WordPressテーマ「Cocoon」のモバイル(スマホ)のヘッダーのカスタマイズ方法をパターン別にまとめました。
ロゴやヘッダー画像を使った場合の実際のレイアウト・表示についても紹介しています。
スマホの表示は分かりにくい部分も多いと思いますが、自分の希望に合ったスタイルにするためには、設定と表示スタイルを押さえておきましょう。
Cocoonのヘッダーのカスタマイズ(PC)については以下の記事もご覧ください。

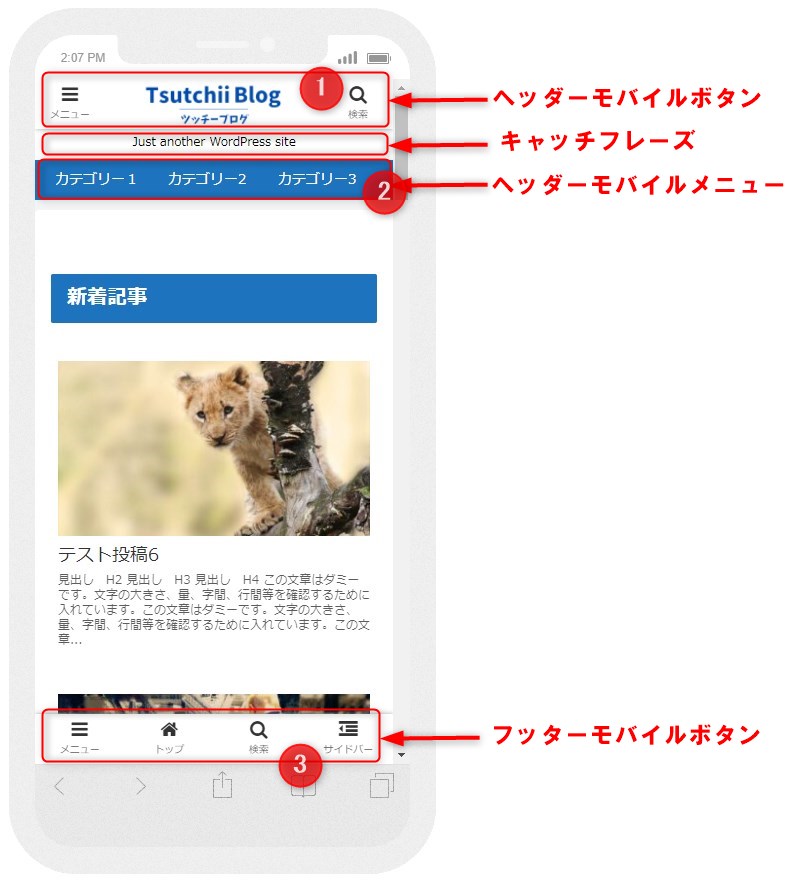
Cocoon モバイルのヘッダー レイアウト構成
この後は、Cocoonのヘッダー設定で、ロゴに画像を使った例で解説します。
※ロゴが画像ではなく、テキストでも同様なので参考になると思います。
(モバイルの設定は後で詳しく解説します。)
また、スキンによっても表示が異なりますが、この例では、「スキンなし」にしています。
設定場所:Cocoon設定 > ヘッダー >
- 「ヘッダーレイアウト」⇒「センターロゴ」
- 「ヘッダーロゴ」⇒ 画像使用
- 「ヘッダーロゴサイズ」⇒ 250
- 「キャッチフレーズの配置」⇒ ヘッダートップ(デフォルト)
この例では、PCは以下のように表示されます。

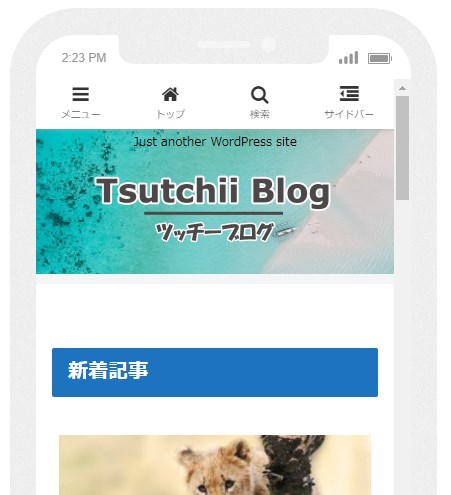
モバイルで表示した場合は以下のようになります。
(Cocoonの「レスポンシブテスト」を使っています。)
レイアウト構成を解説します。

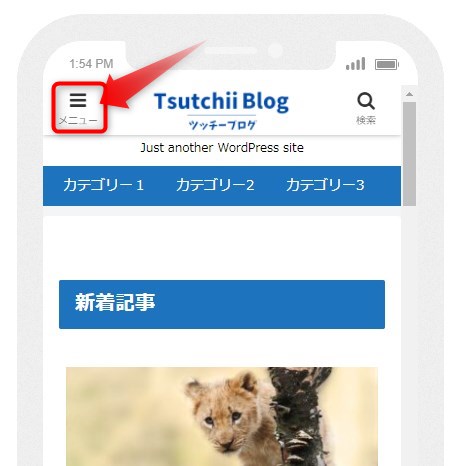
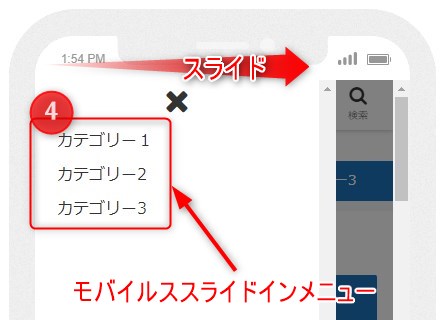
「モバイルスライドインメニュー」です。
左上の「メニュー」をクリックすると、スライドして出てくるメニューのことです。


メニュー設定とモバイル用メニューの関係
モバイル用のメニューは、WordPressのメニューの設定内容によって表示内容が変わってきます。
設定する場所は以下です。
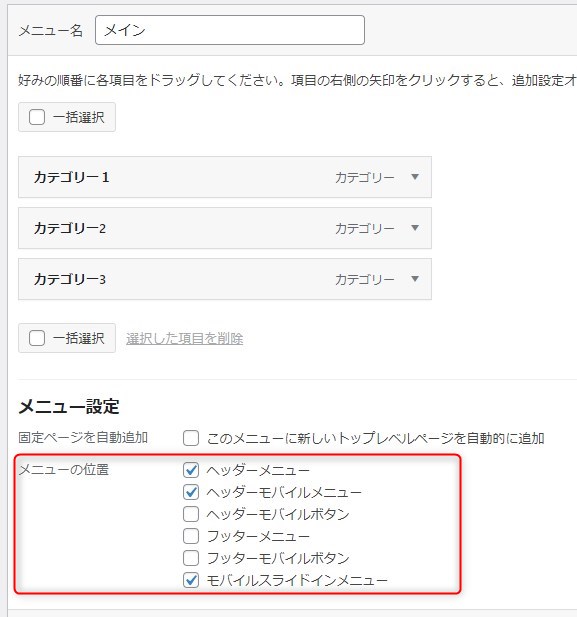
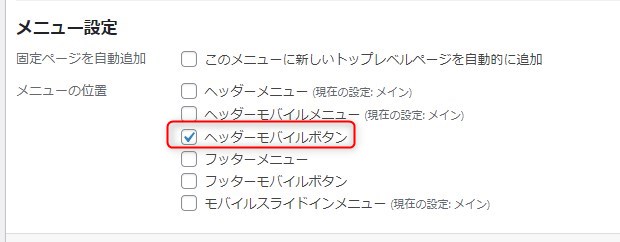
メニュー設定 外観 > メニュー

「メニューの位置」で、作成したメニューをどの場所で表示するかを選択します。
1つのメニューを複数の場所で使うことも可能です。
「ヘッダーメニュー」と「フッターメニュー」以外は、先に解説したモバイルのレイアウト構成(画像)の①~④に該当します。
この例では、PCのグローバルメニューである「ヘッダーメニュー」を「ヘッダーモバイルメニュー」と「スライドインメニュー」でも使用しています。
(新たにメニューを作成すれば、それぞれ別々の内容にすることも可能です。)
また、「ヘッダーモバイルボタン」「フッターモバイルボタン」は、どちらもメニューを作成していないので、デフォルトの項目が表示されます。
「ヘッダーモバイルボタン」 「フッターモバイルボタン」 の独自メニューを設定する方法は、Cocoonオフィシャルサイト に載っています。
Cocoonのモバイルメニューのレイアウト(5種類)
Cocoonのモバイルメニューのレイアウトは5種類あり、実際にどのように表示されるかと、カスタマイズの一部をご紹介します。
モバイルメニューの設定は以下で行います。

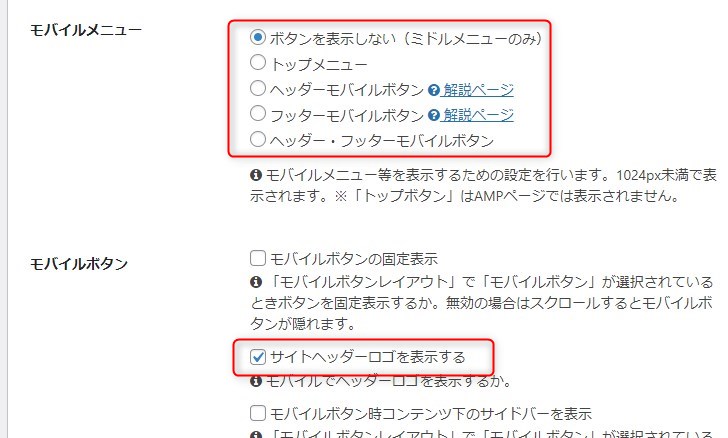
設定場所:Cocoon設定 > モバイル
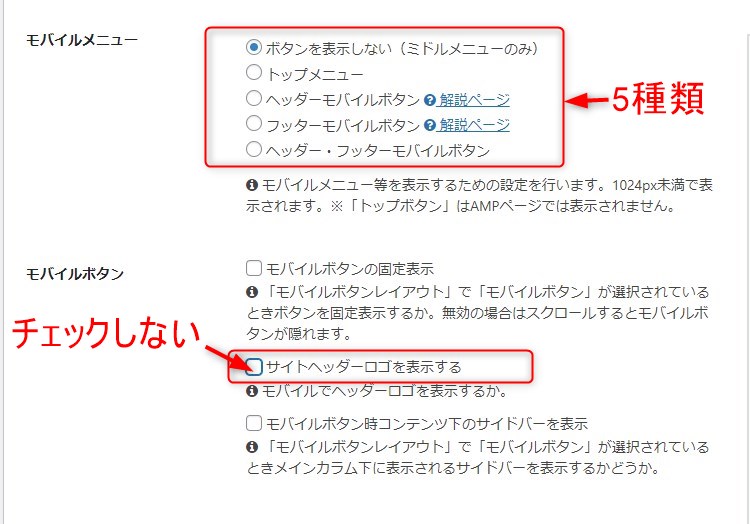
- 「モバイルメニュー」⇒ 5種類のメニューのレイアウトから選択
- 「モバイルボタン」 ⇒ モバイルボタンの固定表示やヘッダーロゴの表示などの設定。
①「ボタンを表示しない」 ②「トップメニュー」の場合、「モバイルボタン」の各項目は選択できなくなり、サイトヘッダーロゴが表示されます。
「サイトヘッダーロゴを表示する」にチェックを入れると、この例では、ロゴが一番上とその下に重複して表示されるので、チェックを外します。
この例では、③「ヘッダーモバイルボタン」④「フッターモバイルボタン」⑤「ヘッダー・フッターモバイルボタン」の場合、「サイトヘッダーロゴを表示する」のチェックを外しています。
設定場所:外観 > メニュー
「ヘッダーモバイルメニュー」⇒ チェックする
※今回の例では、チェックしていますが、「ヘッダーモバイルボタン」と重複するケースなど必要ない場合はチェックをはずし、非表示にしましょう。
以下、5種類のモバイルメニューの実際の表示を順にご紹介します。
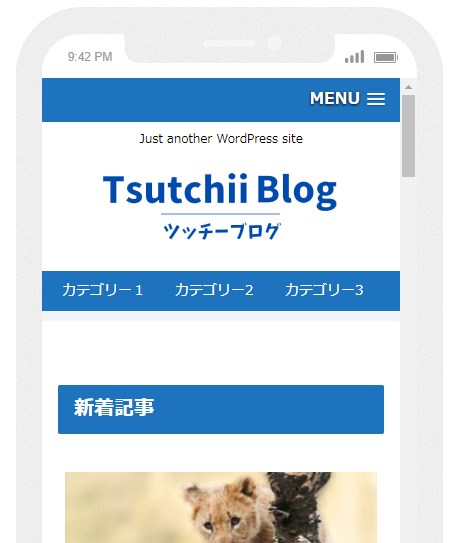
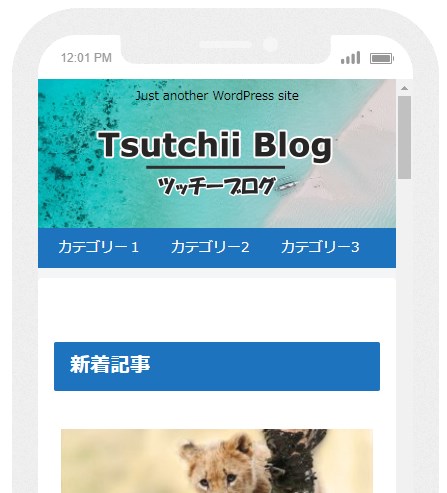
モバイルメニュー(1)「ボタンを表示しない」
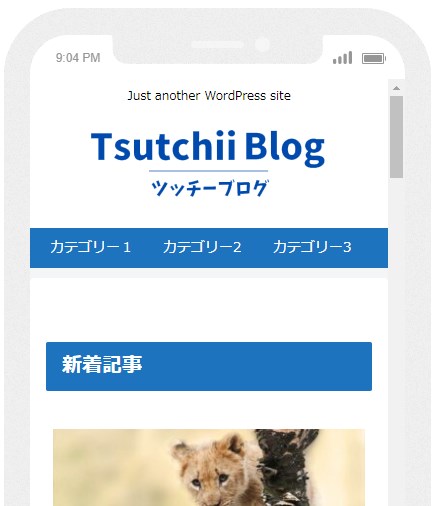
ロゴとその下に「モバイルヘッダーメニュー」が表示されます。
この場合、「ヘッダーモバイルメニュー」は一行に収まらないので、2行になり、ちょっと格好が悪いです。
そこで以下のCSSを子テーマに追加します。

「モバイルヘッダーメニュー」変更用CSSです。 (子テーマのstyle.cssに追加)
一列にして、メニューが長くなった場合は横スクロールするようになります。
/* モバイルトップメニュー 横スクロール*/
@media screen and (max-width: 480px){
ul.menu-mobile{
overflow-x: auto;
overflow-y: hidden;
display: flex !important;
flex-wrap: nowrap;
font-size: 14px;
justify-content: flex-start;
padding: 0 1em;
-webkit-overflow-scrolling: touch;
position: relative;
}
ul.menu-mobile > li{
padding-right: 1em;
white-space: nowrap;
}
ul.menu-mobile .item-label{
white-space: nowrap;
font-size: 14px;
}
}「リスブロ」さんのサイトを参考にさせていただきました。
cssを反映させると、次のように表示されます。

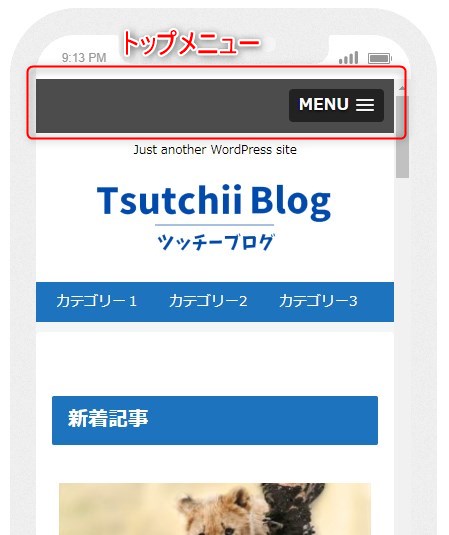
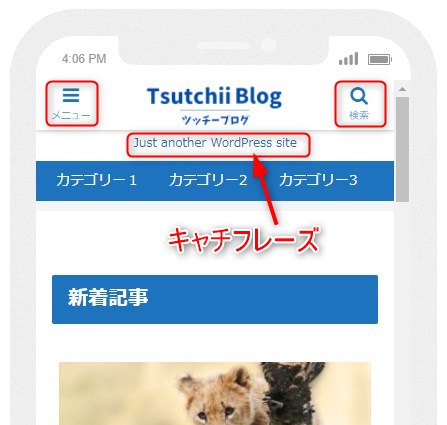
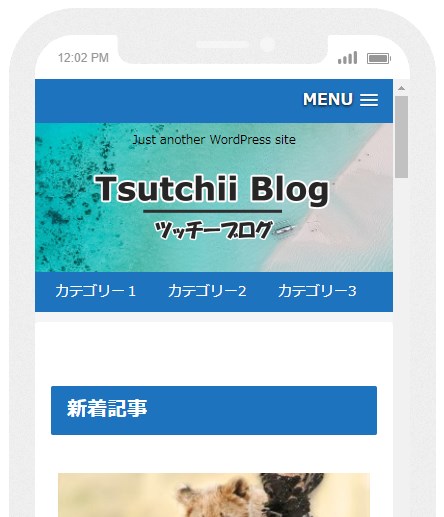
モバイルメニュー(2)「トップメニュー」
メニューボタンが上部に表示されます。

メニューボタンを押すと、左側にスライドインします。
「ヘッダーメニュー」に設定した内容が表示されます。
このままだと色のバランスが悪いので、「モバイルヘッダーメニュー」 と同じ色にします。
以下のCSSを追加します。
この例では、「トップメニュー」と「モバイルヘッダーメニュー」 の内容が同一なので、実際に使う場合だと、どちらか一つは必要ないと思います。

/* モバイルトップメニューの背景色と高さを変更*/
.slicknav_menu {
background: #1e73be;
padding: 0px;
}
.slicknav_btn {
background-color: #1e73be;
}
CSSを反映させると、このように表示されます。
「スライドインメニュー」も背景色は青色になっています。

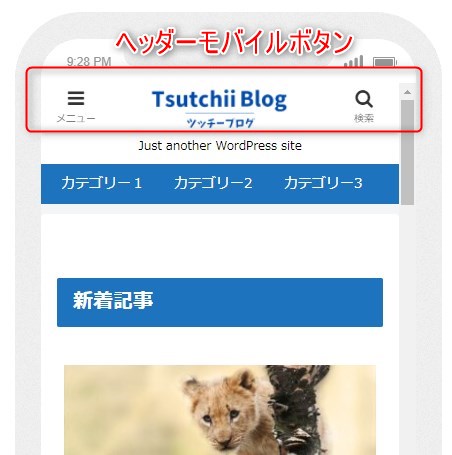
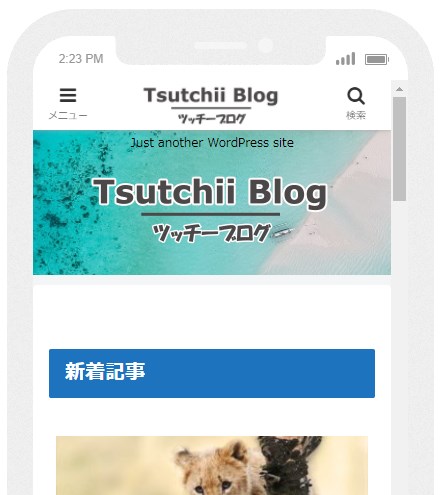
モバイルメニュー(3)「ヘッダーモバイルボタン」
「ヘッダーモバイルボタン」専用の独自メニューを設定する方法は、Cocoonオフィシャルサイト に載っています。
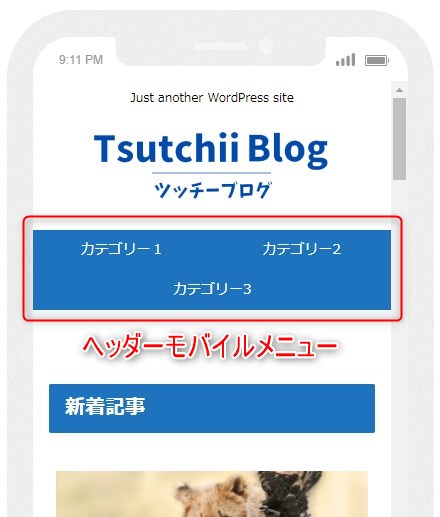
上から「ヘッダーモバイルボタン」、キャッチフレーズ、「ヘッダーモバイルメニュー」の順に並びます。
この例では、「ヘッダーモバイルボタン」は独自メニューを作成していないので、デフォルトの項目(「メニュー」「ロゴ」「検索」)が並んでいます。
「メニュー」「検索」のアイコンの色がロゴの色と違って黒なので、以下のCSSを追加し、青色に変更します。

アイコンの色変更用CSSです。(子テーマのstyle.cssに追加) color: #1e73be;の2か所のカラーコードを自分のサイトに合わせて変更してください。
/*ヘッダーモバイルボタンの文字と背景の色を変える(背景白)*/
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
color: #1e73be;
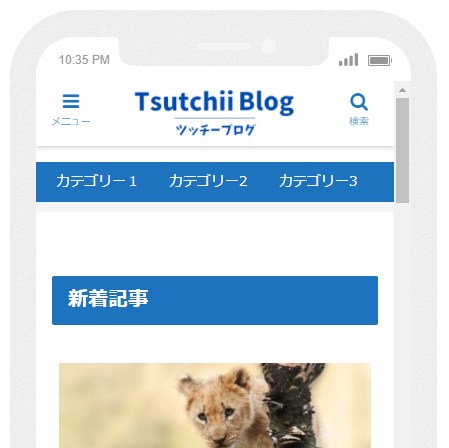
}「メニュー」「検索」のアイコンが青色になりました。
キャッチフレーズの文字色は、青色にしています。設定箇所は以下です。
Cocoon設定>ヘッダー>ヘッダー色(ロゴ部)
の「ロゴ文字色」
その下にキャッチフレーズがありますが、スマホのみ消したい(PCでは表示する)場合は、以下のCSS追加で消すことができます。

モバイルでキャッチフレーズを消すためのCSS(子テーマのstyle.cssに追加)
/* スマホのキャッチフレーズを消す*/
@media screen and (max-width: 1023px) {
.tagline {
display: none;
}
}ロゴのサイズ変更
「ロゴをもう少し大きくしたい」という場合は以下のCSSを追加します。
ロゴの拡大とともに「ヘッダーモバイルボタン」エリアの高さも大きくしています。
ロゴのサイズは1つ目のコードの width: 170px; で変更できます。
「ヘッダーモバイルボタン」エリアの高さは、2つ目のコードの height: 65px; で変更できます。
ロゴサイズ変更用CSSです。(子テーマのstyle.cssに追加)
/*480以下でロゴの大きさ変更*/
@media screen and (max-width: 480px){
.logo-menu-button img {
width: 170px;
max-height: none;
margin: 2px auto 0;
}
}
/*ヘッダーモバイルボタン高さ変更*/
.search-menu-button.menu-button,
.navi-menu-button.menu-button{
height: 65px;
padding-top: 8px;
}
この画像では分かりにくいと思いますが、ロゴのサイズが大きくなり、 「ヘッダーモバイルボタン」エリアの高さが大きくなりました。

「モバイルボタン」 ⇒「サイトヘッダーロゴを表示する」をチェックした場合
参考までに、「サイトヘッダーロゴを表示する」をチェックした場合はこのように、ロゴが二重になります。

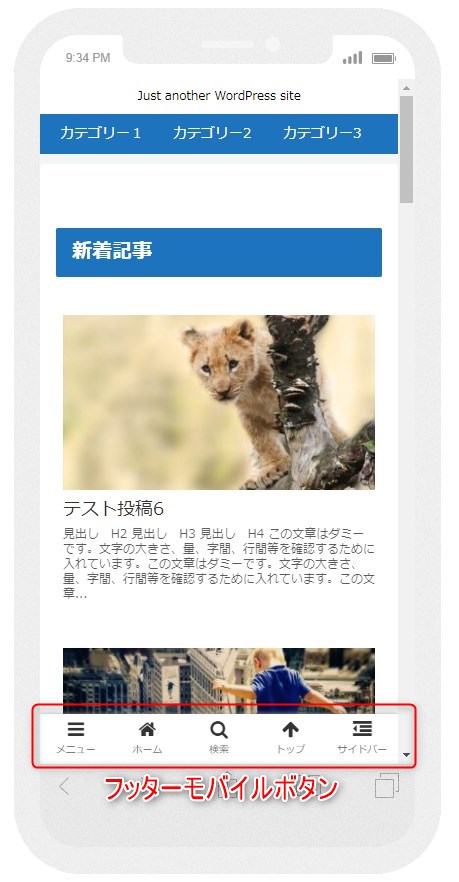
モバイルメニュー(4)「フッターモバイルボタン」
「フッターモバイルボタン」 の独自メニューを設定する方法は、Cocoonオフィシャルサイト に載っています。
下の方に「フッターモバイルボタン」が表示されます。
この例では、「 フッターモバイルボタン 」は独自メニューを作成していないので、デフォルトの項目(「メニュー」「ホーム」「検索」「トップ」「サイドバー」)が並んでいます。
ヘッダーは、 「ヘッダーモバイルメニュー」 の上にキャッチフレーズだけが表示され、このままでは使えない感じです。
そこで、
「モバイルボタン」 ⇒「サイトヘッダーロゴを表示する」 にチェックを入れます。

サイトヘッダーロゴ とキャッチフレーズが表示されました。

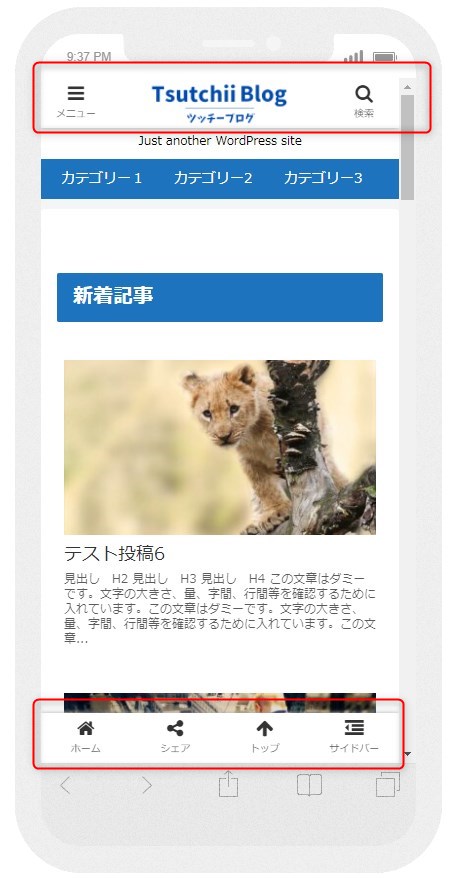
モバイルメニュー(5)「ヘッダー・フッターモバイルボタン」
(3)「ヘッダーモバイルボタン」 と(4)「フッターモバイルボタン」 の両方が表示されます。

背景画像とロゴ画像を使った場合のモバイル表示
背景画像とロゴ画像を使った場合のモバイル表示について解説します。
設定場所:Cocoon設定 > ヘッダー
- 「ヘッダーレイアウト」⇒「センターロゴ」
- 「ヘッダーロゴ」⇒ 画像使用
- 「ヘッダーロゴサイズ」⇒ 250
- 「キャッチフレーズの配置」⇒ ヘッダートップ(デフォルト)
- 「ヘッダー背景画像」⇒ 1500 x 287pxの画像を使用
設定場所:外観 > メニュー
「ヘッダーモバイルメニュー」⇒ チェックする
※「ヘッダーモバイルボタン」と重複するケースなど、必要ない場合はチェックをはずし、非表示にしましょう。
PCの表示はこのようになります。

以下、Cocoonモバイルメニューの設定ごとの実際のレイアウトをご紹介します。
設定場所:Cocoon設定 > モバイル
- 「モバイルメニュー」⇒ 5種類のメニューのレイアウトから選択
- 「モバイルボタン」 ⇒ 「サイトヘッダーロゴを表示する」にチェック
背景画像はここにチェックを入れないと表示されません。

ヘッダーの内容を青色で統一するなど、前述の「Cocoonのモバイルメニューのレイアウト(5種類) 」で行ったカスタマイズはそのまま使っています。
モバイルメニュー(6)「ボタンを表示しない」
ヘッダー画像の下に 「ヘッダーモバイルメニュー」 が表示されます。
「ヘッダーモバイルメニュー」 は、本来は2列に表示されるので、1列表示にするCSS(先に紹介)でカスタマイズしています。

モバイルメニュー(7)「トップメニュー」
最上部にメニュー
「トップメニュー」は本来、背景色は白色でメニュー周りは黒色背景ですが、と CSS(先に紹介)で青色にカスタマイズしています。
「ヘッダーモバイルメニュー」 はモバイルメニュー① 同様、 1列表示にするCSS(先に紹介)でカスタマイズしています。

モバイルメニュー(8)「ヘッダーモバイルボタン」
上から「ヘッダーモバイルボタン」、キャッチフレーズ、ヘッダー背景画像の順に並びます。
この例では、「ヘッダーモバイルボタン」は独自メニューを作成していないので、デフォルトの項目(「メニュー」「ロゴ」「検索」)が並んでいます。
ロゴが重複しているので、「ヘッダーモバイルボタン」 のロゴを別のアイコンにします。
そのためには、「ヘッダーモバイルボタン」専用の独自メニューを作成し、メニューの設定に反映させる必要があります。

「ヘッダーモバイルボタン」専用の独自メニューを設定する方法は、Cocoonオフィシャルサイト に載っています。
設定場所:外観 > メニュー
「ヘッダーモバイルメニュー」⇒ チェックする
メニュー設定 外観 > メニュー
「ヘッダーモバイルメニュー」⇒ チェックする

この例では、最上部に「ヘッダーモバイルボタン」専用の独自メニューの内容がこのように表示されます。

ヘッダー画像とロゴを使った場合の「フッターモバイルボタン」と「ヘッダー・フッターモバイルボタン」については、先に紹介した 「Cocoonのモバイルメニューのレイアウト(5種類)」の(4)と(5)を参考にしてください。
まとめ
Cocoonのモバイルのヘッダーをカスタマイズする方法をスタイル別にご紹介しました。
メニューと Cocoon 設定の組み合わせによって違ってくることもあり、なかなか思うように表示されない方も多いかと思います。
色々といじくり回してみて、希望に合う表示内容を見付けてください。


