WordPressテーマ「Cocoon」のヘッダーのカスタマイズ方法をご紹介します。
ヘッダーのロゴや背景画像の設定は、様々なケース、パターンがあることもあり、分かりにくい部分も多いです。
全てを紹介しきれないと思いますが、様々なケースを想定し、図を使って、初心者向けになるべく分かりやすくご紹介しています。
モバイルのヘッダーのカスタマイズについては以下の記事もご覧ください。

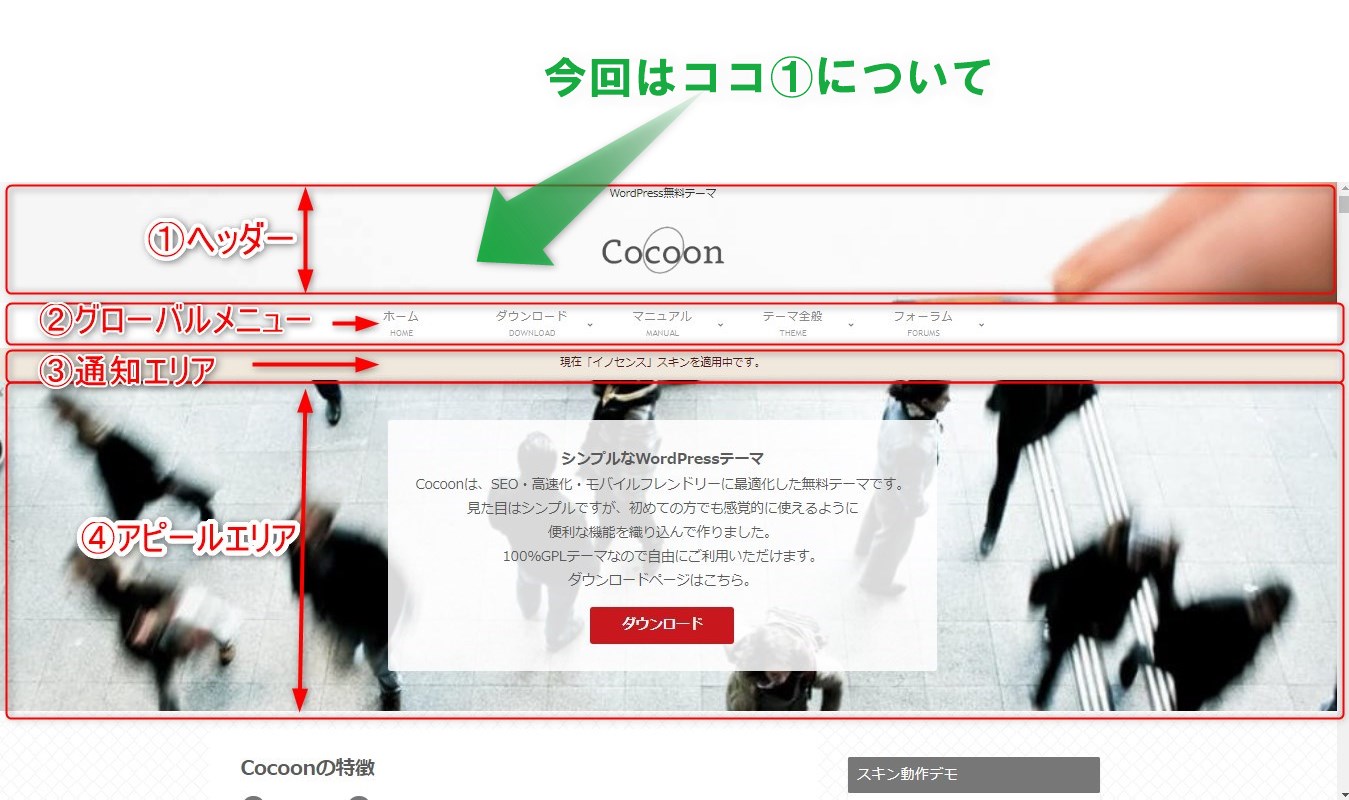
Cocoon ヘッダーの構成
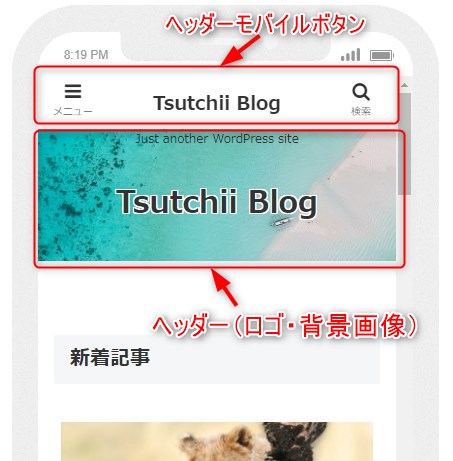
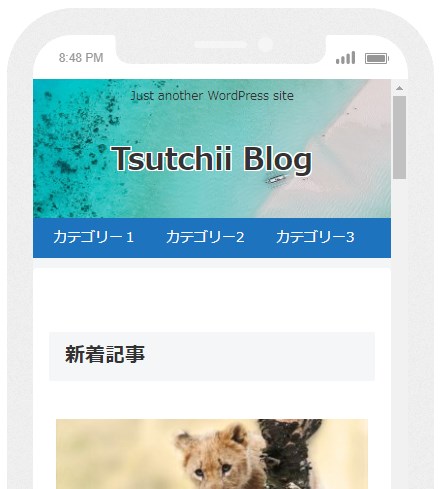
Cocoonのヘッダーの構成は以下のようになっています。(画像はCocoonのデモサイト)
このページでは、①の「ヘッダー」の設定について解説します。

④の「アピールエリア」の画像の設定方法は以下のページをごらんください。

ヘッダー ロゴの設定
ヘッダー ロゴ(テキスト・画像を使わない)の設定
以下、 Coconn設定 > ヘッダー 内 の設定です。
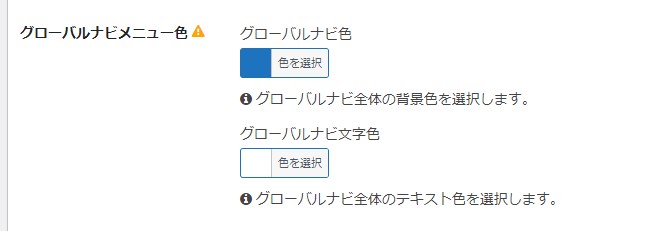
「グローバルメニュー色」
この例では、見やすくするために「グローバルメニュー」を青色にしています。

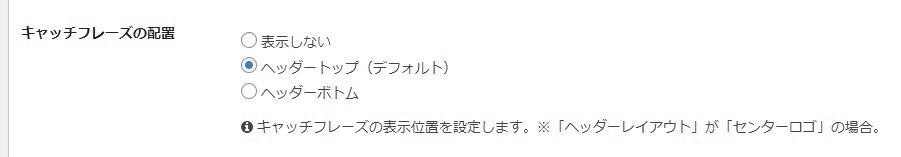
「キャッチフレーズの配置」
キャッチフレーズの位置、非表示を選択できます。
この例では、「ヘッダートップ」を選択しています。

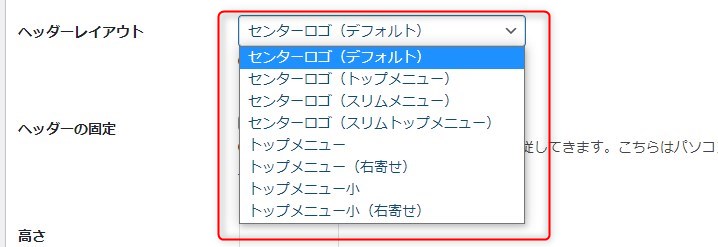
「ヘッダーレイアウト」
ヘッダーレイアウトは8種類の中から選択できます。
この後、それぞれ実際にどのように表示されるか解説します。

その他の設定はデフォルトのままです。
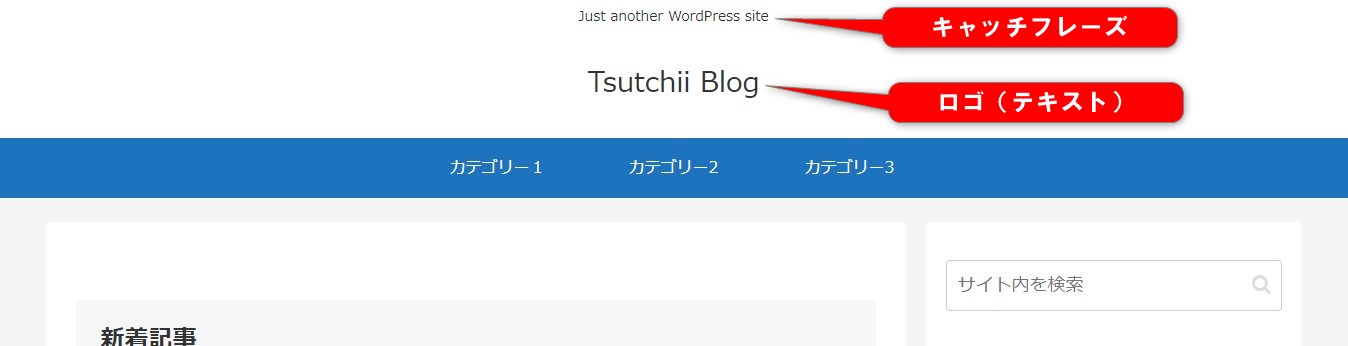
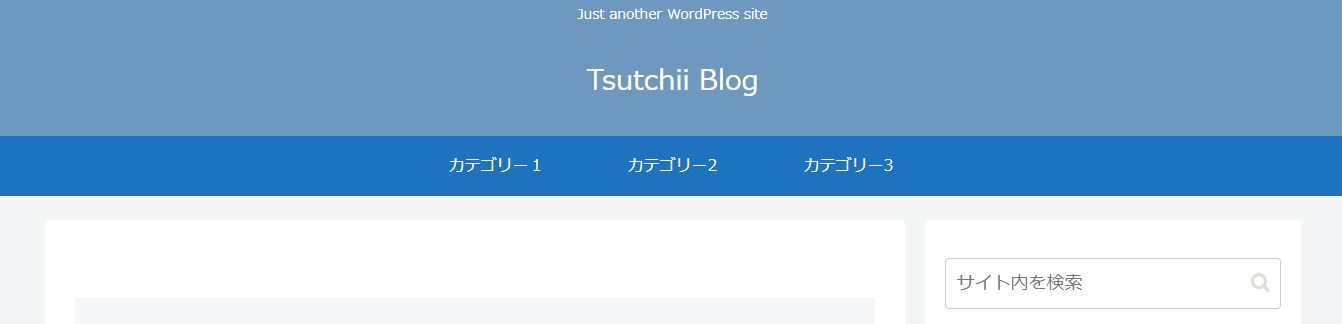
センターロゴの表示例です。以下の例は、ロゴはテキスト、キャッチフレーズも表示する設定です。

ロゴ(テキスト)とキャッチフレーズは
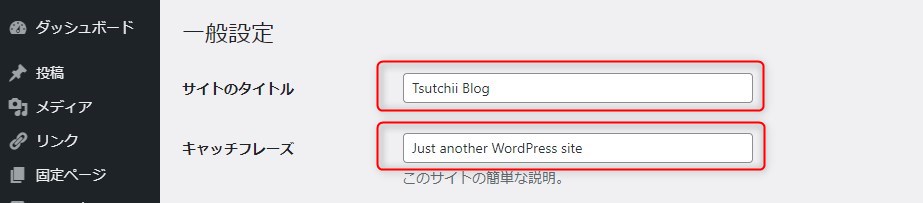
WordPressの ダッシュボード > 設定 > 一般設定に入力した内容が表示されます。
・ロゴ(テキスト)⇒ サイトタイトル
・キャッチ―フレーズ⇒ キャッチフレーズ

ヘッダーレイアウトの表示例
前述の「ヘッダーレイアウト」8種類の表示例をご紹介します。
(大きく分けて「センターロゴ」「トップメニュー」がそれぞれ4種類あります。)
ロゴはテキスト、キャッチフレーズは表示する設定です。
センターロゴ(ロゴをセンターに配置)4種類
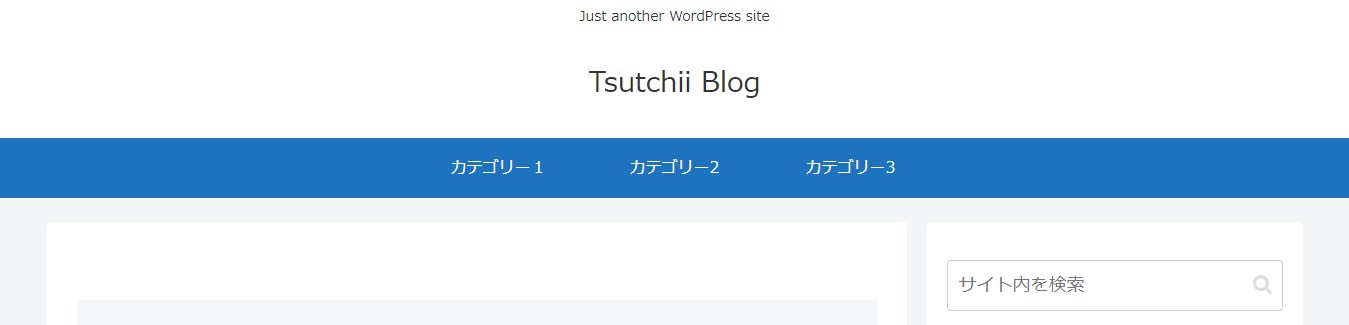
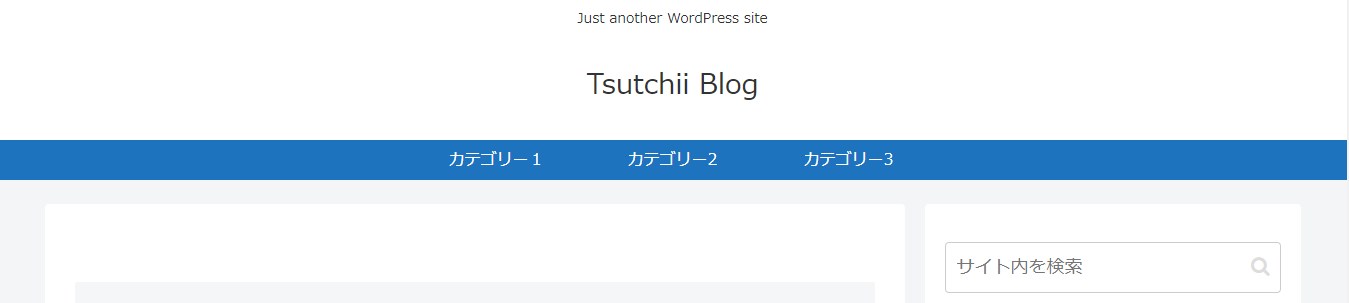
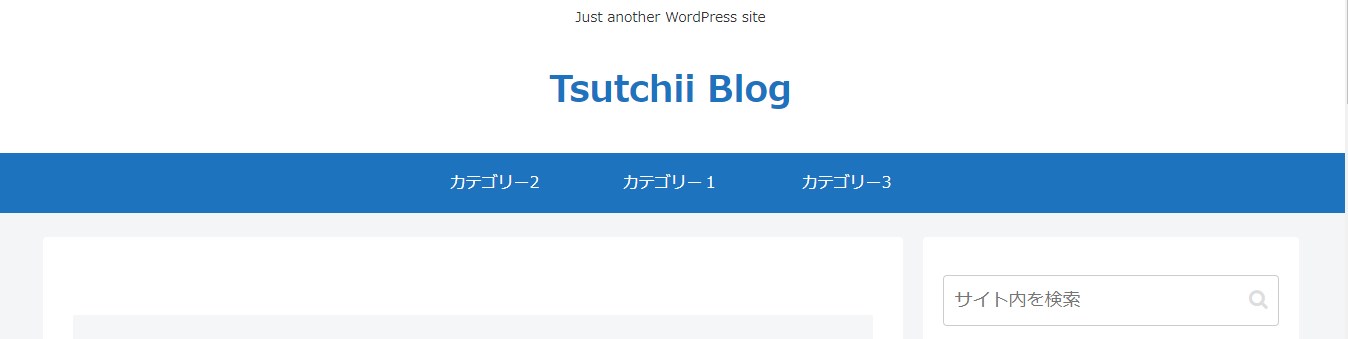
▼①センターロゴ(デフォルト)
グローバルメニューの上のセンターに、キャッチフレーズとロゴが表示されます。

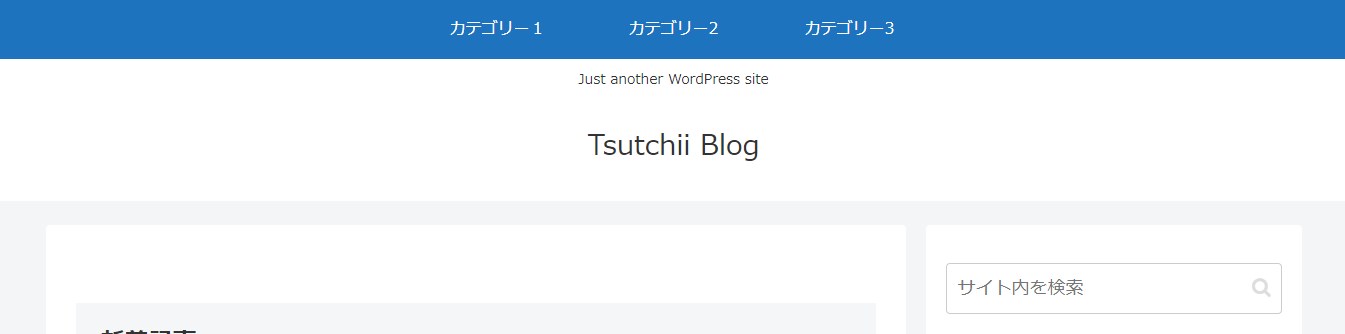
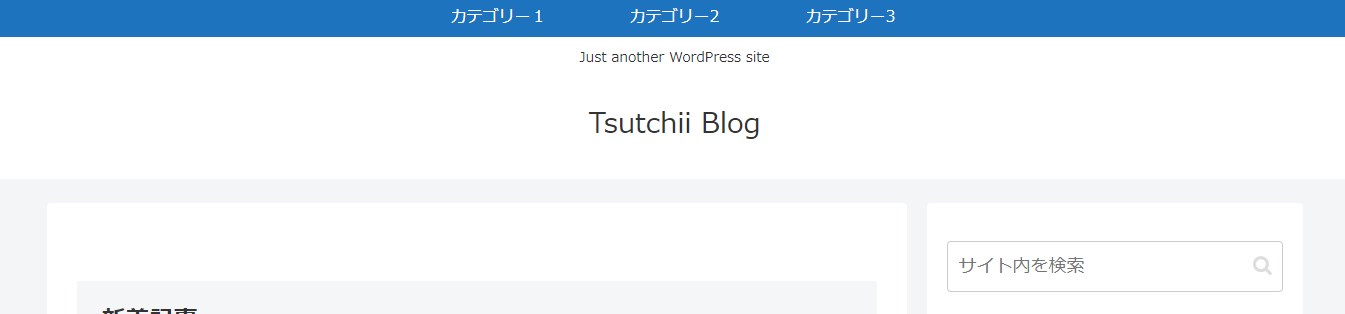
▼②センターロゴ(トップメニュー)
グローバルメニューの下のセンターに、キャッチフレーズとロゴが表示されます。

▼③センターロゴ(スリムメニュー)
①と同じスタイルで、グローバルメニューが細くなります。

▼④センターロゴ(スリムトップメニュー)
②と同じスタイルで、グローバルメニューが細くなります。

トップメニュー(ロゴとメニューが横並びに配置)
「トップメニュー」はロゴとメニューが横並びに配置されます。
キャッチフレーズは表示されません。
グローバルメニューは前述の例と同じ設定です。
使うには調整が必要ですが、レイアウトの説明のためにこのままご紹介します。
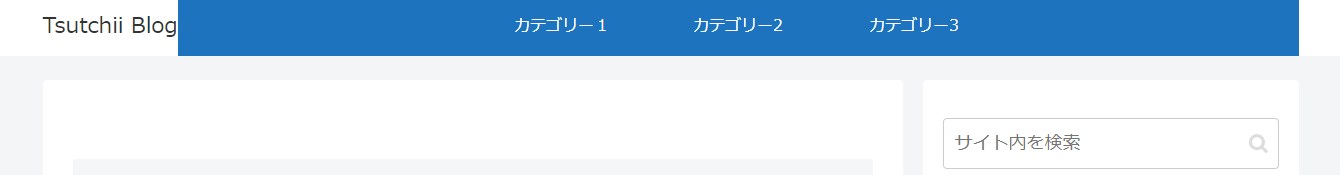
▼⑤トップメニュー
ロゴが左側、グローバルメニューがセンタリングされます。

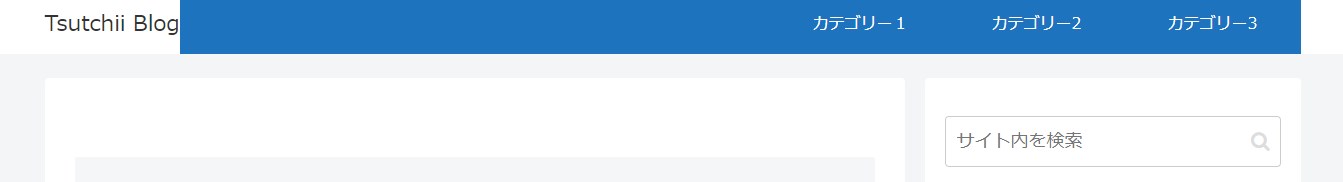
▼⑥トップメニュー(右寄せ)
ロゴが左側、グローバルメニューが右寄せになります。

▼⑦トップメニュー小
⑤と同じスタイルで 、グローバルメニューが細くなります。

▼ ⑧トップメニュー小(右寄せ)
⑥と同じスタイルで 、グローバルメニューが細くなります。

トップメニュー のカスタマイズ
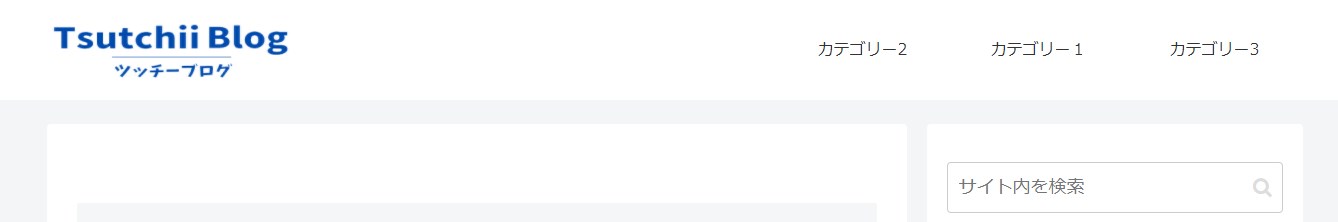
一つの例ですが、トップメニューでグローバルメニューを含むヘッダー全体の背景色をなくすと、以下のようになり、コンパクトでシンプルなヘッダーになります。
以下の例は
・「グローバルナビメニュー色」を「なし」(クリアする)
・ヘッダーの「高さ」を108 にしています。
ヘッダーの高さは指定しないと細いです。
後で解説しますが、画像のロゴを使うと更におしゃれなヘッダーになると思います。
▼トップメニュー

▼トップメニュー(右寄せ)

スマホの表示
スマホの表示は以下の画像のようになります。
左側に「ハンバーガーメニュー」、真ん中にロゴ(テキスト)、右側に検索 が配置された例です。
※ ハンバーガーメニュー とは、横3本線のメニューボタンです。
この例では、横スライド式でグローバルメニューと同じ内容が表示されます。
設定箇所:外観>メニュー > メニュー 設定
グローバルメニュー用に作成したメニュー
・メニューの位置⇒ 「ヘッダーメニュー」のみにチェック
※「ヘッダーモバイルボタン」にチェックを入れた場合は、カスタマイズが必要です。
カスタマイズ方法(Cocoonオフィシャル)
設定箇所:Cocoon設定 > モバイル
- 「モバイルメニュー」⇒「ヘッダー・フッターモバイルボタン」または、「ヘッダーモバイルボタン」にチェック
※「ヘッダーモバイルボタン」は、ハンバーガーメニューやロゴがあるエリアです。 - 「サイトヘッダーロゴを表示する」⇒ チェックを入れない
①センターロゴ(デフォルト)

⑤ トップメニュー

スマホ表示は、Cocoonの便利な機能「レスポンシブテスト」を使っています。
(他にも2種類の同様ツールがあります)
Cocoon設定 > 管理者画面 > レスポンシブツールエリアの表示 で設定できます。

ちなみに、モバイル設定で「サイトヘッダーロゴを表示する」⇒ チェックを入れる。
にすると、このようにロゴ(テキスト)が二重に表示されてしまいます。
※ヘッダー設定で、「高さ(モバイル)」を空欄(指定なし)にしていてもこのようになりました。

スマホでキャッチフレーズを表示しない方法
前述の①センターロゴ(デフォルト) の場合、キャッチフレーズの上に線が入っています。
キャッチフレーズを空欄にすると消えますが、スマホの場合のみ消したいという場合もあると思います。
その場合は、以下のCSSを子テーマに追加すると、キャッチフレーズが消え、⑤トップメニュー と同じように表示されます。
/* スマホのキャッチフレーズを消す*/
@media screen and (max-width: 1023px) {
.tagline {
display: none;
}
}ロゴ文字(テキスト)のフォントを変える
デフォルトの文字だと細いので、フォントや太さを変更する場合は、以下のCSSを子テーマに追加すると変更できます。
font-family(フォントファミリー) と太さ、色を変えています。
(色はグローバルメニューに合わせて青色に変更)
/*サイトロゴのフォント変更*/
.logo-header a span{
font-family: font-family: 'Avenir','Helvetica Neue'; /*好きなフォントに変更*/
font-size:36px;
color:#1e73be;
font-weight: 700;
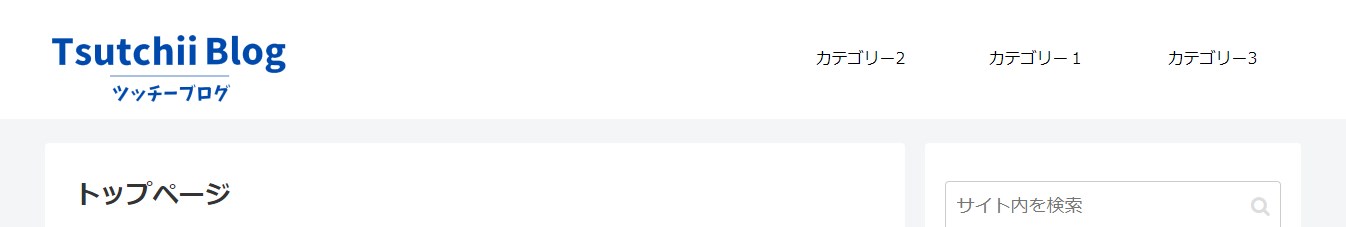
}以下のように表示されました。
①センターロゴ(デフォルト) の場合です。

スマホでサイトロゴのフォントサイズを変更するには、さらにCSSを追加する必要があります。
以下はフォントサイズを30pxにする例です。
/*サイトロゴのフォントサイズ変更(スマホ)*/
@media screen and (max-width: 480px){
#header .site-name-text {
font-size: 30px;
}
}設定が少し面倒ですが、Googleフォントを使うと、より選択肢が広がります。
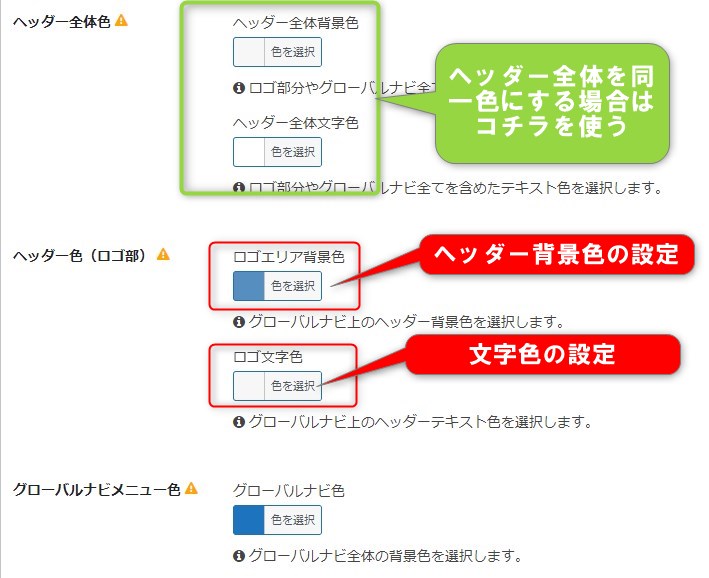
ヘッダーの背景色を変える
この例では、「ヘッダー背景色」をグローバルメニューの青色より少し薄め、「ヘッダー全体文字色」を白色に設定しています。
ヘッダー背景色とグローバルメニューの色を同一色にする場合は、「ヘッダー全体背景色」で設定します。(この例では使っていません)

「ヘッダー色」をグローバルナビメニューの色より薄めの青色、「ロゴ文字色」を白にすると、このように表示されます。

ロゴに画像を使用する場合
ロゴに画像を使用する方法です。
これまでと同じく、Coconn設定 > ヘッダー 内 の設定です。
「ヘッダーロゴ」
ヘッダー画像を用意し、ここで画像を選択します。
この例では、500×152pxの画像を使い、ヘッダーロゴサイズ幅を250としました。
高さは空欄で大丈夫です。

以下のように表示されました。
ヘッダーレイアウト⇒①センターロゴ(デフォルト) の場合

ヘッダーレイアウト⇒⑤トップメニュー(右寄せ)の場合
「ヘッダー設定」の「高さ」を100にしています。(空欄だと高さが足りないので)

この画像では分かりにくいと思いますが、これまでの設定のまま(ロゴ画像の幅を250)にしています。
この場合、ロゴが少し横に伸びて、若干ぼやけた感じになります。
(ロゴ画像の幅が空欄の場合は、ロゴが小さくなりますが、問題なく表示されます。)
これは、ロゴ画像のmax-heightが指定されているためだと思われます。
縦横比が変わらないようにするためには、以下のCSSを追加します。(横幅は220pxに指定しています。)
/* ヘッダー ロゴ(トップメニューの場合つぶれるのを修正)*/
div.header-container-in.hlt-top-menu .logo-header img {
height: auto;
max-height: none;
width: 220px;
}修正後は以下ののように表示されました。

ロゴ画像を使用した場合のスマホ表示
スマホの表示です。
①センターロゴ(デフォルト) の場合

⑤トップメニュー(右寄せ) の場合

キャッチフレーズが表示されています。
キャッチフレーズを表示しない方法はこちら
ヘッダー背景画像の設定
ヘッダー背景画像のサイズは?
画面一杯に広がる背景画像は幅1400px以上がおすすめです。(高さはお好みで)
1260px程度でも問題なく表示されると思いますが、大きめのモニターを考慮すると大きめの画像がよいでしょう。
Cocoonのヘッダー背景画像は、左右は自動的に画面の横幅いっぱいに縮小・拡大されます。
同時に、上下の入りきらない部分は下部から切り取られました。
高さを指定していない場合は、測ってみると、画面の横幅に関係なく高さ110x程度に切り取られていました。
ヘッダー背景画像の設定方法
この例では、1500×287xの画像を使いました。
Coconn設定 > ヘッダー >ヘッダー背景画像 で画像を選択します。

「高さ」を200に指定しました。

ヘッダー色(ロゴ部) ロゴ文字(テキスト)の色を白にします。

以下のように表示されました。
ちょっとインパクトが足りない感じです。

そこで、子テーマに以下のCSSを追加し、先に解説したフォントの変更とサイズ指定、文字を黒、白縁取りにしました。
その結果が以下のようになりました。

ロゴの部分を拡大すると、以下のような感じです。

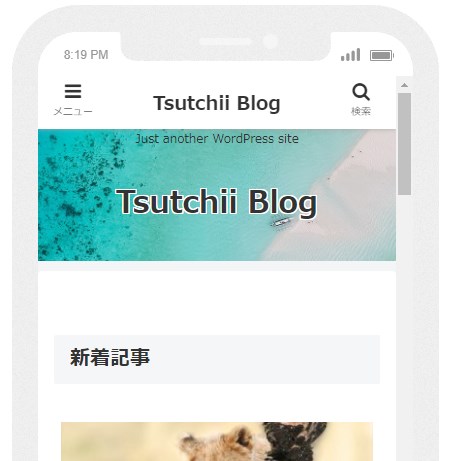
スマホではこのように表示されました。
※スマホの背景画像の設定方法やロゴが重複していることについては、次の項目で解説します。

追加したCSSは以下です。
/*サイトロゴのフォント等を変更*/
.logo-header a span{
font-family: font-family: 'Avenir','Helvetica Neue';
font-size:36px;
font-weight: 700;
text-shadow:1px 1px 0 #FFF, -1px -1px 0 #FFF,
-1px 1px 0 #FFF, 1px -1px 0 #FFF,
0px 1px 0 #FFF, 0-1px 0 #FFF,
-1px 0 0 #FFF, 1px 0 0 #FFF;
}
/*サイトロゴのフォント変更(スマホ)*/
@media screen and (max-width: 480px){
#header .site-name-text {
font-size:30px;
}
}ヘッダー背景画像の設定(スマホの場合)
ここでは、前の項目で設定した背景画像を使い、スマホのヘッダーに背景画像を設定する方法をご紹介します。
まず、スマホ表示の画面構成についての解説です。

以下はスマホに関連する設定です。
この例では、スマホのヘッダーの高さを100に指定しています。
設定箇所:外観>メニュー > メニュー 設定
グローバルメニュー用に作成したメニュー
● メニューの位置⇒ 「ヘッダーメニュー」のみにチェック
※「ヘッダーモバイルボタン」のチェックははずしておきます。
設定箇所:Cocoon設定 > ヘッダー
- 高さ(モバイル)」⇒ 100
ヘッダーの高さはここで自由に調整できます。
設定箇所:Cocoon設定 > モバイル設定
- 「モバイルメニュー」⇒「ヘッダー・フッターモバイルボタン」または、「ヘッダーモバイルボタン」
- 「サイトヘッダーロゴを表示する」⇒ チェックを入れる
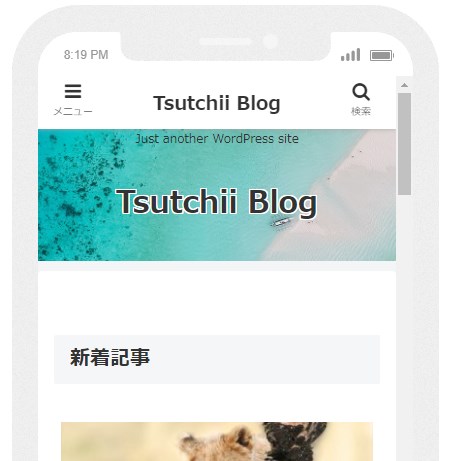
スマホ表示を確認すると、ロゴ(テキスト)が二重に表示されてしまいました。
これでは良くないので、次に修正方法をお伝えします。

スマホでのロゴの二重表示の修正方法
スマホでロゴが二重表示されないようにするための方法は色々あると思いますが、ここでは以下の2つの例をご紹介します。
- 上部の「ヘッダーモバイルボタン」(ロゴが入っている部分)をカスタマイズ
- 「ヘッダーモバイルボタン」を非表示にし、ヘッダーの下にメニューを表示する
1.「ヘッダーモバイルボタン」をカスタマイズ
デフォルトで、左から「メニュー」「ロゴ(テキスト)」「検索」が配置されていますが、カスタマイズすることによって、 「ロゴ(テキスト)」 を表示させないようにします。
カスタマイズ方法については省略します。以下をご覧ください。
カスタマイズ方法(Cocoonオフィシャル)
設定箇所:外観>メニュー > メニュー 設定
「ヘッダーモバイルボタン」 用に作成したメニュー
- メニューの位置⇒ 「ヘッダーモバイルボタン」 にチェック
設定箇所:Cocoon設定 > モバイル設定
- 「モバイルメニュー」⇒「ヘッダー・フッターモバイルボタン」または、「ヘッダーモバイルボタン」
- 「サイトヘッダーロゴを表示する」⇒ チェックを入れる
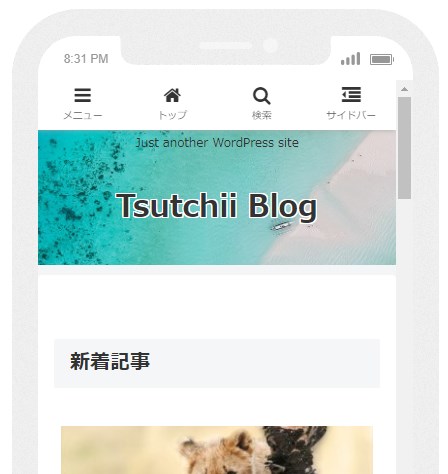
画像はカスタマイズ例です。
ロゴ(テキスト)がなくなり、4つのアイコンが表示されています。

2.「ヘッダーモバイルボタン」を非表示にし、ヘッダーの下にメニューを表示
設定箇所:外観>メニュー > メニュー 設定
グローバルメニュー用に作成したメニュー
・メニューの位置⇒ 「ヘッダーメニュー」と「ヘッダーモバイルメニュー」 にチェック
これで、スマホのヘッダー画像下にメニューが表示されます。
似ているので紛らわしいですが、「ヘッダーモバイルボタン」と「ヘッダーモバイルメニュー」は別物。
設定箇所:Cocoon設定 > モバイル設定
- 「モバイルメニュー」⇒ ボタンを表示しない(ミドルメニューのみ)
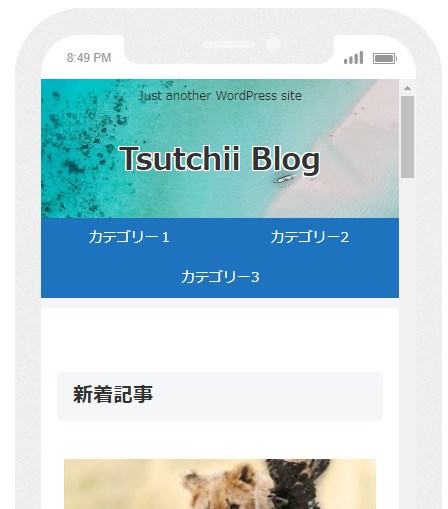
このように表示されます。
「ヘッダーモバイルボタン」 がなくなり、PC表示と似たような構成になりました。

ただ、メニューが2列になっており、少し格好悪いです。
子テーマに以下のCSSを追加することで、1列になり、メニューの項目が多くなって横長になると、スクロールするようになります。
/* モバイルトップメニュー 横スクロール*/
@media screen and (max-width: 480px){
ul.menu-mobile{
overflow-x: auto;
overflow-y: hidden;
display: flex !important;
flex-wrap: nowrap;
font-size: 14px;
justify-content: flex-start;
padding: 0 1em;
-webkit-overflow-scrolling: touch;
position: relative;
}
ul.menu-mobile > li{
padding-right: 1em;
white-space: nowrap;
}
ul.menu-mobile .item-label{
white-space: nowrap;
font-size: 14px;
}
}「リスブロ」(現在、閉鎖)さんのサイトを参考にさせていただきました。
このように表示されます。
前と比べると、見た目がかなりよくなりました。

まとめ
ヘッダーはサイトの顔にあたり、サイトの雰囲気もつくり出す重要な部分です。
なかなか思うようにいかないことも多いと思いますが、色々なパターンを試してみて、お好みのヘッダーをつくっていきましょう。


