WordPressテーマ「Cocoon」を使ったブログのサイドバーに表示する「人気記事ランキング」のカスタマイズ方法について紹介します。
Cocoonのウィジェットにある「人気記事」はPV数の多い順に記事を並べてくれる便利な機能です。
ここでは以下のようなカスタマイズを行います。
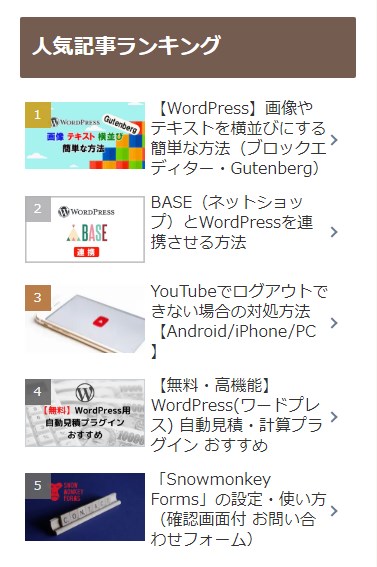
デフォルトの状態 ➡

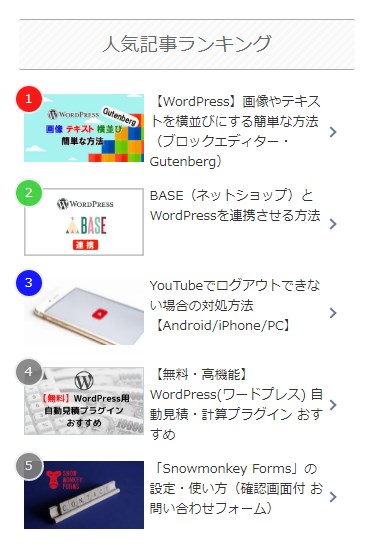
カスタマイズ後

各記事にマウスを載せるとこのように、サムネイル画像がふわっと浮き上がります。

タブ切り替えで「月間」「週間」など期間を切り替えるようにするカスタマイズはこちらの記事をご覧ください。

「人気記事ランキング」の設定方法
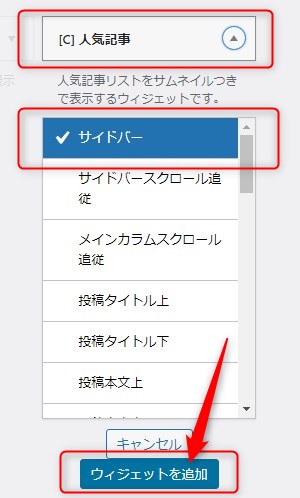
①ウィジェットに「人気記事」を入れる
管理画面>外観>ウィジェットで
「[C]人気記事」を選択し、「サイドバー」にウィジェットを追加します。

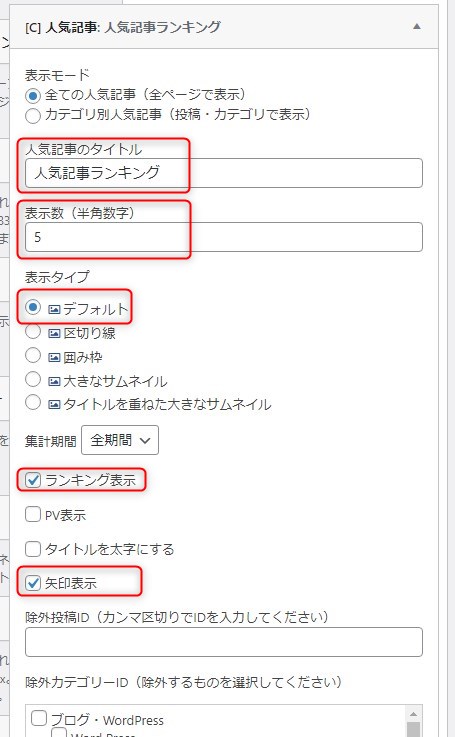
②「人気記事」の設定
「人気記事」のウィジェットを開くと、さまざまな設定ができます。
ここでは、この画像のように設定しています。
タイトルに「人気記事ランキング」と記載。
「ランキング表示」「矢印表示」にチェックを入れています。
表示タイプは「デフォルト」のままですが、お好みに合わせて、「区切り線」「大きなサムネイル」など4種類のスタイルを選ぶことができます。

表示を確認すると、この画像のようになります。
スキンを使っている場合、「人気記事」の表示がカスタマイズされている場合が多いので、ここでは「スキンなし」で進めます。

「人気記事ランキング」のカスタマイズ(CSS使用)
CSSを使ってカスタマイズしていきます。
CSS (スタイルシート)記載先
- 管理画面>外観>テーマエディター
または、 - 管理画面>外観>カスタマイズ>追加CSS
CSS(スタイルシート)に記載する際の注意点
- スタイルシートのバックアップを取っておく
- 編集するテーマが「Cocoon Child: スタイルシート (style.css)」になっていることを確かめる
- 最初から記載されている部分(「@charset “UTF-8”;」から始まる部分)は消さないようにする
「人気記事ランキング」 見出しのカスタマイズ
「人気記事ランキング」 見出し(H3)をカスタマイズ します。
これは、「新着記事一覧」などサイドバーのほかの項目にも共通して適用されます。
/***** サイドバー見出し ******/
/* 見出しスタイルリセット */
.sidebar h3{
background:none;
padding: 0;
}
/* 見出しスタイル */
.sidebar h3 {
color: #808080;
padding: .4em;
background: repeating-linear-gradient(
-45deg,rgba(187,187,187,.1),rgba(187,187,187,.1) 3px,rgba(221,221,221,.1) 3px,rgba(221,221,221,.1) 6px);
text-align: center;
font-size: 1.05em;
font-weight: 500;
border-width: 1px 0 1px 0;
border-style: solid;
border-radius: 2px;
border-color: #a9a9a9;
}「人気記事ランキング」 順位の数字などをカスタマイズ
CSSの内容
- 順位の数字を四角から丸に変更し、位置を調整します。
- 数字を左上の角に配置。
- ランキング1~3位の色が、デフォルトだと似ていて分かりにくかったので、色を変更します。
※色はお好みに合わせて変更してください。 - 記事見出しのサイズが大きすぎるので、小さくします。
/*人気記事ランキングの数字を円形にする*/
.widget-entry-cards.ranking-visible .card-thumb::before {
border-radius: 50%;
background: #808080; /*4位以下の数字の背景色*/
top: -10px;
left: -10px;
border: 2px solid #eee;
}
/*数字の位置調整*/
.widget-entry-cards.ranking-visible .card-thumb::before {
top: -10px;
left: -10px;
}
/*人気記事ランキング(1~3位)の数字の背景色変更*/
.widget-entry-cards.ranking-visible .no-1 .card-thumb::before {
background: #ff0000; /*1位の数字の背景色*/
}
.widget-entry-cards.ranking-visible .no-2 .card-thumb::before {
background: #32cd32; /*2位の数字の背景色*/
}
.widget-entry-cards.ranking-visible .no-3 .card-thumb::before {
background: #0000ff; /*3位の数字の背景色*/
}
/*人気記事ランキング・記事見出しのテキストサイズ*/
.popular-entry-card-title{font-size:13px;}
表示を確認すると、このようになりました。

マウスを乗せるとサムネがふわっと浮き上がるようにする
カスタマイズ前はマウスを乗せるとこのようになります。

以下のCSSを追加します。
CSSの内容(サムネ画像や記事の見出しにマウスを載せた時のカスタマイズ)
- サムネ画像に影がつき、浮き上がる。
- サムネ画像や記事の見出し全体が半透明になる。(白っぽくなる)
- 右側の矢印が動く。
/*hoverで画像に影がつき浮き上がる*/
.popular-entry-card .card-thumb img {
position:relative;
top:0;
display: inline-block;
text-decoration: none;
outline: none;
/*アニメーションの設定*/
transition: all .3s;
}
.popular-entry-card .card-thumb img:hover {
top:-3px;
box-shadow: 0 5px 9px rgba(0, 0, 0, 0.3);
}
.widget_popular_entries .widget-entry-cards .a-wrap:hover{
background: #ffffff;
}
.widget-entry-cards a.popular-entry-card-link :hover {
filter: opacity(70%);
}
.widget-entry-cards a.popular-entry-card-link :hover > .card-thumb img{
top:-3px;
box-shadow: 0 5px 9px rgba(0, 0, 0, 0.3);
}
/*hoverで矢印が動く*/
.card-arrow .a-wrap::after {
/*アニメーションの設定*/
transition: all .3s;
}
.card-arrow .a-wrap:hover::after {
right: 15px;
}
表示を確認すると、このようになります。

まとめ
Cocoonの人気記事ランキングのカスタマイズを解説しました。
「人気記事ランキング」はサイトの訪問者の目を引く部分の一つだと思います。
ランキングの数字の背景色(デフォルト)は金と銀、銅のイメージだと思いますが、私にはどうも違いがはっきりしない感じがして、色を変えています。


