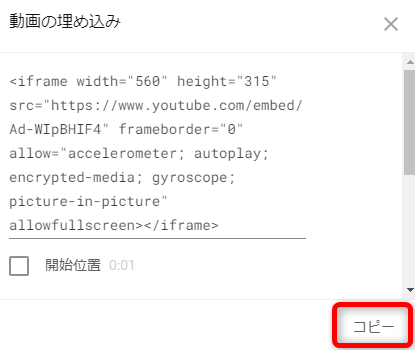
④動画の右横に「動画の埋め込み」と表示されます。動画の埋め込みコードをコピーします。

WordPress側の作業~コードを貼り付け
WordPressの管理画面に戻ります。
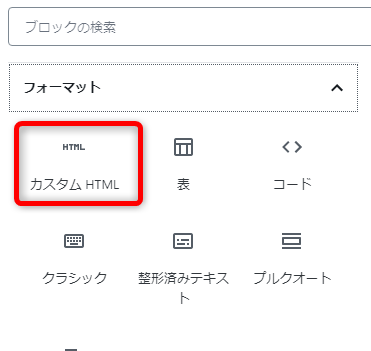
⑤次にブロックエディターでカスタムHTMLを選択


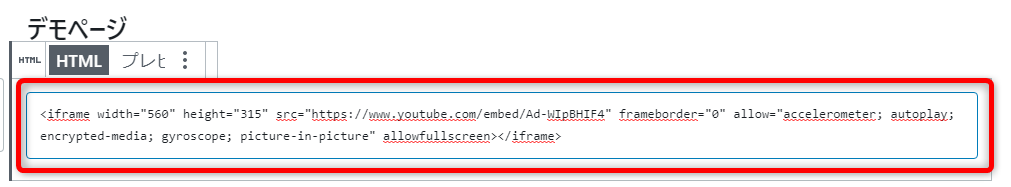
カスタムHTMLでiframeを貼り付けて完了です。
【クラシックエディター】Youtube動画を埋め込む方法
Youtube側の作業~埋め込みコード(iframe)の取得
前述のブロックエディタ―「B. カスタムHTMLを使用する場合」をご覧ください。
WordPress側の作業~コードを貼り付け
①ワードプレスの管理画面にて
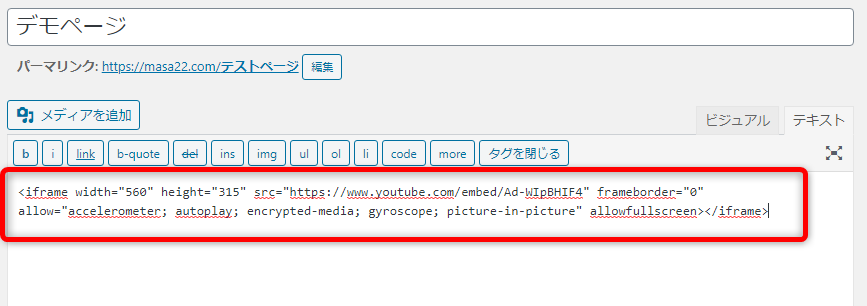
埋め込みたいページの編集画面(投稿または固定ページ)を開き、「テキスト」モードにして、動画を表示させたい箇所に埋め込みコードを貼り付けます。

②プレビューでYoutube動画が表示されていることを確認して完了です。
動画のサイズ調整・中央寄せ
動画のサイズ、中央寄せを行う方法です。
前述の埋め込みコード(iframe)を貼り付けた上で行います。
動画プレイヤーのサイズの調整
動画プレイヤーのサイズ調整は、埋め込みコードの「width=”560″ height=”315″」の部分を直接書き換えます。
YouTube の推奨サイズは480px × 270px以上でアスペクト比16:9(縦横の比率が16:9)、これに合わせるようにしましょう。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Ad-WIpBHIF4" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>例えば、動画プレイヤーのサイズを 480px × 270px にする場合は、以下のように変更します。
<iframe width="480" height="270"
src="https://www.youtube.com/embed/Ad-WIpBHIF4" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>動画プレイヤーを中央寄せ

また、動画プレイヤーが左側に寄っている場合は、以下のように「class=”aligncenter”」を追加します。
<iframe width="560" height="315" class="aligncenter"
src="https://www.youtube.com/embed/Ad-WIpBHIF4" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>このように中央に配置されました。

動画の埋め込みオプション
Youtubeでは再生方法について様々なオプションが用意されています。
その中で代表的なものを解説します。
前述の埋め込みコード(iframe)を貼り付けた上で行います。
関連動画を非表示にする
関連動画を非表示にする場合、以前は youtube パラメーターに ?rel=0 を指定することで、関連動画を非表示にすることができましたが、2018年9月の YouTube の仕様変更により、動画再生後の関連動画の表示・非表示の制御ができなくなりました。
?rel=0 の指定では、再生中の動画と同じチャンネルの関連動画が表示されます。
以前の指定方法
src のURL指定の最後の youtubeID 指定の後に続けて、?rel=0 を追加します。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Ad-WIpBHIF4??rel=0" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>?rel=0に代わる方法として、動画をループ再生することで関連動画を表示させないようにすることができます。
ループ再生は、src のURL指定の最後の youtubeID 指定の後に続けて、
?loop=1&playlist=youtubeID (URLの最後の部分)を追加します。
この場合、?loop=1&playlist=Ad-WIpBHIF4
URLが https://www.youtube.com/embed/Ad-WIpBHIF4 の場合、youtubeIDは、Ad-WIpBHIF4です。
<iframe class="aligncenter" width="560" height="315"
src="https://www.youtube.com/embed/Ad-WIpBHIF4?loop=1&playlist=Ad-WIpBHIF4"
frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>埋め込み動画を自動的に再生する
デフォルト設定では動画を一度クリックしないと再生されませんが、記事を開いて動画が読み込まれると自動で再生させたい場合。
URL部分の後ろにautoplay=1を追加します。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Ad-WIpBHIF4?autoplay=1" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>動画を途中から再生、あるいは途中で停止する
?start=秒数と?end=秒数を使って、動画の一部分のみを再生させることも可能です。?start=秒数&end=秒数で動画のどの部分を再生するか指定することができます。
両方でも、開始だけ、終了だけのどちらかでも両方でも指定できます。例えば10秒後から再生開始し、30秒後(再生開始から20秒後)で再生を停止する場合には、?start=10&end=30を設定します。
<iframe width="560" height="315"
src="https://www.youtube.com/embed/Ad-WIpBHIF4?start=10&end=30" frameborder="0"
allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>複数のパラメータを組み合わせる時は、&を間に入れてつなぎます。?でつなぐのは最初だけです。
まとめ
動画の埋め込みコードを取得し、Webサイトやブログに埋め込む方法についてご紹介しました。
WordPressではYouTube動画を簡単に埋め込むことができます。
Youtubeにアップロードした動画を活用し、動きのあるページを作り、より魅力的なサイトづくりを目指しましょう。
おすすめの関連記事(外部リンク)