YouTubeにアップロードした動画の字幕を強制的に表示させる方法をご紹介します。
YouTube動画は、ユーザーがアクセスした際、字幕はデフォルトで非表示になっています。
ユーザーが設定で字幕をONにすることによって字幕が表示されます。
通常、字幕を表示するかしないかはユーザー次第ですが、動画にオリジナルの字幕を付けている場合、動画が再生された時、自動的に字幕が表示されるようにしたいと思う方も多いと思います。
ここでは、①YouTube Studioを使う方法 ②埋め込みコードに変更を加える方法(WordPressサイト) の2つをご紹介します。
YouTube Studioを使う方法

YouTubeが無料で提供している「YouTube Studio」を使う方法です。
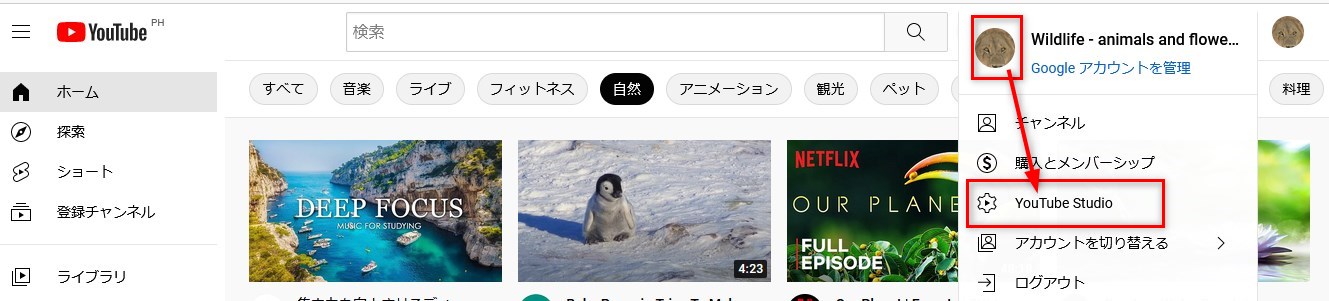
①YouTubeにログインした状態で、右上のアカウントアイコンをクリックすると表示されるメニューで「YouTube Studio」をクリック。

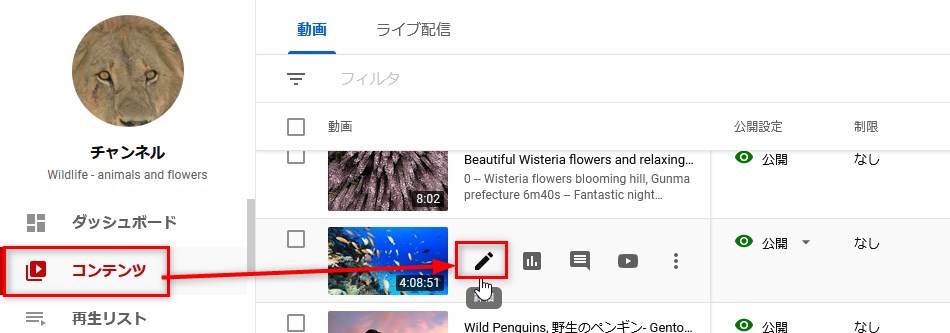
②左側メニューから「コンテンツ」をクリックして表示された動画一覧から、字幕を表示させたい動画の「詳細」(鉛筆マーク)をクリック。

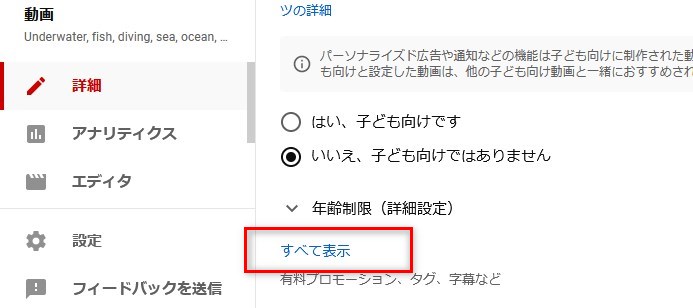
③下の方にスクロールして、「すべて表示」をクリック。

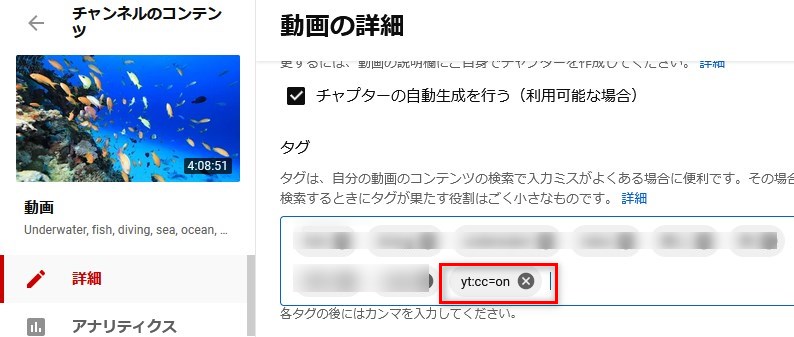
④真ん中当たりにある「タグ」の入力欄にyt:cc=onを入力。
これで完了!簡単ですね。

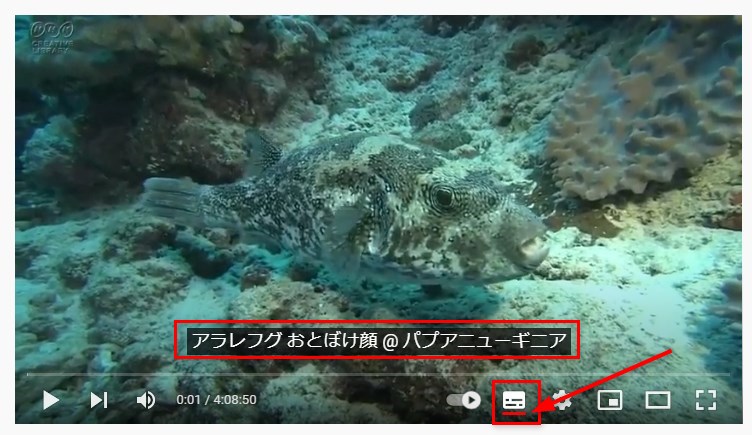
動画を再生すると字幕が表示されました。
下部の右側のアイコンの中にある、字幕アイコンに赤い下線が入っています。これは、字幕がONになっていることを示しています。

▼実際のYouTube動画です。(冒頭から字幕が入ります)
埋め込みコードに変更を加える方法(WordPressサイト)
WordPressで作成したWEBサイトで、動画の埋め込みコードを使う方法です。
サイトに埋め込んだ動画のみ、字幕が自動的に表示されます。
1. Youtube上での手順
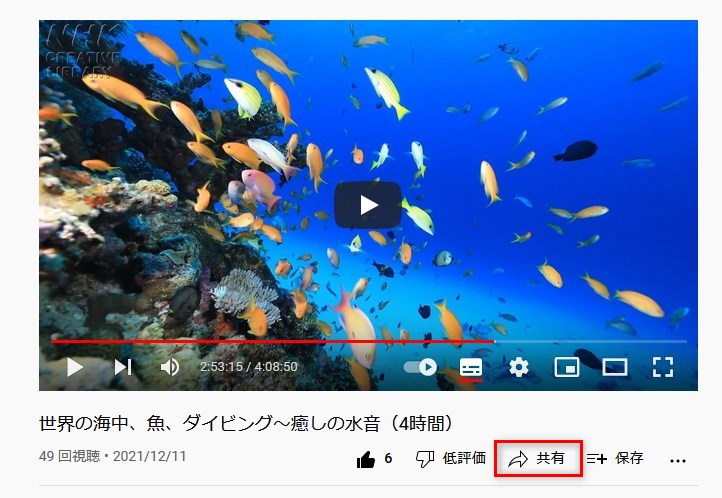
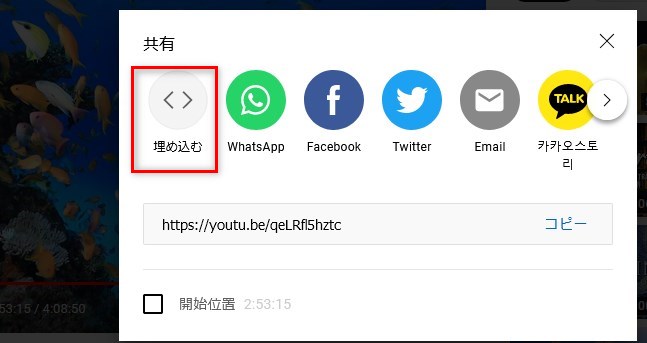
①字幕を表示させたいYouTube動画を開き、画面下の「共有」をクリック。

②「埋め込む」をクリック

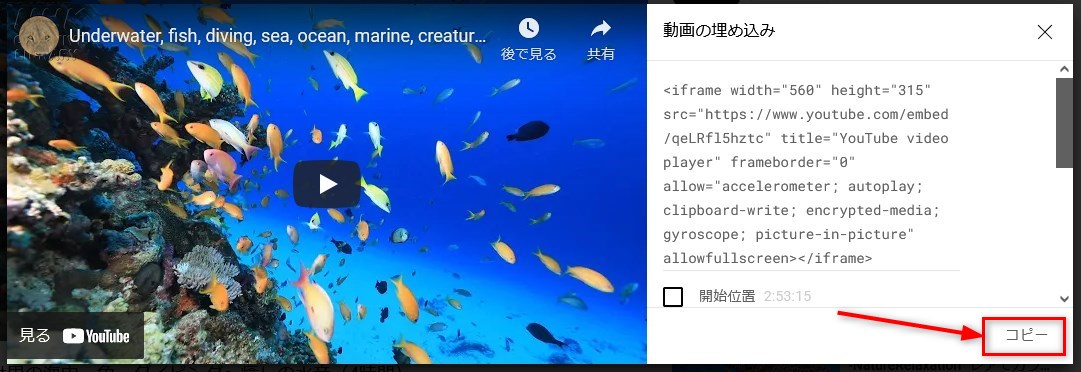
③右下の「コピー」をクリックして、コードをコピーします。

⑥メモ帳やテキストエディターを使って、コピーしたコードのURL部分にコード(パラメーター)を追加します。(以下の赤字部分)
※WordPressの「カスタムHTM」ブロックに貼ってから直接行ってもOKです。
src="https://www.youtube.com/embed/qeLRfl5hztc?cc_load_policy=1"
今回使った動画は以下のようなコードになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/qeLRfl5hztc?cc_load_policy=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>複数パラメータをつなげる場合は「&」を使う
既に他のパラメーターを使っている場合は、cc_load_policy=1の前に「&」で繋げて追加します。
以下は、「プレーヤーのコントロールを表示しない」パラメーターcontrols=0 とつなげた例です。
src="https://www.youtube.com/embed/qeLRfl5hztc?controls=0&cc_load_policy=1"
2. WordPressの編集画面上の手順(ブロックエディター)
※クラシックエディターの場合は、テキストモードでコード貼って同様にできます。
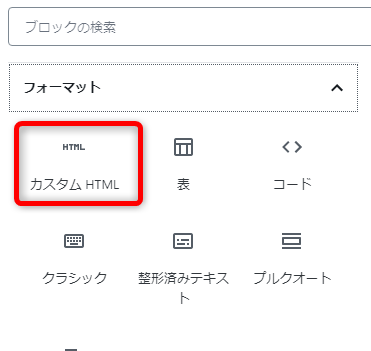
④WordPressの編集画面で、動画を埋め込む「カスタムHTM」ブロックを選択。

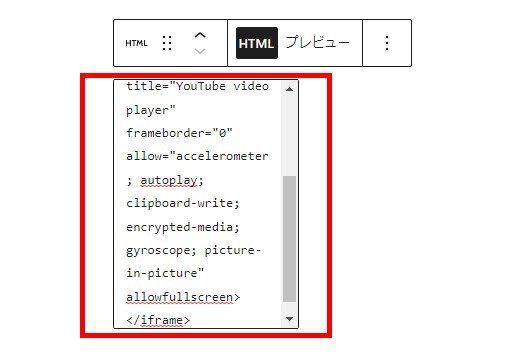
⑤ ⑥で作成したコードを「カスタムHTM」に貼ります。

以上で完了です。