WordPressテーマの「Cocoon」で、「人気記事ランキング」をサイドバーのウィジェットに設置する場合のカスタマイズです。
Cocoonの便利な機能「人気記事ランキング」は週間、月間など集計期間を選択できます。
今回のカスタマイズは、集計期間別のランキングをタブですばやく切り替えられるようにします。
サイトを訪問した人がポチっとタブを押して、より多くの記事を見てもらうのが狙いです。
カスタマイズはHTML、CSS、function.phpを使い、コピペだけで実装できます。
▼「人気記事ランキング」のデザインのカスタマイズ(ウィジェット使用)はこちらの記事をご覧ください。

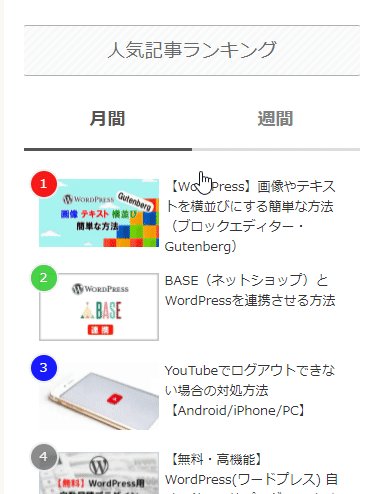
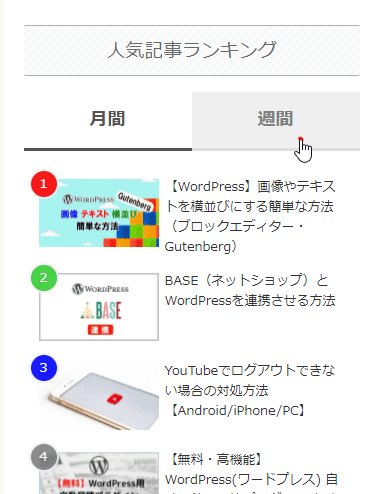
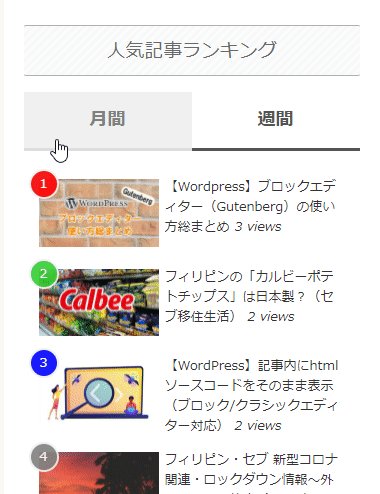
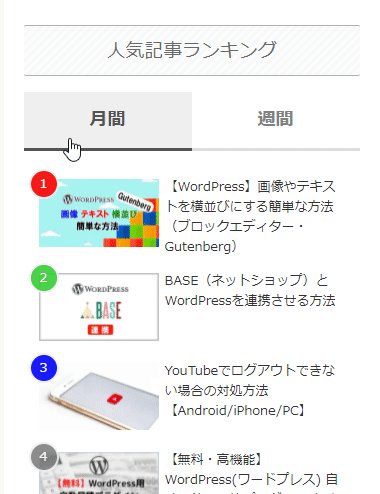
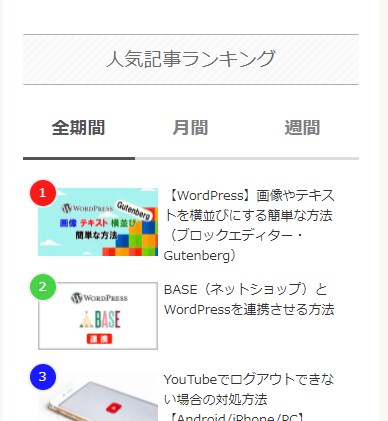
「人気記事ランキング」カスタマイズのイメージ
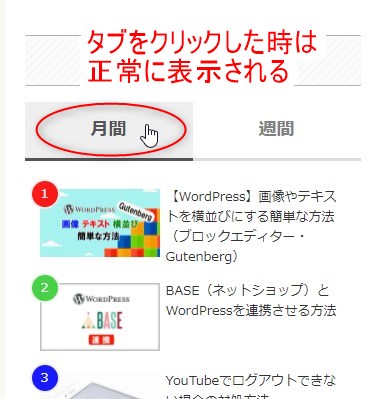
カスタマイズ後のイメージです。
「月間と「週間」のランキングをワンタッチで切り替えることができます。

「人気記事ランキング」カスタマイズの方法
- 人気記事ランキングの表示 ⇒ ウィジェットとショートコードを利用。
- タブの表示 ⇒ HTMLとCSSを使う
- タブ表示の調整 ⇒ functuion.phpを使う
HTMLとCSSは「スペサン」さんを参考にさせていただきました。
では、順を追って解説していきます。
「人気記事ランキング」のショートコード
Cocoonの「人気記事ランキング」は専用のウィジェットとショートコードが用意されています。
ここでは、ショートコードを使います。
▼ショートコードの基本
[popular_list]
これで、「人気記事ランキング」が表示されますが、オプションが用意されており、表示内容をカスタマイズできます。
▼入力例
[popular_list days=30 rank=1 pv=1 count=3 cats=3,5 type=large_thumb_on]
| オプション | 入力例 | 説明 |
| days | days=30 | データの集計期間
|
| rank | rank=1 | ランキング番号を表示するかどうか
|
| pv | pv=1 | PV値を表示するかどうか
|
| count | count=3 | 記事の表示数 デフォルト値:5 |
| type | type=large_thumb_on |
記事リストの表示形式
|
| bold | bold=1 | 記事タイトルを太字にするかどうか
|
| arrow | arrow=1 | カードに矢印を表示するかどうか
|
| cats | cats=3,5 | 表示するカテゴリをカンマ区切りで指定 デフォルト値:all(全てのカテゴリを表示) |
| children | children=1 | 子カテゴリの内容を含めて表示するかどうか
|
HTMLコード(サイドバーのウィジェットに記載)
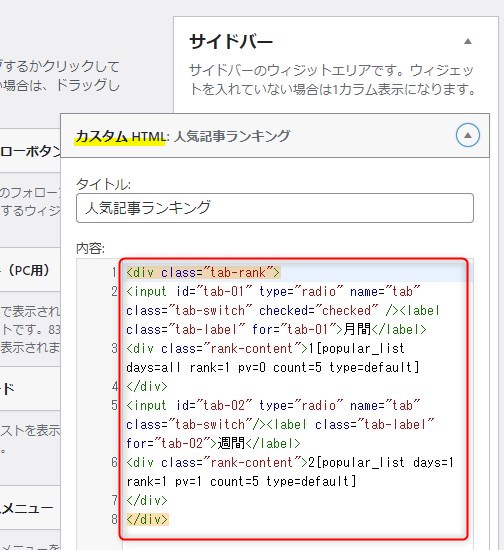
ウィジェットにHTMLコードを記載します。
管理画面>外観>ウィジェットで
サイトバーに「カスタムHTML」を挿入します。

ウィジェットに記載するHTMLコードです。
<div class="tab-rank">
<input id="tab-01" type="radio" name="tab" class="tab-switch" checked="checked" /><label class="tab-label" for="tab-01">月間</label>
<div class="rank-content">[popular_list days=30 rank=1 pv=0 count=5 type=default]
</div>
<input id="tab-02" type="radio" name="tab" class="tab-switch"/><label class="tab-label" for="tab-02">週間</label>
<div class="rank-content">[popular_list days=7 rank=1 pv=1 count=5 type=default]
</div>
</div>データの集計期間が1カ月と1週間のランキングをそれぞれ5記事表示するようにしています。
表示形式はデフォルトで、PV数は表示していません。
\ 集計期間1カ月ランキングのショートコード /
[popular_list days=30 rank=1 pv=0 count=5 type=default]
\ 集計期間1週間ランキングのショートコード/
[popular_list days=7 rank=1 pv=0 count=5 type=default]
実際には表示されませんが、裏でラジオボタンtype="radio"を使用しています。
ラジオボタンにチェックが入ることで、タブのコンテンツが表示される仕組みです。input id="tab-01" タグの checked="checked" によって、 読み込んだ際、tab-01(月間ランキング)のラジオボタンにチェックが入っている状態になります。
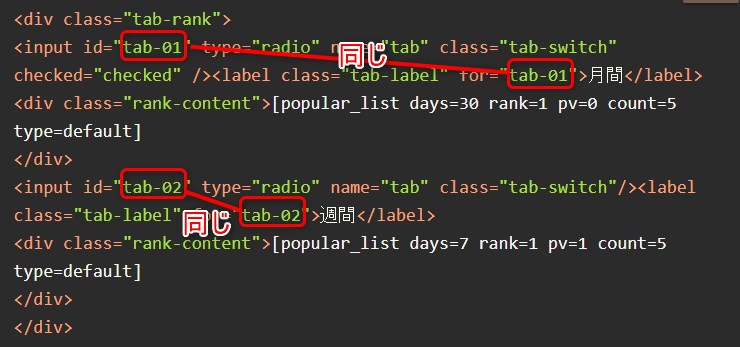
注意点input idとlabel forは1つのタブの中で同一にする必要があります。

CSSコード
次にデザインを調整するため、以下のCSSコードを子テーマに追加します。
/* タブ切り替え */
.tab-rank {
background: White;
display: flex;
flex-wrap: wrap;
overflow: hidden;
padding: 0 0 20px;
}
.tab-label {
color: Gray;
cursor: pointer;
flex: 1;
font-weight: bold;
order: -1;
padding: 12px 24px;
position: relative;
text-align: center;
transition: cubic-bezier(0.4, 0, 0.2, 1) .2s;
user-select: none;
white-space: nowrap;
-webkit-tap-highlight-color: transparent;
border-bottom: 3px solid #ddd;
}
.tab-label:hover {
background: rgba(100, 100, 100,.1);
}
.tab-switch:checked + .tab-label {
color: #545454;
}
.tab-label::after {
background: #545454;
bottom: -3px;
content: '';
display: block;
height: 3px;
left: 0;
opacity: 0;
pointer-events: none;
position: absolute;
transform: translateX(100%);
transition: cubic-bezier(0.4, 0, 0.2, 1) .2s 80ms;
width: 100%;
z-index: 1;
}
.tab-switch:checked ~ .tab-label::after {
transform: translateX(-100%);
}
.tab-switch:checked + .tab-label::after {
opacity: 1;
transform: translateX(0);
}
.rank-content {
height:0;
opacity:0;
padding: 0 10px;
transform: translateX(-30%);
transition: transform .3s 80ms, opacity .3s 80ms;
width: 100%;
}
.tab-switch:checked ~ .rank-content {
transform: translateX(30%);
}
.tab-switch:checked + .tab-label + .rank-content{
height: auto;
opacity: 1;
order: 1;
pointer-events:auto;
transform: translateX(0);
}
.tab-rank::after {
content: '';
height: 20px;
order: -1;
width: 100%;
}
.tab-switch {
display: none;
}読み込んだ時にタブが機能しない
HTMLとCSSコードを記載したところで表示を確認してみます。
正常に表示される方もいると思います。
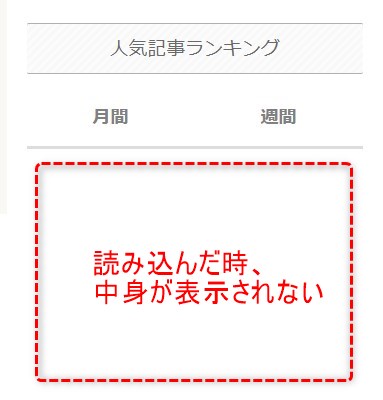
しかし、私の場合、サイトを読み込むと、以下のようにタブが選択されていない状態で、中身が表示されませんでした。(タブをクリックすると正常に表示されます。)
HLMLコードでは、片方のタブに checked="checked と記載しており、チェックが入っているはずでした。


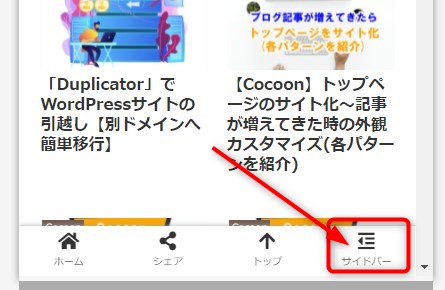
一方、モバイルでの表示を見てみます。


このようにモバイルの場合、読み込んだ時に片方のタブの内容が表示されていました。
PCで正常に表示されなかった理由
PCで正常に表示されなかった理由は、モバイルのサイドメニューが原因でした。
Cocoon では、サイドバーのウィジェットは、モバイルのサイドバーでも使われます。
そのため、PC用とモバイル用の2つのサイドバーウィジェットが存在します。
id は「tab-01」⇒「slide-in-tab-01」と置き換え処理が行われ、重複しませんが、name はPCもモバイルも「tab-01」のままで重複してしまいます。
その結果、後に読み込まれるモバイルのHTMLのnameのラジオボタンにチェックが入った状態となり、PCの方はチェックが入っていない状態となります。
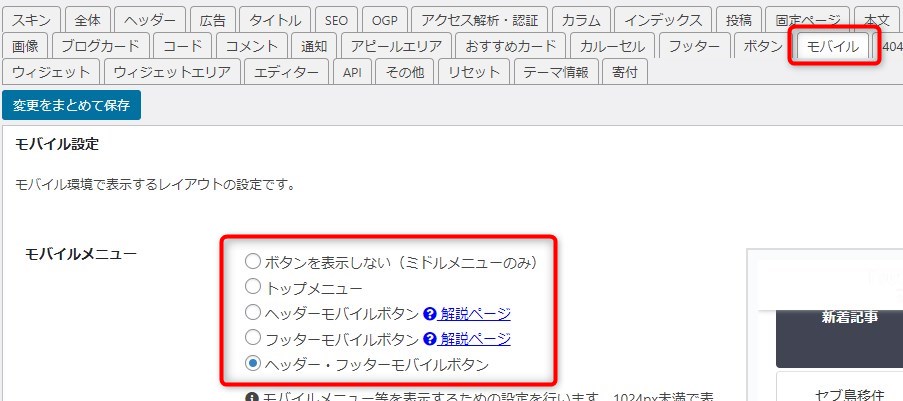
Cocoon設定 > モバイルで、「フッターモバイルボタン」にチェックが入っていると、デフォルトでメニューに「サイドバー」が入っています。

「ヘッダーモバイルボタン」が表示されない設定の場合や独自メニューを作成されている場合など、モバイルでサイドバーが表示されない場合は、nameの重複が起きないので、PCでも正常に表示されます。
※ nameの重複 については、Cocoonのフォーラムで回答いただきました。ありがとうございました。
functuion.phpに記載するコード
nameを置換して、重複が起きないようにするため、子テーマのfunction.phpに以下のコードを追記します。
モバイルのnameを「tab」⇒「slidetab」に置換処理します。
//タブ切り替え
add_filter( 'code_minify_call_back', function( $html ) {
// 月間の内容
$search = 'id="slide-in-tab-01" type="radio" name="tab"';
$replace = 'id="slide-in-tab-01" type="radio" name="slidetab"';
$html = str_replace( $search, $replace, $html );
// 週間の内容
$search = 'id="slide-in-tab-02" type="radio" name="tab"';
$replace = 'id="slide-in-tab-02" type="radio" name="slidetab"';
$html = str_replace( $search, $replace, $html );
return $html;
});これで、nameの重複が起きなくなったため、PCで読み込んだ時に片方のタブの内容が表示されるようになります。
タブの数を増やす方法
タブの数は増やすことができます。
「全期間」「月間」「週間」の3つのタブにする場合のコードを紹介します。

HTMLコード
以下のHTMLをサイトバーの「カスタムHTML」に記載します。
input id(label for)を2種類から3種類に増やします。
種類を増やすとタブの数が増えます。
注意点
checked="checked" は1つのタブだけ(通常は最初のタブ)に付けます。
<div class="tab-rank">
<input id="tab-01" type="radio" name="tab" class="tab-switch" checked="checked" /><label class="tab-label" for="tab-01">全期間</label>
<div class="rank-content">[popular_list days=all rank=1 pv=0 count=5 type=default]
</div>
<input id="tab-02" type="radio" name="tab" class="tab-switch" /><label class="tab-label" for="tab-02">月間</label>
<div class="rank-content">[popular_list days=30 rank=1 pv=0 count=5 type=default]
</div>
<input id="tab-03" type="radio" name="tab" class="tab-switch"/><label class="tab-label" for="tab-03">週間</label>
<div class="rank-content">[popular_list days=7 rank=1 pv=1 count=5 type=default]
</div>
</div>CSSコードはタブ2つの場合と同じです。
functuion.phpに記載するコード
子テーマのfunction.phpに以下のコードを追記します。
//タブ切り替え
add_filter( 'code_minify_call_back', function( $html ) {
// 全期間
$search = 'id="slide-in-tab-01" type="radio" name="tab"';
$replace = 'id="slide-in-tab-01" type="radio" name="slidetab"';
$html = str_replace( $search, $replace, $html );
// 月間の内容
$search = 'id="slide-in-tab-02" type="radio" name="tab"';
$replace = 'id="slide-in-tab-02" type="radio" name="slidetab"';
$html = str_replace( $search, $replace, $html );
// 週間の内容
$search = 'id="slide-in-tab-03" type="radio" name="tab"';
$replace = 'id="slide-in-tab-03" type="radio" name="slidetab"';
$html = str_replace( $search, $replace, $html );まとめ
今回は人気記事ランキングの表示の切り替えをご紹介しましたが、最新記事、カテゴリー別記事などを表示するショートコードを使えば、タブの内容を様々な種類の組み合わせにもできます。
タブをうまく活用して訪問者がクリックしたくなる記事一覧を作成しましょう。


