
商品を販売しているWordPressサイトに自動見積を付けて、差別化を図りたい。
費用をあまりかけずに実現できないだろうか。
こうした方におすすめのWordPress自動見積プラグイン「Calculated Fields Form」の使い方と設定方法等を解説します。
当ブログでは、Calculated Fields Formを3つの記事で詳しく解説しています。
- 基本設定 ⇒ この記事
- 計算式の詳細解説
- メールフォーム、決済機能等(有料版の機能)
このプラグインのおすすめな点
- カスタマイズ・四則演算をはじめ、IF文による条件分岐、複数のフォームフィールドを掛け合わせた計算、日付からの計算など、複雑な計算が可能。
- ページの再読み込みなく計算出力ができる。
- html、CSSの知識があれば容易にカスタマイズできる。
- 有料版(5900円から)を使えば、見積もりから決済機能までを備えた自動見積ができる。
注意点
- スペイン製で、マニュアル等は英語。(英語ができなくても、google翻訳を使えば、概ねの内容は理解できると思います。)
- ユーザへの自動返信メールは、無料版では使えないので、プロフェッショナル版(49.99ユーロ=6,800円位)がおすすめです。
- メール機能を使わず、サイト内で完結する場合は無料版で充分です。
※ここでは、Calculated Fields Formを既にインストールしたものとして解説いたします。
インストールは、ワードプレスの管理画面(プラグイン)から検索するか、以下のリンクからBasic版をダウンロードします。
Calculated Fields Form
Calculated Fields Formは更新を重ねています。
最新版では、配置や項目が少し違う部分があるかもしませんが、内容的にはほぼ対応できると思います。今後、気づいた点は、なるべく修正していきたいと思います。
Gutenberg(ブロックエディター)への対応について
Calculated Fields Formは、Gutenberg(ブロックエディター)とクラシックエディターの両方に対応しています。
管理画面で自動見積を作成した後、ショートコードを表示させるページに貼り付けます。
貼り付け方は、後述の「管理画面の各項目について」で解説しています。
Calculated Fields Formの日本語化について
Calculated Fields Formは、日本語化の設定がなく、今のところ配布されている日本語化ファイルは見つかりませんでした。
それでも、英語は簡単な単語が多く、英語のマニュアルもGoogle翻訳を使えば、大体は理解できると思います。
プラグインフォルダに日本語化が可能な言語ファイルが入っているので、日本語での使用が可能ですが、自分で翻訳する必要があります。
Calculated Fields Form 無料版と有料版の違い
自動見積の構成のうち、無料版で本体のほとんどの機能を使えますが、送信フォーム、決済機能は有料となります。
①自動見積の本体(計算部分)
———-以下は有料版の機能————–
②送信フォーム(見積内容を受信、注文等に必要)・・・メールアドレス、名前、住所などを入力する
③決済機能(ペイパル、ストライプなど決済手段と連携)
このページでは、①の部分(無料版機能)について解説します。②③は有料版へのグレードアップが必要で、別のページで解説します。
設定は英語表示となっていますが、直感的に操作できるため、慣れるとそれほど難しくないと思います。
管理画面の各項目について
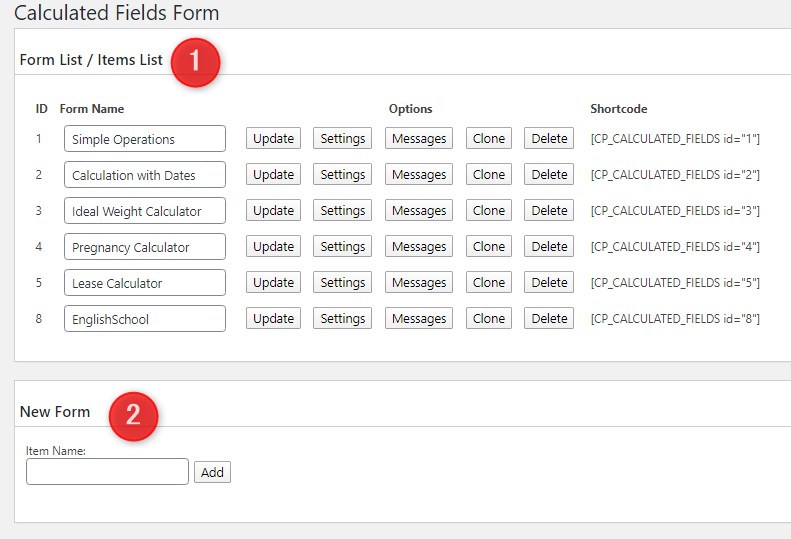
Calculated Fields Formの管理画面です。

①フォームの一覧
デフォルトでサンプルフォームが5つ入っています。英語ですが、実際に計算式等も入っており、参考になります。
options > setttingsから、それぞれのフォームの編集画面に入れます。
Shortcode
例えば、[CP_CALCULATED_FIELDS id=”8″] をコピーして、固定ページや投稿ページの編集画面に貼ると、自動見積が表示されます。
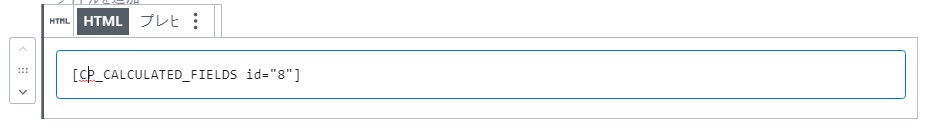
・ブロックエディターの場合: フォーマット>「カスタムHTML」または、ウィジェット>「ショートコード」に貼り付け(下の画像)

・クラシックエディターの場合:テキストエディタにして貼り付け
②New Form
新しいフォームを作成する際、フォームの名前(任意)を入力し、Addボタンを押します。
フォームの作成方法①

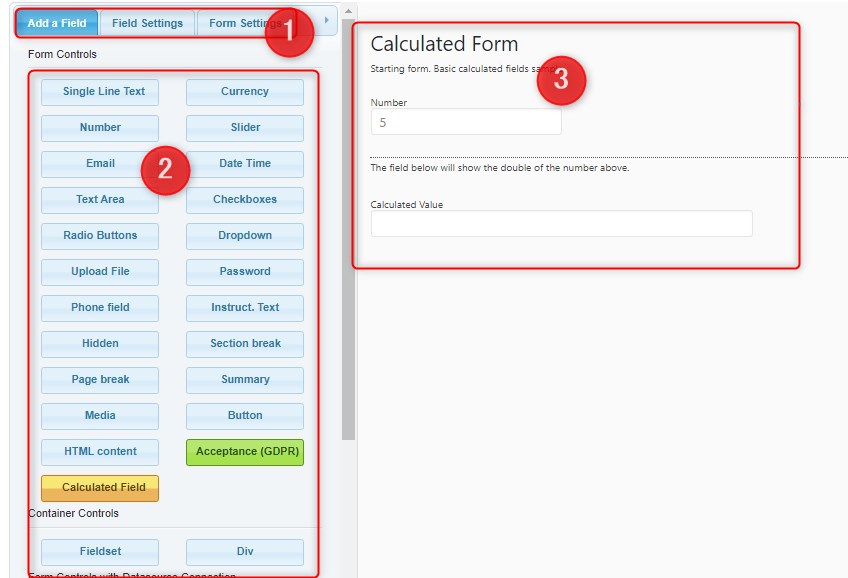
新規フォームを作成した時の編集画面。
デフォルトで2つのフィールド(「Number」「Calculated Field」)が入っています。
- 自動見積は、フィールドを追加し、それらを組み合わせて作成します。
- ①(3つのタブ)
Add a Field : ②のボタンでフィールドを追加する。追加すると、③のエリアに表示される。
Feild Settings : 各フィールドの編集。追加した③のフィールドを1つ選択すると、②のエリアが編集画面になる。
FormSettings : 自動見積の表示に関する設定。 - 右側に並んだフィールドは順序を変更できます。1つを選択してクリックしたままスライドさせると、上下に移動させることができます。
各フィールドの役割
画像1-②の各フィールドの役割です。
| Single Line Text | 1行のみの入力用テキスト |
| Number | 数字の入力用テキスト |
| Text Area | 複数行の入力用テキスト |
| Radio Buttons | ラジオボタン |
| Upload File | ファイルのアップロード用フィールド |
| Phone field | 電話番号の入力用テキスト |
| Hidden | 非表示のフィールド |
| Page break | ページ区切り。入れると、フォームが複数ページになる。 |
| Media | 画像・音声・動画のアップロード用フィールド |
| HTML content | HTML入力用フィールド |
| Calculated Field(※1) | 計算結果の出力用フィールド |
| Fieldset | レイアウト用フィールド fieldsetタグで囲んで複数のフィールドをまとめる。(タイトル付) |
| Currency | 金銭の入力用テキスト |
| Slider | スライドで1~100を 選択できるフィールド |
| Date Time | 日付の選択用コントロール |
| Checkboxes | チェックボックス用フィールド |
| Dropdown | ドロップダウンリスト用フィールド |
| Password | パスワードの入力用テキスト |
| Instruct.Text | 補足の入力用テキスト |
| Section break | 区切り線 |
| Summary | 概要表示用フィールド |
| Button | ボタン表示用フィールド |
| Acceptance(GDPR) | 利用規約用のチェックボックス |
| Div | レイアウト用フィールド Divタグで囲んで複数のフィールドをまとめる。(タイトル無し) |
Calculated Field(計算フィールド ※1)の解説
フィールドの中でも特に重要な「Calculated Field」について解説します。

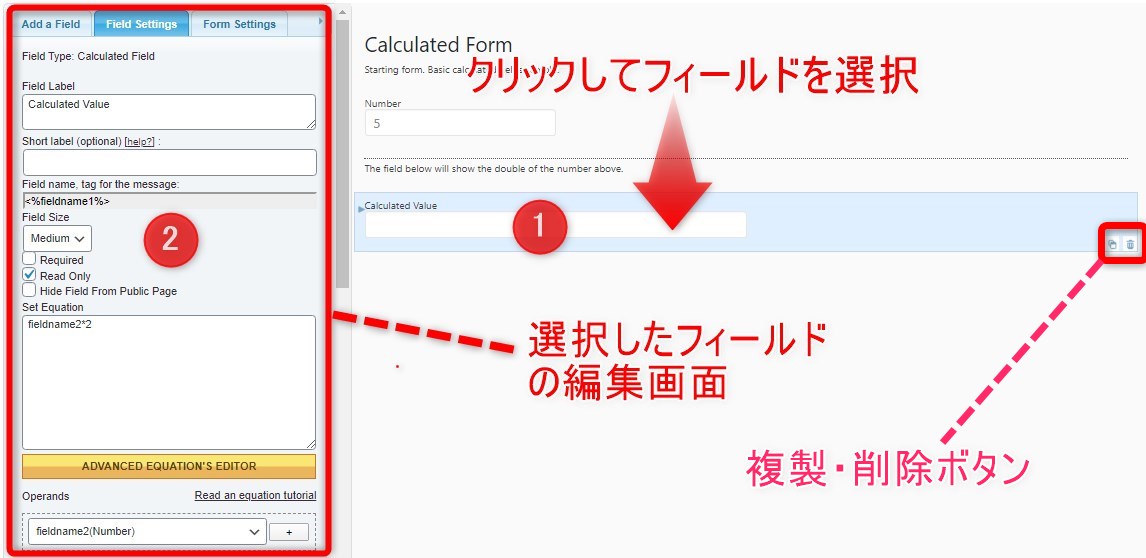
新規フォーム作成時、右側(①)でフィールドを選択すると、左側にそのフィールドの編集画面(②)が表示されます。
選択したフィールドの右側に、このフィールドの複製・削除ボタンがあります。
②の上部の役割(主要なもの)
Field Label: フィールドの上部に表示するタイトル
Short label (optional):よく理解していませんが、フォームをエクスポート(有料版の機能)した際に関係する機能のようです。
Field name, tag for the message:フィールド名。計算、条件分岐等で使用します。
Field Size:フィールドの入力欄のサイズを変更する。
5つのチェック欄(※画像は以前3つだった時のままです)
・Required:入力が必須の項目
・Read Only:数字等が表示され、ユーザーは入力不可
・ If value entered manually, no evaluate equation:オンにすると、計算フィールドに数値を手動で入力しても、フォームの計算は変更されない。
・If editable, format dynamically:オンにすると、フィールドに数値が入力されるときに、フィールドの数値をフォーマットするために定義されたコンマまたは記号が自動的に追加される。
・Hide Field From Public Page:計算等で使用するが、公開ページでは表示しない
Set Equation:数式エディター(計算式を入力する欄)。
この例では、fieldname2*2という計算式が入っています。
fieldname2は、右側上部の「Number」というフィールドです。このフィールド値に2を掛けるという計算式です。
ADVANCED EQUATION’S:計算式を入力する専用の編集画面を表示(使わなくてもできます)

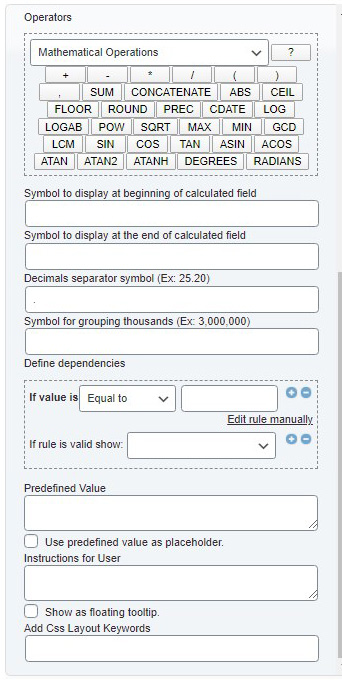
Calculated Field(画像3-② の下の部分)
Operators
Set Equation(計算式を入力する欄)に式を入れるためのボタン
(ボタンを使わず、直接計算式を入れることもできます)
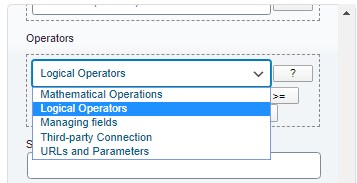
画像のように、プルダウンに5種類のOperatorがありますが、主に以下の2つを使います。
・Mathematical Operations: 四則計算、合計値、四捨五入など
・Logical Operations:IF、OR、ANDなどの関数を入れられる

Symbol to display at beginning of calculated field
計算結果の数字の前に表示する文字(例:¥)
Symbol to display at the end of calculated field
計算結果の数字の前に表示する文字(例:円)
Decimals separator symbol
小数点を入れる。ここに「.」と入れると、25.2のように表示される。
Symbol for grouping thousands
3桁区切りを入れる。ここに「,」と入れると、3,000,000のように表示される。
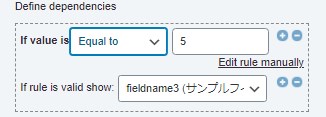
Define dependencies
フィールド同士の依存関係(条件分岐)の設定。
以下の画像の例では、このフィールドの値が5の場合、fieldname3を表示する。If value isは、入力値と等しい場合だけでなく、比べて大きい場合、小さい場合なども設定できる。

Predefined Value
デフォルトの値を入れる。
Use predefined value as placeholder
ここにチェックを入れると、デフォルトの値を初期値として表示できる。
Instructions for User
補足の説明(テキスト)を入れられる。
Add Css Layout Keywords
このフィールドにcssクラスを設定できる。
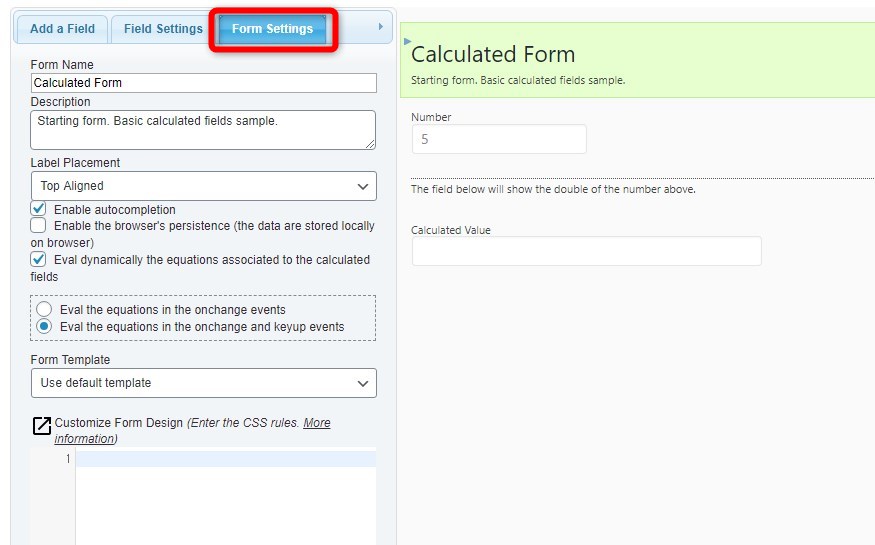
Form Settingsの解説

左上のタブで「Form Settings」を選択すると、フォームのデザイン等に関する設定の編集画面が表示されます。
各項目について
Form Name:フォームの上部にタイトルを表示
Label Placement:ラベルの位置。inputに対して上、右、左を選択できる。
Enable autocompletion:自動補完
Enable the browser’s persistence
ブラウザにデータを保存するようだ。未使用で問題ない。
Eval dynamically the equations associated to the calculated fields
「計算を動的に行うかどうか」の設定。チェックを入れておく。その下の選択肢(2つ)は計算のタイミングで、以下の通り。①のデフォルトで問題ない。
①Eval the equations in the onchange events(デフォルト)→「keyup」つまり入力キーを叩いて離した瞬間
②Eval the equations in the onchange and keyup events→入力した内容が確定した後
Form Template:自動見積のデザインのテンプレート。13種類の中から選択できる。
Customize Form Design:この欄にCSSによるカスタマイズの記載ができる。
フォームの作成方法②(サンプルを使って解説)
際のフォームを使って、フォームの作成方法を解説します。
サンプルは英会話学校の留学費用の自動見積です。
自動見積サンプル(英会話学校)
以下は、サンプルの実際の表示です。このサンプルを使って解説します。

Form Controls画面の解説
フォーム一覧(画像1の①)で、「EnglishSchool」(サンプル例)の「setting」Formボタンを押して、Form Controls画面(フォームの作成・編集画面)に入ります。
フォームの作成画面が以下です。

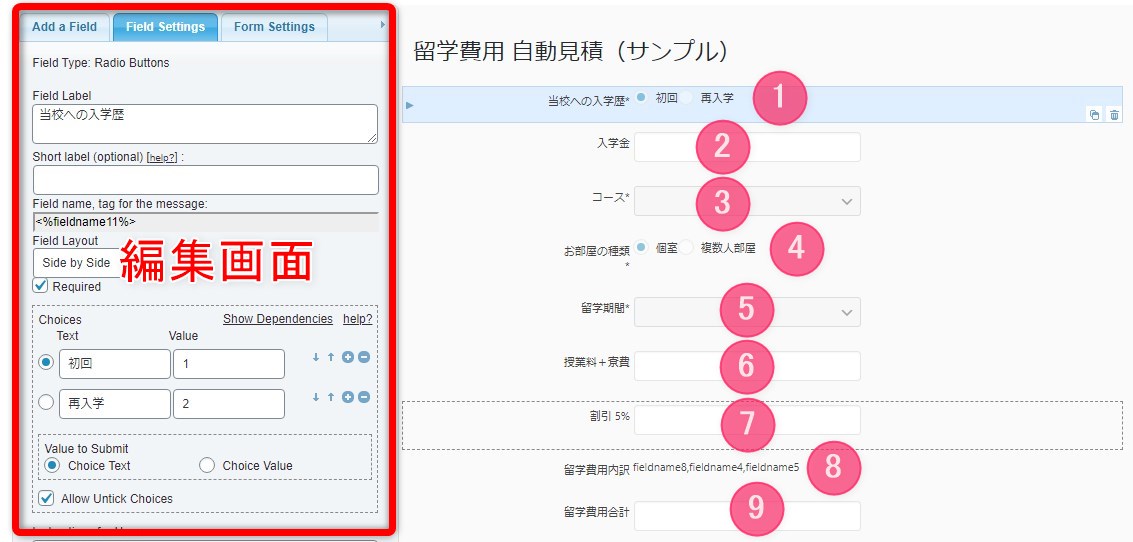
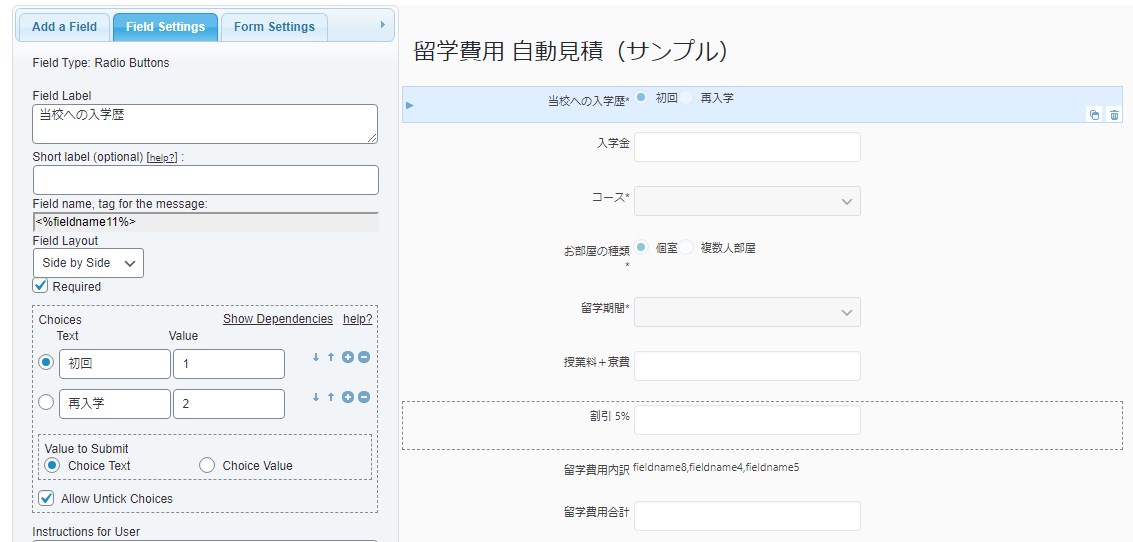
サンプル(English School)の各フィールドの解説
サンプル(English School)を使って実際のフォーム作成方法について解説します。
右側にフィールド(「当校の入学歴」~「留学費用合計」)が並んでいます。
これらは、画像1の新規作成画面から、不要なフィールドを削除し、必要なフィールドを追加したものです。各フィールドには、必要なテキストや計算式等を入力しています。
上から順に解説します。
①Radio Buttons(サンプル:投稿への入学歴)

右側の一番上の青色部分のフィールドです。
左側の編集画面(上から主要部分を解説)
Field Type: Radio Buttons このフィールドの種類・・・ラジオボタン
Field Label:このフィールドのタイトル
Field name: フィールド名・・・fieldname11
Field Layout:カラム数を選択できる。「Side by Side」は、チェックボックスが横並びになる。
Required:チェックすると必須になります。
Choices:ラジオボタンの選択肢を入力。
Text→選択肢 Value→テキストに対応する数字を入力 ※選択肢は右側の+-ボタンで追加、削除を行う。
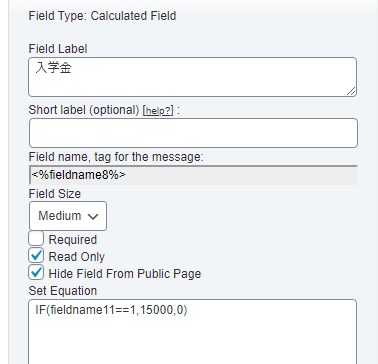
②Calculated Field(サンプル:入学金)

Field Type: Calculated Field
このフィールドの種類・・・計算フィールド
Field name: フィールド名・・・fieldname8
Field Size:表示サイズをL、M、Sの中から選択する。
【Field Size下のチェック欄】
Read Only:読み取り専用。ユーザーは入力できない。
Hide Field From Public Page:サイト上の自動見積では非表示。
ここでは、両方にチェックが入れている。入学金の計算に使っているが、入学金は他(サマリー)で表示するので、このフィールド自体は表示させていない。
Set Equation:計算式
IF(fieldname11==1,15000,0) は、fieldname11(入学歴)が1の場合は入学金は15,000円。それ以外の場合は無料という計算式。
※画像にはないが、現在、追加された2つのチェック項目
1のIf value entered manually, no evaluate equationのみチェックでいいと思います。
1. If value entered manually, no evaluate equation:オンにすると、計算フィールドに数値を手動で入力しても、フォームの計算は変更されない。
2.If editable, format dynamically:オンにすると、フィールドに数値が入力されるときに、フィールドの数値をフォーマットするために定義されたコンマまたは記号が自動的に追加される。
③Dropdown(サンプル:コース)
④Radio Buttons(サンプル:お部屋の種類)
⑤Dropdown(サンプル:留学期間)
①のラジオボタンど同様、Choicesに選択肢を入れます。
それぞれのfieldnameは
③→fieldname2 ④→fieldname10 ⑤→fieldname9
⑥Calculated Field(サンプル:授業料+寮費)
Field name: フィールド名・・・fieldname4
Set Equationに ③コース=fieldname2(3種類)、④お部屋の種類=fieldname10(2種類)、⑤留学期間=fieldname9(1~5週間)の選択肢の組み合わせによって決まる費用(授業料+寮費)の計算式を入れる。
3×2×5=30通りの組み合わせがあるが、以下のIF関数を多重の入れ子構造にして計算している。
IF(AND(fieldname2==1,fieldname10==1,fieldname9==3),TRUE,FALSE)
▼この式の解説
fieldname2==1,fieldname10==1,fieldname9==3の場合は、TRUE(金額等入れる)、それ以外の場合はFALSE(金額を入れる)。
以下が計算式です。
IF(AND(fieldname10==1,fieldname2==1,fieldname9==1),70000,IF(AND(fieldname10==1,fieldname2==1,fieldname9==2),115000,IF(AND(fieldname10==1,fieldname2==1,fieldname9==3),160000,IF(AND(fieldname10==1,fieldname2==1,fieldname9==4),195000,IF(AND(fieldname10==1,fieldname2==1,fieldname9==5),243000,IF(AND(fieldname10==1,fieldname2==2,fieldname9==1),75000,IF(AND(fieldname10==1,fieldname2==2,fieldname9==2),125000,IF(AND(fieldname10==1,fieldname2==2,fieldname9==3),175000,IF(AND(fieldname10==1,fieldname2==2,fieldname9==4),215000,IF(AND(fieldname10==1,fieldname2==2,fieldname9==5),268000,IF(AND(fieldname10==1,fieldname2==3,fieldname9==1),85000,IF(AND(fieldname10==1,fieldname2==3,fieldname9==2),150000,IF(AND(fieldname10==1,fieldname2==3,fieldname9==3),205000,IF(AND(fieldname10==1,fieldname2==3,fieldname9==4),240000,IF(AND(fieldname10==1,fieldname2==3,fieldname9==5),300000,IF(AND(fieldname10==2,fieldname2==1,fieldname9==1),55000,IF(AND(fieldname10==2,fieldname2==1,fieldname9==2),95000,IF(AND(fieldname10==2,fieldname2==1,fieldname9==3),131000,IF(AND(fieldname10==2,fieldname2==1,fieldname9==4),160000,IF(AND(fieldname10==2,fieldname2==1,fieldname9==5),200000,IF(AND(fieldname10==2,fieldname2==2,fieldname9==1),60000,IF(AND(fieldname10==2,fieldname2==2,fieldname9==2),105000,IF(AND(fieldname10==2,fieldname2==2,fieldname9==3),146000,IF(AND(fieldname10==2,fieldname2==2,fieldname9==4),180000,IF(AND(fieldname10==2,fieldname2==2,fieldname9==5),225000,IF(AND(fieldname10==2,fieldname2==3,fieldname9==1),65000,IF(AND(fieldname10==2,fieldname2==3,fieldname9==2),104000,IF(AND(fieldname10==2,fieldname2==3,fieldname9==3),149000,IF(AND(fieldname10==2,fieldname2==3,fieldname9==4),190000,IF(AND(fieldname10==2,fieldname2==3,fieldname9==5),237000,))))))))))))))))))))))))))))))⑦Calculated Field(サンプル:割引5%)
Field name: フィールド名・・・fieldname5
Set Equationに次の計算式を入れる。
式の意味は、fieldname4*0.05 → fieldname4(授業料+寮費)の5%を算出。(*は乗算)
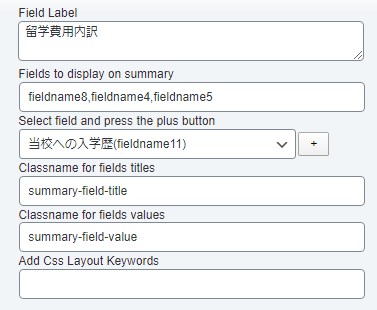
⑧summary(サンプル:留学費用内訳)


Fields to display on summary : サマリーに表示するフィールド名(ここでは3つ)
Select field and press the plus button:サマリーに表示するフィールドを追加する。
プルダウンでフィールド名を選択して、右側の+ボタンで追加する。
⑨summary(サンプル:留学費用合計)
Field name: フィールド名・・・fieldname5
Set Equationに次の計算式を入れる。fieldname8+fieldname4-fieldname5
式の意味は、fieldname8(入学金)とfieldname8(授業料+寮費)の合計からfieldname8(割引5%)を引く。
まとめ
以上、Calculated Fields Formの基本的な使い方を解説しました。
テキストで読んでもあまりピンとこないかもしれませんが、実際にインストールして使ってみると、直感的に操作できるので、それほど難しくはないと思います。
さらに詳しく知りたい方は以下の記事をご覧ください。