Googleアナリティクスの設定方法を紹介します。
Googleアナリティクスは、サイトのPV数や訪問者数などの基本データをはじめ、サイト内のユーザー行動を細かく分析してくれる無料のツールです。
WordPressブログを運営していく上で必須といっていいでしょう。
Googleアナリティクスは、2020年10月に新バージョン「Google アナリティクス 4」(GA4)が正式にリリースされ、従来版の「ユニバーサルアナリティクス」(UA)は、サポートが2023年7月1日に終了すると発表されました。
2022年現在、「GA4」はまだ情報が少ないので、両方に登録して、使い慣れている従来版をメインに使いながら様子を見ていくのがおすすめです。
私もそうしています。
この記事では、新バージョン「GA4」と従来版「ユニバーサルアナリティクス」の両方を利用するための設定方法を初心者向けに分かりやすく紹介していきます。
また、Googleアナリティクスアカウントを「新規作成」する場合と、登録サイトの追加の両方について解説しています。
「GA4」と「UA」の違い

無料のGoogleアナリティクスは以下の2種類あります。
ユニバーサルアナリティクス(UA)…従来型
計測方法はセッションやページが軸。セッションは、ユーザーがサイトに訪問してから離脱する動きのことです。
Google アナリティクス 4(GA4)…次世代の Google アナリティクス
計測方法はイベントが軸。イベントは、ユーザーがコンテンツに対して行った行動です。
ユニバーサルアナリティクス(UA)とGoogle アナリティクス 4(GA4)は計測方法の基本が違います。
そして、新バージョンのGA4はUAから以下のような点で進化しています。
- 機械学習モデルを活用した予測機能
- ウェブサイトとアプリの横断的な計測ができる
「GA4」への完全移行までは「UA」と併用がおすすめ
2022年4月現在、以下の理由で「GA4」と「UA」(ユニバーサルアナリティクス)の併用がおすすめです。
特に1.の理由で、早めのGA4導入をおすすめします。
- ユニバーサルアナリティクスからGA4へのデータの移行の難易度が高い
データを移行するには高度な知識が必要で、一般的にはできません。
そのため、併用して利用し、完全にGA4へ移行する時に備えてデータを蓄積する必要があります。 - GA4はまだ発展段階
新しい機能のあるGA4ですがまだ発展段階なので、安定するまで併用して様子を見ながら使うとよいと思います。 - GA4の情報はまだ少ない
GA4はまだ使い慣れていない方が多いと思いますが、新バージョンの情報はまだ少ないです。
Googleアナリティクスアカウントとプロパティについて
最初にGoogleアナリティクスとプロパティについて理解しておくと使う時に役立ちます。
Googleアナリティクスアカウントは1つのGoogleアカウントで複数作成できます。
そして、1つのアカウントでプロパティを複数作成できます。
1つのプロパティで1つのサイト(ブログ)を登録、管理します。
また、1つのサイトで従来のUAと新バージョンのGR4はそれぞれ別々のプロパティで管理します。
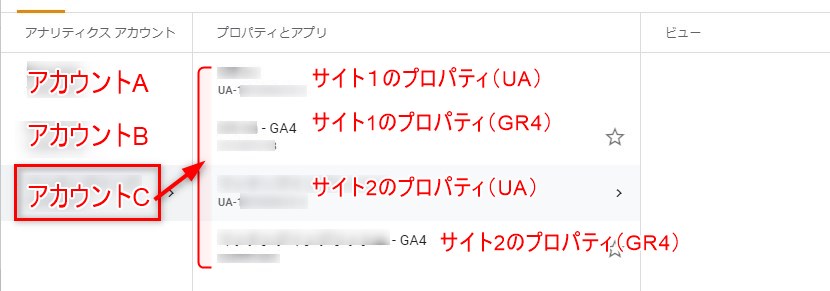
以下は、一例として複数サイトを登録している私のアナリティクス画面です。
プロパティを切り替えることで、対象サイトの表示を切り替えることができます。

同じGoogleアカウントで登録したアカウントが3つあり、アカウントをクリックすると、アカウントに含まれているプロパティが表示されます。
ここでは、「アカウントC」に2つのサイトが登録されています。
そして、1つのサイトにUAとGR4がそれぞれ登録されています。
アカウントを分ける理由は、アカウントごとにアクセスの管理ができ、アクセスできる人や権限などを指定できるからです。
個人ブログを運営する場合は、複数サイトを運営するとしても1つのアカウントで足りると思います。
Googleアナリティクス(GA4とUA)の登録・導入の手順

Google アナリティクス 4(GA4)とユニバーサルアナリティクス(UA)の両方をまとめて登録・導入する手順をご紹介します。
Googleアカウントは登録済の前提です。
Googleアカウントを取得していない方は新規取得する必要があります。
手順1. GA4とUAを一括登録
①-1. Googleアナリティクスの新規アカウントを作成
追加登録(アナリティクスアカウント作成済み)の場合 (クリックで開く)
Googleアナリティクスアカウントを作成済みの場合は、アカウントを新規作成する必要がないので、2つ目以降のドメインを追加登録するかたちになります。
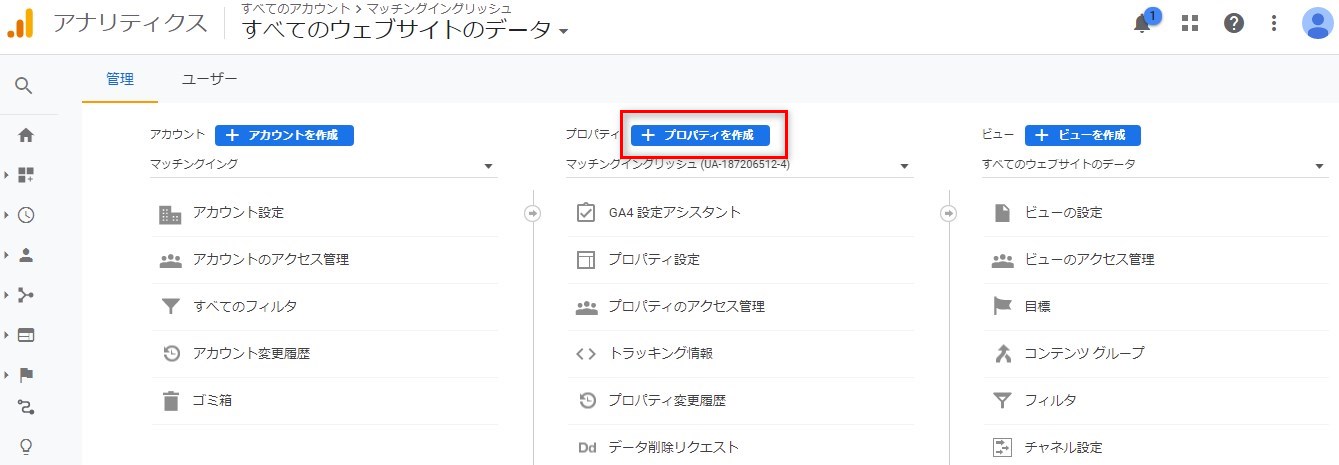
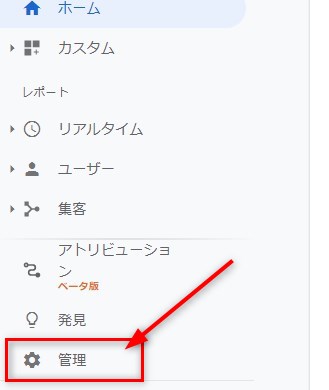
1.Googleアナリティクスにログイン後、左メニュー下の「管理」をクリック。
2.表示された画面の真ん中の列で「プロパティを追加」をクリックします。

3. 当記事の「プロパティの設定」に進み、手順を進めます。
取得済みのGoogleアカウントを使う場合
Googleアナリティクスのログイン画面を開きます。
ここでは、取得済みのGoogleアカウントを使ってログインします。
アカウント取得していない方は、左下の「アカウントを作成」から新規取得します。

以下のような画面が表示されたら、「測定を開始」をクリックします。
※ログインした状態でアナリティクスにアクセスするとログイン画面が表示されずに、以下の画面が表示されます。

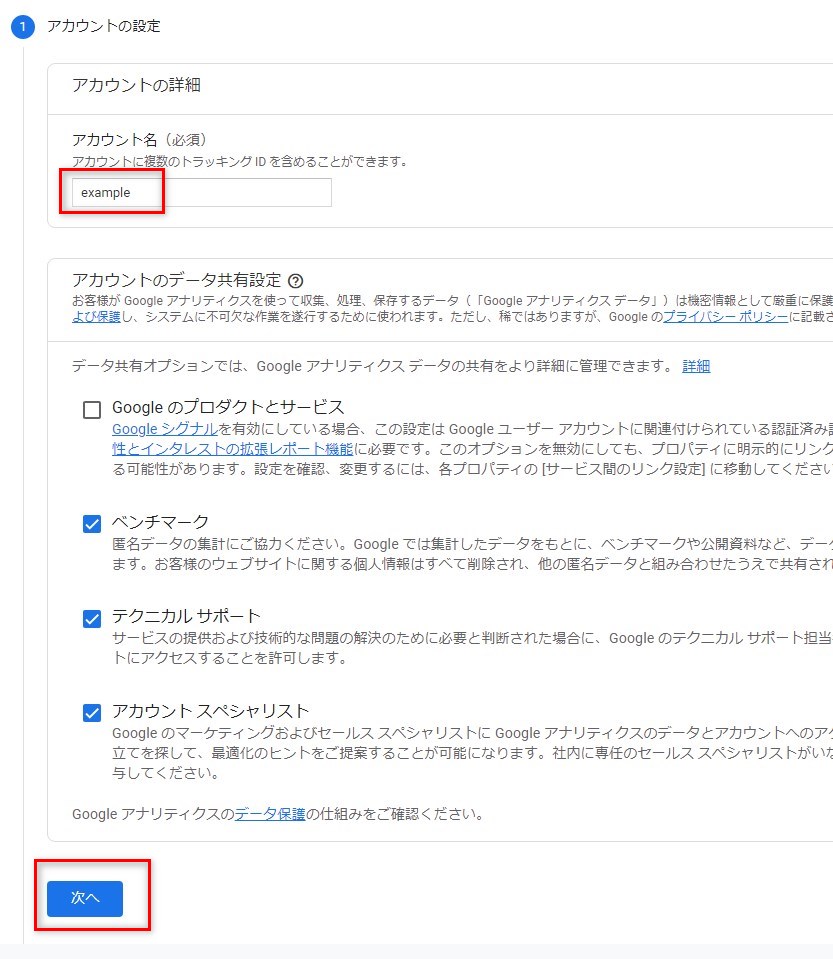
アカウント名を入力します。(分かりやすいものにしましょう)
その下のチェックボックスはデフォルトのままでOK。
最後に「次へ」をクリックします。

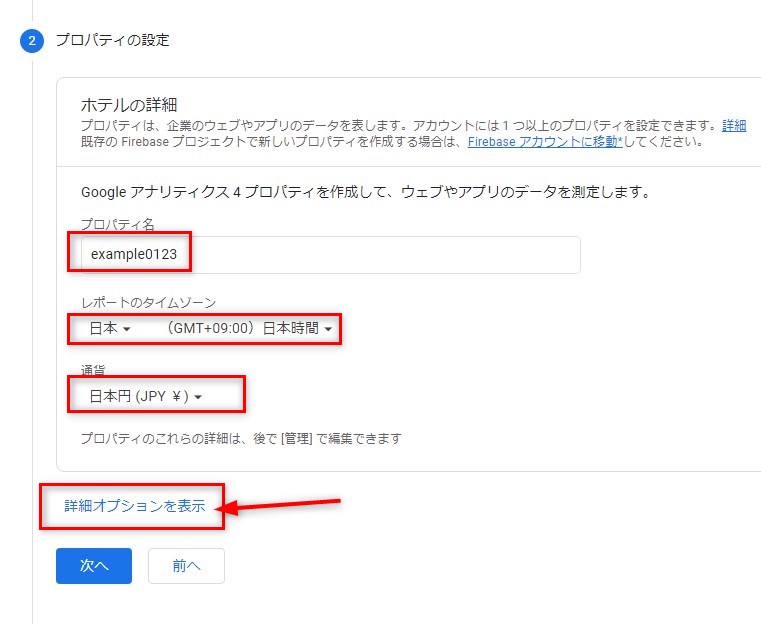
②プロパティの設定
プロパティの設定です。
プロパティはサイト(ブログ)ごとに設定します。
まず、プロパティ名を入力。(分かりやすい名称にしましょう)
次にタイムゾーン(国)と通貨を選択肢から選びます。
最後に「次へ」をクリックせずに、「詳細オプションを表示」ををクリック

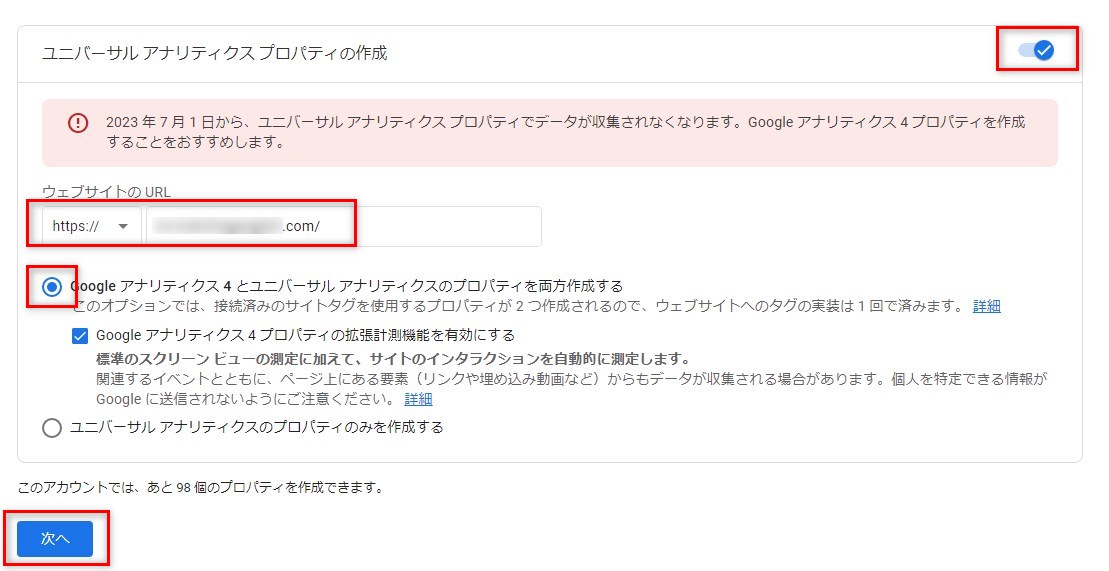
ユニバーサルアナリティクス(UA)のプロパティ設定(GA4も同時に設定できる)
ユニバーサルアナリティクスの設定画面が開くので、
・右上の「ユニバーサルアナリティクス プロパティの作成」をONにする
・「https」「http」のいずれかを選んだ上で、サイトのURLを入力
・「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」にチェック
最後に「次へ」をクリック

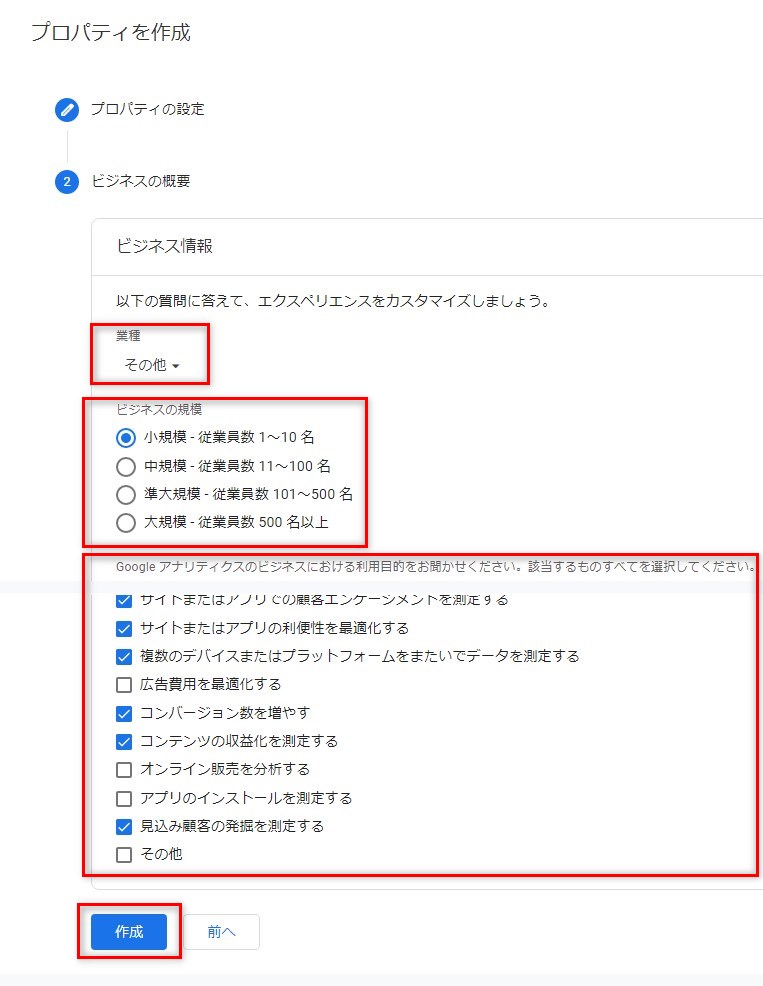
次にビジネスに関する質問です。
厳密に応える必要はないので、概ね当てはまるものにチェック。
最後に「作成」をクリックします。

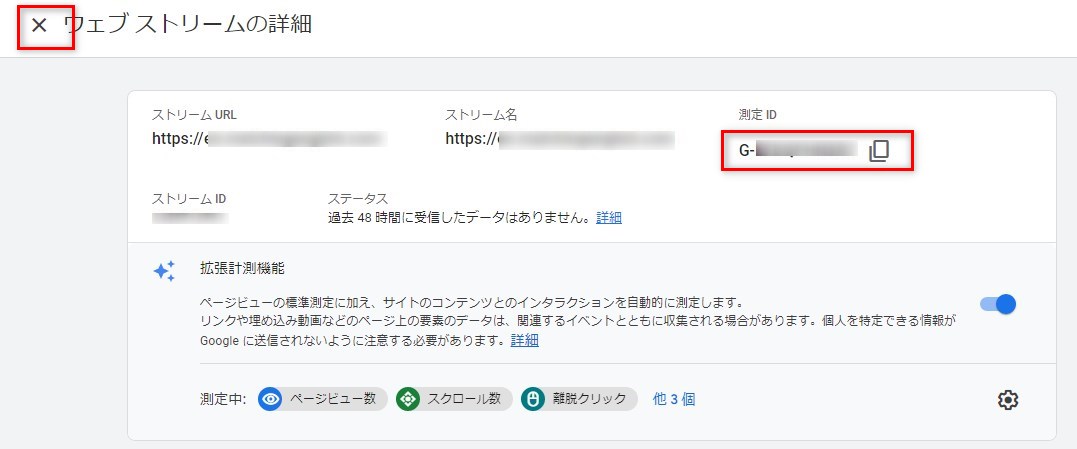
これで、新バージョン「GA4」と従来版「ユニバーサルアナリティクス(UA)」と両方のプロパティが作成されました。
「作成」ボタンをクリックすると表示された画面右側の「測定ID」をコピーして控えておき(後で使用します。)左上の「×」印を押してウィンドウを閉じます。

手順2. WordPresサイトにUAの「トラッキングID」(またはコード)を設定
次に登録したユニバーサルアナリティクス(UA)の「トラッキングID」(またはコード)をWordPress側に設置していきます。
ここではUAのコードをのみを設定。手順3でGA4と紐づけして両方が使えるようにします。
WordPressにUAを設定する流れは以下の通り
UAの「トラッキングコード(またはID)」をコピペ
コピペした「トラッキングコード(またはID)」をWordPress側に貼る
1.UAの「トラッキングID」または、「トラッキングコード」をコピー

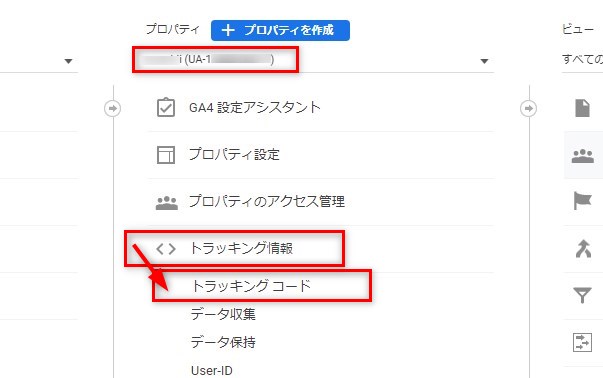
Googleアナリティクスにログインした状態で、左下の「管理」をクリック
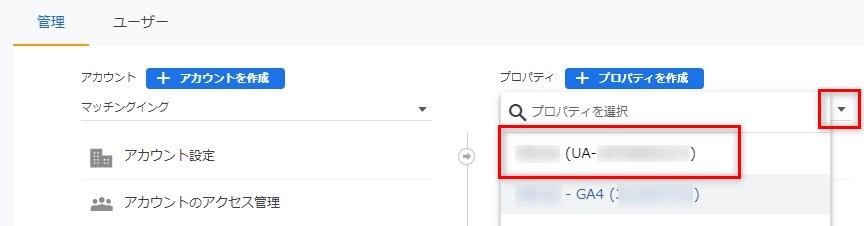
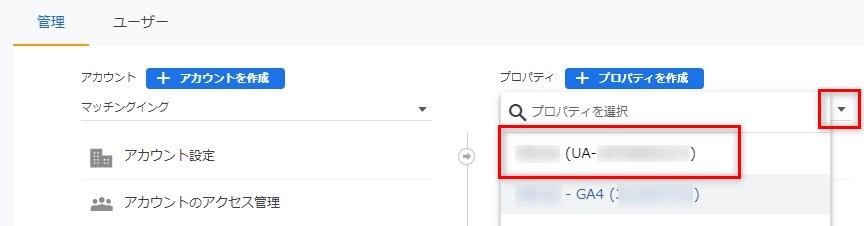
真ん中の列の上の▼を押すと、プロパティをプルダウンで選択するようになっています。
ここで、UA-XXXXXXと「UA」で始まるプロパティを選択

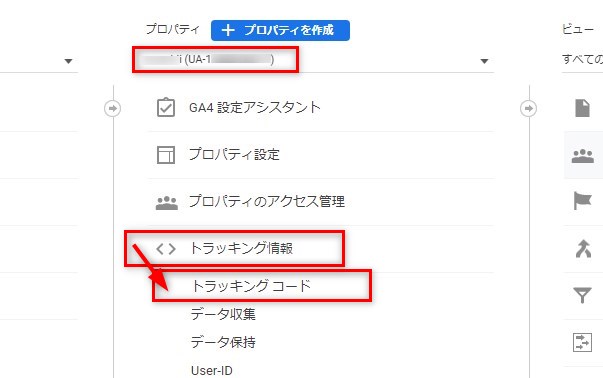
真ん中当たりの「トラッキング情報」をクリック⇒「トラッキングコード」が表示されます。

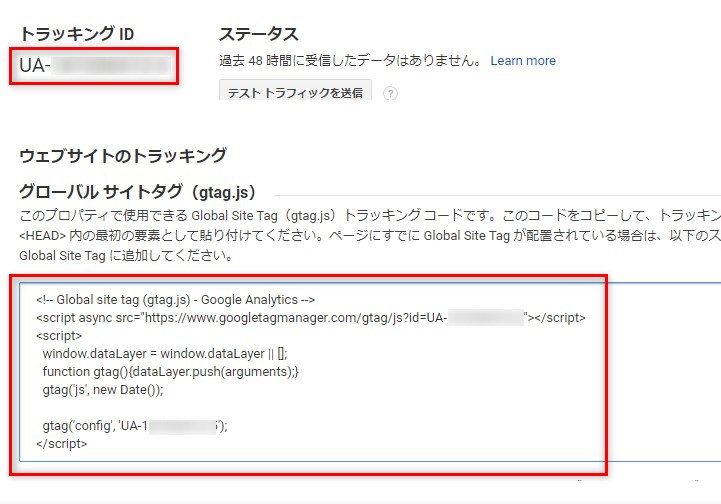
「トラッキングコード」をクリックすると、以下のように①「トラッキングID」と②「トラッキングコード」(グローバルサイトタグ)が表示されます。

2. UAの「トラッキングID」または、「トラッキングコード」をWordPressに貼る
WordPress側で、①「トラッキングID」と②「トラッキングコード」のいずれかを使います。
テーマにトラッキングID(またはトラッキングコード)を貼る専用の入力欄があるかないかで設定方法が違います。
①テーマに専用の入力欄がある場合
トラッキングID(またはトラッキングコード)を入力欄に貼るだけでOK。
②テーマに専用の入力欄がない場合
テーマに専用の入力欄が設けられていない場合は、テーマファイルに直接コードを貼ります。
①テーマに専用の入力欄がある場合
ここではCocoonとAFFINGER6の場合を紹介します。
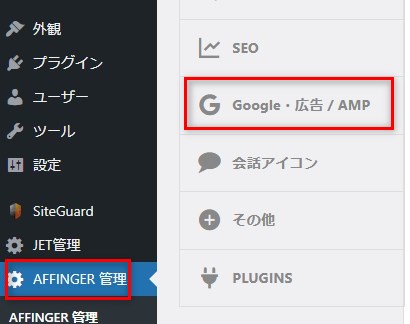
AFFINGER6の場合 (クリックで開く)
管理画面左側の「AFFINGER管理」>「Google・広告/AMP」をクリック

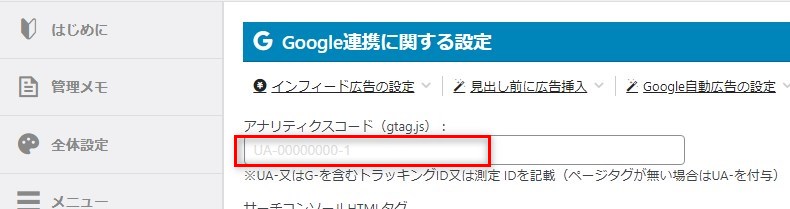
「Google連携に関する設定」の「アナリティクスコード」に、先にコピーしたトラッキングID「UA-XXXXXX」を貼ります。(UA-も含める)

最後に「SAVE」で保存して完了です。
テーマによってはトラッキングIDではなく、トラッキングコードを貼る場合もあります。
次の設定が完了したかを確認へジャンプ
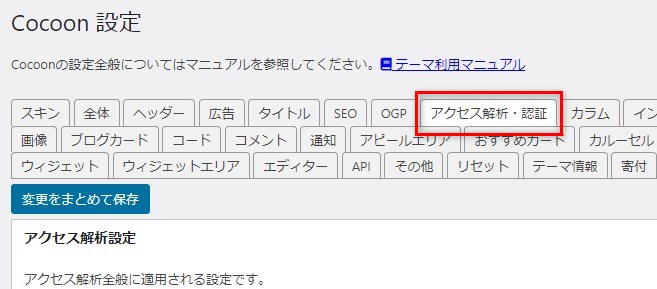
Cocoonの場合
Cocoon設定 >「アクセス解析・認証」をクリック

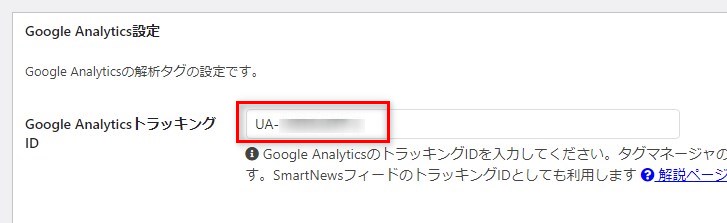
真ん中当たりの「Google Analytics設定」で、先にコピーしたトラッキングID「UA-XXXXXX」を貼ります。(UA-も含める)
最後に「保存」して設定完了です。

テーマによってはトラッキングIDではなく、トラッキングコードを貼る場合もあります。
②テーマに専用の入力欄がない場合
テーマに専用の入力欄がない場合は、テーマファイル「header.php」にコードを直接貼ります。
テーマファイルの直接編集は、バックアップを取るなどしながら慎重に進めましょう。
ここでは、直接編集する方法を紹介していますが、子テーマを利用する方法の方がリスクが少ないのでおすすめです。
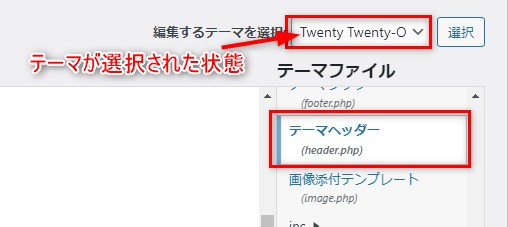
管理画面で「外観」>「テーマファイルエディター」へと進み、
右上の「編集するテーマを選択」で対象のテーマを選択した上で、テーマヘッダー(header.php)をクリックすると編集画面が開きます。

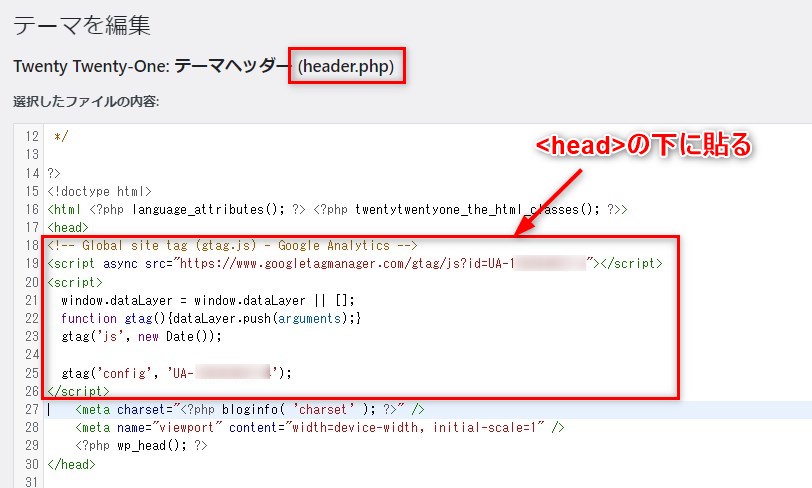
コードは以下のように張ります。
先にコピーした「トラッキングコード」を<head>の下に貼り、保存して完了です。

設定が完了したかを確認
設定が完了したかを確認する方法は2つあります。
- ステータスから確認
- リアルタイムレポートで確認
1.ステータスから確認する方法
Googleアナリティクスにログイン後、左メニュー下の「管理」をクリック。
開いた画面真ん中の列のプロパティ枠の「トラッキング情報」をクリックし、さらに「トラッキングコード」をクリックします。
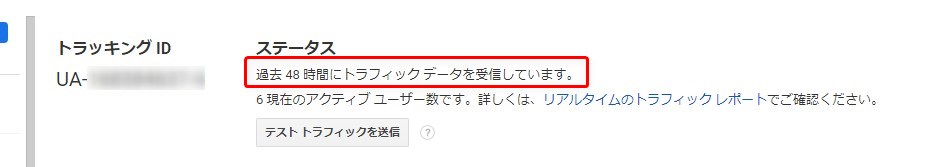
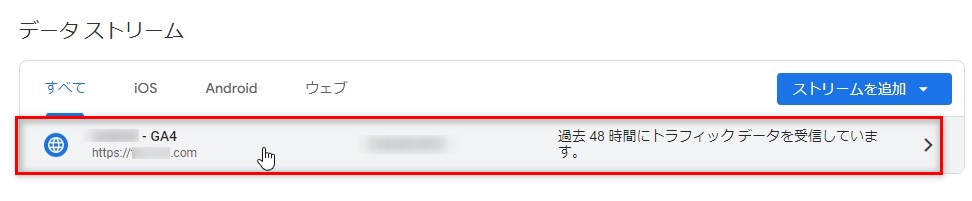
ステータスで「過去48時間にトラフィックデータを受信しています」と表示されていれば、サイト計測ができている状態です。

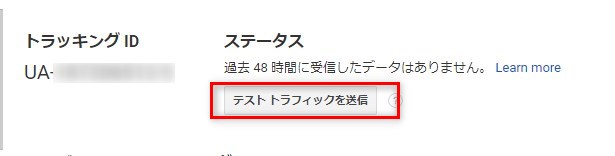
「過去48時間に受信したデータはありません」と表示されていれば、「テストトラフィックを送信」ボタンをクリックし、反映されればOKです。
※私はすぐに反映されませんでした。うまくいかない場合は、2.の方法も試してみてください。

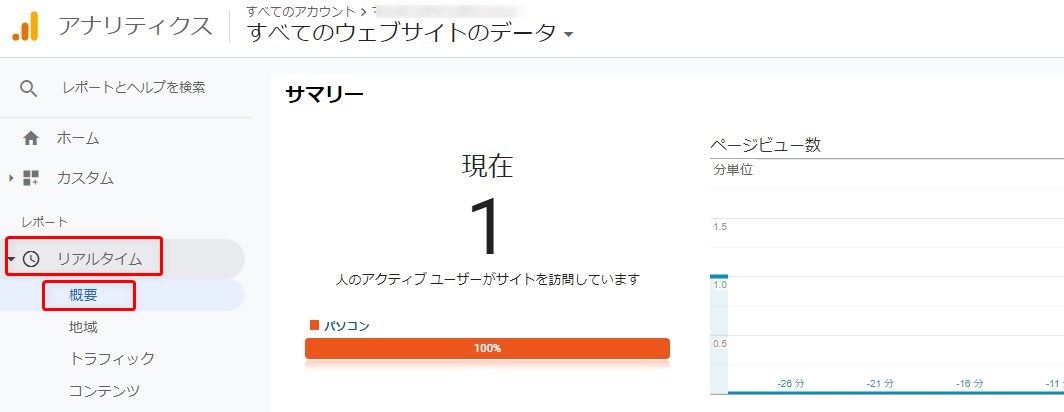
2.リアルタイムレポートで確認する方法
Googleアナリティクスにログイン後、左メニューの「リアルタイム」をクリックし、さらに「概要」をクリックします。
アクティブユーザーの数がリアルタイムでカウントされるので、自分がサイトを開いていると1カウントに反映されます。

手順3. GA4とUAを紐づける
次に、最新版GA4と従来版ユニバーサルアナリティクス(UA)を紐づけることで、最新版GA4をWordPressで使えるように設定します。
GA4の紐づけ設定の流れは以下の通り
- GA4の「測定ID」をコピ-
- コピーした「測定ID」をUA側の「タグ接続」で貼り付ける
1. GA4の「測定ID」をコピ-
先に行ったユニバーサルアナリティクス(UA)のプロパティ設定 でGA4の「測定ID」を控えておいた方は、この手順は必要ありません。

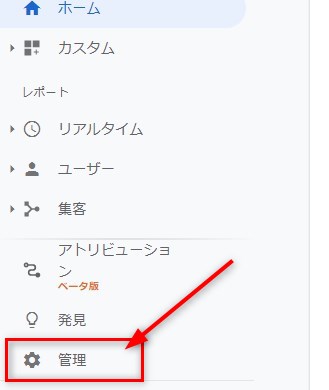
Googleアナリティクスにログインした状態で、左下の「管理」をクリックします。
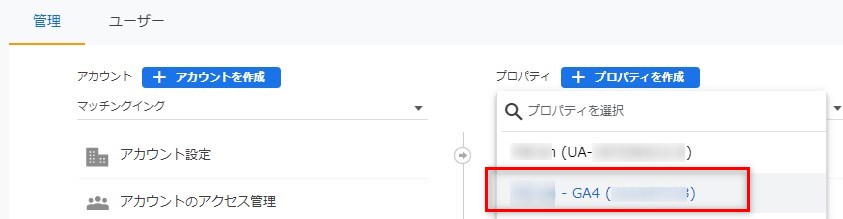
表示された画面で、真ん中の列の上の▼を押すと、プロパティをプルダウンで選択するようになっています。
ここで、GA4の文字列が含まれているプロパティを選択します。

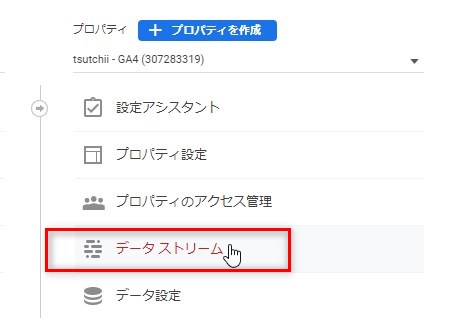
真ん中当たりの「データストリーム」をクリックします。

対象のGoogleアナリティクスGR4をクリックします。

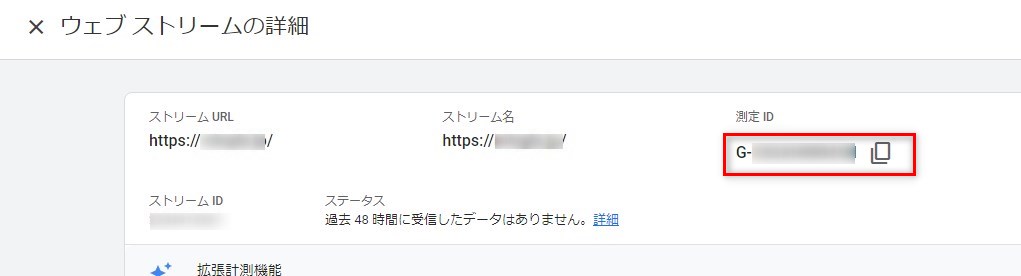
詳細が開き、右上に「測定ID」が表示されるので、コピーします。

「測定ID」をUA側の「タグ接続」で貼り付ける

Googleアナリティクスにログインした状態で、左下の「管理」をクリックします。
真ん中の列の上の▼を押し、プルダウンで「UA」の文字列があるプロパティを選択

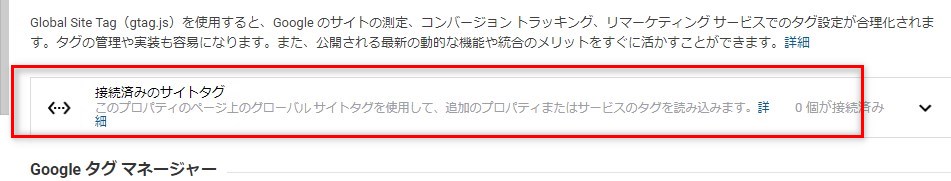
真ん中当たりの「トラッキング情報」をクリック⇒さらに「トラッキングコード」をクリックします。

開いた画面で、下の方へスクロールし、「接続済のサイトタグ」という項目をクリックします。

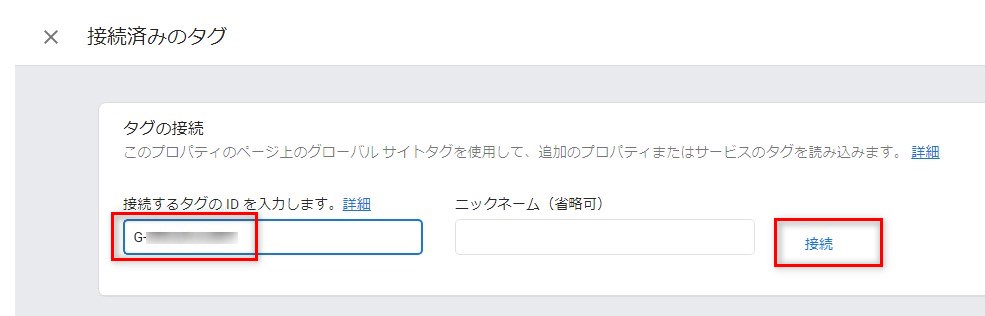
以下のような入力欄「接続するタグのIDを入力します」にコピーした測定IDを「G-XXXXXX」と「G-」も含めて入力します。
入力後「接続」をクリック。

以下のように「接続済みのタグ」に入力した測定IDが表示されていれば、設定完了です。

これで新バージョン「GA4」と従来版の「ユニバーサルアナリティクス」(UA)の設定が全て終わりました!
まとめ
私もそうですが、「ユニバーサルアナリティクス」を長く使ってきた者にとっては、GR4に慣れるまで時間がかりそうです。
GR4のデータを蓄積するためにも、使い慣れるためにも早めにGR4を導入しましょう。
そのうちにネット上の情報も増えてくると思います。
2つのプロパティがあるので、導入は、少し面倒に感じるかもしれませんが、手順通り進めるとそれほど難しくはありません。
▼Googleアナリティクス同様、ブログ運営で必須のツール「Google Search Console」の設定方法はこちらの記事をご覧ください。