WordPress無料テーマ「Cocoon」のカスタマイズに必要な子テーマのインストール方法から各ファイルの種類や使い方まで解説します。
Cocoonの子テーマは簡単にインストールでき、基本的な2つのファイル(style.css、functions.php)だけではなく、サイトの要所で使えるphpファイルが用意されています。
子テーマとは
「子テーマ」とは、「親テーマ」に関連づけられたテーマのことです。
子テーマに記載したカスタマイズ内容は、テーマが更新されても上書きされることなく、保持することができます。
子テーマの仕組みは以下のページで詳しく解説しています。

Cocoonの子テーマのインストール方法
①子テーマをダウンロードする
cocoonは公式テーマではないので、オフィシャルサイトより子テーマをダウンロードします。
cocoonを初めてインストールする際に、テーマ(親テーマ)と子テーマを一緒にダウンロードするとよいでしょう。

ダウンロードした子テーマのZIPファイル
解凍せずにそのまま使います。

②子テーマをアップロードする
ワードプレスの管理画面にて、子テーマをアップロードします。
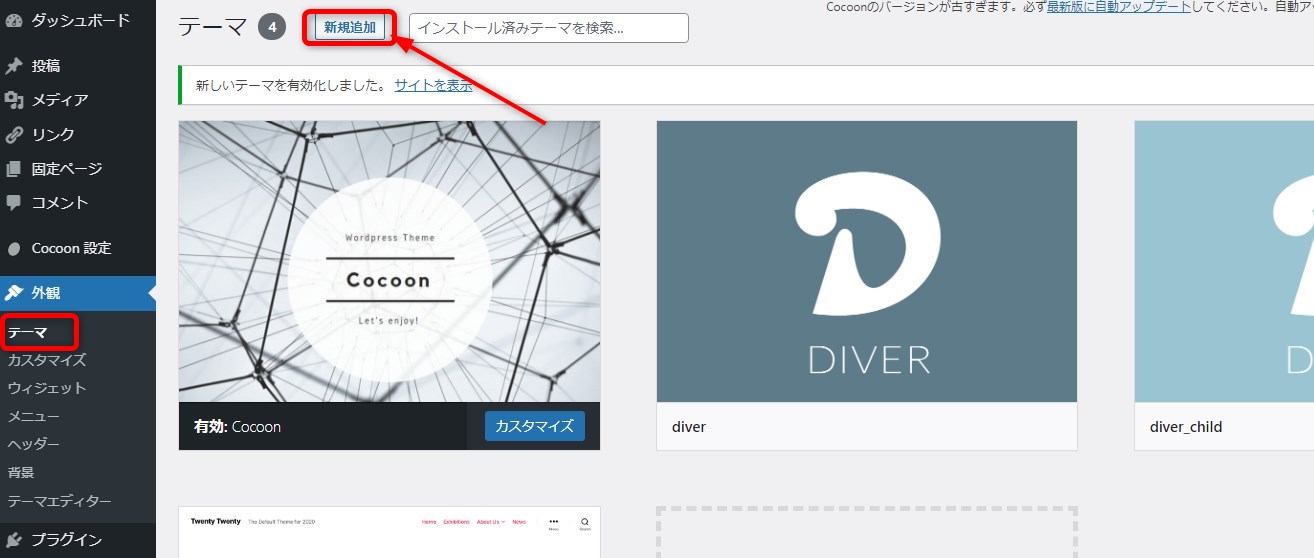
管理画面>外観>テーマで「新規追加」

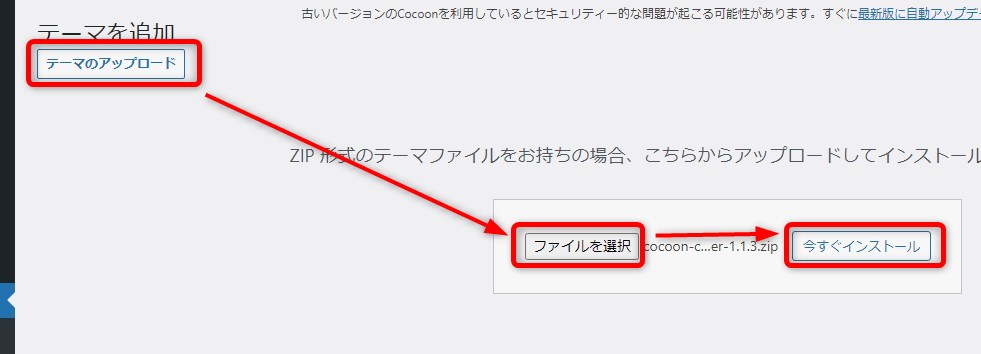
「テーマのアップロード」⇒「ファイルを選択」⇒「今すぐインストール」と進みます。
「ファイルの選択」でダウンロードしたZIPファイルを選択します。

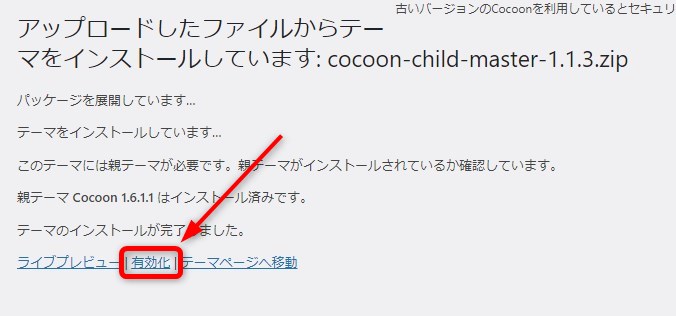
③子テーマを有効化する
インストール完了後、子テーマを有効化します。

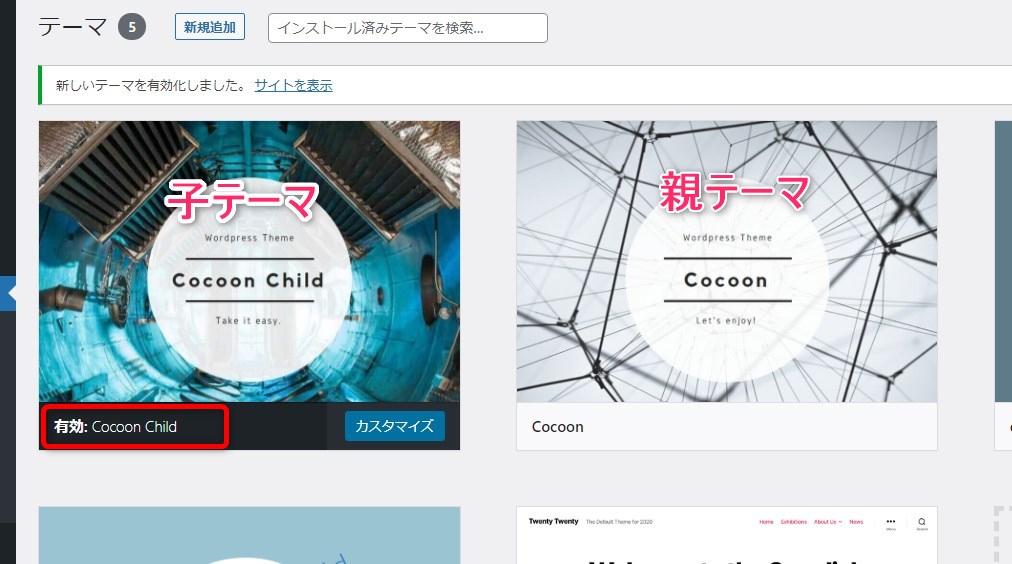
子テーマが有効になりました。
子テーマを有効にすると、親テーマも動作します。
逆に親テーマを有効にしても、子テーマは動作しません。

Cocoon 子テーマの配置先と内容
親テーマと子テーマの配置先は以下の通りです。
※エックスサーバーでWordPressのインストール先フォルダが「public_html」の場合の例です。
親テーマのフォルダ配置先
public_html/wp-content/themes/cocoon-master
子テーマのフォルダ配置先
public_html/wp-content/themes/cocoon-child-master
どちらも「themes」フォルダの直下にあります。
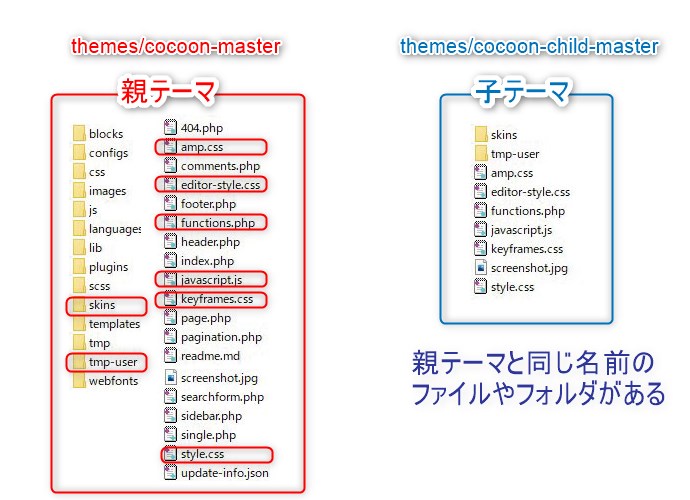
以下の図は親テーマ、子テーマフォルダの内容です。
子テーマには、親テーマと同名のファイルやフォルダがあります。
例えば、親テーマのstyle.cssをカスタマイズするのに、子テーマのstyle.cssを使います。

子テーマにある親テーマと同名のフォルダ「skins」には、オリジナルスキン作成用のファイル。「temp-user」には、親テーマと同じ内容のphpファイルが入っています。
Cocoon 子テーマのファイルの編集方法
子テーマのファイルを編集する方法は2通りあります。
- FTPソフトでダウンロードした子テーマを編集。それをアップロードして上書きする。
子テーマの配置先は、public_html/wp-content/themes/cocoon-child-master - 管理画面から子テーマを開き、編集する。
ここでは、2番目の方法について解説します。
管理画面で子テーマを開く方法
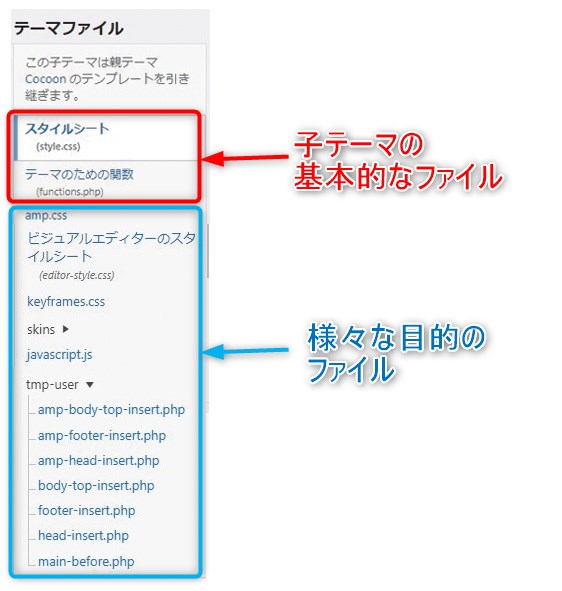
管理画面 > 外観 > テーマエディターの右側に子テーマに入っているファイルの一覧があります。
style.css、functions.php をはじめ、様々なファイルが用意されています。

基本的な2つのファイルの使い方
子テーマには、カスタマイズに多用される基本的な以下の2つのファイルが入っています。
- style.css(カスケーディング・スタイルシート)
サイトのデザイン、装飾など見栄えを細かく指定する - functions.php
機能の追加などを行う
style.cssの使い方
初心者が一番よよく使う style.css の使用方法です。
管理画面 > 外観 > テーマエディター を開くと、 style.css の編集画面が開きます。
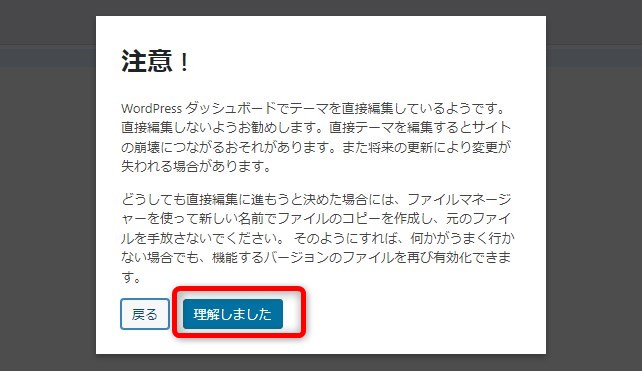
最初に開いた時には以下のような警告が出ますが、「理解しました」をクリックして進みます。

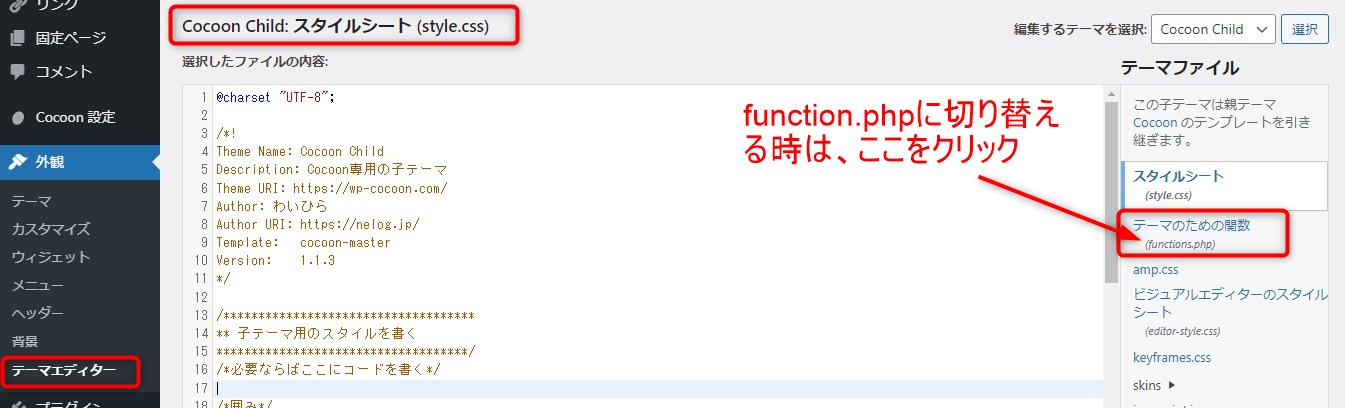
style.css の編集画面です。
念のために子テーマ(Cocoon Child)のスタイルシート(style.css )になっていることを確認しましょう。
子テーマのfunction.php等に切り替える時は右側の該当部分をクリックします。

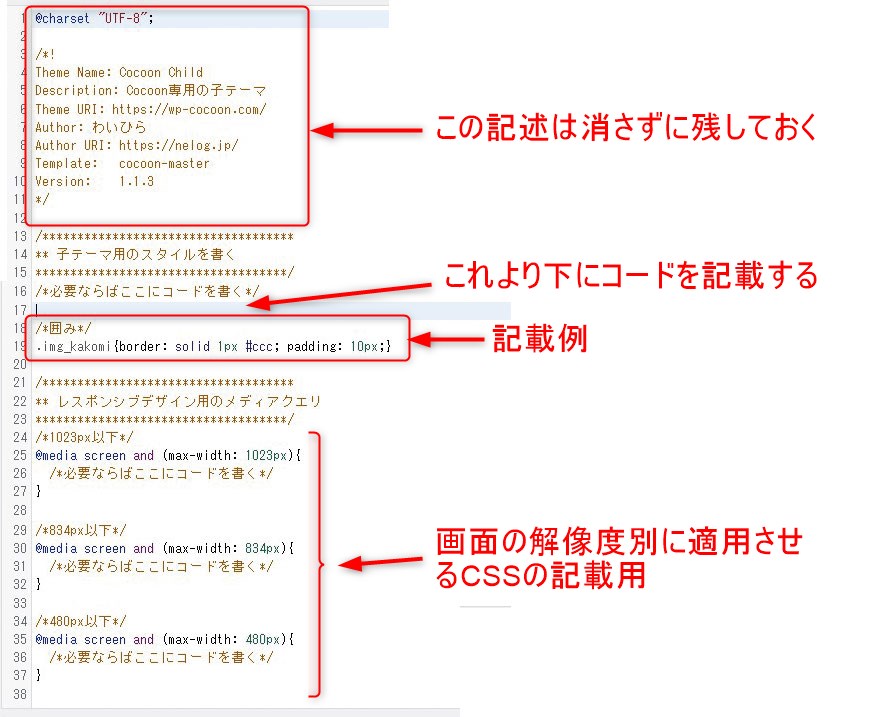
スタイルシート(style.css ) の記載場所は以下の通りです。
冒頭の記述(画像の11行目まで)を残しておけば、その下に記載できます。
一応、画面の解像度別に適用させるためのコードが用意されていますが、CSSのルールに従っていれば、自由に記載して構いません。

サイトの要所をカスタマイズできるphpファイルの使い方
tmp-userフォルダ 内のphpファイル
子テーマ(cocoon-child-master)内のtmp-user フォルダ内には、サイトの要所に画像やテキスト、コードを挿入できるphpファイルがあります。
これらは開発者がユーザーの利便性を考えて細かく切り分けられたテンプレートファイルです。
親テーマのphpファイルに触れなくても、色々なカスタマイズができるよう配慮されています。
管理画面 > 外観 > テーマエディターの右側で切り替えます。
- head-insert.php
- body-top-insert.php
- footer-insert.php
- main-before.php
- amp-head-insert.php
- amp-body-top-insert.php
- amp-footer-insert.php
各PHPファイルの使いかた
head-insert.php <head></head>内にコードを挿入する
body-top-insert.php <body>タグ直後にコードを挿入する
footer-insert.php フッターの</body>手前にコードを挿入する
main-before.php メインコンテンツ手前にHTML等を挿入する
以下はampページ用です。
amp-head-insert AMPページの<head></head>内にコードを挿入
amp-body-top-insert.php AMPページの<body>タグ直後にコードを挿入
amp-footer-insert.php AMPページフッターの</body>手前にコードを挿入
各PHPファイルにコンテンツを入れてみた
各phpファイル(ampページ用は除く)にコンテンツを入れるとどこに表示されるか、実際に以下の画像を入れてみました。

子テーマに記載したのは以下のような画像貼り付け用コードです。
<img src="https://example.com/wp-content/uploads/2021/09/img01.jpg">
▼head-insert.php body-top-insert.php どちらもヘッダーの上に画像が表示されました。

▼ main-before.php ヘッダーの下(コンテンツの上)に画像が表示されました。

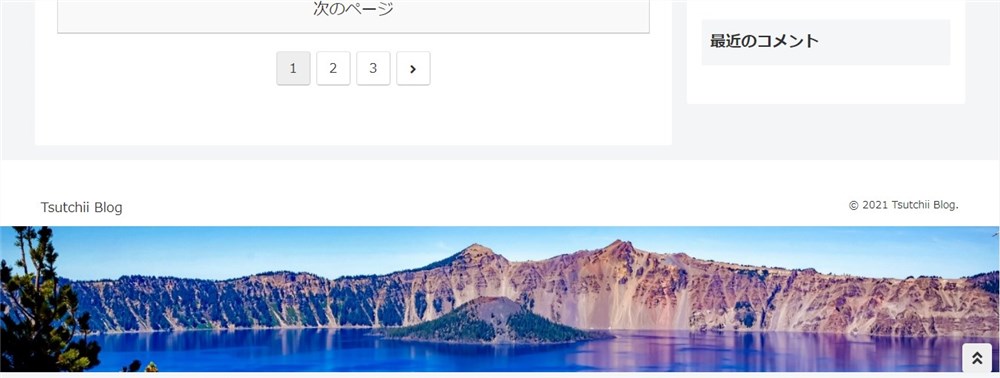
▼ footer-insert.php フッターの下に画像が表示されました。

その他のファイル・フォルダ
amp.css ampページ用のスタイルシート
editor-style.css ビジュアルエディター(編集画面)用のスタイルシート
keyframes.css アニメーションの@keyframes用のスタイルシート
javascript.js JavaScript、jQueryを追加記載するためのファイル
skinsフォルダ スキンをカスタマイズするためのファイルが入ったフォルダ
既存のスキンをここにコピペし、内容や名前を変更すると、既存のスキンをベースにしたオリジナルのスキンを作成することもできます。
親テーマにしかないPHPファィルを子テーマで使う方法
ここで解説するように、親テーマのphpファイルを丸ごとコピーしてカスタマイズした場合、テーマが更新されても、更新前の子テーマのファイルが優先的に読み込まれるため、更新内容が反映されません。そのため、更新内容を手作業で子テーマにも反映させる必要が出てきます。
このような理由で、header.php(ここで例に挙げていますが)、footer.phpなど更新頻度の多いファイルでこの方法を使うことは非推奨です。
Cocoonの場合は、前述のtmp-user フォルダ内のカスタマイズ用ファイルを使いましょう。
一方、Cocoonの子テーマにあらかじめ入っているファイル(style.cssやfunctions.php、tmp-user フォルダ内のファイル等)はカスタマイズ内容を追加していくかたちなので、基本的に親テーマの更新内容は反映されます。
ただし、子テーマのカスタマイズ内容が更新された部分に適用されている場合は、カスタマイズ内容が優先されます。
以下、PHPファィルを子テーマで使う手順です。
親テーマにしかないPHPファィルを子テーマに入れてカスタマイズに使う場合は、親テーマの該当ファイルを「子テーマフォルダ直下」にコピペします。
この方法は、FTPソフトで行います。
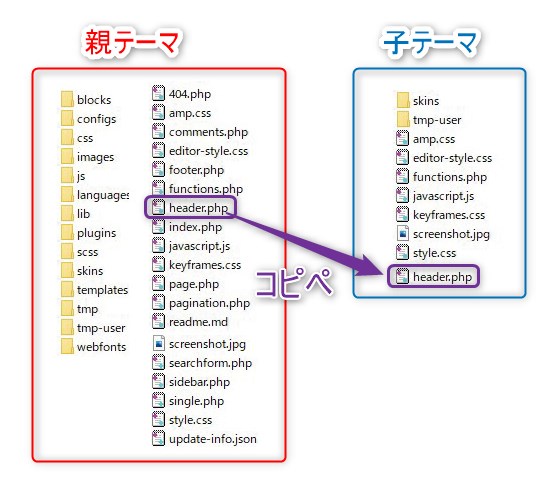
以下の画像は、親テーマの「header.php」ファイルを子テーマにコピペする例です。
※headerカスタマイズ用のファイルは、前述の「head-insert.php」ですが、ここはあくまでも例として解説します。
コピペの方法は
①親テーマの「header.php」ファイルをダウンロード
②「header.php」ファイルを子テーマにアップロード
アップロード先:public_html/wp-content/themes/cocoon-child-master
フォルダに入っている一つ下の階層のファイルも同様にできます。
ただし、その場合はフォルダもコピーして同じフォルダ構造にする必要があります。

まとめ
Cocoonは無料テーマとは思えないほど高機能で、私も利用させていただいています。
高機能ぶりは子テーマにも当てはまり、基本的なファイル以外の様々なカスタマイズ用ファイルが用意されていて、ユーザーへの配慮が感じられます。
style.cssとfunctions.php は多用されると思いますが、それ以外も上手く利用すると、よりカスタマイズの幅が広がると思います。


