WordPress自動見積プラグイン「Calculated Fields Form」で作成した自動見積に、メールフォームと決済機能を取り入るにはどうしたらいいか。
こうした質問の参考となるように解説します。
※注意
メールフォームや決済機能は、無料版にはありません。
有料版を導入した前提で解説します。
目的にもよりますが、有料版は、プロフェッショナル版で充分だと思います。
実際使ってみて、コスパはかなりよいと思います。
Calculated Fields Form (英語)
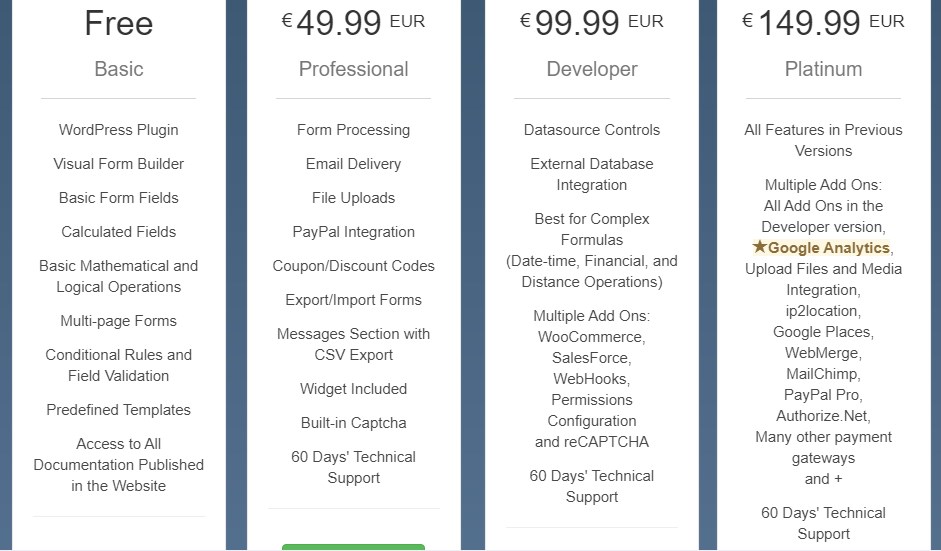
有料版の価格と機能比較

Calculated Fields Formのグレード別の価格と機能一覧です。
有料版は、
①Professiona(49.99RUR=6,800円位)
②Developer(49.99RUR=13,600円位)
③Platinum(149.99RUR=20,400円位)の3種類
すべて買い切りで、1度払うとずっと使用できます。(全て60日間のサポート付)
また、実際にインストールしてみましたが、複数サイトでも利用できます。
おすすめは、Professionalで、一般的に必要なものは、カバーできると思います。
有料版で追加される主な機能
Professional
・メール送信機能(管理者とユーザーに見積内容等を送信)
・ファイルのアップロード機能
・クーポンやディスカウント機能
・フォームのエクスポート、インポート機能
・文字認証機能
・ペイパル決済との連携
DeveloperとPlatinum は開発者向けの機能等がありますが、私には理解できない内容が多かったです。
決済機能について、Professionalはペイパルのみですが、DeveloperはWooCommerce、Platinumは更に多くの決済ツールに対応しています。
有料版の購入とインストール方法
有料版は以下のリンクからクレジットカードで購入できます。
Calculated Fields Form (英語)
購入後、ZIPファイルをダウンロードします。
インストール方法
管理画面のプラグインで、ZIPファイルを新規追加します。
無料版(Basic版)を既にインストールしていてフォームを作成していた場合は、上書きではなく、無料版を一度削除した後に、ZIPファイルを新規追加します。
そうすると、既に作成していたフォームも、再度利用できます。(削除すると既存のフォームが消えてしまうか不安でしたが、大丈夫でした。)
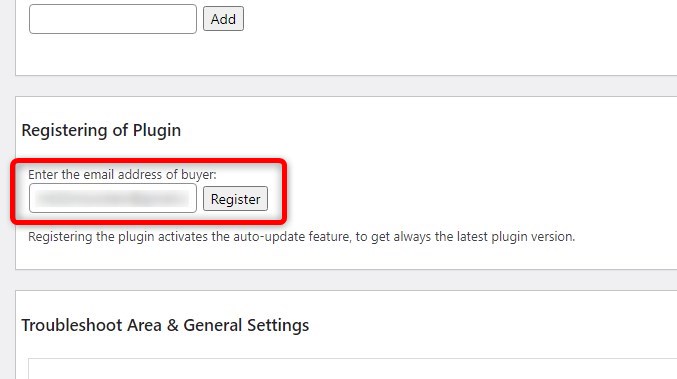
メールアドレスの登録
プラグイン購入に使用したメールアドレスを登録します。
これによって最新版の更新を管理画面から行えるようになります。
管理画面 >Calculated Fields Form > Registering of plugin(上から3つ目の項目)
ここにメールアドレスを入力して Registerボタンを押すと、登録が完了します。

登録すると、自動更新がアクティブになり、最新バージョンが取得されます。
自動見積(メールフォーム・決済機能付)デモ

自動見積(英会話学校の留学費用)のデモです。(デザインはCSSで多少カスタマイズしています。)
Ⓐ 自動見積(留学費用) Ⓑお客様情報を入力するフォーム(予約等に使う) Ⓒ決済ボタン(ペイパル)
で構成されています。
管理者と、Ⓑで入力したお客様のメールアドレスに、Ⓐ 自動見積(留学費用)の内容がメールで送信されます。
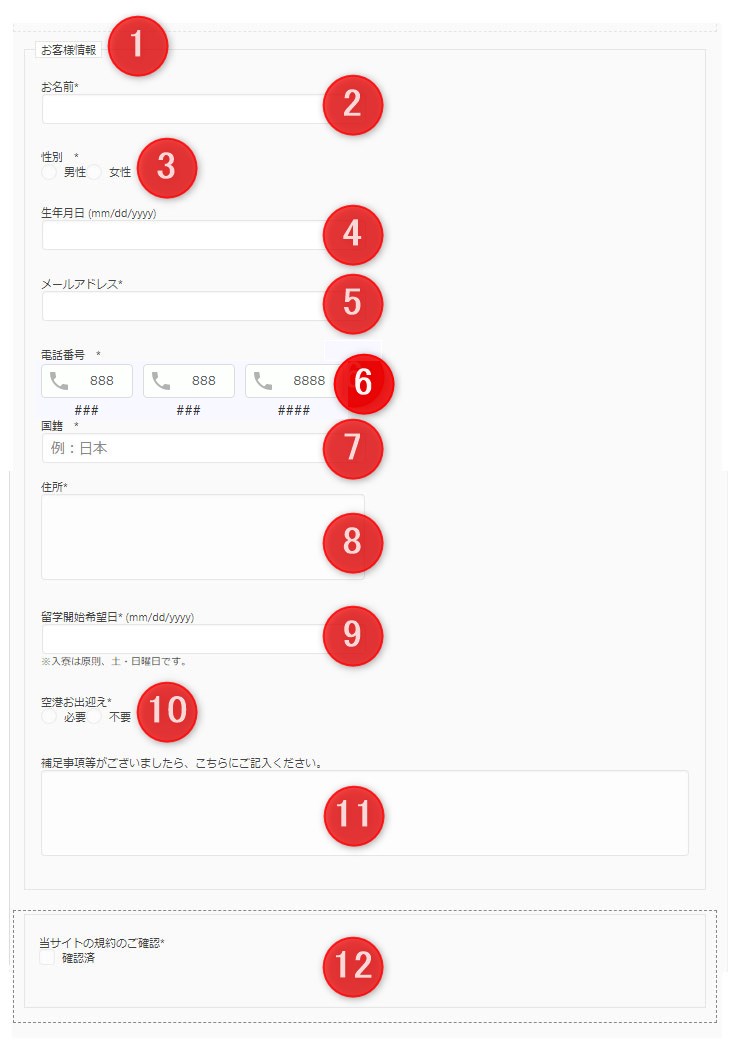
メールフォームの設定

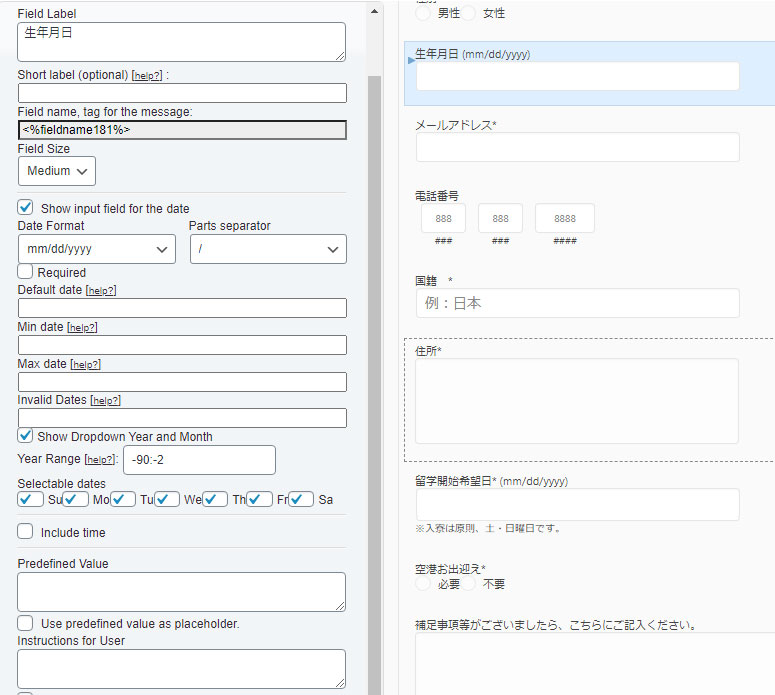
Ⓑメールフォームの解説です。(※Ⓐの自動見積部分については、Calculated Fields Formの使い方①を参考にしてください)
画像1の番号と画像2の番号は対応しています。(画像1→実際の表示、画像2→編集画面)
※画像1の⑬~⑮(画像認証と決済機能)はFormControlとは別の場所で設定します。(後で解説)

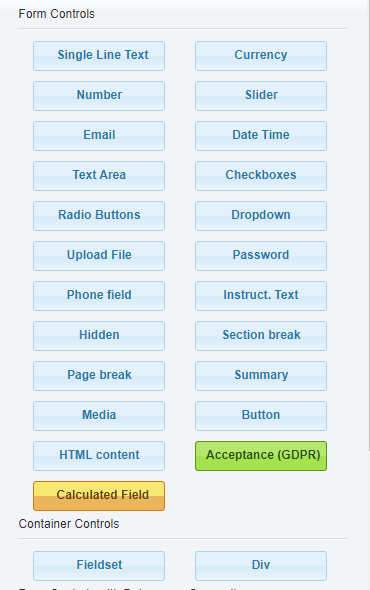
■ FormControl(画像3のボタン)から追加したフィールド
① Fieldset : 複数フィールドを <fieldset>内容</fieldset>で囲んでまとめる。(タイトル付)ここでは、②~⑪を囲んで、「お客様情報」というタイトルを付けています。
②⑦ Single Line Text : 1行の入力欄。
③⑩ Radio Buttons: ラジオボタン。複数選択肢から1つだけを選択します。
④⑨ Date Time : カレンダーから日付を選択します。
⑤ Email : メールアドレス入力欄
⑥ Phone field : 電話番号入力欄
⑧⑪ Text Area : 複数行の入力欄。編集画面で行数を指定します。
⑫ Checkboxes : チェックボックス
補足説明
前述のメールフォームの①~⑫のうち、Fieldset、Date Time、Emailの補足をします。
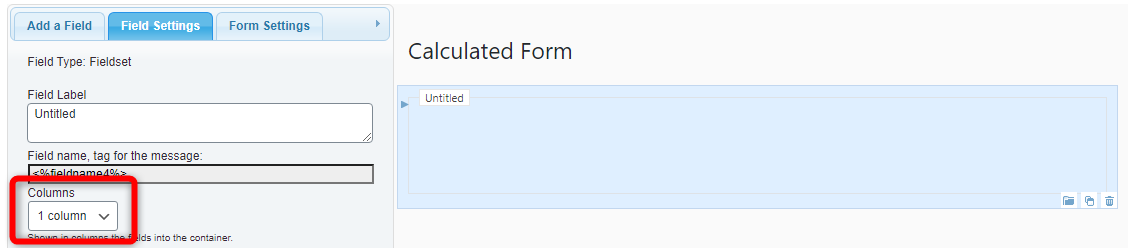
① Fieldset

※上の画像
フィールドセットの編集画面。
<fieldset>内容</fieldset>で囲んだフィールドの並べ方(1~4カラム)を選択できます。
Add a Fieldには、ブロックで囲むためのFieldsetとDivがあります。
Divに似たような機能がありますが、タイトルは付けられません。

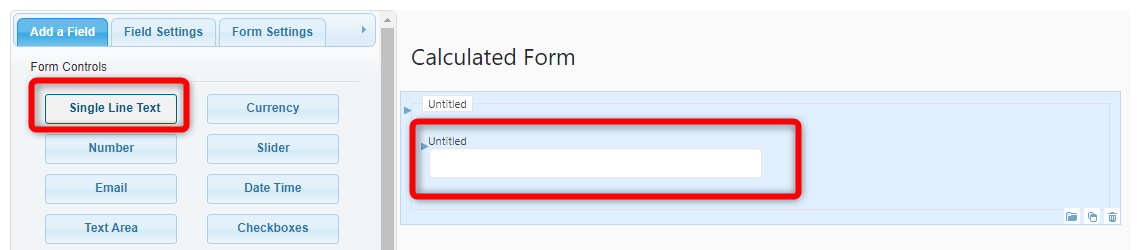
※上の画像
fieldsetを選択した状態で、左側上部のタブを(Add a Field)にして、左側のフィールドを押すと、fieldsetの中に新たなフィールドが追加されます。

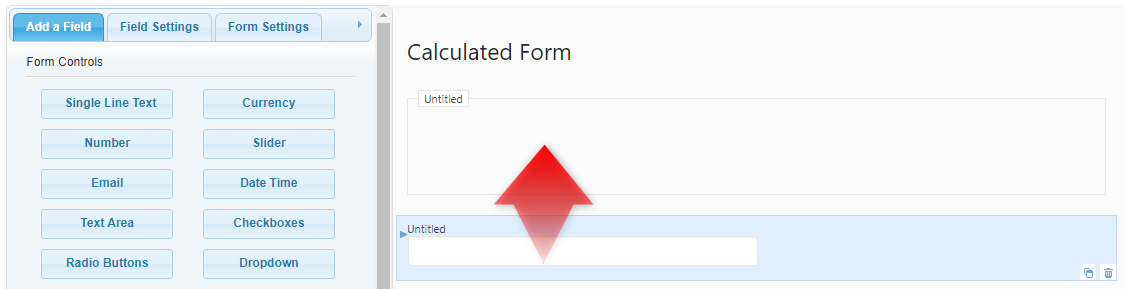
※上の画像
画面の矢印のようにフィールドを選択した状態で、fieldsetの中にドラッグ(移動)すると、fieldsetの中に入ります。
④⑨ Date Time


カレンダーによる入力欄。サンプルでは「生年月日」と」「留学開始希望日」に使っています。
編集画面の解説(上の画像左側)
Date Format :
カレンダーから入力した際の表示形式を選択します。mm/dd/yyyy (月/日/年月日)など4種類あります。
Parts separator : Date Formatの区切り記号を選択
Default date :
デフォルトの日付の設定。空の場合は現在の日付、数字を入れると、現在の日付から〇日後のように設定されます。例えば、2と入れると2日後、-1と入れると昨日。
Min date / Max date :
カレンダーで選択できる範囲を制限できる。それぞれの入力方法は、数字はDefault dateと同様に入力する。また、+1m +7dのように入れると、1カ月+7日後になります。
Invalid Dates :
カレンダーで選択不可の範囲を設定できます。
Date Formatで設定した形式に合わせて入力する。例えば、5/20/2020など特定の日付や、5/20/2020-5/28/2020など範囲を入力します。
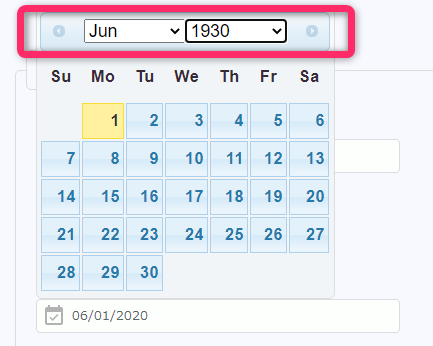
Show Dropdown Year and Mont :
これをチェックすると、画像5のように、上部にプルダウンが表示され、選択した月と西暦に移動できるようになります。
Year Range:
選択できる期間を限定できます。今から何年後(前)で設定する。例えば、-90:2と入力すると、今から90年前~2年後まで。
Selectable dates : 選択できる曜日を限定できる。チェックを入れた曜日が選択できます。
Predefined Value : デフォルトの値を入力します。
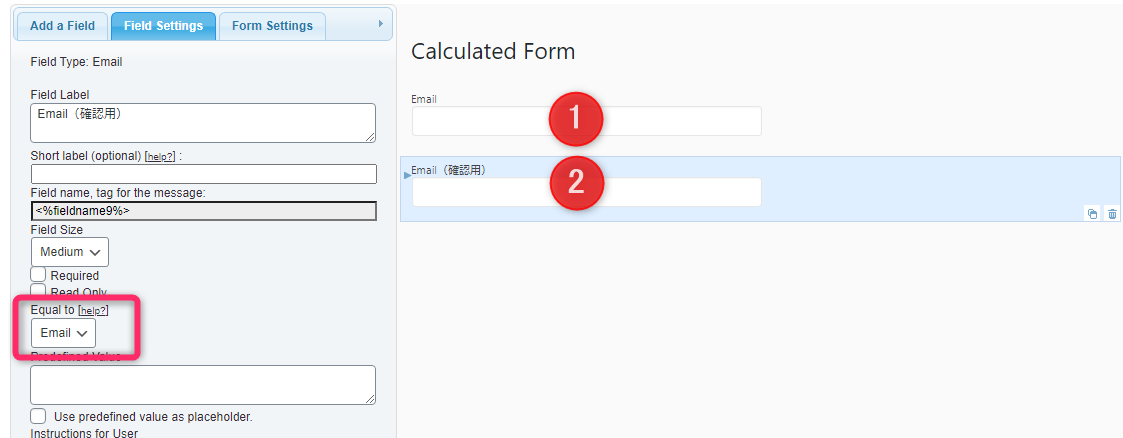
⑤Email

Emailはメールアドレスの入力欄です。
サンプルフォームでは、1つの入力欄しか設けていませんが、画像5のようにすれば、確認用の入力欄を設けることができます。
画像5 の右側①②のように、2つのEmailフォームを追加。②の確認用の入力欄は、左側編集画面のEqual toで、①のEmailを選択すれば、①と②が同じでない場合はエラーメッセージが出ます。
各種設定(各項目のテキスト、決済、メール送信、Captcha等)
設定各項目の主なものを解説します。
英語ですが、実際に操作してみると、直感的に分るものが多いと思います。
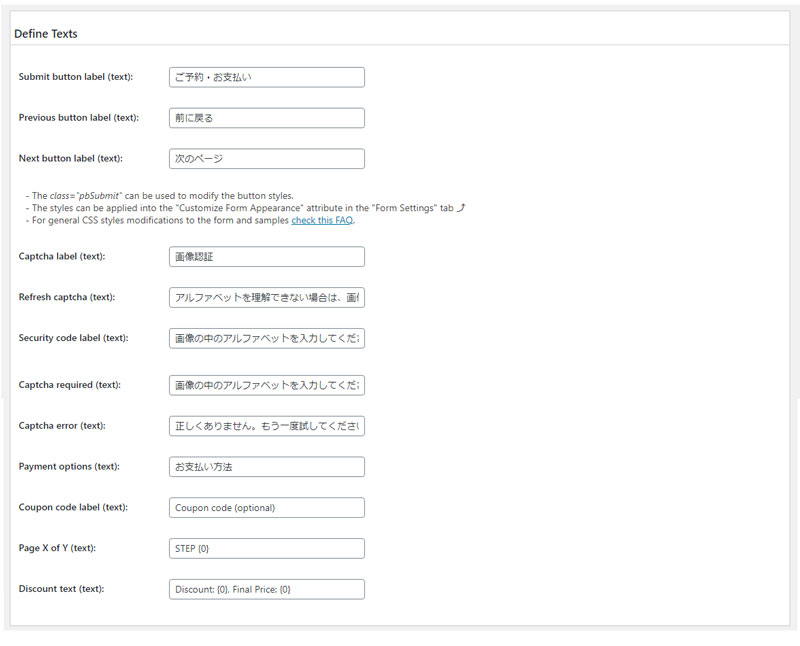
Define Texts(送信、画像認証ボタン等のテキストの設定を行う)

Submit button label (text) : 送信ボタンのテキスト
Previous button label (text) :
FormControl(画像3のボタン)で、「Page Break」(ページ区切り)を挿入した時に、次のページから前のページに戻るためのボタンのテキスト(※デモでは使用していません)
Next button label (text) :
前のページから次のページに移動するためのボタンのテキスト(※デモでは使用していません)
Captcha label (text) / Refresh captcha (text) / Security code label (text) / Captcha required (text)
/ Captcha error (text):
画像認証や画像認証入力欄のテキスト、エラーメッセージ等の設定
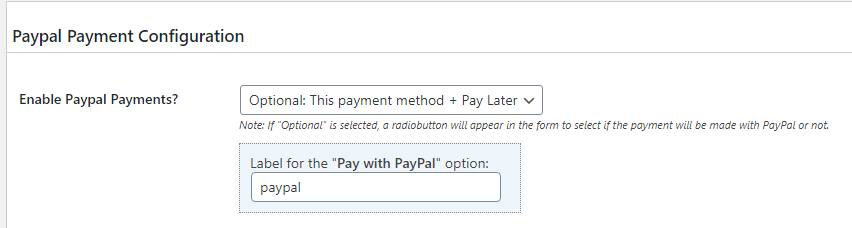
Payment options (text) :
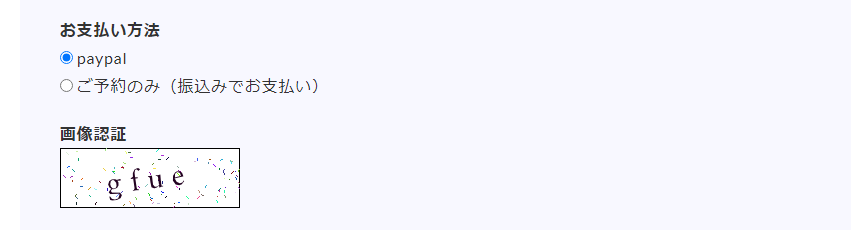
Paypal Pament Configuration(後述)の「Enable Paypal Payments?」(画像7)で「Optional: This payment method + Pay Later」を選択した時の、支払い方法(2種類)のタイトルを入力します。
そうすると、画像8のように表示されます。
この例では、画像7のタイトルは「お支払い方法」。
図7の上段「paypal」は、図6の「Label for the “Pay with Paypal”option」に入力したテキスト。
下段の「ご予約のみ(振込みでお支払い)」は、後述の「Pament Settings」の「Label for the “Pay later” option (for optional payments):」に入力したテキストが表示されます。


Coupon code label (text) :
「Pament Settings」で「Discount Codes」を入力した場合に表示される、クーポンコード入力欄のテキストを入力します。
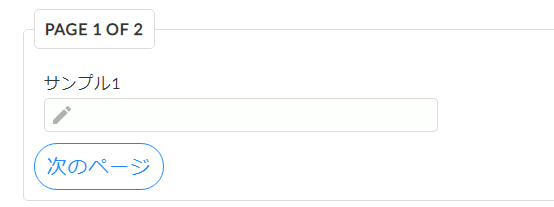
Page X of Y (text): ページ区切りを入れた際に表示されるテキスト。「Page {0} of {0} 」と入力すると、1ページ目は「PAGE 1 OF 2」(画像9)のように表示されます。
「STEP {0}」と入力すると、1ページ目は「STEP1」と表示されます。

Discount text (text) : 「Pament Settings」で設定したDiscountの内容が表示されます。
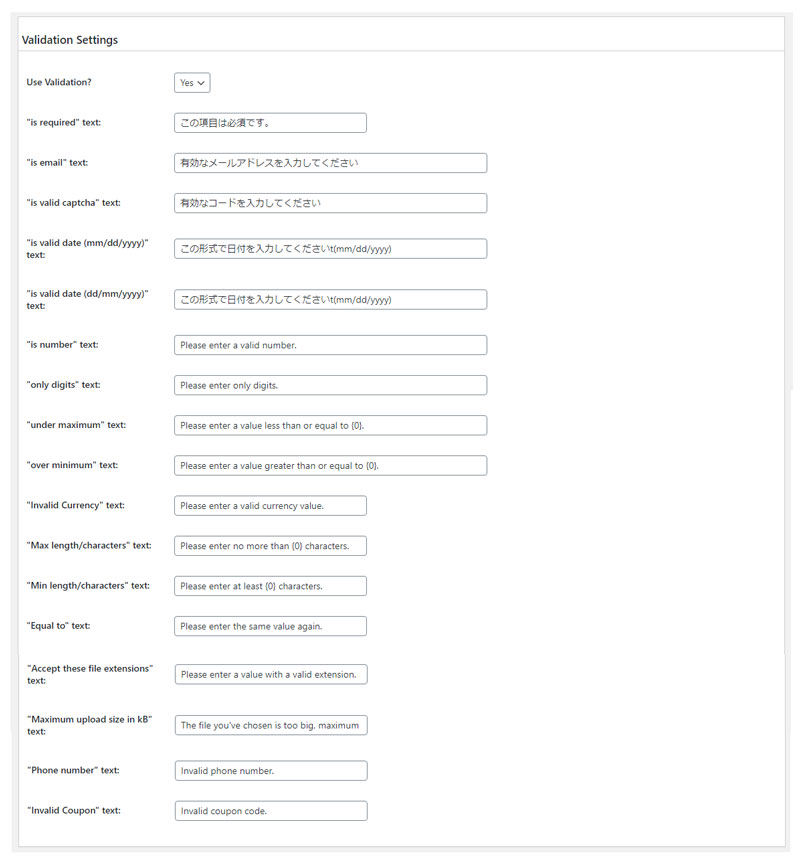
Validation Settings(バリデーション:必須、画像認証等、入力内容を確認するためのテキスト等の設定)

Use Validation? バリデージョンを有効にするかどうか選択します。
“is required” text 以下の項目
必須項目、メール・電話番号形式かどうか、文字数、ファイルサイズなどが、形式や値など、定められたルールに合致しない場合に表示されるテキストを入力します。
例:メールの入力欄で、メール形式ではなかった場合→「有効なメールアドレスを入力してください」と表示されます。
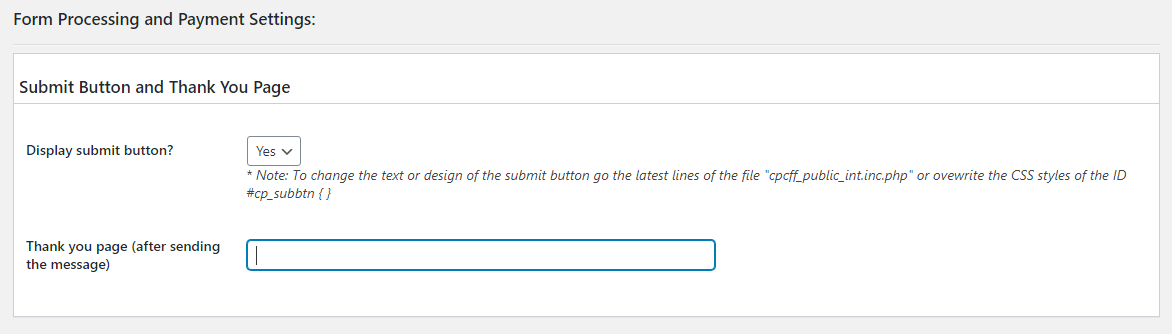
Submit Button and Thank You Page(送信ボタンとサンクスページの設定)

Display submit button? : 送信ボタンを表示するかどうかの設定。
Thank you page (after sending the message) :
送信後に表示させたい「サンクスページ」のURLを入力します。
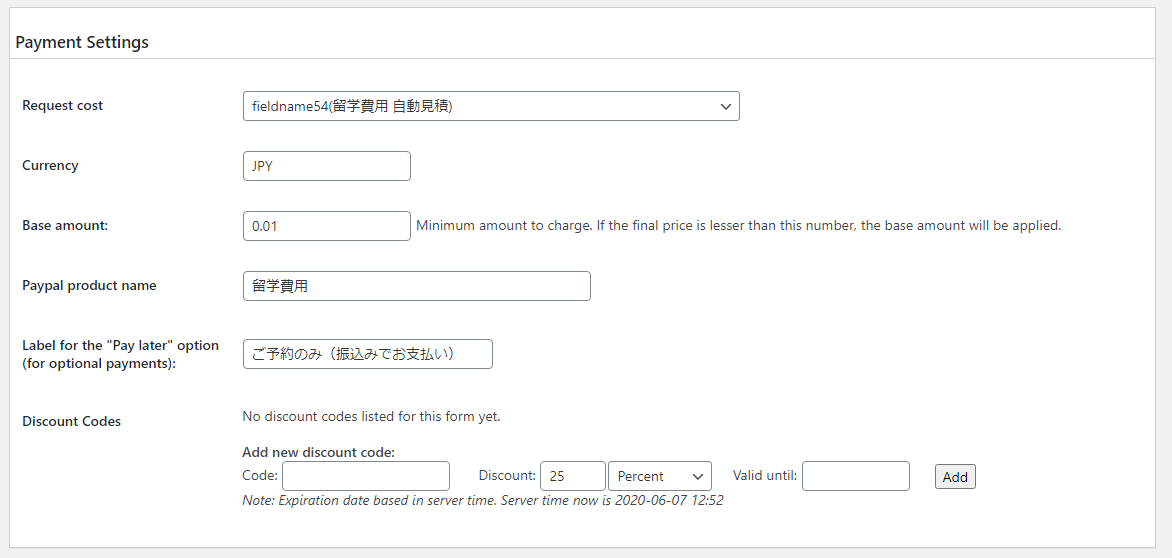
Pament Settings(支払い関係の設定)

決済機能を使用する場合の設定です。(サンプル例「プロフェッショナル版」での決済機能はペイパルです。)
Request cost : 支払い額に使用するフィールドを選択します。
Currency : 決済に使用する通貨を設定します。
Base amount : 支払いの最低額の設定
Paypal product name : 支払い額を表示する際の商品名を入力します。
Label for the “Pay later” option (for optional payments) :
支払い方法を①ペイパルだけでなく、②ペイパルを使わない(振込みなど)選択肢を設ける場合に、②で表示するテキストを入力します。(図7を参照)
Discount Codes : ディスカウントの設定を行います。
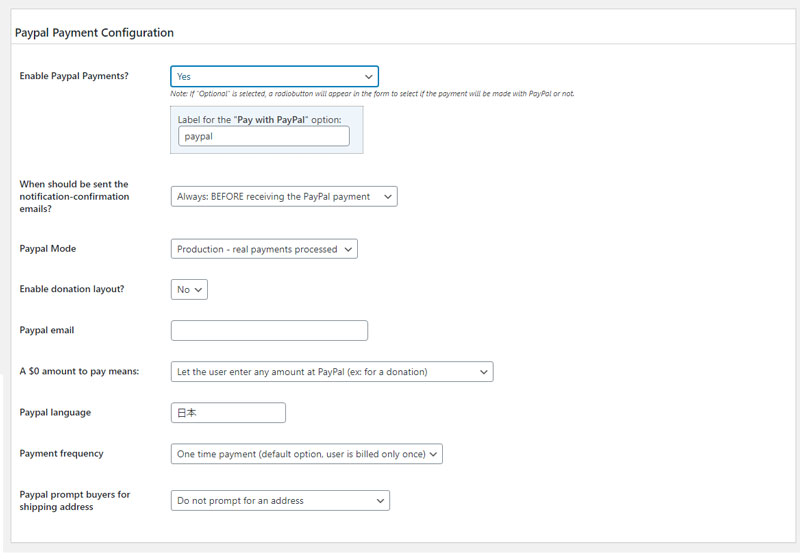
Paypal Pament Configuration(ペイパル決済を利用する場合の設定)

Enable Paypal Payments? ペイパルでの支払いを有効にするか設定します。
Label for the “Pay with PayPal” option : ペイパルによる支払いのラベルを入力します。
When should be sent the notification-confirmation emails? :
ペイパルで支払った際の通知メールの送信のタイミングを選択します。
支払の流れは、1.送信ボタン(支払いボタン)を押す 2.ペイパルの決済画面が表示され、そこで決済を行います。
選択肢は以下の2つです。
・When paid : AFTER reciving the PayPal payment→ペイパルで決済を終えた後
・Always: Before reciving the PayPal payment→送信ボタン(支払いボタン)を押したタイミング(ペイパルで決済を行う前)
Paypal Mode : ペイパルのモードを選択します。
・Production-real pament processed →決済の本番モード
・Sand box- Paypal testing sand box area→テストモード
Paypalを使うには、次の項目の「Paypal email」にペイパルアカウントのメールアドレスを入力します。
テストモードを利用するには、テスト用のアカウントを作成する必要があります。
Sandbox (テスト環境)
Paypal email : ペイパルアカウントのメールアドレスを入力すると、ペイパル決済が利用できます。
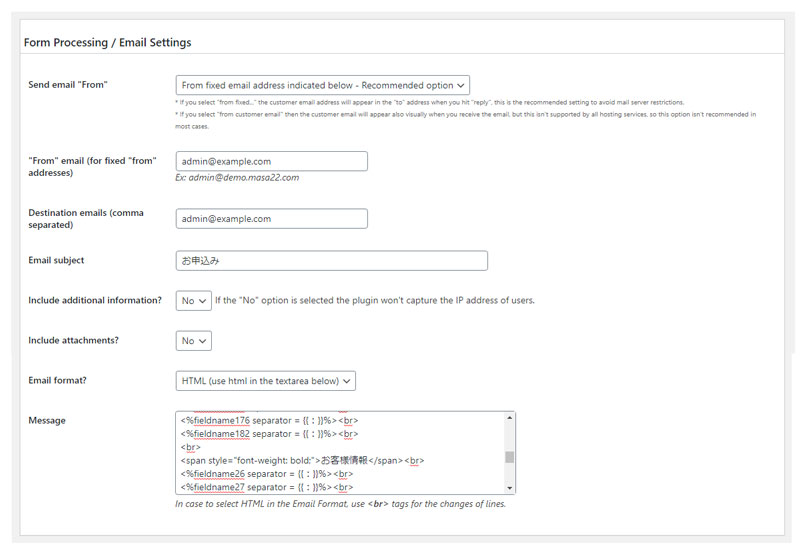
Form Processing / Email Settings(管理者宛てメールの設定)

Send email “From” / “From” email (for fixed “from” addresses) :
この部分はよく分かりませんでした。デフォルトのままで問題ないと思います。
Destination emails (comma separated) :
ここに受信するメールアドレス(管理者のメールアドレス)を入力します。
Email subject : メールのタイトルを入力します。
Message :
ここに自動見積の費用内訳、お客様が入力した内容など受信したい内容を入力します。
※入力のルールは後で解説します。
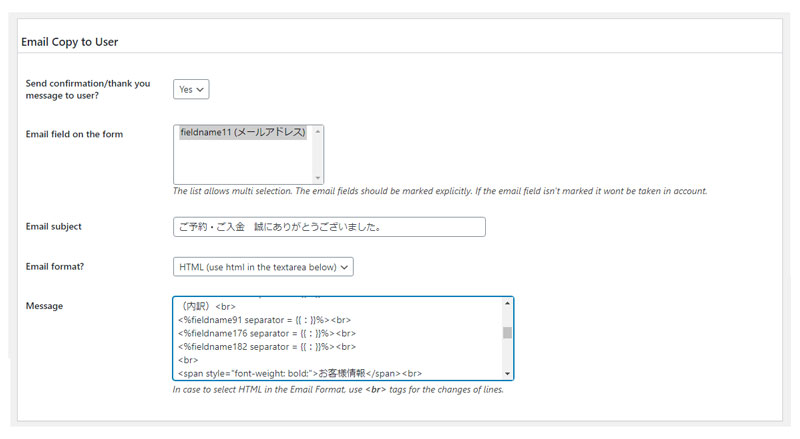
Email Copy to User

Send confirmation/thank you message to user? :
送信ボタンを押したお客様にメールを送信するかどうかを選択します。
Email field on the form : お客様のメール入力欄のフィールドを選択します。
Email subject : メールのタイトルを入力します。お客様向けの内容にします。
Message :
ここに自動見積の費用内訳、お客様が入力した内容など受信したい内容を入力します。
※入力のルールは後で解説します。
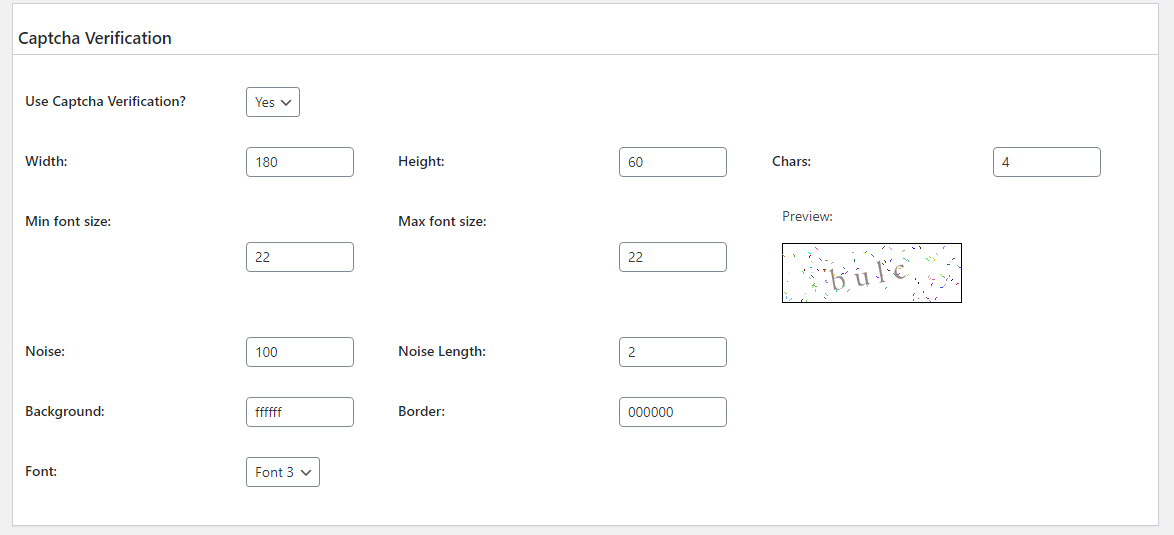
Captcha Verification(画像認証の設定)

画像認証の設定です。最初のUse Captcha Verification? をYesにすると表示されます。
文字のフォント・サイズ、画像のサイズ等を設定できます。
送信メールの設定について
送信メールの記載ルール
「Form Processing / Email SettingsEmail」と「 Copy to User」の、「Message」に記載するためのルールです。
公式サイトでは、こちらのページに説明が載っています。
Special tags in the notification emails and the thank you pages
全ての内容を表示する
<%INFO if_not_empty%>
各フィールドのlabels とvaluesの内容が表示されます。
これを記載すると、見積の内訳やお客様の入力内容等が全て表示されますが、内容の一部を太字する、改行を挿入するなど、見え方の細かな調整はできません。
特定のフィールドを表示する
特定のフィールドを挿入する場合です。
#にフィールドの番号を記載します。
例:<%fieldname1%_not_empty%>
<%fieldname#_label if_not_empty%>
特定のフィールドのラベルを挿入します。#にフィールドの番号を記載します。
<%fieldname#_value if_not_empty%>
特定のフィールドのvalue値を挿入します。#にフィールドの番号を記載します。
before:この属性を使用すると、通知メールのフィールドの前に表示する記号やHTMLタグを挿入できます。
例:フィールドの内容を太字にする。
<%fieldname1 before = {{<strong>}} after = {{</ strong>}}%>
after:この属性により、通知メールのフィールドの後に表示する記号やHTMLタグを挿入できます。
例:<%fieldname1 after = {{<br />}}%>
フィールドの内容の後に改行を入れる。
if_not_empty before
例:<%fieldname1 if_not_empty before= {{<br />}}%>
「fieldname1」フィールドの値が空の場合、フィールドの前に改行は挿入されません。
separator
フィールドのラベルとその値の間に区切り記号を挿入できます。
例:<%fieldname1 separator = {{:}}%>
例えば、fieldname1が授業料の金額で、ラベルが「授業料」の場合、「授業料:200,000円」のように表示されます。
if_value_is_greater_than
例: <%fieldname1 if_value_is_greater_than={{10}}%>
fieldname1の値が10より大きかった場合にfieldname1が記載されます。
if_value_is
例: <%fieldname1 if_value_is={{10}}%>
fieldname1の値が10の場合にfieldname1が記載されます。
同様のものとして、以下のような条件設定もできます。
if_value_is_greater_than_or_equal_to
if_value_is_less_than
if_value_is_less_than_or_equal_to
if_value_is_not
ブロックタグ①
<%fieldname#_block%>内容 <%fieldname#_endblock%>
このように「block」「endblock」のタグで挟まれた内容は、fieldname#の内容が送信された場合(表示された場合)にメール送信の内容に記載されます。
(例)
<%fieldname1_block%>
<%fieldname2%>
<%fieldname3%>
<%fieldname1_endblock%>
自動見積の中の条件分岐等によって、fieldname1が表示された場合、fieldname2とfieldname3の内容が記載され、送信されます。
fieldname1が表示されなかった場合、fieldname2とfieldname3の内容は記載されません。
ブロックタグ②
<%fieldname#_nonblock%>内容 <%fieldname#_endnonblock%>
このように「nonblock」「endnonblock」のタグで挟まれた内容は、fieldname#の内容が送信されなかった場合(表示されなかった場合)にメール送信の内容に記載されます。ブロックタグ①と逆の機能になります。
入力例
「Message」の入力例です。
<%INFO if_not_empty%>ではなくて、一つひとつのフィールドを記載する方法です。
例えば、「コース・期間・お部屋」は、fieldname1~3でコース名や期間(何週間か)、部屋の種類を表示。
「留学費用と内訳」は、fieldname4~7でそれぞれの金額。「お客様情報」は、fieldname8~12で名前や住所など個人情報を表示します。
ご予約・ご入金、誠にありがとうございました。<br>
<br>
なお、この度、送信いただいた内容は以下の通りです。<br>
<br>
<span style="font-weight: bold;">【ご予約内容】<br>
サンプル英会話学校<br>
コース・期間・お部屋</span><br>
<%fieldname1 separator = {{:}} }%>
<%fieldname2 separator = {{:}}}%>
<%fieldname3 separator = {{:}}}%>
<br>
<span style="font-weight: bold;">留学費用</span><br>
<%fieldname4 separator = {{:}}%><br>
(内訳)<br>
<%fieldname5 separator = {{:}}%><br>
<%fieldname6 separator = {{:}}%><br>
<%fieldname7 separator = {{:}}%><br>
<br>
<span style="font-weight: bold;">お客様情報</span><br>
<%fieldname8 separator = {{:}}%><br>
<%fieldname9 separator = {{:}}%><br>
<%fieldname10 separator = {{:}}%><br>
<%fieldname11 separator = {{:}}% if_not_empty after = {{<br>}>
<%fieldname12 separator = {{:}}% if_not_empty after = {{<br>}>
<br>
送信内容以上です。<br>まとめ
以上、メールや決済機能の主要な部分の解説をしました。
読んでもピンとこない部分も多いと思いますが、実際に操作してみると、直感的に理解できると思います。
このプラグインは、自動見積から決済機能までを実装できることが大きな特徴です。
HTML、CSSの基本的な知識が必要ですが、予算をあまりかけずに、多機能な自動見積を実現できる、おすすめのプラグインです。