新しい広告プラットフォーム The Moneytizer (ザ・マネタイザー) の広告の設置方法について解説します。
おすすめの広告タイプ、ページやカテゴリー等の条件に応じた広告の出し分け等についてもご紹介します。
登録・設定方法については、こちらの記事をご覧ください。

The Moneytizerの広告の特長
The Moneytizerは、14種類のバナー広告ユニットが用意されています。
(プラグインを使った場合は16種類ありました)
特に「Smart Refresh」という独自機能をウリにしています。
20〜30秒での広告自動再表示機能のこと。
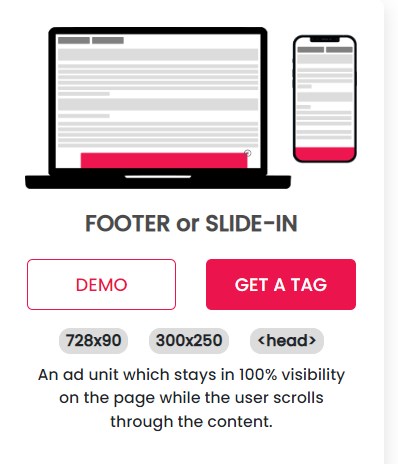
FOOTER or SLIDE-IN など 常時表示タイプの広告ユニットの使用によって、収益向上が期待できるとされています。
おすすめの広告ユニット(広告の種類)
サイトの内容によって違うかもしれませんが、The Moneytizerの担当の方によると、広告単価が高いおすすめのバナーは、以下の2つです。


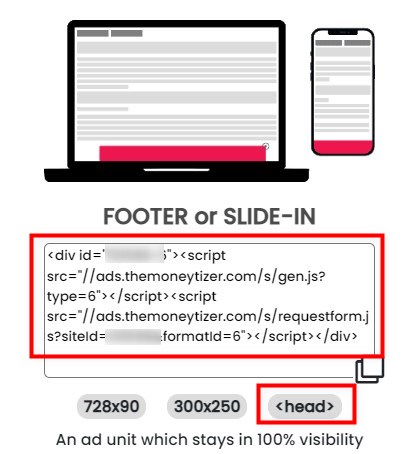
- FOOTER ou SLIDE-IN (ページ下部に設置する追尾型バナー)
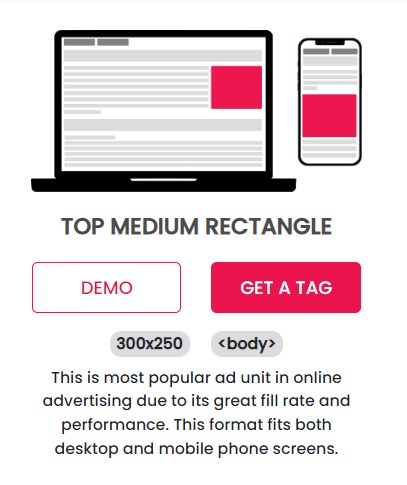
- TOP MEDIUM RECTANGLE (サイドバーに設置するバナー)
特にFOOTER ou SLIDE-INは先に説明した「Smart Refresh」機能の効果がある広告です。
当サイトでは、以下のように設置しています。
- FOOTER ou SLIDE-IN ➡ PCとスマホ
- TOP MEDIUM RECTANGLE ➡ PCのみ
- MEGABANNER BOTTOM ➡ PCのみ
「TOP MEDIUM RECTANGLE」や「MEGABANNER BOTTOM」は、PCの場合、決まった場所に表示されますが、スマホの場合、コンテンツの中に表示され、アドセンス広告と近くなる場合が多かったので、PCのみにしています。
The Moneytizer広告の設置方法は2種類
The Moneytizer広告の設置方法はそれほど難しくありません。
GoogleアドセンスやASPのバナー広告と同じような方法でできます。
広告タグをコピーして、サイトに貼るのが基本です。
The Moneytizerの広告タグ(コード)の取得方法は2種類あります。
- The Moneytizerの管理画面で広告タグ(コード)を取得(プラグインを使わない)
- The Moneytizer用のプラグインを通して広告タグ(コード)を取得
プラグインを使うメリットは
- 広告タグ取得など、The Moneytizerサイトの管理画面で行うことを、WordPress管理画面上で管理できる。
- 一部の広告ユニットで、「自動設置」 (Automatic Placement)を利用できる。
- The Moneytizer専用ウィジェットが利用できる
- 各広告ユニットのショートコードが利用できる。
- 広告ユニットの数が2つ多い(SKIN、OVERLAY IMAGE)
私は最初、プラグインを入れてみましたが、サイトの読み込み速度に影響があったようで、PageSpeed Insightsのスコアが下がりました。
The Moneytizerサイトの管理画面を使うことで、特に問題がないので削除しました。
①広告タグ取得の手順
The Moneytizerの管理画面で広告タグを取得
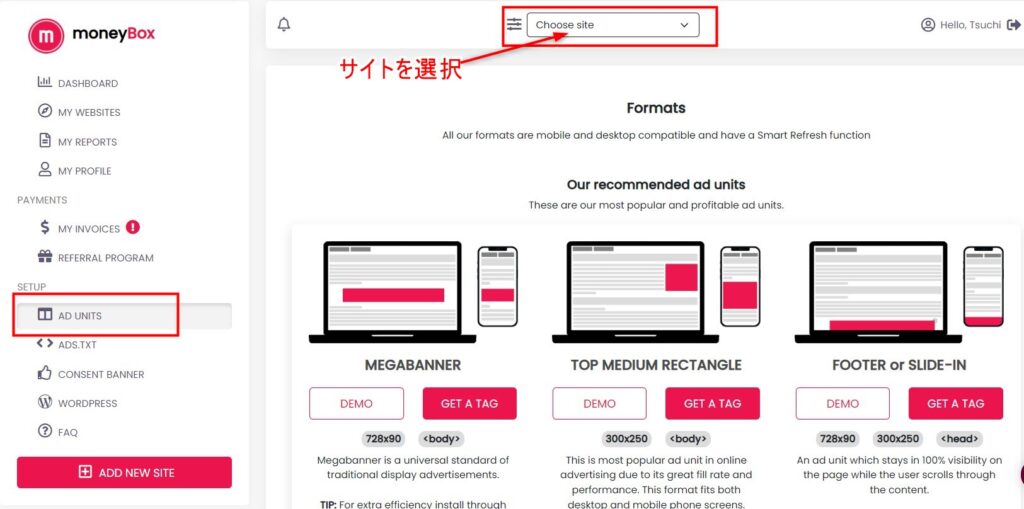
The Moneytizerの管理画面で、左側のサイドバーで「AD UNIT」をクリック。
上部で広告を貼るサイトを選んでから、各広告ユニットの「GET A TAG」をクリックすると、
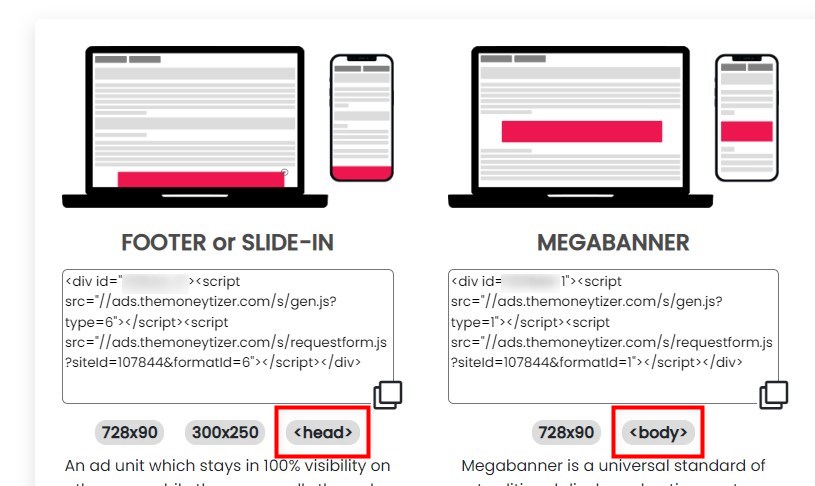
広告タグ(コード)が表示されます。

以下のように広告タグが表示されます。

広告タグの下に<head>や<body>と記載されていますので、場合に応じて、コピーした広告タグを貼ります。
| <head> | <head>と</head>の間に広告タグを貼ります。 |
| <body> | 広告用ウィジェット、HTMLブロック、テキストエディタ等に貼ります。 |
プラグインを使わない場合は「広告タグの貼り方」へ
The Moneytizer用のプラグインを通して広告タグを取得
The Moneytizer用のプラグインを導入する手順です。
The Moneytizer用のプラグインをダウンロード
公式サイトからダウンロードしたファイルをアップロードしてインストールするか、
WordPress管理画面のプラグイン追加画面にて、「The Moneytizer」で検索して、インストールします。
Moneytizer ID(My plugin ID)を取得する
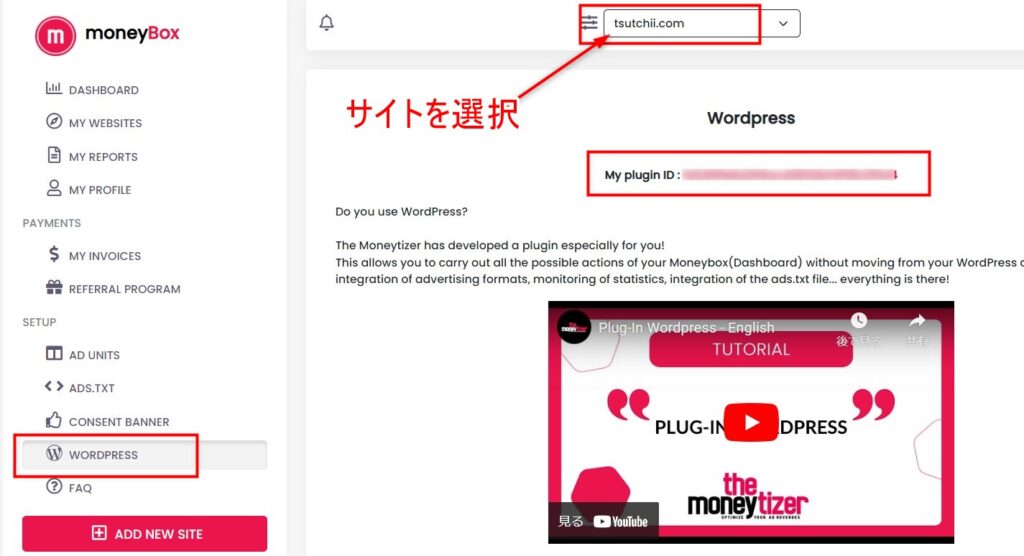
プラグインをインストール後、The Moneytizer管理画面で、左サードバーで「WordPress」をクリック。
上部でサイトを選択すると、My plugin IDが表示されるので、コピーします。

WordPressサイトでプラグインを認証する
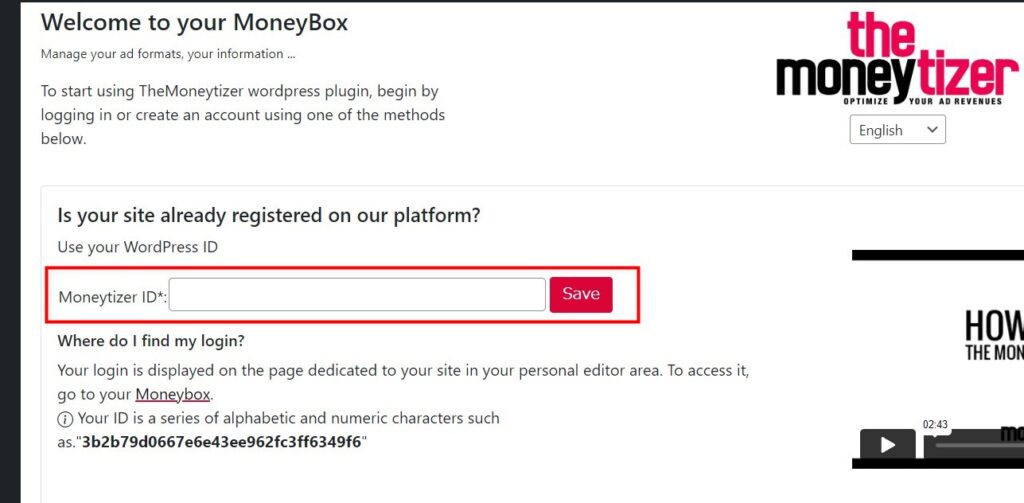
WordPress管理画面で、設定 > The Moneytizer へ進むと、以下のような画面が表示されます。
ここで、先にコピーしたMy plugin IDをMoneytizer IDのところに入力し、保存すると、認証が完了します。

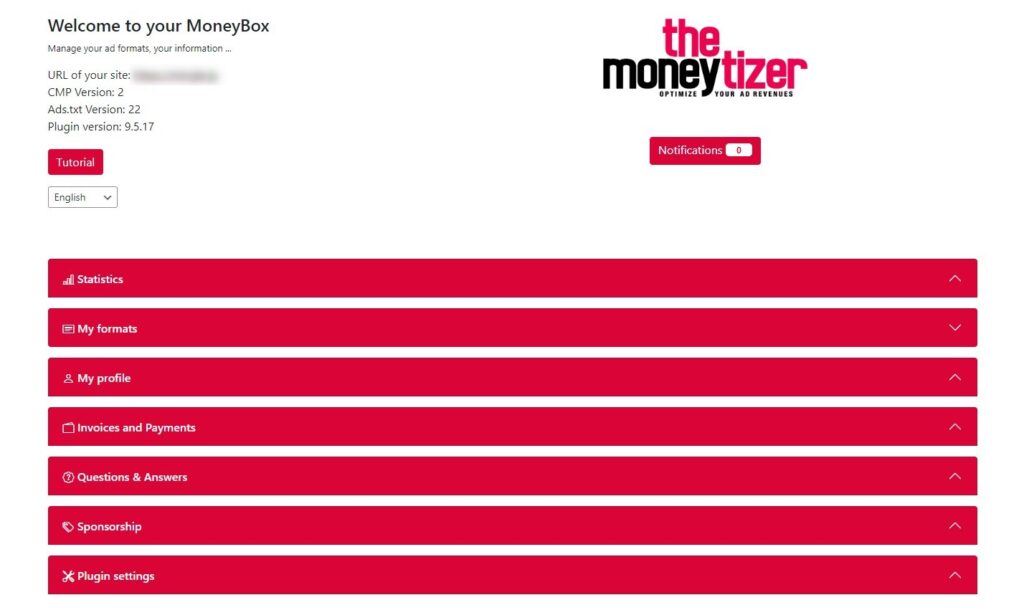
認証が完了すると、以下のように各項目が表示されます。

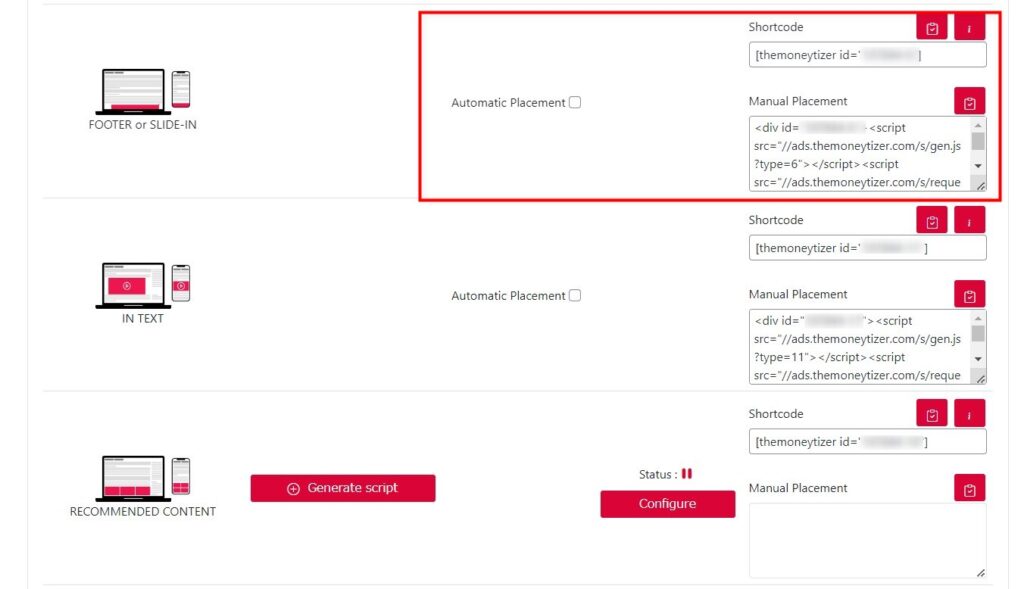
広告ユニットは(My formats)は以下のように表示されます。
例として、FOOTER or SLIDE-INの場合は、「自動設置」 (Automatic Placement)が利用でき、チェックを入れるだけで広告を設置できます。
右側には、「Shortcode」と「Manual Placement」(手動設置)があり、「自動設置」を使わない場合は、どちらかのコードをサイトに貼ります。

②広告タグの貼り方
広告タグの貼り方は、プラグインを使う場合、使わない場合も同じです。
(プラグイン使用による自動設置は別です)
<body>と記載されている広告の貼り方
<body>と記載されている広告を貼る方法は、GoogleaアドセンスやASPのバナー広告と場合と同様で、広告用ウィジェット、HTMLブロック、テキストエディタ等に貼ります。
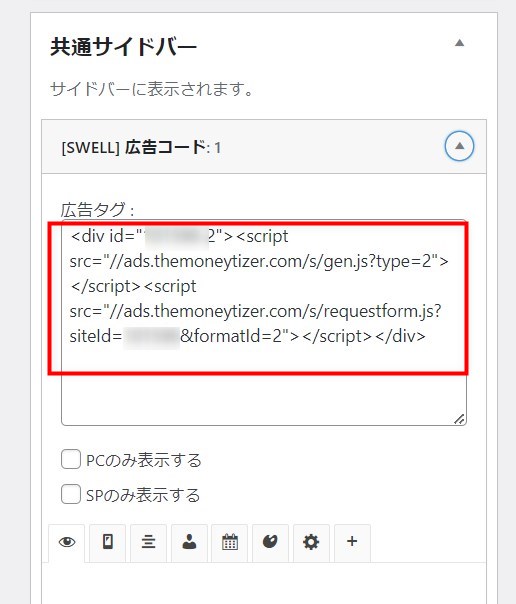
テーマがSWELLでウィジェットを使う例です。
以下の画像は、「共通サイドバー」に設置する場合です。
ウジェットの[SWELL]広告コードにコピーした広告タグを張り付けて、保存するだけです。

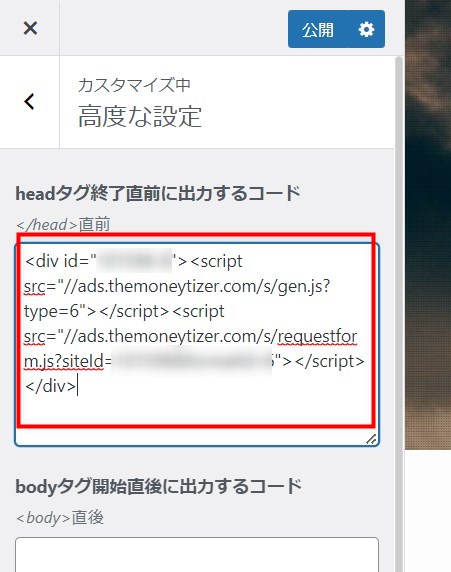
<head>と記載されている広告の貼り方
「FOOTER ou SLIDE-IN」など<head>と記載されている広告の貼り方です。

テーマがSWELLの例です。
WordPressの管理画面で カスタマイズ>高度な設定 を開き、
「headタグ終了直前に出力するコード」の入力欄にコピーした広告タグを貼ります。

ページやカテゴリーなど条件に応じた広告の出し分け
PCとスマホによる出し分けは、テーマによって対応できる場合も多いと思いますが、ページやカテゴリー等の条件に応じた広告の出し分けは、プラグインを使うと便利です。
例えば、コーポレイトサイトの場合、商品販売や入会フォーム、問合せフォームなど固定ページには広告を表示させたくなといったケースもあると思います。
<body>と記載されている広告の場合

<body>と記載されている広告の場合で、ウィジェットを使っている場合は、Widget Optionsというプラグインがおすすめです。
固定ページ、投稿ページ、トップページ、カテゴリー等による表示、非表示の制御が可能です。
<head>と記載されている広告の場合

<head>と記載されている広告の場合は、Header Footer Code Managerというプラグインがおすすめです。
javascriptコードを適用する範囲を制御できます。
固定ページ、投稿ページ、トップページ、カテゴリー、アーカイブページ等で広告の出し分けができます。
The Moneytizer 広告の注意点
- 広告が表示されるまで時間がかかる場合がある
-
反映まで少し時間がかかります。
ただ、アドセンスと隣接し過ぎた場合や、プラグインが干渉している等の理由で表示されない場合があるので、数日待っても表示されない場合は、問い合わせてみるとよいと思います。
- スポンサーの入札待ち期間について
-
The Moneytizerの広告はすぐに表示されますが、様々な企業の広告が表示されるまで2週間程度、待つ必要があります。
スポンサー広告が表示されると、収益が上がってくると思います。 - 設置できる広告ユニットは、1ページの中で同じ種類は1か所だけ
-
違う種類の広告であれば複数設置できます。
The Moneytizer 広告の設置方法については、以上です。


