ブロックエディター(Gutenberg)は、WordPress 5.0以降から実装されたエディターです。
投稿・固定ページの編集画面では、標準でブロックエディタが使われるようになりました。
これからWordPressを始める方は、ブロックエディタが主流です。
「以前のクラシックエディターの方が使いやすい」という声もありますが、便利な機能も多く、操作性もだんだん向上してきているので、慣れると使いやすいと思います。
私はいくつかサイトを作っていて、長い間、クラシックエディター(旧エディター)を使ってきましたが、新しいサイトは全てブロックエディターで作っています。
両エディターには、それぞれメリット、デメリットがありますが、慣れてくるとブロックエディターの方が使いやすいと思います。
この記事では
WordPress初心者を対象に、ブロックエディターの基本的な使い方を分かりやすく解説します。

ブロックエディタとは
ブロックエディタと旧エディタの大きな違い
ブロックエディター
複数のブロックを組み合わせてコンテンツを作成。コンテンツごとの設定や、コンテンツ間の移動などが容易にできます。
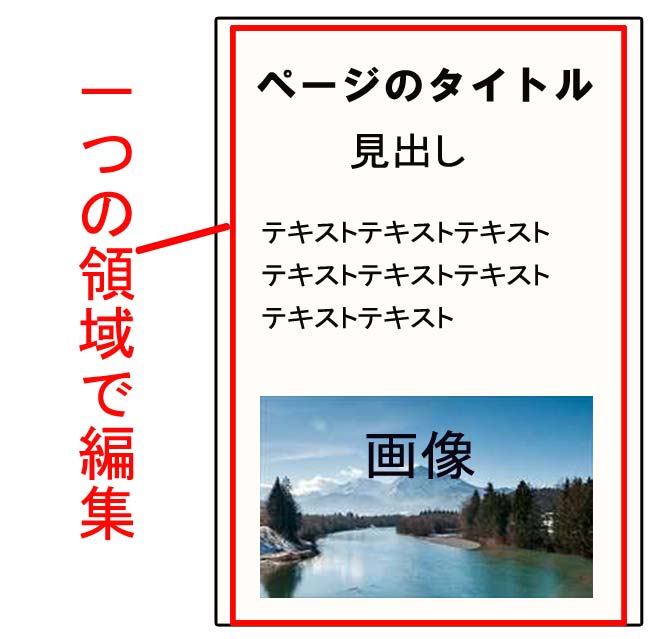
クラシックエディタ
1つの編集領域の中でコンテンツを作成します。
ブロックエディター

クラシックエディター

クラシックエディターを使うには

WordPress 5.0以降からブロックエディターが標準となっているため、編集画面全体をクラシックエディターにするには、「Classic Editor」というプラグインを入れる必要があります。
ただ、ブロックエディターにも、クラシックエディターを使うことができるブロックが用意されており、ブロック単位で従来と同様の編集も可能です。
これからワードプレスを始める方は、ブロックエディターを使いましょう。
ちなみに、クラシックエディターのサポートについては、以下のように書かれています。
Classic Editor は公式な WordPress プラグインであり、少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。
Classic Editor公式サイト
ブロックエディターは初心者に向いている
ブロックエディターは、HTMLコードを書かずに、直感的に操作できるよう工夫されているので、これからブログをはじめる初心者に向いています。
導入当初の不具合も更新されるたびに改善されてきています。
また、ブロックエディターのデザイン機能等を向上させるプラグインも出ています。
ブロックエディターのメリット
- HTMLコードを書かずに、直感的に操作できる。
- テキスト、画像をブロック単位で管理しているので、並べ替えが容易。
- ブロックごとの設定、class(HTML)の追加ができ、ブロックごとのカスタマイズが容易。
- 外部の埋め込みサービスが容易
ブロックエディターのデメリット
- 対応していない有名プラグインがある。
- 多数のブロックができるので、デザインに凝らずテキスト中心の記事を作成する場合はやや効率が悪い。
ブロックエディタの画面構成
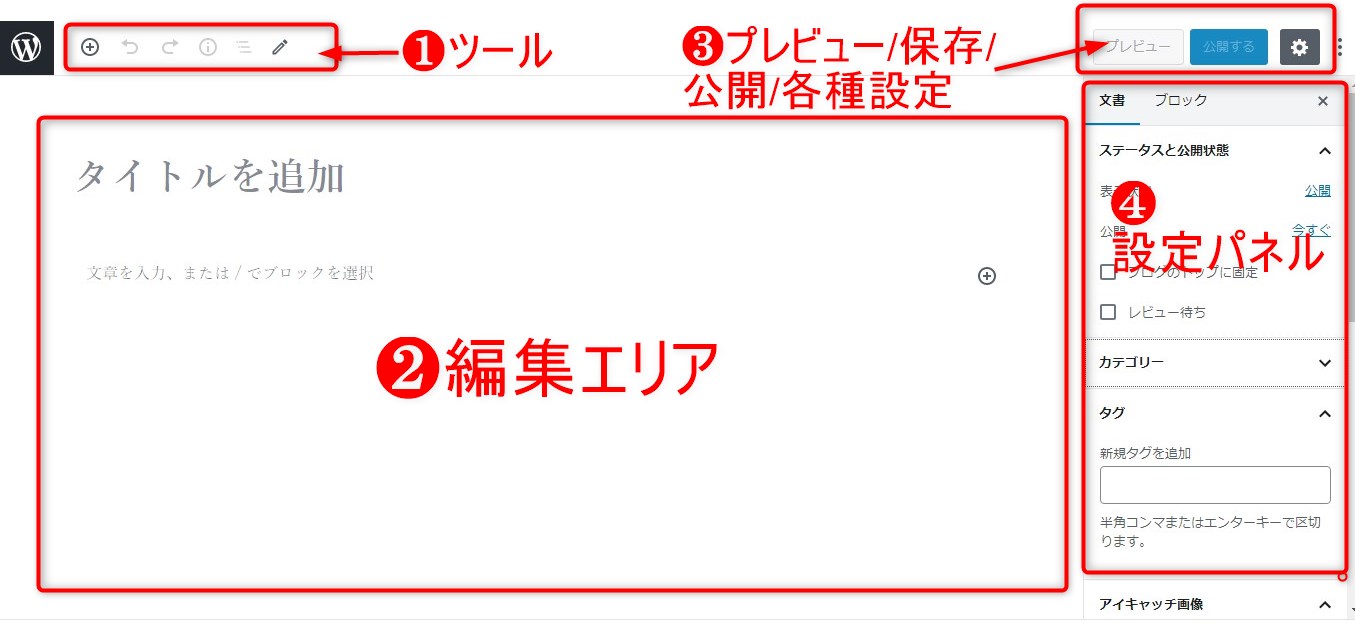
管理画面の「投稿」 > 「新規追加」を開くとこのような編集画面が表示されます。

ブロックエディタの画面は、大きく次の4つの領域があります。
- ツール:ブロックの追加、作業の「元に戻す「やり直し」、コンテンツ構造の表示、ブロックの「編集」「選択」モードの切り替え
- 編集エリア : ここにブロックを追加しながらコンテンツを作成する。
- プレビュー/保存/公開/各種設定
- 設定パネル:編集エリアで選択したブロックの設定、公開状態、アイキャッチ画像など各種設定
記事作成の流れ
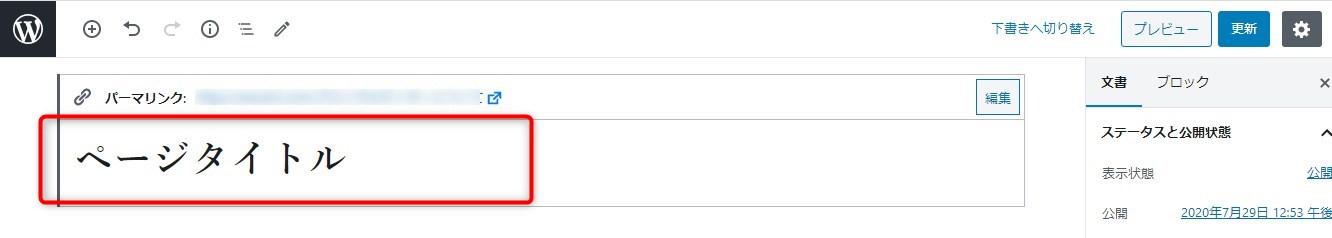
①ページのタイトルを入力
編集エリア一番上の「ページタイトル」に入力します。

②記事を作成
ブロックを追加しながら、記事を作成します。
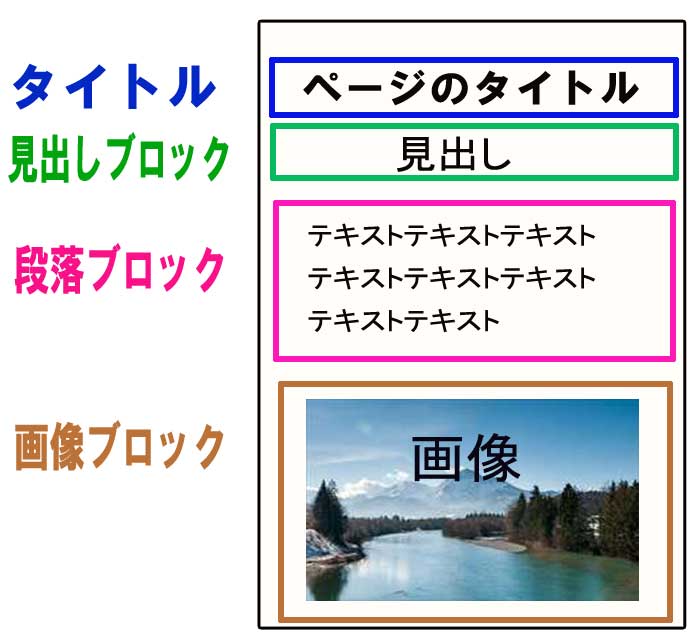
- 見出し(見出しブロック)
- 文章(段落ブロック)
- 画像(画像ブロック)
一般的にこのような構成で進めます。
※ブロックの追加方法、主なブロックなどについては、後で詳しく解説します。

③投稿設定を行う
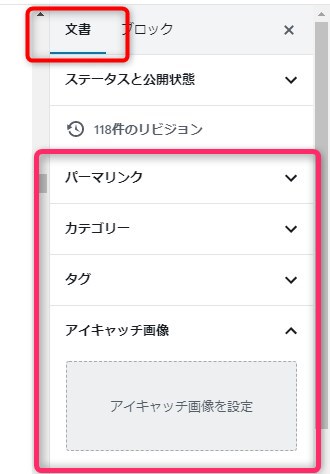
記事が出来たら、右側のパネルで、ページ全体の設定を行います。
上のタブ「文書」「ブロック」のうち、「文書」を選択。
最低限、以下の設定を行いましょう。

- パーマリンク
デフォルトでは記事タイトルが日本語になっているので、英語表記に修正しましょう。 - カテゴリー
あらかじめ設定している場合は、ここで選択。新規で追加もできます。 - タグ
タグをつける場合もここで設定します。 - アイキャッチ画像
- 記事の一覧画面などで表示される画像です。読者の興味を引き、ブログ自体のデ見栄えもよくなります。必ず設定しましょう。
④プレビュー
記事が完成したら、プレビューで実際の表示を確認します。
プレビューは、上部右側の「プレビュー」ボタンをクリックします。記事を公開
最後に上部右側の「公開する」ボタンで記事を公開します。
公開後は、右側の設定パネル
スタータスと公開状態>表示状態>「非公開」「パスワード保護」も選択できます。
基本的な操作方法
ブロックの追加
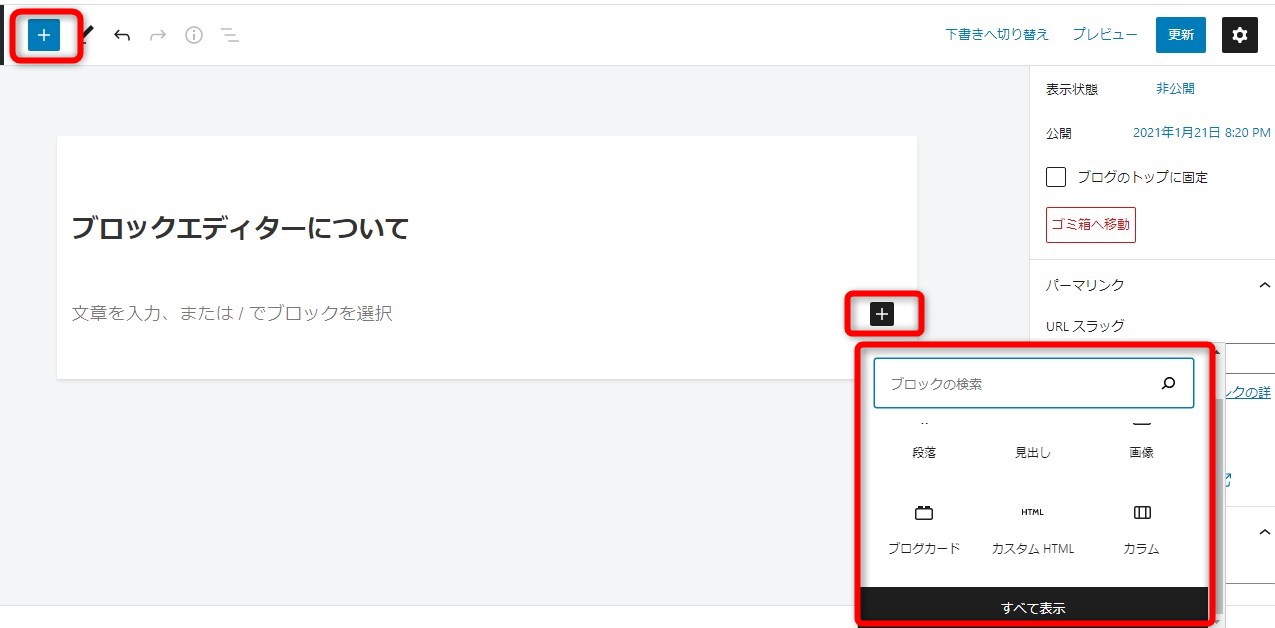
ブロックは̟まず、左上の⊕ボタンや、空のブロックの右側の⊕ボタンをクリック。
表示された各種ブロックから目的応じたブロックを選択して追加します。
※通常よく使われるブロックが表示されています。必要なブロックがない場合は、「すべて表示」をクリックするか、「ブロックの検索」窓を使います。

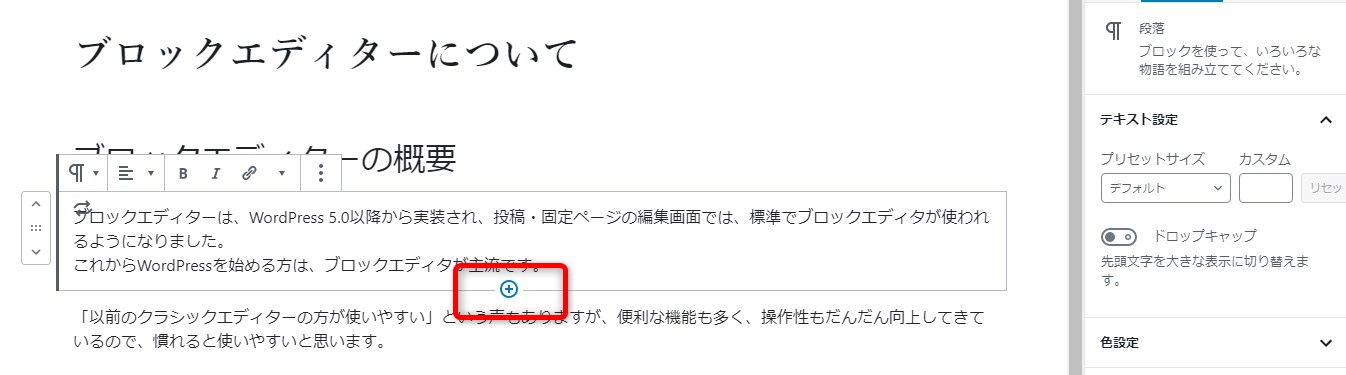
既にブロックがある場合は、ブロックの下側にも⊕ボタンが表示されます。

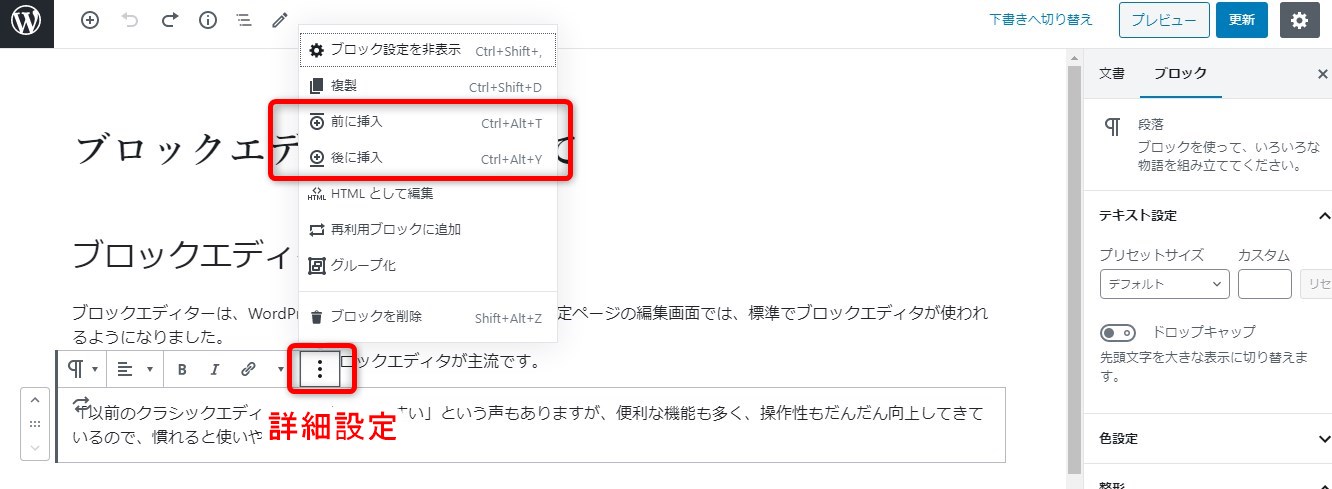
既にあるブロックの前後に追加する場合は、
①ブロック左上の3つの点(詳細設定)をクリック
②表示されたメニューの「前に挿入」「後に挿入」を使う

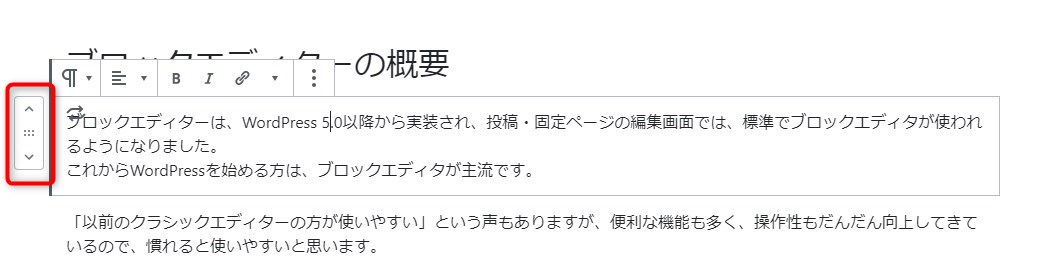
ブロックの移動
左側の 矢印の上下で行います。

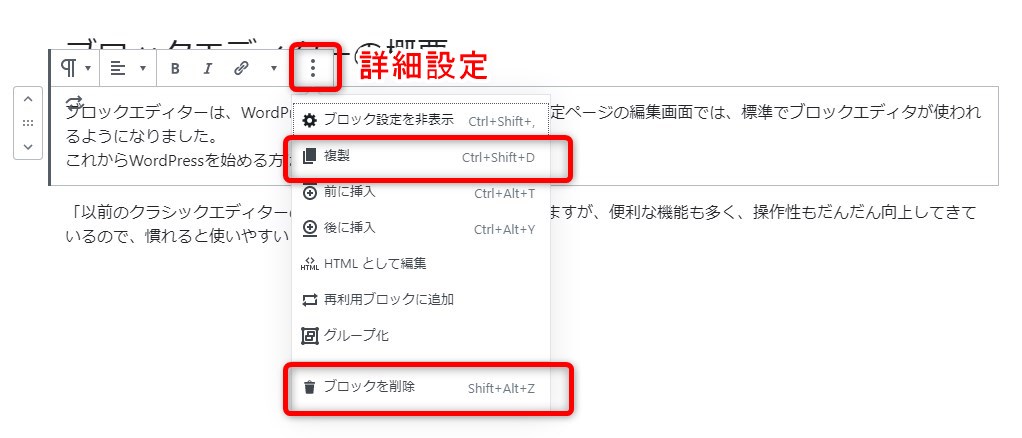
ブロックの複製と削除
- 左上の3点(詳細設定)をクリック
- 表示されるメニューから「複製」「削除」を選ぶ

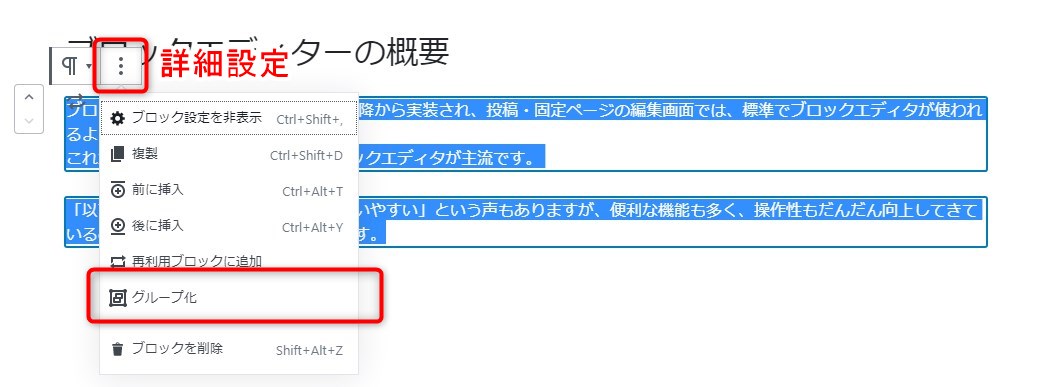
ブロックのグループ化
- グループ化するブロックを選択(画像は、2つのブロックを選択した例)
- 左上の3点(詳細設定)をクリック
- グループ化を選択

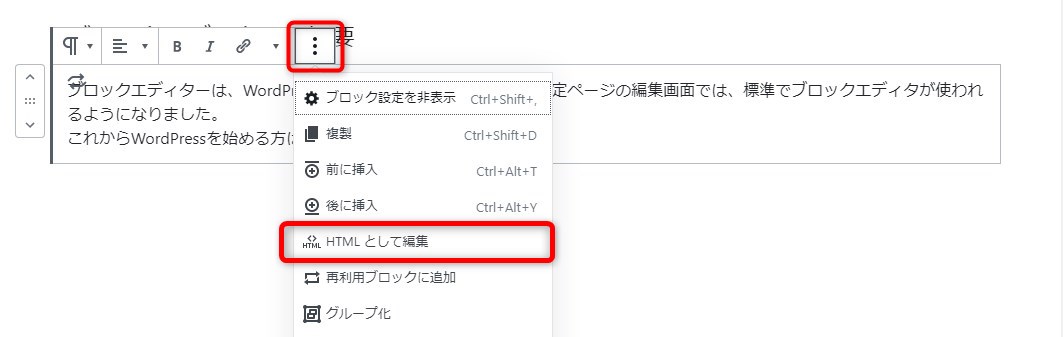
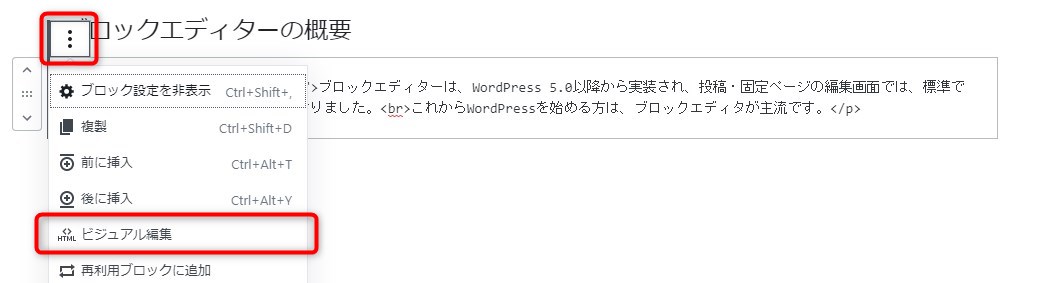
HTMLで編集
左上の3点(詳細設定)> HTMLとして編集を選択 で、HTMLで編集ができます。

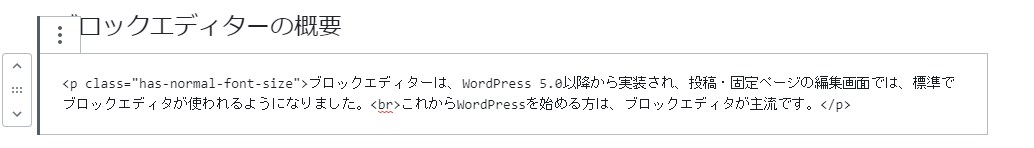
HTMLの編集画面になりました。

左上の3点(詳細設定)> ビジュアル編集を選択で、通常の編集画面に戻ります。

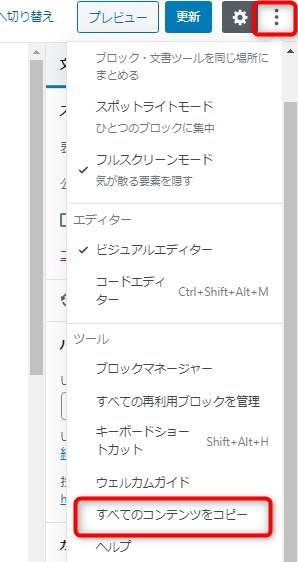
ページをまるごと複製

以外と知られていないと思いますが、ページをまるごと複製できます。
他のページに複製する場合
- 左上の3点(詳細設定)> メニューの下の方、すべてのコンテンツをコピー をクリック
- 他のページの編集画面上で
右クリック > 貼り付け
よく使われるブロック
「メニューバー」と「設定パネル」について
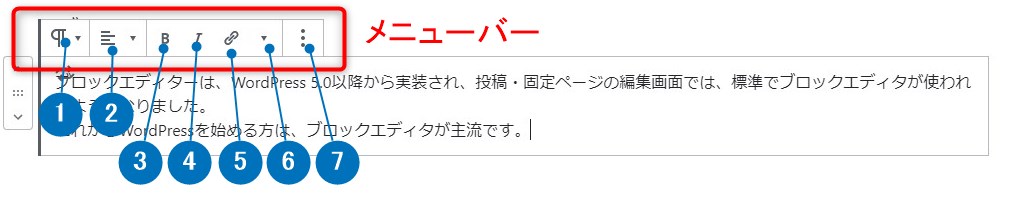
メニューバー
ブロックの種類によっても異なりますが、ブロック左上の「メニューバー」で、様々な操作ができます。

- ブロックタイプまたはスタイルの変更
- テキストの配置を変更(左寄せ、右寄せ、センタリング)
- 太字
- 斜体(イタリック体)
- リンク
- その他のテキスト装飾など
- 詳細設定
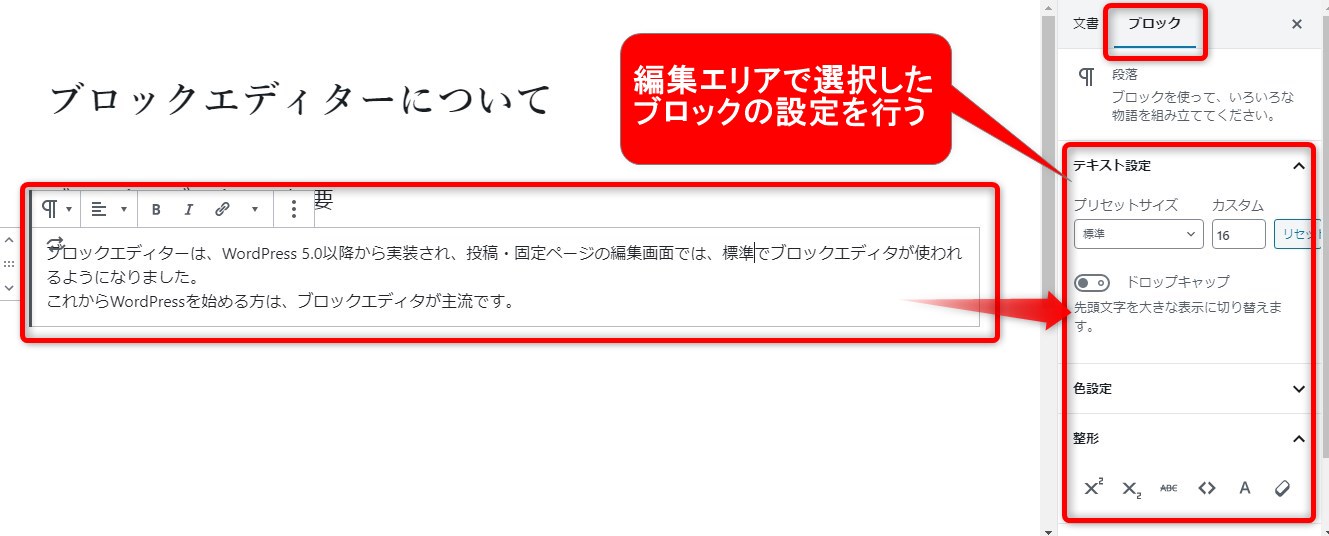
設定パネル
編集エリアで選択したブロックの設定は、右側の「設定パネル」で行います。
ブロックの種類によって、設定の内容が異なります。

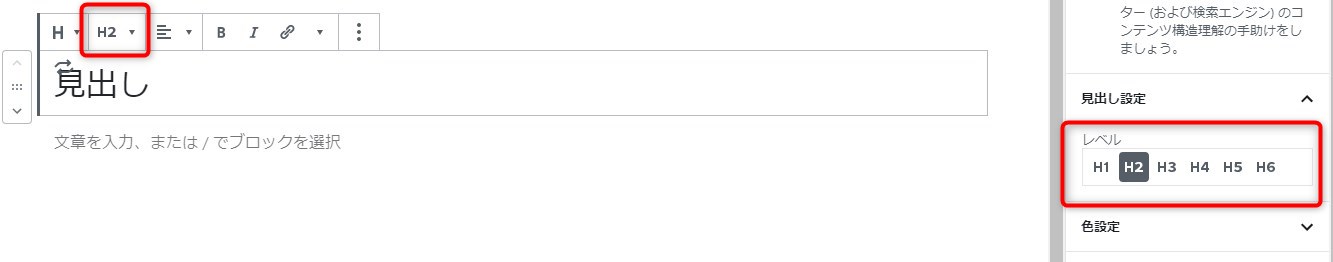
見出しブロック(見出しを入力)
- ⊕(ブロックの追加) > 一般ブロック > 見出し を追加
- 「ツールバー」または、「設定パネル」で、H2、H3、H4を選択

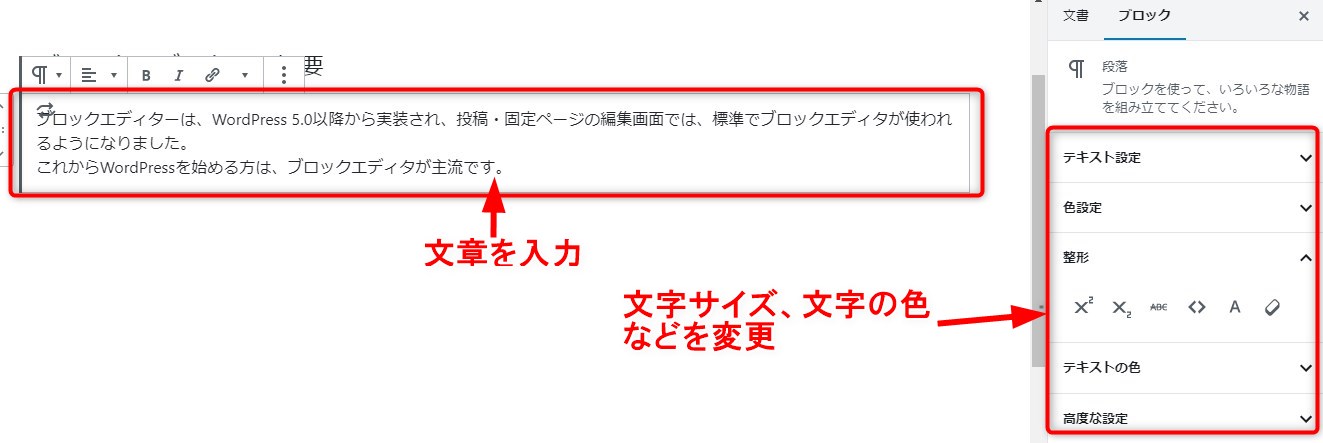
段落ブロック(文章の入力)
- ⊕(ブロックの追加) > 一般ブロック > 段落 を追加
- 同じ段落のまま改行する場合は「Shift+Enter」、新しい段落を追加する場合は「Enter」
「Enter」を押すと、新しいブロックが増えていきます。 - 文字のサイズ、色、整形などは、右の設定パネルで行います。
文字色の変更は、「ブロック全体」と「選択部分のみ」で方法が異なります。
①文字色の変更(ブロック全体)は、設定パネル>色指定>文字色
②文字色の変更(選択した部分)は、設定パネル>テキストの色>選択済み文字色

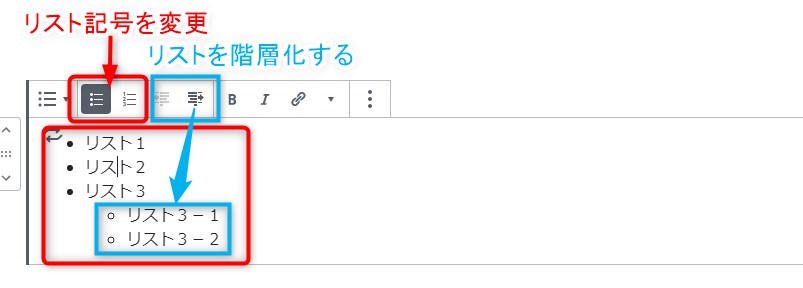
リストブロック(箇条書き)
- ⊕(ブロックの追加) > 一般ブロック > リスト を追加
- 左上のメニューバーで、リスト記号を2種類から選択
①箇条書きリスト(黒丸)②順序付きリスト(数字) - [enter]キーでリスト項目を追加
- メニューバーでリストの階層化もできる。

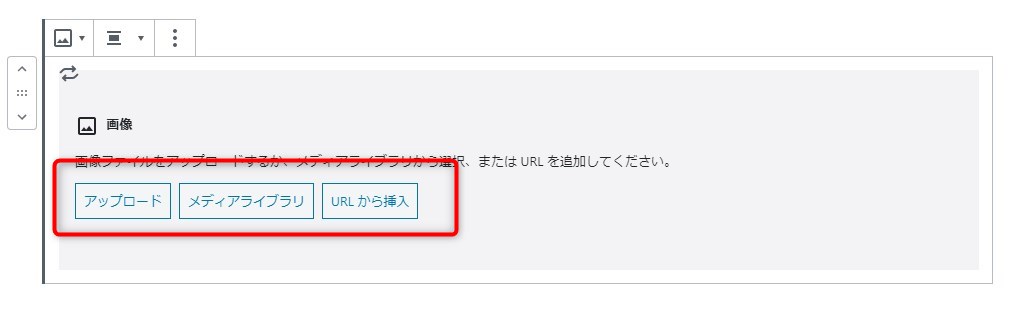
画像ブロック(画像を挿入)
- ⊕(ブロックの追加) > 一般ブロック > 画像 を追加
- 「アップロード」「メディアライブラリ」「URLから挿入」のいずれかで画像を挿入
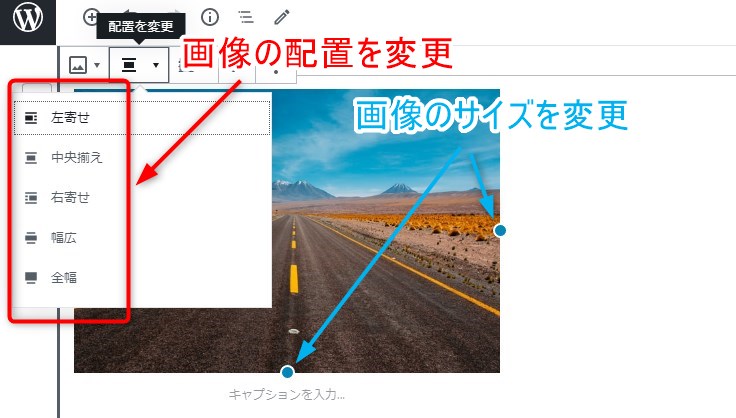
- 左上のメニューバーで、必要あれば、画像の配置を変更
- 画像上にあるハンドルまたは、右側の設定パネルで、画像のサイズを変更できる


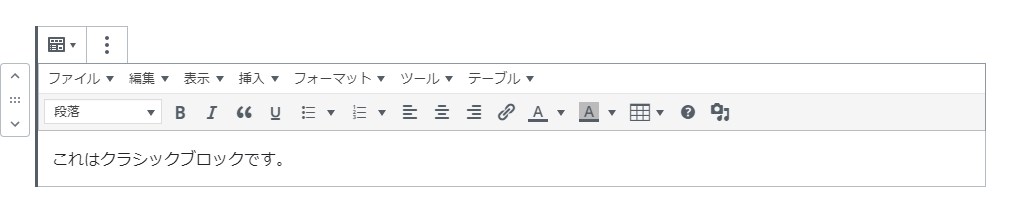
クラシック版のブロック
「クラシック」ブロックを使えば、旧エディター同様に使用することができます。
⊕(ブロックの追加) > 一般ブロック > クラシック版の段落
または、
⊕(ブロックの追加) > フォーマット > クラシック で追加します。

その他のブロック
「よく使われるブロック」でご紹介した4つのブロックのほかに、数多くのブロックがあります。
その概要を解説します。必要に応じて使い方をマスターしていきましょう。
一般ブロック
使用頻度の高い主要ブロックです。
「見出し」「段落」「リスト」「画像」「クラシック」以外のブロックを紹介します。
※画像は、ブロックを使ったコンテンツの実際の表示です。
| ギャラリー | 画像を並べて表示するギャラリーを作るブロックです。 |
| 引用 |
引用文を記載するブロックです。 blockquoteでマークアップされます。 |
| 音声 | 音声プレーヤーを設置します。 |
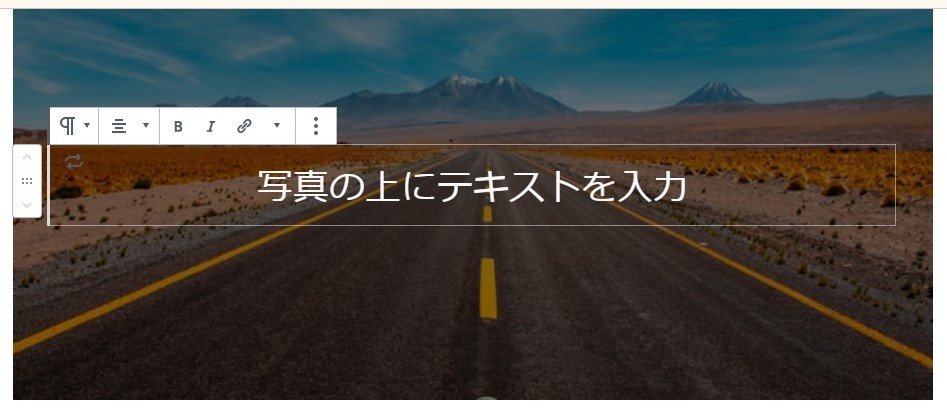
| カバー | 背景画像を設定できるブロックです。 カバーブロック上に「段落」「見出し」「ボタン」のブロックが追加できます。  |
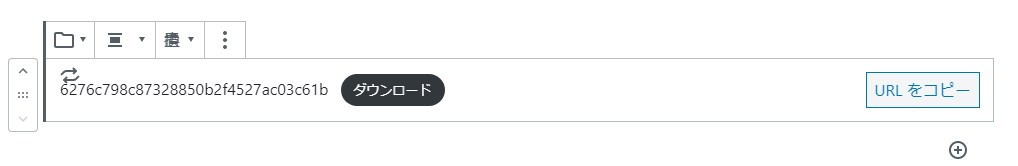
| ファイル | PDFや各種ドキュメントファイルをアップロードするためのブロックです。 テキストリンクで表示されます。  |
| 動画 | 動画プレーヤーを設置します。 |
フォーマット
| 整形済テキスト |
整形済みテキストを入力するためのブロックです。 整形済みフォーマットは、改行やスペースなど入力した通りに表示させるために使われます。 |
| カスタムHTML |
HTMLで記述する時に使うブロックです。 |
| プルクオート |
引用文を記載するブロックです。 引用ブロックよりも視覚的に目立つデザインです。 |
| 表 | 表を挿入するために利用するブロックです。 ▼表の作成についてはこちらの記事もご覧ください。 WordPress ブロックエディターで表を作成-クラシックブロックがおすすめ |
| コード |
プログラムのソースコードなどを示すためのブロックです。 pre > codeタグでマークアップされます。 |
| 詩 | 詩的なコンテンツを作成します。 整形済みブロックと同様にpreでマークアップされますが、等幅フォントでの表示ではありません。 |
レイアウト要素
| ページ区切り |
改ページにする際に利用します。 |
| カラム |
カラム(段組み)を作ります。 |
| ボタン |
ボタンリンクを作成する際に利用します。 |
| 区切り | 区切り線hrタグを挿入します。 |
| メディアと文章 |
2カラム(2列横並び)で左側を画像、右側を文章にする場合に利用します。ワンタッチで逆の並び(左側が文章、右側が画像)にもできます。 |
| 続きを読む | 「続きを読む」の表示にしたい場合に利用します。 |
| スペーサー | 縦の余白(スペース)を作りたい場合に利用します。 |
ウィジェット
| ソーシャルアイコン | WordPress、Facebook、Twitter、instagram、LinkedIn、 Youtubeのアイコン(リンク)を挿入するブロックです。 |
| ショートコード | ショートコードを入力するブロックです。 |
| アーカイブ | 年月で分けたアーカイブをリンク付きのリストで表示します。 カテゴリーと同様のマークアップです。 |
| カレンダー | 投稿カレンダーを挿入するブロックです。 |
| カテゴリー | 投稿のカテゴリーをリンク付きのリストで表示します。 |
| 最新のコメント | 最新のコメント一覧を出力します。 |
| 最新の記事 |
最新の投稿一覧を出力します。 ulタグによるリスト形式で生成されます。 |
| RSS | RSSフィードを挿入するブロックです。 |
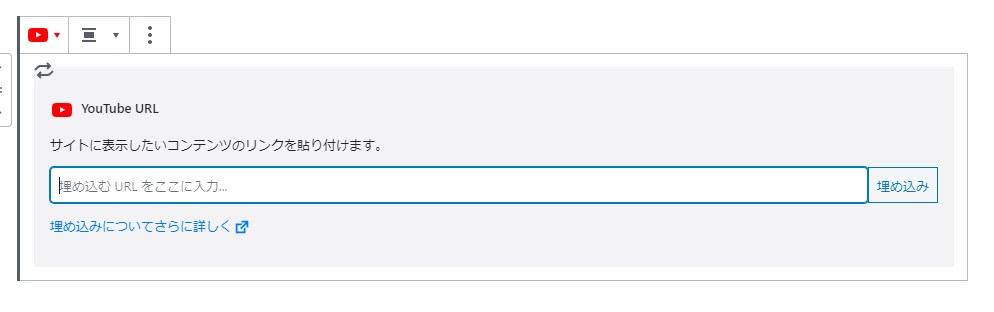
埋め込み
Youtube、Facebook、Twitter、instagram、Amazon Kindle、Spotify、Vimeo、Flickrなど様々なフォーマットの埋め込みができます。

再利用可能
再利用するコンテンツを登録しておき、それを呼び出して使うことができる機能です。
これを上手く使え、コンテンツの作成作業を効率化できます。
よく使う定型文などを登録しておくことができます。
また、囲み枠、記事の装飾等のテンプレートとして利用したり、HTMLの雛形などの登録にも利用できます。
再利用ブロックの作り方
以下のような画像とテキストを入れたカラムブロックを再利用ブロックにします、

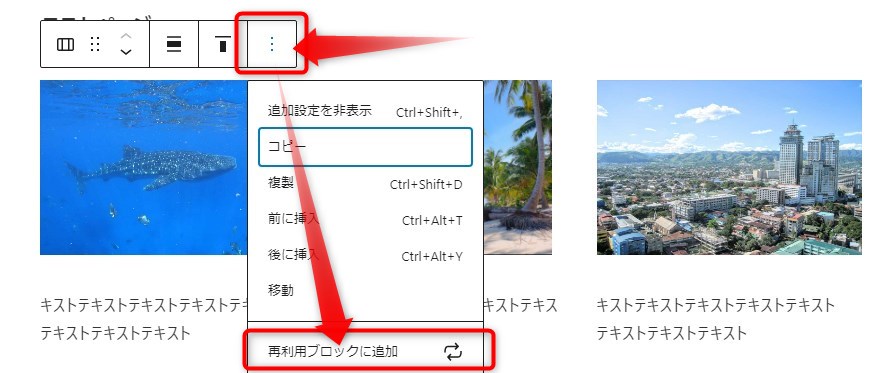
ブロック全体を選択した状態で、左上のツールバーの3つの点をクリック。
プルダウンの選択肢から「再利用ブロックに追加」を選択します。

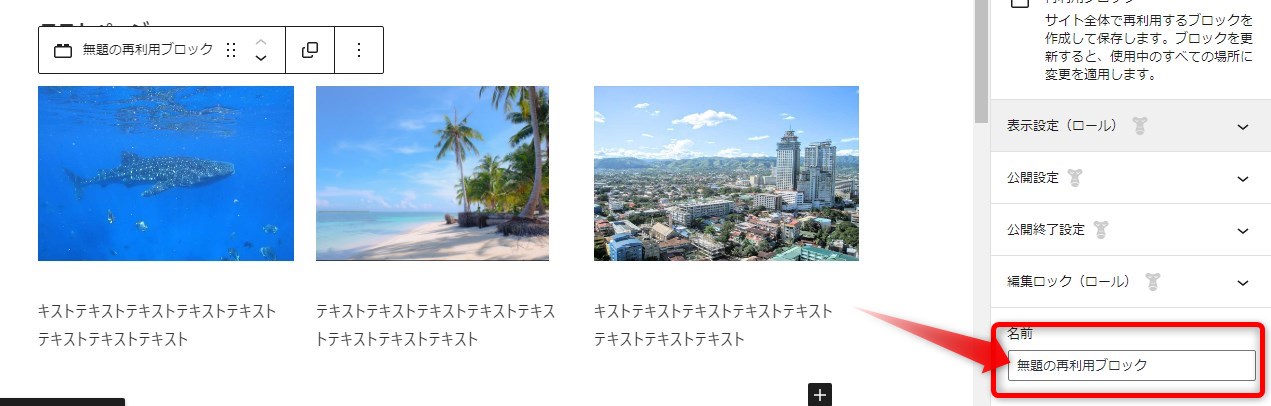
次に右側の設定パネルの名前⇒「再利用ブロック」に任意の名前を入力します。

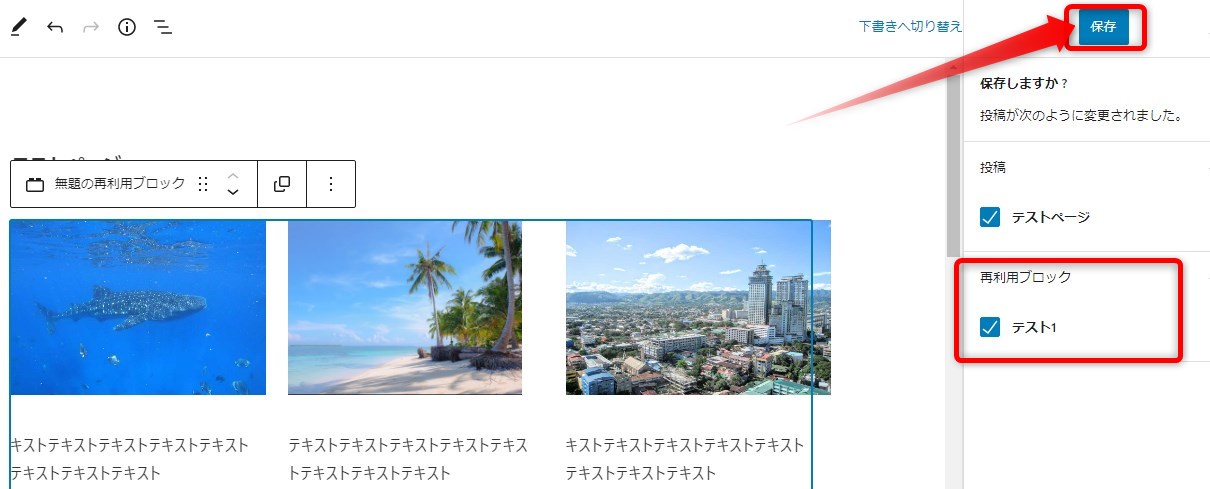
すると表示される右の設定パネル上の「保存」ボタンをクリックして保存します。
これで「再利用ブロック」として保存されました。

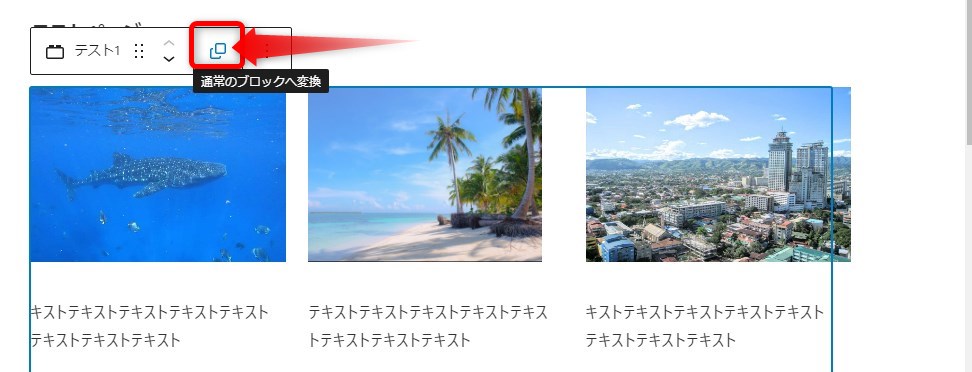
この後、左上のツールーバー上の四角マークをクリックすると、「通常のブロックへ変換」でき、通常のブロックと同様に利用できます。

通常のブロックに変換すると、「再利用ブロック」とは切り離されます。
ここで通常のブロックに変更せず、編集を続けると、再利用ブロックに反映されます。
再利用ブロックの呼び出し方
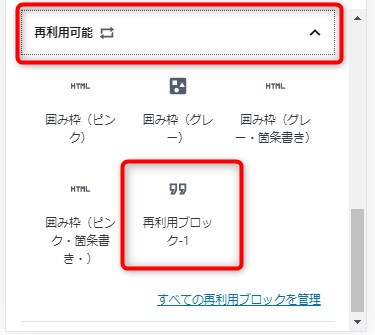
⊕(ブロックの追加) > 再利用可能 > 呼び出すブロックを選択

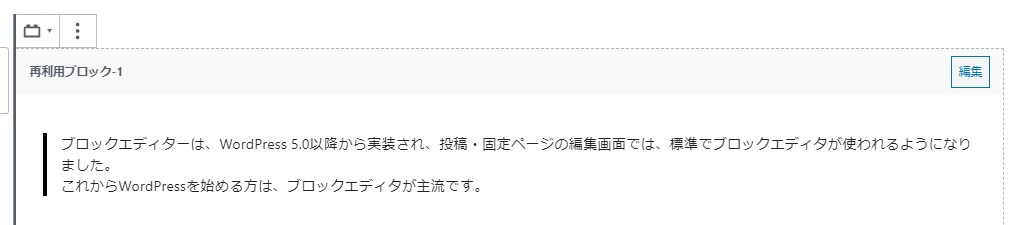
再利用ブロックが挿入されました。(ブロック左上に再利用ブロック名が表示されます。)

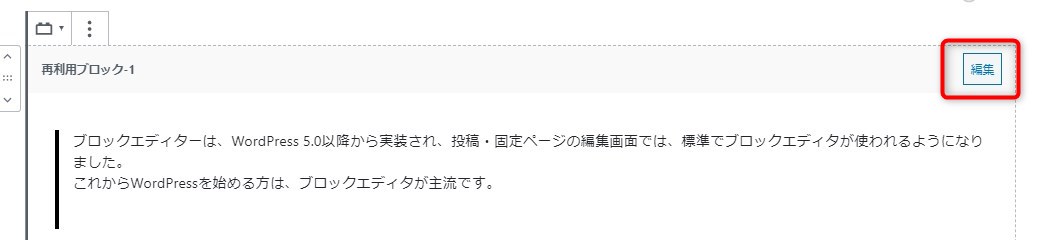
再利用ブロックの編集・管理
- 再利用ブロックの内容を変更するには、まず、右上の編集ボタンをクリック
- 内容を変更後に保存します。

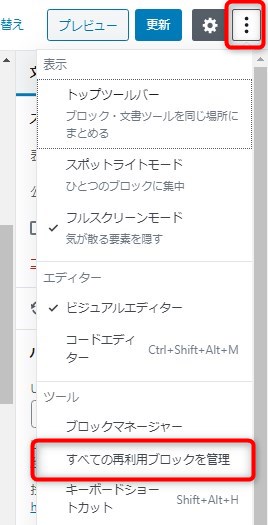
再利用ブロックの管理画面

右の設定パネル上
3つボタン(ツールと設定) > すべての再利用ブロックを管理
をクリックすると、登録されている再利用ブロックの一覧が表示されます。
そこで、編集する再利用ブロックの内容の編集、削除等ができます。
プラグイン(無料)でブロックの機能を拡張
WordPress標準の状態では、コンテンツの装飾表現が限られています。
そこで、プラグインを入れることで、様々な装飾表現が簡単にできるようになります。
このページの丸数字や四角数字を使ったリスト、背景色のある囲み等も追加プラグインにより、作成しています。
おすすめのプラグイン2つをご紹介します。
「Snow Monkey Editor」「Snow Monkey Blocks」と「「VK Blocks」です。
プラグインをインストールすると、ブロックのメニューに2つの項目が追加されます。
Snow Monkey Editor
ブロックエディターを拡張するプラグインです。「Snowmonkey」という国産テーマ用にモンキーレンチさんが制作しています。
「Snowmonkey」を使っていない方も利用できます。
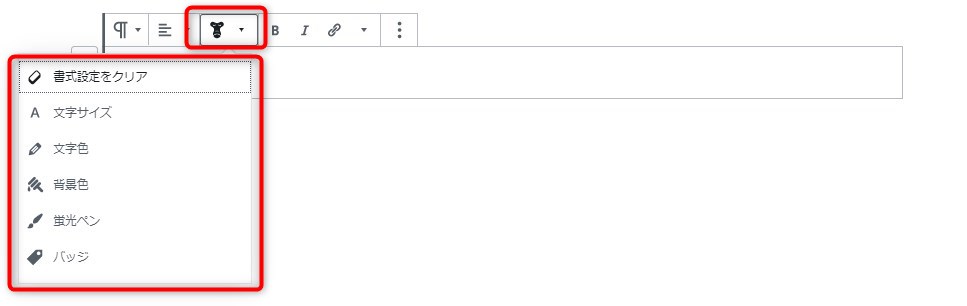
メニューバーの拡張
インストールすると、ブロック左上のメニューバーに猿(SnowMonkey)のマークが表示され、プルダウンで拡張機能が使えます。
選択したテキストの文字サイズや色の変更のほか、蛍光ペン、バッチなども使うことができます。
これは非常に便利です。

ブロックのスタイルを拡張
ブロックの種類が多数追加されます。
このページでもこのリストを多数使用しています。
リストブロックに追加されるスタイル
- 矢印
- 三角
- チェック
- 備考
- X
- 序列リスト(丸)
- 序列リスト(四角)
段落ブロックに追加されるスタイル
- アラート
- 付箋
- 吹き出し
設定の機能を拡張

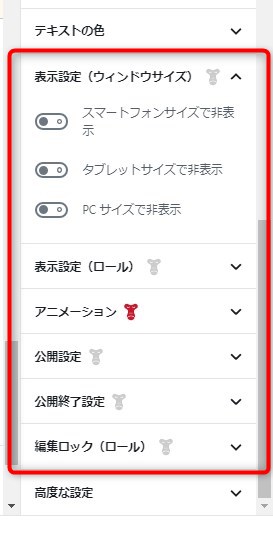
右側の設定パネルでは、以下のような機能が利用できるようになります。
- 表示設定
スマホ/pcなどウインドウサイズによる表示の切り替え設定 - アニメーション
ブロックが画面に入ってきたときに動作するアニメーションを設定 - 公開設定
ブロックの公開日時を設定 - 公開終了設定
ブロックの公開終了日時を設定 - 編集ロック
編集権限による制限を設定
Snow Monkey Blocks
Snow Monkey Editor同様、「Snowmonkey」という国産テーマ用のブロック集です。
機能の一部は使えませんが、Snowmonkeyを使っていない方にも利用できます。
プラグインをインストールすると、ブロックのメニューに2つの項目が追加されます。
- Snow Monkey Blocks[共通ブロック]
- Snow Monkey Blocks[セクションブロック]
各ブロックの中の「Pro」という表示は、sommonkey(テーマ)を使わないと利用できません。
ただ、「Pro」以外にも役に立つものがあると思います。
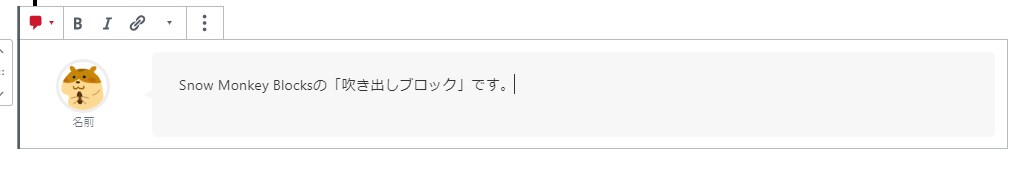
以下は、吹き出しブロックの例です。
HTML・CSSで作るとコードが結構長くなりますが、このブロックを使うと、画像入りで簡単に挿入できます。

VK Blocks
「Lightning」という国産テーマ用のブロック集です。(Vectorさん制作)
Lightningを使っていない方でも利用できます。
有料テーマ「Lightning Pro」を使用していると、「VK Blocks Pro」 のインストールが可能で、更に機能を増やすことができます。
プラグインをインストールすると、ブロックのメニューに2つの項目が追加されます。
- VK Blocks[共通ブロック]
- VK Blocks Layout[セクションブロック]
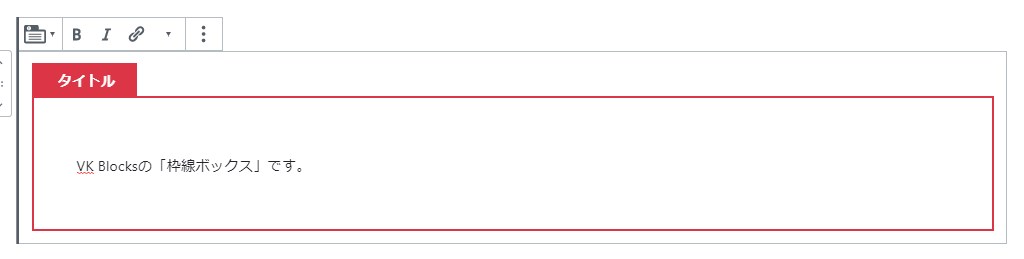
以下は「枠線ボックス」の例です。
HTML・CSSで作るとコードが結構長くなりますが、このブロックを使うと、目を引くボックスが簡単に挿入できます。

ブロックエディターの基本的な使い方 まとめ
本記事では、2018年12月のWordPress5.0から実装されたブロックエディター(Gutenberg)の使い方を解説しました。
Gutenbergは、コンテンツ作成の上で、旧エディターよりもかなり多機能で便利になっています。
直感的に操作できるよう、工夫もされているので、実際に使いながら慣れていくのがベストです。
本記事がブロックエディターを初めて触る方にとって、少しでも助けになれば幸いです。
本記事で紹介しきれない機能もまだまだありますので、追ってご紹介していきたいと思います。