
トップページのサイト化はいつぐらいにしたらいいの



サイト化の方法が知りたい
以上のような疑問にお答えします。
WordPressテーマ「Cocoon」のトップページのサイト化について解説し、ほぼ全てのパターンをご紹介します。
Cocoonはデフォルトでは、トップページには新着記事一覧が並びます。
しかし、ある程度記事が増えてきたら、トップページをカテゴリー別記事などに整理したサイト型にすることによって、訪問者が興味のある記事にたどりやすくなります。
トップページサイト化のイメージ
トップページサイト化のレイアウトイメージです。
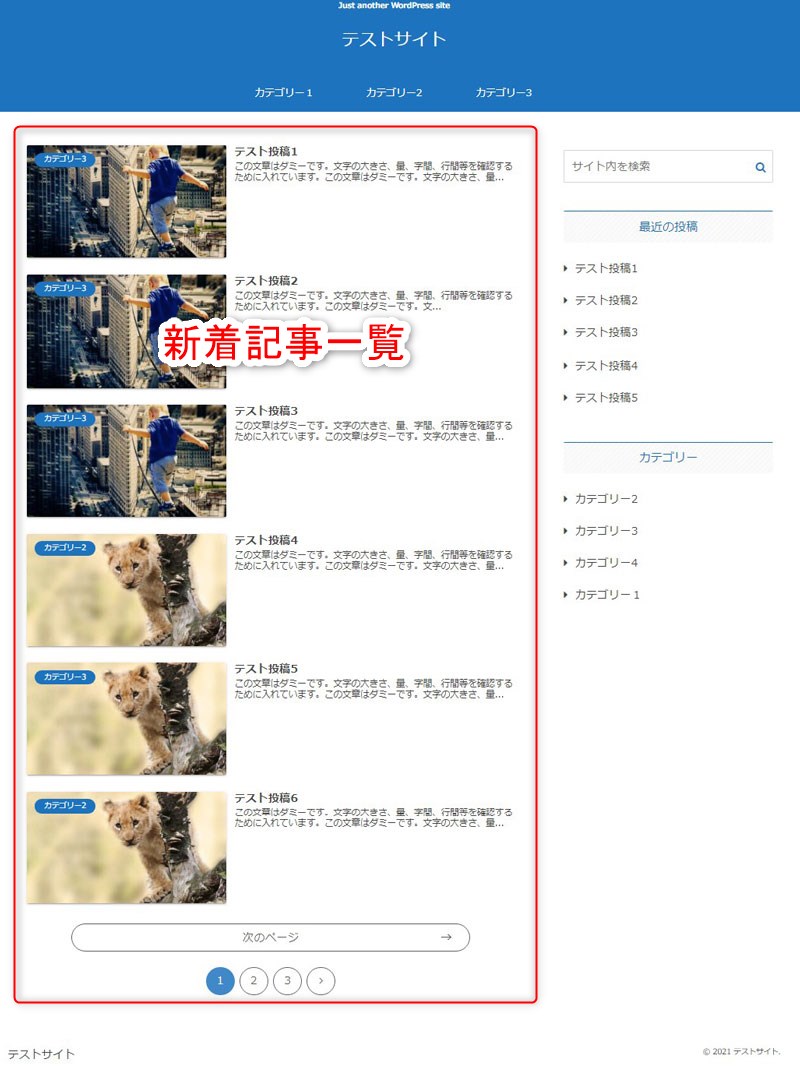
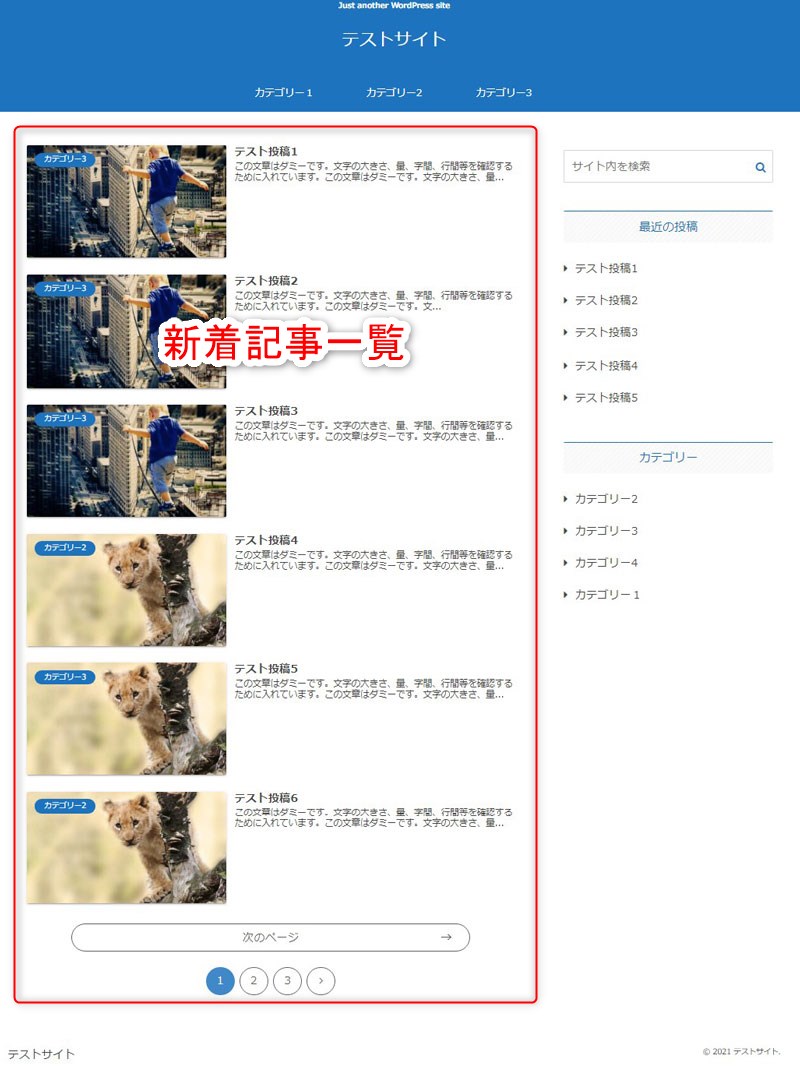
ブログ型(デフォルト)は単に新着記事一覧が並ぶだけです。
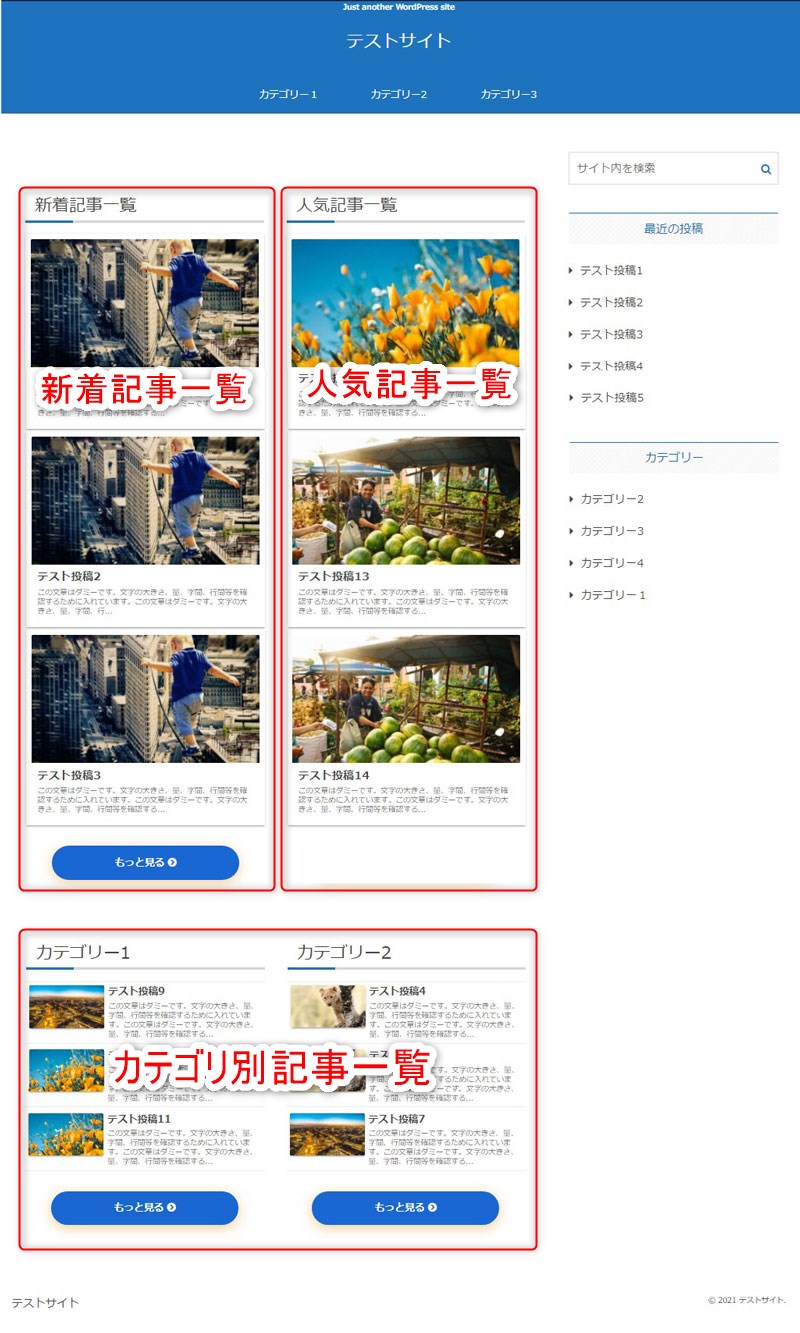
それに対して、サイト型は、人気記事やカテゴリー別などに整理されています。
▼ブログ型
デフォルトのレイアウトはこのような感じ


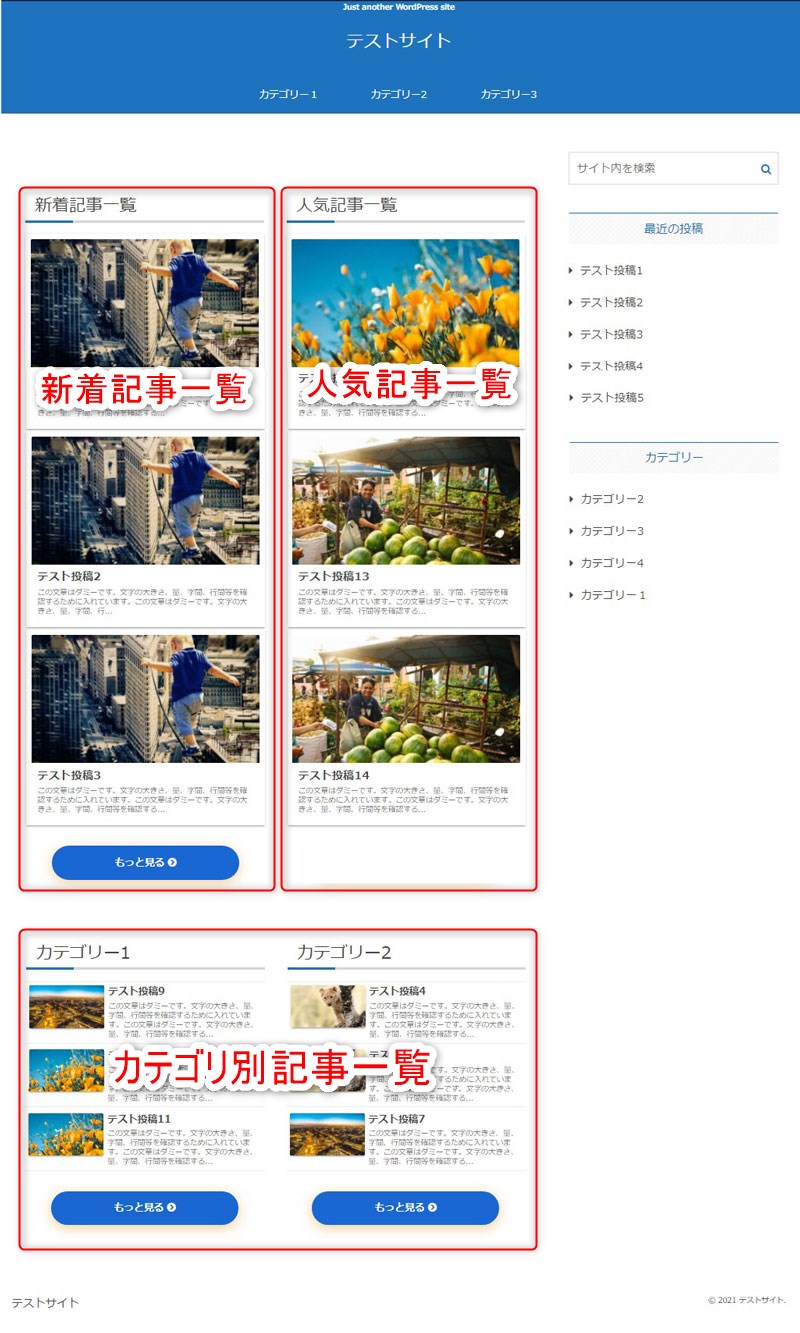
▼サイト型
新着記事と人気記事、その下にカテゴリー別記事一覧。


トップページサイト化~記事数の目安は
サイト化は、サイトのレベルアップを目指す初心者ブロガーの多くが通る道だと思います。
ある程度記事が増えてくると、過去の記事が埋もれてしまい、サイトの訪問者が興味のある記事にたどり着けなくなってしまいます。
そこで、カテゴリーやおすすめなど、記事を整理することで、見やすくすると同時にサイトの特長や個性を出すことができます。
カテゴリー数によっても変わってきますが、50記事を超えた頃が目安だと思います。
当サイトのトップページは、タブ切り替え式のカテゴリー一覧を表示していますが、50記事を超えた頃にこの形にしました。
トップページサイト化のメリット
デフォルトのままだと、新着記事一覧が並ぶだけですが、記事数が多くなると古い記事が埋もれて、トップページから記事を探しにくくなります。
そうした際にサイト化にカスタマイズすると、多くのメリットがあります。
- 全体を把握しやすくなる
- 興味のある記事にたどり着きやすくなる
- 強調したい部分(自分の得意なテーマ)を全面に出せる
- サイトの特長や個性を出すことができる
サイト化の構成を考えよう
サイト化に当たり、まず、何を強調したいのか考えてみましょう。
そして、トップページを構成する要素に当てはめていきます。
トップページを構成する要素としては、ヘッダー、メニュー、サイドバー、記事一覧のほか、Cocoon独自のカールセル、アピールエリアなどがありますが、ここでは、記事一覧について考えます。
記事一覧の要素として考えられるもの
- 新着記事一覧
- カテゴリー別記事一覧
- 人気記事一覧
- タグ別記事一覧
- おすすめ記事
- 個別に選択した記事を並べる
記事一覧の表示方法について
新着記事とカテゴリー別記事一覧は、タブ切り替え式も可能です。
サイト化の方法
サイト化するには、大きく2つの方法があります。
実現したい事を踏まえて、どちらの方法で行うかを決めましょう。
- Cocoonの設定だけでサイト化する
なるべく手間を掛けたくない方におすすめ - トップページ用の固定ページとショートコードを使ってサイト化する。
多少手間がかかってもやれる事を増やしたい方におすすめ
①Cocoonの設定だけでサイト化
極力手間をかけたくない方向け。設定でポチっとするだけでできます。
新着記事一覧、カテゴリー別記事一覧、タブ切り替え式は設定だけで可能です。スキンによってレイアウトが制限されることがあります。
注意:スキンによってレイアウトが制限されることがあります。
詳しくはこちらをご覧ください。


②トップページ用の固定ページとショートコードを使ってサイト化
ショートコードを使った方が、できる事が増えます。
例えば①ではできない、人気記一覧、おすすめ記事一覧、タグ別記事一覧などが可能です。
ブログの成長に合わせて、色々と特長を出していきたい方は、こちらの方法を覚えるとよいと思います。
ただ、少し手間がかかり、CSSの追加が必要な場合があります。
詳しくは以下のページをご覧ください。
2カラムの場合


1カラムの場合


ショートコードを使った記事一覧の例1
新着記事と人気記事一覧。
大きめのエントリーカードを使っています。


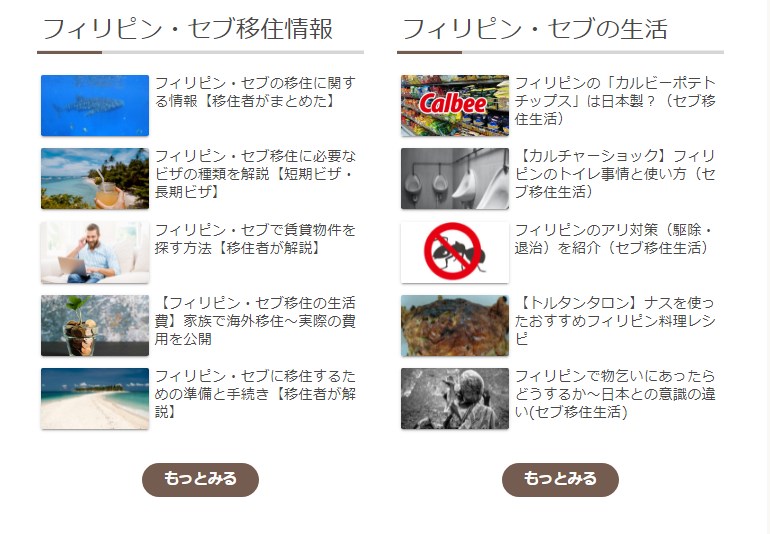
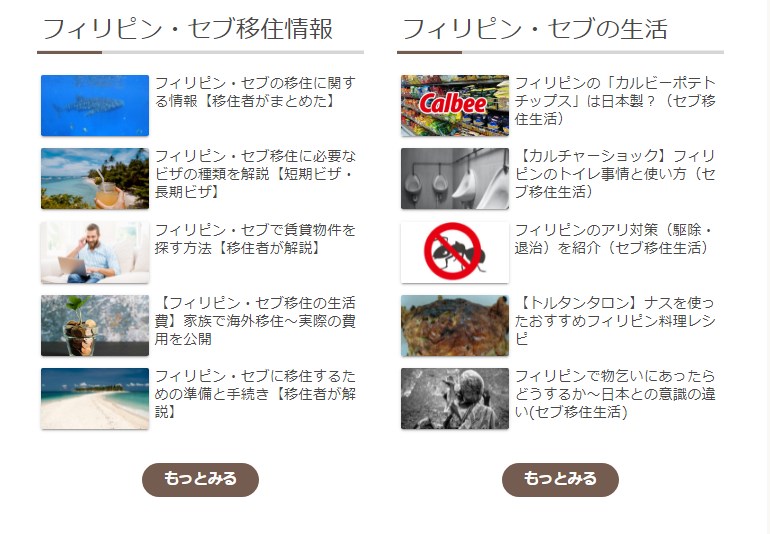
ショートコードを使った記事一覧の例2
カテゴリ別の記事一覧。
小さめ(デフォルト)のエントリーカードを使っています。


ショートコードで表示可能な記事一覧の種類
②の方法の補足ですが、ショートコードで表示可能な記事一覧の種類を解説します。
ショートコードを使うかどうかの参考にどうぞ
記事一覧に使用するショートコードは以下の3種類あります。
① [new_list] 新着記事一覧
② [popular_list] 人気記事一覧
② [navi_list] ナビカード
①新着記事一覧ショートコード
例:[new_list count=3 cats=3,5 type=large_thumb_on children=1]新着記事一覧のショートコードですが、これをベースに、オプションを使ってカテゴリー別記事一覧などを作成できます。
かなりの種類の記事一覧を表示させることが可能です。
・新着記事一覧
・カテゴリー別記事一覧
・タグ別記事一覧
・おすすめ記事一覧(「おすすめ」というタグを作成し、タグ別記事一覧を使って可能)
・固定ページの記事一覧
・カスタム投稿タイプの記事一覧
・特定のユーザーが書き込んだ記事の一覧
他にショートコードのオプションで、表示数、説明文の表示、カードの大きさやデザイン、並び順などを設定できます。
Cocoon公式サイト「新着記事一覧ショートコード」マニュアル
②人気記事一覧ショートコード
人気記事一覧は、PV数のデータを使って自動的に人気の高い記事が一覧で表示されます。
カテゴリーを指定することで、カテゴリー別の人気記事一覧も可能。
また、ランキング番号、PV数表示、データの集計期間設定などショートコードで細かな設定もできます。
例:[popular_list days=30 rank=1 pv=1 count=3 cats=3,5 type=large_thumb_on]
・人気記事一覧
・カテゴリー別人気記事一覧
Cocoon公式サイト「人気記事一覧ショートコード」マニュアル
③ナビカードショートコード
例:[navi_list name="WordPressの始め方"]
ナビカードショートコードを使えば、自由に選んだ記事を一覧にして表示できます。
WordPress標準のメニューを作成して、ショートコードに「メニュー名」を記載するだけでOKです。
小さなエントリーカードでも、大きなエントリーカードでも可能です。
ナビカードショートコードを使った例
おしゃれで目を引く「おすすめ」「新着」「注目」「必見」「お得」の5種類のリボンをCocoonの標準機能で簡単に付けることができます。


Cocoon公式サイト「ナビカードショートコード」マニュアル
まとめ
Cocoonでのサイト化のパターンや方法をざっとご紹介しました。
Cocoonは、設定やショートコードを使って様々なパターンのサイト型トップページを作成することができます。
記事の内容やサイト数、目的等に応じて、どの形のトップページにするか検討してみてはいかがでしょうか。


