WordPressテーマ「Cocoon」のトップページをサイト型にする超簡単な方法をご紹介します。
Cocoonはデフォルトでは、トップページには新着記事一覧が並びます。
しかし、ある程度記事が増えてきたら、トップページをカテゴリー別記事に整理したサイト型にカスタマイズすることによって、訪問者が興味のある記事にたどりやすくなります。
トップページをサイト型にするカスタマイズは、トップ用の固定ページを作る方法が数多く紹介されていますが、なるべく手間を掛けたくない方には、超簡単な方法があります。
Cocoon設定だけで行う方法です。
カテゴリー別一覧、タブ切り替え型の両方が可能です。
デザインスキンと組み合わせたら、キレイなトップページが出来上がります。
- Cocoonの設定のみで実現
- トップページ用の固定ページ作成の必要なし
- CSSを使わずに実現
- 1カラムと2カラム(サイドバー付)のどちらもできます。
Cocoonnoサイト化全般と他のパターンについてはこちらの記事をご覧ください。

サイト型とは
サイト型とは、企業のサイトのように、トップページに情報が整理されて並んでいる形のサイトのことです。
カテゴリー別一覧等によって、訪問者が興味のある記事にたどり着きやすくなるメリットがあります。
これに対してブログ型は、投稿に順に記事を並べているようなサイトを指します。
WordPressテーマ「Cocoon」の一般的な例は以下のような感じです。
ブログ型
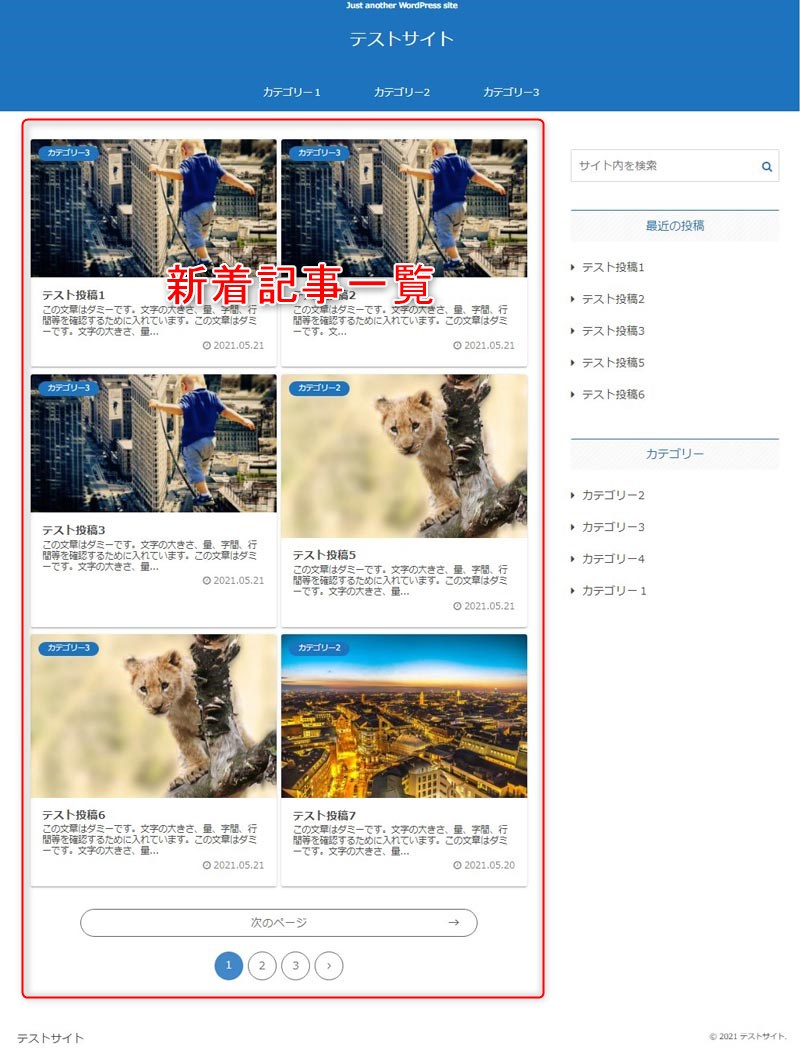
新着記事一覧を表示している。

サイト型
新着記事一覧の下に、カテゴリー別の記事一覧を表示している。

Cocoon設定だけでサイト型を作成する際の注意点
Cocoon設定だけでサイト型のトップページを作成することができますが、以下の点に注意してください。
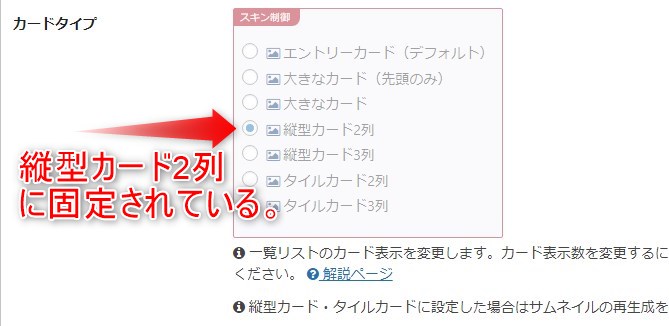
デザインスキンによっては、スキン制御によって「カードタイプ」が選択できず、2列のレイアウト等ができない場合があります。
固定ページとショートコードを使ってトップページを作成する方が、自由度が高いです。
例えば、ショートコードだと、人気記事一覧、タグ一覧など、Cocoon設定だけではできない表示が可能です。
スキン制御によって「カードタイプ」が選択できない例
(カードタイプの選択部分が白くなっている)

サイト型トップページ作成に必要な設定
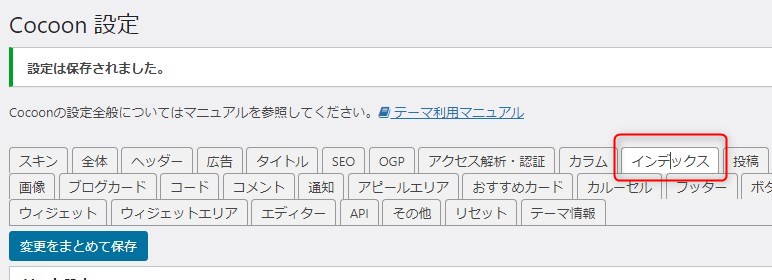
Cocoon設定 で「インデックス」を選択します。
各項目を上から順に説明します。

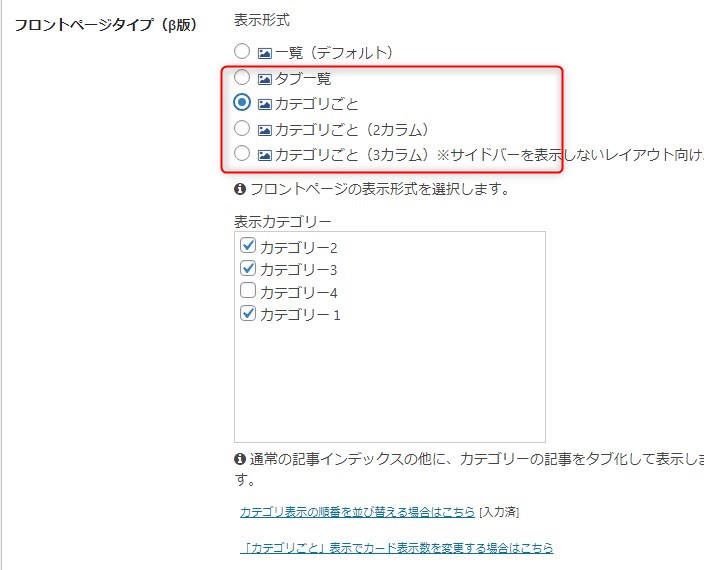
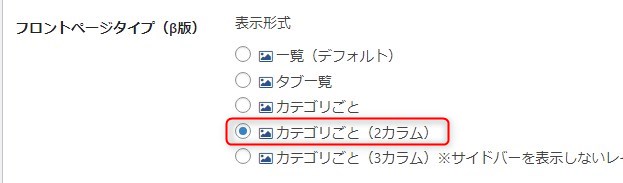
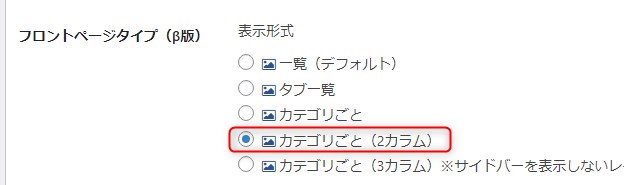
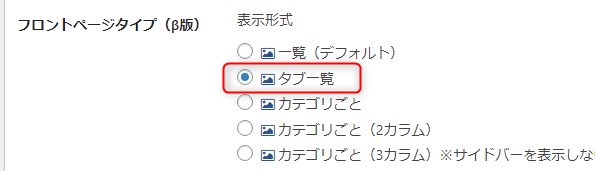
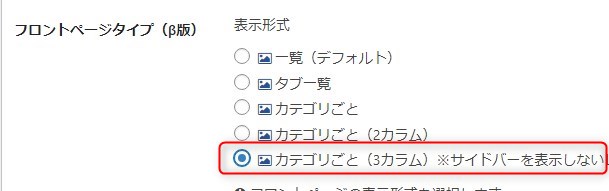
フロントページタイプ
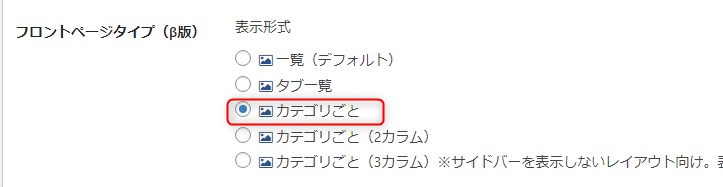
トップページをサイト型にするためには、ここで「タブ一覧」か「カテゴリごと」を選びます。
その下の「表示カテゴリー」で表示するカテゴリーを選択します。
カテゴリーを選択しないと一覧が表示されません。

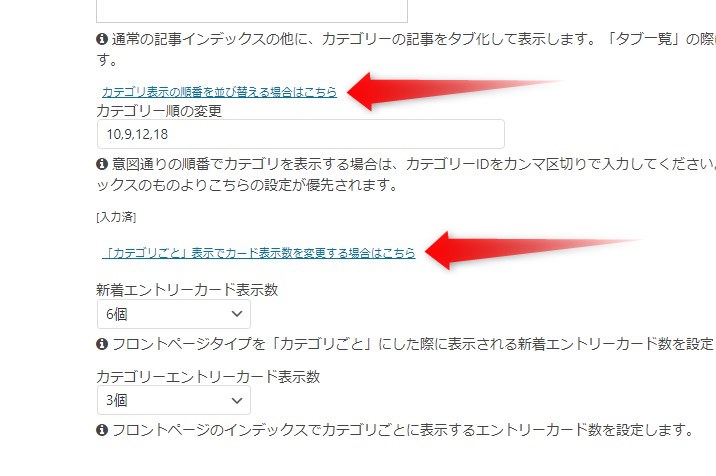
「フロントページタイプ」の下の方の以下の2か所でより細かな設定ができます。
下線付テキストをクリックすると、内容が開きます。
カテゴリ表示の順番を並び変える場合はこちら
カテゴリーIDをカンマ区切りで入力すると順番を変更できます。
「カテゴリごと」表示でカード表示数を変更する場合はこちら
新着記事とカテゴリごと記事一覧の表示数を設定できます。

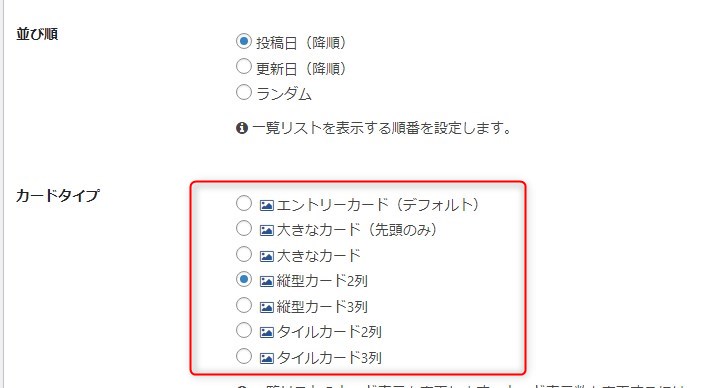
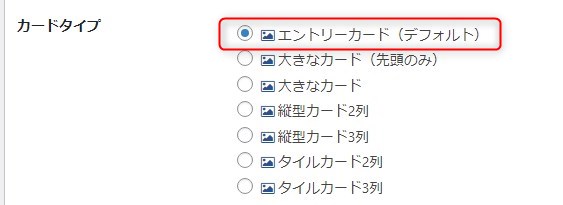
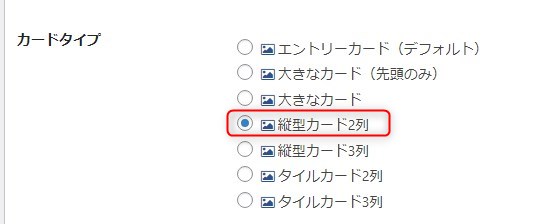
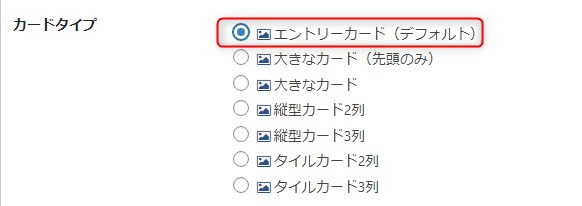
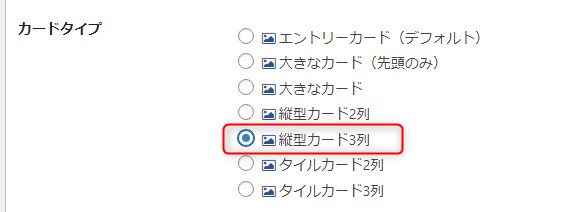
カードタイプなど
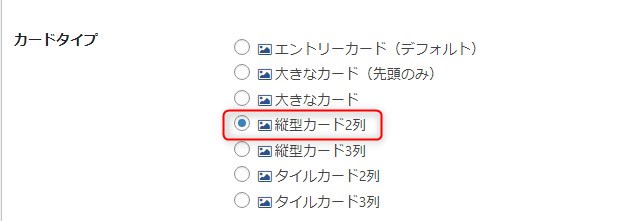
カードタイプを選びます。
前述の「フロントページタイプ」と「カートタイプ」の組み合わせで、記事一覧のレイアウトが決まります。

他に、並び順、枠線の表示、自動生成抜粋文字数など、必要に応じて各項目の設定を行います。
スッキリとした感じにしたい場合は、枠線を表示せず、「自動生成抜粋文字数」(デフォルトで120)を少なめにするのがおすすめです。

サイト型トップページの代表的なパターン例
サイト型トップページは、前述の「フロントページタイプ」と「カードタイプ」の組み合わせで、様々なレイアウトができますが、代表的なパターンを実例を見ながら解説します。
この例では、ろこさんの「SILK(シルク)」スキンを使用しています。(サイトキーカラーを青系にしています。)
「SILK」はシンプルで見やすいデザイン、カスタマイズ性も高くおすすめ。当サイトでも使わせていただいています。
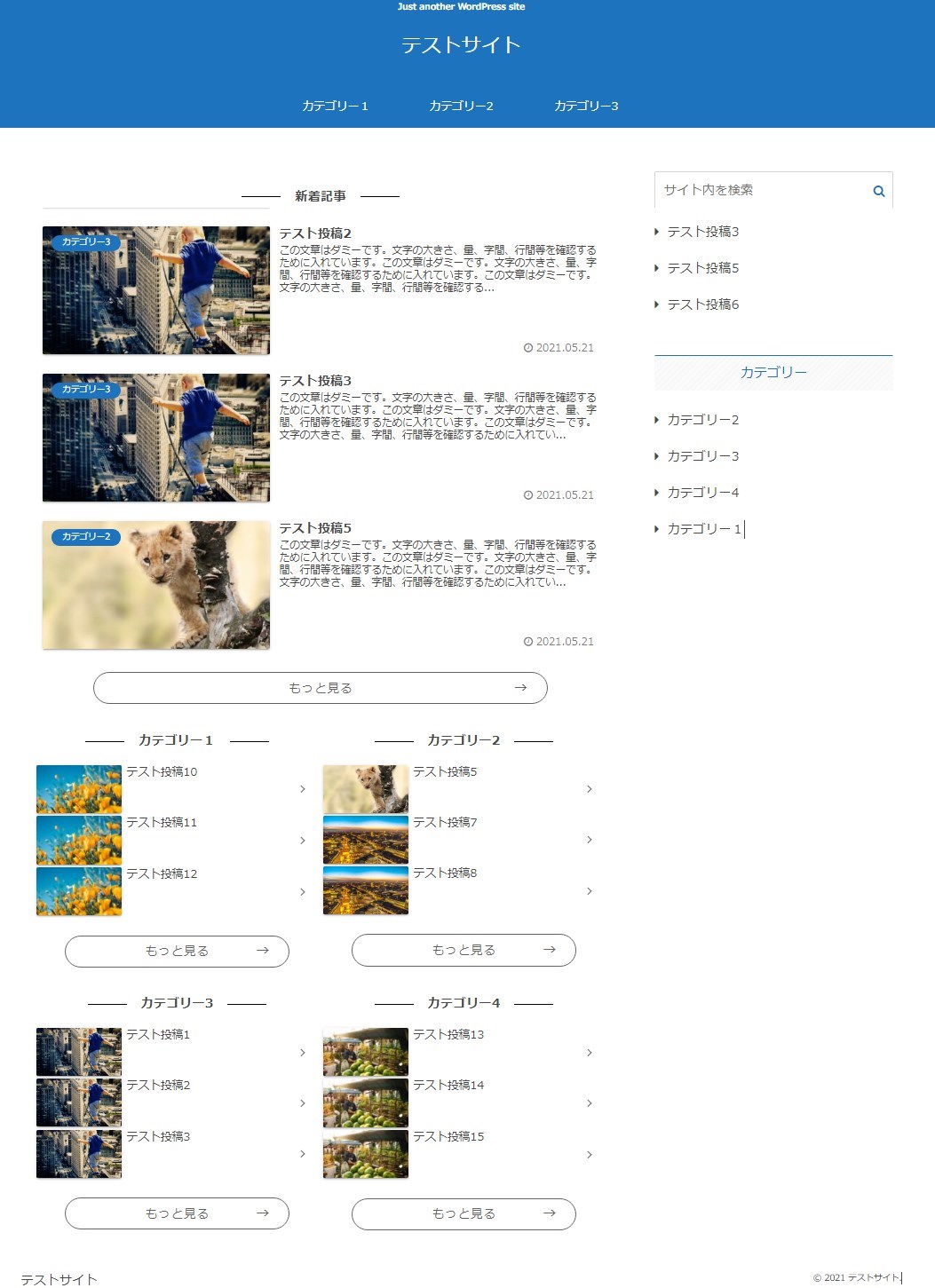
代表的パターン例・2カラム(サイドバー付)
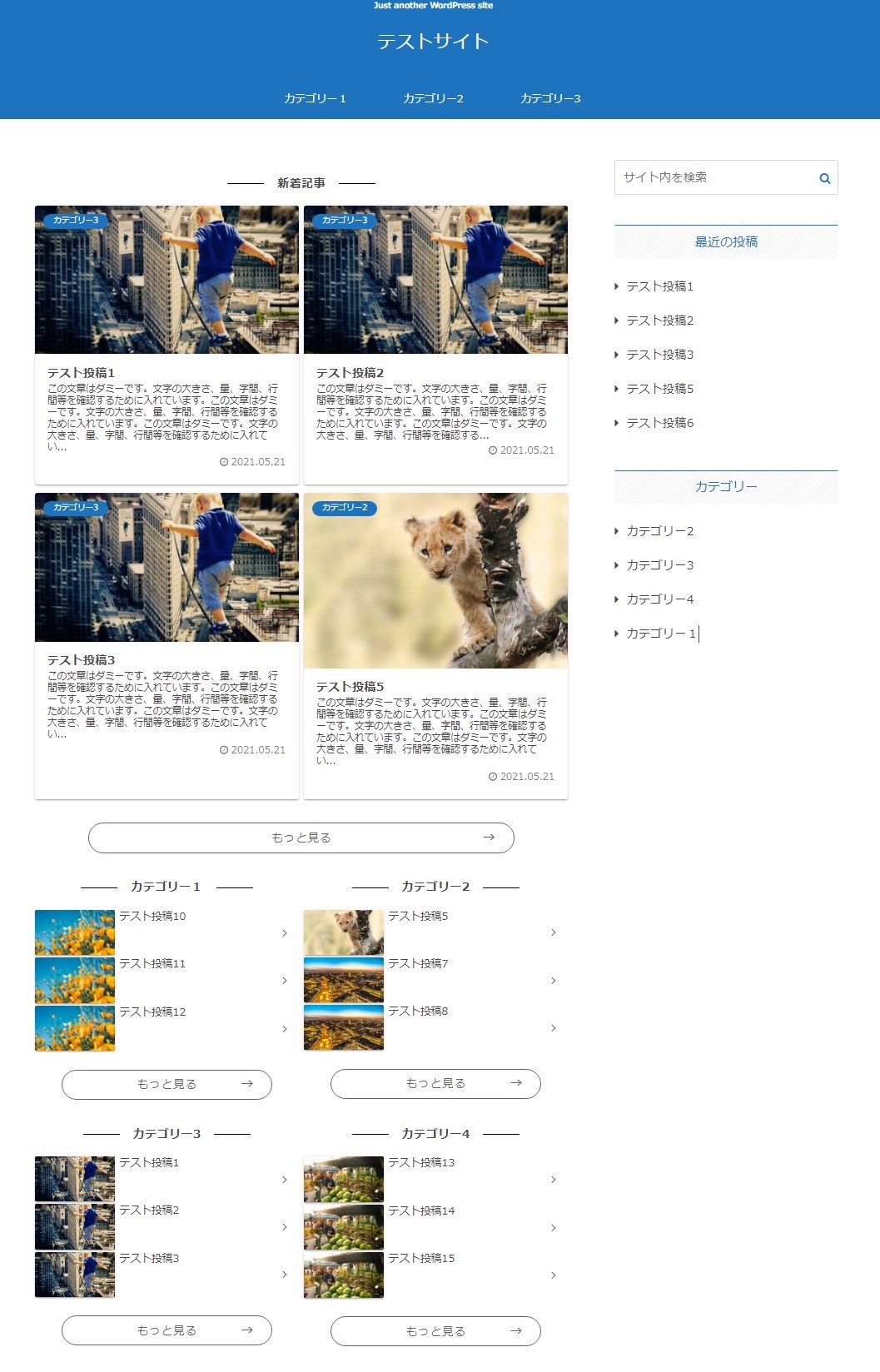
①新着記事一覧(1列)+カテゴリ別記事一覧(2カラム-各1列)

このレイアウトの設定は以下の通りです。


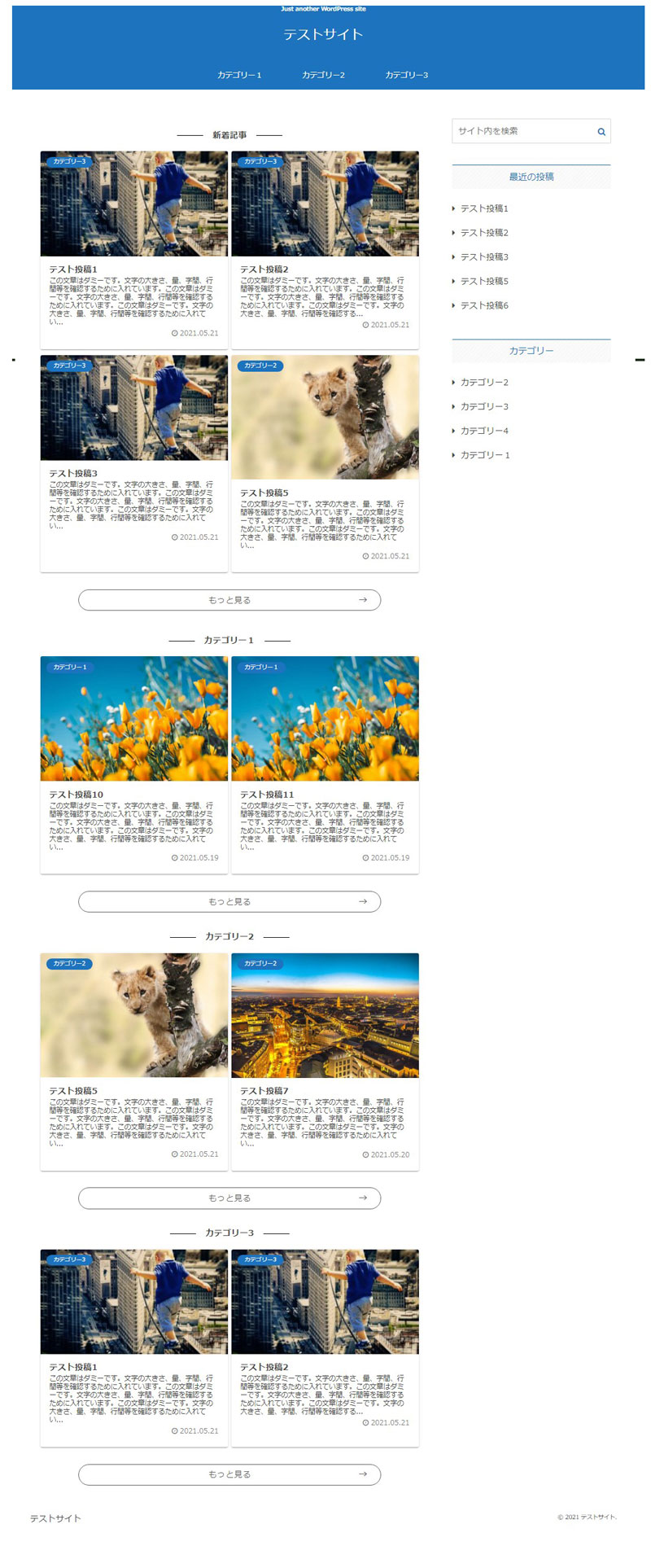
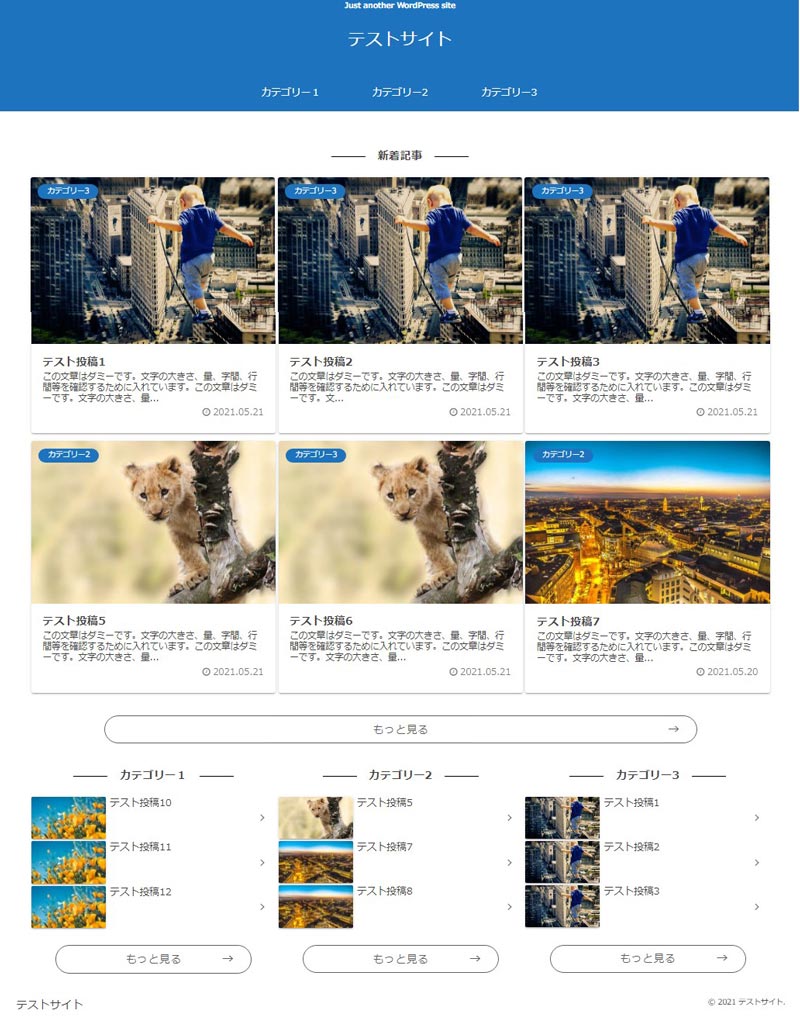
②新着記事一覧(2列)+カテゴリ別記事一覧(2カラム-各1列)
新着記事一覧のレイアウトが2列で、カテゴリー別は①と同様です。

このレイアウトの設定は以下の通りです。


③新着新着記事一覧(2列)+カテゴリ別記事一覧(2列)
新着記事とカテゴリー別一覧の両方を2列にしました。

このレイアウトの設定は以下の通りです。


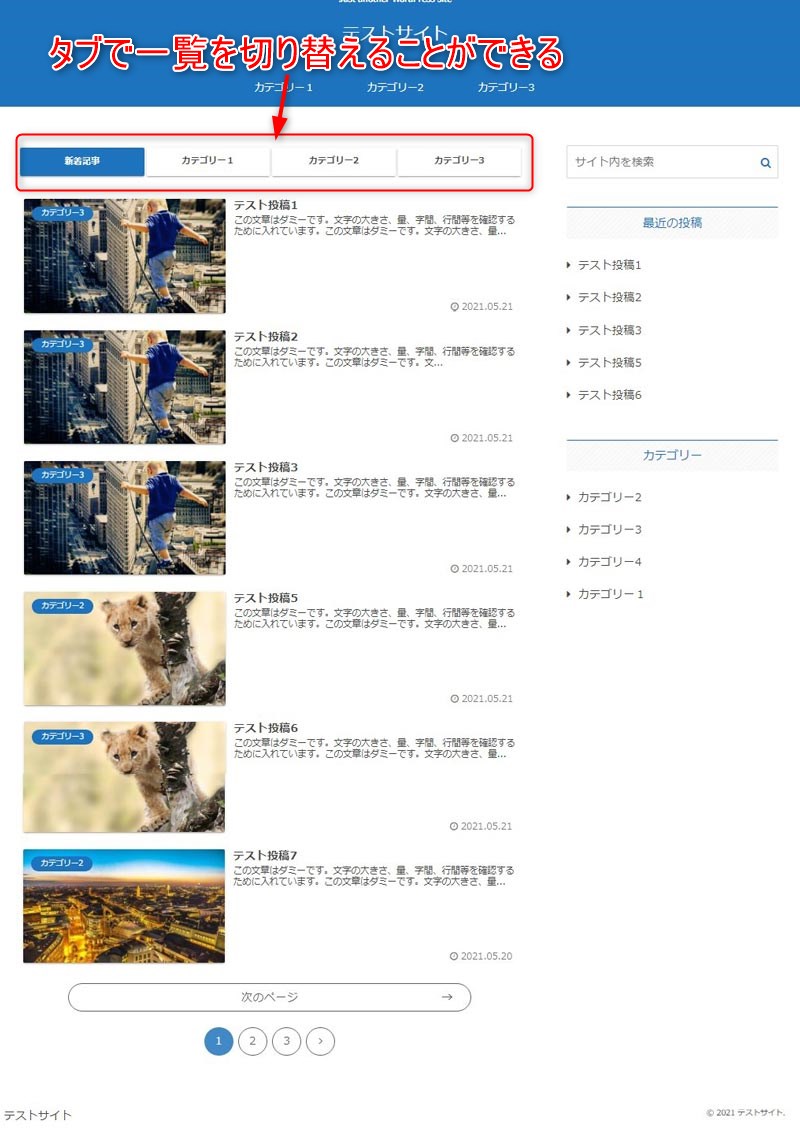
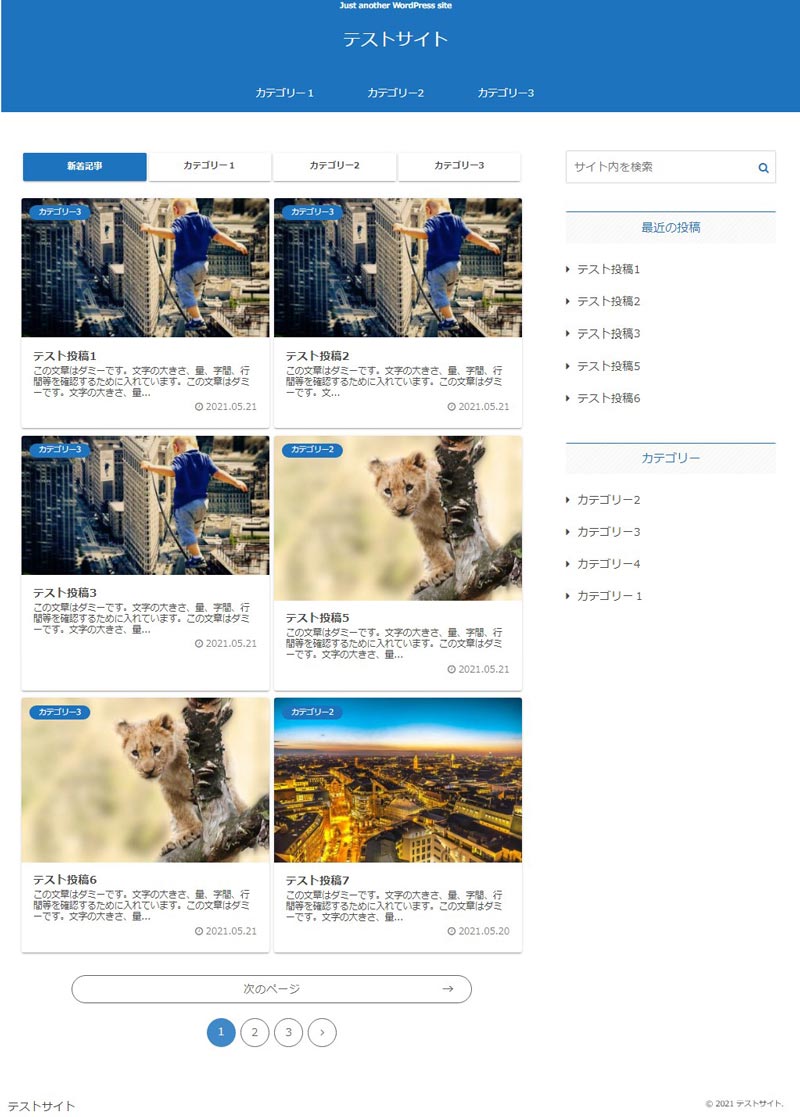
④タブ切り替え型(1列)
新着記事と各カテゴリー記事一覧をタブで切り替える形です。
コンパクトなレイアウトです。
当サイトのトップページは⑤タブ一覧(2列)のレイアウトです。

このレイアウトの設定は以下の通りです。


⑤タブ切り替え型(2列)

このレイアウトの設定は以下の通りです。


代表的パターン例・1カラム(サイドバーなし)
1カラム(サイドバーなし)もCocoon設定だけでレイアウトできます。
1カラムは1例だけご紹介しますが、この例のように3列にするのがバランスがよいように思います。
⑥新着新着記事一覧(3列)+カテゴリ別記事一覧(3カラム-各1列)

Cocoon設定は、まず「全体」タブをクリック

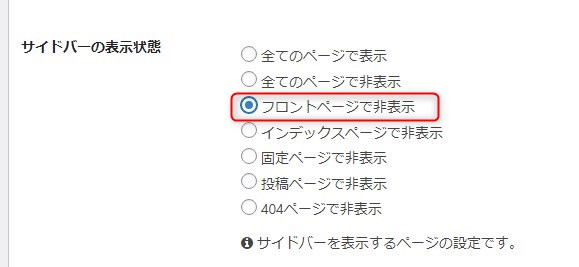
真ん中よりやや下の方にある「サイドバーの表示状態」を「フロントページで非表示」にします。

このレイアウトの設定は以下の通りです。


まとめ
今回はCocoon設定だけで実現できる6種類のトップページレイアウトをご紹介しました。
レイアウトは他にもにもありますが、実際にCocoon設定を変えて試してみると、選択肢が色々とあることが分かりました。
固定ページを使う方法も含め、サイトの特徴や記事の数などに合わせてトップページのレイアウトを検討してはいかがでしょうか。


