ブロックエディターで、改行する方法をまとめました。
段落ブロックや箇条書きブロックでの改行方法を分かりやすく解説しています。
記事を作成する上で、改行の方法は必須ですので、おさえておきましょう。
WordPress初心者向けの記事です。

ブロックエディタ―での改行の方法
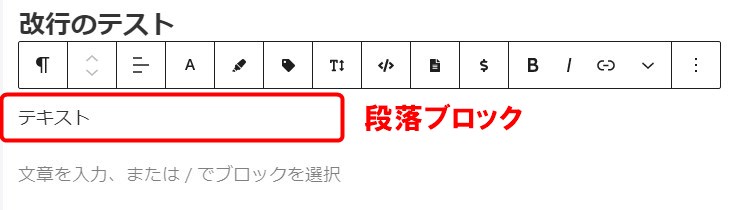
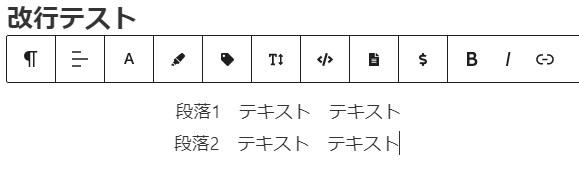
最も使用頻度の高い「段落ブロック」で解説します。

Enterキーを押すと新たな段落が作成される

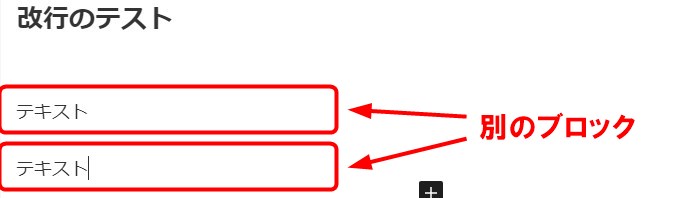
ブロックエディターでは、Enterキーを押すと新たな段落が作成されてしまいます。
(旧エディターでは、Enterキーを押すだけで改行できました)
プレビューすると、改行幅も広くなっています。

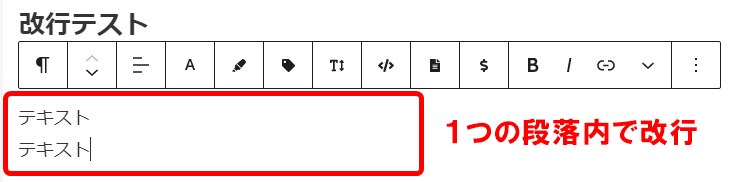
段落内での改行はShiftキーを押しながらEnterキーを押す
同じ段落内で改行するには、Shiftキーを押しながらEnterキーを押します。
段落よりも改行幅が狭くなっています。

HTMLはどうなっているか
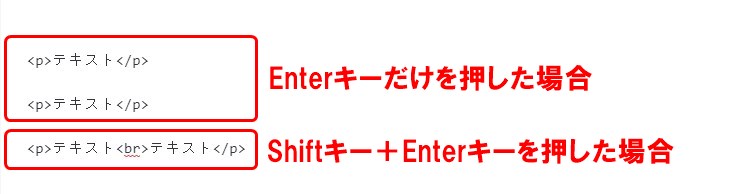
HTMLで見ると、タグで囲まれた部分が1つのブロックです。
Enterキーを押した場合は、<p></p>タグで囲まれた部分が2つできています。(画像の上部)
Shiftキー+Enterキーを押した場合は、一つの段落内で<br>(改行)タグが入っています。(画像の下部)

特定のブロックの行間を調整するには
特定のブロックの行間を調整するには、その段落ブロックにクラス名を付け、CSSクラスで調整します。
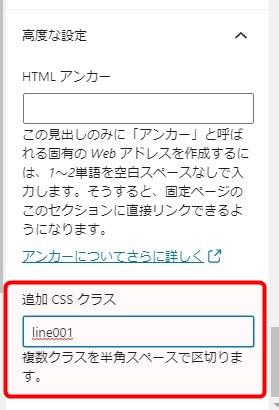
①段落ブロックにクラス名を付け、「追加CSS」に記載

この例では、line001というクラス名を、
右の設定パネル >「高度な設定」 > 「追加CSS」
に記載します。
※クラス名は任意です。
②CSSを追加
CSSを子テーマのstyle.css、または、「外観」>「カスタマイズ」>「追加CSS」に追加します。
この例の120%の部分を変えて、行間を狭くしたり広げたり調整します。
/* 行間を調整する */
.line001 {
line-height:120%;
}別々の段落を1つにする
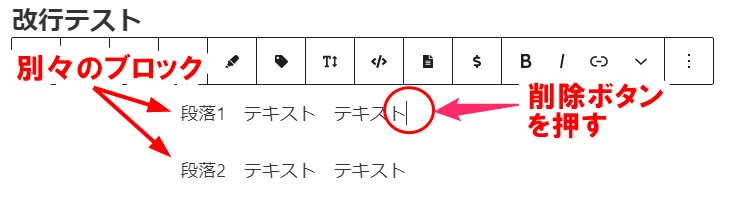
テキストだけの別々の段落を1つにしたい場合は、上の段落の最後尾テキスト最後尾で、削除を押します。

すると、テキストが1つになり、2つの段落が1つにまとまります。
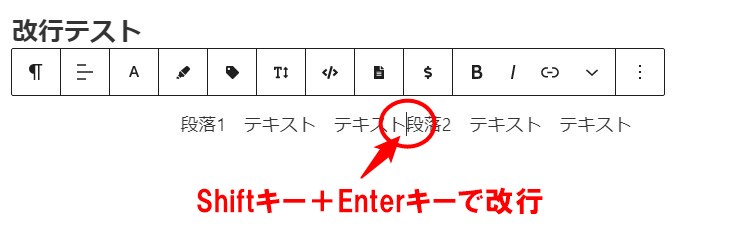
そこで、Shiftキー+Enterキーを押すと、同じ段落内で改行できます。


箇条書きの改行方法
箇条書きの改行は段落ブロックと同様
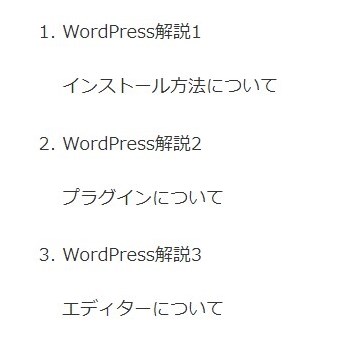
箇条書きの場合は、Enterキーを押すと、箇条書きの項目が増えます。
一つの項目の中で改行するには、Shiftキー+Enterキーを押します。
段落ブロックと同様にできます。
箇条書きの行間を調整
段落ブロック同様、箇条書きで特定ブロックの行間を調整するのは、そのブロックにクラス名を付け、CSSクラスで調整します。
①段落ブロックにクラス名を付け、「追加CSS」に記載
この例では、list001というクラス名を
右の設定パネル >「高度な設定」 > 「追加CSS」
に記載します。
※クラス名は任意です。
②CSSを追加
CSSを子テーマのstyle.css、または、「外観」>「カスタマイズ」>「追加CSS」に追加します。
この例の120%の部分を変えて、行間を狭くしたり広げたり調整します。
/* 行間を調整する */
.list001 li{
line-height:120%;
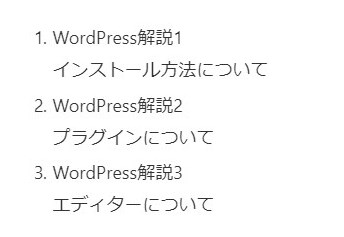
}しかし、これだと、全ての行の間隔が均等になってしまいます。

そこで、以下のようなCSSを子テーマのstyle.cssに追加します。
.list001 li{
padding-top:10px;
padding-bottom:10px;
}すると、1~3の各項目の間だけの間隔が広くなり、バランスがよくなります。

段落間の余白を調整する(スペーサーブロック)
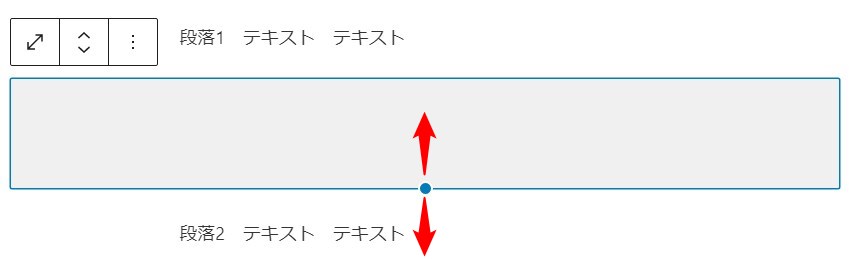
段落間の余白を広げたい場合などは、「スペーサー」ブロック(余白用のブロック)が便利です。
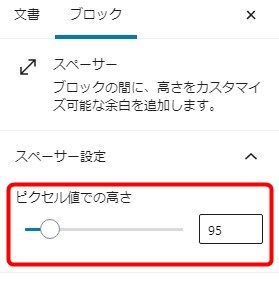
「ブロックの追加」>「デザイン」メニュー > 「スペーサー」 を選択します。
ブロック上の●(ハンドル)を上下にドラックするか、右の設定パネルの「スペーサー設定」で幅を自由に設定できます。


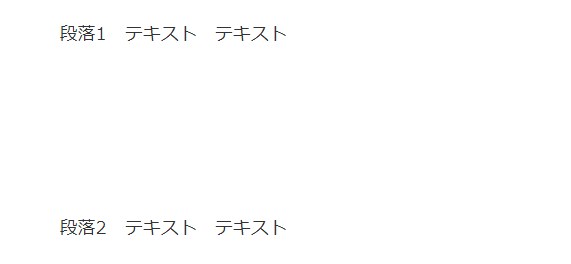
このように表示されます。
間隔が広くなっています。

ブロックエディタ―での改行の方法 まとめ
ブロックエディターは、HTMLを使わず直感的に記事作成を進められる工夫がされています。
今回解説したスペーサーブロックも、ブロック間の余白を簡単に調整でき、便利ですね。
ブロックエディターの基本については、こちらの記事をご覧ください。




