
見出し、段落、画像などブロックをまとめて移動したい



複数ブロックにまとめて背景色を付けたい
記事の作成には多数のブロックを使いますが、記事を作成しているうちに、ブロックをまとめて操作したいというケースが出てきます。
こういった希望はWordPressブロックエディタの「グループ化」という機能を使うと便利です。
ここでは、グループ化の方法と、グループ化によってどんなことができるかを詳しくお伝えします。
ブロックエディターの使い方総まとめについてはこちらをご覧ください。


グループ化を使いこなそう
「グループ化」は複数のブロックをまとめる機能です。
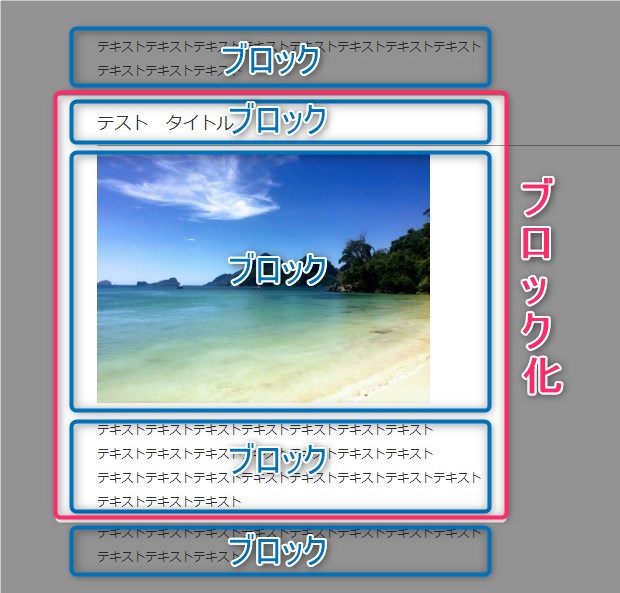
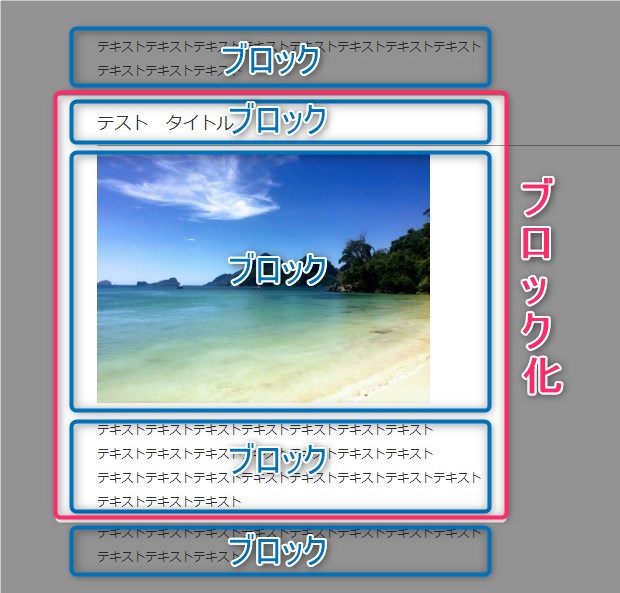
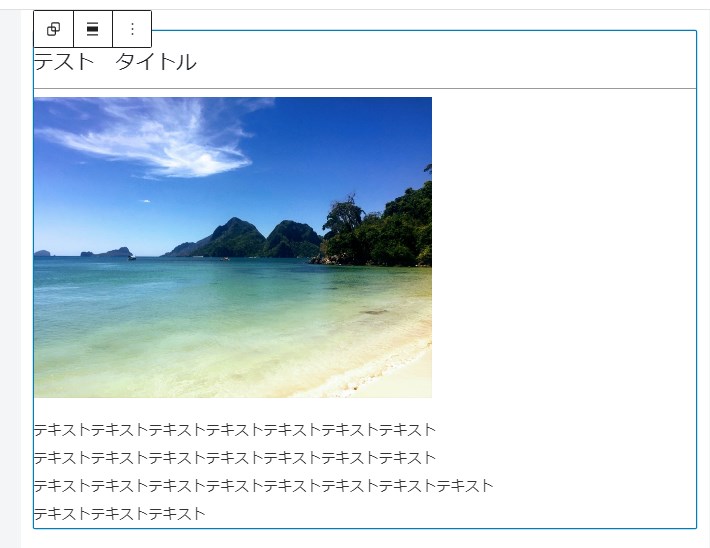
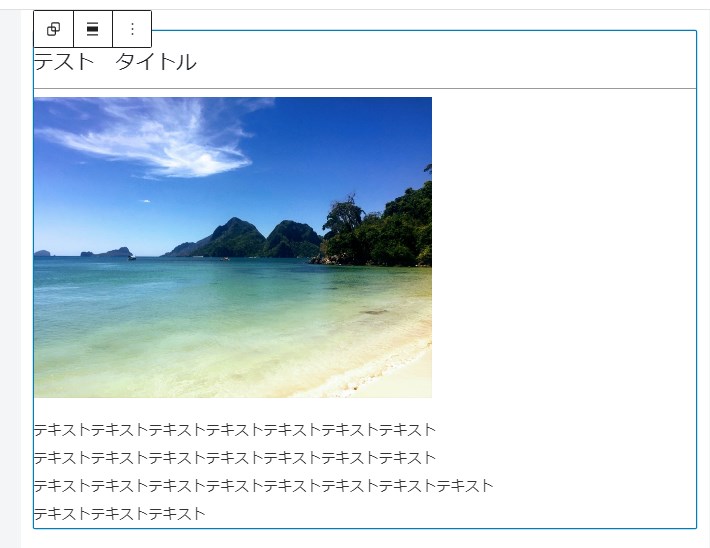
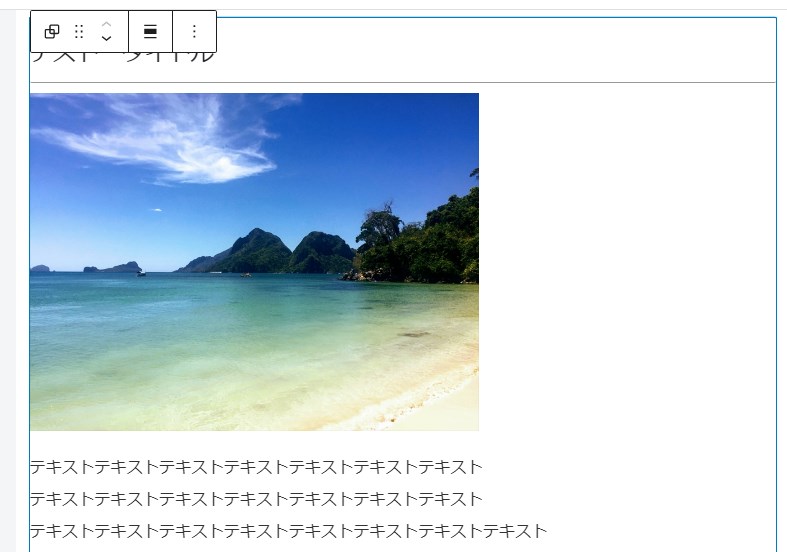
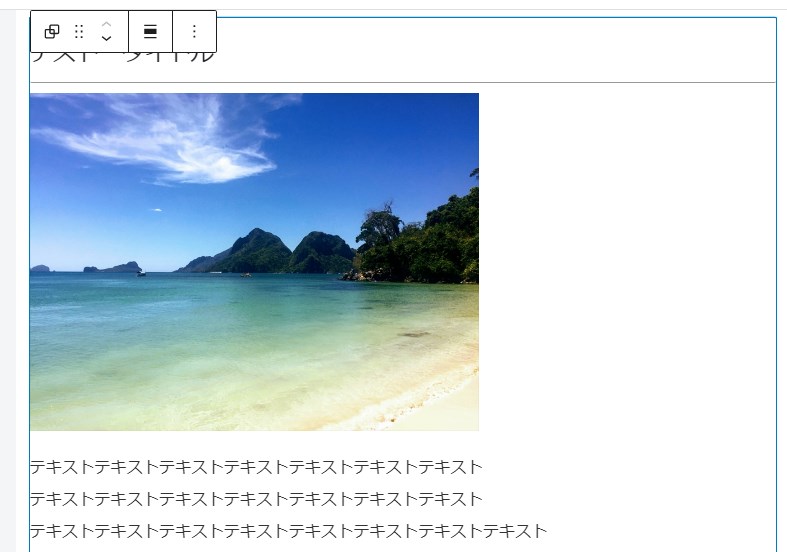
以下の例は、タイトル、画像、段落の3つのブロックをグループ化するイメージです。
複数の子ブロックを親ブロックが包んでいるという形です。


グループ化のメリット
- グループ単位で記事内の移動ができる。
- グループにデザイン要素を適用できる。
- 各ブロックの編集
- ブロック内で各ブロックを移動できる
- グループへブロックを追加できる。
- 各ブロックを削除できる。
グループ化と再利用ブロックの違い
「再利用ブロック」は、ブロックを登録して、様々な場所で使いまわしができる機能です。
複数ブロックも登録できます。
「グループ化」しただけでは使いまわしはできませんが、グループ化したものを再利用ブロックに登録しておくと、呼び出して他の場所で使うことができます。
再利用ブロックについては、以下の記事をご覧ください。


グループ化の方法
複数ブロックをグループ化する
既に作成した複数ブロックをグループ化する方法です。
以下のいづれかの方法で複数ブロックを選択します。(この例では3つのブロック)
- マウスを左クリックした状態でマウスカーソルをスライドさせ、コピーしたい複数のブロックを選択する。
- シフトキーを押した状態でそれぞれのブロックを1つづつクリックする。
- シフトキーを押した状態で、最初のブロッククリックした後に最後のブロックをクリックする。(テキスト選択の要領です。)
3つのブロックを選択した状態です。


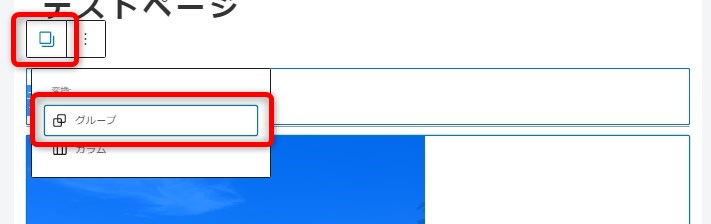
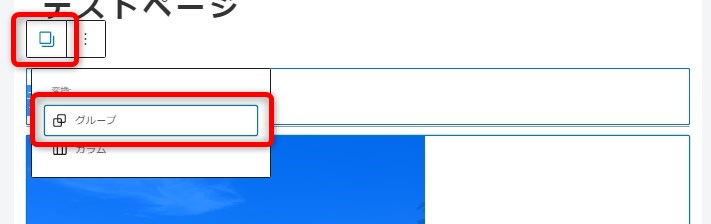
複数のブロックを選択すると、左上のツールバーが四角形が重なったような表示となります。
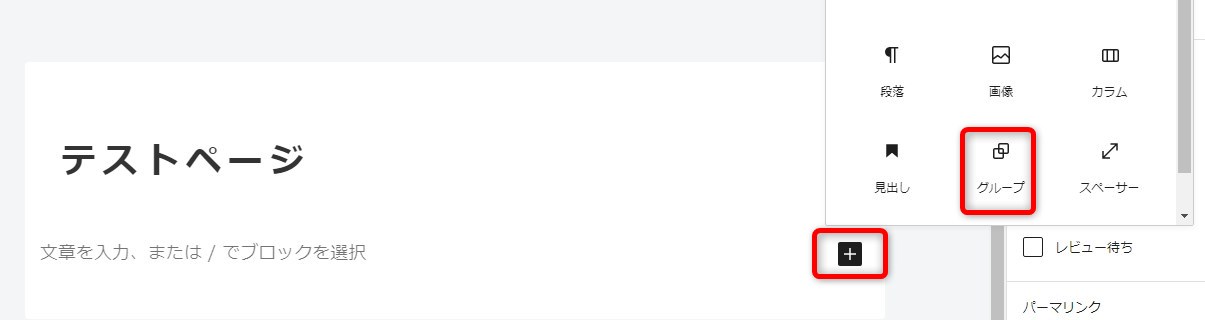
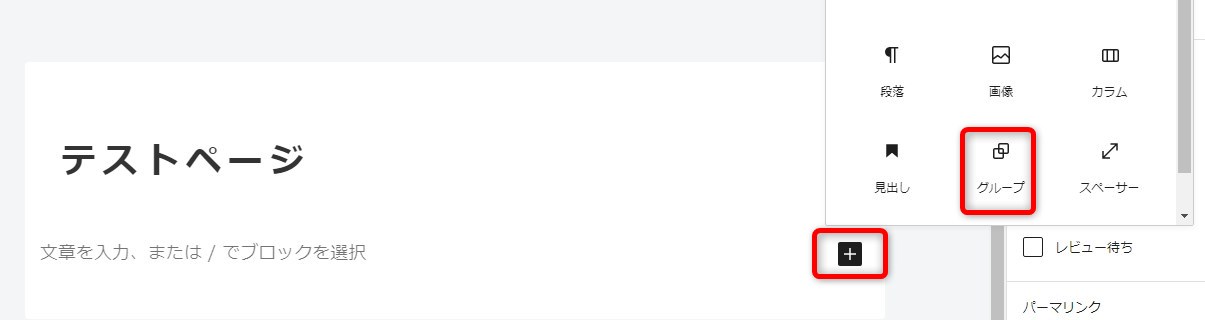
四角形のマークをクリックすると表示される「グループ」という選択肢を選びます。
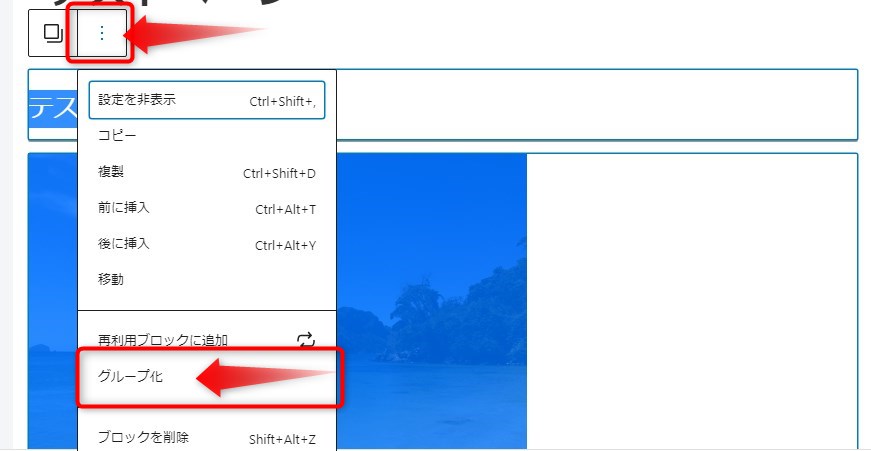
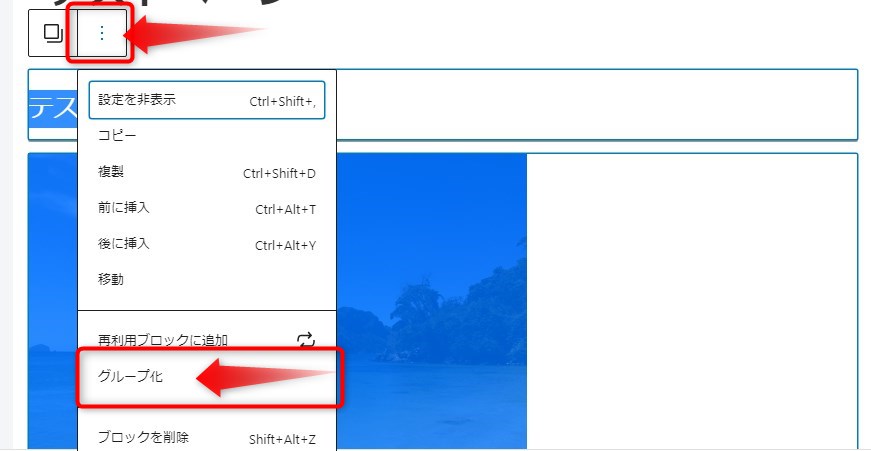
または、四角形の右側の3点マークをクリックし表示される「グループ化」を選んでもOKです。




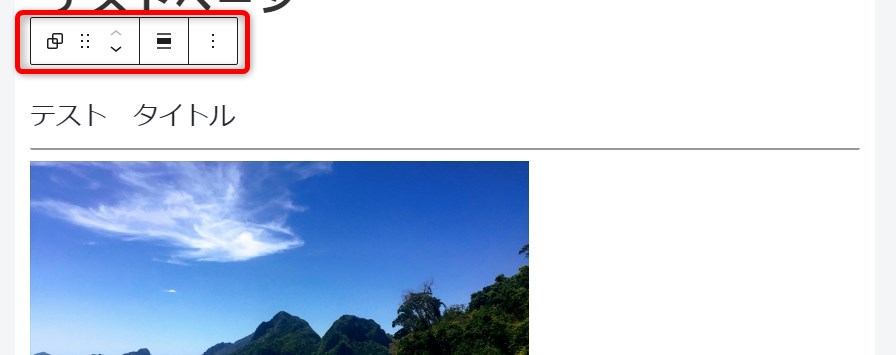
すると、3つのブロックがグループ化され、左上ツールバーの表示も変わります。


「グループ」ブロックにブロックを追加していく
最初に「グループ」ブロックを挿入し、それから新たにブロックを追加していく方法もあります。
こちらは、ブロック内への追加が少々分かりにくいです。
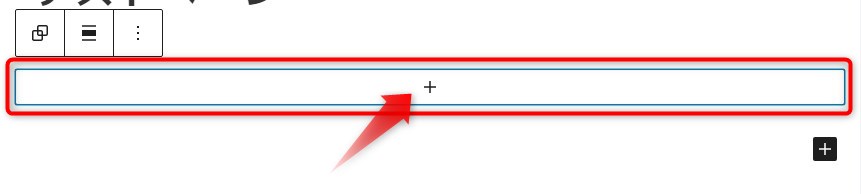
まず、「グループ」ブロックを挿入します。


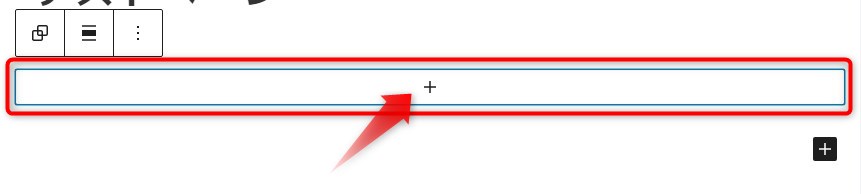
+マークをクリックして新しいブロックを追加します。


まずタイトルを追加しました。


次に別のブロックを追加します。
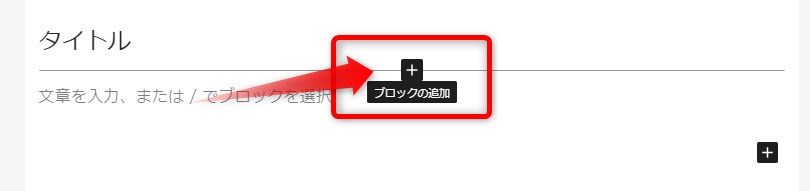
最初に追加したタイトルのブロックの真ん中当たりにカーソルを置くと、+マークが表示されるので、クリックして追加します。
「文章を入力、または / でブロックを選択」にカーソルを置いても+マークが表示されるので、そこをクリックしても追加できます。


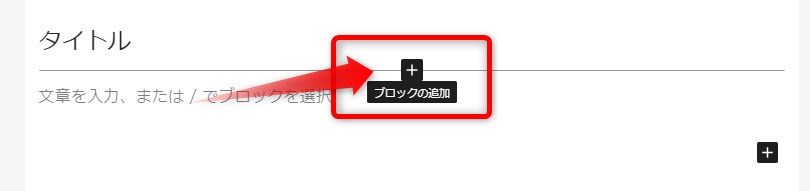
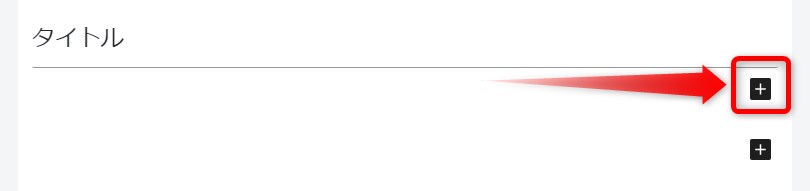
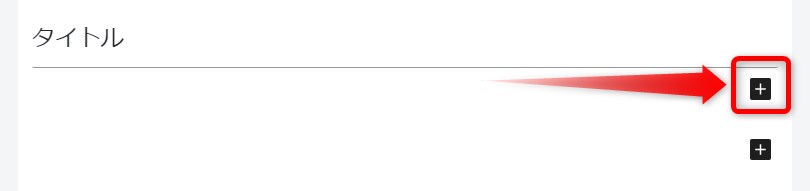
「文章を入力、または / でブロックを選択」にカーソルを置いた時、以下のようになります。
上の+マークがブロック内に追加できますが、下の+マークはブロック外に追加されてしまいます。


以上のような作業を繰り返してブロックを追加していきます。
グループを選択する方法
グループを選択する方法は少し分かりにくいです。
グループ化した後、カーソルをうろうろさせて、グループ全体を選択しようとしても、グループ内の各ブロックが選択されてしまいます。
でも、やり方を覚えてしまえば簡単です。
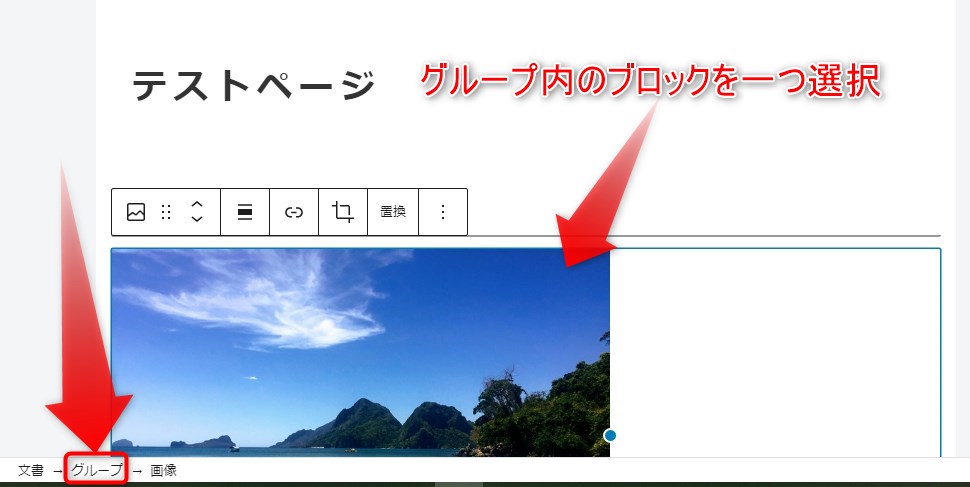
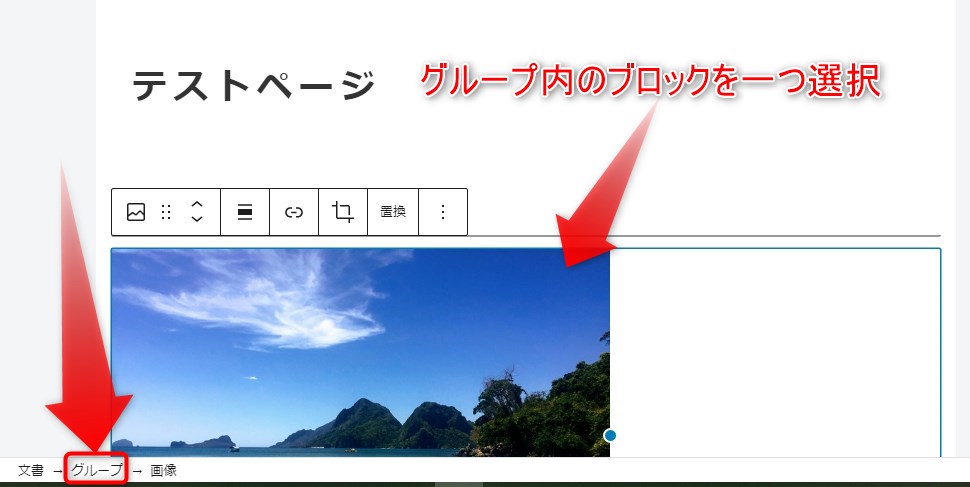
まず、グループ内のどれでもよいので、ブロックを1つ選択します。
すると、下部に「文書→グループ→画像」などと表示されます。
その中の「グループ」をクリックすると選択できます。


グループが選択された状態です。


グループのツールバーの解説
グループを選択した状態で、左上のツールバーを使うと、様々な操作ができます。


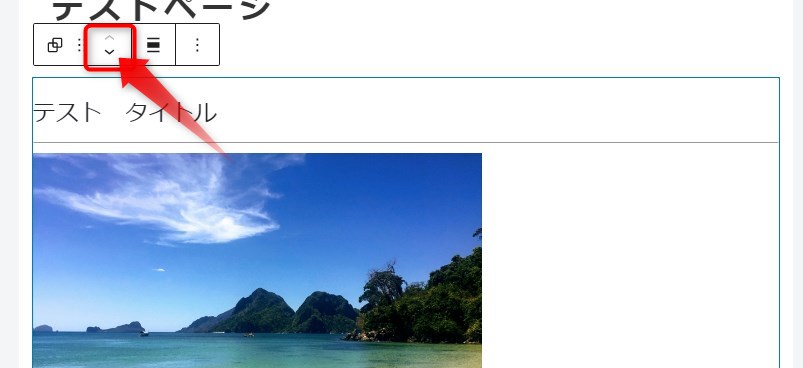
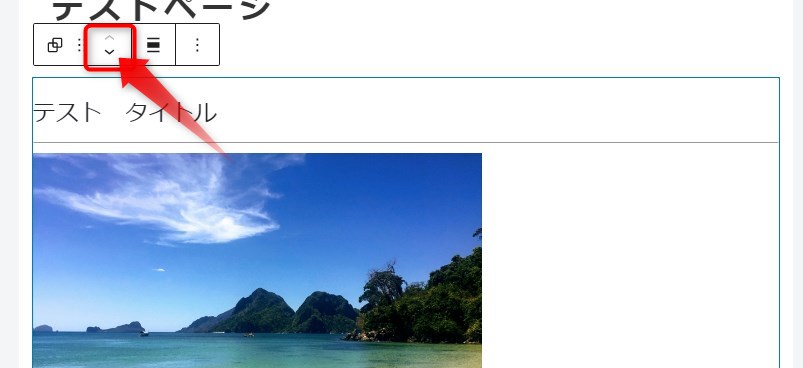
グループの移動
上下の印をクリックしてグループを上や下に移動できます。


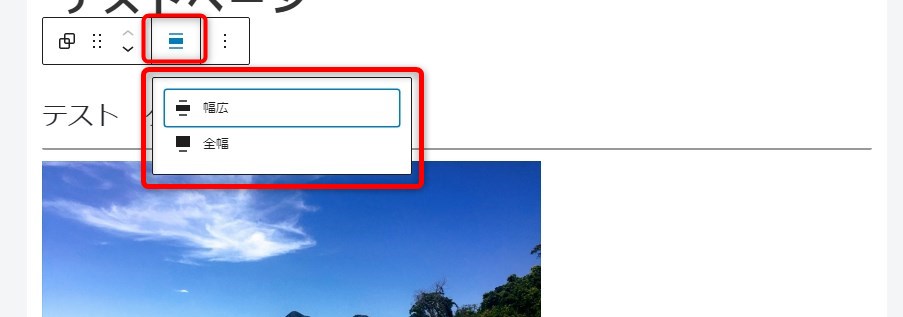
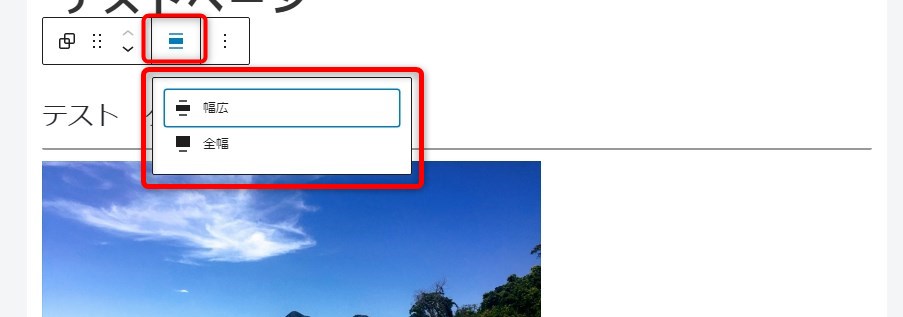
配置を変更
配置を「幅広」「全幅」に変更できます。
配置のレイアウトはテーマによって違います。
例えば、1カラムレイアウトで「全幅」にした場合、画面いっぱいになるテーマと、左右に余白があるテーマがあります。


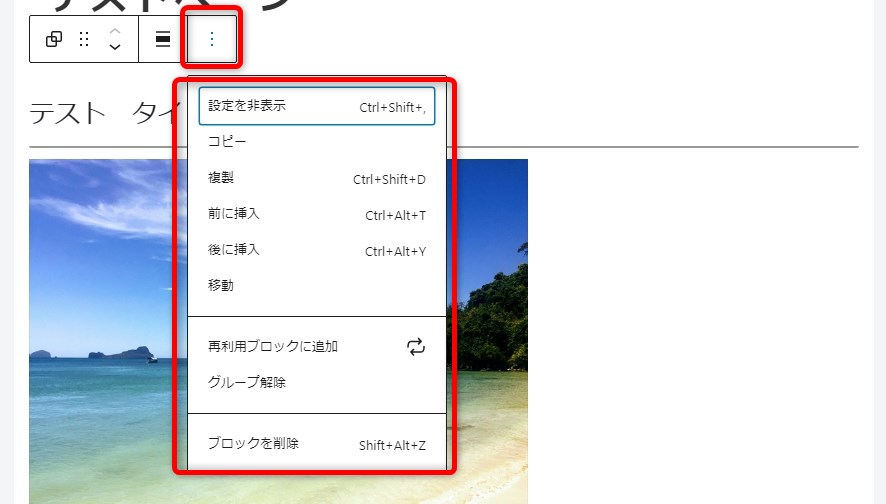
詳細設定
3点マークは「詳細設定」です。


| 設定を非表示 | 右側のメニューバーを非表示にする |
| コピー | グループをコピーする。 他の場所で「貼り付け」できます。(Ctrl+VでもOK) |
| 複製 | グループの複製が後に挿入されます。 |
| 前に挿入 | グループの前(外に)挿入 |
| 後に挿入 | グループの後(外に)挿入 |
| 移動 | 試してみましたが、何の機能か分かりませんでした。 |
| 再利用ブロックに追加 | グループを再利用ブロックに追加。 グループを後で呼び出して使いまわしできます。 |
| グループ解除 | グループ化を解除します。 |
| ブロックを削除 | グループを削除します。 |
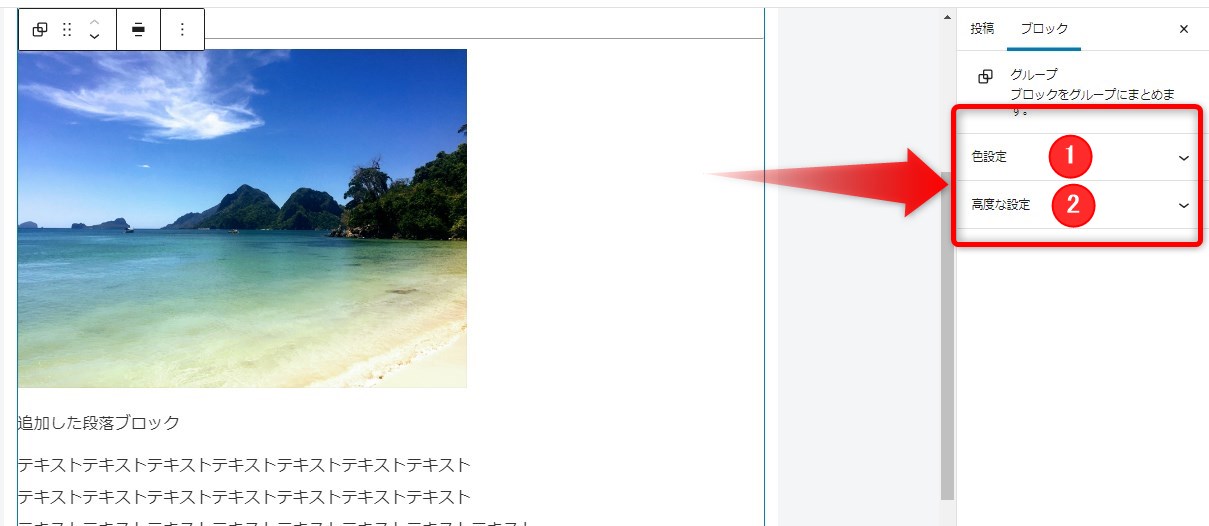
グループのメニューバーの解説(全体の色などを変更できる)
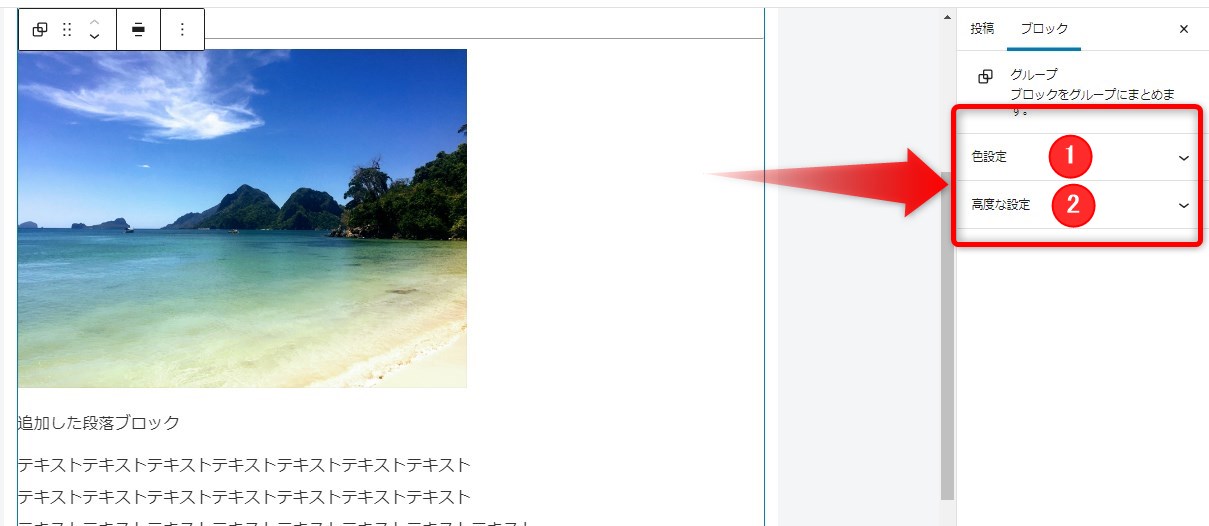
グループを選択した時の右側のメニューバーについて解説します。
①色指定と②高度な設定があります。


色指定


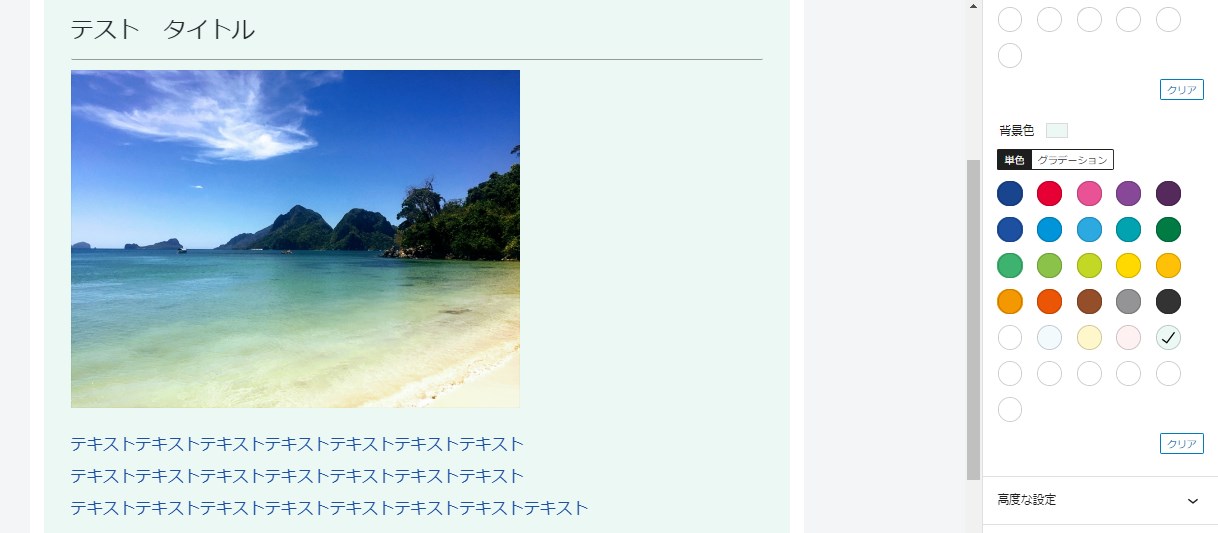
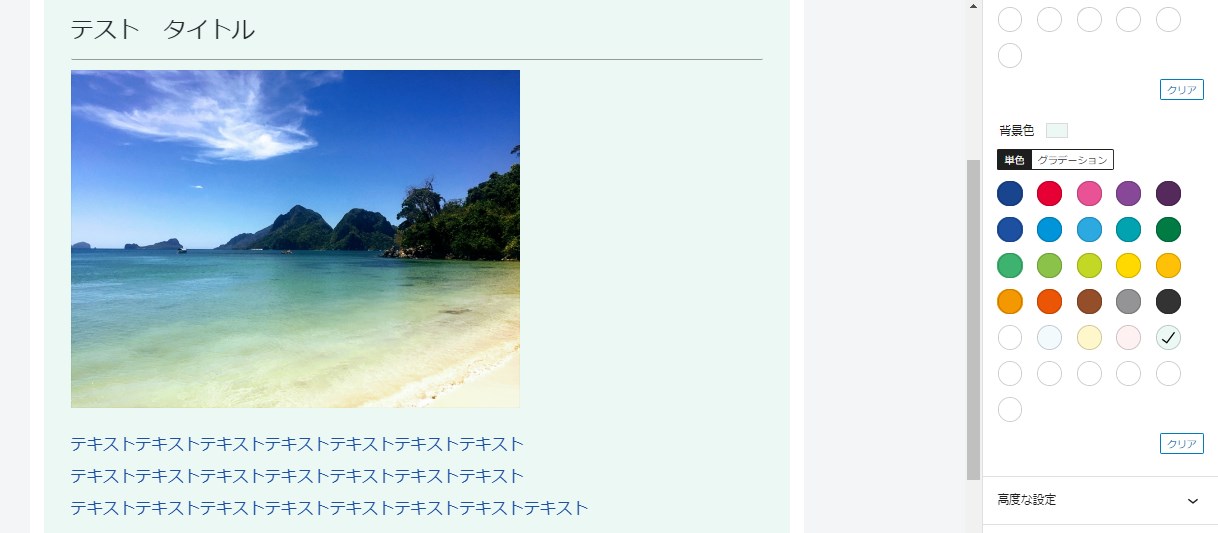
色指定では、「文字色」と「背景色」を変更できます。
文字色は、グループ全体のテキストの色を一括で変更できます。
背景色はグループ全体の色を変更できます。
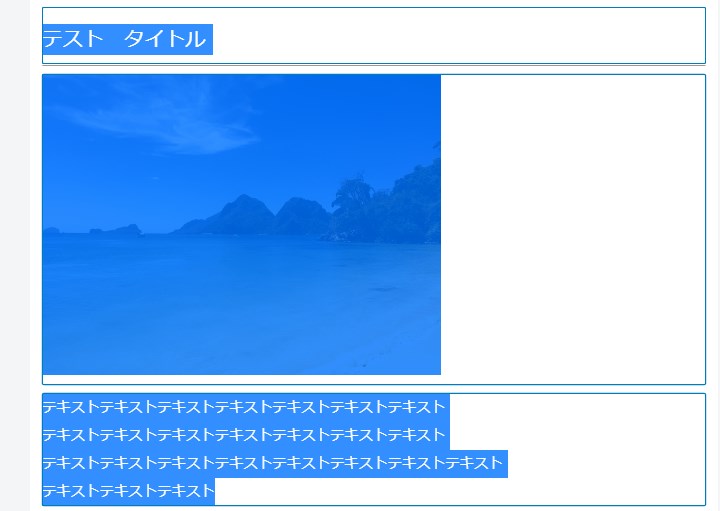
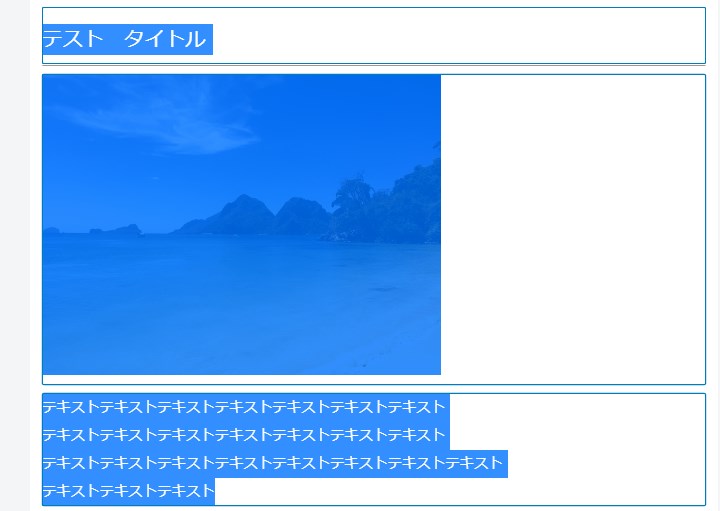
グループ全体の文字色と背景色を変更すると、以下のようになります。
文字色を青、背景色を水色に変更しています。


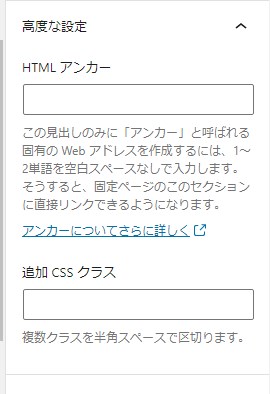
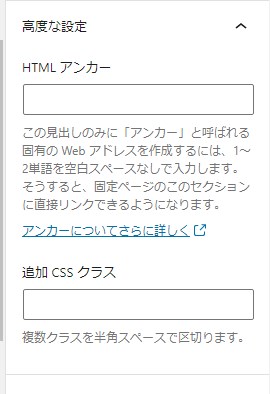
高度な設定


高度な設定では、「HTMLアンカー」と「追加CSSクラス」が設定できます。
「HTMLアンカー」を設定すると、このグループにアンカー名を付けて、グループを着地点とするリンクを作成することが出来ます。
例えば group1 と入力すると、id=”group”が付加されるので、
<a href="#group">group1</a>
といった、このグループへ移動するページ内リンクや、https://example.com/#group1
といった、このグループへ移動するページ外リンクをつくることができます。
「追加CSSクラス」を設定すると、CSSでこのグループ全体のデザインなどを変更することができます。
グループ内にブロックを追加する方法
グループを選択した状態で、前後にブロックを追加すると、グループの外にブロックが挿入されます。
グループ内にブロックを追加するには、内部の単独ブロックを選択してブロックを追加します。
例を挙げて説明します。
グループ化された場合でも、各ブロックをクリックすると、1つのブロックのみが選択されます。
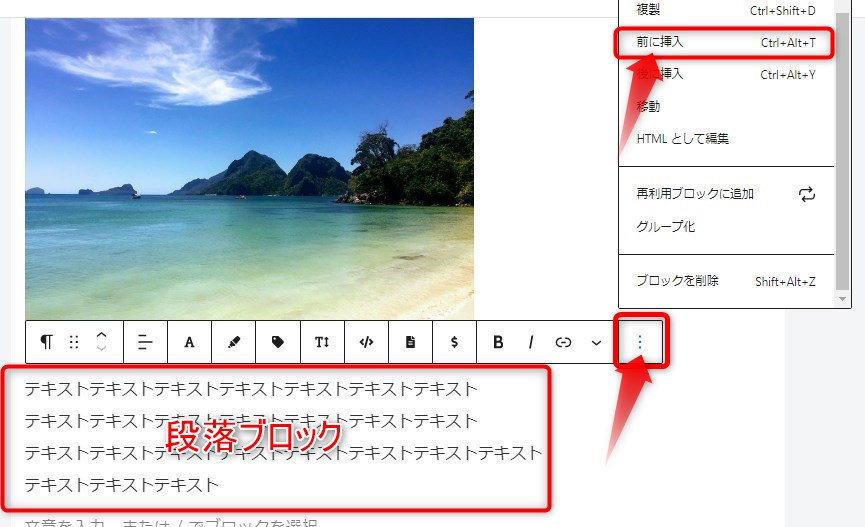
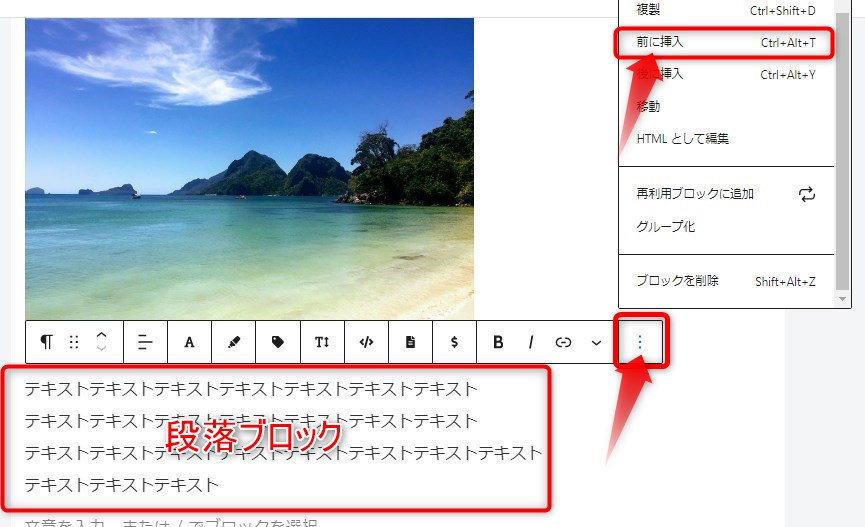
「画像ブロック」+「段落ブロック」のグループで、「段落ブロック」の前にブロックを挿入します。
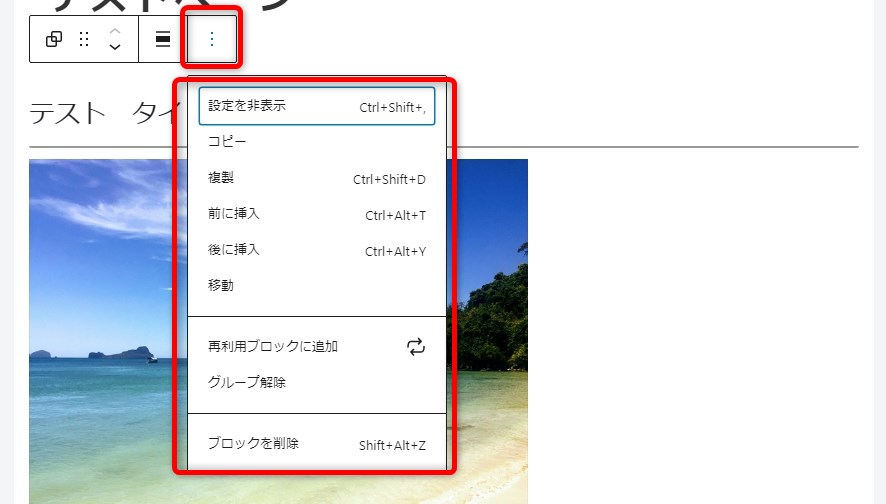
「段落ブロック」を選択し上部ツールバーの3点マークをクリックします。
すると、選択肢が表示されるので、「前に挿入」を選択します。


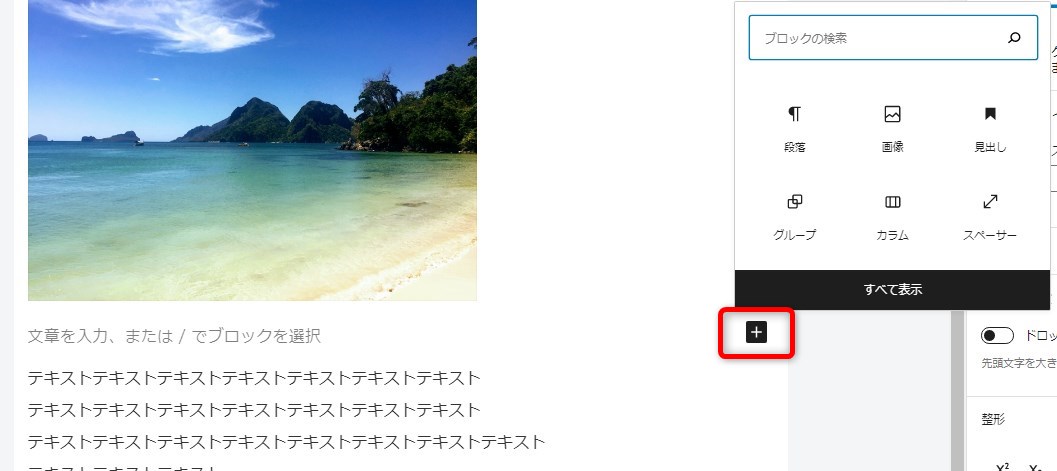
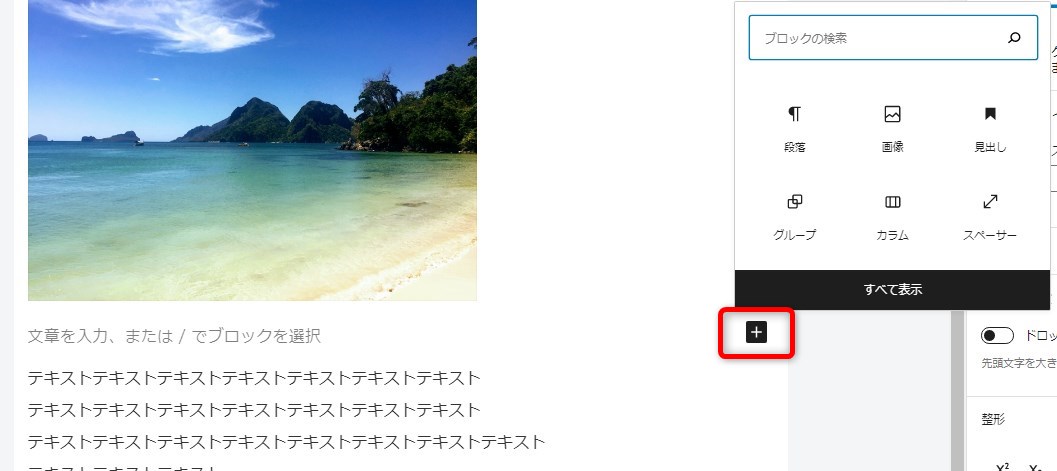
「文章を入力、または / でブロックを選択」の右側の+マークをクリックして、ブロックを選択します。


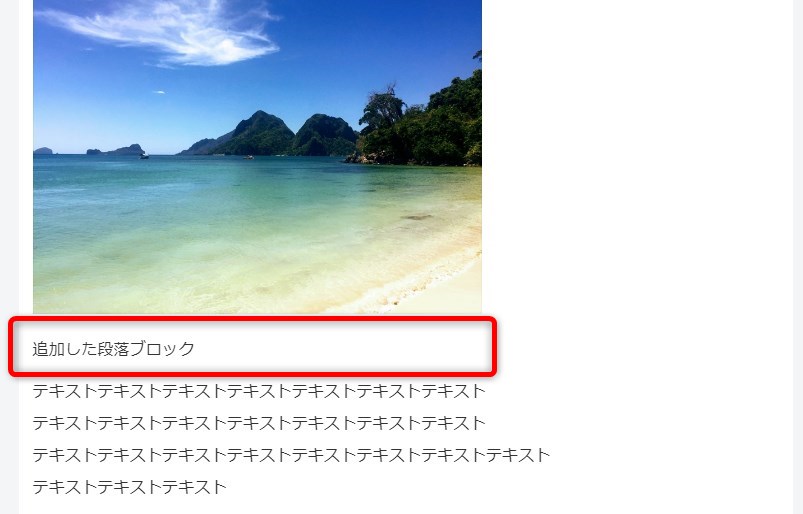
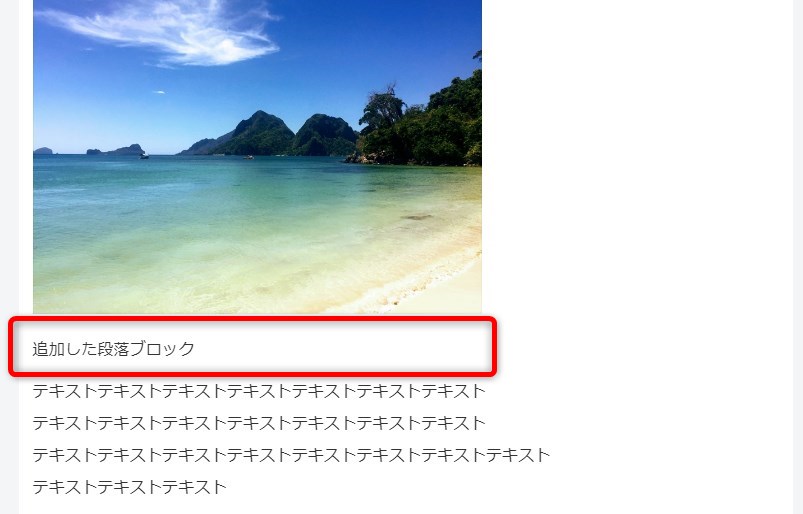
「段落ブロック」を追加しました。
このブロックは同一グループの中に挿入されました。


グループ内のブロックの削除、ブロックの移動も、以上のように単独ブロックを選択することで自由にできます。



