WordPressテーマ「Cocoon」のトップページを1カラムのサイト型にする方法をご紹介します。
Cocoonはデフォルトでは、トップページには新着記事一覧が並びます。
しかし、ある程度記事が増えてきたら、トップページをカテゴリー別記事などに整理したサイト型にすることによって、訪問者が興味のある記事にたどりやすくなります。
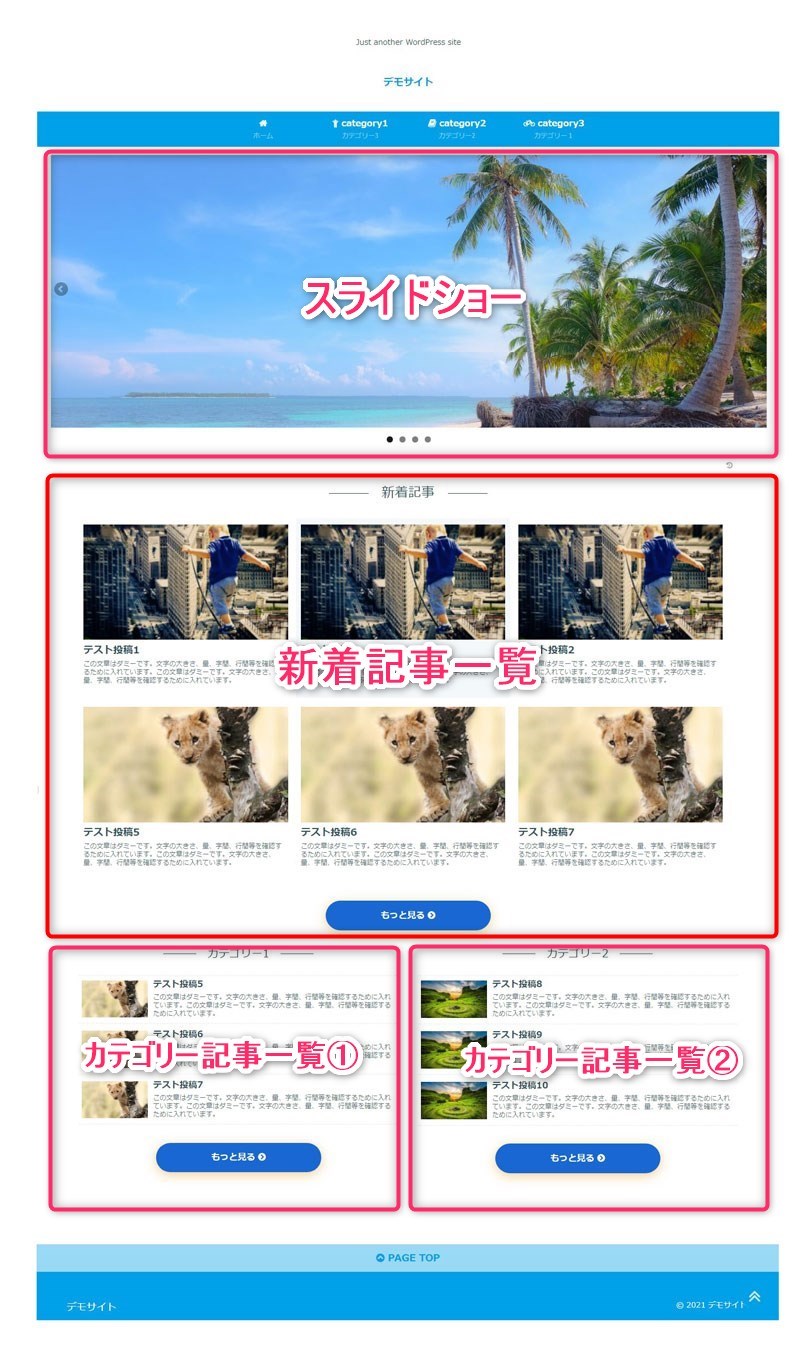
今回紹介する例は、ヘッダー下に大きな画像によるスライドショーを入れ、その下に新着記事一覧とカテゴリー記事一覧を表示します。
ヘッダー画像のインパクトがあり、全体的にはシンプルでスッキリとしたレイアウトになっています。
ヘッダー下にスライドショーを使わず、一般的なヘッダーにする場合でもこの方法でサイト型にできます。
「Cocoon」のトップページ サイト化の様々なパターンについてはこちらをご覧ください。

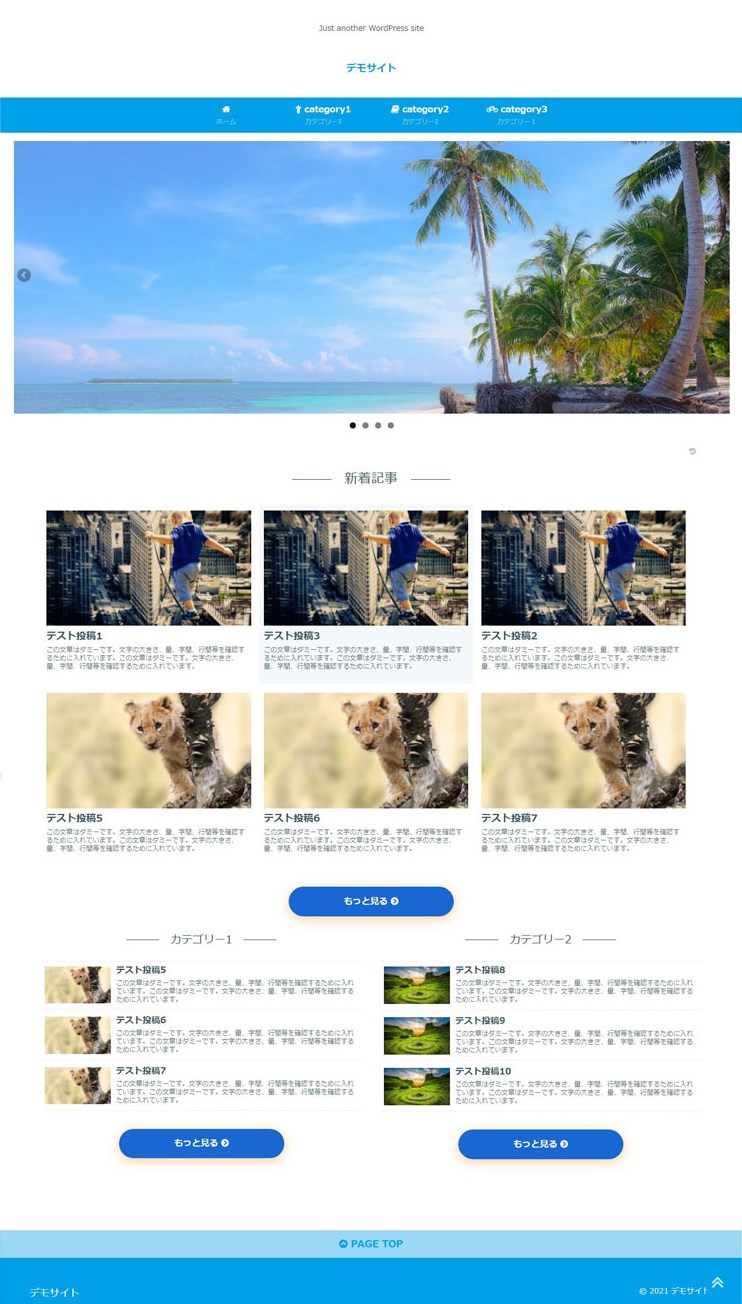
完成のイメージ
Ccoonインストール直後と完成イメージです。
スキンは、ぽんひろさんのSeason (Summer) を使用しました。
▼cocoonインストール直後はこのような感じ(スキン未使用)

▼今回のカスタマイズの完成イメージ(スキン使用)

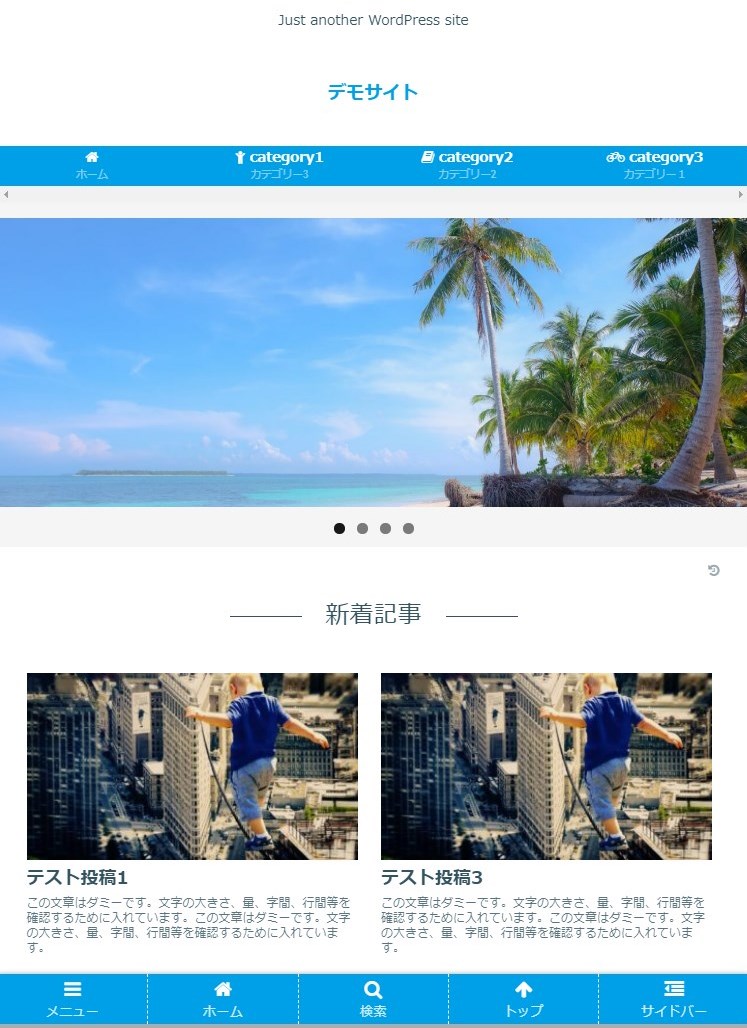
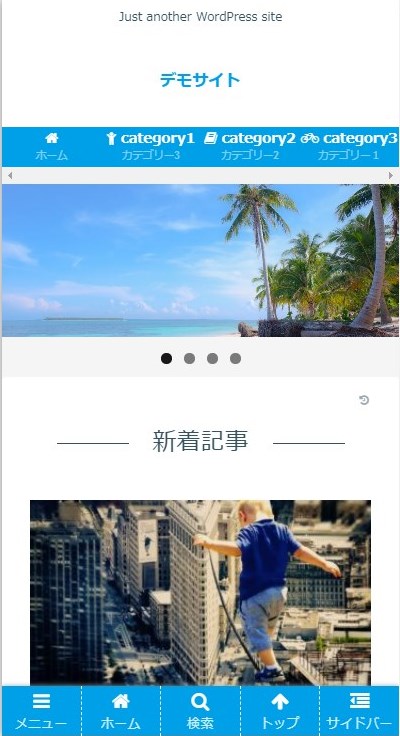
Cocoonのレスポンシブチェック(Resolution Test)で確認するとこのようになります。
▼パッドでの表示

▼スマホでの表示

トップページ作成の流れ
- トップページ作成に必要な固定ページを用意
- 固定ページをプロントページに設定
- ヘッダー下にスライドショー(または画像)を入れる
- トップページ用の固定ページで、記事一覧を作成
- CSSでレイアウトを調整
- 不必要なものをCSSで非表示にする
トップページ作成に必要な固定ページの作成・設定
トップページ作成の準備として、固定ページの作成と設定を行います。
※スキンはお好みですが、この例では、ぽんひろさんのSeason (Summer) を使用しています。「Cocoon設定」>「スキン」で選択します。
Seasonは春夏秋冬の4種類の配色が選べます。Season(ぽんひろ.com)
サイト型に必要な2種類の固定ページを作成
ここではとりあえず固定ページを新規作成し、設定を行います。
後ほど、固定ページを使ってトップページを作り込んでいきます。
トップページ用の固定ページを作成
ワードプレスの管理画面で固定ページを新規作成します。
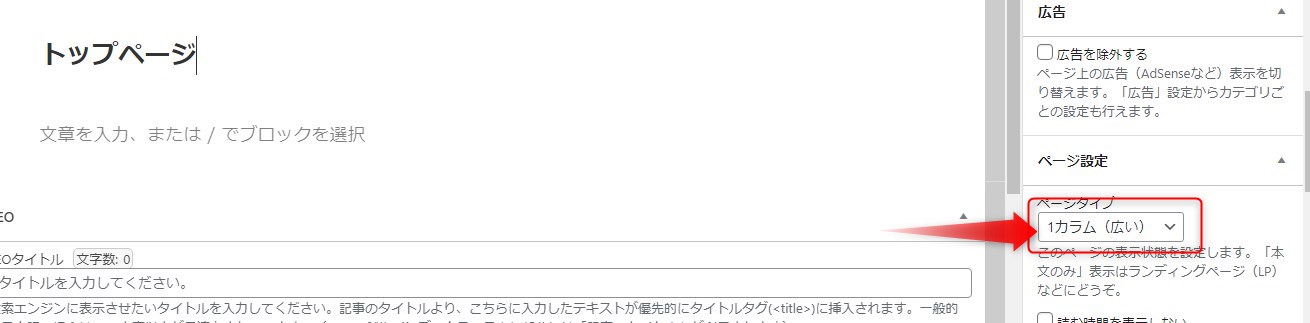
トップページ用として分かりやすいタイトルを入れます。(タイトルは表示しません。)
そして、右側の設定で、「ページタイプ」を「1カラム(広い)」にします。
本文については後で解説します。

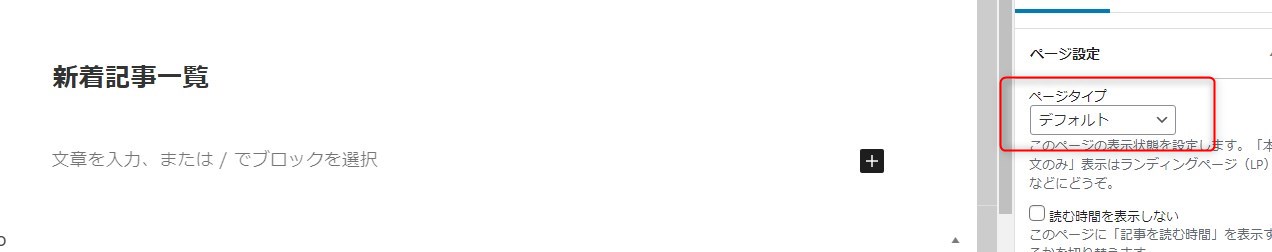
新着記事一覧用の固定ページを作成する
新着記事一覧用の固定ページを作成します。
タイトルは分かりやすいようにします。この例では「新着記事一覧」。
スラッグ(URLの最後の部分)も分かりやすいようにします。(ここでは「new-post」)
トップページ以外は2カラムであれば、ページタイプはデフォルトのままでOK。
本文には何もいれません。

新着記事一覧ページはこれで作成完了です。
固定ページをプロントページに設定する
先に作成した2種類の固定ページの設定を行います。
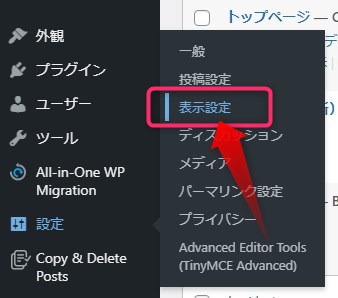
「ダッシュボード」>「設定」>「表示設定」をクリックします。

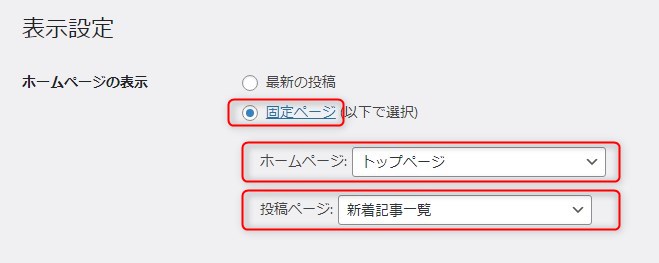
ホームページの設定 ⇒ 「固定ページ」にし、
ホームページ ⇒ 先に作成したトップページ用固定ページを選択
投稿ページ ⇒ 先に作成した新着記事一覧用固定ページを選択

これで、トップページの表示が固定ページになり、新着記事一覧用の固定ページに新着記事一覧が表示されるようになります。
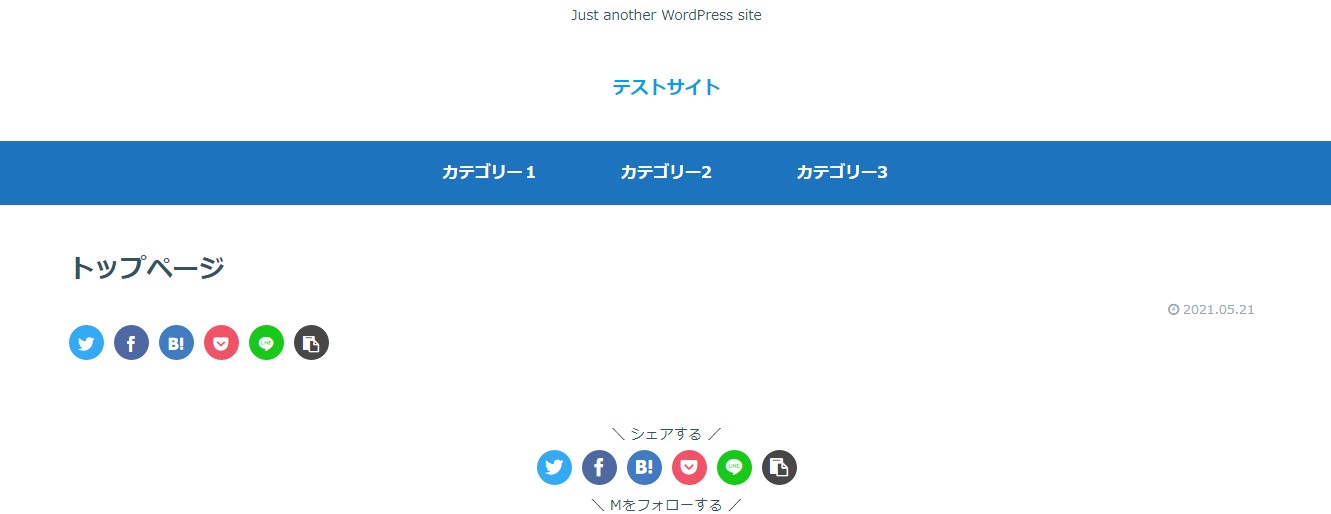
この段階でトップページを見てみると、こんな感じです。
メニューの下に、トップページ用固定ページのタイトルが表示されているだけです。

ヘッダー下にスライドショーを入れる
ヘッダー下にスライドショーを使わず、一般的なヘッダーにする場合は、「トップページ用の固定ページで、記事一覧を作成」へ進んでください。
スライドショーの設置方法は以下の記事をご覧ください。

スライドショーではなく、1枚の画像の場合はこちらの記事をご覧ください。

トップページ用の固定ページで、記事一覧を作成
先に新規作成したトップページ用の固定ページを使います。
3つのブロックを使って「新着記事一覧」と「カテゴリー記事の一覧」を2つ作成します。
新着記事一覧をショートコードで作成
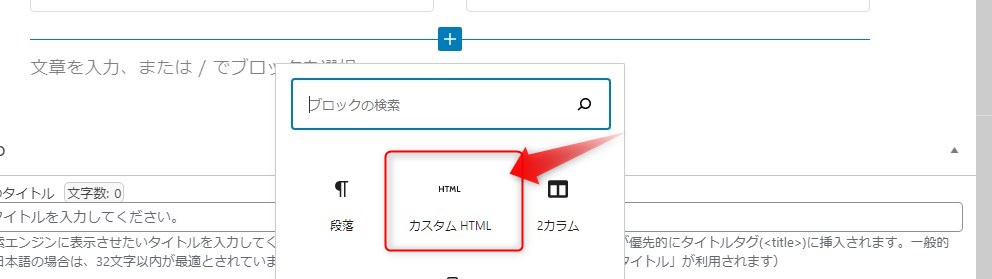
カスタムHTMLブロックを挿入します。

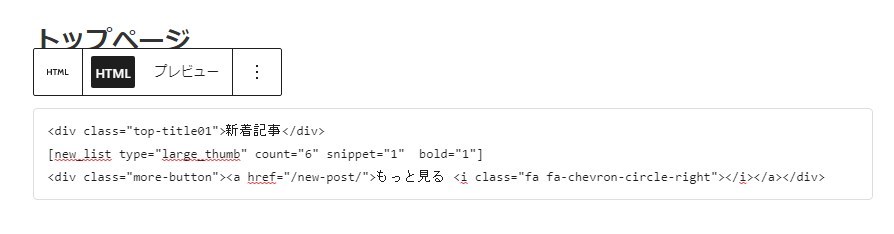
カスタムHTMLブロックにHTMLとショートコードを記載します。

コードは以下の通りです。
<div class="top-title01">新着記事</div>
[new_list type="large_thumb" count="6" snippet="1" bold="1"]
<div class="more-button"><a href="/new-post/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>HTMとショートコードを解説
新着記事一覧のタイトル
<div class="top-title01">新着記事</div>タイトル用のdivタグに「top-title01」というクラスを付けてカスタマイズし、タイトルの両端に水平線が入るデザインにします。
以下のCSSを子テーマのスタイルシート (style.css)に追加します。
.top-title01 {
display: flex;
align-items: center; /* 垂直中心 */
justify-content: center; /* 水平中心 */
font-size: 24px;
margin-bottom:1em;
}
.top-title01:before, .top-title01:after {
border-top: 1px solid;
content: "";
width: 3em; /* 線の長さ */
}
.top-title01:before {
margin-right: 1em; /* 文字の右隣 */
}
.top-title01:after {
margin-left: 1em; /* 文字の左隣 */
}新着記事一覧のショートコード
[new_list type="large_thumb" count="6" snippet="1" bold="1"]このショートコードの設定
- new_list:新着記事一覧
- type=”large_thumb”:大きなサムネイル表示
- count=”6″: 6記事表示
- snippet=”1″: 記事抜粋表示
- bold=”1″: 記事タイトルを太字にする
設定はお好みに合わせて変えてください。
詳しくはコクーンのマニュアルで「新着記事一覧のショートコード」をご覧ください。
記事一覧のエントリーカードを横に並べるためのCSSコード
それから、記事一覧のエントリーカード(サムネ画像)を横に並べるために以下のCSSコードを追加します。
/* エントリーカード横に並べる */
.widget-entry-cards.card-large-image .a-wrap {
width:32.5%;
height:auto;
display: inline-flex;
}
@media screen and (max-width: 768px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%;
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
.widget-entry-cards.not-default figure img {
padding: .5em;
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}もっと見るボタンを設置
<div class="more-button"><a href="/new-post/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>記事一覧の下に「もっと見る」ボタンを設置します。
ショートコードの場合は設置されないので、以下のHTMLコードを記載します。
リンク先は、この例では、新着記事一覧用の固定ページスラッグ「new-post」を記載しています。
ご自身で決めたスラッグ(URLの最後の部分)と差し替えてください。
なお、リンクボタンは、コードを記載しないで、ボタンブロックを使ってもできます。
/* もっと見るボタン */
.more-button {
max-width: 300px;
margin: 0 auto;
}
.more-button a {
display: block;
margin:25px 0;
padding: 0.8em 1em;
border-radius: 2em;
color: #fff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
background: #1967d2;
box-shadow: 0 5px 20px rgba(235, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.more-button a:hover{
box-shadow:none;
transform: translateY(3px);
opacity:1;
}もっと見るボタンは ぽんひろさんの記事を参考にさせていただきました。
カテゴリー別一覧をショートコードで作成
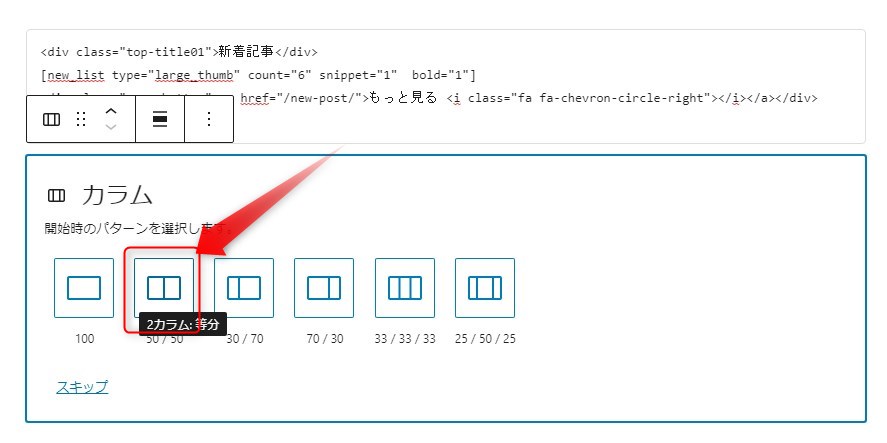
同じくトップページ用の固定ページで、先に作成した新着記事用のブロックの下に、カラムブロックを挿入します。
「カラムブロック」で、「2カラム」を選択します。

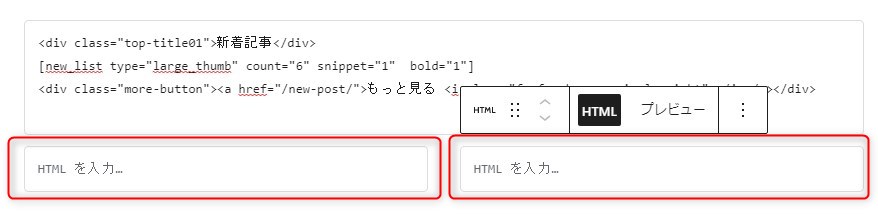
2カラムのそれぞれに「カスタムHTML」を挿入します。

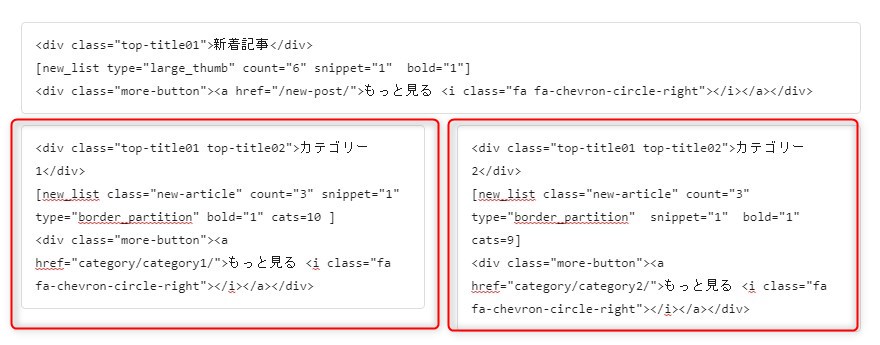
左のカラムに以下のコードを記載します。
<div class="top-title01 top-title02">カテゴリー1</div>
[new_list count="3" snippet="1" type="border_partition" bold="1" cats=10 ]
<div class="more-button"><a href="category/category1/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>右のカラムに以下のコードを記載します。
<div class="top-title01 top-title02">カテゴリー2</div>
[new_list count="3" type="border_partition" snippet="1" bold="1" cats=9]
<div class="more-button"><a href="category/category2/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>以下のようになります。

HTMLとショートコードを解説
真ん中のショートコード以外は同じです。
カテゴリー記事一覧のタイトル
<div class="top-title01 top-title02">カテゴリー1</div>左右のカラム共通です。
新着記事同様、タイトルの両端に水平線が入るデザインにします。
新着記事で使っているtop-title01というクラスに加えてtop-title02を記載しています。
以下のCSSを子テーマのスタイルシート (style.css)に追加します。
.top-title02{font-size: 20px;} /* カテゴリー一覧タイトル文字サイズ */カテゴリー記事一覧のショートコード
[new_list count="3" snippet="1" type="border_partition" bold="1" cats=10 ]このショートコードの設定
- new_list:新着記事一覧(カテゴリーを指定するので、カテゴリーの新着記事になります)
- count=”3″: 3記事表示
- snippet=”1″: 記事抜粋表示
- type=”border_partition”:カードの上下に区切り線を入れる
- bold=”1″: 記事タイトルを太字にする
- cats=10: 表示するカテゴリー
カテゴリーIDの取得方法
cats=10の「10」はカテゴリーのIDです。
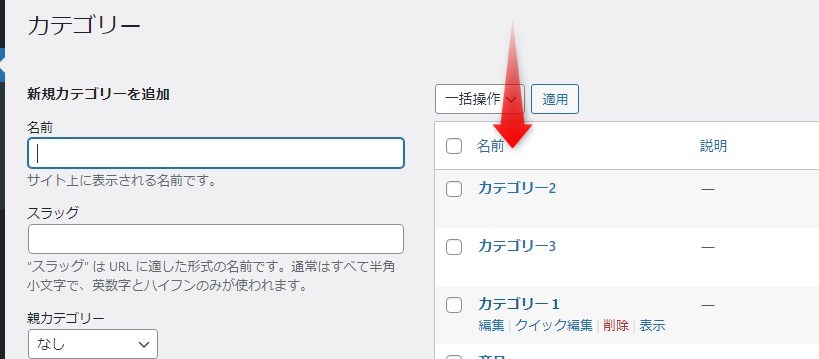
カテゴリIDは、カテゴリ設定画面のURL(tag_ID)から取得します。
カテゴリー一覧のタイトルにカーソルを載せると、画面下の方に長い文字列が表示されます。
その中からカテゴリーIDを読み取ります。

ID=10となっている場合、10がカテゴリーIDです。

右側のカラムも同様にカテゴリーIDを取得して、記載します。
ショートコードで様々な記事一覧が表示できる
人気記事一覧を表示する場合は、「new_list」の代わりに「popular_list」を使用します。
また、カテゴリーの代わりに、タグ一覧を表示させる場合は、「cats」の代わりに「tags」を使います。おすすめ記事を表示させたい場合は、おすすめ記事用のタグを使うとできます。
詳しくはコクーンのマニュアルで「新着記事一覧のショートコード」をご覧ください。
固定ページタイトルなど必要ないものを非表示にする
最後に固定ページタイトルや投稿日・更新日など、必要ないものを以下のCSSで非表示にします。
/*フロント固定ページのタイトルを非表示 */
.home .article h1{display:none;}
/*フロント固定ページのの投稿日を非表示 */
.home .post-date{display:none;}
/*フロント固定ページの更新日を非表示*/
.home .post-update{display: none;}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{display: none;}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{display: none;}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{display: none;}これで完了です。以下のようなサイト型トップページになっていると思います。

コピペ用 追加したCSSの全て
今回のカスタマイズで追加したCSSをまとめました。
ヘッダー下のスライドショー(画像)は別の記事に記載しています。
/* エントリーカード横に並べる */
.widget-entry-cards.card-large-image .a-wrap {
width:32.5%;
height:auto;
display: inline-flex;
}
@media screen and (max-width: 768px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%;
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
.widget-entry-cards.not-default figure img {
padding: .5em;
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}
/* 記事一覧のタイトル */
.top-title01 {
display: flex;
align-items: center; /* 垂直中心 */
justify-content: center; /* 水平中心 */
font-size: 24px;
margin-bottom:1em;
}
.top-title01:before, .top-title01:after {
border-top: 1px solid;
content: "";
width: 3em; /* 線の長さ */
}
.top-title01:before {
margin-right: 1em; /* 文字の右隣 */
}
.top-title01:after {
margin-left: 1em; /* 文字の左隣 */
}
.top-title02{font-size: 20px;} /* カテゴリー一覧タイトル文字サイズ */
/* もっと見るボタン */
.more-button {
max-width: 300px;
margin: 0 auto;
}
.more-button a {
display: block;
margin:25px 0;
padding: 0.8em 1em;
border-radius: 2em;
color: #fff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
background: #1967d2;
box-shadow: 0 5px 20px rgba(235, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.more-button a:hover{
box-shadow:none;
transform: translateY(3px);
opacity:1;
}
/*フロント固定ページのタイトルを非表示 */
.home .article h1{display:none;}
/*フロント固定ページのの投稿日を非表示 */
.home .post-date{display:none;}
/*フロント固定ページの更新日を非表示*/
.home .post-update{display: none;}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{display: none;}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{display: none;}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{display: none;}まとめ
カスタマイズによって、トップページの雰囲気がガラッと変わったと思います。
Cooonは無料なのに有料級の機能がついている優れたテーマですが、ネット上に情報も多く、色々とカスタマイズできるので、自分の好みや目的に合った変化を楽しんではいかがでしょうか。


