カスタム投稿タイプを追加したが、編集画面でブロックエディターが表示されない場合の対処方法をお伝えします。
ブロックエディターを有効化するには、show_in_restを true にします。
ここでは、そのための、カスタム投稿を追加するためのプラグイン「Custom Post Type UI」の設定方法と、プラグインを使わない場合のコードをご紹介します。
プラグイン「Custom Post Type UI」の設定

カスタム投稿を利用する場合、プラグイン「Custom Post Type UI」(CPT UI)を利用している方が多いと思います。
私も利用していますが、カスタム投稿の編集画面でブロックエディターが有効化されておらず、クラシックエディターになっていました。
簡単な設定で、ブロックエディターを使えるようになります。
以下、設定の手順です。
例として、お知らせ(スラッグ=news)という投稿タイプを既に設定している場合です。
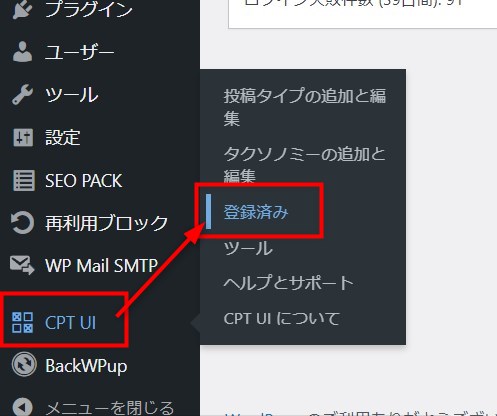
1.管理画面で、CPT UI>登録済み をクリック

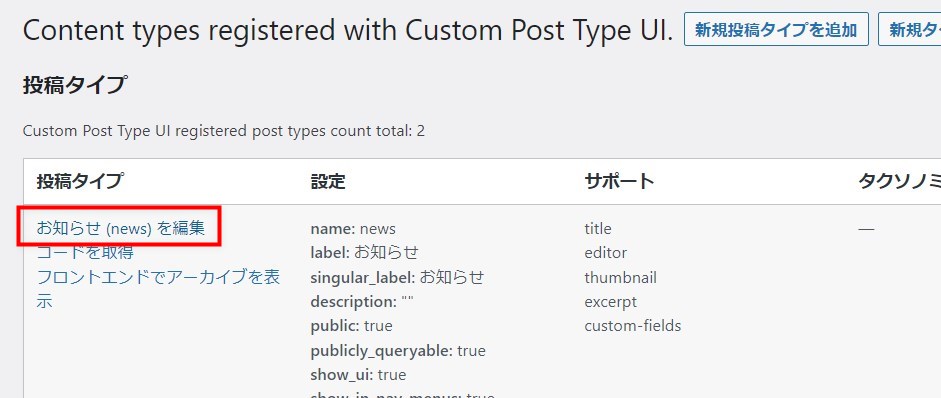
2.該当する投稿タイプ(この場合は「お知らせ」)の編集リンクをクリック

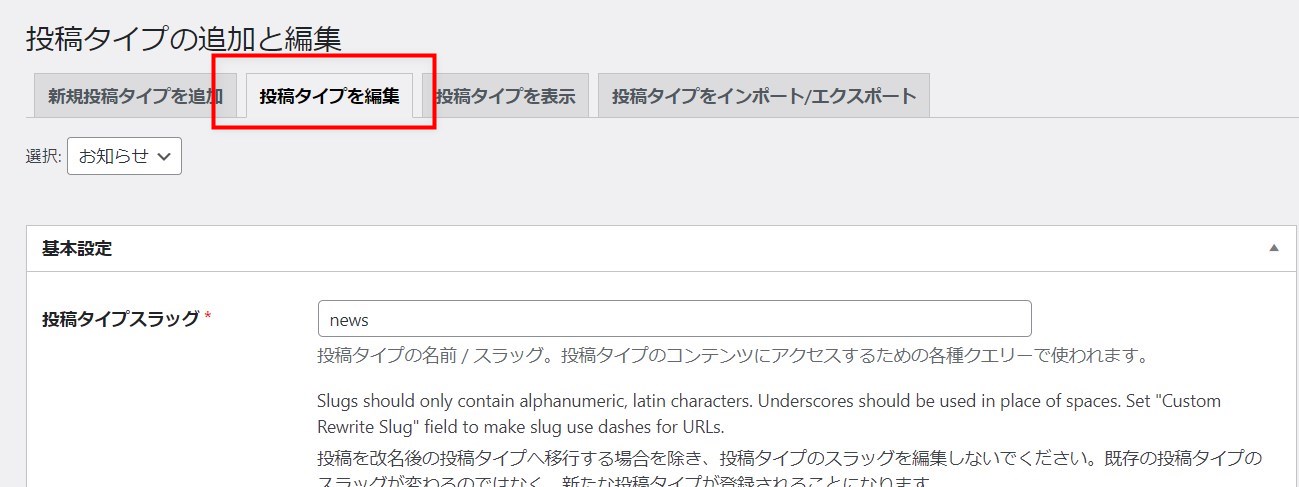
3,「投稿タイプを編集」タブをクリック

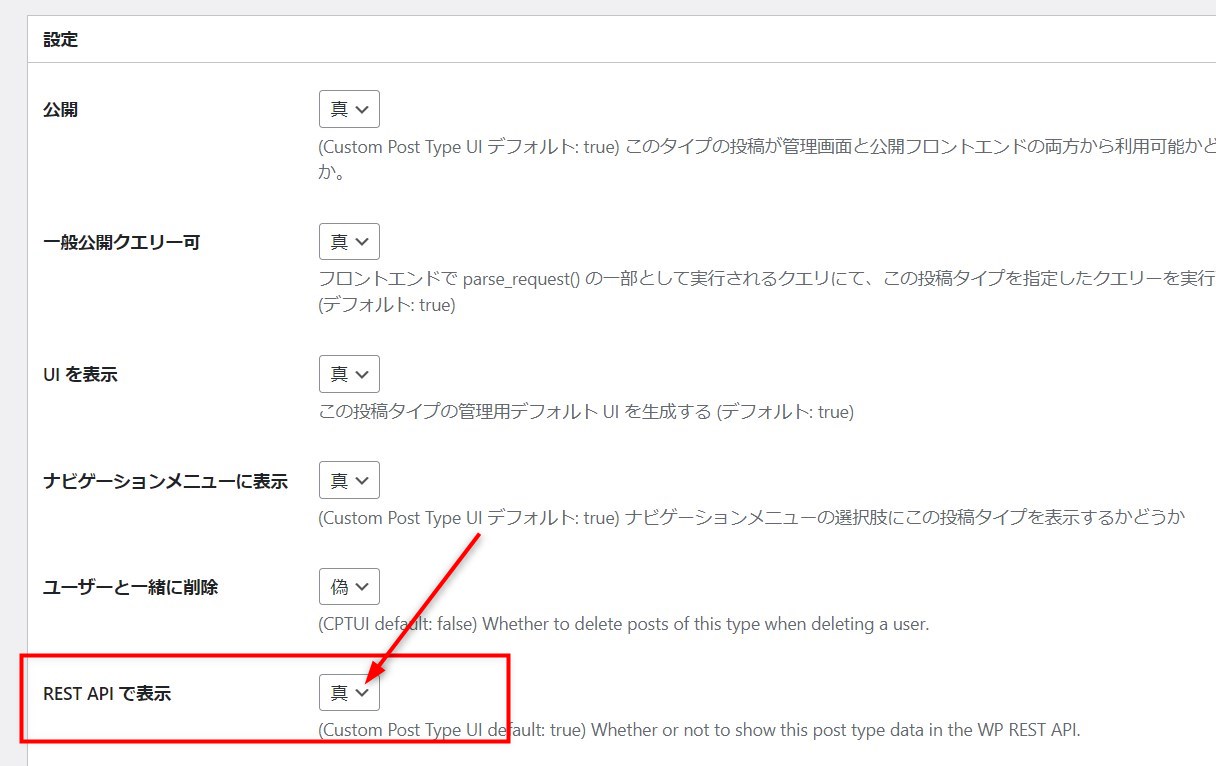
4.ずっと下の方へスクロール > 「REST API」を真(true)にして保存すると、設定完了。
これでブロックエディターが使えるようになります。

\ Kindle Unlimitedで無料 !/
コードを記載してカスタム投稿を利用する場合
コードを記載してカスタム投稿を利用する場合、show_in_restをtrueにする必要があります。
以下は、CPT UIで使われているコードの流用です。(必要ない部分は削除してください)
21行目にshow_in_restがあります。
これを子テーマのfunction.phpに追加すると、プラグインなしでもカスタム投稿でブロックエディターを使えます。
//カスタム投稿タイプ追加
function cptui_register_my_cpts_news() {
/**
* Post Type: お知らせ.
*/
$labels = [
"name" => esc_html__( "お知らせ", "custom-post-type-ui" ),
"singular_name" => esc_html__( "お知らせ", "custom-post-type-ui" ),
"menu_name" => esc_html__( "お知らせ", "custom-post-type-ui" ),
];
$args = [
"label" => esc_html__( "お知らせ", "custom-post-type-ui" ),
"labels" => $labels,
"description" => "",
"public" => true,
"publicly_queryable" => true,
"show_ui" => true,
"show_in_rest" => true,
"rest_base" => "",
"rest_controller_class" => "WP_REST_Posts_Controller",
"rest_namespace" => "wp/v2",
"has_archive" => true,
"show_in_menu" => true,
"show_in_nav_menus" => true,
"delete_with_user" => false,
"exclude_from_search" => false,
"capability_type" => "post",
"map_meta_cap" => true,
"hierarchical" => false,
"can_export" => false,
"rewrite" => [ "slug" => "news", "with_front" => false ],
"query_var" => true,
"menu_position" => 6,
"supports" => [ "title", "editor", "thumbnail", "excerpt", "custom-fields" ],
"show_in_graphql" => false,
];
register_post_type( "news", $args );
}
add_action( 'init', 'cptui_register_my_cpts_news' );
プラグイン「クラシックエディター」を使っている場合

プラグイン「クラシックエディター」が入っている場合は、プラグインを無効化または、削除するか、「クラシックエディター」と「ブロックエディター」の切り替えができるように設定しておかないと、ブロックエディターは使えません。
両エディターを切り替えられるようにする方法はこちらをご覧ください。