トップページを2カラムのサイト型にする方法をご紹介します。
WordPressテーマ「Cocoon」はデフォルトでは、トップページには新着記事一覧が並びます。
しかし、ある程度記事が増えてきたら、トップページをカテゴリー別記事一覧やおすすめ記事などを取り入れたサイト型にカスタマイズすることによって、訪問者が興味のある記事にたどりやすくなります。
ここで紹介するのは、トップページ用の固定ページとCocoon独自のショートコードによってカスタマイズする方法です。
Cocoonのサイト化全般と他のパターンについてはこちらの記事をご覧ください。

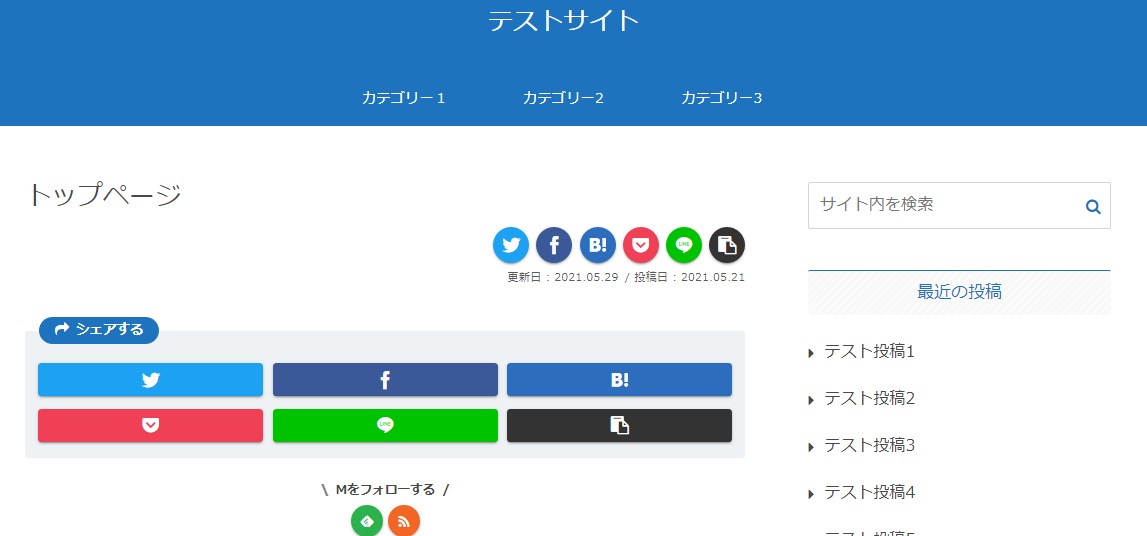
完成のイメージ
Ccoonインストール直後と完成イメージです。
※コンパクトにまとめるために、一覧の記事数を少なくしています。
この例では、ろこさんの「SILK(シルク)」スキンを使用しています。(サイトキーカラーを青系にしています。)
「SILK」はシンプルで見やすいデザイン、カスタマイズ性も高くおすすめ。当サイトでも使わせていただいています。
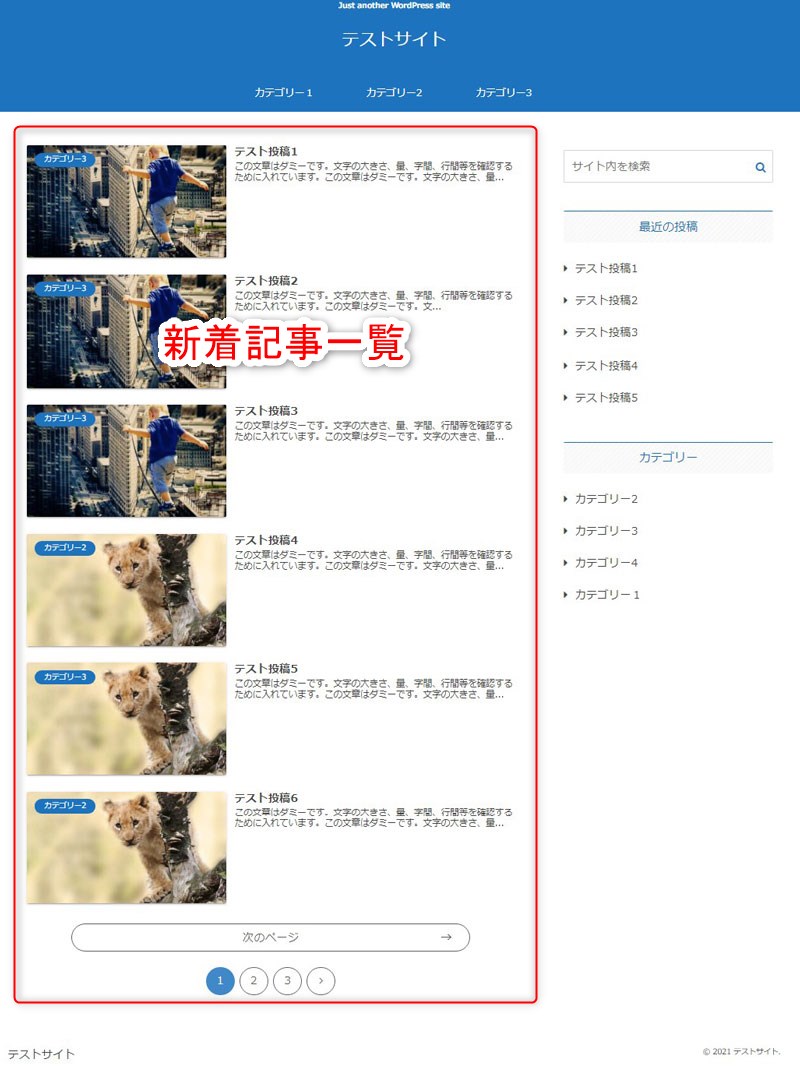
▼ブログ型
デフォルトのレイアウトはこのような感じ

▼サイト型(今回紹介する2つの例)
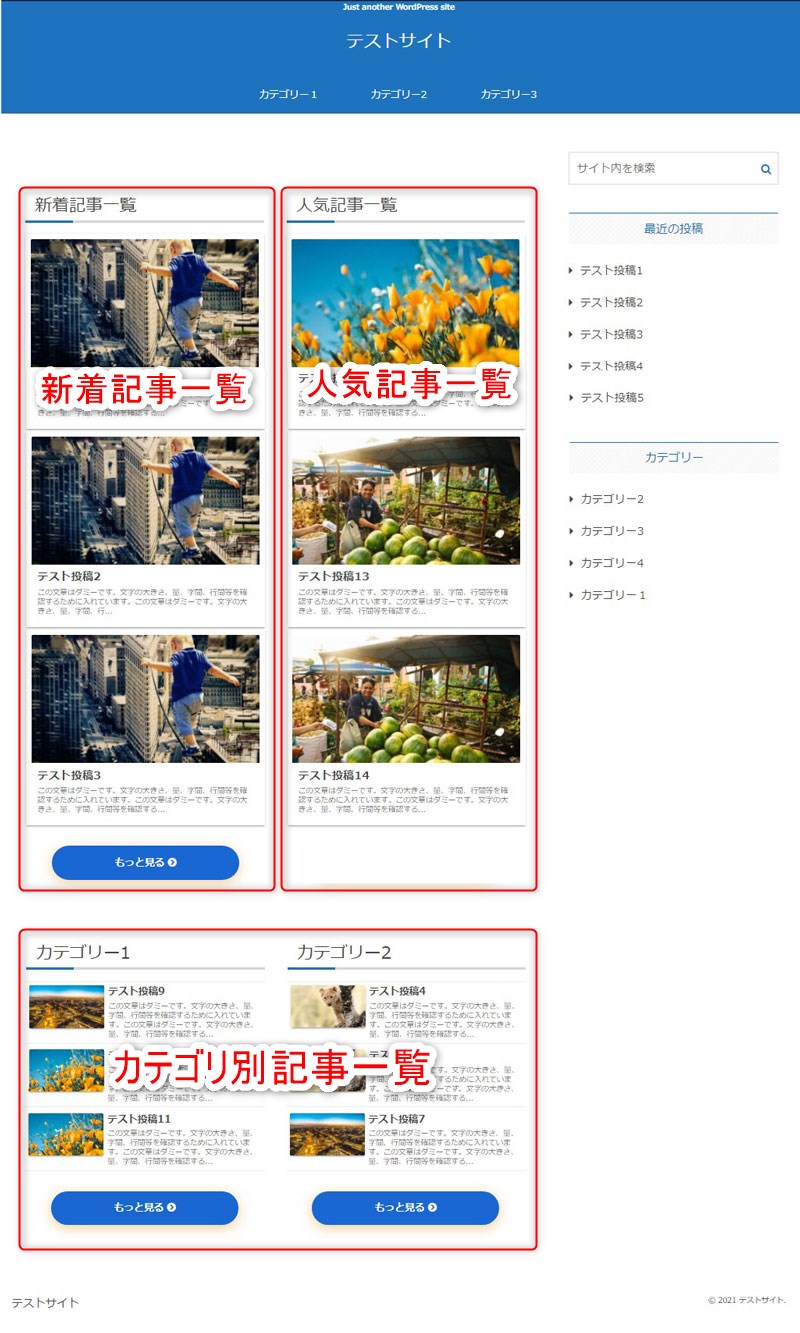
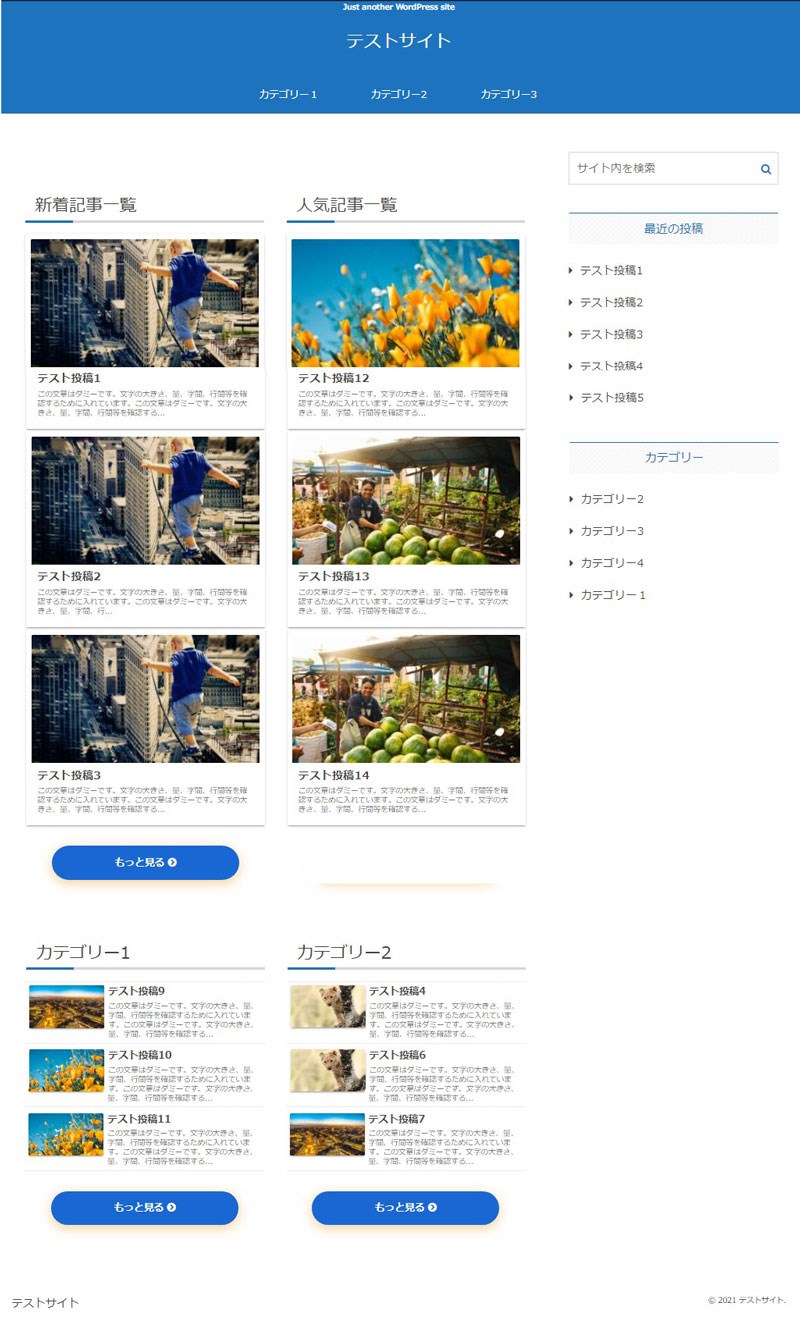
完成イメージⒶ
新着記事と人気記事、その下にカテゴリー別記事一覧。

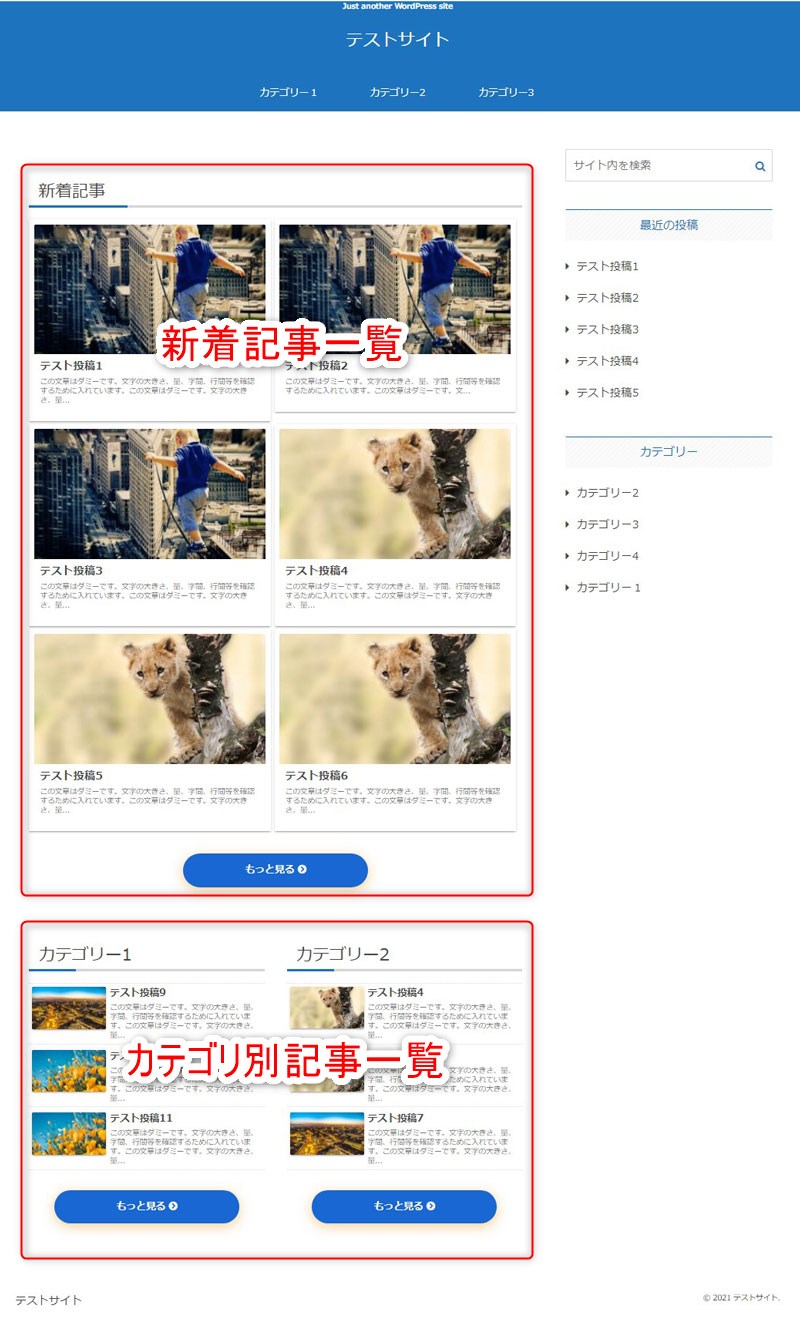
完成イメージⒷ
新着記事の下にカテゴリー別記事一覧
この例ではカテゴリー別記事一覧は2カテゴリーだけですが、いくつでも増やすことができます。

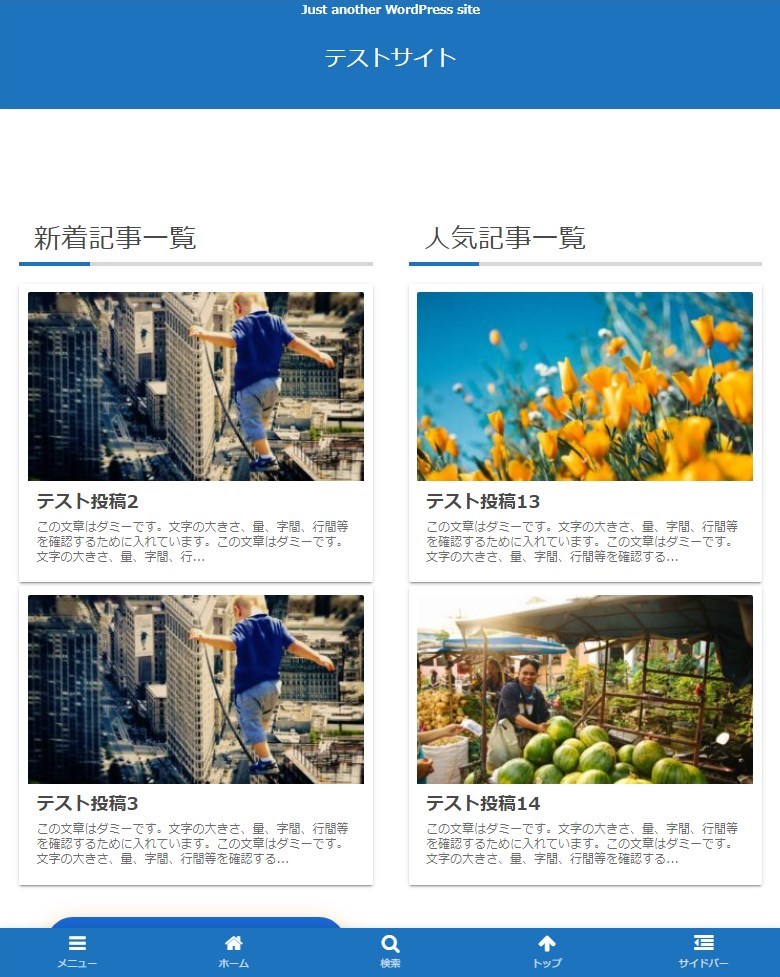
サイト型のレイアウトをCocoonのレスポンシブチェック(Resolution Test)で確認するとこのようになります。(完成イメージⒶ)
▼パッドでの表示

▼スマホでの表示

- トップページ作成に必要な固定ページを用意
- 固定ページをプロントページに設定
- トップページ用の固定ページで、記事一覧を作成
- CSSでレイアウトを調整
- 不必要なものをCSSで非表示にする
トップページ作成に必要な固定ページの作成・設定
トップページ作成の準備として、固定ページの作成と設定を行います。
サイト型に必要な2種類の固定ページを作成
ここではとりあえず固定ページを新規作成し、設定を行います。
後ほど、固定ページを使ってトップページを作り込んでいきます。
トップページ用の固定ページを作成
ワードプレスの管理画面で固定ページを新規作成します。
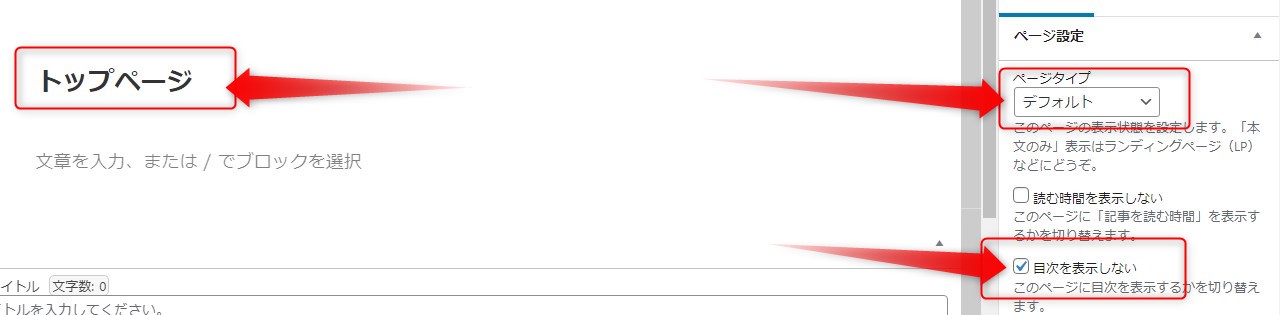
トップページ用として分かりやすいタイトルを入れます。(タイトルは表示しません。)
右側の設定で、「ページタイプ」は「デフォルト」(2カラム)のままでOKです。
そして、「目次を表示しない」にチェックを入れます。
本文については後で解説します。

新着記事一覧用の固定ページを作成する
新着記事一覧用の固定ページを作成します。
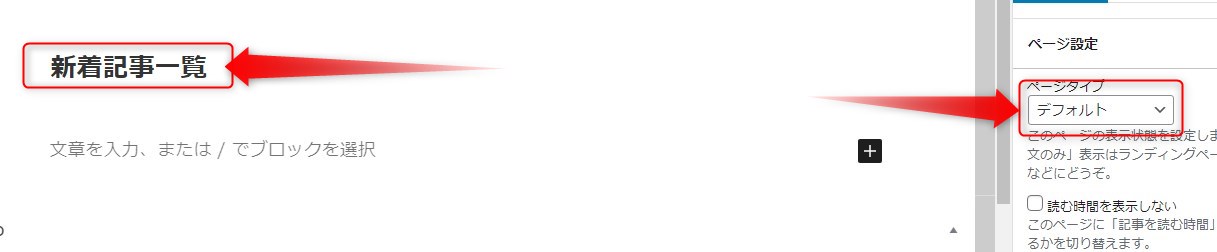
タイトルは分かりやすいようにします。この例では「新着記事一覧」。
スラッグ(URLの最後の部分)も分かりやすいようにします。(ここでは「new-post」)
ページタイプは、デフォルトのまま、本文には何もいれなくてOKです。

新着記事一覧ページはこれで作成完了です。
固定ページをプロントページに設定する
先に作成した2種類の固定ページの設定を行います。
「ダッシュボード」>「設定」>「表示設定」をクリックします。

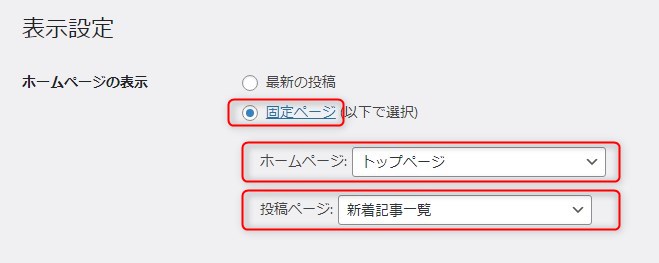
ホームページの設定 ⇒ 「固定ページ」を選択
ホームページ ⇒ 先に作成したトップページ用固定ページを選択
投稿ページ ⇒ 先に作成した新着記事一覧用固定ページを選択

これで、トップページの表示が固定ページになり、新着記事一覧用の固定ページに新着記事一覧が表示されるようになります。
この段階でトップページを見てみると、こんな感じです。
メニューの下に、トップページ用固定ページのタイトルとサイドバーが表示されているだけです。

トップページ用の固定ページで、記事一覧を作成-完成イメージⒶ
完成イメージⒶを作成していきます。
先に新規作成したトップページ用の固定ページを使います。
3つのブロックを使って「新着記事一覧」と「カテゴリー記事の一覧」を2つ作成します。
新着記事一覧と人気記事一覧をショートコードで作成
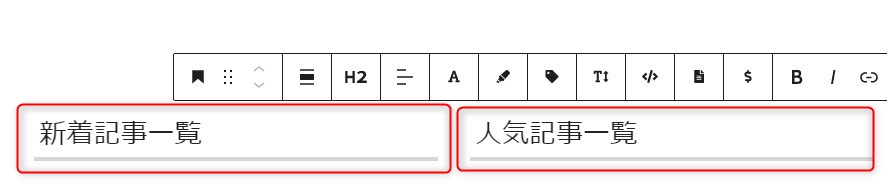
タイトル部分を作成
タイトル部分を作成します。
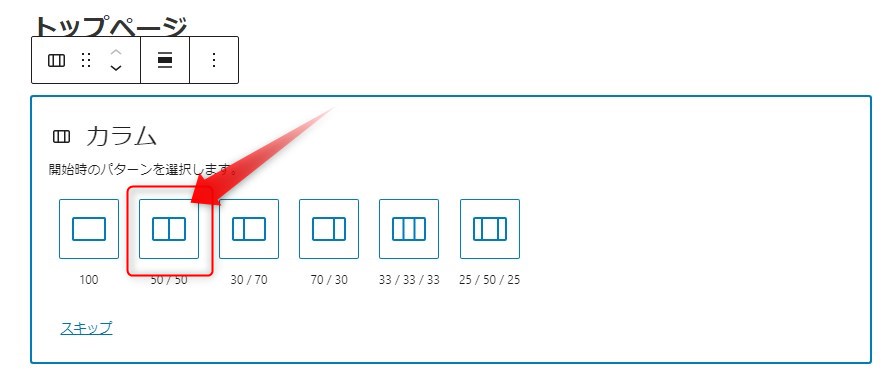
まず、カラムブロック(2カラム)を挿入します。

それぞれのカラムに見出しブロックを入れます。
この例では、見出し(h2タグ)を使います。

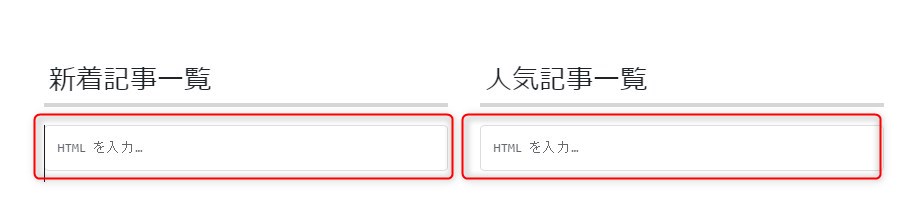
ショートコード部分を作成
新着記事一覧と人気記事一覧の見出しの下にもカラムブロック(2カラム)を挿入し、それぞれのカラムにカスタムHTMLブロックを挿入します。

それぞれに、以下のショートコードとHTMLコードを記載します。
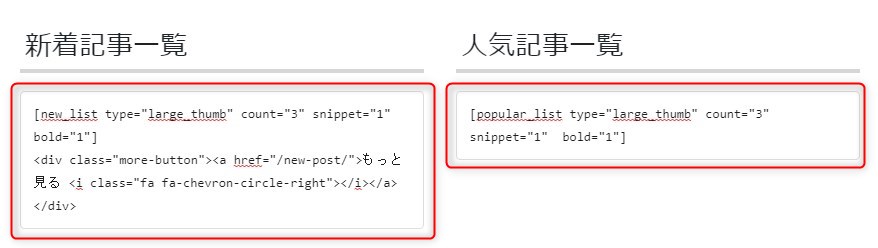
新着記事一覧の記載内容(左のカラム)
[new_list type="large_thumb" count="3" snippet="1" bold="1"]
<div class="more-button"><a href="/new-post/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>人気記事一覧の記載内容(右のカラム)
[new_list type="large_thumb" count="3" snippet="1" bold="1"]以下のようになります。

ショートコードを解説
●新着記事一覧のショートコード
[new_list type="large_thumb" count="3" snippet="1" bold="1"]- new_list:新着記事一覧
- type=”large_thumb”:大きなサムネイル表示
- count=”3″: 3記事表示
- snippet=”1″: 記事抜粋表示
- bold=”1″: 記事タイトルを太字にする
●人気記事一覧のショートコード
[new_list type="large_thumb" count="3" snippet="1" bold="1"]- popular_list:人気記事一覧
他は新着記事一覧と同様です。
設定はお好みに合わせて変えてください。
詳しくはコクーンのマニュアルで「新着記事一覧のショートコード」をご覧ください。
もっと見るボタンを設置(新着記事一覧の下部)
<div class="more-button"><a href="/new-post/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>記事一覧の下に「もっと見る」ボタンを設置します。
テーマの設定による一覧表示の場合とは違い、ショートコードの場合は設置されないので、HTMLと以下のCSSコードを記載して表示させます。
リンク先は、この例では、新着記事一覧用の固定ページスラッグ「new-post」を記載しています。
ご自身で決めたスラッグ(URLの最後の部分)と差し替えてください。
なお、リンクボタンは、コードを記載しないで、ボタンブロックを使ってもできます。
/* もっと見るボタン */
.more-button {
max-width: 300px;
margin: 0 auto;
}
.more-button a {
display: block;
margin:25px 0;
padding: 0.8em 1em;
border-radius: 2em;
color: #fff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
background: #1967d2;
box-shadow: 0 5px 20px rgba(235, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.more-button a:hover{
box-shadow:none;
transform: translateY(3px);
opacity:1;
}CSSはコピペ用に最後にまとめて記載してあります。
もっと見るボタンは ぽんひろさんの記事を参考にさせていただきました。
レイアウト調整用のCSSを追加
画面の幅による列数、テキストのサイズや余白などを調整するCSSです。
/* トップページ 記事一覧レイアウト調整 */
@media screen and (max-width: 600px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%;
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
@media screen and (min-width: 600px) and (max-width: 781px){
.article .wp-block-columns :nth-child(odd):nth-last-child(2) {
margin-bottom: 18px;
}
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}CSSはコピペ用に最後にまとめて記載してあります。
カテゴリー別一覧をショートコードで作成
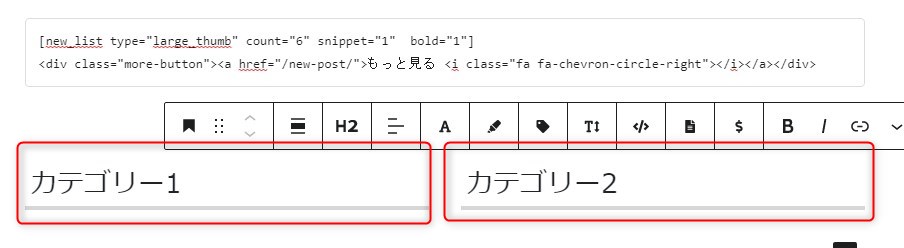
タイトル部分を作成
同じくトップページ用の固定ページで、先に作成した新着記事用のブロックの下に、カラムブロック(2カラム)を挿入します。
2カラムのそれぞれに、見出し(h2タグ)を挿入し、カテゴリー名を入れます。

ショートコード部分を作成
それぞれのカテゴリータイトルの下に「カスタムHTMLブロック」を挿入し、ショートコードとHTMLコードを記載します。

それぞれの「カスタムHTMLブロック」にショートコードとHTMLコードを記載します。
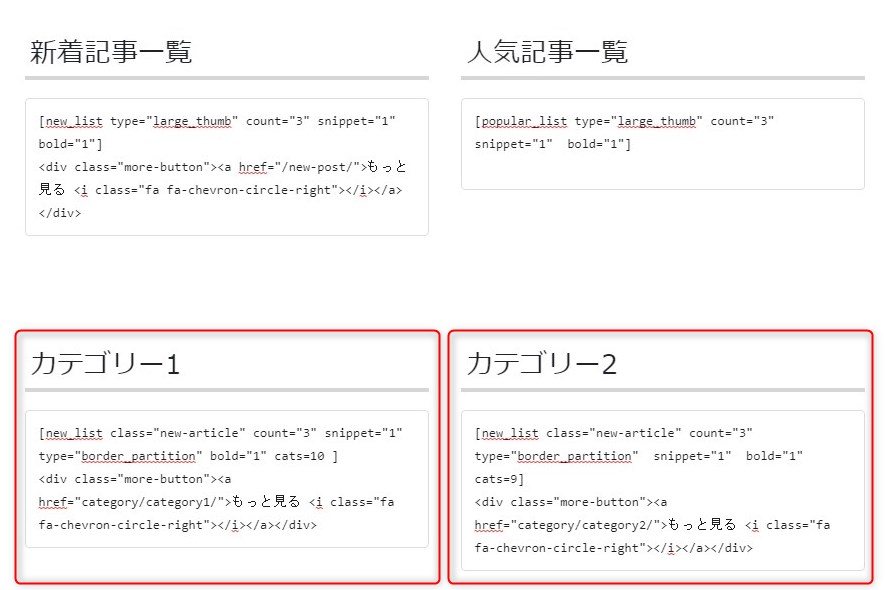
カテゴリー1一覧の記載内容(左のカラム)
[new_list class="new-article" count="3" snippet="1" type="border_partition" bold="1" cats=10 ]
<div class="more-button"><a href="category/category1/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>カテゴリー2一覧の記載内容(右のカラム)
[new_list class="new-article" count="3" type="border_partition" snippet="1" bold="1" cats=9]
<div class="more-button"><a href="category/category2/">もっと見る <i class="fa fa-chevron-circle-right"></i></a></div>HTMLとショートコードを解説
カテゴリー記事一覧のショートコード
左側のショートコードです。右側も基本は同じです。
[new_list count="3" snippet="1" type="border_partition" bold="1" cats=10 ]このショートコードの設定
- new_list:新着記事一覧(カテゴリーを指定するので、カテゴリーの新着記事になります)
- count=”3″: 3記事表示
- snippet=”1″: 記事抜粋表示
- type=”border_partition”:カードの上下に区切り線を入れる
- bold=”1″: 記事タイトルを太字にする
- cats=10: 表示するカテゴリー(カテゴリーに応じて数字を変更)
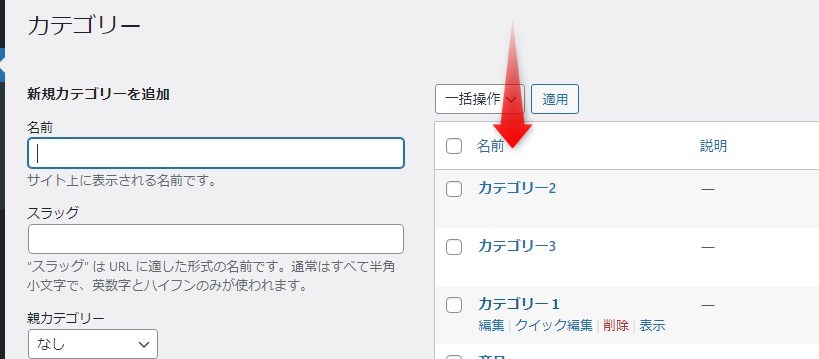
カテゴリーIDの取得方法
cats=10の「10」はカテゴリーのIDです。
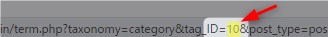
カテゴリIDは、カテゴリ設定画面のURL(tag_ID)から取得します。
カテゴリー一覧のタイトルにカーソルを載せると、画面下の方に長い文字列が表示されます。
その中からカテゴリーIDを読み取ります。

ID=10となっている場合、10がカテゴリーIDです。

右側のカラムも同様にカテゴリーIDを取得して、記載します。
ショートコードで様々な記事一覧が表示できる
また、カテゴリーの代わりに、タグ一覧を表示させる場合は、「cats」の代わりに「tags」を使います。おすすめ記事を表示させたい場合は、おすすめ記事用のタグを使うとできます。
詳しくはコクーンのマニュアルで「新着記事一覧のショートコード」をご覧ください。
もっと見るボタンを設置(カテゴリー記事一覧の下部)
記事一覧の下に「もっと見る」ボタンを設置します。
方法は新着記事一覧の場合と同様です。
リンク先は、各カテゴリー一覧のURLです。
カテゴリー一覧のURLは、管理画面の「投稿」>「カテゴリー」の一覧で、各カテゴリーの表示で開いたページのURLです。

固定ページタイトルなど必要ないものを非表示にする
最後に固定ページタイトルや投稿日・更新日など、必要ないものを以下のCSSで非表示にします。
/*フロント固定ページのタイトルを非表示 */
.home .article h1{display:none;}
/*フロント固定ページのの投稿日を非表示 */
.home .post-date{display:none;}
/*フロント固定ページの更新日を非表示*/
.home .post-update{display: none;}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{display: none;}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{display: none;}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{display: none;}CSSはコピペ用に最後にまとめて記載してあります。
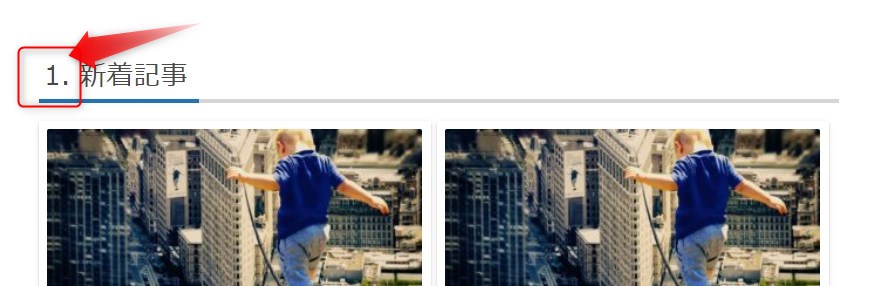
スキン「SILK」を使っている場合は、タイトルに数字が入る仕様となっているので、これをCSSで消します。

以下のCSSを追加します。
.home .entry-content h2>span::before {}
/*h2タイトルの数字を非表示 */
.home .entry-content h2>span::before{display: none; }
/*h2タイトルの調整 */
.home .entry-content h2{padding-left:15px}これで完了です。以下のようなサイト型トップページになっていると思います。
新着記事、人気記事一覧の各エントリーカード(サムネイルとテキスト)は、カテゴリー別一覧と同じように小さなカードタイプにもできます。
また、カテゴリー別一覧はショートコードを追加すれば、いくつでも増やすことができます。

コピペ用 追加したCSSの全て
今回のカスタマイズで追加したCSSをまとめました。
/* トップページ 記事一覧レイアウト調整 */
@media screen and (max-width: 600px) {
.widget-entry-cards.card-large-image .a-wrap {
width:49%;
display: inline-flex;
}
}
@media screen and (max-width: 480px) {
.widget-entry-cards.card-large-image .a-wrap {
width:auto;
display: inline-flex;
}
}
@media screen and (min-width: 600px) and (max-width: 781px){
.article .wp-block-columns :nth-child(odd):nth-last-child(2) {
margin-bottom: 18px;
}
}
.widget-entry-cards.card-large-image .a-wrap {
font-size: 95%;
text-align: left;
padding:.5em;
}
/* もっと見るボタン */
.more-button {
max-width: 300px;
margin: 0 auto;
}
.more-button a {
display: block;
margin:25px 0;
padding: 0.8em 1em;
border-radius: 2em;
color: #fff;
font-size: 16px;
font-weight: 700;
text-decoration: none;
background: #1967d2;
box-shadow: 0 5px 20px rgba(235, 160, 47, .5);
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
opacity:1;
}
.more-button a:hover{
box-shadow:none;
transform: translateY(3px);
opacity:1;
}
/*フロント固定ページのタイトルを非表示 */
.home .article h1{display:none;}
/*フロント固定ページのの投稿日を非表示 */
.home .post-date{display:none;}
/*フロント固定ページの更新日を非表示*/
.home .post-update{display: none;}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{display: none;}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{display: none;}
/*フロント固定ページの投稿者名を非表示*/
.home.page .author-info{display: none;}
/*******スキン「SILK」の場合*********/
/*h2タイトルの数字を非表示 */
.home .entry-content h2>span::before{display: none; }
/*h2タイトルの調整 */
.home .entry-content h2{padding-left:15px}補足 完成イメージⒷの作成方法
トップページ用固定ページの記載
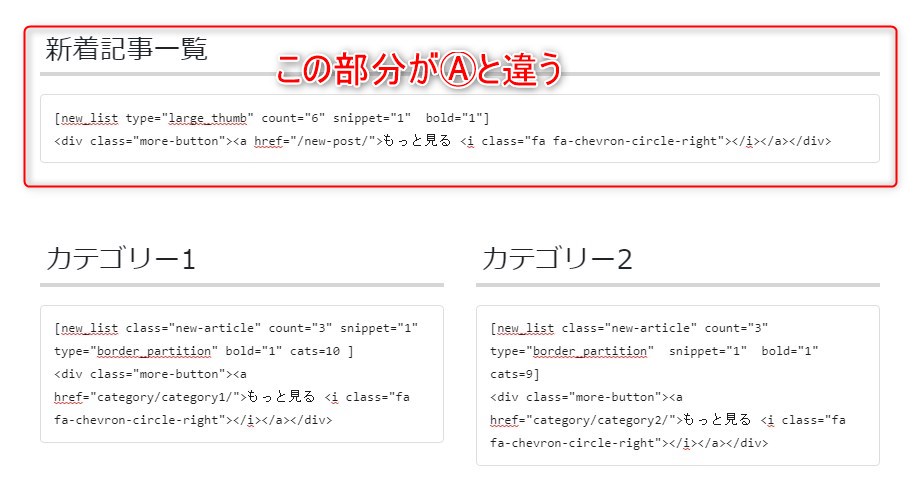
完成イメージⒷは、新着記事一覧が2列になっています。
このレイアウトにするためのトップページ用固定ページの記載は以下です。
完成イメージⒶは、新着記事一覧を2カラムの左側のカラムに入れましたが、カラムなしでカスタムHTMLブロックにショートコードを記載します。
新着記事一覧のショートコードは完成イメージⒶとほぼ同じで、表示記事数を変更しただけです。
count=”3″ ⇒ count=”6″

追加のCSS
新着記事一覧が縦に並び、半分のスペースが空いてしまうので、横2列にするため、完成イメージⒶのCSSに加え、以下のCSSを追加します。
/* エントリーカード横に並べる*/
.widget-entry-cards.card-large-image .a-wrap {
width:49%;
height:auto;
display: inline-flex;
}まとめ
記事一覧用のショートコードは、好みに合わせて簡単にカスタマイズできるので便利です。
今回は記事一覧部分だけを紹介しましたが、これをベースにヘッダー周りをはじめ、全体を整えていけば、立派なサイト型ができると思います。
Cooonは無料なのに有料級の機能がついている優れたテーマですが、ネット上に情報も多く、色々とカスタマイズできるので、自分の好みや目的に合った変化を楽しんではいかがでしょうか。


